はじめに
phpもデータベースもwordpressも使えるxamppはいいぞ、と激推しされたのでインストールしようとしたのですが、Macではなんかうまくいかず、ちょっとハマったのでメモ。Macでxamppを使うときには、vm版を避けるようにするとよさそうです。
環境
macOS Mojave (10.14.4)
Google Chrome
Safari
VSCode
ダウンロード
こちらのサイトからダウンロードできます。Windowsではここからダウンロードしてください。MacではVM版がダウンロードされるようなので、上のほうにある、「ダウンロード」と書いてあるリンクをクリックしてください。ダウンロード

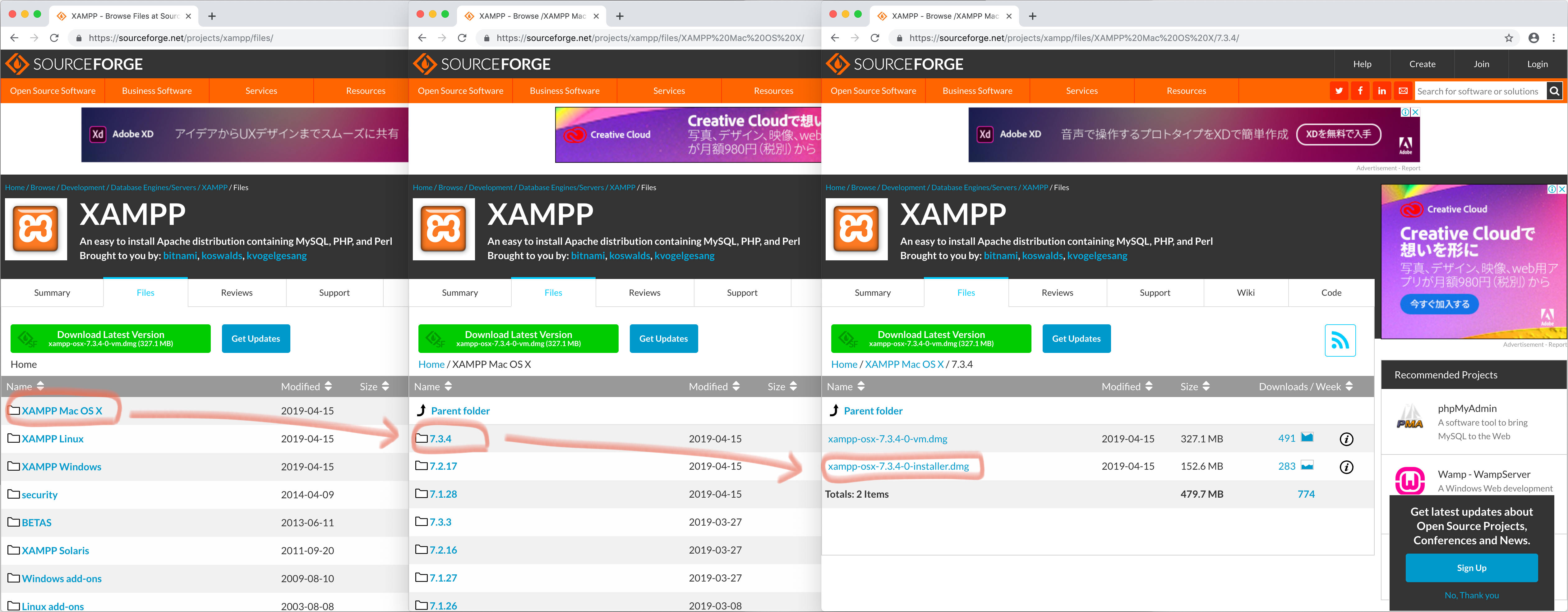
少し下にスクロールすると、「OS X 向け XAMPP」というブロックがあります。
ここでは、上の3つがインストール版、下の3つがVM版となっているようです。リンクにマウスカーソルを合わせると、ブラウザ画面の左下にアドレスが表示されるので、最後がinstaller.dmgのようになっているか確認してください。
もしvm版がない場合は、「その他のダウンロード」と言うリンクをクリックしてください。

sourceforgeのサイトに飛んだら、「XAMPP Mac OS X」、「7.3.4」、「xampp-osx-7.3.4-0-installer.dmg」の順にクリックします。今回は最新の「7.3.4」バージョンを使いましたが、実際にダウンロードするときには適切なバージョンを選択してください。通常は最新版で良いと思います。

インストール
ファイル名「xampp-osx-7.3.4-0-installer.dmg」がダウンロードできました。finder上でダブルクリックして開きます。
開いたウインドウのXAMPPアイコンをダブルクリックします。

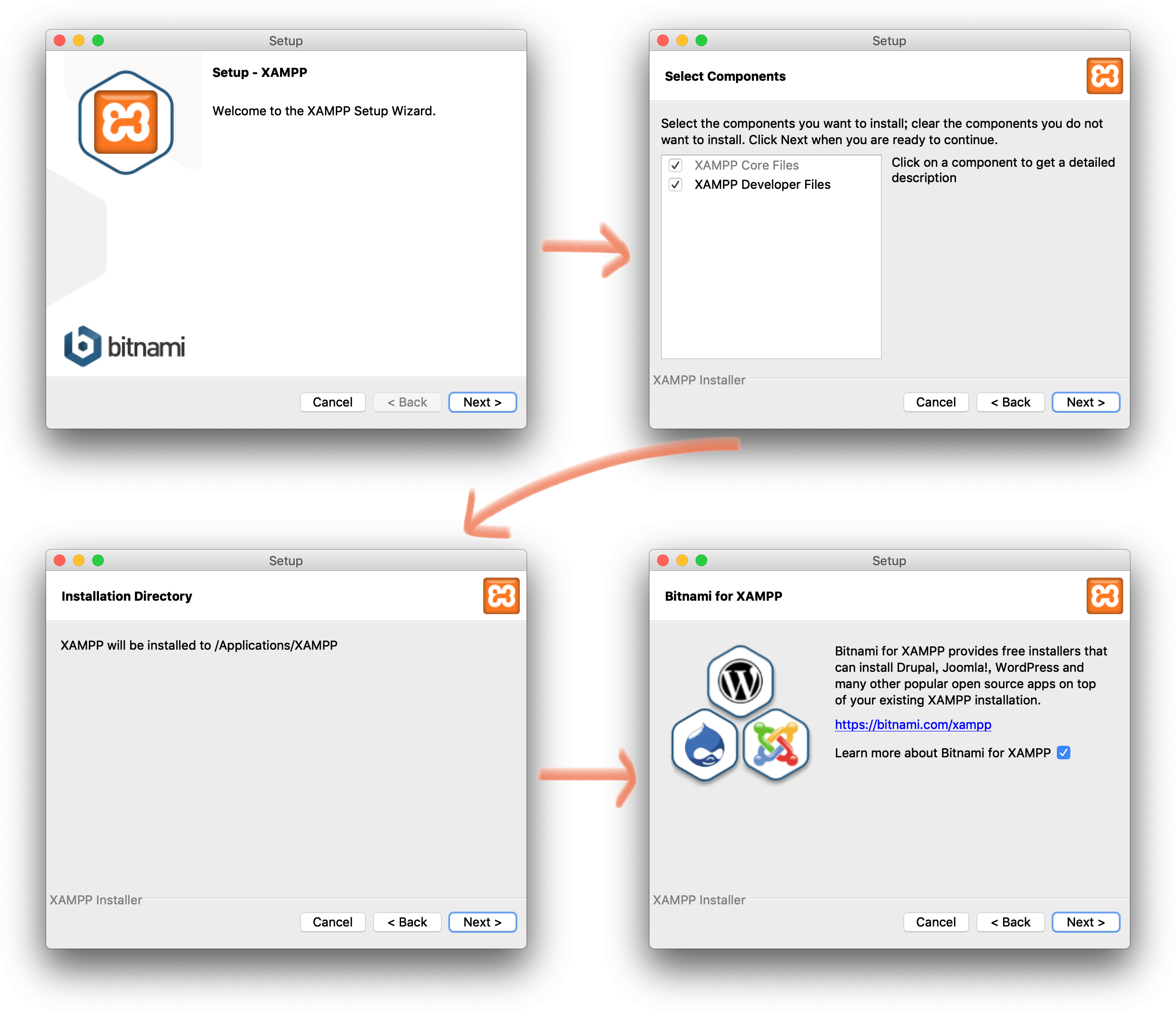
インストールダイアログです。Windowsとあまり変わりませんでした。

「Next」をクリックするとインストールが始まります。しばらくお待ちください。



インストールが完了しました。「Finish」をクリックして終了します。

LaunchPadの「XAMPP(その他)」というフォルダに「manager-osx」というアプリを開くと起動できます。

webサーバーとして使うには、htmlファイルやphpファイル、jsファイルなどを
/Applications/XAMPP/xamppfiles/htdocs
フォルダに保存します。
試しに、以下のファイルを置いてみました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>sample</title>
</head>
<body>
<h1>Hello world!</h1>
<p>hogehoge</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>sample</title>
</head>
<body>
<h1>Hello world!</h1>
<?php echo "php test"; ?>
</body>
</html>
他の端末からアクセスする
スマートフォン用の画面を見るには、開発者ツールを使う方法もありますが、実機でないとよくわからないこともありますので、同じネットワーク内の端末からも見れるようにします。
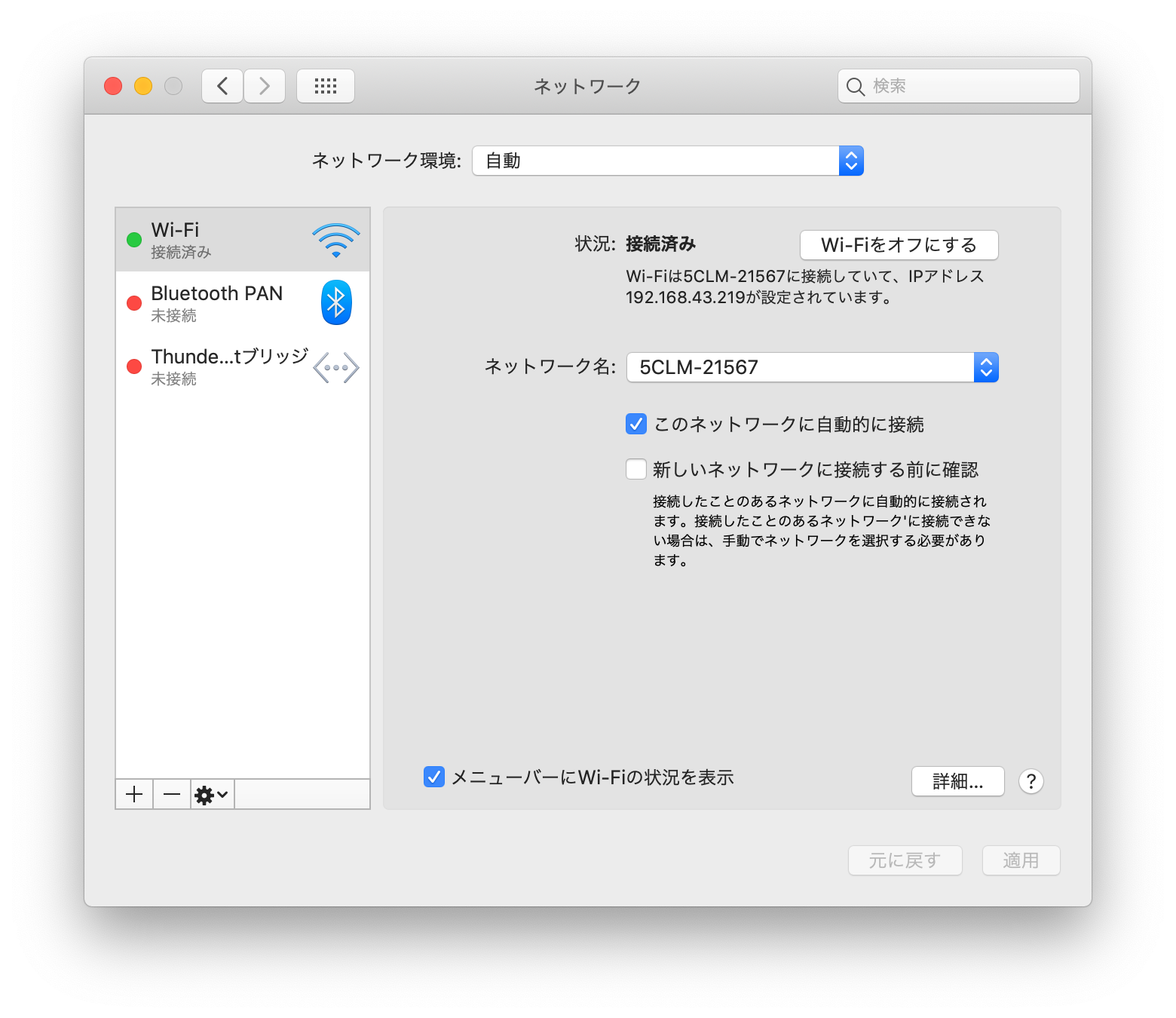
「システム環境設定」の「ネットワーク」を開きます。
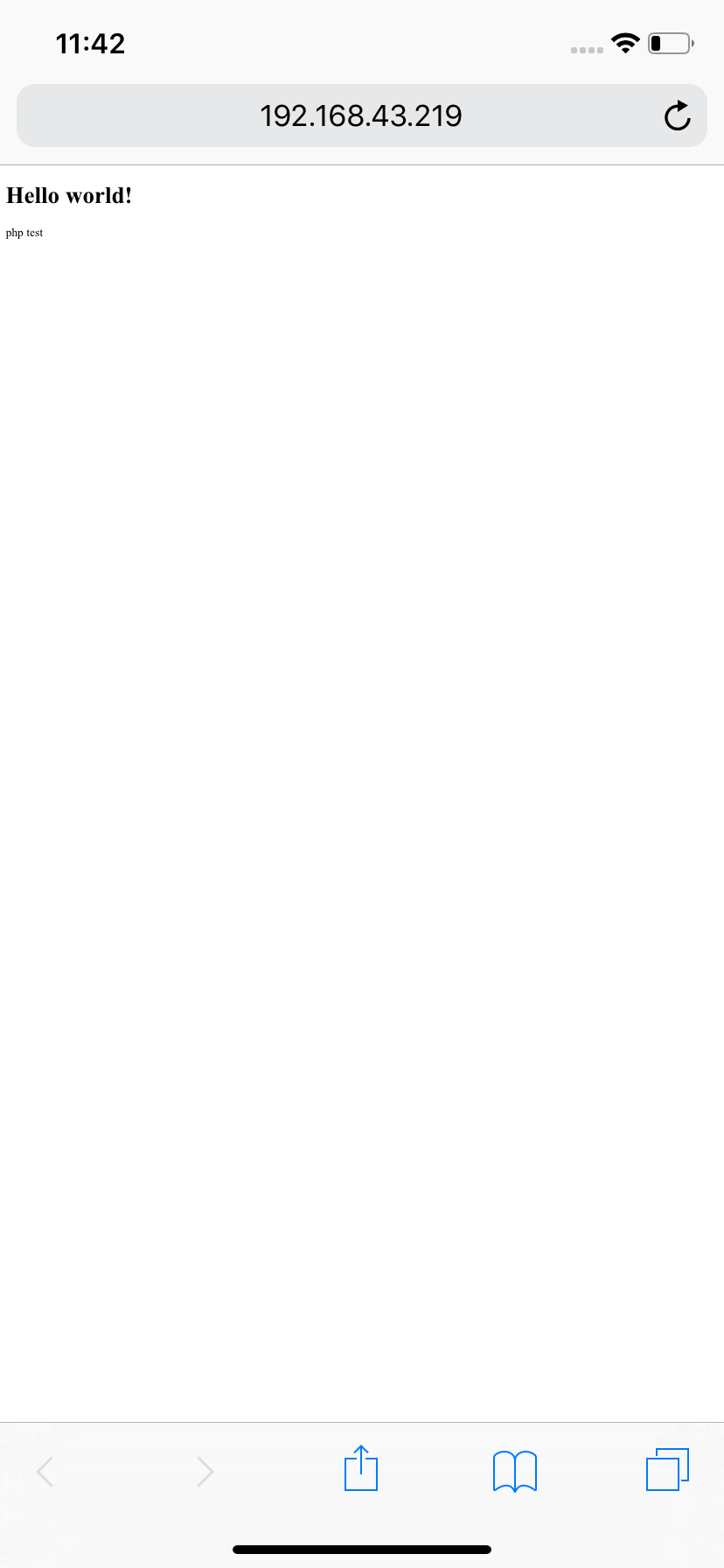
ここでは、IPアドレスが「192.168.43.219」に設定されています。これを、同じWi-Fiのネットワークに接続したスマートフォンなどのブラウザに入力してください。

文字がすこし小さいですが、表示できました。XcodeのSimulatorでも同じ方法で見れました。



参考
XAMPPをインストールする方法【超初心者向け】 | TechAcademyマガジン
https://techacademy.jp/magazine/1722