この記事はWWA Advent Calendar の12日目の記事になります。
静的サイトについて
Qiitaから来た方もアドベントカレンダーから来た方にも簡単に今回のお話を解説いたしますと、まず静的サイトジェネレータとは基本的にHTML・image・javaScript・CSSと言ったサーバサイドが必要としない静的なwebサイトを作るためのツールになります。
えっちなサイトを作るジェネレータじゃないぞ!
例えば掲示板やチャットのように訪問者がサイトに対して何かしらの情報を付け加える事ができる場合にはサーバサイドのスクリプトが必要になります。一方的に訪問者に対して情報を提供するだけのサイトは静的サイトという扱いになります。
筆者が運営しているHPである「ヒラリラーのMP」も静的サイトの一種となります。
ヒラリラーのMPでは Hugo と呼ばれるGo言語で書かれた静的サイトジェネレータを使ってサイトごとgit管理をしています。
厳密にはヒラリラーのMPの中には臨時用の「TeatimeChat」など、静的ではないコンテンツも含まれるのですが、これらのコンテンツはgit管理対象外として扱っており、例外的なものになります。
WWAについて
WWA(World Wide Adventure)はブラウザ上で遊べJavaScriptゲーム並びにゲーム開発環境です。
WWAアドベントカレンダーと合わせて1日目の記事で詳しく説明していますので、気になる方はこちらを参照してください
この文章を何処かで見たことがあると思った貴方は鋭い。
8日目の記事 で書いたものの使い回しをしています。
WWAの公開は個人サイトか?PliCyか?
最近は PliCy にてWWAを公開するのが一般的ですが、一応自分のサイトを持ってWWAを公開することも出来ます。
今時点ですとPliCyを使ってWWAを上げるほうがメリットが大きいと思いまして、自分も最近の作品はすべてPliCyに投稿するようにしていますが、投稿先は一つに絞る必要はなく、個人サイトとPliCy両方で作品を公開する形を続けています。
PliCyと個人サイトを使うメリットをそれぞれまとめてみました。
PliCyを使うことのメリット
- 自前のサーバ・レンタルサーバーを持つ必要が無い
- 万が一障害が起きた場合でも、自分で対応する必要がない
- WWAのエンジンバージョンアップデートが自動的に行われる
- デフォルトで掲示板投稿機能が付いてくる。
- ユーザの感想が可視化されやすい。ユーザ側も気軽に感想を言いやすいプラットフォームが揃っている。
- TOPページや各種PliCyの告知アカウントで投稿したゲームが他の人に触れやすい
個人サイトを使うことのメリット
- WWAの最新版の機能を使うことが出来る。
- ただし、PliCy側も積極的に最新版を取り入れているため、開発中のα版機能を使いたいケースに限られる
- PliCy側で障害が起きた場合でも通常通り公開を続けられる
- ただし個人サイトで障害が起きた時には自分で解決しないといけない
- PliCy側のサービス終了・仕様変更等に振り回されない
- PliCyの 利用規約 に束縛されない
- ただし個人サイトでも日本の法律に触れるのはレンタルサーバーの規約でNGなので、現実的にはR18のWWAを公開したい場合などに限られる
- 広告が表示されない
- PliCyでもプレミアム会員なら広告は非表示
・・・まあ色々メリットデメリットをまとめてみましたが、どちらか一つに決める必要はないので両方併用するのが無難ですね。
後は個人サイトを使う必要があるのは、自分のように昔から運営してきているので続けたいとか、特別にカスタマイズしたWWAを使いたいとかの場合に限られるので、これからWWAを作って投稿したい場合にはPliCyに投稿するのが無難だと思います。
HugoでWWAを管理する
ここまでWWAを公開するならPliCyが無難ということを書いてきたのですが、ここからはあえて静的サイトジェネレーターを使って、WWAを効率的に管理する方法をご紹介したいと思います。
ここでは個人サイトで使っているHugoを使ってWWAの管理をする方法を紹介するのですが、Hugoの基本的な使い方については公式サイトのQuickStart(英語)や、別の紹介記事も合わせて確認してください。
前提としてHugoコマンドやgitコマンドなどをinstallする必要があります。自分の場合はWindows環境にWSL2を立てて、その上でinstallをしています。
環境によるインストール方法は 公式サイト でも紹介されていますのでそちらを参考に環境構築をしてください。
さて、Hugoでは基本的にコンテンツは /content/ 以下に管理しており、静的コンテンツは /static/ 以下に管理しますが、自分の場合にはWWAに必要データを HTML とそれ以外のファイル(画像ファイル・datファイル・Audioなど)に分けましてHTMLは /content/wwa/ に配置しています。
こちらはマルチワールド3 のHTMLファイルとなります。一番上の箇所はHugoのメタ情報を記述する箇所になります。
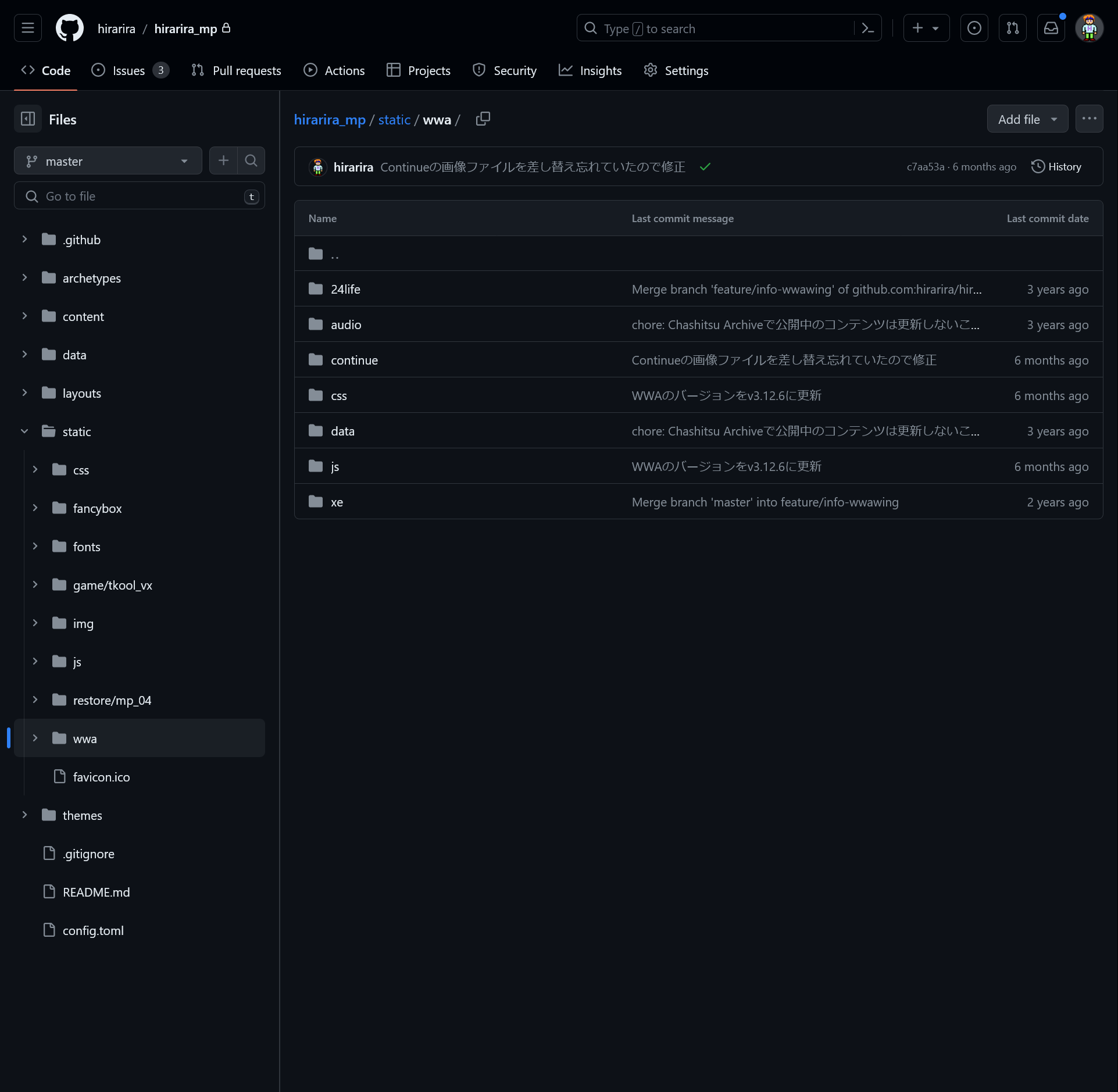
一方でそれ以外のファイルは /static/wwa/ 以下に管理しておりまして、ファイルの種類ごとに /audio/ や /js/ や /data/ などのディレクトリを切って管理しています。
wwa.js のように複数のWWAで共通で使うファイルもありますが、作品によってはaudioの番号が違う場合もあるので、その場合には作品ごとにディレクトリを切って管理するようにしてあります。
こうすることでWWA本体のバージョンアップデートが発生した際には、 /wwa/js/wwa.js を書き換えるだけですべてのWWAのバージョンを上げられるようにしています。
自動Deployされる機構について
最後にレンタルサーバー上に自動的にDeploy(反映)する機構について簡単にご紹介したいと思います。
現在のヒラリラーのMPでは、GitHubのmasterブランチにpushされると同時に本番環境にも自動Deployされる機構を作っています。
これは GitHub Actions と呼ばれるGitHubが用意されているCI/CDの機構を使っていまして、指定された条件を満たす時にDockerコンテナ内で指定のコマンドを実行することができます。
name: deploy-site
on:
push:
branches:
- master
jobs:
deploy:
runs-on: ubuntu-latest
timeout-minutes: 20
steps:
- uses: actions/checkout@v2
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: '0.80.0'
- name: clone-themes
run: cd themes && git clone https://github.com/balaramadurai/hugo-travelify-theme.git
- name: Build
run: hugo
- name: Listup-upload-directory
run: ls -la public
- name: FTP-Deploy-Action
uses: SamKirkland/FTP-Deploy-Action@2.0.0 # FTPを使ってサーバーにDeployするアクションを実行
env: # FTP環境の設定を行う
FTP_SERVER: ${{ secrets.FTP_HOST }} # FTPサーバーのURLを設定
FTP_USERNAME: ${{ secrets.FTP_USER }} # FTPのユーザー名を設定
FTP_PASSWORD: ${{ secrets.FTP_PASSWORD }} # FTPのパスワードを設定
LOCAL_DIR: public # どのディレクトリのデータをアップロードするか
REMOTE_DIR: . # リモートのどのディレクトリにアップロードするか
ARGS: --verbose --parallel=100
- name: Slack Notification
uses: rtCamp/action-slack-notify@master
env:
SLACK_WEBHOOK: ${{ secrets.SLACK_WEBHOOK }}
上のymlの通りなのですが、実行している内容としてはざっくり 【Hugoのインストール】 → 【HugoのBuild(静的ファイルへの変換)】→【サーバへのアップロード】という流れになります。
本当はSCPとか使って転送するのが良いのですが、今使っているレンタルサーバーはFTPしか対応していないため、FTPを使って転送をしています。
最後にオマケとして更新完了したよ!とSlackに通知を流したりしています。
最後に
特に事情がないのでしたら、WWAを公開するならPliCyで十分ですね。
後半はあまりWWAとは関係ない話も多く混ざってしまいましたが、最後までお読みいただきましてありがとうございました。
次回は特に13日に飛び入りがなければ、14日のenjoyablespage様の「wwawingとJavascript」になります!
それではまた次回の記事をご期待ください!