Ext.jsで作るプロダクトにCSSでデザインを施していく際に色々と考える必要があったので記事にします。
弊社ではここ1年くらいに開発しているプロダクトにExt.jsを採用する事が多く、社内でのナレッジはまだまだできていなかった所もあり、CSSの当て方について深く議論がされていませんでした。
デザイナーの私も、画像を作成しフロントのエンジニアさんにコーディングしていただいていましたので、実際に自身でCSSを書く時に色々とやり方がわからず不適切なやり方で乗り切っていた所がありました。
Ext.jsではclassを付けることが可能ですが、デザインの為のcssのclassは機能を作っている最中では不要です。
私自身も勉強不足だった所もあり、classの付け方がわからず、出力されたhtmlに書かれている、自動で吐くナンバリング付きclassに紐づけてcssを記述していました。

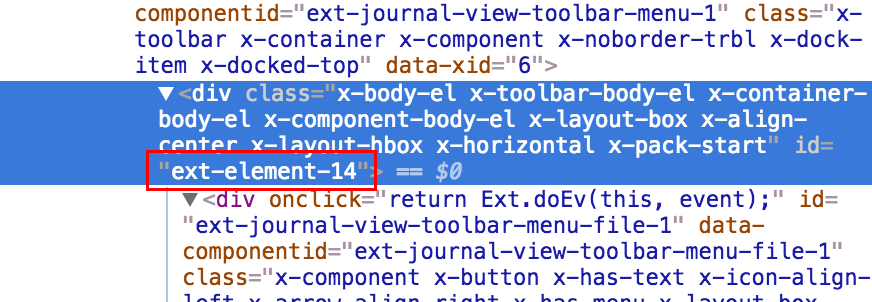
[extが自動でナンバリングしたidにcssを当ててしまっていた。]
しかし、その方法ではコンポーネントを一つ追加しただけで、ナンバリングがずれ、その結果cssの適用範囲もずれてしまい、全体的に崩れるという事が頻発しました。
非常に非効率な所もあり、社内で検討した結果、エンジニアさんがある程度のコンポーネントを配置した状態でデザイナーに共有し、デザイナーが各コンポーネントにclsタグや、ulタグでclassやui名を付けて、そのまま見た目のコーディングまで行う形で進めました。
行ってみると、jsのコンポーネントにclsを追加するだけですので、htmlタグにclassを付けるのと同じ要領で簡単です。

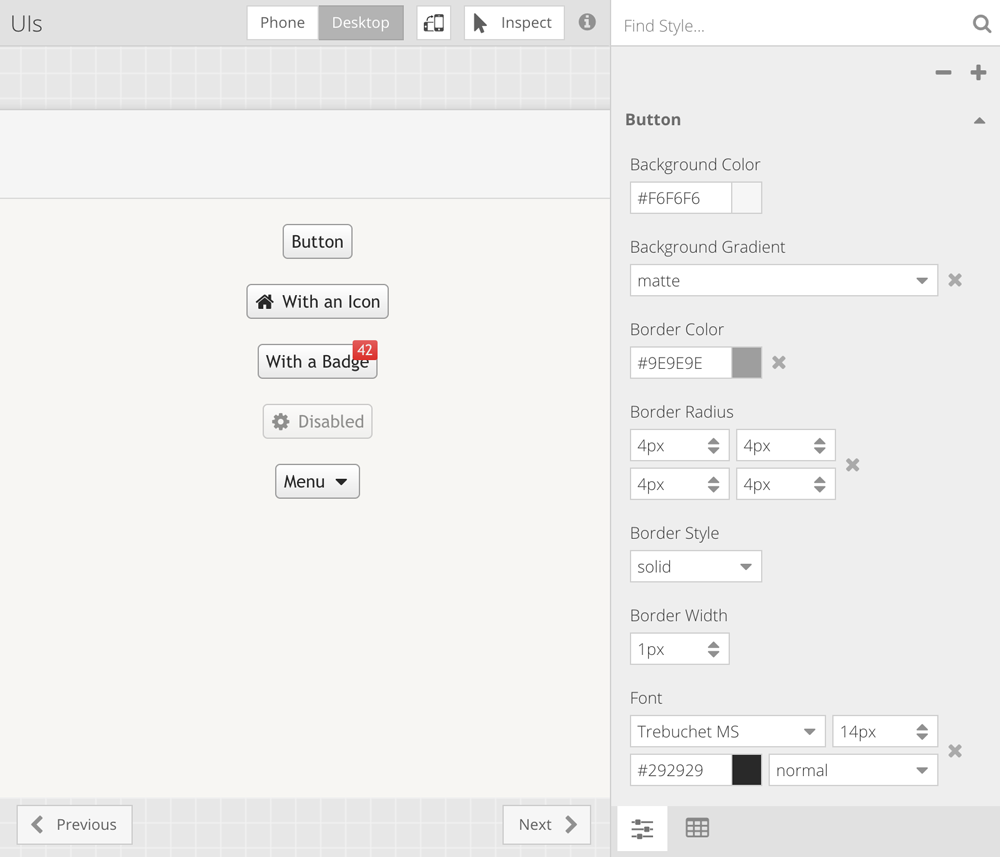
[uiを記述すると、sencha themerで個別にコンポーネントのテーマを触る事ができます]
cssはSCSSファイルですので記述はSCSS記述で行うのが良いですが、通常のCSS記述でも問題ありません。
またExt.js用意されているテーマ変数を利用し記述する方法もあります。
Ext.jsは完全に自動的にhtmlを吐き出すので、制御が難しい所もありますが、クセを理解してしまえばデザイナーが見た目の部分を直接作っていくことはそこまで難易度の高い事ではないと感じました。