この記事はSpeee Advent Calendar 3日目の記事です。
前日の記事はこちら Charlesで他社アプリの通信を覗く
昨日に引き続いてまた私です。そしてまたCharlesです。
Breakpointの設定
Charlesは任意のアクセスのリクエスト送信/レスポンス受信のタイミングでブレークポイントを設定でき、ブレークしたタイミングでリクエストヘッダとかレスポンスボディとかを書き換えられる。つまり、サーバーに変なリクエストを送ってみるとか、API叩いたら変なレスポンスが返ってきた想定でアプリに処理させるとか、そういうことができる。
画面左のリクエストのツリーからいじりたいアクセス先を右クリックしてBreakpointsを選択。何も起きてないように見えるが、もっかい右クリックするとBreakpointsにチェックが付いてるはず。
アクセスする
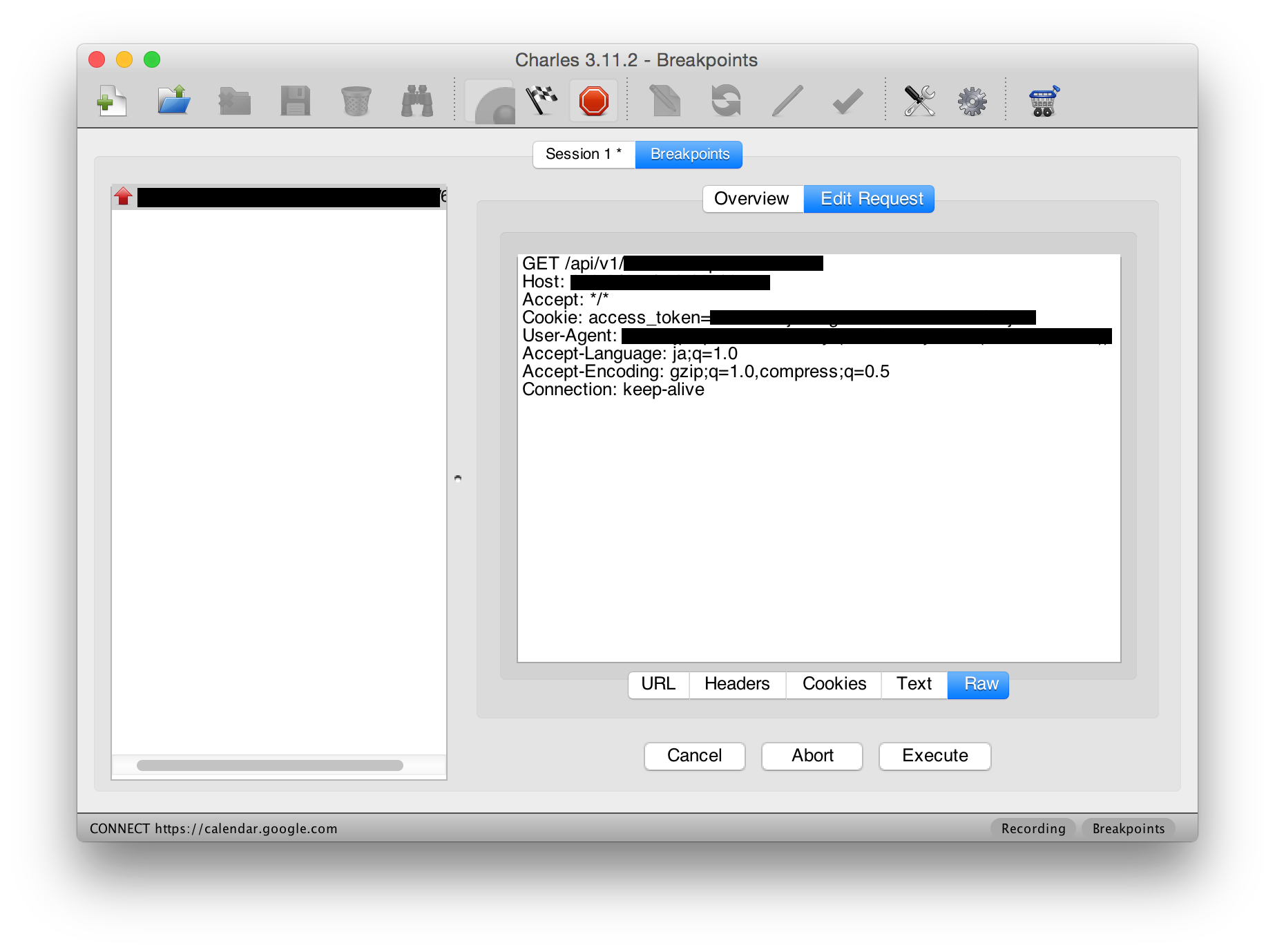
Breakpointを置いた状態でそこにアクセスすると、リクエストを送る前にCharlesが処理を止めてくれる。
いじいじしたいところをいじいじして、Executeを押せばリクエストが飛ぶ。
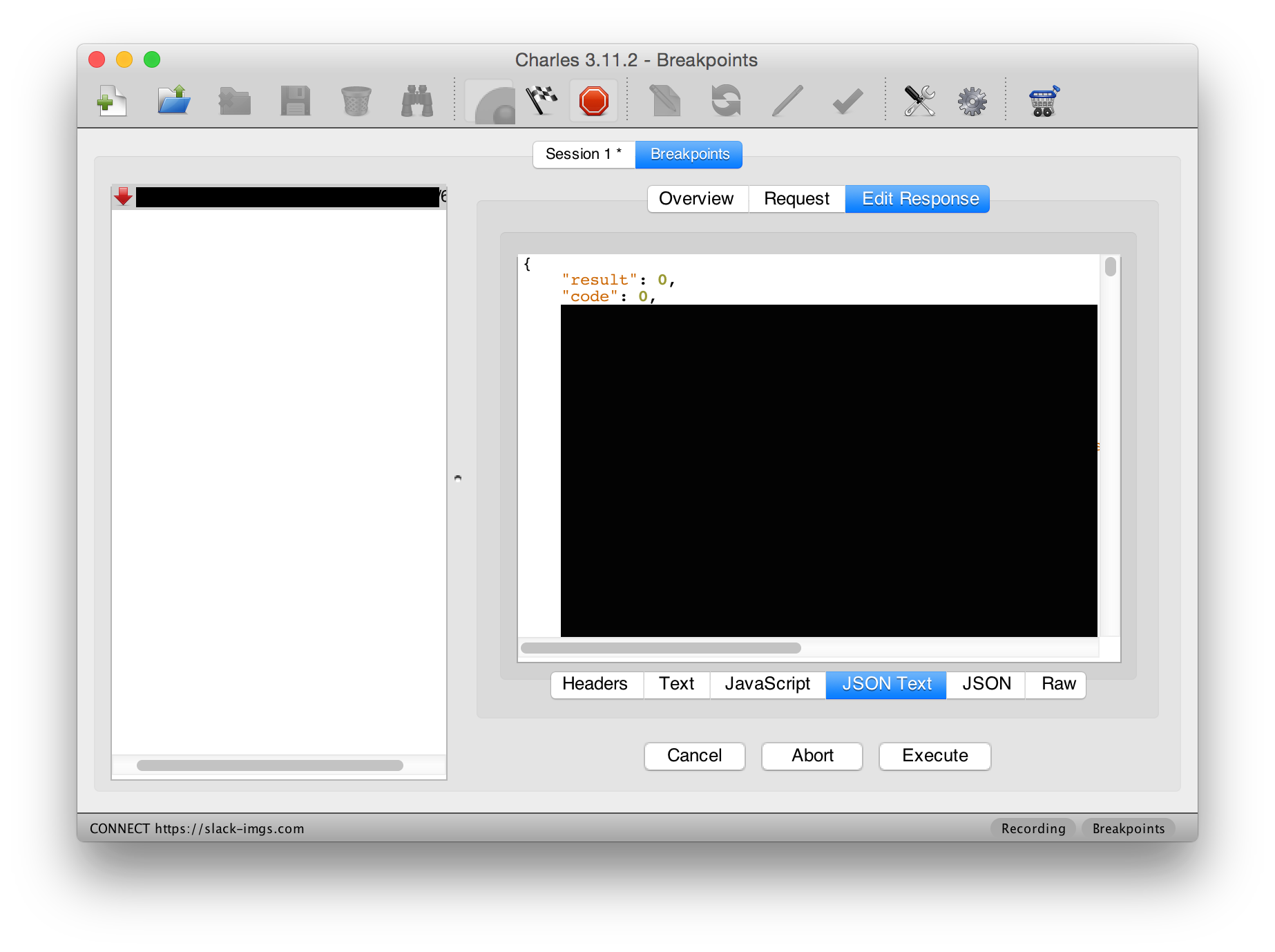
レスポンスが返ってきたら、また止まる。
レスポンスもいじいじできる。Executeを押せばリクエストを投げたアプリなどにレスポンスが返される。
使いみち
僕はアプリ作るときに、○○のデータがnullでもクラッシュしないかとか、jsonの配列の要素数がめっちゃ多くても大丈夫かとか、そういうののチェックに使ってます。
あとはビューに表示する文字列が長すぎるときにレイアウト崩れないかなーとか。コード内で文字列書き換えればいいんだけど、ビルドしなおすのも時間かかって面倒だし、こっちでやってる。
サーバーサイドやってる人には便利な使いみちあるのかな?ぱっと思いつかん。
その他
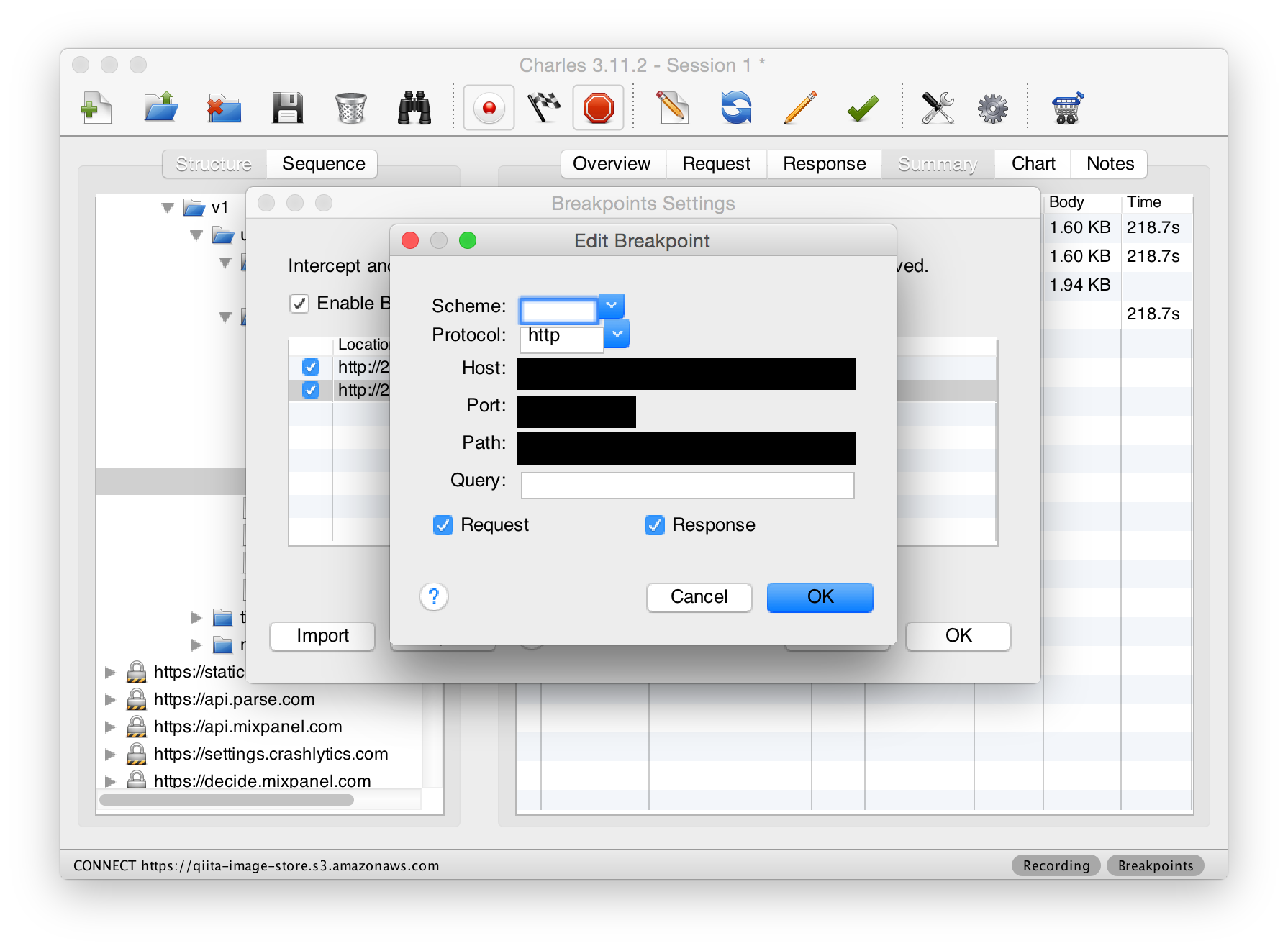
僕が使うときはだいたいレスポンスがいじれればいいので、リクエスト側でブレークしてくれなくていい。そういうときは、Proxy -> Breakpoint Settings...で対象のURLをダブルクリックするとRequestとResponseのチェックボックスがあるので要らない方を外せばいい。
あと、アプリ側から見るとCharlesで止めてる間は単純にサーバーからレスポンスが返ってきてない時間なのでもたもたしてるとタイムアウトしちゃうので注意。
さいごに
アプリが落ちないかどうかをチェックするためにサーバーサイドのエンジニアにデータいじってもらったりするの、だいぶ無駄な感じがするので、アプリエンジニアだけで色んなパターンのレスポンスを試せるのが非常に便利だと思っています。
意図的にタイムアウトさせてエラー処理がちゃんとできてるかどうかを見るとか、そういう使い方もできるのではないでしょうか。Charlesの可能性は無限大です。