Github copilot agentの実力を知りたいので頑張ってみよう
最近Cursorを含め、AIを用いた開発がすごい速度で進み、AI Agentだったり Devinは全部やってくれると聞いたのですが、正直まだ未着手だったので、早速作ってみたいと思います。
以下は個人的な好みで勝手に縛りを与えているだけですが、以下の条件で進めようと思います。
- Microsoft大好きなので、copilot agentを使おうと思います。(あとはMS、github copilot系だと、大企業で導入する時に稟議的なもの早いんですよね。)
- なんとなくReactを使おうと思います。多分僕のやりたいレベルにおいては過剰かもですが。今回は学習も兼ねてまずは動かしてみて、後からこれを学ぶかどうか考えようと思います。
- バックエンドはFastAPIにします。本番運用できるシステムを最終的には目指していきたいので、Pythonで書ける部分はPythonにしたいという邪な惰性を全開にしていきます。
- ちなみに私はAI/機械学習は得意ですがWEBアプリはさっぱりです。お見苦しいポイントお許しください。
(ほぼ)Nocutで進めていきます。
ダラダラと恐縮ですが、No cutで進めていきます。後日まとめたものは書こうか・・・悩みますが、すでにたくさんの記事があるので、まあ正直いらないでしょう。
Copilotの画面から
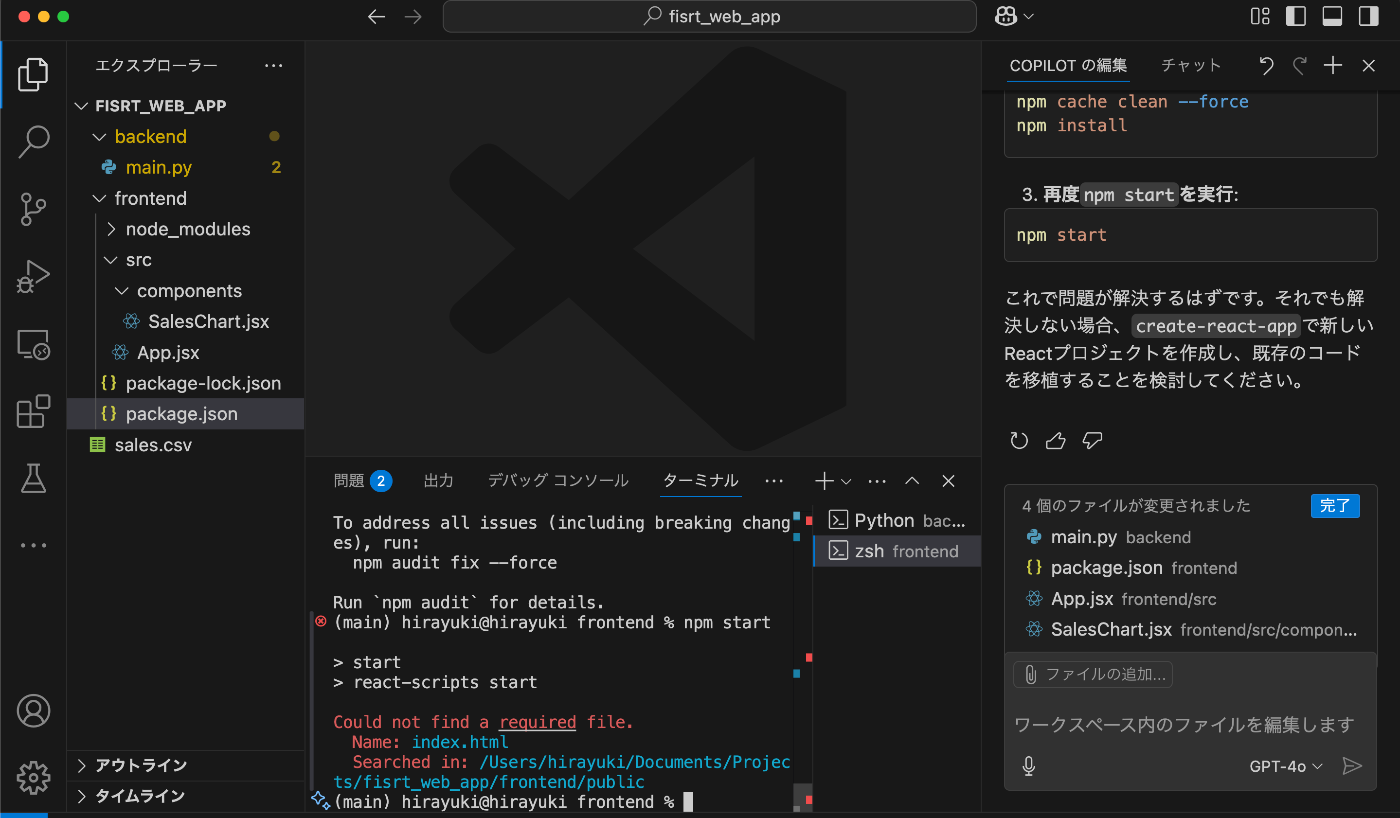
まず右上のcopilot画面を開き、右側のwindowに現れる「COPILOTの編集」、こちらがCOPILOT Agentです。

意外と公式からの案内が薄く、まずは VS Codeのこちらのドキュメントベースで進めていきますが、人によっては別のwindowからやっている人もいるようないないような?
どんなページを作るか
冒頭にあった条件に+して、簡単なチャートを表示させてみようと思います。
普段の業務がデータエンジニア系なので、その得意を生かしたアプリに将来的には拡張したいですね。
なので、下のサンプルcsvを適当に読み込んで、チャートを表示させてみたいと思います。
Date,StoreID,ProductName,Category,UnitPrice,Quantity,SalesAmount
2025-03-01,001,Apple,Fruit,100,3,300
2025-03-01,001,Banana,Fruit,80,5,400
...
こういサンプルデータサクっと用意できるのもいい時代ですね。
早速命令してみる
以下のように命令してみようと思います。
配置しているsales.csvを読み込み、棒グラフとして表示するwebアプリを作りたい。バックエンドはPythonの FastAPIを使いたいです。フロントはReactを使いたいです。データベースは最初は無しで、その代わりに一旦csvを使ってください。
すると、おお、3つのファイルが自動的に生成され、右側にはinstallするべき内容や起動方法など詳細に表示されています。素晴らしいですね。
ちなみにReact初めて使うのでnpmインストールには15分くらい頑張りました。この辺は copilitに聞きながらやったのですが、正直まだweb上の記事のほうが確実でした。(環境依存しますししかたないですが)あまりにも見苦しすぎるので流石に npmの installは cutします。
書かれているセットアップをやっていく
バックエンド:
cd /Users/hirayuki/Documents/Projects/fisrt_web_app/backend
必要なライブラリをインストール: pip install fastapi uvicorn python-multipart
サーバーを起動: uvicorn main:app --reload
と書かれていますので、その通り進めていきます。

うまくいった感じがしますね。
フロントエンド:
cd /Users/hirayuki/Documents/Projects/fisrt_web_app/frontend
必要なライブラリをインストール: npm install chart.js react-chartjs-2
開発サーバーを起動: npm start
こちらも言われた通りにやります。
こちらはエラーがでましたね。なんだ npm start って?

ググったらいけると思うのですが、もちろん copilotを試しましょう。
npm startってやると Missing script: "start"って出た
うーん、これでもうまくいきませんでした。以下のように伝えます。
また同じエラーが出ました
すると以下のような返事です。
キャッシュのクリア: もしエラーが続く場合、キャッシュをクリアして再インストールします。
rm -rf node_modules package-lock.json
npm cache clean --force
npm install
了解です。やってみましょう。そうすると以下のように、別のエラーメッセージがでました。
前に進んでる間はありますね。

もちろんこちらのエラーをそのまま伝えます。そうすると勝手にindex.htmlを作成してくれました。

そうすると次はindex.jsがないと言われたのでそちらも作成します。
そちらも同様に作成してくれました。
次にnpm startを実行すると、ついに! web pageは表示されたのですが、エラーが出ていますね。。。

ただのライブラリ不足のようなので、installしておきます。 npm install react-dom
ちなみ個人的にはこの辺からだんだん本当にちゃんとできているのか不安です。
本当にnpm startがデプロイコマンドなんだろうか、index.html, jsは本当に必要なのか、よくわからない命令と手順で間違って生成されてるんじゃないだろうか?事前知識がないと本当に不安ですね。
昔運用をしていたこともありますし、Pythonとデータ分析・AIに関してはそこそこ7年プレイヤーではあるので、プラクティスに沿わないことは負の遺産になりますので、なんかこのまま完成したとしても恐怖は残り続けます。やはり勉強はmustなのでしょうか、もう数年するとそれすら気にしなくてよくなるのでしょうか。
さて、結局index.jsを用意してくれた後、デプロイはできたようなのですが、真っ白&コンソールでエラーが出ているので、こちらの解消をしてもらいましょう。

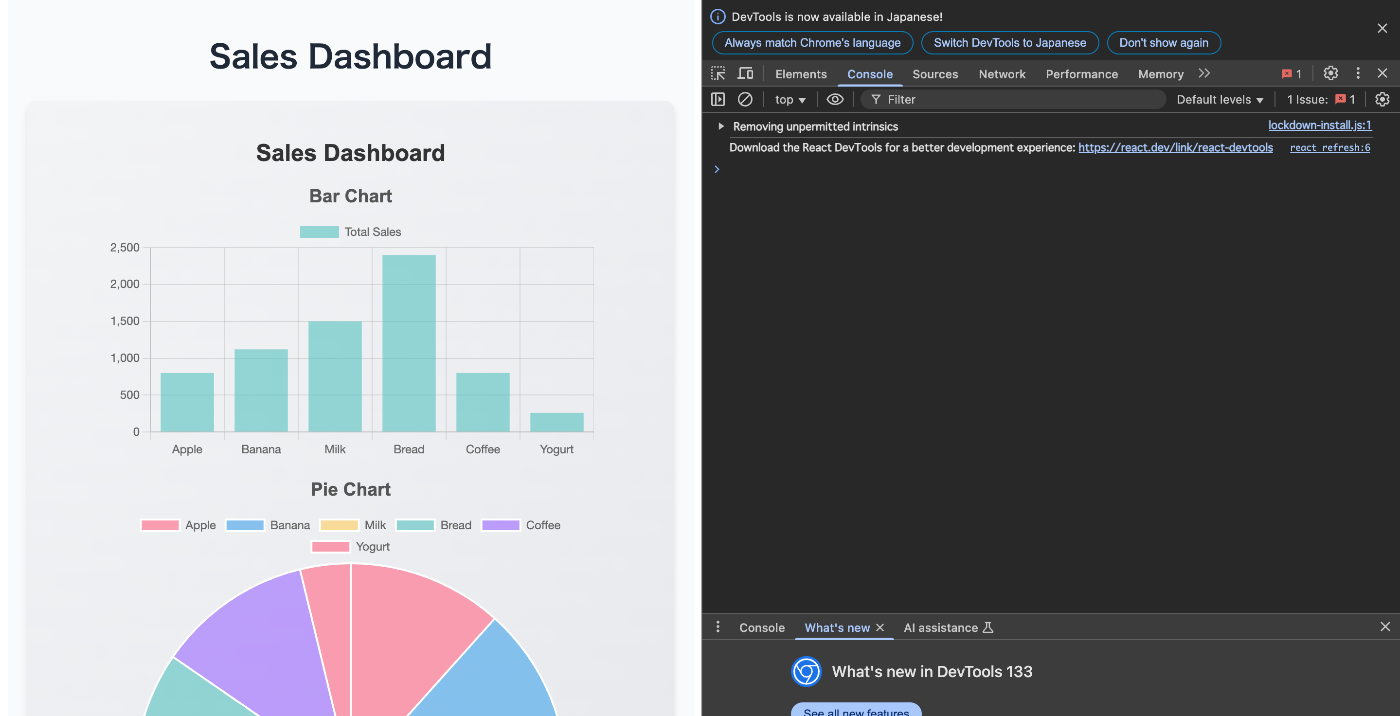
急に完成してしましました。もうちょっとこう、、、四苦八苦しようよ。。。
個人的にはやっぱりAIはこの程度かーと思っていたら急に裏切られる展開でびっくりしました。
しかも、勝手にチャートの入りもおしゃれになってます。
https://x.com/hirasakanai/status/1901265692688888255
最後にいくつか課題を与えてみようかと思います。
以下のように命令します。
商品ごとの売上で集約してほしい
こういうとちゃんとバックエンド側で変更してくれますね。

じつは一個だけcsv readerの型変換でエラー出たのですが、すぐに対応してくれました。

なんでもいいから、webアプリが人気になるように、見た目をかっこよくして。チャートの種類を増やしてかっこよくしてもいいよ。
すると結果は?

おしい、、、でもいいですね。僕が実装するよりきっといい!
どんどん命令してみます。
チャートの種類も10種類くらいにして、かっこよくcoolにまとまったBIツールみたいにして
これ、ぶっちゃけ2回命令したんですけど、なぜか変化がありませんでした。。。これは難しいか。
えーでもバーチャートと円グラフだけだよ。もっとこう色んな角度で色んな分析をして、最低でも4つのチャートを表示してほしいな。あとは縦に長くなっているので、スクロールせずに見れるように。
はい、実はここでおしゃれな画面に変更するところまでお見せ仕切りたかったのですが、何種類かプロンプトを試してもダメで、表示する画面が変わりませんでした。

あと、流石にReactも(そもそもjsすら)書けなくてもわかるのですが、チャートのデータが一部直打ちで、csvを読み込んだデータではないですね。これ本当の初心者はちょっと危険ですね。
でも、最初から命令の質を変えていればこうもならなかった気がします。途中まで作ったコードに対して変更を加えていくことは我々も難しいので、やはり命令の仕方でしょうか?
うーん、最後に一個だけ試してみようかな。以下のように命令します。
ちょっと最初から考え直そう。 今まで作ったもの壊してもいいから左上でに商品ごとのバーチャート、右上に商品の売り上げ個数のpie chat、下には日付ごとの売上推移をよろしく。
うーん、変わらなすぎるも。もはやキャッシュか何か効いているだけでは?
と思い色々試してみるもキャッシュじゃないですね。ここで諦めていくつかコードを読むことにしました。jsも曖昧でreactはさっぱりですが、とりあえずApp.jsx、ここが変更されていないのです。ずっとApp.jsばかり変更されていました。
なのでここが問題じゃないか聞いてみます。
App.jsxを変更しないといけない気がするんだけど気のせい?
そうすると確かにApp.jsxの変更が必要な点は認めてくれたのですが、変更は走りません。一個僕にも悪いところがあったかもなのですが、間違えて一回セッション?を切ってしまったかもしれません。
セッションという概念がどこまで何を保持してくれているかわかりませんが、下記ブログにもセッションという言葉が使われていて、window上にも関連するファイル一覧が載っていて、対象のファイルを意識しているようにも思えます。
https://github.blog/jp/2025-02-07-github-copilot-the-agent-awakens/

過去のセッションを復活させる方法は正直わかりませんでした。
なので、最初から仕切り直して命令してみようと思います。
そうすると・・・

おお、やっと変化が!変化があった上で、エラーまみれですが。。。
このエラー全部貼り付けようと思います。
そうすると足りないファイル9つ一気に生成してくれました。
あとは少しエラーを解消していくと・・・
うーん、こんな感じ!一旦これにて終了したいと思います。
正直最後素晴らしい画面とまではいかなかったですが、僕の指示やReactの理解があればもっといけたと思いますし、BI系の指示はちょっと比較的難しかったとは思います。WEBページやアプリに比べると例が少ないと思いますので。
ただ、途中App.jsばかり編集されてApp.jsxを編集されない現象は一つ学びでしたし、App.jsいらないのかな・・・これを気付けないレベルの人がやるとハマるということですね。。。
まとめ
- 初期のデプロイまであっさりたどり着ける(未経験でも10分)ところは魅力的。ただし linux等はさすがに初心者ではないですが。
- 細かい指示を出さないと意外とmockデータで描画し始めたり、やはり人間ならわかるよね。的なところは疎かになる。
- プラクティスを無視していないかは常に不安
例えばbackendの方でcsvファイルに間違った行がある場合に以下の例外処理でスルーする感じになっていた。すぐ試したいニーズにはむしろマッチしていて気が利いているとすら思うのだが、本番に向けてはやはり怖いところ。
except ValueError:
# ヘッダー行や不正なデータをスキップ
continue
- 今回のApp.jsのように、本来修正すべきではない対象ファイルがなぜか生まれてしまい、そこで注力されると沼(知らない領域ならさらに沼)
- やっぱり使っている言語とフレームワークの最低限の知識がないと辿り着けないところはある。今回でいえば出戻りの多い指示に気付けず時間短縮にならない点や、細かいレイアウトについてはまだまだ不満が残る。(見た目はやはり難しい)


