はじめに
Webサイトの表示速度が検索順位にも影響すると言われています。
Googleの『PageSpeed Insights』などを使いながらチューニングしていくのですが、手っ取り早くスコアを上げる方法です。
Apacheのmod_deflateというモジュールを使って、対応します。
とりあえず、.htaccessに以下のように書いてみて、特にサーバエラーが出なければOKです。
貼り付けたソース
ちなみに、.htaccessをこのソースをコピペしただけです!
==ここから==
‘‘‘
SetOutputFilter DEFLATE
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI _.utxt$ no-gzip
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
FileETag none
order allow,deny
deny from all
‘‘‘
==ここまで==
論より証拠で、私のサイトで実験してみましたので、Before&Afterで比較してみてください。
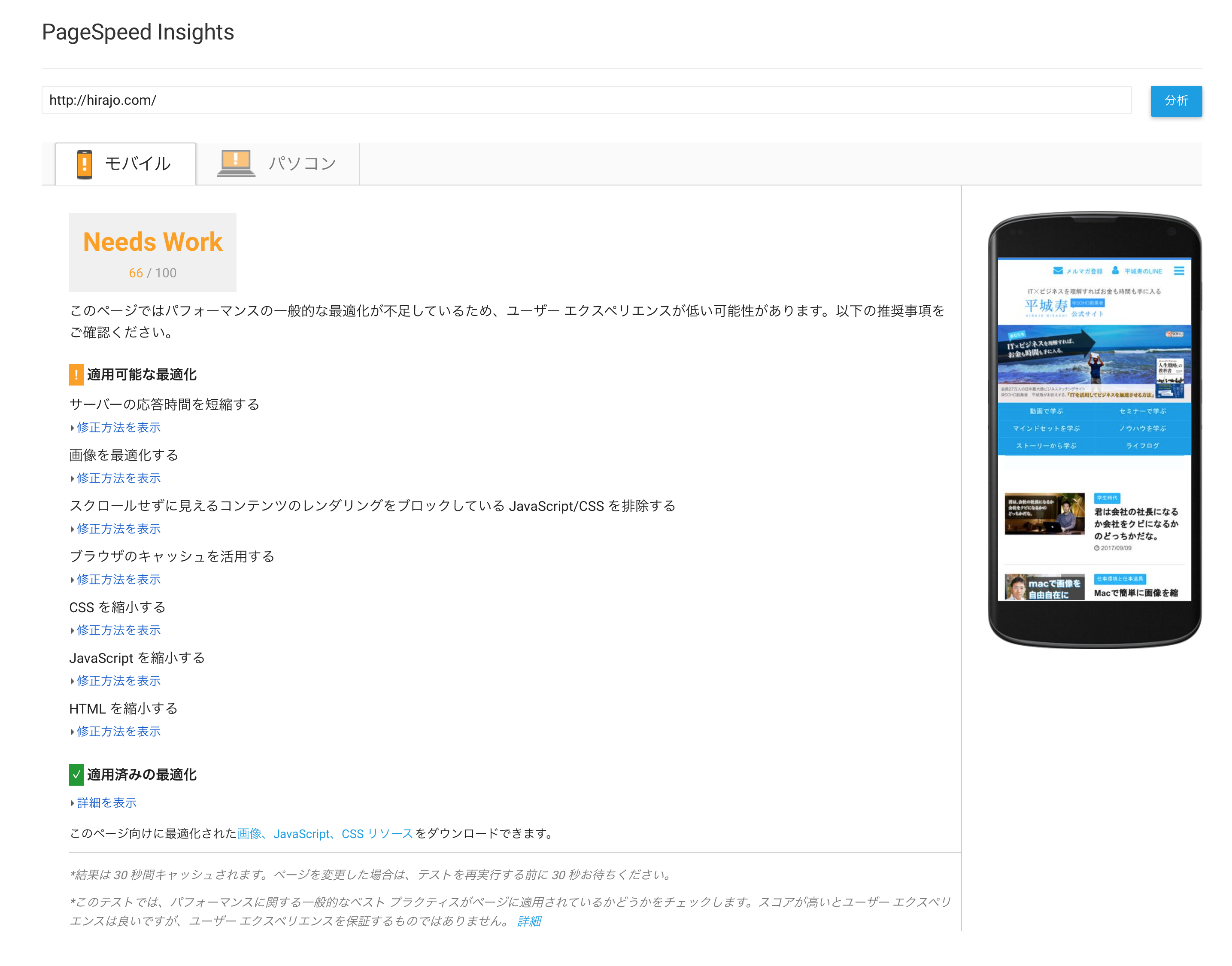
まず、私の公式サイト(http://hirajo.com)の場合を紹介します。
平城寿の公式サイトの場合
適用前(Before)
PCサイト:58点
スマホサイト:55点


適用後(After)
PCサイト:75点(⇒17点アップ!)
スマホサイト:66点(⇒11点アップ!)


とかなり劇的に改善しました!
こんなに手軽に改善するのは素敵ですね!
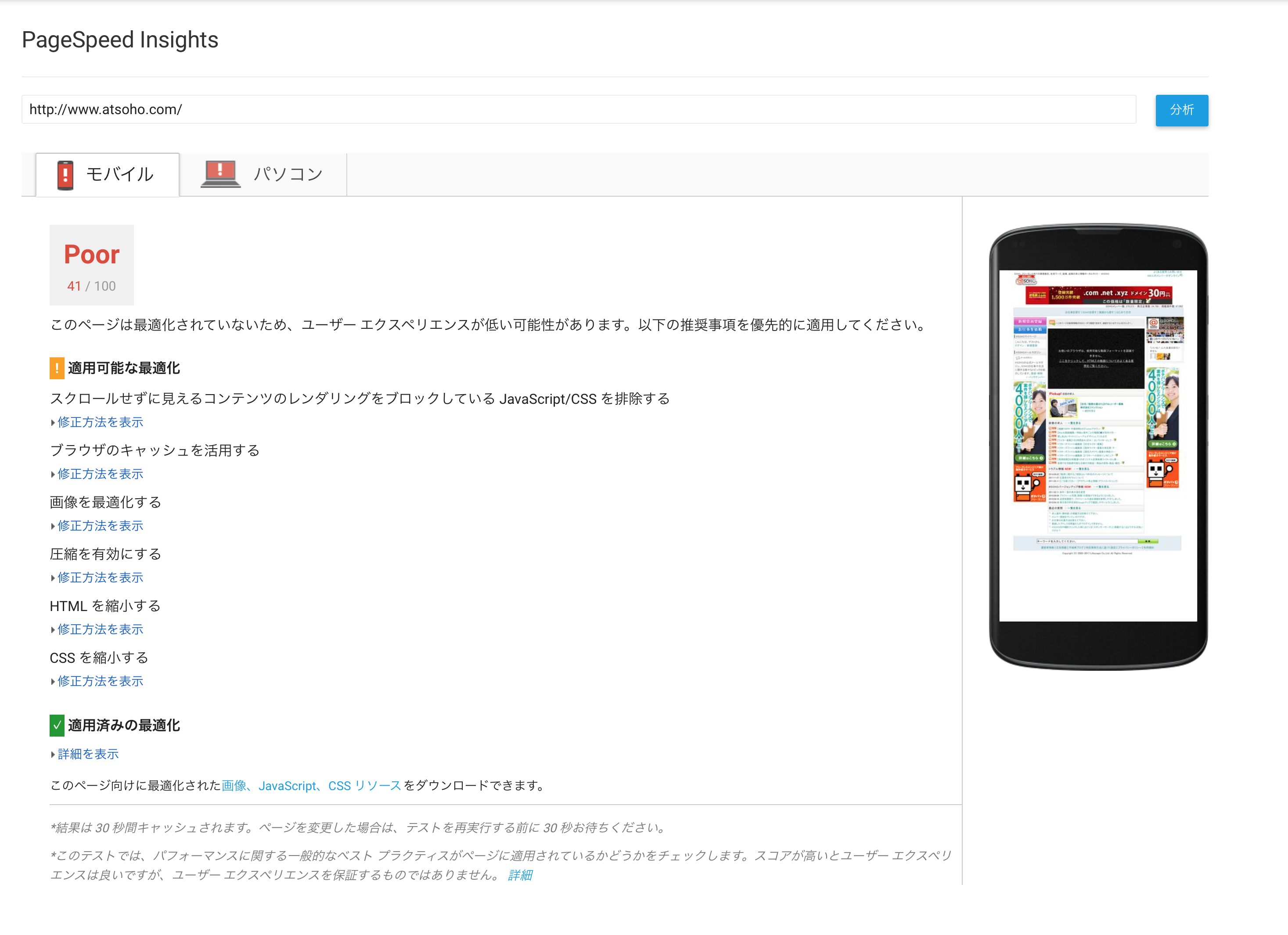
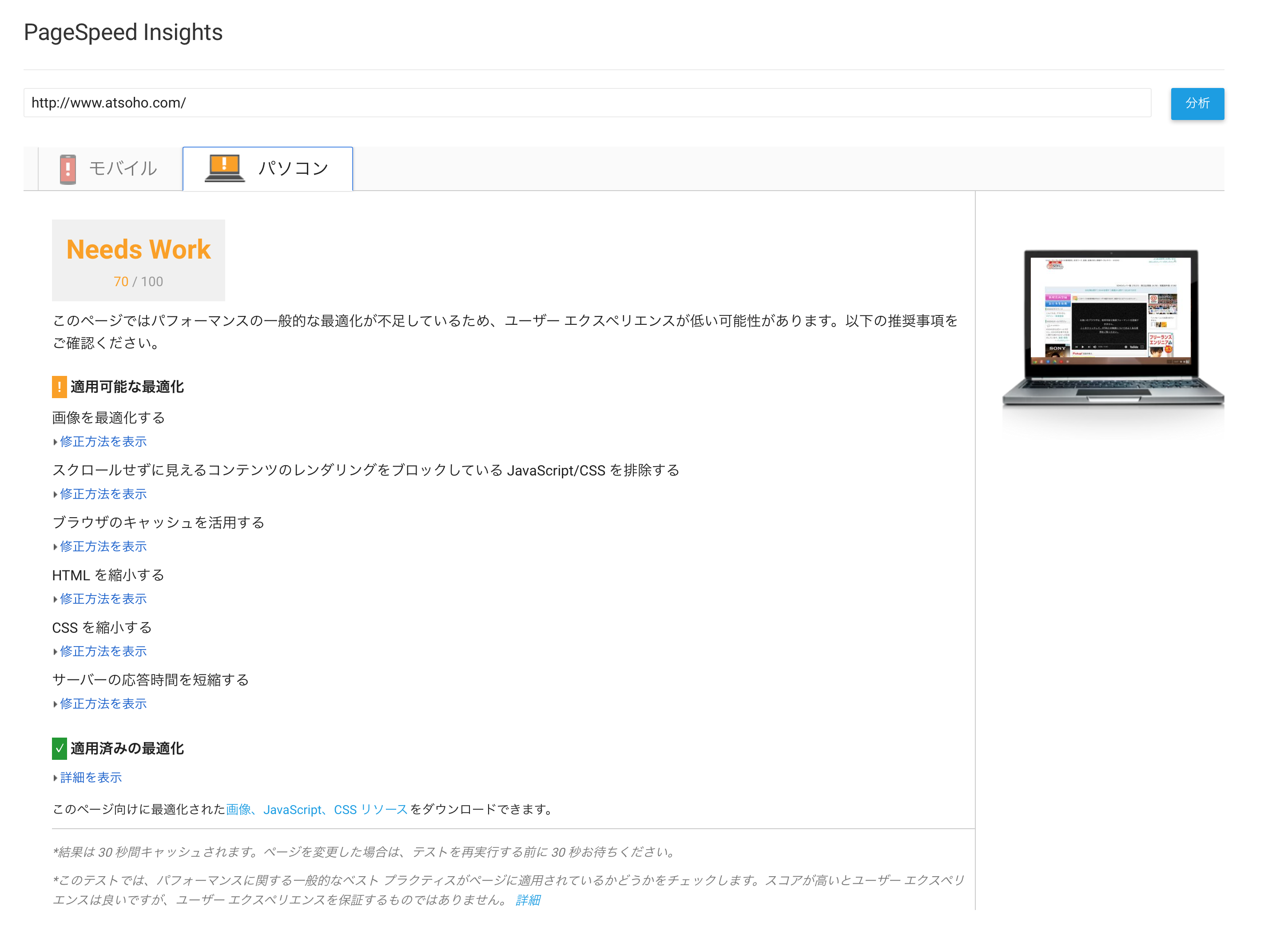
調子にのって私が運営する@SOHO(http://www.atsoho.com/)にも反映させてみました!
@SOHOの場合
適用前(Before)
PCサイト:60点
スマホサイト:41点


適用後(After)
PCサイト:70点(⇒10点アップ!)
スマホサイト:60点(⇒19点アップ!)


と、かなり改善しました^^
私の公式サイトはWordPressで@SOHOはWordPressではないので、WordPressであるかどうかに関わらず、効果があるようです。
コピペだけで10点以上改善するわけなので、これはやらない手はないですね!