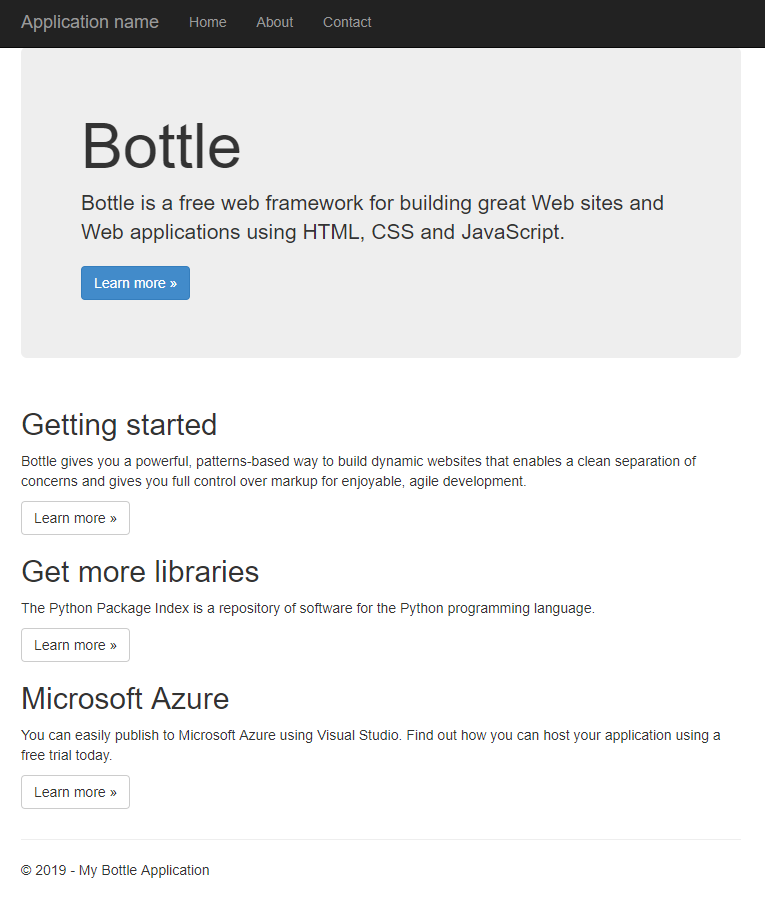
Bottle アプリケーションをVisual studio 2017でサクッと作る。
<<準備>> VS2017からRaspberry PIをアクセスできるようにする。
$ sudo apt-get install samba
/etc/samba/smb.confに追加
/etc/samba/smb.conf
[root]
comment = root
path = /
browseable = yes
writeable = yes
create mask = 0777
directory mask = 0777
force create mode = 777 # 強制的に設定されるファイルのパーミッション
force directory mode = 777 # 強制的に設定されるフォルダのパーミッション
guest ok = yes
guest only = yes
valid users = pi,root
force user = root
samba を再起動
$ sudo service smbd restart
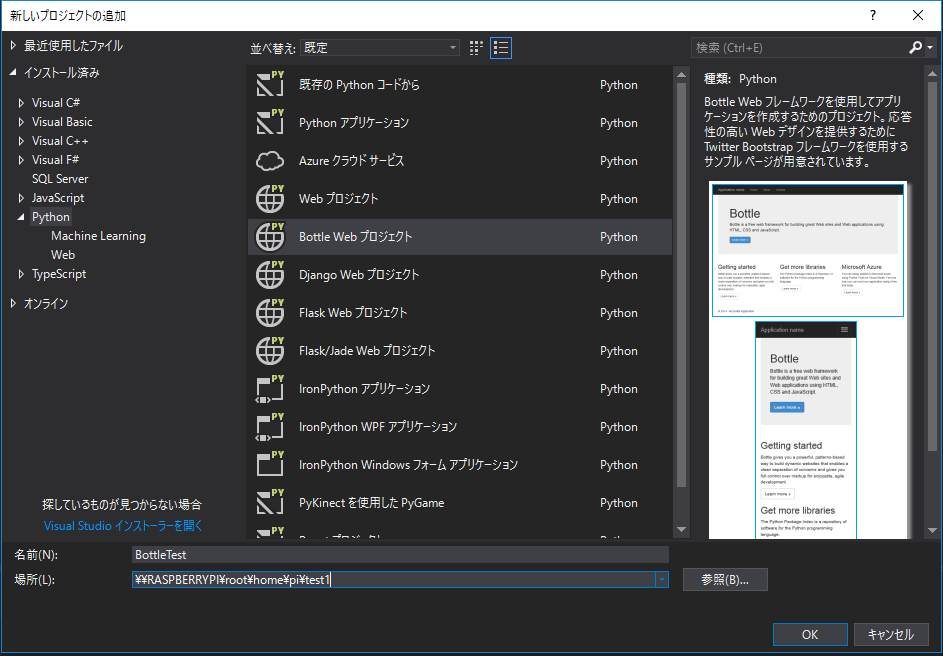
新規プロジェクトからテンプレートBottle Web プロジェクトを選択する。

場所は、\RASPBERRYPI\root\home\pi\test1と直接Raspberry Piに作成している。
あらかじめsambaがインストールしており直接作成できる。
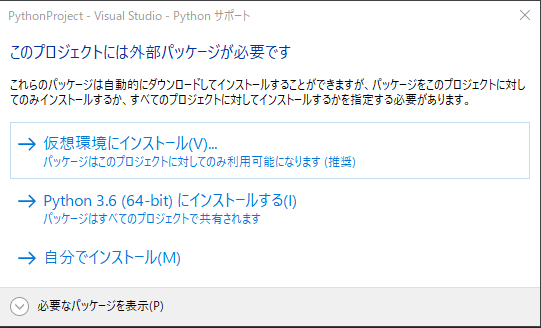
外部パッケージに関しては、「自分でインストール」を選択する。
作成されるファイルは、以下の通りです。
jqueryやbootstrapも自動生成される。
.
└── BottleTest
├── BottleTest.pyproj
├── app.py
├── obj
│ └── Debug
├── routes.py
├── static
│ ├── content
│ │ ├── bootstrap.css
│ │ ├── bootstrap.min.css
│ │ └── site.css
│ ├── fonts
│ │ ├── glyphicons-halflings-regular.eot
│ │ ├── glyphicons-halflings-regular.svg
│ │ ├── glyphicons-halflings-regular.ttf
│ │ └── glyphicons-halflings-regular.woff
│ └── scripts
│ ├── _references.js
│ ├── bootstrap.js
│ ├── bootstrap.min.js
│ ├── jquery-1.10.2.intellisense.js
│ ├── jquery-1.10.2.js
│ ├── jquery-1.10.2.min.js
│ ├── jquery-1.10.2.min.map
│ ├── jquery.validate-vsdoc.js
│ ├── jquery.validate.js
│ ├── jquery.validate.min.js
│ ├── jquery.validate.unobtrusive.js
│ ├── jquery.validate.unobtrusive.min.js
│ ├── modernizr-2.6.2.js
│ ├── respond.js
│ └── respond.min.js
└── views
├── about.tpl
├── contact.tpl
├── index.tpl
└── layout.tpl
8 directories, 29 files
Rloginなどのsshからraspberry piにアクセスする。
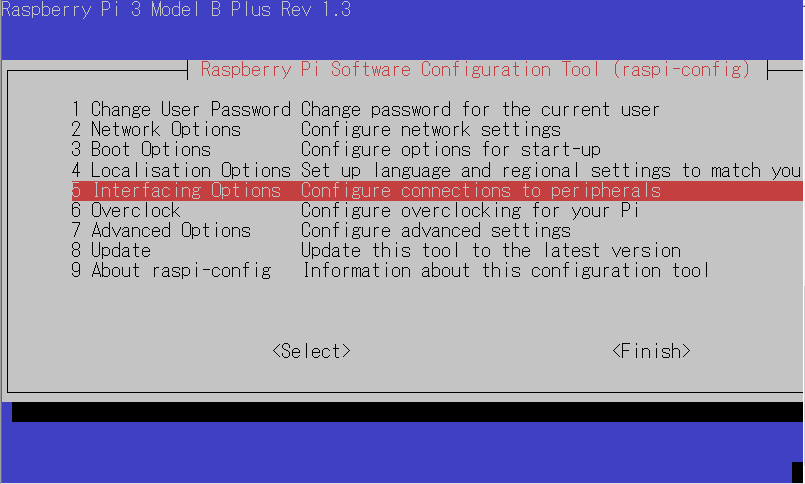
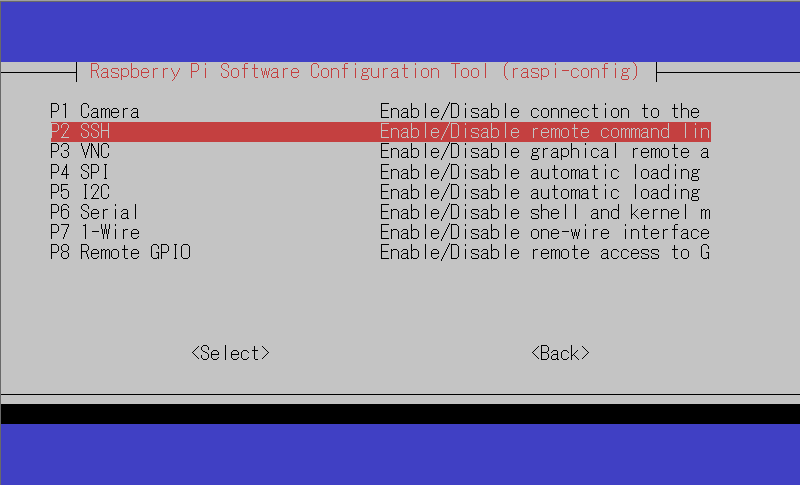
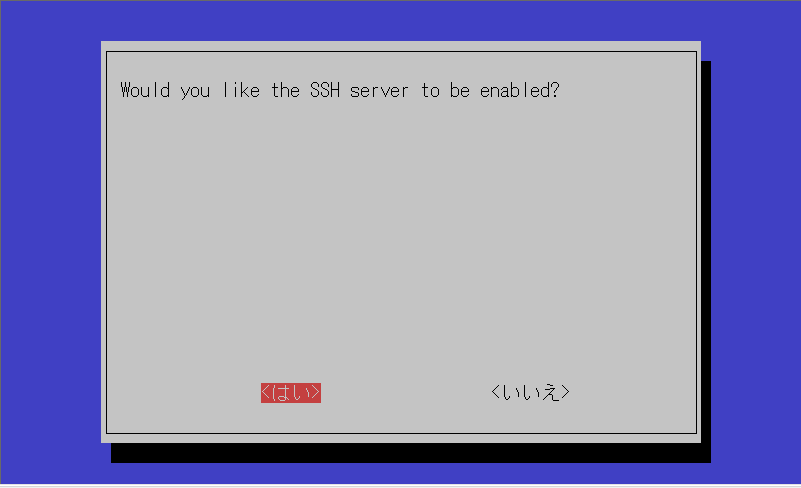
設定は、以下の通りです。
$ sudo raspi-config
$ export SERVER_HOST=0.0.0.0 #アドレス設定
$ export SERVER_PORT=8891 # ポート設定
$ pytho app.py # さくって実行
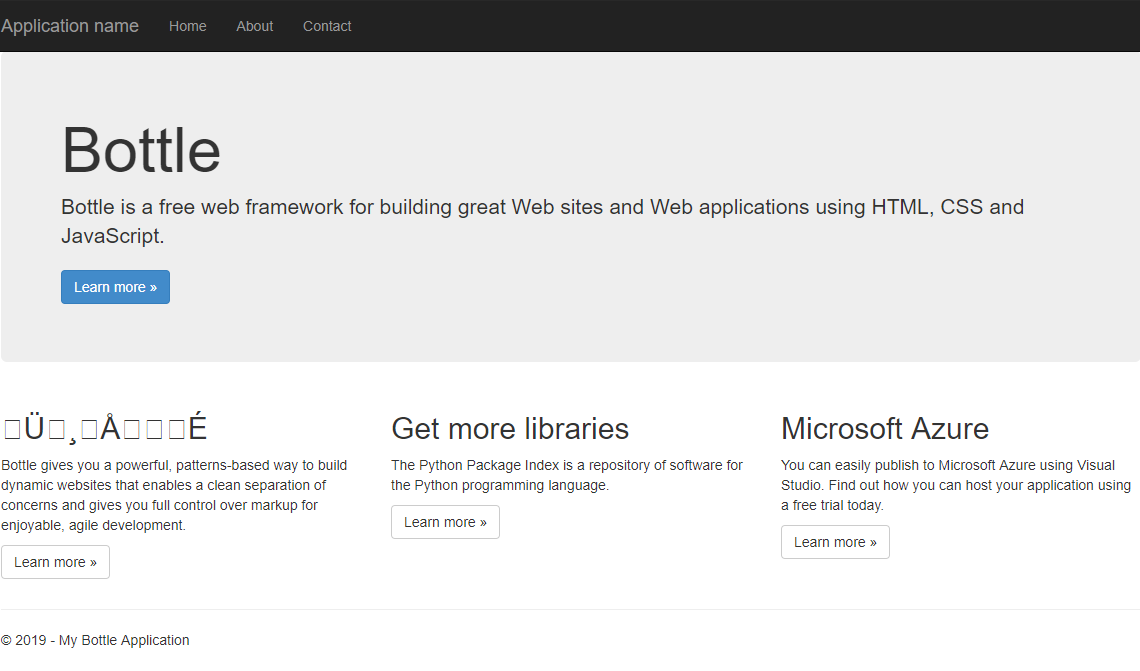
このままでしようとすると日本語の文字化けをおこす。
文字化け対策
$ nkf -g * #ファイル情報表示
about.tpl: Shift_JIS
contact.tpl: Shift_JIS
index.tpl: Shift_JIS
layout.tpl: Shift_JIS
$
nkfを使い文字コードをutf-8にする。
$ sudo nkf -w --overwrite *.tpl #コンバートコマンド
$ nkf -g * #ファイル情報表示
about.tpl: UTF-8
contact.tpl: UTF-8
index.tpl: UTF-8
layout.tpl: UTF-8
$