前回の記事
【Python】Pyxelでゲームを作るための最初の一歩
はじめに
Pyxelにはエディタ(Pyxel Editor)が用意されており、ドット絵を描いたりできます。
ここでは、エディタの使い方を紹介します。
エディタを起動する
以下のコマンドを実行します。
pyxeleditor [Pyxelリソースファイル]
リソースファイルは.pyxresという形式のファイルです。
省略した場合は新たに作成されます。
絵を描く
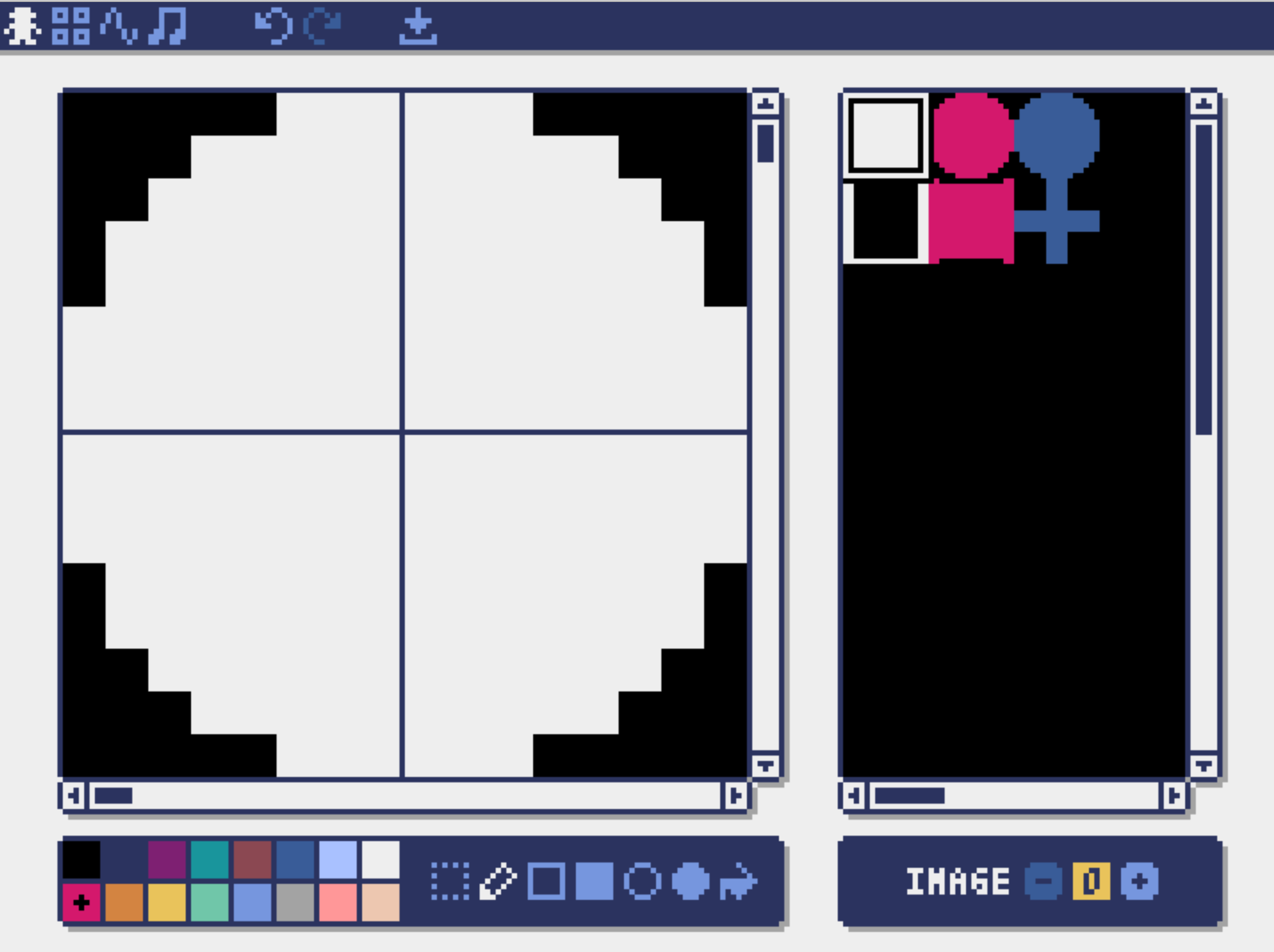
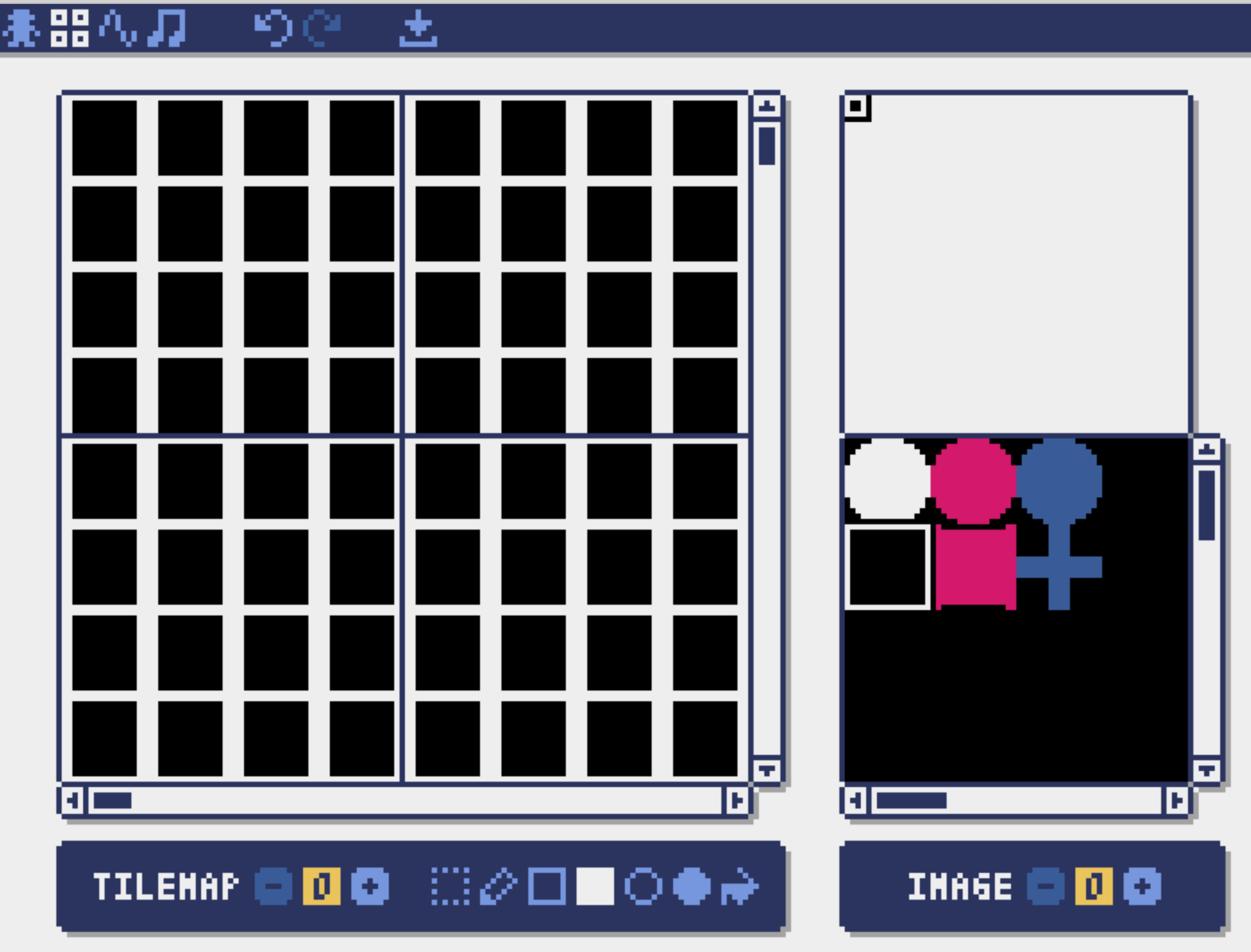
エディターはこんな画面です。

右側の枠が絵を描ける領域(イメージバンク)全体です。
イメージバンクは3枚用意されています。番号は0から2で、右下の枠で切り替えられます。
左側の枠はイメージバンク全体のうち、選択された16×16の領域の拡大図です。
左下の枠では、描画する色等を選択できます。
したがって、まず右枠で、どの範囲に絵を描くか選択し、左枠で実際に書き込んでいく、という流れになります。
とりあえず適当に絵を描いて保存します。
絵を表示させる
エディターで描いた絵をゲーム画面に表示させるためには、リソースの読み込みと描画が必要です。
以下のようにコードを書きます。
import pyxel
class App:
def __init__(self):
pyxel.init(100, 100)
# リソースファイルの読み込み
pyxel.load("sample.pyxres")
def run(self):
pyxel.run(self.update, self.draw)
def update(self):
pass
def draw(self):
pyxel.cls(0)
# イメージの描画:(x, y, img, u, v, w, h, [colkey])
# xy:コピー先の座標、img:イメージバンクの番号
# uv:コピー元の座標、wh:コピー範囲、colkey:透明色
pyxel.blt(0, 0, 0, 0, 0, 16, 16, 0)
App().run()
 `blt`の引数がたくさんありますね。
まず、`x, y`は、ゲーム画面のどの場所にイメージをコピーするか、です。今回は`(0,0)`としたので、左上にコピーされています。
`img`は何枚目のイメージバンクを使うか、です。`0`にすると1枚目です。
`u, v`は、イメージバンク上の座標です。どこを基準にコピーするかを選択します。
`w, h`は、コピー範囲の幅と高さです。今回は`(u,v,w,h)`を`(0,0,16,16)`にしたので、左上から16×16のサイズがコピーされています。結果として、左上に描いた白い丸が描画されました。
引数の値を変えてみるとわかりやすいと思います。
`blt`の引数がたくさんありますね。
まず、`x, y`は、ゲーム画面のどの場所にイメージをコピーするか、です。今回は`(0,0)`としたので、左上にコピーされています。
`img`は何枚目のイメージバンクを使うか、です。`0`にすると1枚目です。
`u, v`は、イメージバンク上の座標です。どこを基準にコピーするかを選択します。
`w, h`は、コピー範囲の幅と高さです。今回は`(u,v,w,h)`を`(0,0,16,16)`にしたので、左上から16×16のサイズがコピーされています。結果として、左上に描いた白い丸が描画されました。
引数の値を変えてみるとわかりやすいと思います。
import pyxel
class App:
def __init__(self):
pyxel.init(100, 100)
pyxel.load("sample.pyxres")
def run(self):
pyxel.run(self.update, self.draw)
def update(self):
pass
def draw(self):
pyxel.cls(0)
pyxel.blt(0, 0, 0, 0, 0, 16, 16, 0)
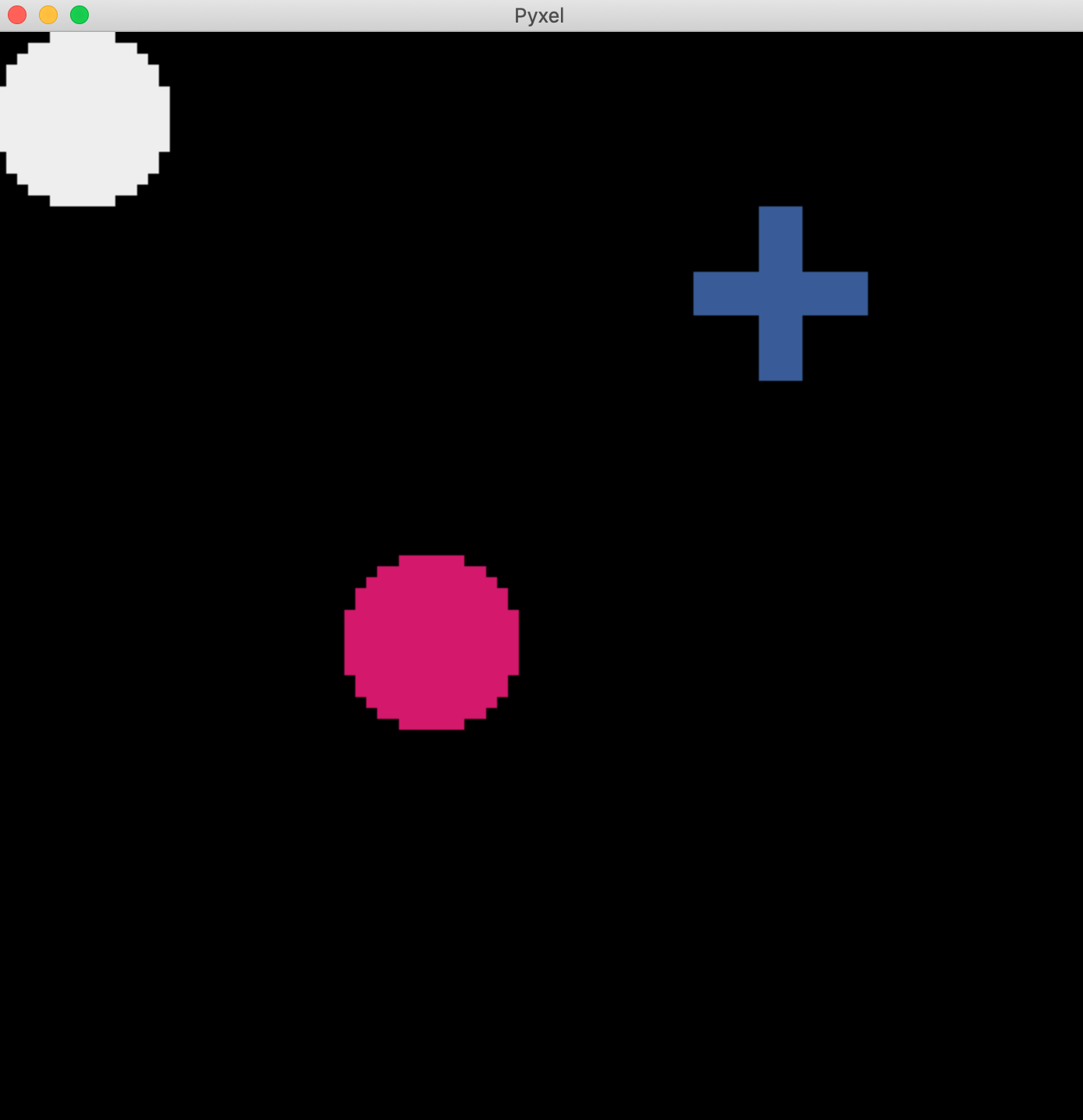
pyxel.blt(32, 48, 0, 16, 0, 16, 16, 0)
pyxel.blt(64, 16, 0, 32, 16, 16, 16, 0)
App().run()

背景を描く
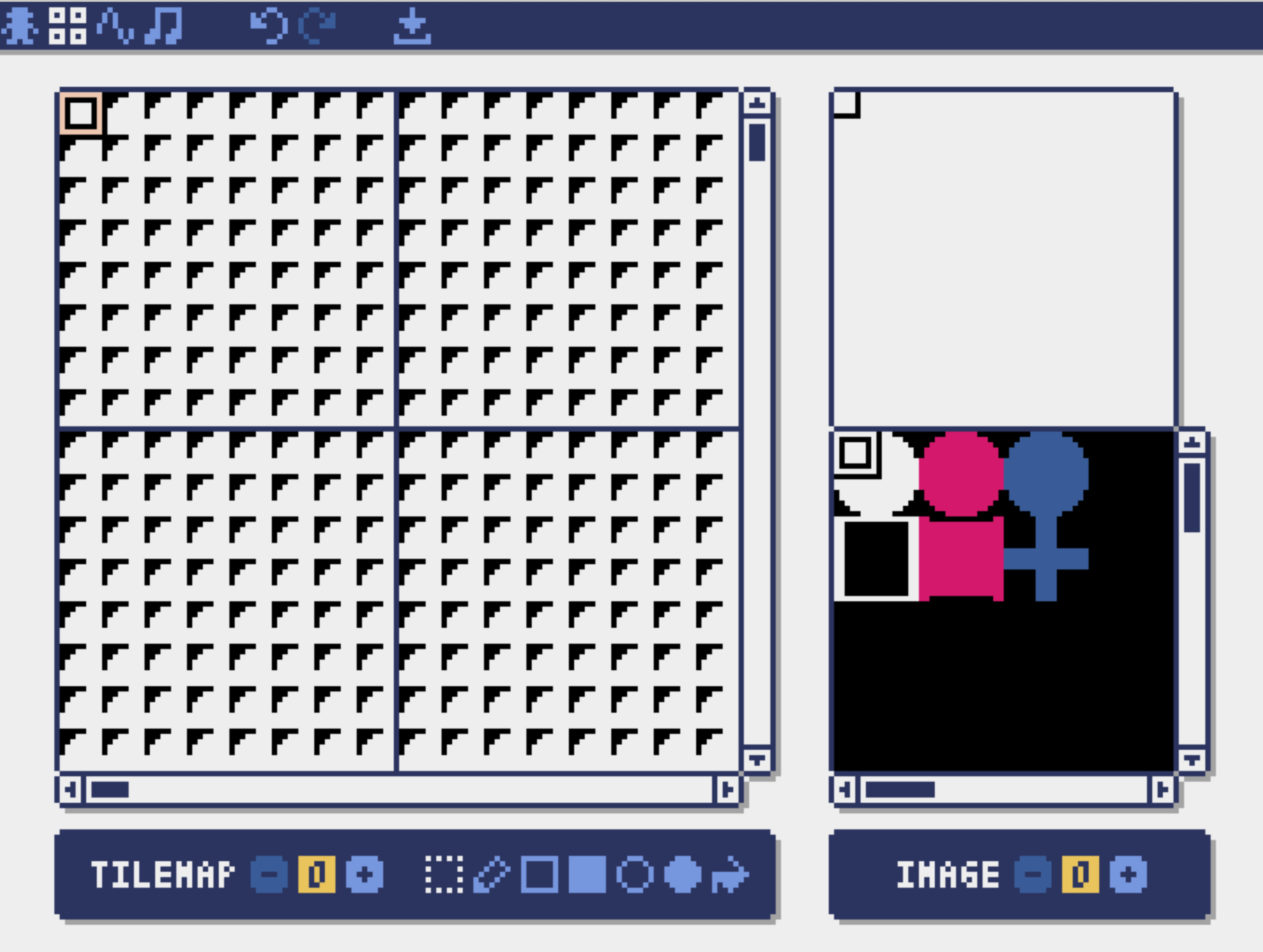
背景はタイルマップエディタを使って作成します。

背景は、イメージエディタで作成した画像を貼り付けていくことで作成します。
まず、右下の枠には、イメージバンクの内容が表示されます。先程描いた絵が表示されていますね。ここで、コピーしたい範囲を選択します。今は左上8×8が選択されています。
次に、右上の枠には、背景を描画できる領域全体(タイルマップ)が表示されています。全体のサイズは256×256です。ここから、編集する領域を選択します。
左側の枠に、タイルマップのうち選択した範囲16×16が表示されます。
タイルマップ1マスに、イメージバンクの領域8×8が入ります。
なお、タイルマップは8枚用意されており、番号は0〜7です。左下の「TILEMAP」というところで切り替えられます。
初期状態ではイメージバンク左上の絵で埋め尽くされているので、適当に変えておきます。

背景を表示させる
import pyxel
class App:
def __init__(self):
# 画面サイズをちょっと変更
pyxel.init(128, 128)
pyxel.load("sample.pyxres")
def run(self):
pyxel.run(self.update, self.draw)
def update(self):
pass
def draw(self):
pyxel.cls(0)
# 背景の描画:(x, y, tm, u, v, w, h, colkey)
# xy:コピー先の座標、tm:タイルマップの番号
# uv:コピー元の座標、wh:コピー範囲、col透明色
pyxel.bltm(0, 0, 0, 0, 0, 16, 16, 0)
pyxel.blt(0, 0, 0, 0, 0, 16, 16, 0)
pyxel.blt(32, 48, 0, 16, 0, 16, 16, 0)
pyxel.blt(64, 16, 0, 32, 16, 16, 16, 0)
App().run()
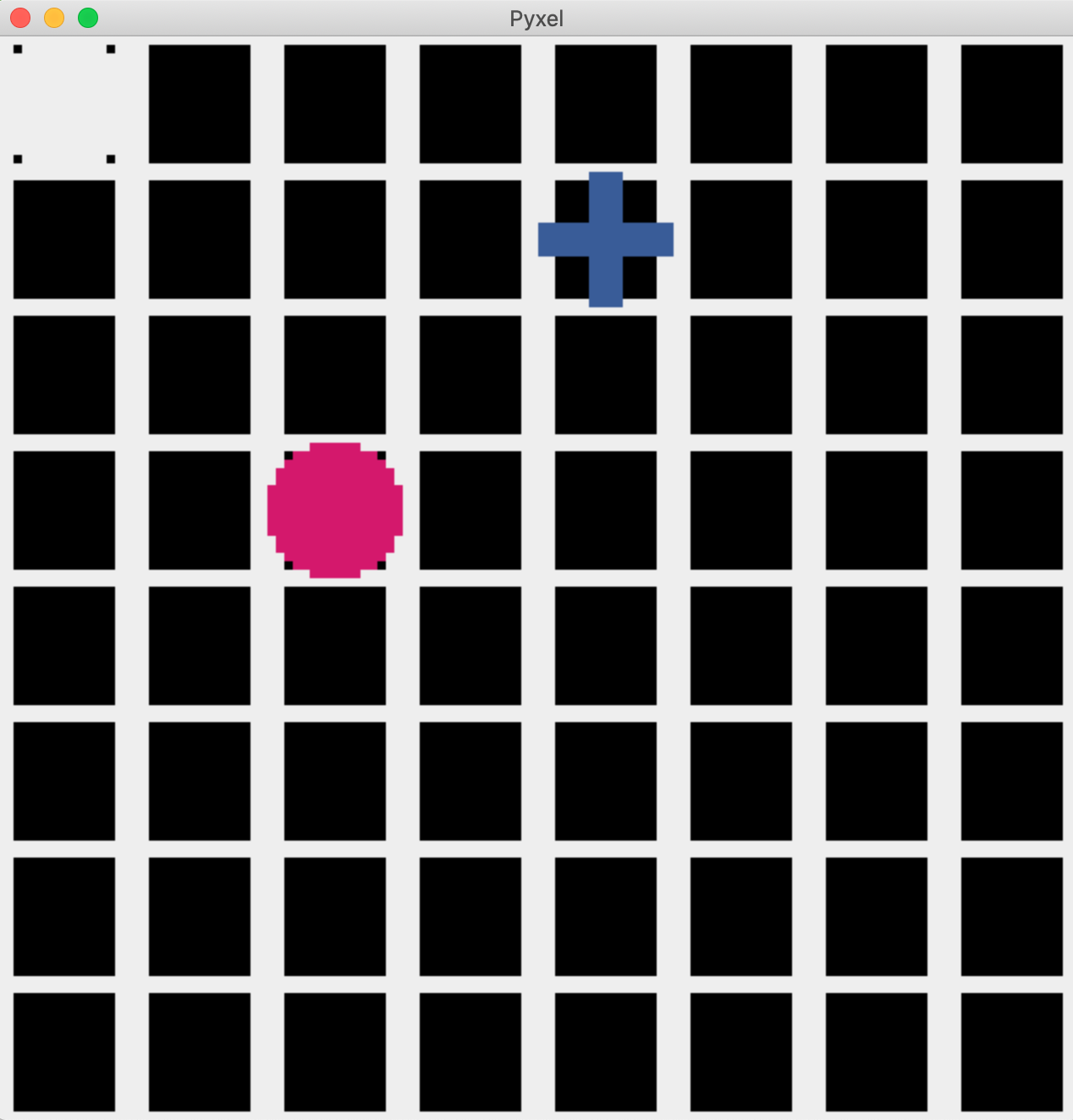
bltmを使って背景を描画します。
引数はbltと似ていますが、(u, v, w, h)について、タイルマップエディタにおける座標を指定することに注意です。ドットは128×128個ですが、タイルマップの領域としては16×16です。

背景を表示できました。でもちょっと気持ち悪いですね。
参考
https://github.com/kitao/pyxel/blob/master/README.ja.md
Pyxelでパックマンぽいゲームを作る 前編
Pyxelで倉庫番ゲームを作る(前編)