この記事はSnow Monkey / unitone Advent Calendar 2022の20日目の記事です。
WordPress のテーマである Snow Monkey のバージョン18.2.0を使用しています。
今後のバージョンでカスタムプロパティに大きな変更があるとのことです。
その際、記事の修正を予定していますが、閲覧のタイミングによっては内容がまったくそぐわない可能性があることをご留意ください。
概要
Snow Monkeyでも昨今の多くのWeb制作と同様にカスタムプロパティ(CSS変数)を使用しています。
カスタムプロパティを使用し、カスタマイザーを経由せずにサイト内の設定を行う話です。
カスタムプロパティ
いきなりですが、Snow Monkey内で設定されているカスタムプロパティの一覧です。
:root {
--entry-content-h2-border-left: 1px solid var(--accent-color, #cd162c);
--entry-content-h2-background-color: #f7f7f7;
--entry-content-h2-padding: calc(var(--_space, 1.76923rem) * 0.25) calc(var(--_space, 1.76923rem) * 0.25) calc(var(--_space, 1.76923rem) * 0.25) calc(var(--_space, 1.76923rem) * 0.5);
--entry-content-h3-border-bottom: 1px solid #eee;
--entry-content-h3-padding: 0 0 calc(var(--_space, 1.76923rem) * 0.25);
--widget-title-display: flex;
--widget-title-flex-direction: row;
--widget-title-align-items: center;
--widget-title-justify-content: center;
--widget-title-pseudo-display: block;
--widget-title-pseudo-content: "";
--widget-title-pseudo-height: 1px;
--widget-title-pseudo-background-color: #111;
--widget-title-pseudo-flex: 1 0 0%;
--widget-title-pseudo-min-width: 20px;
--widget-title-before-margin-right: .5em;
--widget-title-after-margin-left: .5em;
--_container-max-width: 1280px;
--_margin-scale: 1;
--_space: 1.8rem;
--accent-color: #cd162c;
--dark-accent-color: #710c18;
--light-accent-color: #ed5c6d;
--lighter-accent-color: #f49aa5;
--lightest-accent-color: #f6aab3;
--sub-accent-color: #707593;
--dark-sub-accent-color: #444759;
--light-sub-accent-color: #aaadbf;
--lighter-sub-accent-color: #d1d3dd;
--lightest-sub-accent-color: #dcdde4;
--_half-leading: 0.4;
--font-family: system-ui,-apple-system,BlinkMacSystemFont,"ヒラギノ角ゴ W3",sans-serif;
--_base-font-family: var(--font-family);
--line-height-sm-small: calc(16 / 14 + var(--_half-leading) * 2);
--line-height-sm-normal: calc(16 / 16 + var(--_half-leading) * 2);
--line-height-sm-medium: calc(16 / 20 + var(--_half-leading) * 2);
--line-height-sm-large: calc(16 / 28 + var(--_half-leading) * 2);
--line-height-sm-xlarge: calc(16 / 44 + var(--_half-leading) * 2);
--line-height-sm-xxlarge: calc(16 / 76 + var(--_half-leading) * 2);
--line-height-sm-xxxlarge: calc(16 / 140 + var(--_half-leading) * 2);
--_base-font-size-px: 16px;
--_background-color: #fff;
--wp-block-width: calc(var(--_container-max-width, 1280px));
--wp--style--block-gap: calc(var(--_space, 1.8rem) * 1 * var(--_margin-scale, 1));
--wp-block-width: calc(var(--_container-max-width, 1280px) - var(--_container-margin-sm, 0.9rem) * 2);
--wp-block-width: calc(var(--_container-max-width, 1280px) - var(--_container-margin-sm, 0.9rem) * 2 + constant(safe-area-inset-right) + constant(safe-area-inset-left));
--wp-block-width: calc(var(--_container-max-width, 1280px) - var(--_container-margin-sm, 0.9rem) * 2 + env(safe-area-inset-right) + env(safe-area-inset-left));
--_background-color: transparent;
}
これらのカスタムプロパティを上書きすることで、カスタマイザーを経由せずにサイト内の設定を行います。
試してみる
まず、--accent-colorを設定してみましょう。

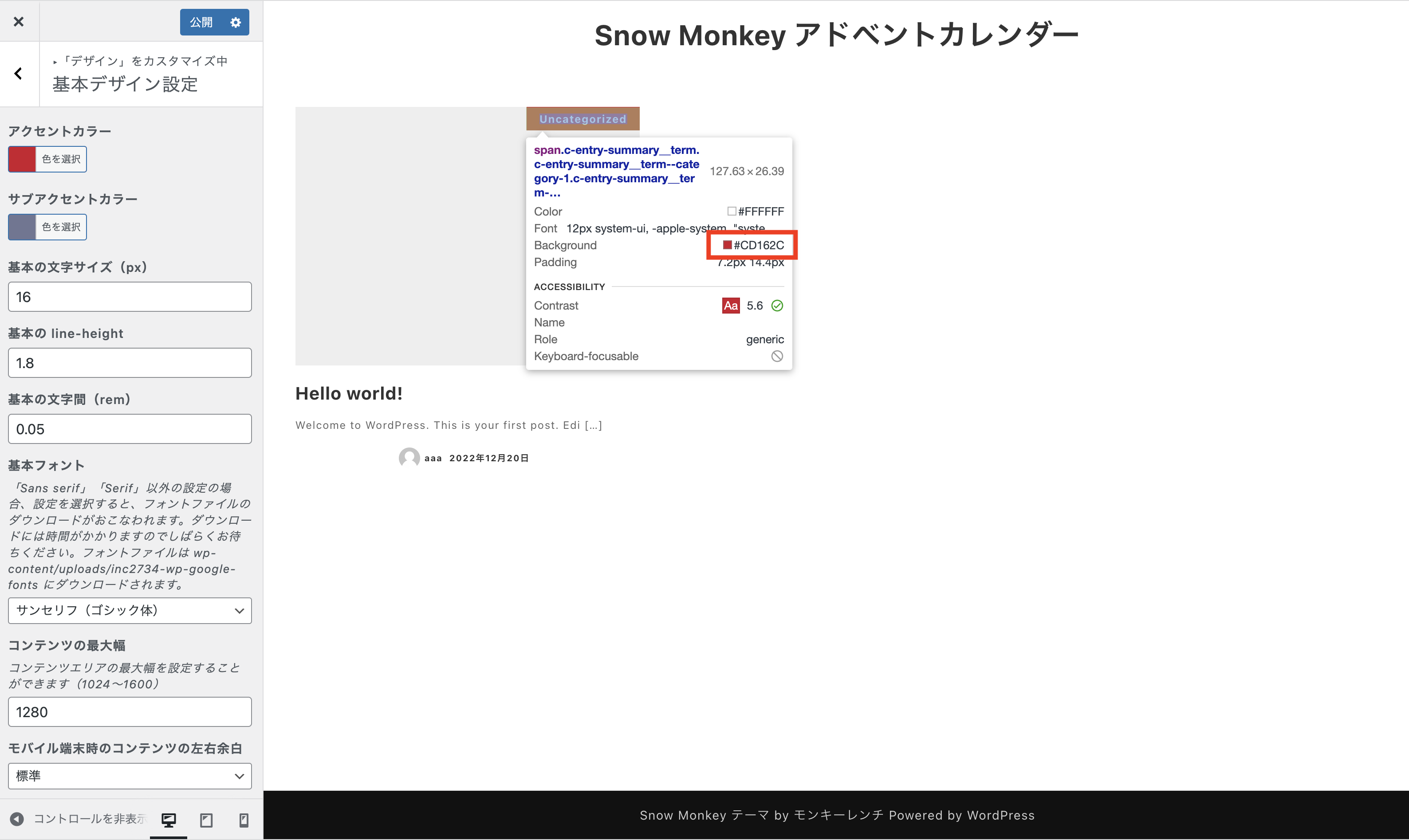
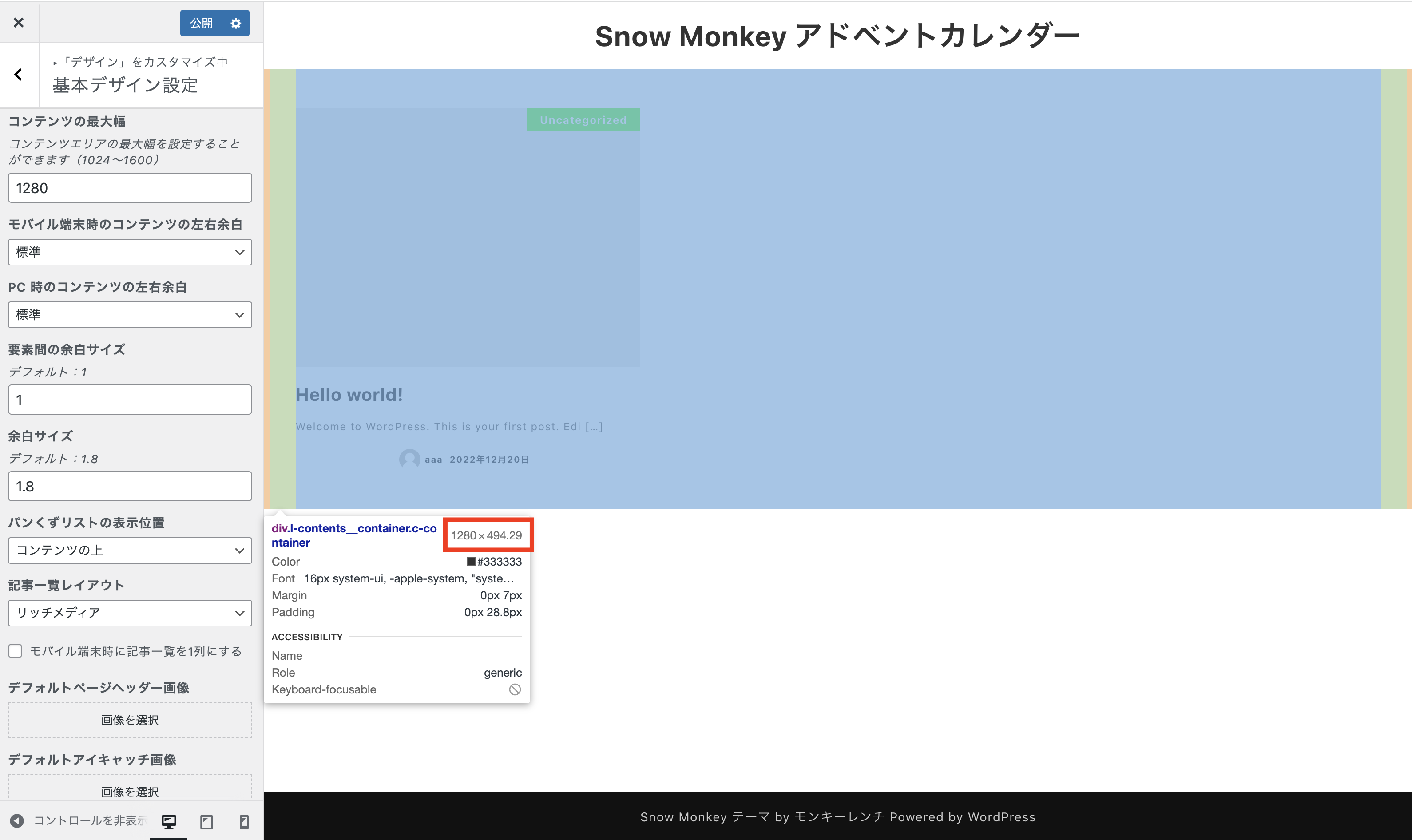
カスタマイザー→基本デザイン設定を開くと、--accent-colorはデフォルトで#CD162Cが設定されています。お猿さんの顔の色ですね。
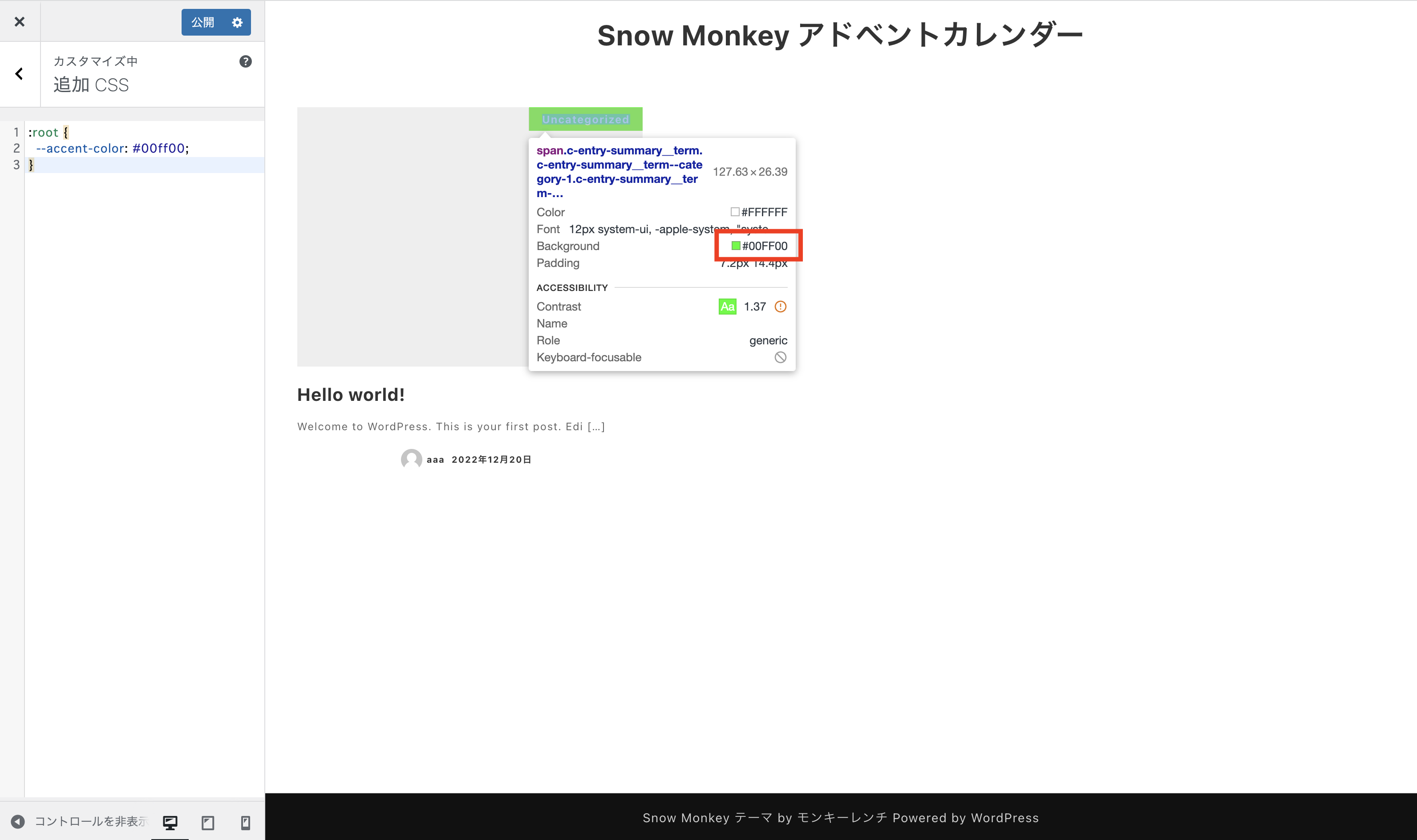
こちらを上書きします。今回はカスタマイザー内の追加CSSを利用し、:rootに--accent-color: #00FF00;と書いてみます。
:root {
--accent-color: #00FF00;
}
通常、アクセントカラーが表示されるサムネイル上のカテゴリ表示が#00ff00になりました。

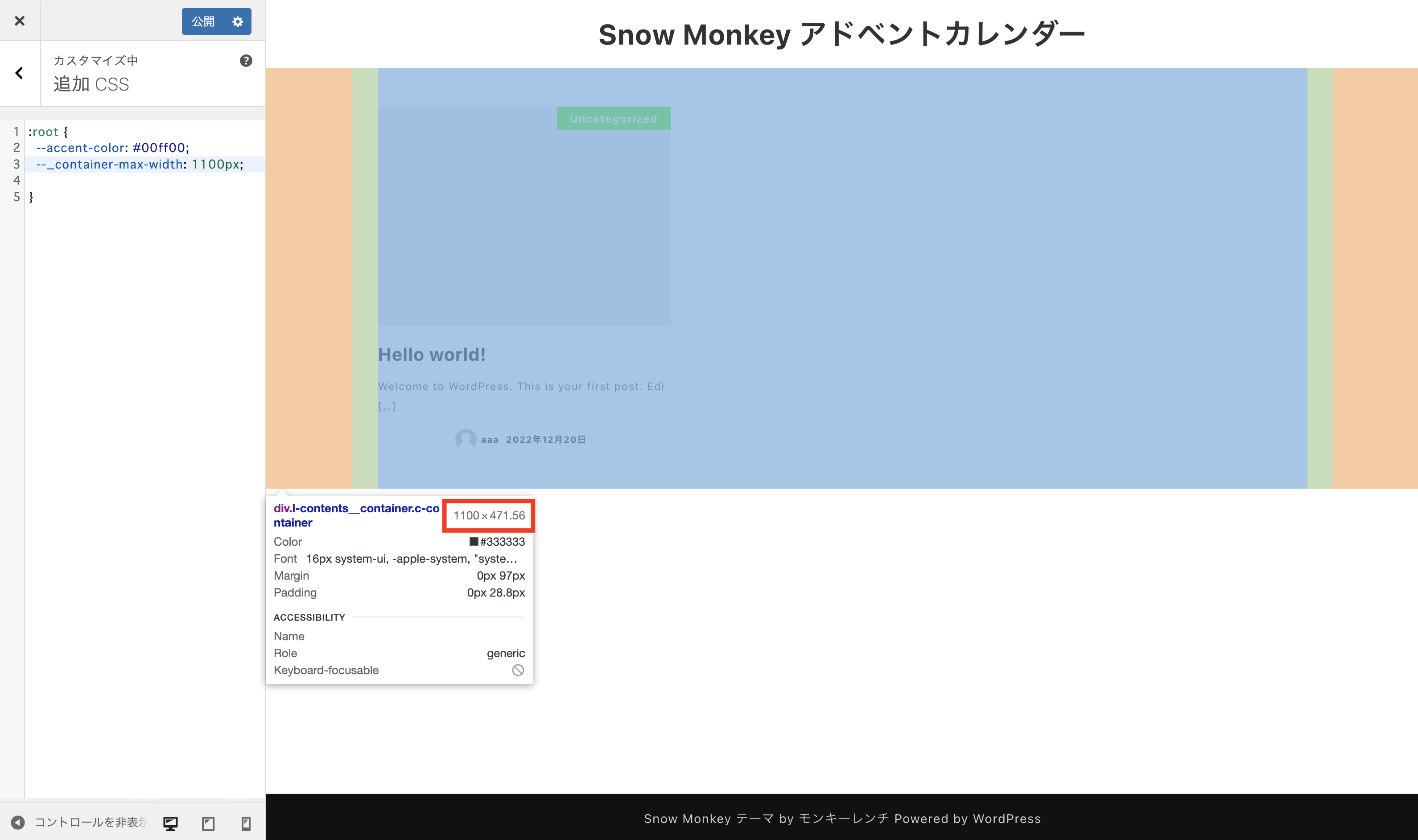
次は、カスタマイザー→基本デザイン設定の中にある「コンテンツの最大幅」を設定してみましょう。
初期値は1280pxです。

こちらは--_container-max-widthを上書きします。
:root {
--_container-max-width: 1100px;
}
これらのカスタムプロパティを読み解いていくことで、様々な設定が可能となります。
なにがいいのか
例では追加CSSに記載していましたが、これらのカスタムプロパティを My Snow Monkey 内で上書きすることで、カスタマイザー設定よりも素早くサイト全体のデザインにアクセスできるようになります。
このあたりは、以前キタジマさんが作られていたWordPress公式ディレクトリ掲載テーマ「Habakiri」を用いて行っていた、「インストールと同時にサイトの設定を完了させておく」という思想から来ています。
フック対応のカスタマイズ項目も同時に設定しておくのがいいですが、今回の記事ではアクセスしやすいカスタムプロパティを取り上げました。
皆さんの制作の一助となれば幸いです。
おまけ
My Snow Monkey でよく設定するカスタムです。
ログイン画面のロゴ変更
// ログイン画面のロゴ変更
add_action('login_head',
function () {
echo '<style>.login h1 a {background-image: url('.MY_SNOW_MONKEY_URL.'/images/logo.png);width:100%;height:120px;background-size:contain;}</style>';
}
);
add_filter( 'login_headerurl',
function () {
return esc_url( home_url( '/' ) );
}
);
add_filter( 'login_headertitle',
function () {
return esc_html(get_bloginfo('name'));
}
);

width と height は画像に合わせてご変更ください。
プラグイン名の変更
My Snow Monkey を、納品先のクライアント様名に変更します。
<?php
/**
* Plugin name: 〇〇様専用プラグイン
* Description: 〇〇様Webサイト専用のプラグインです。〇〇と✕✕と▲▲の設定をしています。下記「作者」リンクからお問い合わせください。
* Version: 0.2.1
*
* Author: 株式会社〇〇
* Author URI: https://example.com/
*
* @package my-snow-monkey
* @author inc2734
* @license GPL-2.0+
*/
よい Snow Monkey ライフを!