ちょっと面白そうだったので Wio Node を買ってみました。


0. Wio Node とは
- ESP8266ベースの小型Wi-Fi開発ボード
- Plug-n-Play の Grove モジュールをサポート
- OTA でファームウェア・アップデートが可能
- RESTful な API を提供
- IFTTT サポート(Seeed Channel)
- Android と iOS のアプリがある
3 steps. 5 minutes. Build your own IoT applications! って書いてあるけど、
接続設定でハマったので5分では終わらなかったです。 ![]()
1. Wio アプリのインストールとアカウント作成
Wio Node の設定を行うには、スマートフォンに Wio アプリをインストールする必要があります。
2017/01/16 現在のバージョンです。
iOS と Android で随分バージョンが違いますね。
Wio アプリをインストールしたら、最初にアカウントを作成します。(説明は省略)
2. Wio Node の設定
2.1. デバイス追加
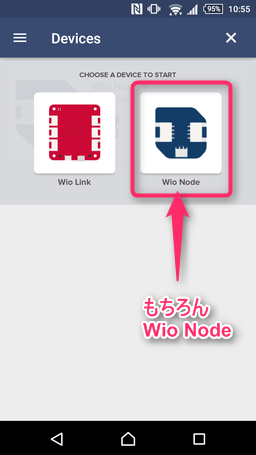
アプリにログインしたら、最初のデバイスを追加します。


※ これは Android 版です
2.2. 接続する Wi-Fi ネットワークと Wio Node
ここから先は、何故か Android と iOS で設定する順番が異なります。
ここ要注意!!
・Android での設定
Android は Wi-Fi → Wio の順で設定します。
この画面が表示されたら Wio Node の Func ボタンを 4秒間長押しします。
青色LEDがゆっくり点滅したら NEXT ボタンをクリックします。

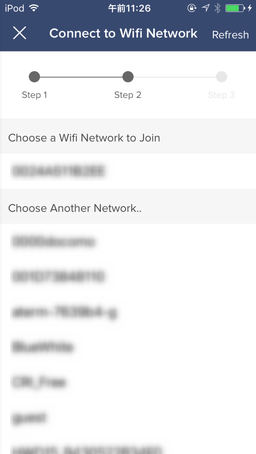
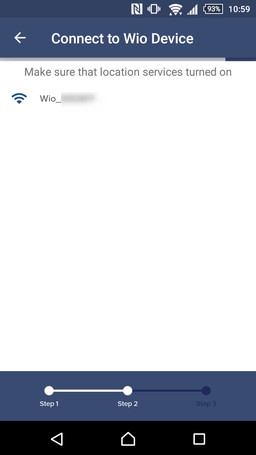
Wi-Fi 一覧が表示されたら Wio Node が接続するネットワークを選びます。

次に接続する Wio Node を選びます。
私は、ここで上手く接続できなくて結構ハマりました。
そんなときは、Android 側 の Wi-Fi 設定で Wio Node に接続すると成功しやすくなります。

・iOS での設定
iOS は Wio → Wi-Fi の順で設定します。
この画面が表示されたら Wio Node の Func ボタンを 4秒間長押しします。
青色LEDがゆっくり点滅したら Goto wifi list ボタンをクリックします。

この画面が表示されたら、iOS 側の Wi-Fi 設定で Wio Node に接続します。
Wio Node に接続後、この画面の OK ボタンをクリックします。

2.3. Grove モジュール設定とファームウェアの更新
ここも Android と iOS で設定の仕方が少し異なります。
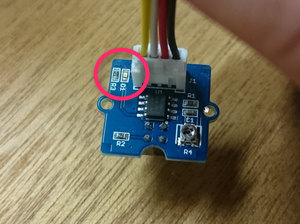
Android は接続するGroveモジュールを PORT0 か PORT1 へ Drag and Drop します。


iOS は PORT0 か PORT1 を選択後、接続する Grove モジュールをタップします。


接続する Grove モジュールを(最大2つ)設定したら、
Update Firmware ボタン をクリックします。
3. RESTful API の確認
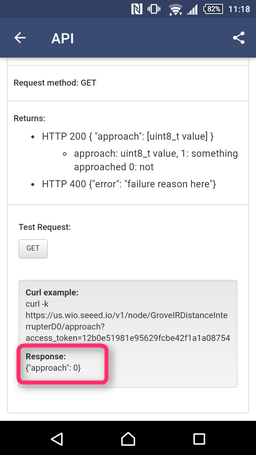
View API で接続した Grove モジュールの API を確認できます。
今回は赤外線反射センサを接続したので、
近距離に物があるかどうかを確認してみます。
ちゃんと状態を取得できました!
4. Node-REDで制御する
アプリから確認できたので、次は Node-RED で確認してみます。
Node-RED は Mac で動かしました。
また、node-red-contrib-wio-seeed という便利な packege があったので、それを使用します。
今回は PORT0 と PORT1 に それぞれ Grvoe モジュールを接続して、
それを Node-RED で制御してみました。
構成は以下の通り。
PORT0: Gesture v1.0
PORT1: Generic Digital Output (LED Socket Kit v1.3 を接続)
4.1. アクセス・トークンの取得
アクセス・トークンが必要なのですが、全然取得できなくてハマったのでメモしておきます。
- Node-RED 上の Connection 設定から取得できなかった。
- API Reference の User login でも
取得できなかった。 - API Reference の Login to get the user token からログインしたら取得できた。
取得できたトークンはフローを作成するときに使用します。
4.2. フロー
フローはこんな感じです。

Connection 設定の Manual Token で先程取得したアクセス・トークンを設定します。
簡単ですが、Gesture センサからの Event(→:1、←:2、↑:3、↓:4、etc.)を
function で 0 or 1 に変換(値を2で割った余りに)して、
LED を ON/OFF してみました。
4.3. 動作確認
お世辞にも反応が早いとは言えませんね。 (^^;
5. まとめ
何といっても価格が安いので(1,000円ちょっと)、手軽に試せそうですね。
ただ、Seeed のサーバー経由になっちゃう? のがちょっとイヤです。
Server Deployment Guide に説明があったけど、サーバーを構築するのはちょっと大変そうです。
でも Arduino 化できるようなので、Arduino にしちゃったら関係ないですね。
今度は Arduino 化した Wio Node で何か作ってみようかなと思ってます。