今回はVSTSを利用して簡単なビルド定義を作ってみます。
VSTSとは
Visual Studio Team Servicesの略称。
- Version Control System(VCS)の提供
- 継続的インテグレーション
- Release Management
- チームのタスク管理
- Agileな開発をサポートするツールの提供
上記のような開発関連のサポートをするサービスを提供してくれます。
VSTS上でビルド定義を作ってみる
事前準備
- VSTSのアカウント作成
- VSTS上でのプロジェクト作成
- VSTS上のVCSにソースをpush
今回はサンプルとして以下のようなプロジェクトを利用します。
$ tree -L 3 -I 'node_modules'
.
├── gulp
│ ├── config.js
│ └── tasks
│ └── test.js
├── gulpfile.js
├── package.json
└── src
├── MyAzureFunctions
│ ├── function.json
│ └── index.js
├── host.json
└── test
└── MyAzureFunctionsTest.js
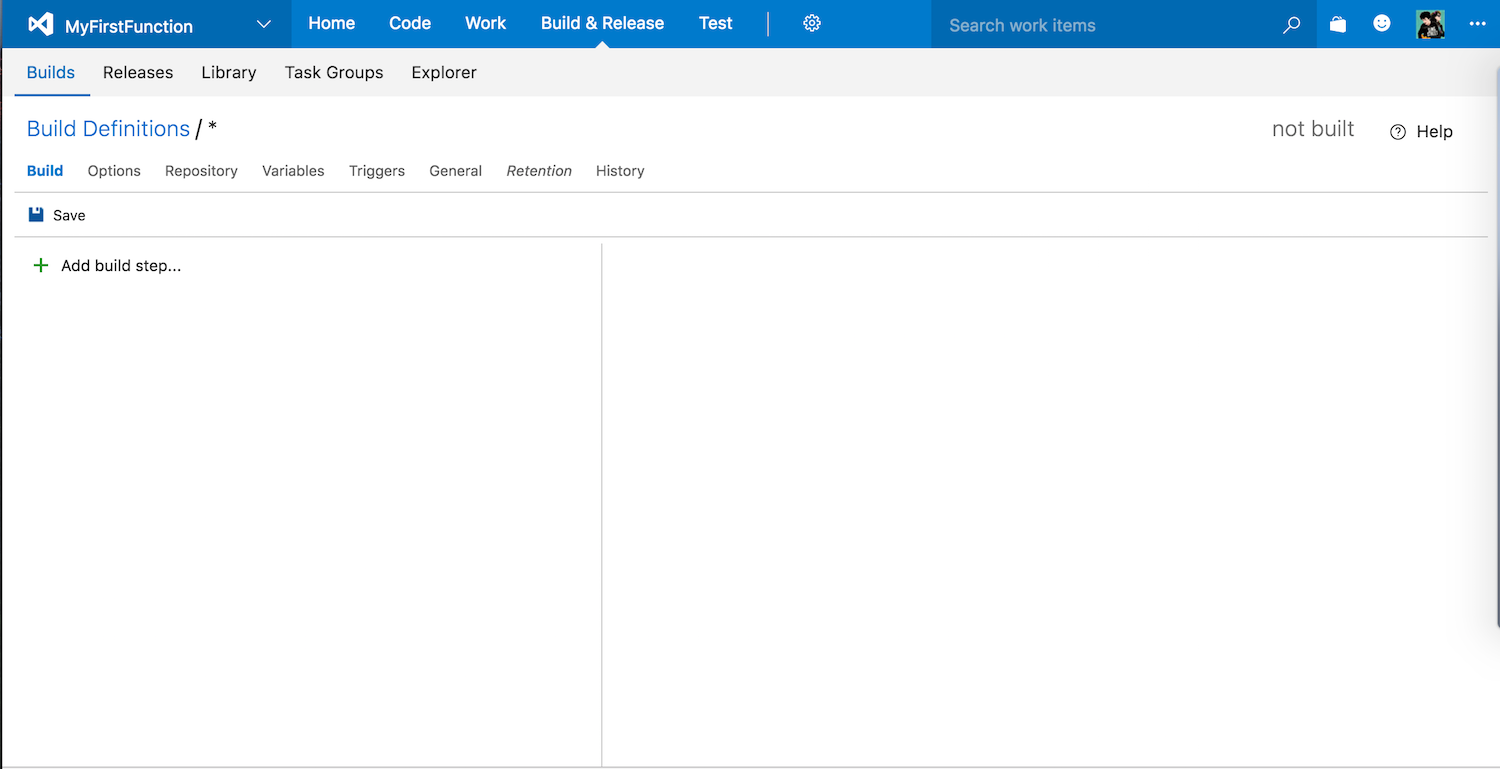
ビルド定義のページへ移動
- Build定義のページへ移動
左上のプルダウンメニューから作成したプロジェクトを選択。
タブメニューからBuild & Release > Buildを選択。

- 新しいビルド定義を作成
Newをクリックし、新しいビルド定義を作成します。

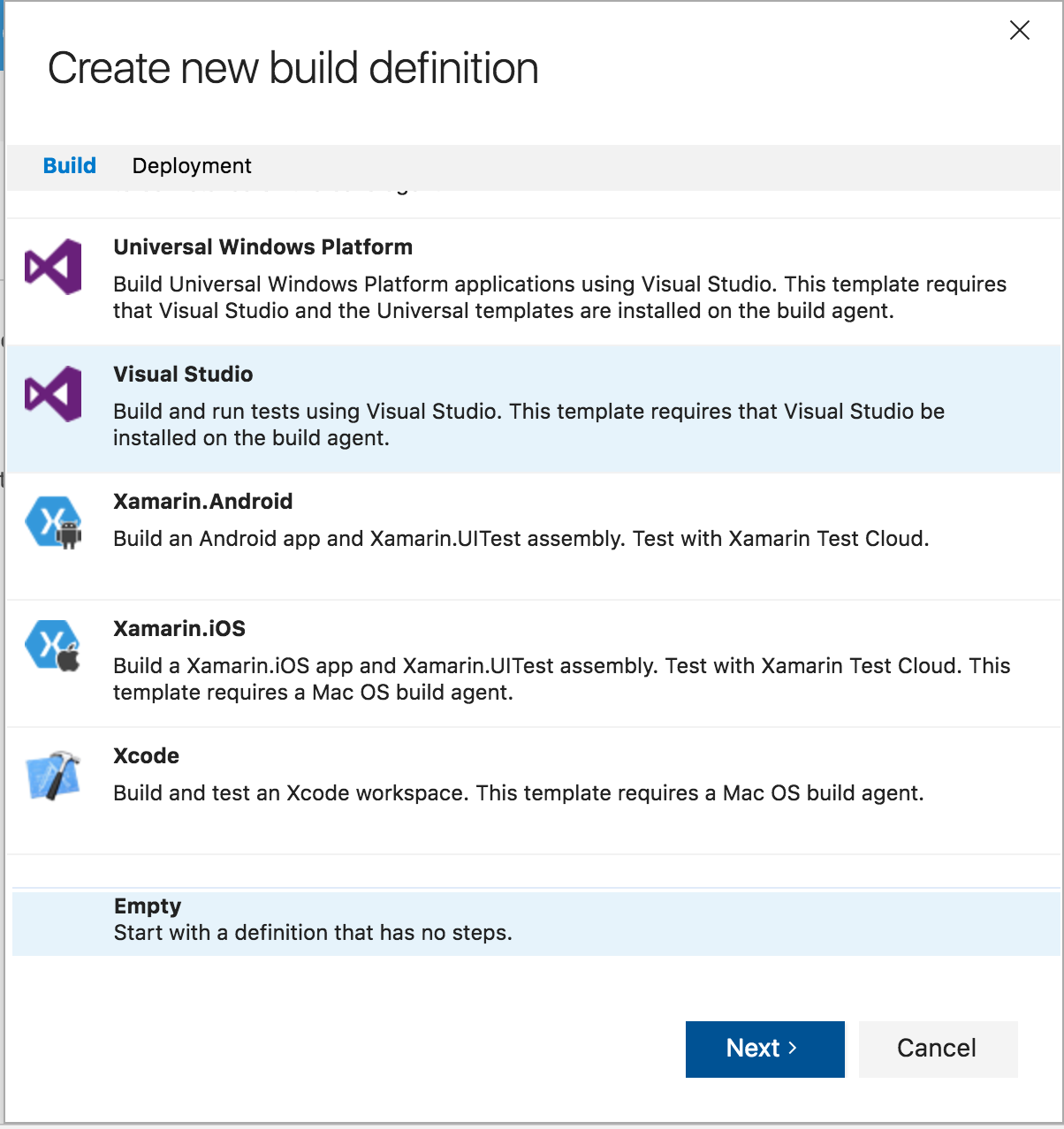
`Empty`を選択

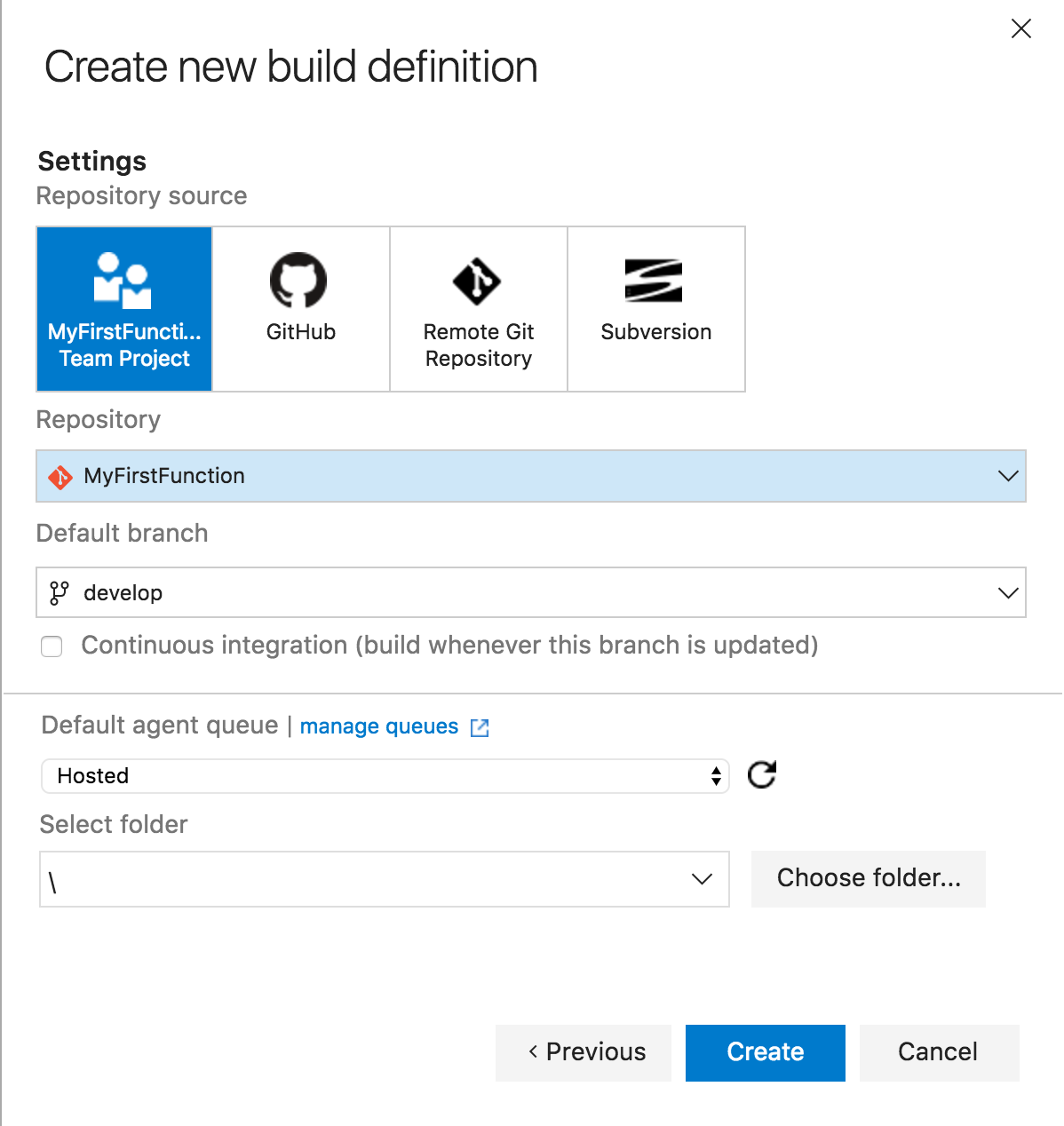
作成したソースがpushしてあるリポジトリを選択し、`Create` ※`Default agent queue`は`Hosted`を選択してください。 これでビルド定義の箱が完成です。


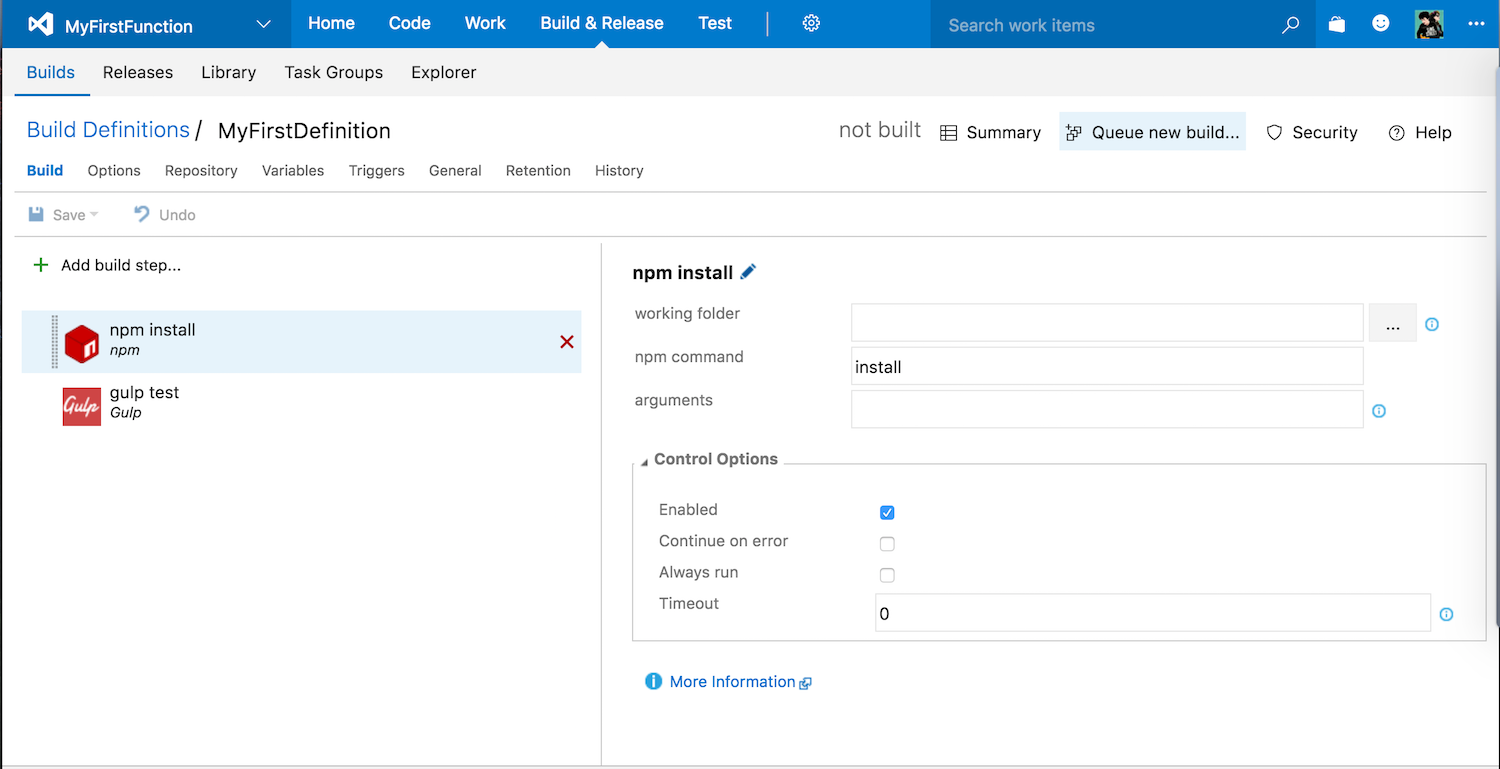
`Gradle`や`gulp`など様々なビルドステップが定義できるので色々とはかどりそうです。 今回は超簡単に`npm`と`gulp`のステップを定義してみました。 最後に`save`で保存します。

`npm`は単純にinstallコマンドだけ実行しています。 `gulp`は以下のtestコマンドを実行するようにしました。 ※本来はここでminifyとかコンパイルのステップを入れるべきでしょう。
gulpfile.js
var requireDir = require('require-dir');
requireDir('./gulp/tasks', {recurse: true});
./gulp/tasks/test.js
var gulp = require('gulp');
var mocha = require('gulp-mocha');
var config = require('../config').test;
gulp.task('test', function() {
gulp.src(config.src, {read: false})
.pipe(mocha({reporter: 'nyan'}))
});
実行してみる
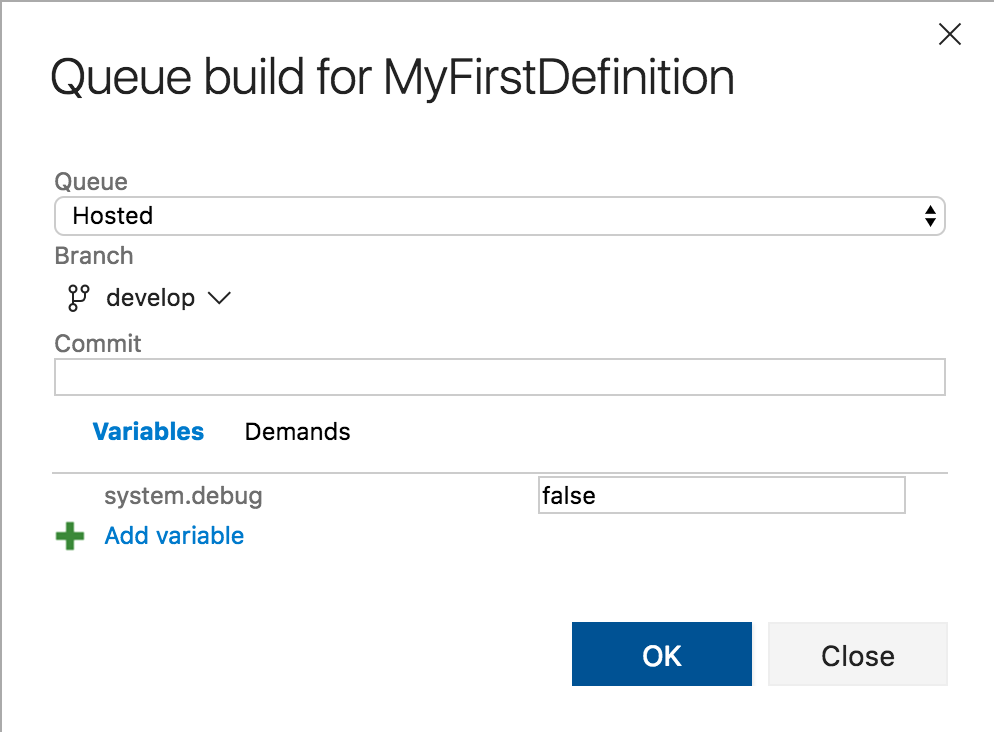
Queue new build...をクリックし実行します。

任意の設定を変更し、OKを選択
※QueueはHostedで大丈夫です。

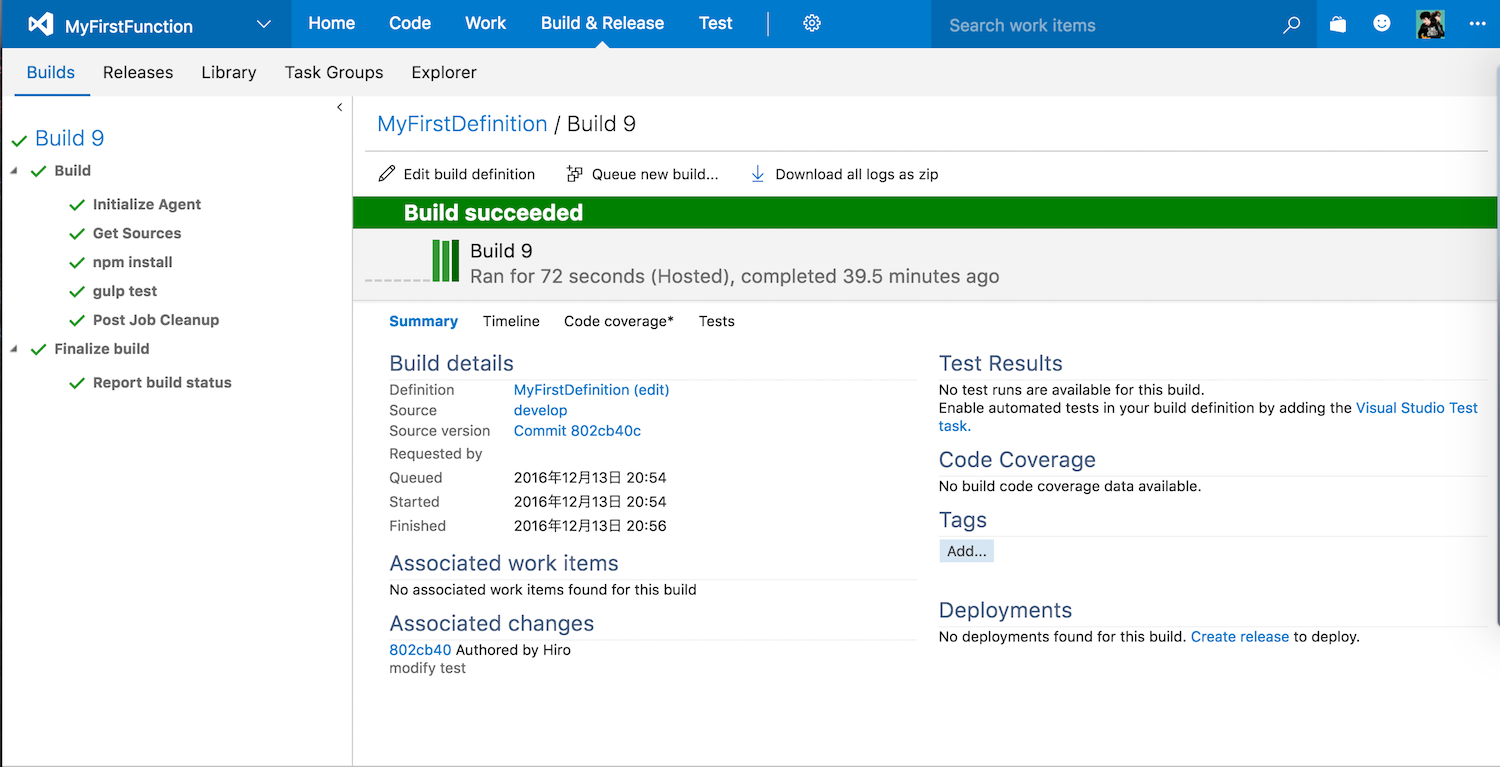
ビルドが成功すると以下のような画面が表示されます。
お疲れ様でした。

最後に
仕事でVSTSを利用してタスク管理やソースコードの管理などをしています。
ビルドなどはほぼ運用の方に任せっきりだったので、簡単ではありますが触ってみました。
VSTS上からReleaseの管理もできるので、今後はAzureへのビルドからデプロイまで管理できるような仕組みをつくれたらなー。。。
ここまで読んでくださりありがとうございます!