概要
使える!と思ったこと、うっかり忘れていたことを書こうと思います。
普段割とHoudiniに触ってますので、こんなノード知らなかった!というとこをつければ本望です。
うっかり忘れていたこと
・velocityがビューポート上で確認できること
え!ノーマル以外見れるの!?と思ったあなた向けです。
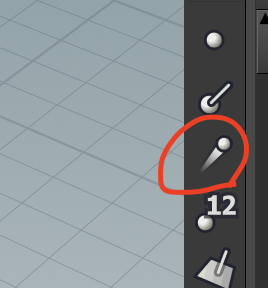
アトリビュートの v は N と同様このボタンを押せば、簡単に確認できるのです。
結構忘れておりました。
↓↓↓↓場所は、これです!↓↓↓↓

info のところアトリビュート名押せば確認できるんですけどね、、、
・trail sopでベロシティが計算できること
なんか、そういえば誰かのファイル見たときにそんなことしていた気がするけれど、、という人向けです。
trail sopつなぐと動いているもののベロシティを簡単に計算できてしまうのです。
- 適当にアニメーションをつけて、
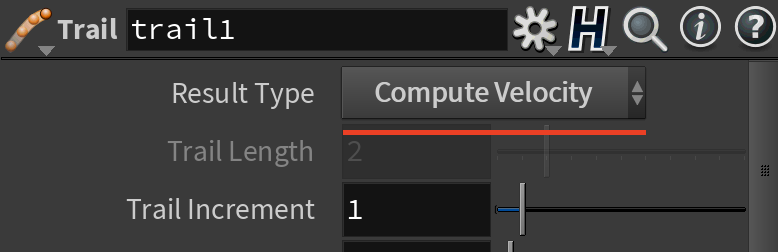
 2. **Trail Sop** をつなぎ、**Result Type** を **Compute Velocity** にします。
これだけで、**v** アトリビュートが追加されます。
2. **Trail Sop** をつなぎ、**Result Type** を **Compute Velocity** にします。
これだけで、**v** アトリビュートが追加されます。
 3. ついでに、**Velocity Approximation** を **Central Difference** に変更し、**ComputeAcceleration** と **Compute Angular Velocity** にチェックを入れると、加速度 **accel**(Acceleration Attributeでアトリビュート名設定可能)と角速度 **w** を追加できます。
3. ついでに、**Velocity Approximation** を **Central Difference** に変更し、**ComputeAcceleration** と **Compute Angular Velocity** にチェックを入れると、加速度 **accel**(Acceleration Attributeでアトリビュート名設定可能)と角速度 **w** を追加できます。

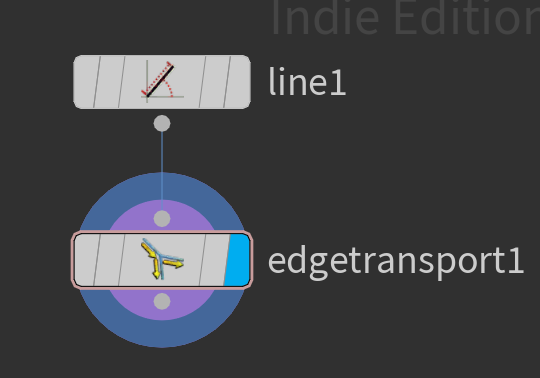
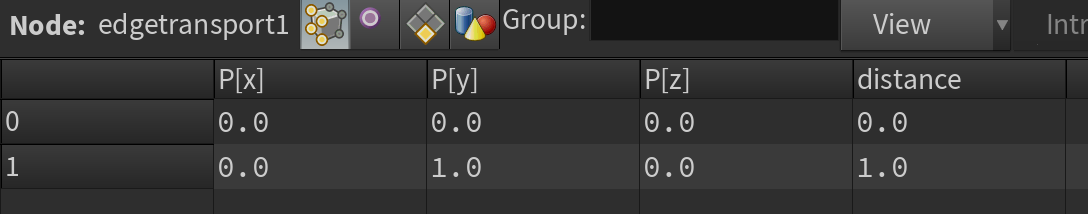
・EdgeTransportでカーブの距離を確認できること
たまにこういうことしたい時ある、、、、けど、忘れてて出てこなかったノードです。
足すだけで、distance attributeが追加されます。


知らんかった、、そんなことできたなんて。使えるやん!ということ
はい、ここからはそんなことできたのね、、と思った集です。あくまで私の主観ですので、知っとるわ!という方はスルーしてくだい。。
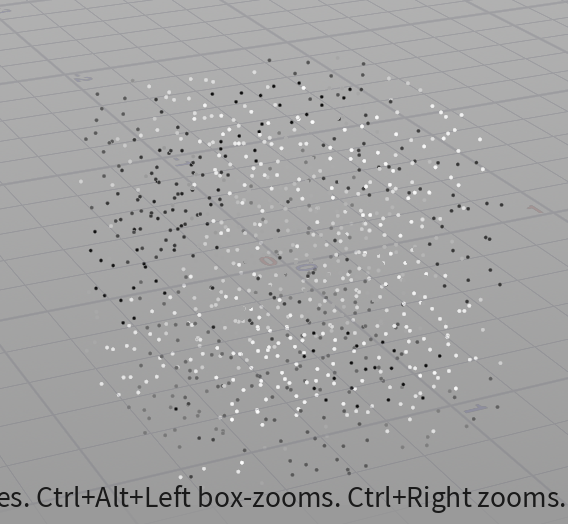
・trailsopでNormalの値を指定するとそれを軸にベロシティが計算されること
裏技!的!!クロス使ってvexでこそこそ計算していたのが、こんな簡単に!?と思いました。おすすめです。
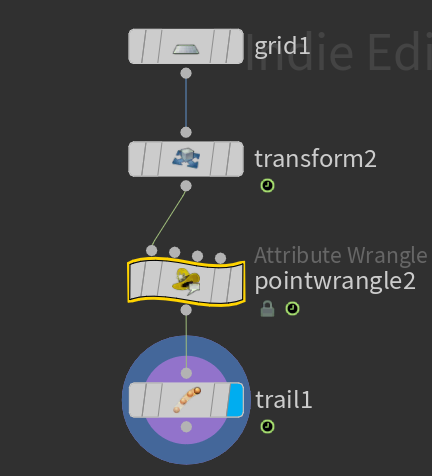
【ノード構成】

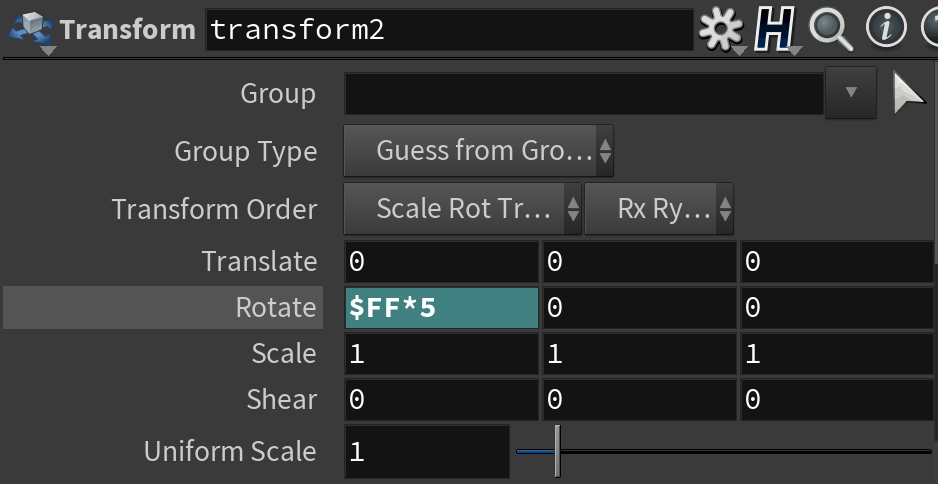
・transform で適当に回転させて、

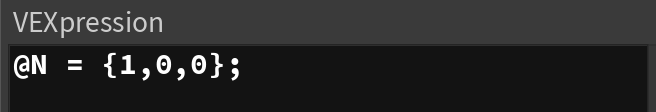
・point wrangle でノーマルを与えて

・Trailをつなげて ComputeVelocity にすると、、

このように v が割り当てられます。

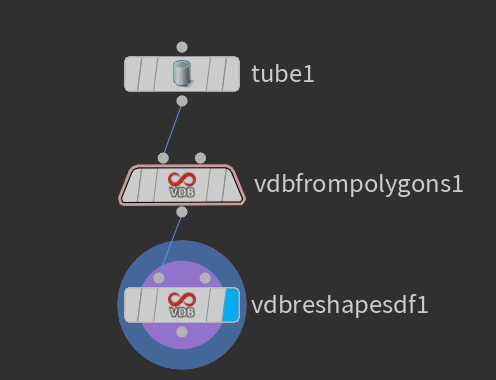
・vdbが一枚の平面でも実は厚みを持っていること
え!?ホントに!?polyextrudeしなくても、vdbreshapeしたらコリジョン作れちゃうじゃん!という衝撃です。
・例えば、tubeを作って、 vdbfrompolygon で vdb 化すると消えてしまいますが、

・vdbreshape をつないであげると実はしっかりそこにいます!

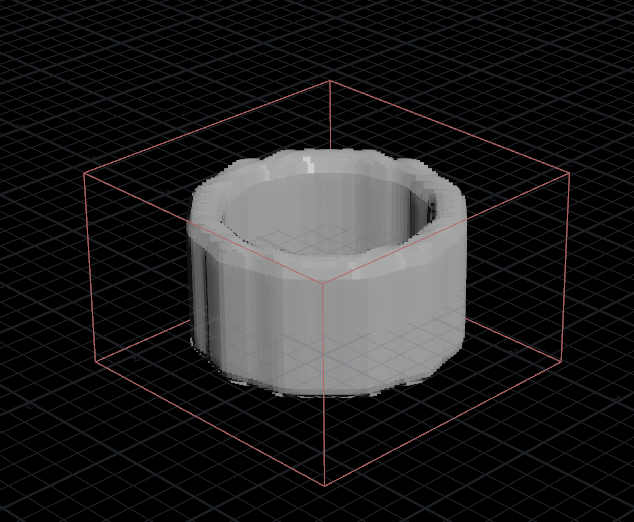
・ボロノイでデフォームできること
なにこれ!?使える!!あまり元の形を変えたくない。。でもグニャグニャさせたいの!って時に良いかと
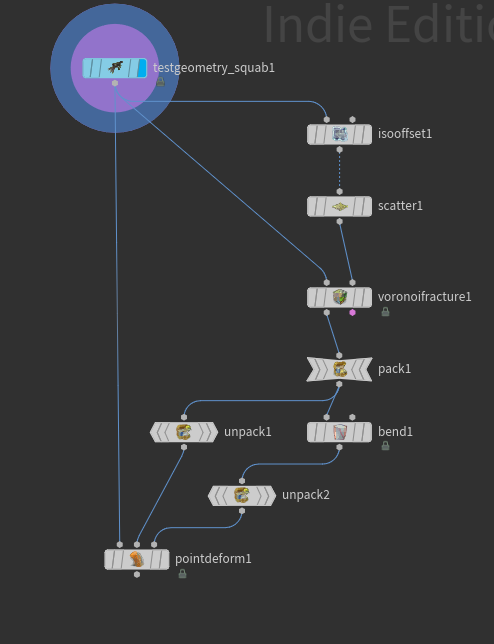
【ノード構成】

・voronoi 分割させたやつを利用しています。

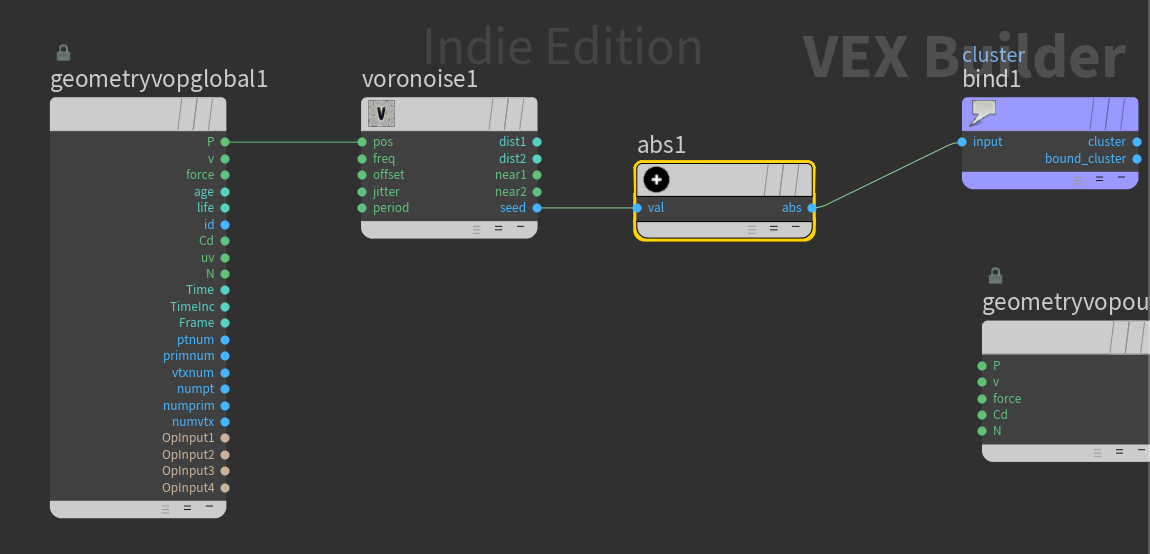
・ボロノイノイズでseed割り当ててボロノイでクラスター作れること
これも裏技的ですよね。シード値なんて今までランダム変えるときくらいしかいじったことがなかった。。


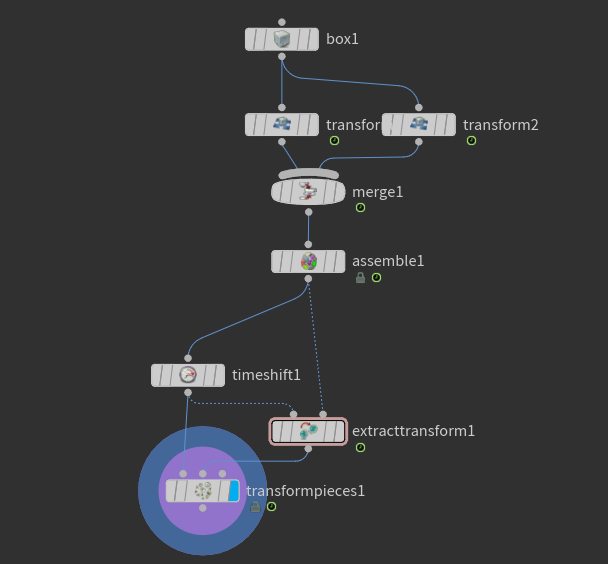
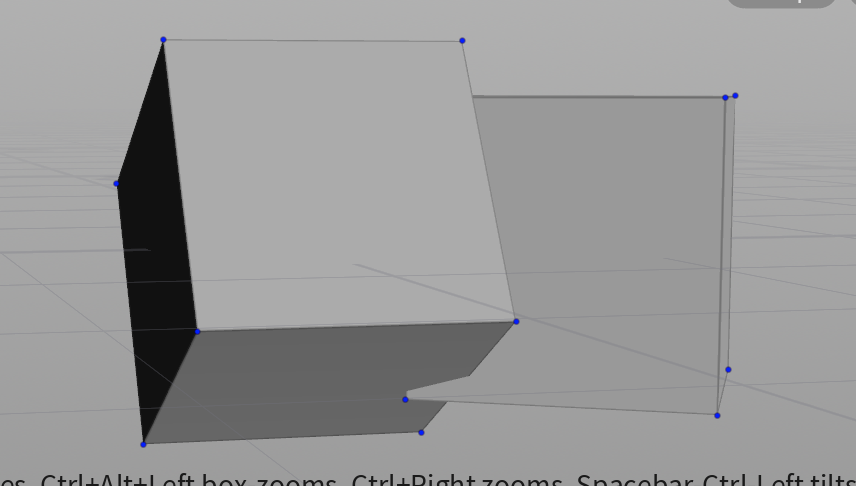
・動いてるもののいろんなものを勝手に計算してくれるノード extracttransform
「あれ、動いてるものをもう一度再計算してくれる!RBDなら、別のDCCツールで作っても、この情報があればVertexAnimationTexture作れるやん」と思ったノードです。教えてくれた人、ありがとう


使える!と思ったこととうっかり忘れていたことで機能的にかぶってるところもありますが、直感的で使いやすいと思ったのを使える!と思ったことに分類している感じです。
みなさまのお役に立てればー
calabi yau の方も、も少ししたら追記します〜
https://qiita.com/hirapot/items/4a7c467151d856338e5e