基礎をすっ飛ばして実務の中で自己流経験を積んできてしまったWEBディレクターが、まったく振り返ってこなかったこの道でふと立ち止まり、今さらながらIT基礎知識をさらってみることにした記事です。今回はHTTP通信について。
簡単に自己紹介
サッカー好きが高じてスポーツで事業を創っている会社にて編集ライター→WEBディレクター→システムエンジニアという経歴を歩む。ラモン・ディアス、ロベルト・バッジョ、ライアン・ギッグス、アレッサンドロ・デル・ピエロ、FC東京、"キングオブトーキョー"アマラオとともに歩んでいく中、WEBディレクタ―としての限界を感じていたころエンジニア業務に手を出し始めたのが30代後半。その頃からMAN WITH A MISSION、10-FEET、Perfume、サカナクションのライブに入り浸りつつ、現在もWEBディレクターとシステムエンジニアの狭間でたゆたう40代です。
HTTP通信といっても一体何を学べばいいのか…
というわけで、HTTP通信について。まずは我らがWikipediaで「HTTP」をチェックします。
Hypertext Transfer Protocol(ハイパーテキスト・トランスファー・プロトコル、略称 HTTP)とは、WebブラウザがWebサーバと通信する際に主として使用する通信プロトコルであり、インターネット・プロトコル・スイートのメンバである。HTMLなどのテキストによって記述されたWebページ等のコンテンツの送受信に用いられる。
ふむふむ。全然頭に入ってこないですが、要するに**「HTTP=コンテンツ送受信の通信手順」**ってことです。自分が見たいサイトをググった時に、例えばそのサイトのサーバーに『FC東京の公式サイト見たいんだけど』とお願いを送って、サーバーから『ほらよっ』と返答を受けてFC東京の公式サイトが表示される流れのやつです。

↓ ググってリンク遷移⇒FC東京公式サイトのサーバーから返答があってサイトを表示

出典:FC東京公式サイト
ドロンパかわいい。はい、以上。とまぁある意味それがすべてではあるわけですが、通信ということは、そこで実際に何が起きているかが肝になりますよね。果たしてそこでは一体何が起きているのか…⁉
HTTP通信の中身を紐解いてみる
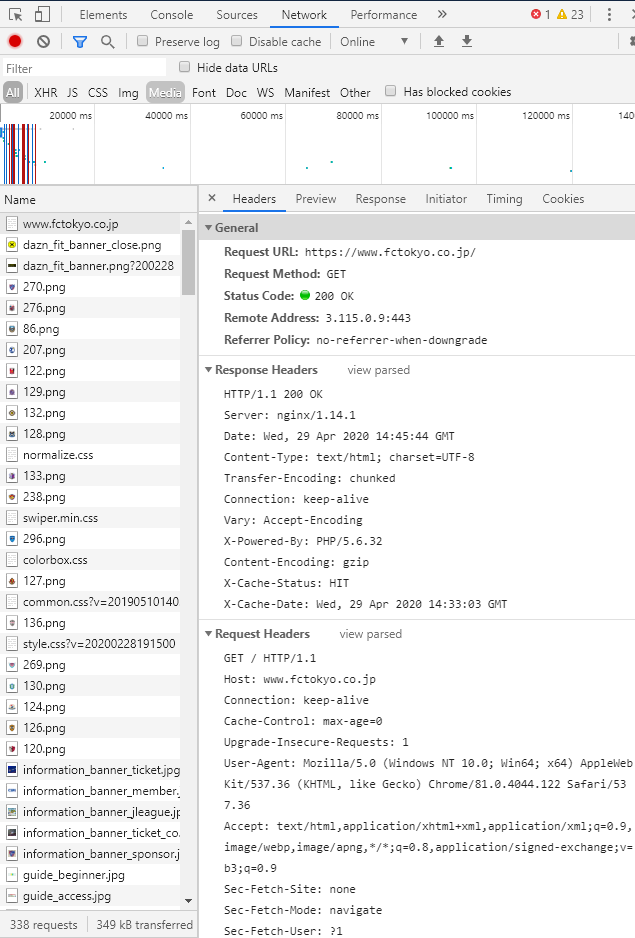
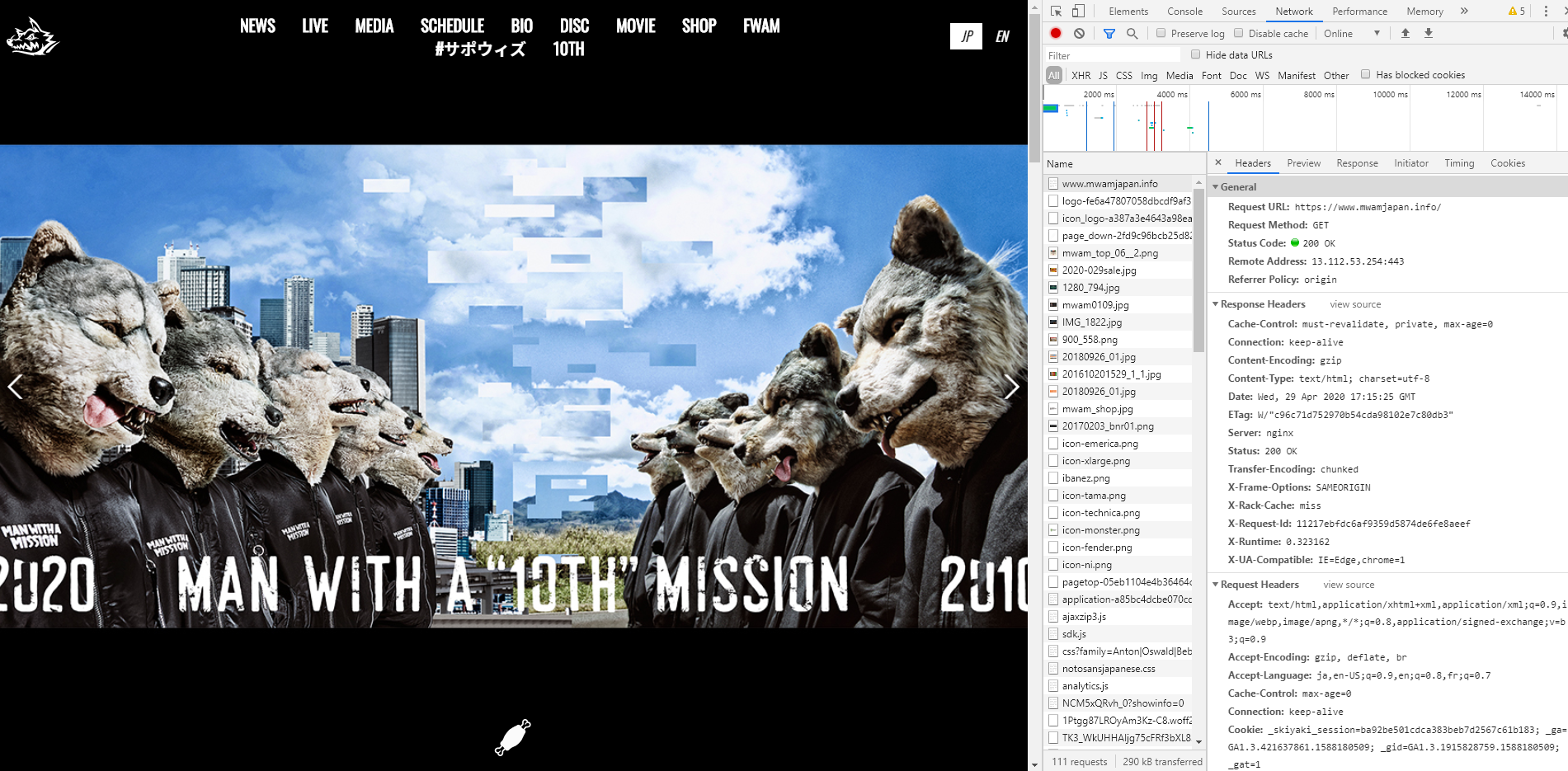
まずは以下を眺めてみましょう。

こちらChromeでサイトを見ている際に「F12」を押すと出てくるサイト制作側としてはよくよく利用する開発者ツールですね。そちらの「Network」メニューを開いている状態です。左枠はFC東京のトップページを開いた際に読み込まれたファイル一群で、右は左枠の一番最初に読み込まれたファイルを選択した際の情報になります。ここが肝のやつです。
改めてざっと眺めていくと、「リクエスト」「レスポンス」の情報がまとまっていることが見て取れます。リクエストとレスポンス。そう、まさにこれが最初に記載した送信リクエスト=**『FC東京の公式サイト見たいんだけど』、受信レスポンス=サーバーから『ほらよっ』と返答**、の部分に当たります。


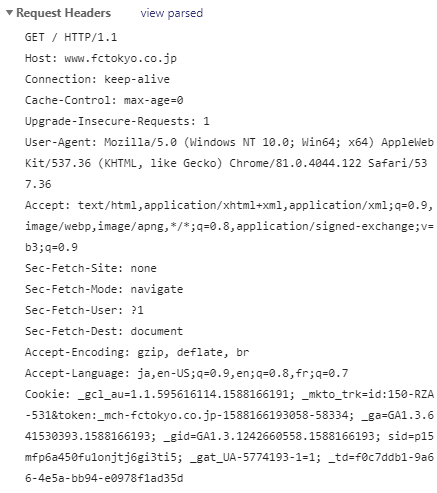
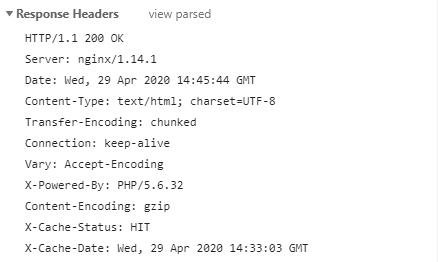
この送受信の情報、さらに目を凝らしてみると、どうもヘッダー情報を表しているなということが分かるかと思います。そこに何か色々と情報が詰まっているなということも分かりますが、『いやそもそも何だよヘッダー情報って?』という感じですよね。分かります。各ヘッダー情報の細かい内容については別のスライドでまとめていますので、取り敢えず今はリクエストの1行目に記載がある「GET / HTTP/1.1」と、レスポンスの1行目に記載がある「HTTP/1.1 200 OK」に注目します。
通信の成功可否は最初の1行を見れば分かる
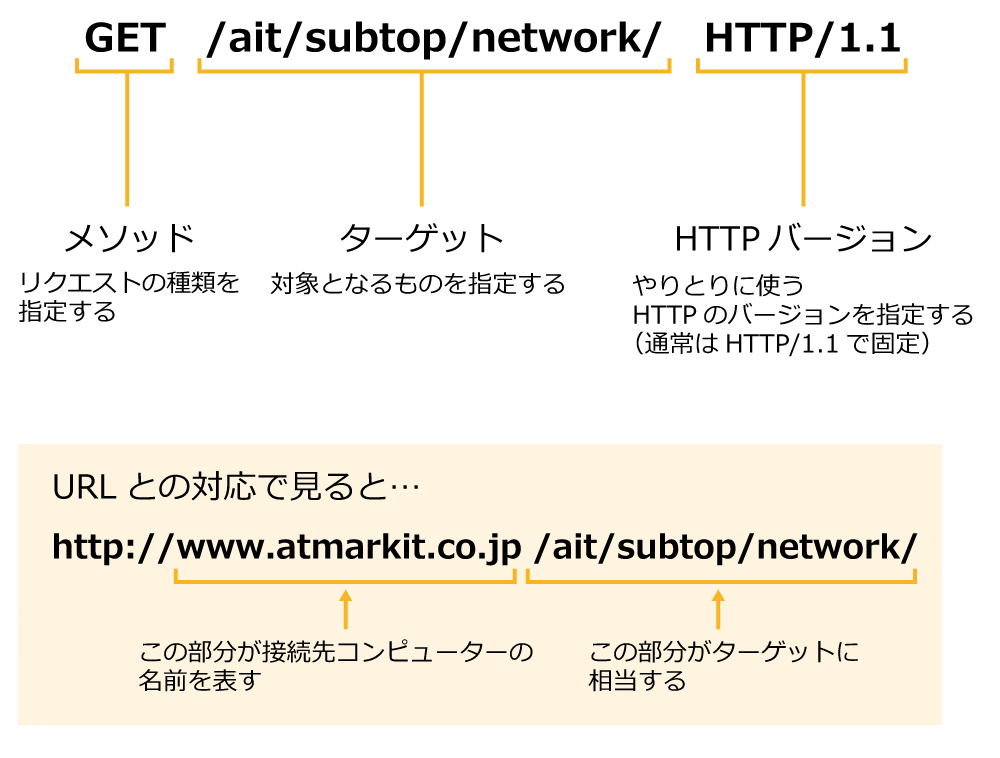
リクエストヘッダーの「GET / HTTP/1.1」が示すものについては、以下が非常に分かりやすいです。

出典:リトライ! 触って学ぶTCP/IP(2) [福永勇二,インタラクティブリサーチ]
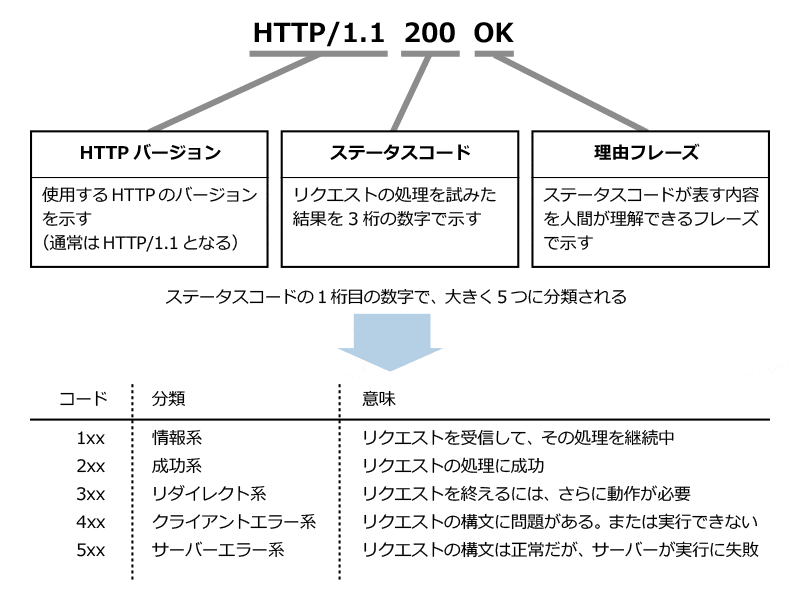
今回のケースで行くと「GET / HTTP/1.1」ですので、「HTTP/1.1バージョン」にて「FC東京公式サイト https://www.fctokyo.co.jp のトップページ / をターゲット」に「GETメソッド(=ファイルを取り出す)」でリクエストを送信となります。そして一方で、レスポンスヘッダーの「HTTP/1.1 200 OK」が示すものはというとこちら。

出典:リトライ! 触って学ぶTCP/IP(3) [福永勇二,インタラクティブリサーチ]
同様に「HTTP/1.1 200 OK」というのは、「HTTP/1.1バージョン」で「リクエスト処理成功」でドロンパかわいい、ですね。上記記載のとおり、ステータスコードに応じてページ閲覧が上手く行かないケースなどが判別でき、ページが見つからない404であったり、認証が求められる401、エンジニアとしては見たくない500(=サーバー内部エラー)や、最近だとシャープさんがマスク販売を行った際に502(=ゲートウェイが不正)が表示された事例などもありましたね。
奥深きHTTPの世界を点で覗いてみる
とまぁそんな感じで、通信に関する超ざっくりな実態を覗いてきましたが、HTTP通信に紐づく情報にはこれ以外にも様々なものがあります。Wikipedia上にも基本的なキーワードになりそうなものがいくつか転がっていたので、それを読み解いて行けばもっと深く理解できるよねということでもうちょっとだけ続けます。

出典:MDN web docs「HTTP の概要」
- IPアドレス
- コンピューターに割り当てられた住所
- FQDN
- Fully Qualified Domain Name。「www.fctokyo.co.jp」部分を指し、住所の中で国名から番地までのイメージ
- DNS
- Domain Name System。ホスト名やドメイン名とIPアドレスとの関連づけを管理する
- ポート
- データ通信を行うためのエンドポイント。住所の中でも個別の部屋のイメージで、ポート番号は部屋番号のイメージ。例えばHTTPは80、HTTPSは443で割り当てられている
- TCP
- Transmission Control Protocol。WEB通信、電子メール、FTP(File Transfer Protocol)などで利用される信頼性の高い伝送制御の手順。信頼性よりもより遅延低減に配慮したUDP(User Datagram Protocol)の伝送制御の手順もある
- SSL
- Secure Sockets Layer。安全な通信のための手段で主要機能は「通信相手の認証」「通信内容の暗号化」「改竄の検出」。セキュリティ脅威の増大により次世代規格のTLS(Transport Layer Security)の実装に移行している
- Cookie
- HTTP cookie。サーバー⇔ブラウザ間での状態を管理する通信手順、およびウェブブラウザに保存された情報を指す
【補足情報:HTTPの基礎知識】
果たしてHTTPの深淵に少しは触れることができたのか
**HTTP=「コンテンツ送受信の通信手順」**でスタートした今回の記事ですが、HTTP通信の裏側で行われている処理の一部は少しはイメージできたような気がします。非常にざっくりとではありますがHTTPの中身を覗いたことで、個人的には毎回サイトを開くたびに裏側でやり取りされるヘッダー情報の動きをイメージしてしまい、無駄に気になるようになってしまいました…。ガウガウ。

出典:MAN WITH A MISSION 公式サイト
ということで、今回はここまで。最後まで読んでいただきありがとうございます。引き続き他テーマについてもざっくり調べていければと思いますので、また別の記事でお会いしましょう。
出典/参考
- Wikipedia ― Hypertext Transfer Protocol
- @IT>連載>リトライ! 触って学ぶTCP/IP
- MDN web docs ― HTTP の概要
- ITの学び ― FQDN?URL?ドメイン名?違いは?
- カゴヤのサーバー研究室>レンタルサーバー基礎知識>【図解】SSL/TLSとは何か?仕組みや導入方法をわかりやすく解説します
- ASCII.jp ― 完全解剖「名前とアドレス」 第2回 文● 遠藤哲、横山哲也、大谷イビサ(編集部)
- Qiita ― CookieとWebStorageとSessionについてのまとめ @pipiox
- 株式会社アーティス ― SSL暗号化通信について理解しよう