動機
- Qiitaの投稿のインターフェースは、好きです。私は、coderstableというエンジニアむけマッチングツールをつくり、運営しています。
- このサービスに、イベントの資料であったり知り合った人にレビューを依頼したりといったことをQiitaのような投稿機能をつかってできればいいなとおもって、「ノート機能」という形で、マークダウンでの投稿、コメントをQiitaの体感に近い形で実現しました。
コピーした機能
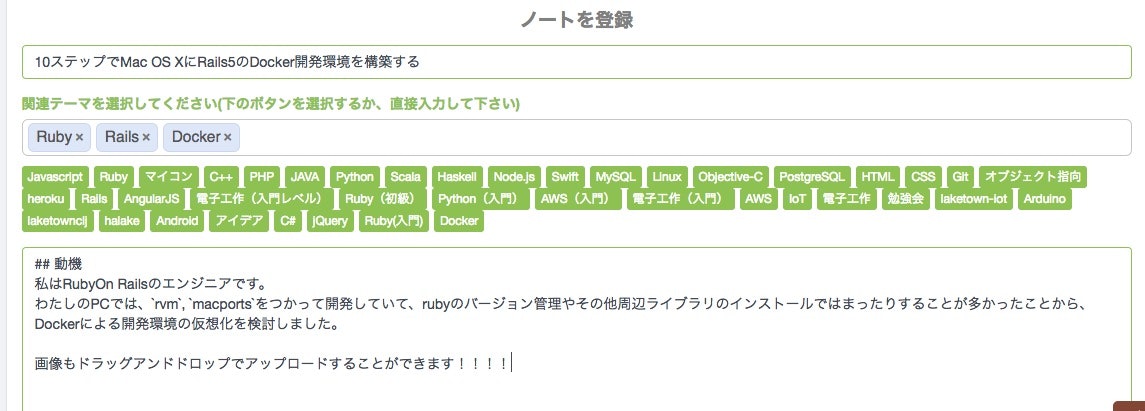
- Markdownで投稿できる
- 画像をドラッグアンドドロップで貼り付けられる
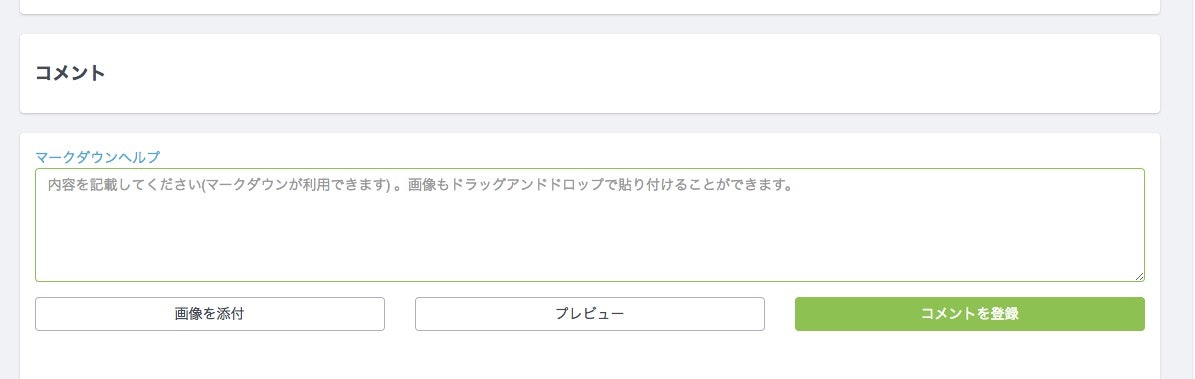
- コメント機能もマークダウン可、画像もドラッグアンドドロップで貼り付け可
使った技術
- Rails5.0
- Ruby 2.3.0
- gem Qiita-markdawn
- coffeescript
- HTML5 FileApi(画像のドラッグアンドドロップ)
ノート機能とは
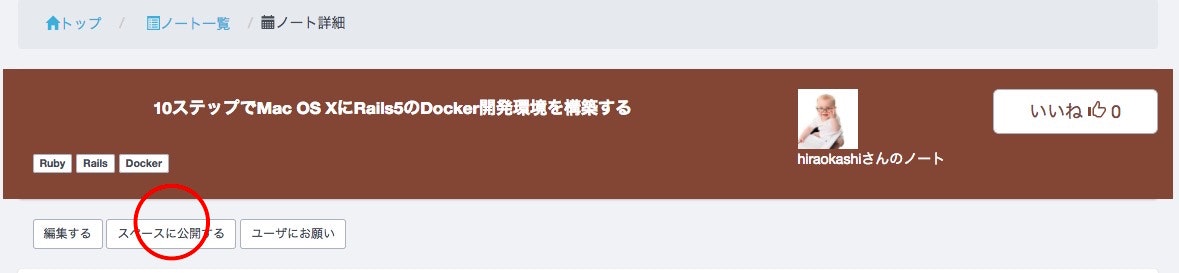
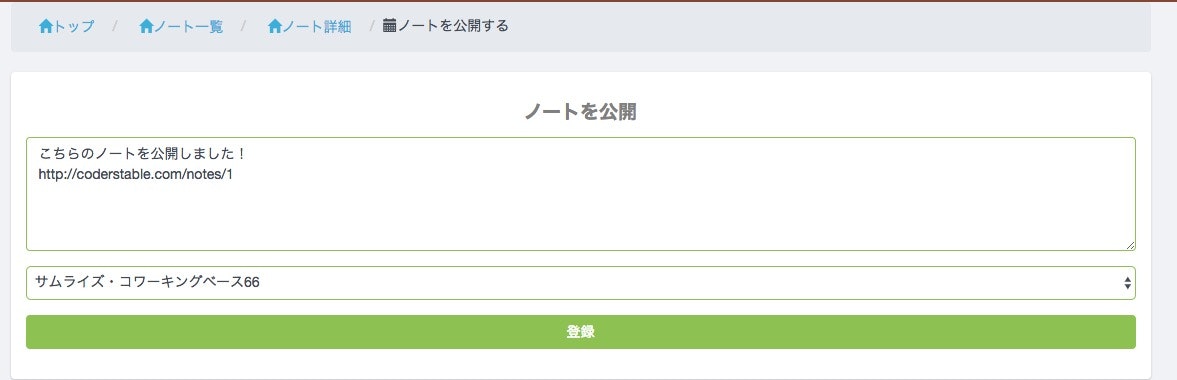
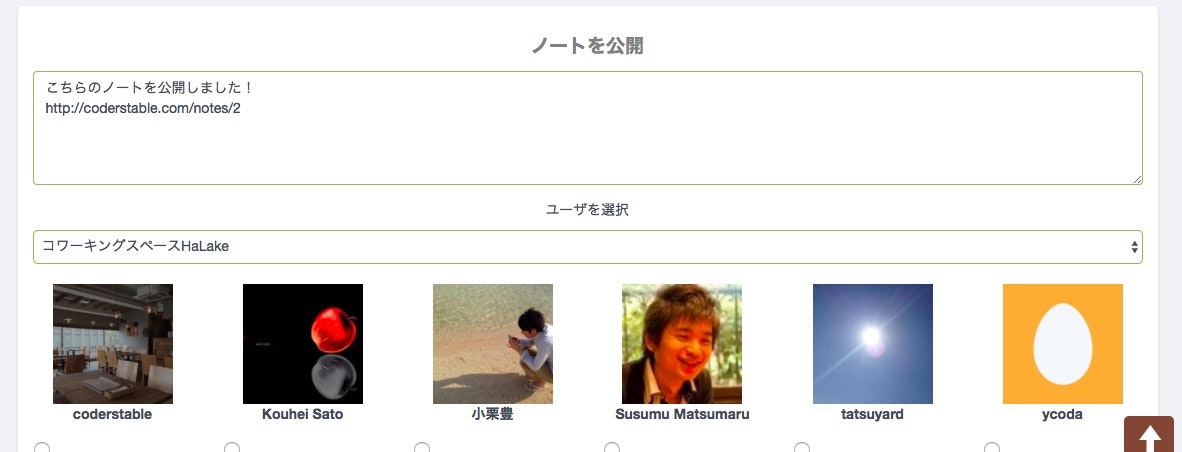
- ノート機能は、気軽に、自分のアウトプットを記録したり、他のメンバーへ公開することができます。投稿すると、あなたがメンバーとなっているスペースに通知できたり,疑問点、や詰まっていることなども特定のユーザに依頼して、アドバイスがもらえたりできます。オフラインでの出会いや、勉強会が開催されるきっかけになるかもしれません