最近jQueryを勉強しています。覚えた内容を少しずつ書き出していきたいと思います。
最初は、タイトルをクリックするとその下に内容がぬるっと出てくる、アコーディオンパネルの作り方。
1 準備
まずはHTMLを準備。
<dl>
<dt>メニュー1</dt>
<dd><p>メニュー1の内容</p></dd>
<dt>メニュー2</dt>
<dd><p>メニュー2の内容</p></dd>
<dt>メニュー3</dt>
<dd><p>メニュー3の内容</p></dd>
</dl>
次にCSSを準備。色とサイズを適当に決めているだけです。
dl {
width: 400px;
}
dt {
height: 30px;
background-color: gray;
}
dd {
margin: 0;
height: 100px;
background-color: darkgray;
}
dd p {
margin: 0;
}
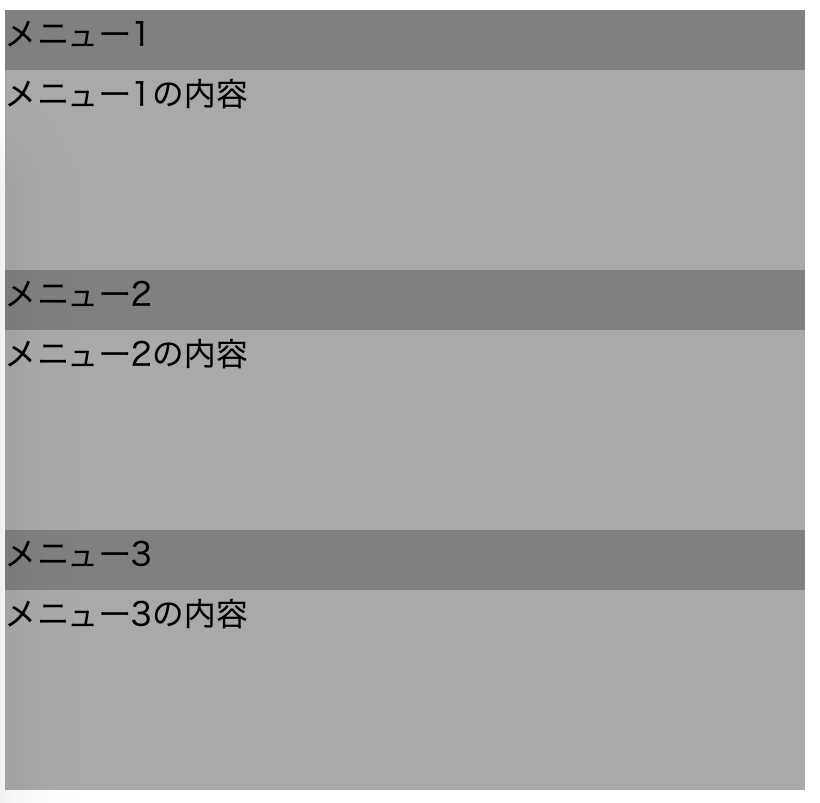
ブラウザで表示するとこんな感じになります。

メニューが全部開いている状態ですね。
これを、クリックしたらメニューの内容が開いたり閉じたりするようにしていくわけです。
2 JavaScriptの記述
JavaScriptを記述して、機能を実装していきましょう。
まず、2個目以降のメニューは初期表示されないようにしましょう。
$(function(){
$("dd:not(:first)").css("display","none");
});
ここでは、$("dd:not(:first)")で、「dd要素のうち、最初の要素でないもの」を指定しています。
さらに、.css("display","none")で、CSSのdisplayプロパティをnoneに変更しています。
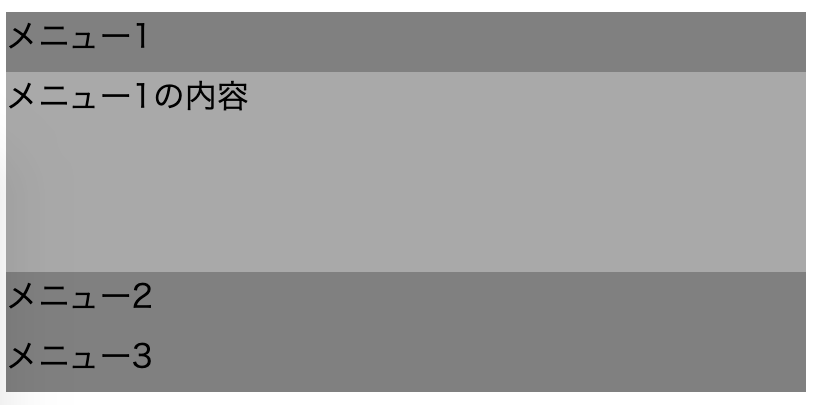
これにより、2個目以降のメニュー(dd要素の中身)が表示されなくなりました。

3 完成
クリックしたら開いたり閉じたりする機能を追加します。
$(function(){
$("dd:not(:first)").css("display","none");
$("dl dt").click(function(){
//ここにクリックしたときの動きを書く
});
});
$("dl dt")で、dl要素の中のdt要素を指定します。つまり、メニューのタイトル部分ですね。
ここをクリックしたときの動きを追記していきます。
$(function(){
$("dd:not(:first)").css("display","none");
$("dl dt").click(function(){
if($("+dd",this).css("display")=="none"){
$("dd").slideUp("slow");
$("+dd",this).slideDown("slow");
}
});
});
$("+dd",this)で、クリックされたdt要素(メニュータイトル部分)と隣接するdd要素(メニューの内容)を指定します。
そのdd要素のdisplayプロパティがnone、つまり表示されていなければ、$("dd").slideUp("slow")で、一旦すべてのdd要素を非表示にします。
そして$("+dd",this).slideDown("slow")でクリックされたdt要素と隣接するdd要素だけを表示します。

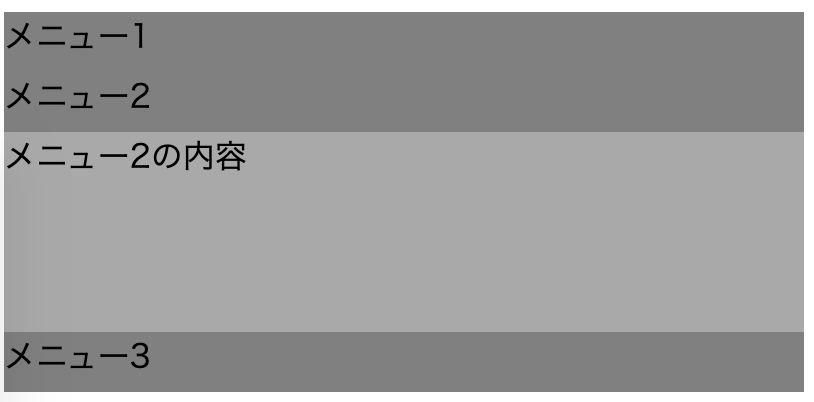
できた。
4 終わり
jQueryはgetElementsByClassとかsetAttributeとかをスッキリ書けるのがいいですね。
でも短い記述がメソッドチェーンとやらでたくさんつながっていくので、文の途中で何をしているのか見失うことが多い・・・。
また、カッコ(){}を大量に使うので、余分に書いたり閉じ忘れたりというミスも、よくやってしまいます。
まだまだ勉強し始めたばかりで簡単な内容しか書けませんが、今後もできるだけ記事を書いていきたいと思います。