Illustratorを自動化する
Adobe Extendscriptというものがあり、JavaScriptファイルを読み込むことでIllustrator上でスクリプトが実行でき、決まった操作を自動化できる。
(詳しく知りたい人は、しらべてください)
JavaScriptファイルを指定のフォルダに置くだけなので、簡単に作成・実行できるのがメリットです。
(本当はCEPというエクステンションを作ることで、プラグインのようにツールの一つのように表示できるのですが、これは将来の目標)
図面を書くとき、グリッドがほしい
Illustratorで1/100スケールの1間グリッドを簡単に書くためにスクリプトをつくりました。
GitHubで公開していますので、ご自由にお使いください。
使用手順
原点を設定する
このスクリプトでは、原点を舞台心としてグリッドを作成します。
そのため、まず原点を適切な位置に設定します。
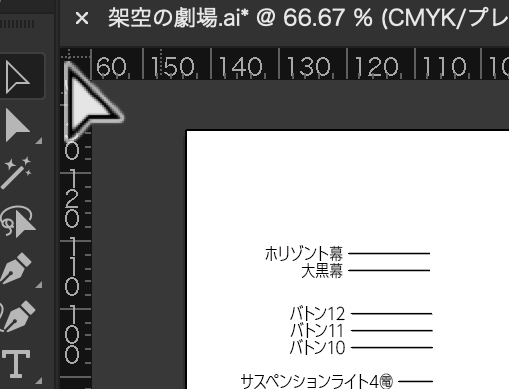
スクリプトを読み込む
[ファイル] → [スクリプト] → [その他のスクリプト]で読み込めます。
なお、[ファイル] → [スクリプト]に表示させるには、所定のフォルダに保存します。

各項目の説明
- 1間設定
- 1間を1800mmと1818mmのどちらにするかを選べます。デフォルトは1818mmです。
- 補助グリッド
- 1尺ないしは3尺の間隔で線を引けます。デフォルトは補助グリッドなしです。
- グリッド間口
- 作成するグリッドの間口を0.5間単位で指定します。最大30間まで設定可能。
- グリッド奥行き
- 作成するグリッドの奥行きを0.5間指定します。最大20間まで設定可能。
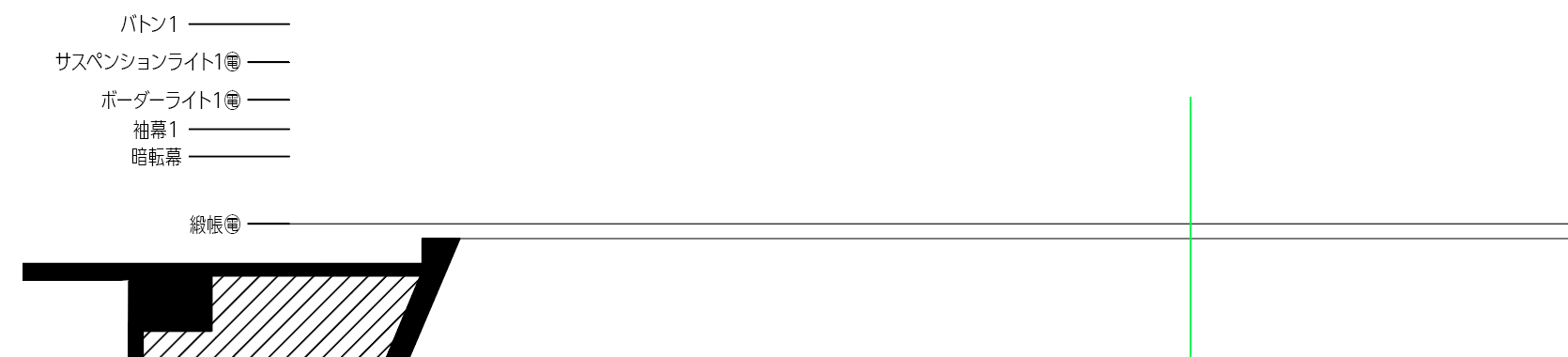
- 舞台前側へ延長する
- 作成するグリッドを緞帳よりも舞台前へ延長できます。0.5間刻みで最大20間まで設定可能。
- 間数を表示する
- 間数の数字を作成します
- 平行線(横方向)を作成する
- チェックを入れないと、照明仕込み図などで使いやすい縦方向のラインだけが作成されます。チェックを入れると、マス目(グリッド)になります。
グリッド作成
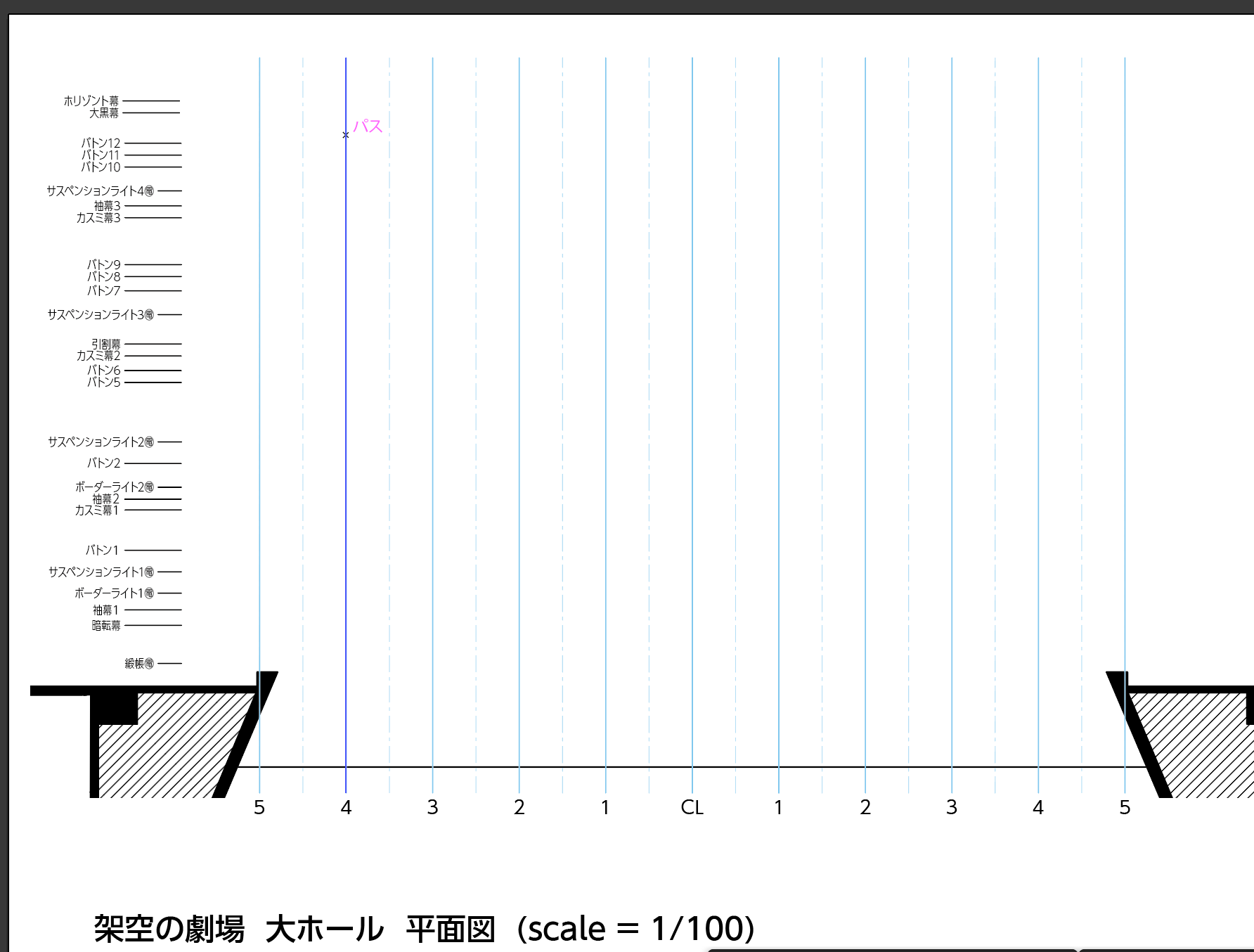
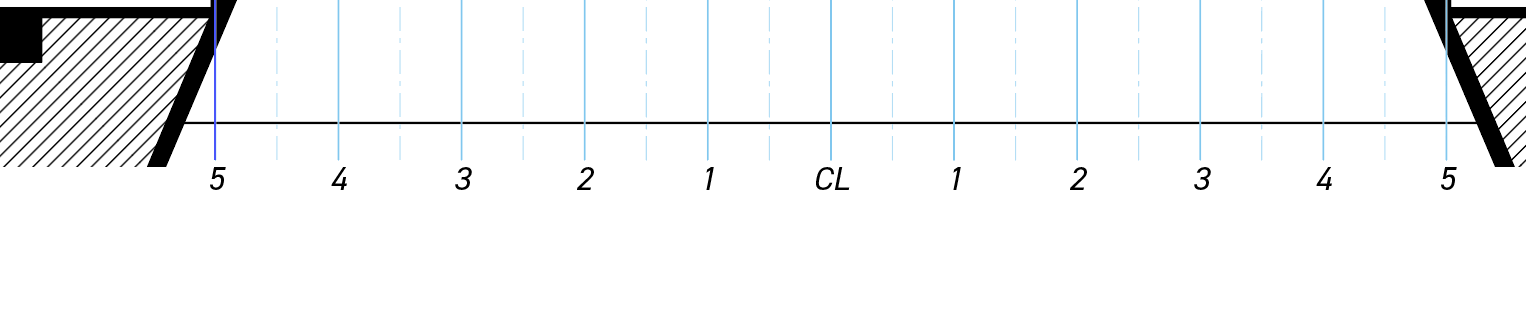
1間[1818mm]、補助グリッド[3尺]、間口[10間]、奥行き[7間]、舞台前[1.5間]、[間数を表示]で作成したのがこちら。

よく見る仕込み図のラインができました。
間数表示の変更
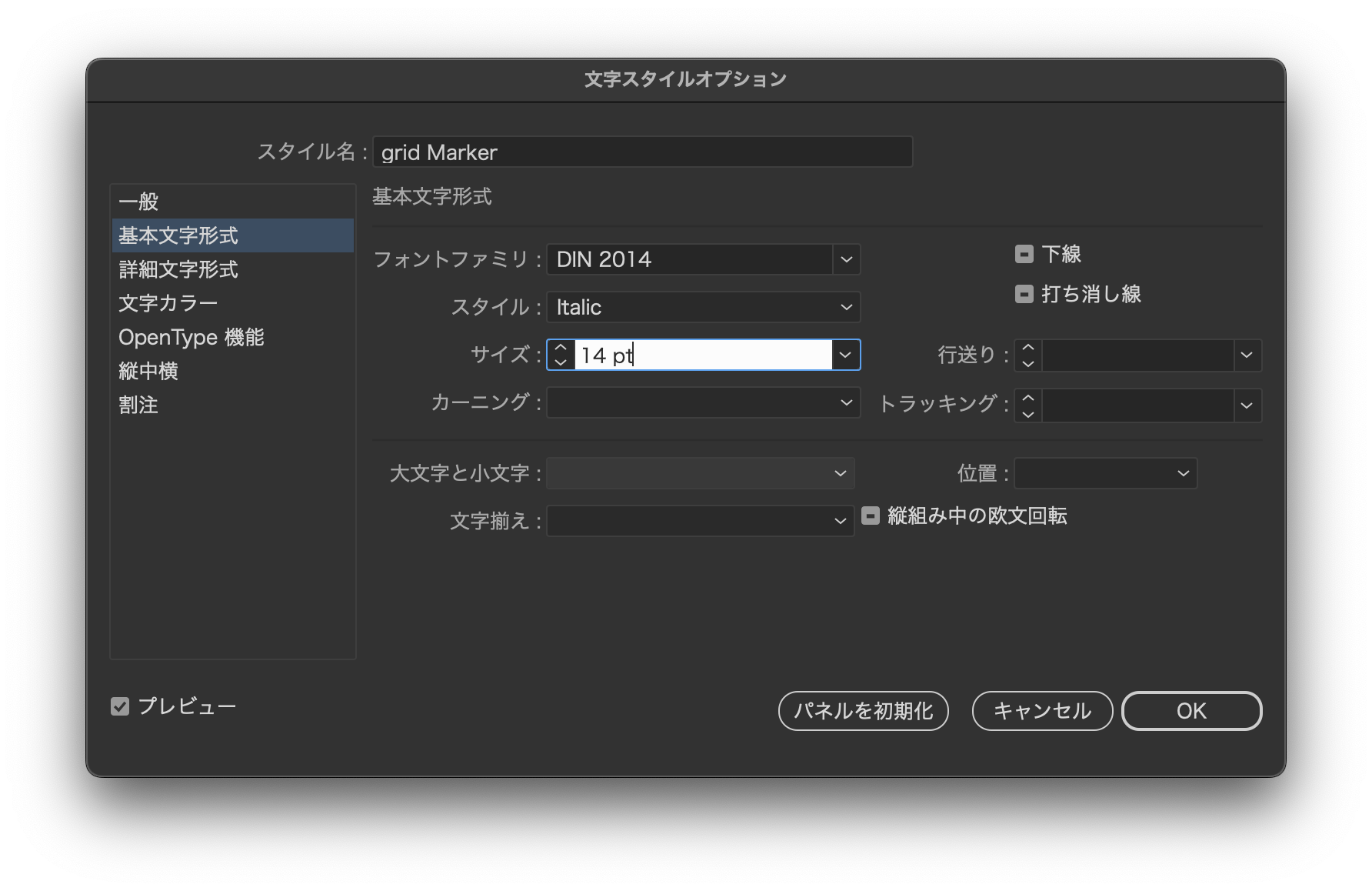
間数表示は、文字スタイル「gridMarker」を設定しています。

この文字スタイルを変更することで、いっぺんに間数表示の見た目を変更できます。

フォントとサイズを変更した例

レイヤーとグループ構成
作成したグリッドは、gridレイヤーに作成され、縦・横・間数それぞれでグループ化していますので、作成したあとでも簡単に表示・非表示が切り替えられます。
なお、gridレイヤーがない場合は自動的にレイヤーの一番上(手前)に作成されます。

なお、グリッドのカラーはC=55%に設定しています。(カラーユニバーサルデザイン推奨配色セットによる)