Nest.jsを利用してGraphQLをコードファーストアプローチで書いています。
公式ドキュメントに方法が書かれていないのですが、普通にドキュメントの内容に従うと、queryを要求した際にEntityがない場合、エラーが発生してしまいます。
実際のコードを例にあげると以下の通りです。
team.resolver.ts
@Resolver(of => Team)
export class TeamResolver {
constructor(
private readonly teamService: TeamService,
private readonly memberService: MemberService,
) {}
@Query(returns => Team, { name: 'team' })
@UseGuards(GqlAuthGuard)
async get(@Args('id') id: string) {
return this.teamService.findOne(id);
}
...
}
playgroundでの実行結果(teamが存在しない場合):

このように、"Cannot return null for non-nullable field Query.team."というエラーが帰ってきてしまいます。
これを解決する方法ですが、とてもシンプルで、@Queryデコレーターに{ nullable: true }オプションを追加するだけでOKです。(なぜかNestjsの公式ドキュメントに記述はない)
team.service.ts
@Resolver(of => Team)
export class TeamResolver {
constructor(...){}
@Query(returns => Team, { name: 'team', nullable: true }) // nullable: trueを追加
@UseGuards(GqlA uthGuard)
async get(@Args('id') id: string) {
return this.teamService.findOne(id);
}
...
}
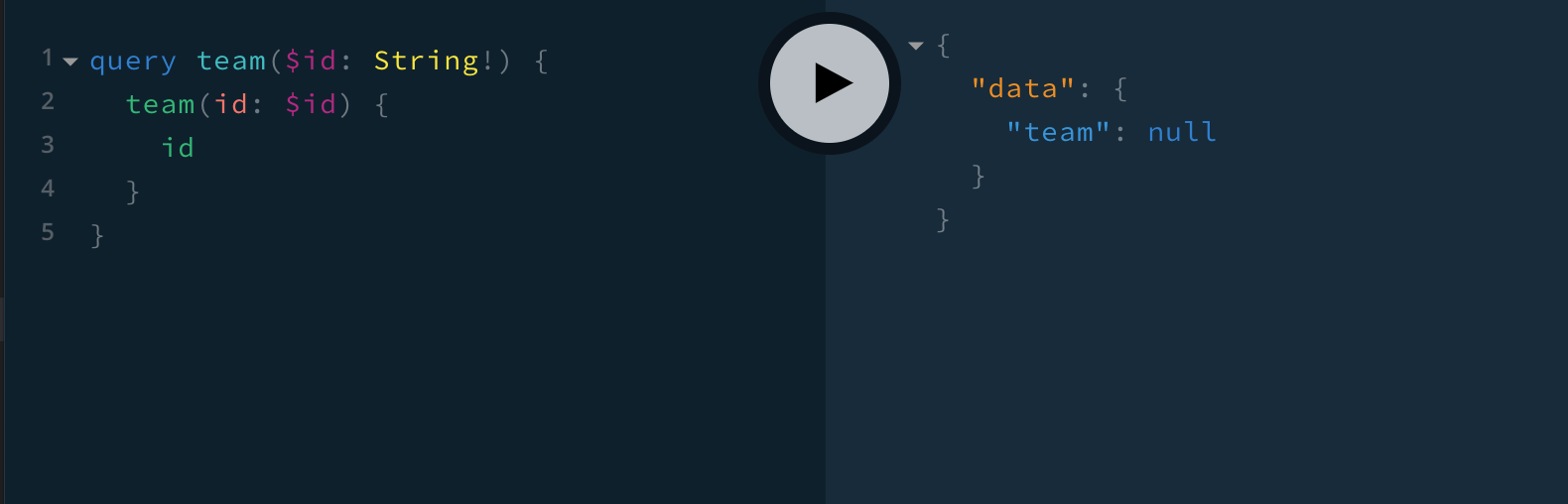
そうすると、teamが見つからなかった場合でもちゃんとnullが返ってきます。

同じようなエラーに悩まされている方の参考になれば嬉しいです。