はじめに
これは多機能である「NextCloud」をシンプルにかつオブジェクト管理できるファイル転送サービスにするための施策です。
- Nextcloud 22.1.0
- Nextcloud 25.0.13 (※PHP7.4最終版)
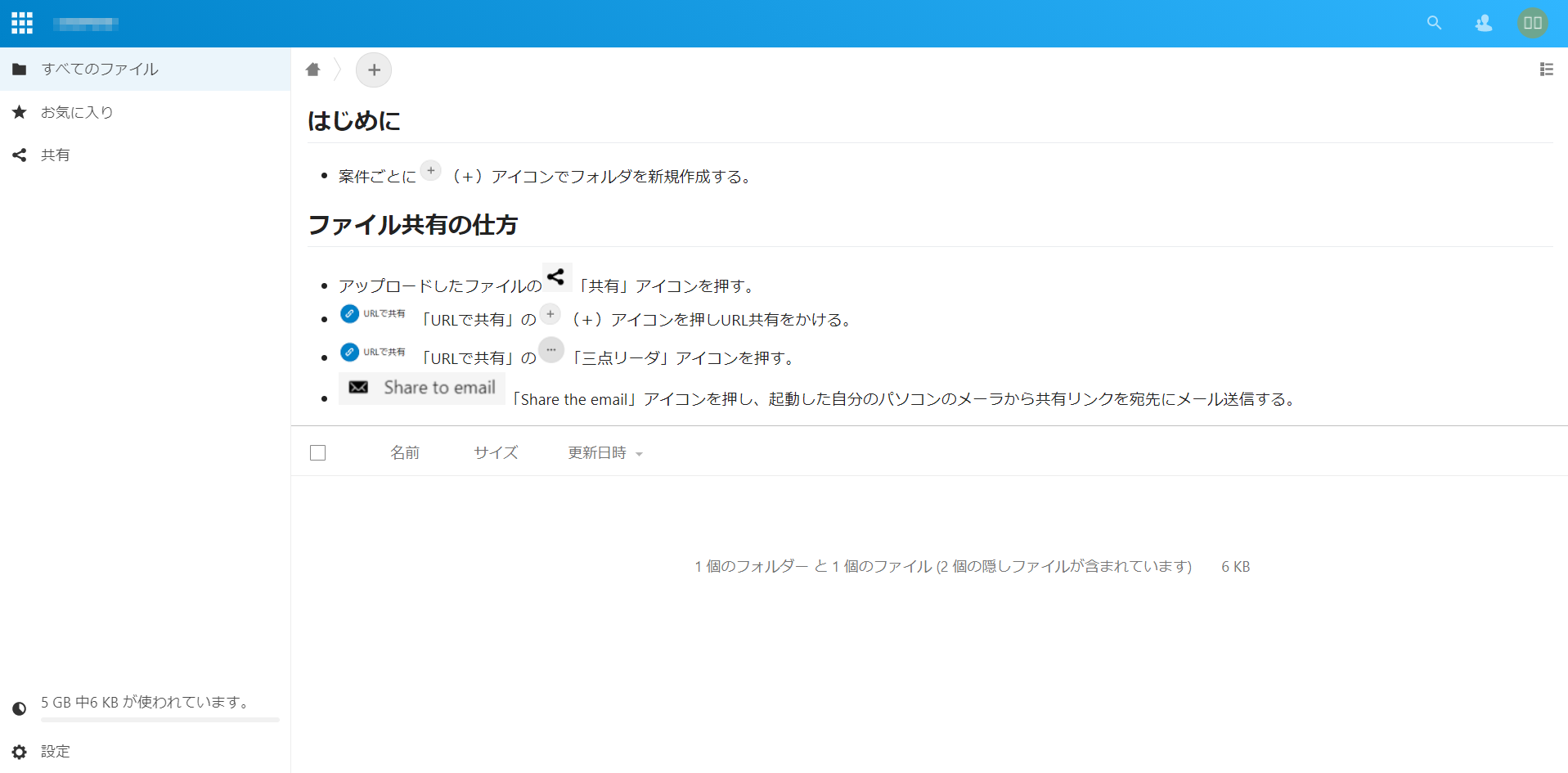
最終的に構築した利用者インターフェースはこちら
【工夫した点】
いきなり多機能すぎる「NextCloud」...
こちらなどを拝見し「NextCloud」を契約中のXServerにインストールしまして、
動かしてみると、最初からダッシュボードやらGoogleDriveやDropBoxなど外部ストレージ連携やら色々ついていまして、、
もっとシンプルに、よくある「ファイル便」よりも自分でコンテンツ管理が出来る程度でダウンロードのワンタイムURLが発行できるようなサービスにしたかったのです。
(soreiina.jp様)レンタルサーバー(XSERVER)にNextcloudを導入しました←リンク切れになってしまいました。。
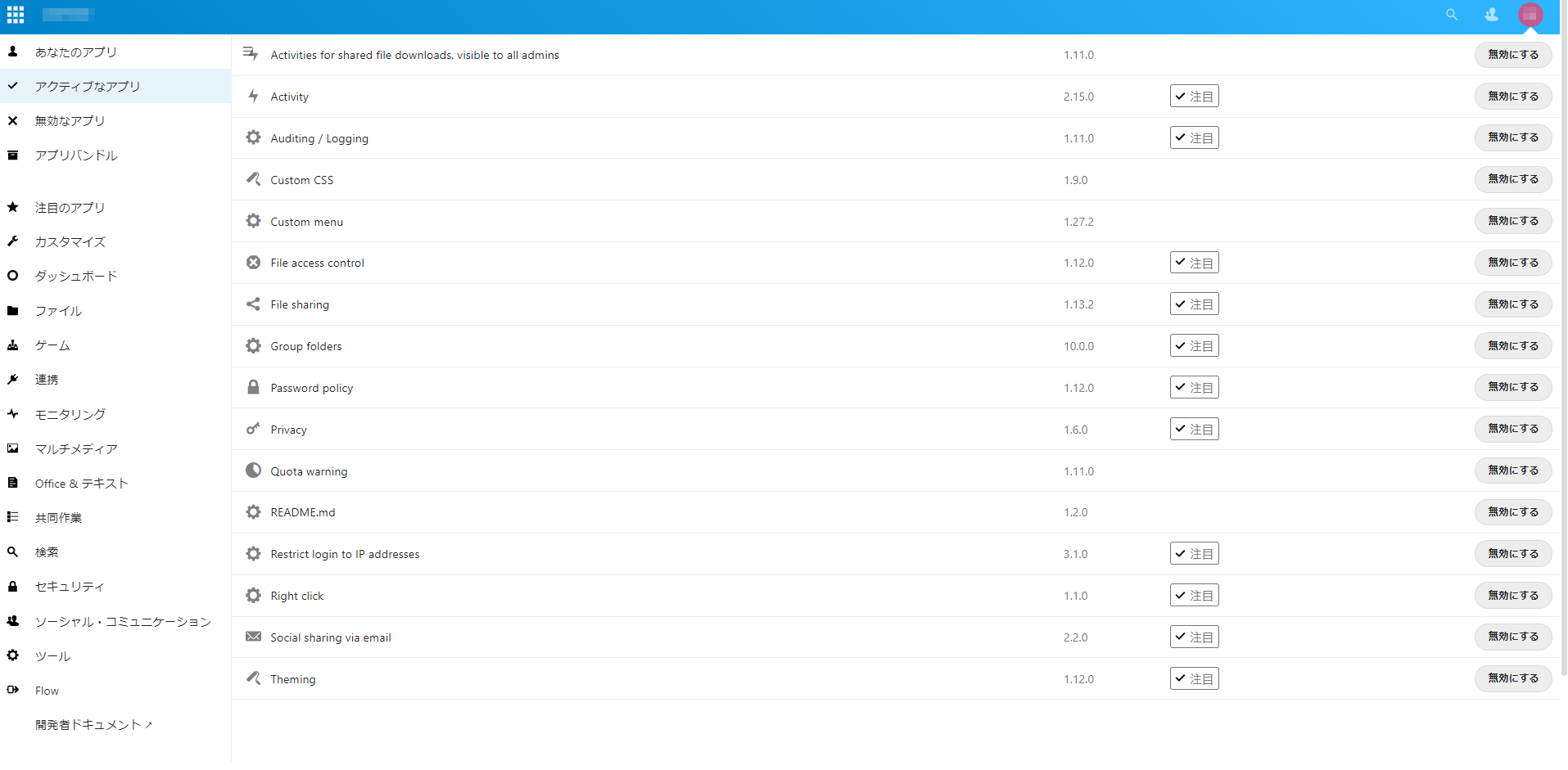
「アプリ」を取捨選択する
まずは「アプリ」項目で、全て「無効化」や「削除」出来るものは実行し、それ以上無効化出来ない状態にしました。
それからネットの情報やアプリを検索して概要説明を読み、必要そうなアプリを1つずつ有効化していきました。
特徴的なアプリの説明
(1)README.md
https://apps.nextcloud.com/apps/files_readmemd
https://gitlab.univ-nantes.fr/uncloud/files_readmemd/
利用者ユーザーに利用方法を表示するために何かないかと探していて見つけました。
これは utf-8、markdown形式で記載でき、README.mdテキストや図説の画像ファイルは隠しフォルダ内に置いてリンクさせました。
これにより利用者が通常の操作で誤ってこれら説明ファイルを消してしまう事が回避できます。
※隠しフォルダはフォルダ名の前に「.(ピリオド)」を置くことで作成できます。(Linuxなどと同じですね。)利用者が「隠しフォルダを表示する」の設定にチェックを入れてしまうと見えてしまうのですが、まあ・・・そこまでは。。
(2)Social sharing via email
https://apps.nextcloud.com/apps/socialsharing_email
共有したリンクをEメールへ送信するアプリとして推奨で「share by email」が用意されていますが、
これは同NextCloud内のユーザーアカウントに紐づけしようとしたり、送信されるものがNextCloudで生成されたHTML形式のメールだったりとちょっとリッチなのです。。
「Social sharing via email」の場合は、専用のアイコンが表示されるので機能を明示的に使う上でわかりやすいのと、利用者のパソコンの既定のメールソフトの本文にそれの共有リンクだけを貼って起動してくれるのです。
従って利用者が自身でメールの宛先などを確認してから送信することができるのです。
(3)Custom CSS
https://help.nextcloud.com/t/how-to-remove-recent-list/88610/8
デフォルトだと「最新」メニューが表示されており、ここにアクセスすると、先の隠しフォルダ内のファイルにもアクセスが容易にできてしまい誤操作の元になりかねません。
「最新」メニューが隠せないかと探していたところ「Custom CSS」に次のコードを記述すれば隠せることがわかりました。
(ネット検索では”nextcloud recent hide”で探せました。中々日本語情報は少ないですね。)
#app-navigation:not(.vue) > ul > li.nav-recent {
display: none;
}(4)その他、セキュリティ関係など
「Restrict login to IP address」はログイン画面にIPアドレス制限をかけられるアプリです。
なお、これを使うとInternet ExplorerからのログインはIPアドレスが合っていてもできなくなるようです。
参考にしたサイトなど
株式会社スタイルズ様
※qiitaにも多くのNextCloud関連の記事を投稿されています。
(例)Nextcoud のテーミング機能
株式会社デージーネット様
※ネット検索するたびにヒットするのでチャットに何度も「おかえりなさいませ。」と言われました![]()
(例)Nextcloudのプラグイン・アプリ〜カスタマイズ〜
メモなど
- 2022.8.29 エックスサーバ様の 「mod_pagespeed」無効化メンテナンス の結果、その日の午前中は500エラーで利用が出来なくなっていました。
500エラーの原因としては「.htaccess」に「mod_pagespeed」の記載があり、そこでループが発生した結果500エラーになったようです。
ちなみに「.htaccess」への「mod_pagespeed」の記載は、NextcloudのWebインストーラが自動で行ったのでしょうか?(私自身は設定していませんでした。)
私の環境では、エックスサーバさん自身で500エラーの発生に気付き「.htaccess」の修正を行って頂いたおかげで自然復旧に見えたのでした。
(エックスサーバーさんからの事後報告メールより抜粋)
■弊社で行った緊急補正内容
対象ファイル:ドキュメントルート以外に設置された全ての.htaccess
▼修正対象の設定値:同ファイル内に記載の「ModPagespeed」から始まる設定値全て
例:
ModPagespeed On
ModPagespeedDisableFilters rewrite_images
▼修正後の設定値:対象の設定値の前に「#」を記述しコメントアウトを実施
例:
#ModPagespeed On
#ModPagespeedDisableFilters rewrite_images
幸い(?)私の環境は、サブドメインのさらに個別フォルダにNextcloudを構築していたので、Nextcloudが使えないだけでしたが、
同じ「.htaccess」を共有している別のWebサービスも落ちた方は散々だったようで。。
- 2024.7.5 Nextcloud 25.0.13 (※PHP7.4最終版) でもほぼ同じ構築が出来ました。
- 新たに次の機能を追加しました。
- (1)シングルサインオン
(Qiita:私の投稿より) Microsoft Entra ID(旧AzureAD)を使ってNextcloudのSAML認証(シングルサインオン)してみる - (2)「Sendent」アプリによるM365 Outlookから直接脱PPAP対策
- (スタイルズ様:pdf資料)Nextcloudで行うファイル共有とSendentによるPPAP対策
- 「Retention Assistant」を実行し
outlook:updateretention:expiredretention:removedのタグを自動生成させる。
Solution home > Sendent for Outlook (VSTO) > Plug-in (for Administrators) > File Retention
- (1)シングルサインオン
- ※なお最新(v28等)のNCではREADME.mdアプリが実現していた機能は標準搭載されていますが、隠しファイルにすることが出来なくなりました。(README.mdアプリをインストールしても上書き動作しません。。)
- 新たに次の機能を追加しました。