Go Windows GUI Walk examples
GoでWindowsのGUIを作るときは、
lxn/walk というpackageを使っています。
lxn/walk
GitHub - lxn/walk: A Windows GUI toolkit for the Go Programming Language
https://github.com/lxn/walk
上記のリポジトリ内に examples というフォルダがあり、
いろいろなコード例が入っています。
./examples
├─actions
├─clipboard
├─databinding
├─drawing
├─dropfiles
├─externalwidgets
├─filebrowser
├─gradientcomposite
├─imageicon
├─imageview
├─imageviewer
├─img
├─linklabel
├─listbox
├─listbox_ownerdrawing
├─logview
├─multiplepages
├─notifyicon
├─progressindicator
├─radiobutton
├─settings
├─slider
├─statusbar
├─tableview
├─webview
└─webview_events
使いたい部品があるときは、
上記のコードを参考に作っていってます。
どのような画面になるかは、各フォルダで
go build すれば実行体ができて動作を確認できます。
今回は build してどのような画面ができるのか ご紹介していきます。
準備
インストールは、おなじみの go get をたたきます。
$ go get github.com/lxn/walk
上記が終わると、
%GOPATH%\src\github.com\lxn\walk にファイルができているはずです。
あとは examples 内の各フォルダで go build します。
(ちょっと時短してperlでサクッとやっちゃいます)
$ perl -MPath::Tiny -e "map{system qq/cd $_ & go build/} map{$_->canonpath} grep {$_->is_dir} path(q/./)->children"
can't load package: package github.com/lxn/walk/examples/img: no Go files in C:\Users\hiro\go\src\github.com\lxn\walk\examples\img
※./examples/img/ 内はGUIで使う画像ファイルのみしか格納されてないので実行体はできません
これで各フォルダに ~.exe ができたはずです。1つずつ見ていきましょう。
※build: Windows 10, go: 1.13.3, lxn/walk: 55ccb3a
actions
各ボタンにアクション(処理)が割り当ててあって、
選択すると画面の表示を変更したり、ボタンを押すとダイアログが出たりします。
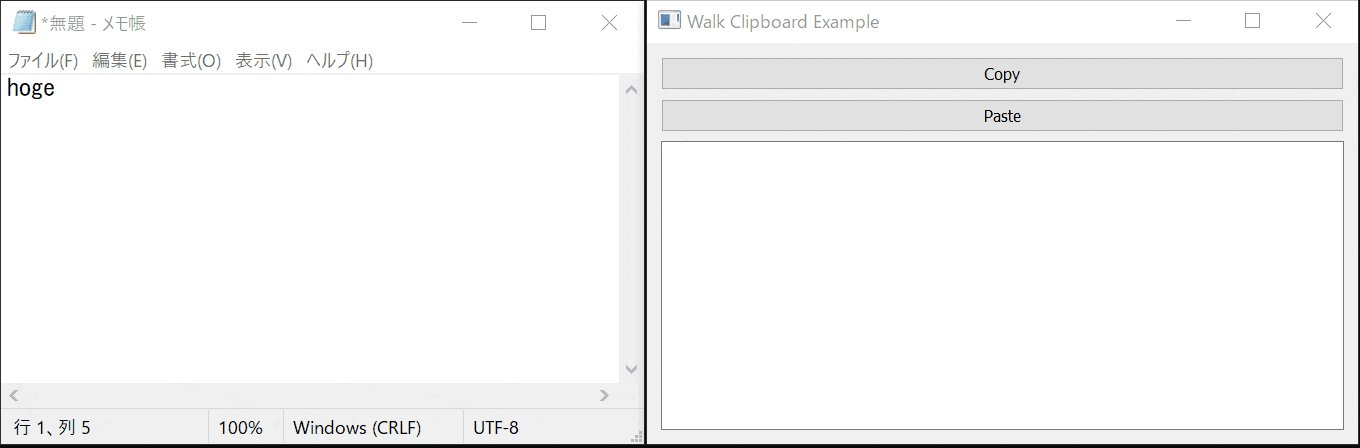
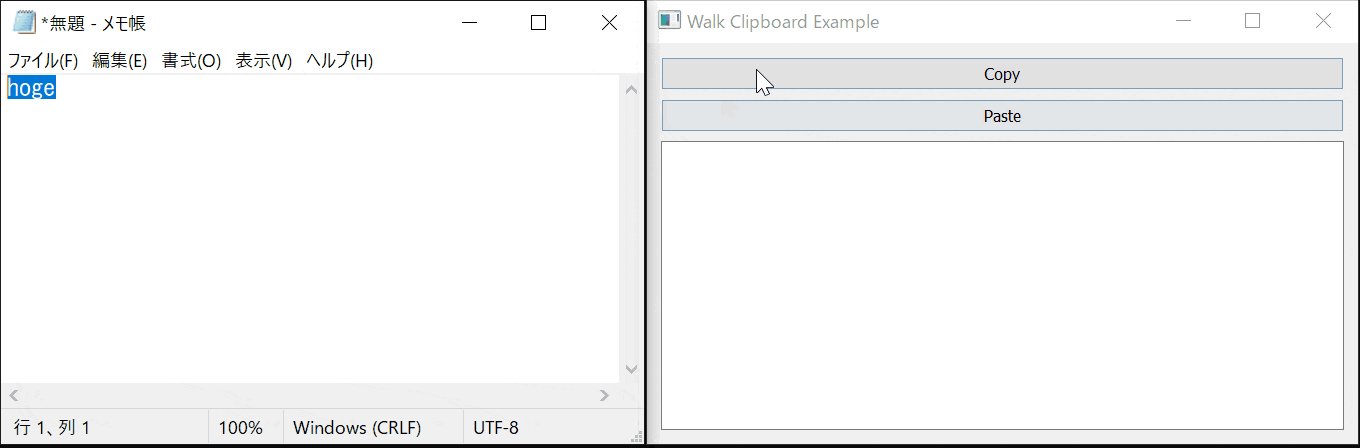
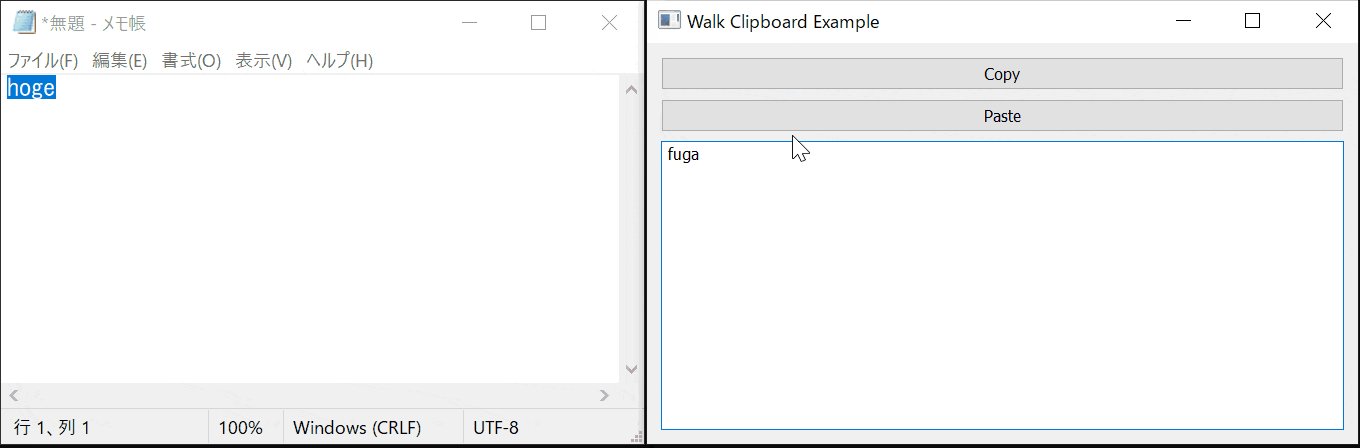
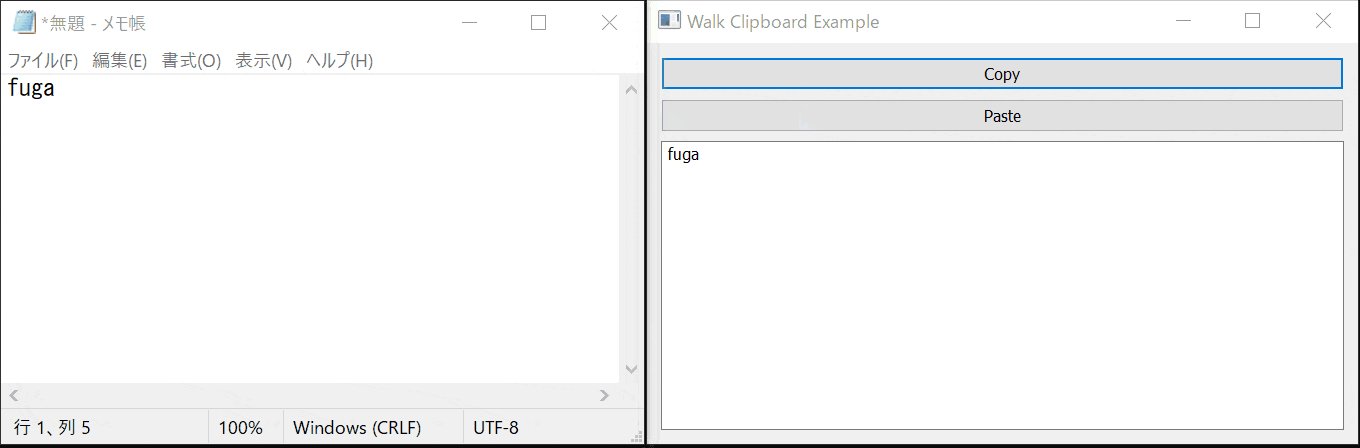
clipboard
ボタンを押すことでテキスト入力エリアの文字をクリップボードにコピーしたり、ペーストしたりできます。
databinding
データを入力するウィンドウが出てきます。
必須な項目を強調表示してくれたり、、、いろいろできますね!
内部的な話をすると、構造体をDataBinderに渡しておくとデータ入力したあとに値を変更してくれます。
※データ入力後、animal: の下に表示されているデータが変更されているのがわかると思います
drawing
線を引いたりできます!
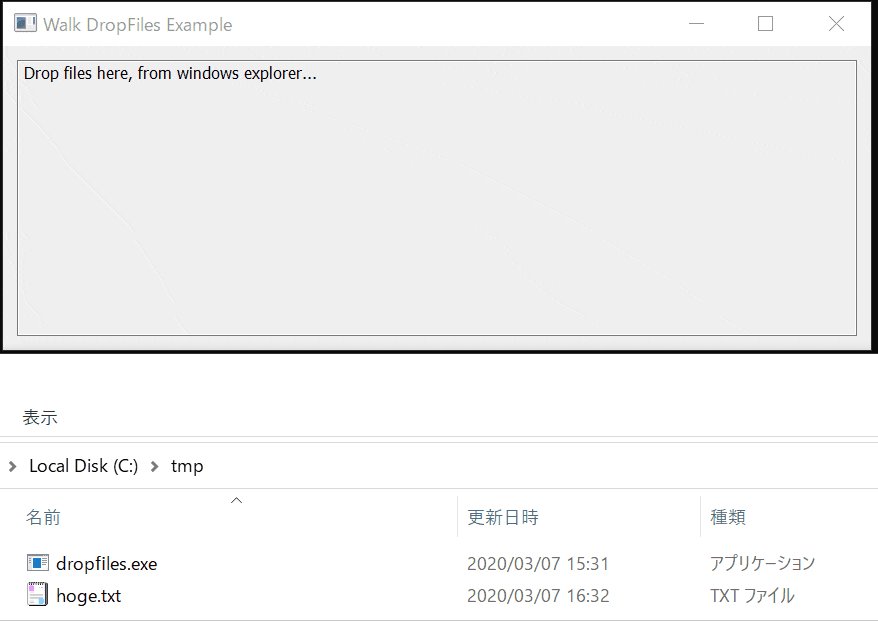
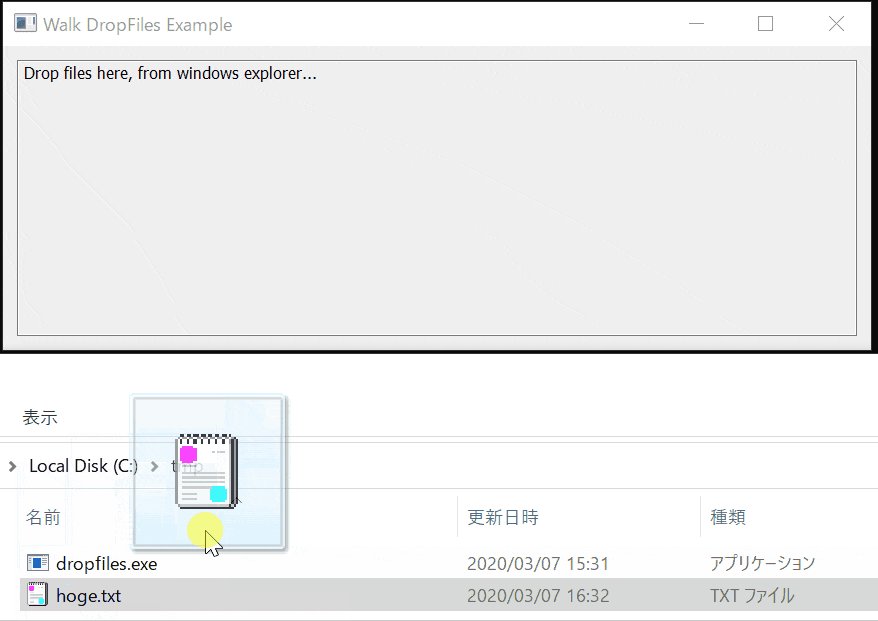
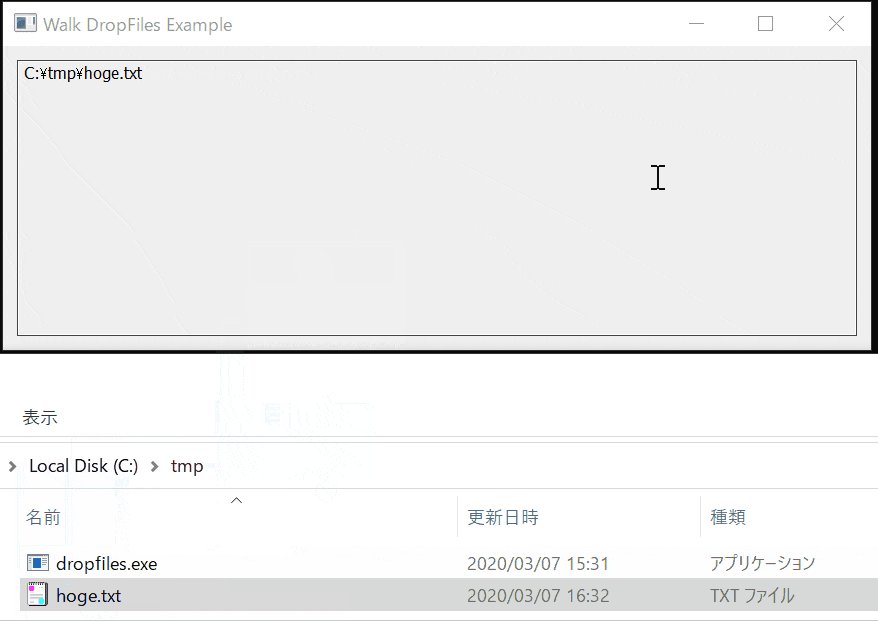
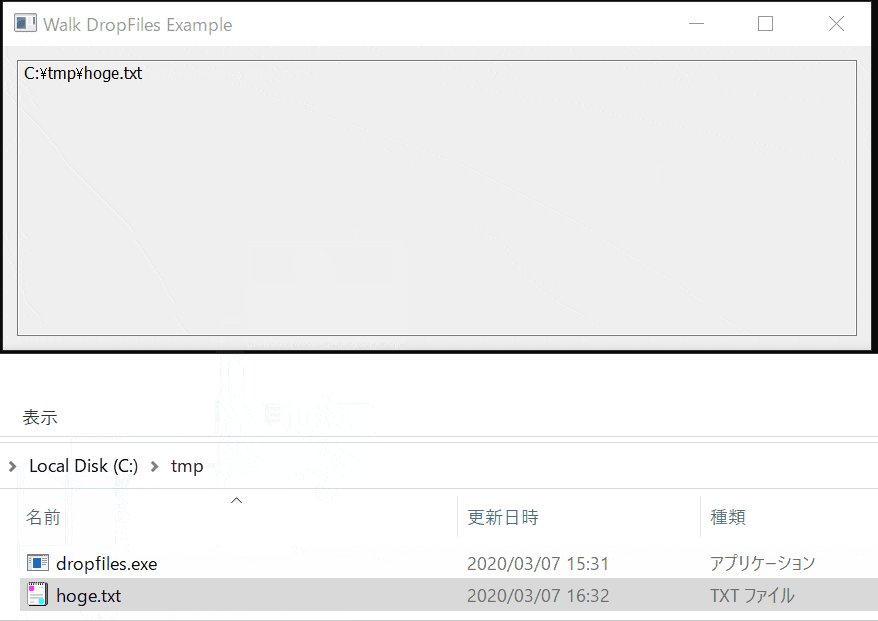
dropfiles
ファイルをウィンドウに落とすと、ファイルパスが表示されます。
ファイルを入力するときに便利ですね。
externalwidgets
黄緑なボタンを押すとyyyy/mm/dd hh:mm:ss *: WM_LBUTTONDOWN と表示されます。
通常のボタン以外にもボタンが作れます。
filebrowser
フォルダを選択すると右側に表示されます。
gradientcomposite
スライダーを動かすと色が変わります。
imageicon
ボタンを押すと左上のアイコンが変わります!(002 -> 003)
未読表示とかに使えそう!
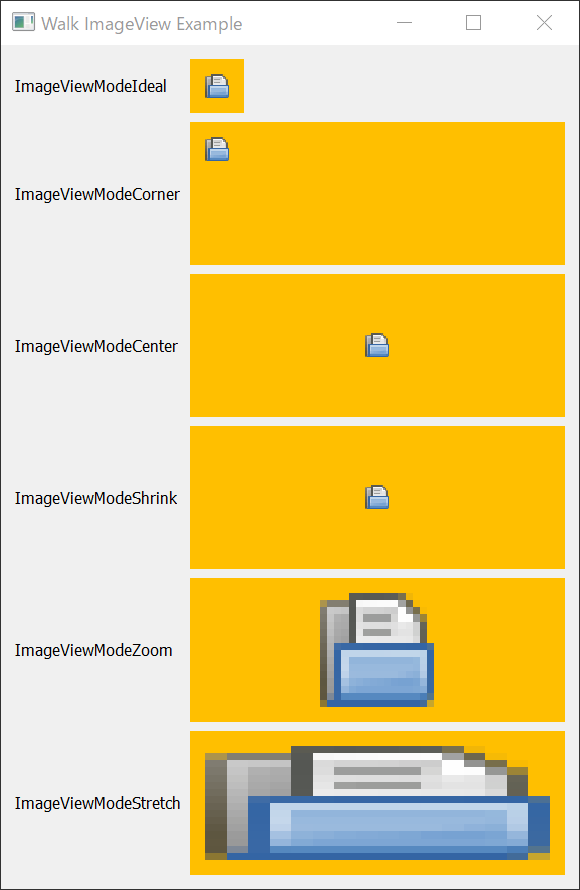
imageview
画像を表示するときに参考になりますね。
びよーん
imageviewer
う、、、うごかんw
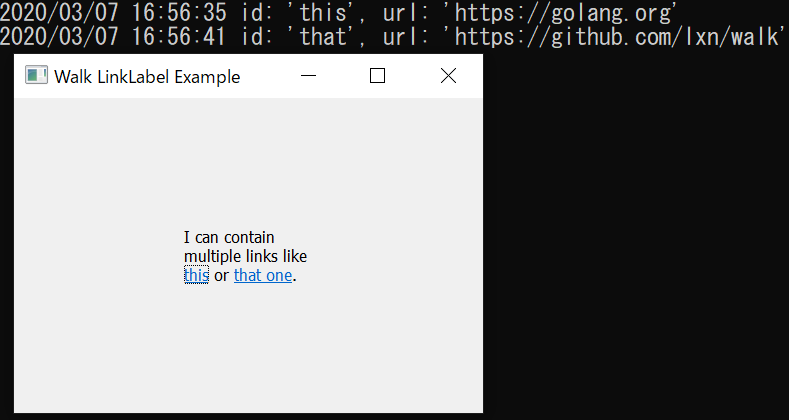
linklabel
ラベルにリンクが貼れます!
listbox
リストボックスに環境変数名が表示されて、選択すると値がでるやつ。
listbox_ownerdrawing
2つの列が1つの行として表示される。
logview
何か表示されそうでされない。。。
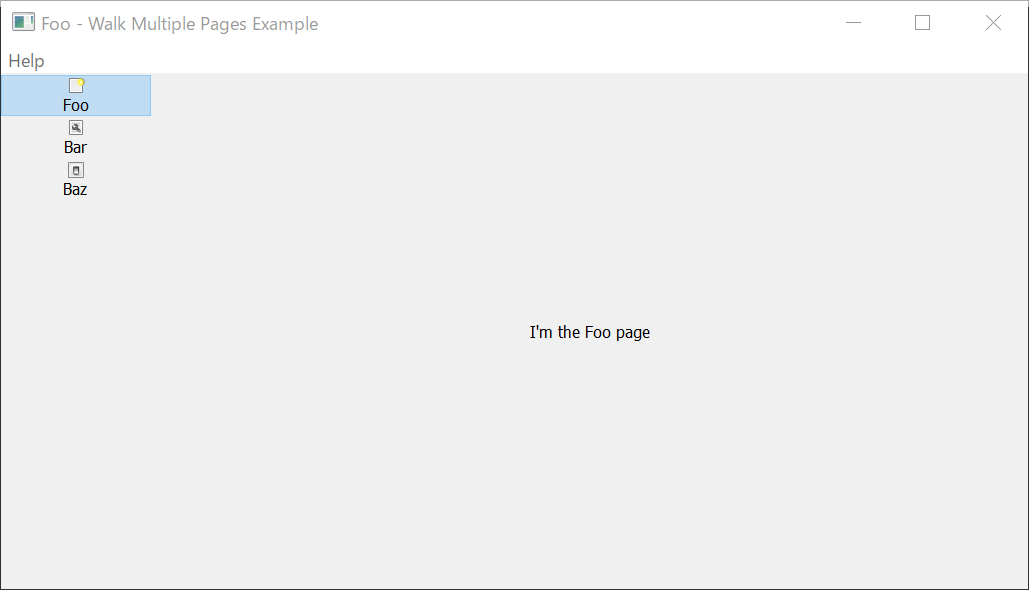
multiplepages
左側にあるボタンを押すと、右側が変わります。
notifyicon
実行すると通知が表示されます。
※Windows 7以前では バルーン表示
タスクトレイのアイコンをクリックすると違うメッセージが表示されます。
progressindicator
う、、、うごかんw
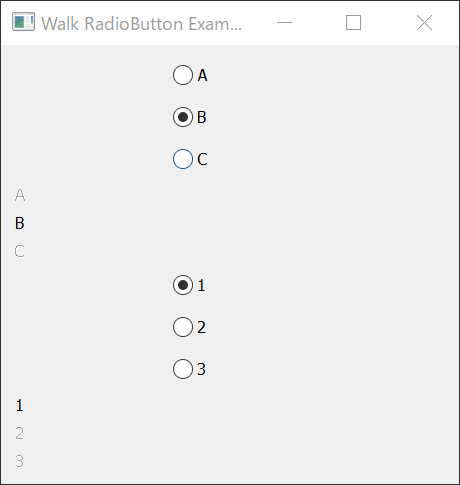
radiobutton
複数の選択肢から1つだけ選ぶときに使うやつですね。
ラジオボタンを選択すると 左にあるラベルの有効・無効が切り替わります。
settings
setting.ini を読み書きして内容を表示するサンプル。
らしいけど、ファイルが出んのじゃ、、、
slider
最小(Min value)・最大(Max value)をいじってスライダーをグリグリすると、
その範囲内で値(Value)が変わります。
縦と横にあるスライダーは連動して動きます。
Print state ボタンを押すと < Min value | Value | Max value > とログに表示されます。
statusbar
ウィンドウ下部にステータスを表示するバーを追加できます。
click には、選択すると 表示を変える処理 が割り当てられています。
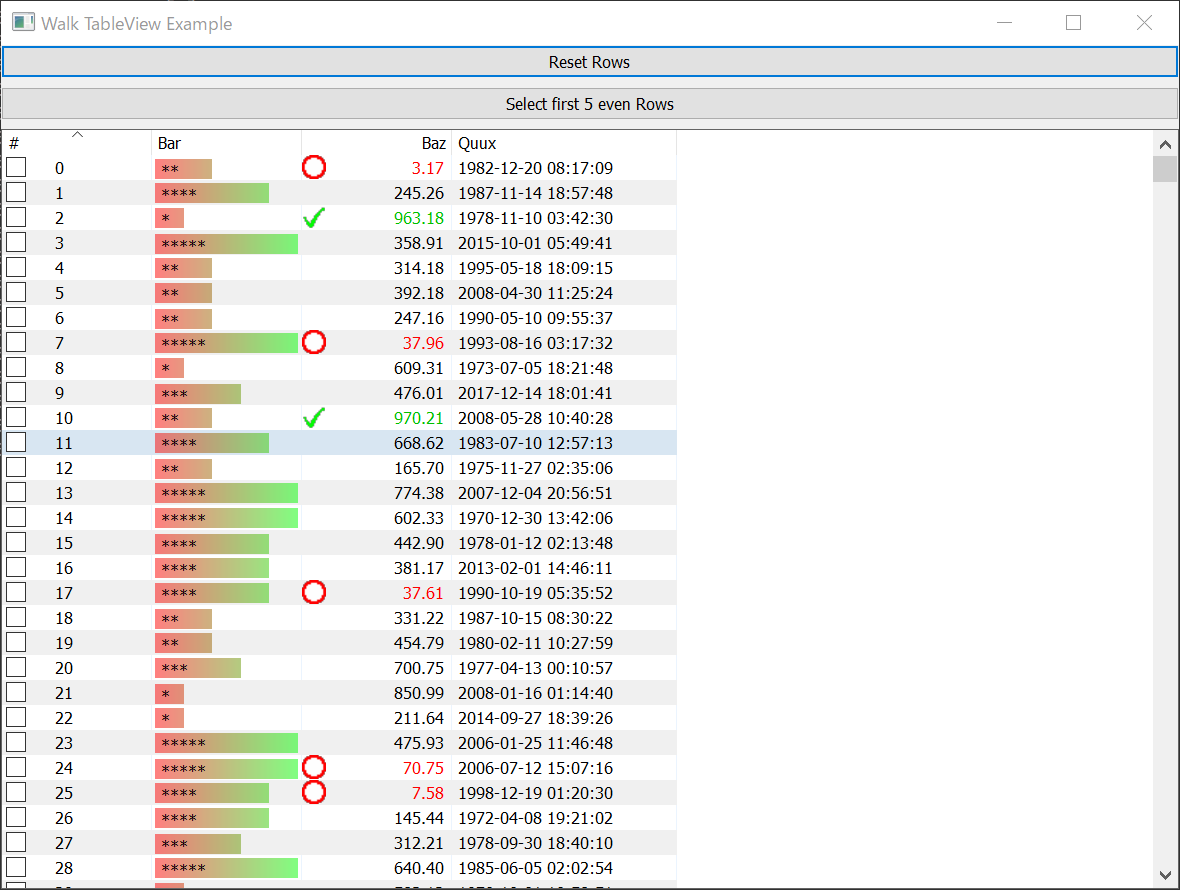
tableview
テーブルに様々なデータを表示できます。
細かく見てくといろいろやってます。
タイトル部が右寄せ(Baz)だったり、各行にチェックボックスがついてたり・・・。
webview
アドレスが入っているところを変更すると、Webページが表示できます。
webview_events
WebView上でカーソルを当てたところの情報が取れるみたいですね!
まとめ
使いたい部品が見つかったら、ソースコードを見てみてくださいね。