EC-CUBE4.1がリリースされ、次世代画像フォーマットのWebpに対応しました。
対応方法など、ドキュメントが現状見つからないので、今回記事にしたいと思います。
ちなみに、Webp対応についてはSEO施策として、Core Web Vitalsの指標のLCP (Largest Contentful Paint) やPageSpeed Insightsの評価にも繋がる形となります。
目次
1.はじめに
2.配置ルールや命名規則について
3.テンプレート画像への対応
4.ファイル管理での対応
5.商品登録での対応
6.商品登録CSVでの対応
7.確認方法
1. はじめに
まずWebp対応についてですが、従来形式(jpg/png/gif形式)をWebp形式に置き換えればいいわけではありません。現状は未対応ブラウザで閲覧されている方も考慮する必要があるため、
未対応ブラウザでは、従来形式(jpg/png/gif形式)で表示
対応ブラウザではWebp形式で表示
のように、互換性を持たせた対応が必要になります。
主な対応方法として、、従来形式(jpg/png/gif形式)とWebp形式の両方ファイルを用意し
パターン1:pectureタグで切り替え表示する対応
パターン2:.htaccessファイルで切り替え表示する対応
が有名な対応となります。※他にも対応方法はありますが割愛
EC-CUBE4.1ではパターン2の.htaccessファイルでの切り替え表示に対応していますので
そちらを前提に説明していきます。
2. 配置ルールや命名規則について
■ 配置ルール
かならず**、従来形式(jpg/png/gif形式)とWebp形式の2種類用意し、同フォルダ(ディレクトリ)に格納**してください。
■ 命名規則 ※jpg形式で説明します
Webp形式は、jpg形式の拡張子+Webp形式の拡張子を記載してください。
| ファイル命名規則 | |
|---|---|
| 非対応ブラウザ用 | hoge.jpg |
| 対応ブラウザ用 | hoge.jpg.webp |
■ 記載コード
ファイルは2種類用意しますが、imgタグには従来形式(jpg/png/gif形式)を記載します。
※ jpg形式ですが.htaccessで判定し、対応ブラウザではWebp形式で返します。
<img src="hoge.jpg" alt="" width="" height="">
3. テンプレート画像への対応
まずは、テンプレートに関連した画像をWebp対応する場合は以下画像ディレクトリにアクセスします。
既存の画像は同じディレクトリに、命名規則に従いWebp形式を格納するだけで対応完了です。
新規の画像の場合は、従来形式(jpg/png/gif形式)とWebp形式を格納します。
■画像ディレクトリ先(別のデザインテンプレート適応されている場合はdefault部分の名前パスが変わります)
ECCUBEROOT/html/template/default/assets/img/
[html]
└─ [template]
└─ [default] #別のデザインテンプレート適応されている場合は名前変わります
└─ [assets]
└─ [img]
├─ hoge.jpg #非対応ブラウザ用
├─ hoge.jpg.webp #対応ブラウザ用
├─ ...
新規の場合は、以下のパスを記載すれば表示できます。
imgのsrc属性に記載するのは、従来形式(jpg/png/gif形式)となります。
<img src="{{ asset('assets/img/top/hoge.jpg') }}" alt="" width="" height="">
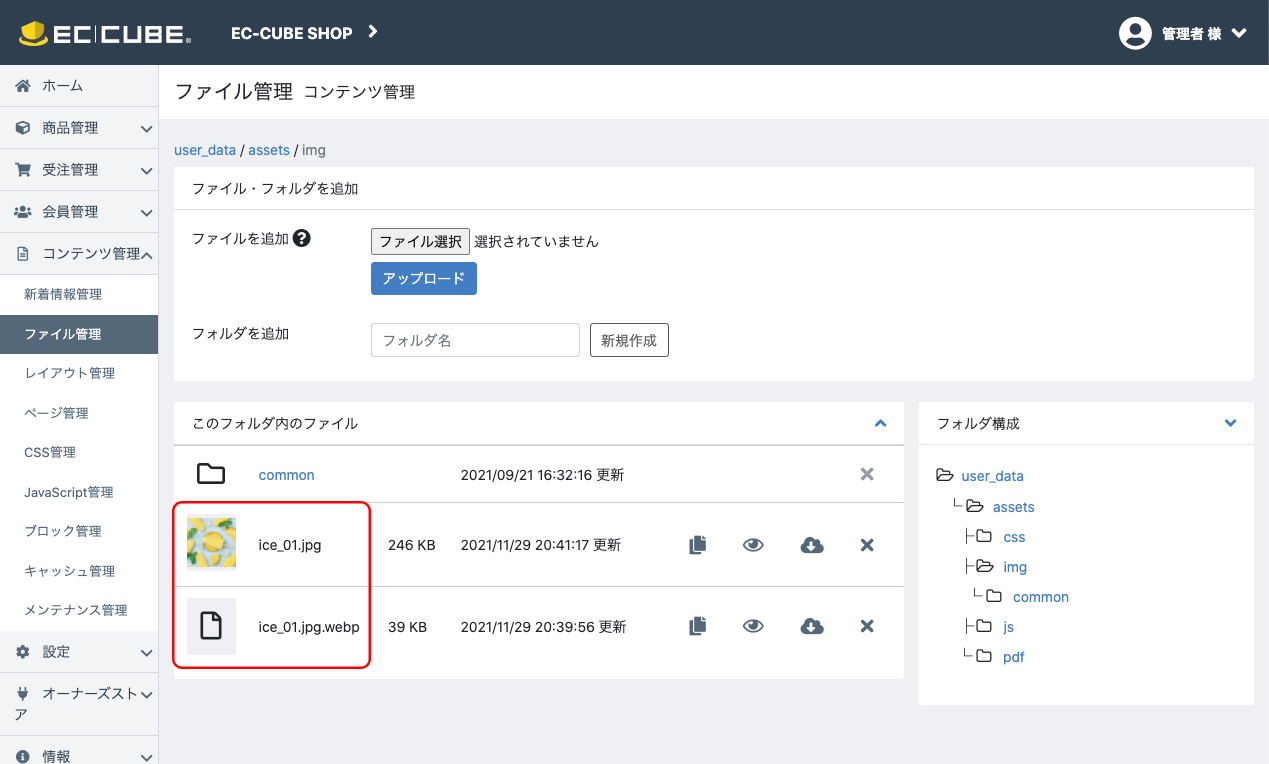
4. ファイル管理での対応
管理画面のコンテンツ管理 > ファイル管理は、Webp形式もアップロード可能になっているので、
既存の画像は同じディレクトリに、命名規則に従いWebp形式を追加アップロードするだけで対応完了です。
新規の画像の場合は、従来形式(jpg/png/gif形式)とWebp形式をアップロードします。

新規の場合は、以下のファイル管理からパスをコピーできるので、ペーストして記載すれば表示できます。
imgのsrc属性に記載するのは、従来形式(jpg/png/gif形式)となります。
<img src="/html/user_data/assets/img/hoge.png" alt="" width="" height="">
コピペのパスじゃなく、以下の書き方でも表示可能です。
<img src="{{ asset('assets/img/hoge.png','user_data') }}" alt="" width="" height="">
ディレクトリに直接格納したい方は以下のパスになります。
[html]
└─ [user_data]
└─ [assets]
└─ [img]
├─ hoge.jpg #非対応ブラウザ用
├─ hoge.jpg.webp #対応ブラウザ用
├─ ...
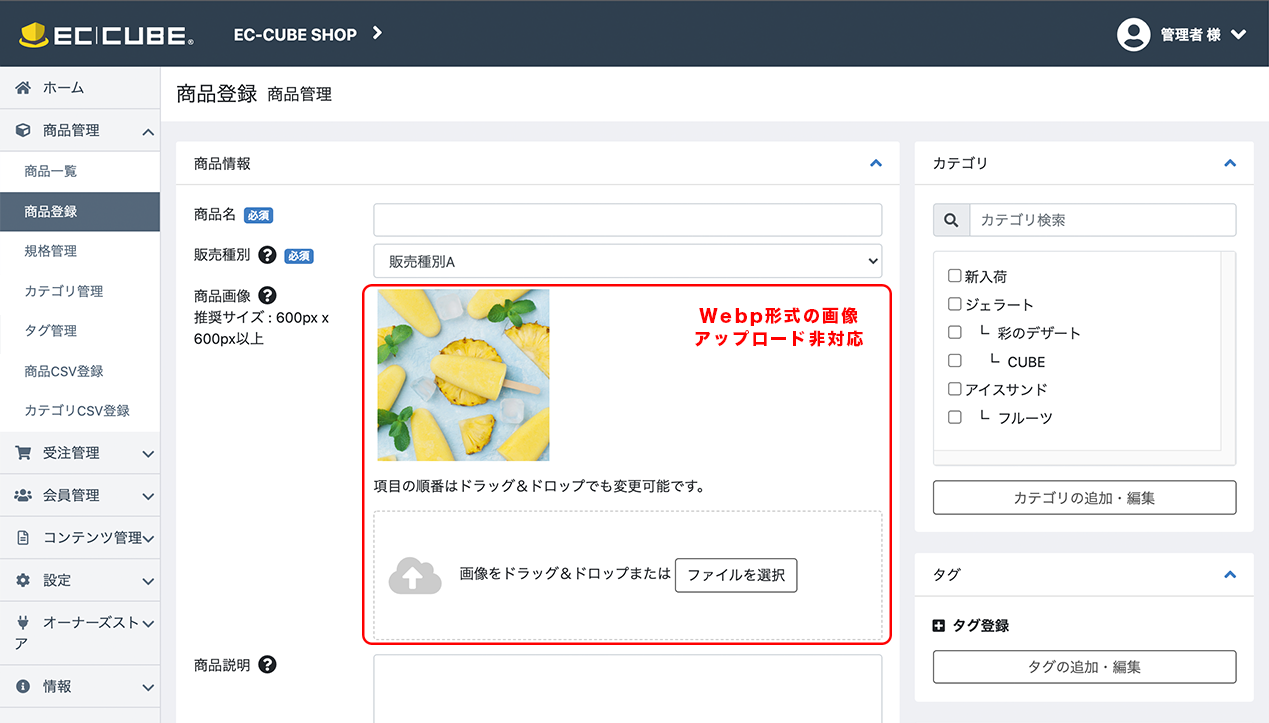
5. 商品登録での対応(ちょっと面倒)
管理画面の商品登録での、Webp対応はちょっと面倒です。
まず、商品登録画面の画像アップロード機能では、Webp形式非対応となります。

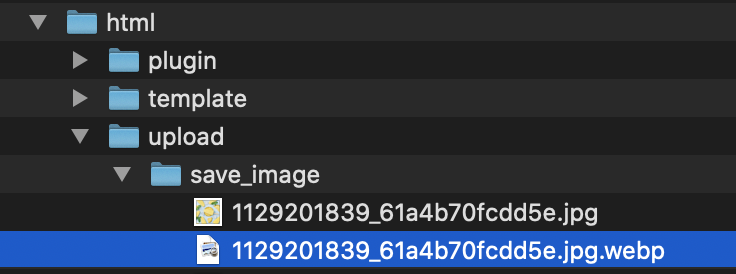
さらに、アップロード画像は、名前が書き換わって、以下ディレクトリに保存されます。
ECCUBEROOT/html/upload/save_image/
なので、手順としては、
STEP1. 従来形式(jpg/png/gif形式)は商品登録画面からアップロード。
STEP2. アップロード先で、名前が変換されたファイル名を見つけ、同じ名前でWebp形式の画像を格納する。

すでに登録済みの画像の場合は、STEP2のWebp形式を追加格納する形となります。
名前変わったり、面倒に感じた方は次に紹介するCSVでの登録方式で対応ください。
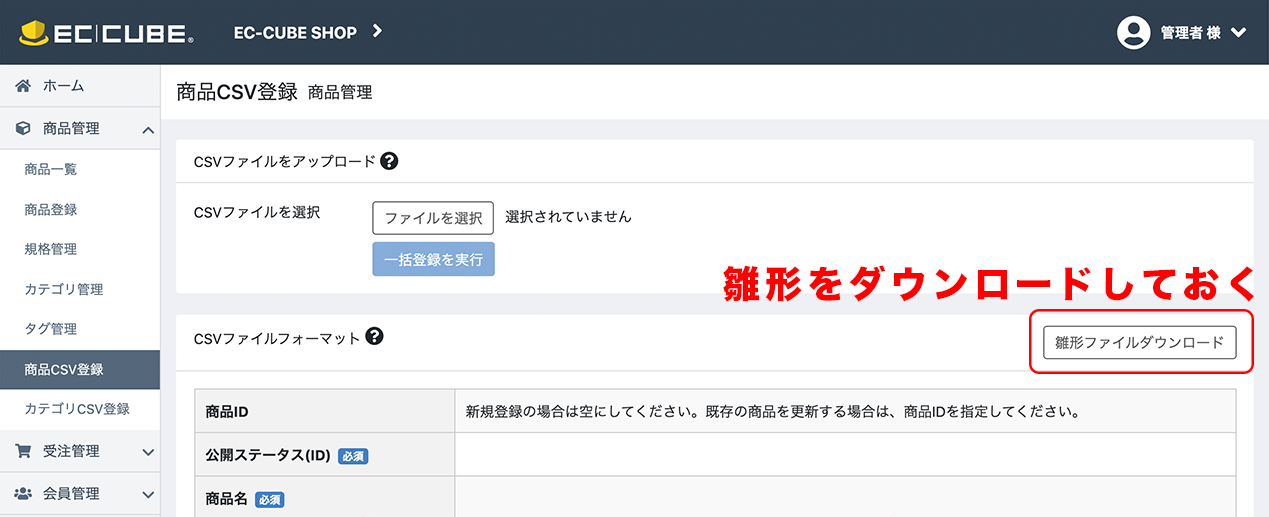
6. 商品登録CSVでの対応
こちらは複数の新規の商品を複数追加する際におすすめです。
管理画面の商品管理 > 商品CSV登録から、まずは雛形ファイルをダウンロードしておきます。

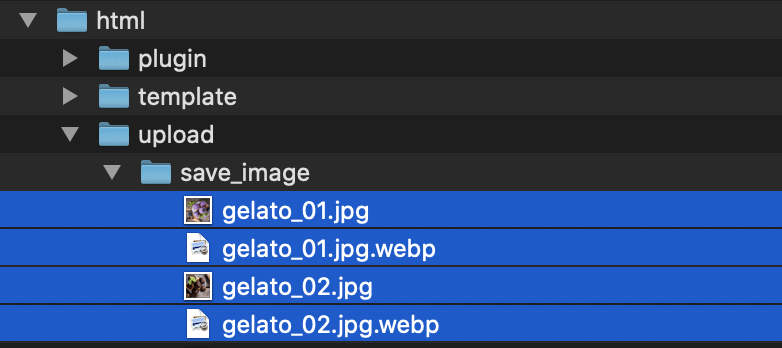
STEP1. 商品画像のアップロード先に、従来形式(jpg/png/gif形式)とWebp形式を格納します。
直接ファイルを格納することで、画像名が勝手に変換されなくなります。

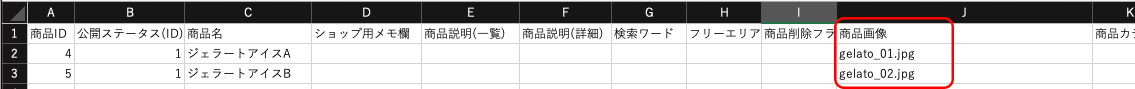
STEP2. 雛形ファイルをエクセルなどで開き商品登録情報を記載します。
商品画像に記載する画像名と拡張子は、従来形式(jpg/png/gif形式)のみ記載ください。

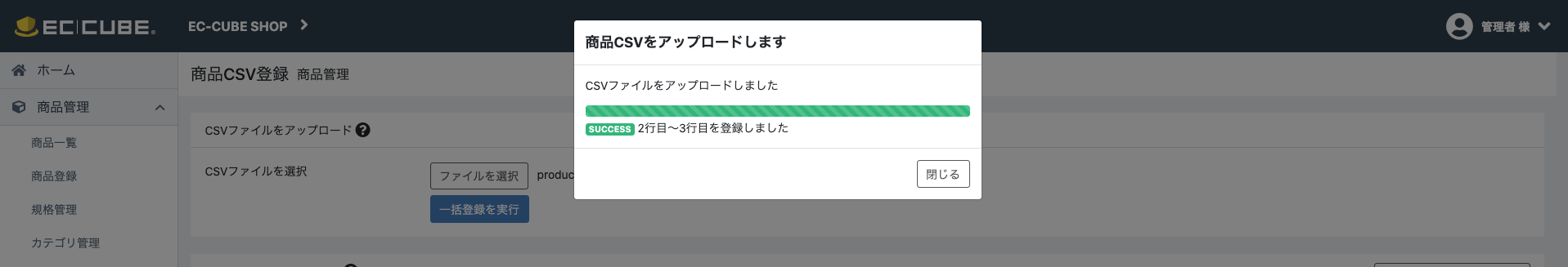
STEP3. csvファイルを商品CSV登録ページからアップロードします。
必須項目や、数字入力が必要な項目があるので、エラーが表示された方は商品CSV登録ページをご確認ください。
※記載していない行のエラーがでた場合は、エディタソフトで開き、余分なカンマが残っていないか確認ください。

以上で完了です。商品管理 > 商品一覧で登録がうまくいっているか確認ください。
7. 確認方法
最後に、Webp対応がうまくできているかの確認方法をご紹介いたします。
今回はchromeの検証機能での確認方法です。
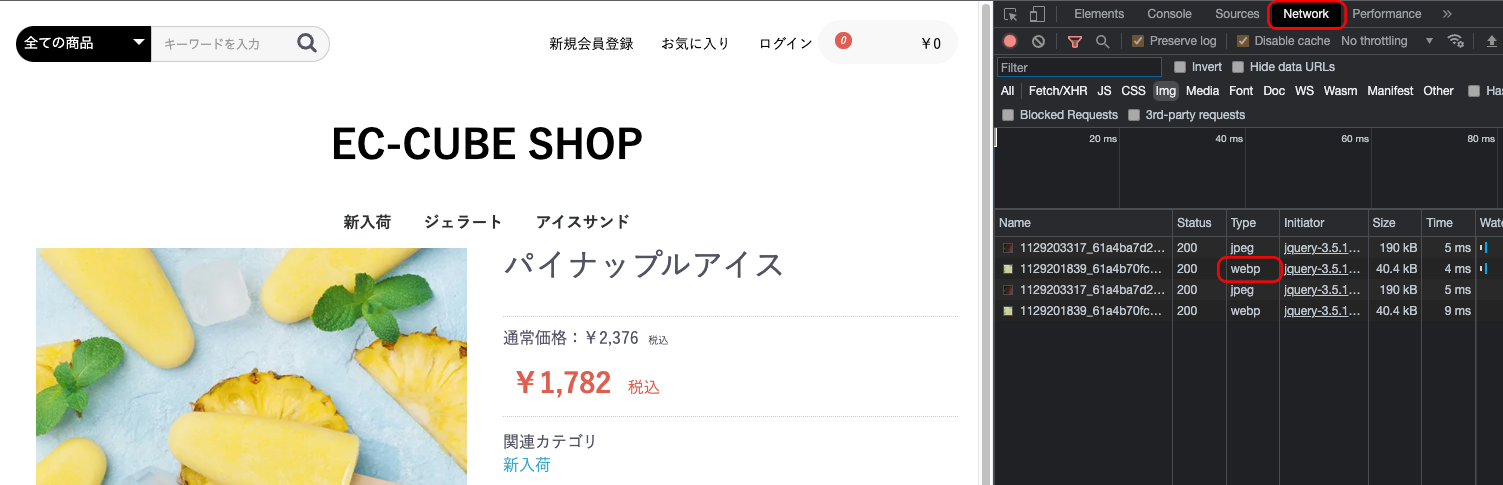
STEP1. ChromeでF12キーか、右クリックのメニューから検証を選択し、検証画面を表示
STEP2. 検証画面から、Networkタブに切り替えた状態で、ページをリロード(再読み込み)をする
STEP3. 下記画像のように、typeの項目がwebpとなっていたら、成功です。

※STEP2のページ再読み込みしないと、うまくファイルが表示されないので注意です。
以上、今回はWebp形式への対応まとめとなります。
画像の圧縮など手間ですが、SEO対策として対応する機会も増えてきていますので
今回の記事が参考になれば幸いです。