今回、管理画面のみで簡単にできる、商品詳細ページのフリーエリア移動と、拡張方法をご紹介します。
まずは、管理画面の商品詳細編集で、記載可能なエリア3種類のご紹介。
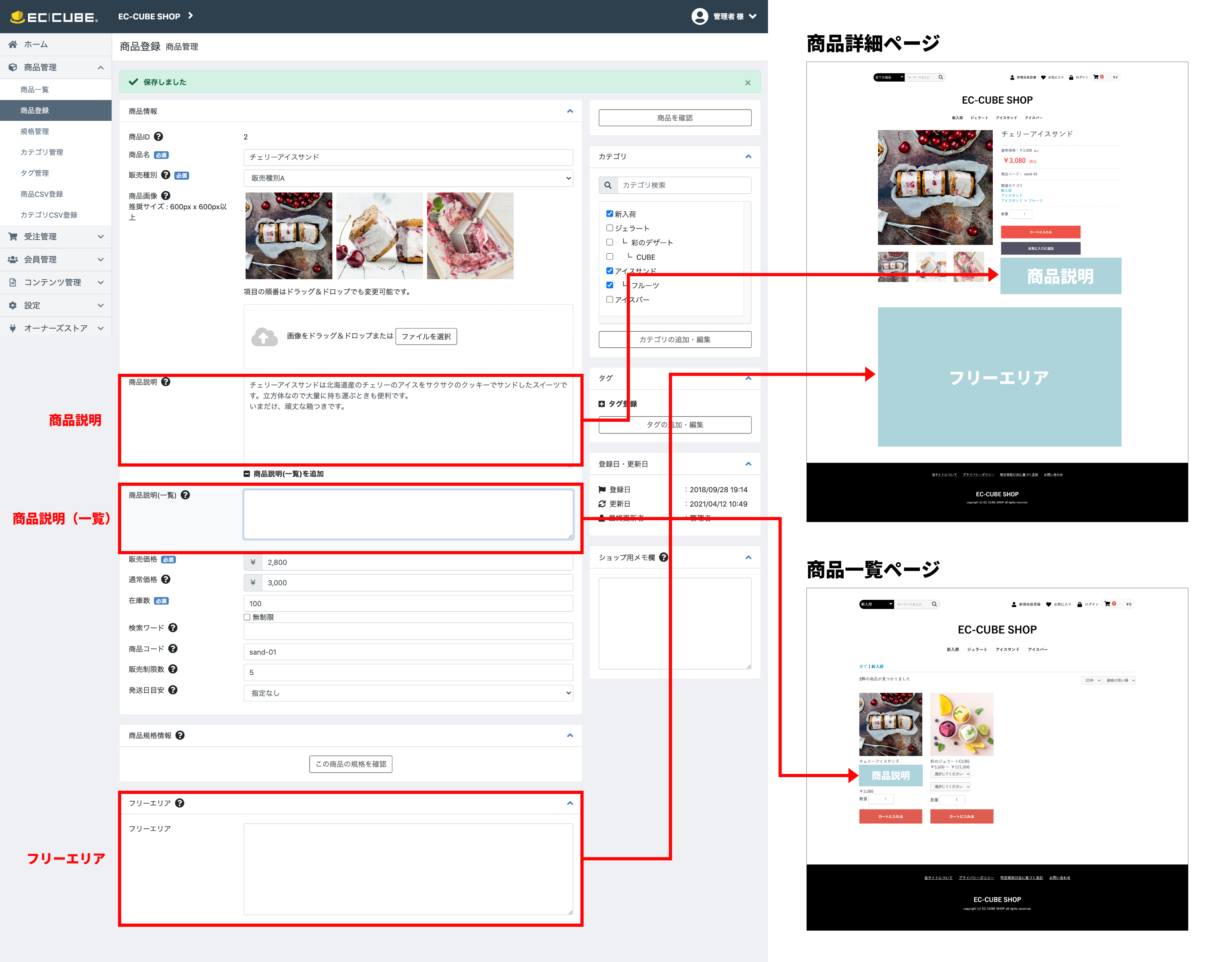
- 商品説明・・・商品詳細ページのカートボタンの下に、簡易説明を掲載
- 商品説明(一覧)・・・商品一覧ページの、各商品に簡易説明を掲載
- フリーエリア・・・商品詳細ページの下に掲載
今回の記事では、
「フリーエリアを下ではなく、上に移動する方法」
「商品説明(一覧)を活用して擬似フリーエリアを商品詳細ページに追加する方法」
をご紹介します。
フリーエリアを下ではなく、上に移動する方法
デフォルトでは、商品詳細ページの下にあるフリーエリアですが、楽天やLP構成のように、商品の魅力を先に伝えたい場合、フリーエリアを上に持って行きたくなります。
今回は、[コンテンツ管理]>[ページ管理]>[商品詳細ページ]のソースコードを一部編集し、フリーエリアを上に持ってくる簡単な方法になります。
フリーエリアは、[コンテンツ管理]>[ページ管理]>[商品詳細ページ]の一番下までスクロールした、376行目あたりある以下のコードになります。
{% if Product.freearea %}
<div class="ec-productRole__description">
{{ include(template_from_string(Product.freearea)) }}
</div>
{% endif %}
上記をカットし、
216行目あたりの<div class="ec-productRole">と <div class="ec-grid2">の間にペーストしてくだい。
{% block main %}
<div class="ec-productRole">
## ↓↓↓↓この部分にペースト↓↓↓↓
{% if Product.freearea %}
<div class="ec-productRole__description">
{{ include(template_from_string(Product.freearea)) }}
</div>
{% endif %}
## ↑↑↑↑この部分にペースト↑↑↑↑
<div class="ec-grid2">
以上でフリーエリアが、商品詳細ページの上部に設置できました。
余白などはCSSで調整してください。
商品説明(一覧)を活用して擬似フリーエリアを商品詳細ページに追加する方法
続いては、商品説明(一覧)の項目を、擬似フリーエリアとして流用する方法になります。
注意点として、こちらは商品一覧ページに説明を記載しない場合のみの方法となります。
強引な方法ではありますが、機能カスタマイズせず、管理画面から活用できるアイデアとしてご参考にしてください。
まずは[コンテンツ管理]>[ページ管理]>[商品一覧ページ]の156行目あたりにある商品説明(一覧)用のコードをカットします。
登録ボタンを押して、保存を忘れないようにお願いします。
{% if Product.description_list %}
<p>{{ Product.description_list|raw|nl2br }}</p>
{% endif %}
続いて[コンテンツ管理]>[ページ管理]>[商品詳細ページ]の編集画面に移動し、
216行目あたりの<div class="ec-productRole">と <div class="ec-grid2">の間にペーストしてくだい。
※上部の擬似フリーエリアとしたい場合の例なので、別の場所に挿入したい場合は、任意で変更してください。
その際に一部編集しておきましょう。
まずpタグで囲まれている部分、HTMLの入れ子構造上、他タグが入れにくいのでdivタグに変更します。
さらに、Product.description_list|raw|nl2brの末尾の|nl2brも消しておきます。
これがついていると、入力時に改行した部分が、勝手にbrタグが挿入され出力されるので邪魔になります。
{% block main %}
<div class="ec-productRole">
## ↓↓↓↓この部分にペースト↓↓↓↓
{% if Product.description_list %}
<div>{{ Product.description_list|raw }}</div>
{% endif %}
## ↑↑↑↑この部分にペースト↑↑↑↑
<div class="ec-grid2">
divタグには、またご自身でCSS用のクラス指定など行ってください。
補足:Product.description_list|rawの|rawって何?
twigはHTMLコードをエスケープ(HTMLが使えなくなる)する仕様になっており、
HTMLタグを使用できるようにするために、rawというtwigフィルターが記載されています。