本記事について
日本で主流のスマートスピーカー3大プラットフォーム(Amazon Alexa、Google Assistant、LINE Clova)に対応したスキル(アクション)をノンコーディングで開発する手順です。
ちょっと長いですが、まったくコーディングなしで3大プラットフォームに対応したスマートスピーカースキル開発ができますので、ぜひトライしてみてください(シミュレーターで確認ができるほか、AlexaやGoogle Assistantはスマホアプリ等でスキルを呼び出すことができるので、スマートスピーカー実機がなくても動作確認&使用ができます!)。
つくるもの
スキル名:「ダイスローラー」
サイコロの投げる数を指定して、出た目と合計を教えてもらうスキルで、Clovaの公式ドキュメントにチュートリアルとして載っている「サイコロ遊び」とほぼ同じ内容です。
使用イメージは以下の通りです。
ユーザー「〇〇、ダイスローラーを開いて」
スマスピ「サイコロを振ります。いくつ投げますか?」
ユーザー「3個投げて」
スマスピ「結果は5・3・4で、合計は12でした」
単純ですが、スロット(変数)を用いているのでサンプルとしては申し分ありません。
サイコロもたくさん投げると大変ですが、このスキルなら合計も言ってくれますし、VUIでやるのは地味に便利だったりしますね。これさえあれば物理サイコロは不要です!
Clova本家ではNode.jsで組んでありますが、これを今回は「Azure Logic Apps」を使って完全ノンコーディングで作ります。
Azure Logic Appsとは
ノンコーディングでさまざまな処理フローを作成できるMicrosoft Azureのサービスです。
豊富なトリガーやテンプレートでさまざまなサービスの連携を簡単に実現できます。
※一般向けにMicrosoft Flowというほぼ同機能のタスク自動化ツールが存在しますが、こちらではHTTPリクエスト/レスポンスで他サービスとつなぐことが無料プランでできなくなってしまったため、Logic Appsを使っていきます。
この記事でわかること
- Azure Logic Appsの操作方法
- Alexa/Google Assistant/Clovaの対話モデル作成方法
- ノンコーディングでのクロスプラットフォーム対応スキルバックエンドの作成方法
準備するもの
- Amazon開発者アカウント - Alexaスキル開発用
- Googleアカウント - Googleアシスタントアクション開発用
- LINEアカウント - Clovaスキル開発用
- Azureアカウント - Logic Appsでのバックエンド開発用
※各アカウントの作成やログイン等は説明内では省略します
手順
1. Azure Logic AppsでのサイコロAPIの作成
1-1. Logic Appの作成
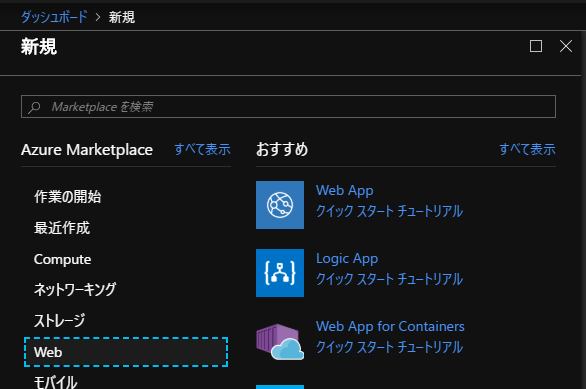
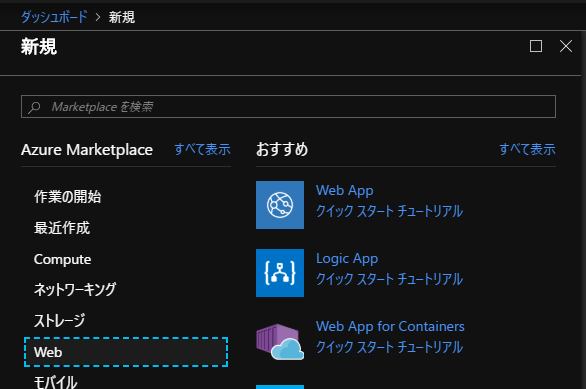
Azureポータルのダッシュボードより「リソースの作成」からLogic Appを作成します(「Web」などの中にある)。

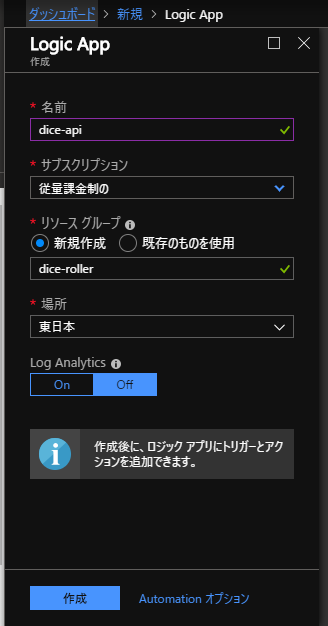
Logic Appの名前、サブスクリプション、リソースグループ(ここでは新規で「dice-roller」とした)、場所を設定し「作成」をクリックします。

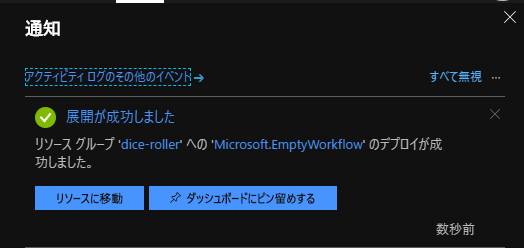
デプロイが完了するとこのような通知がくるので、「リソースに移動」します。

1-2. HTTPトリガーの作成
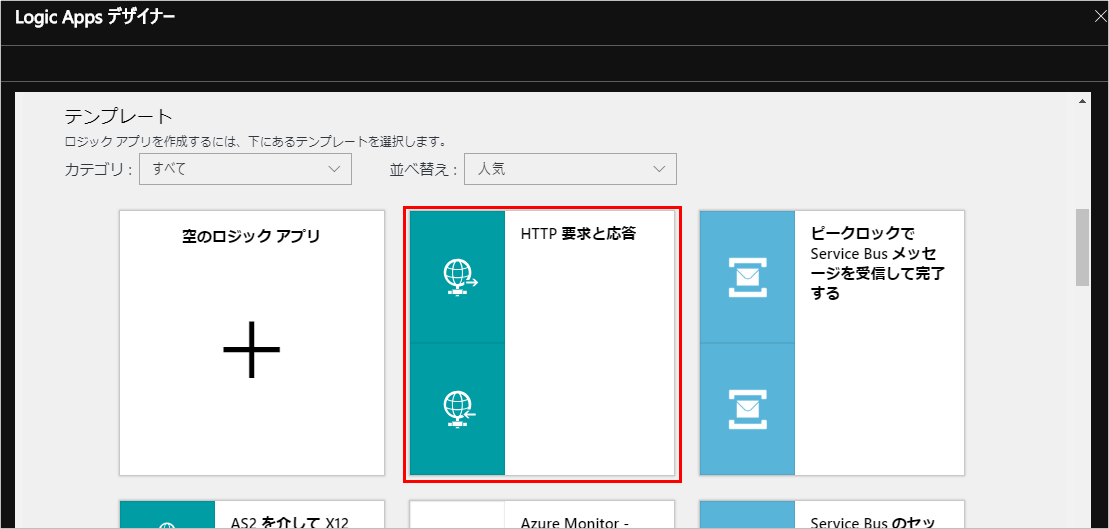
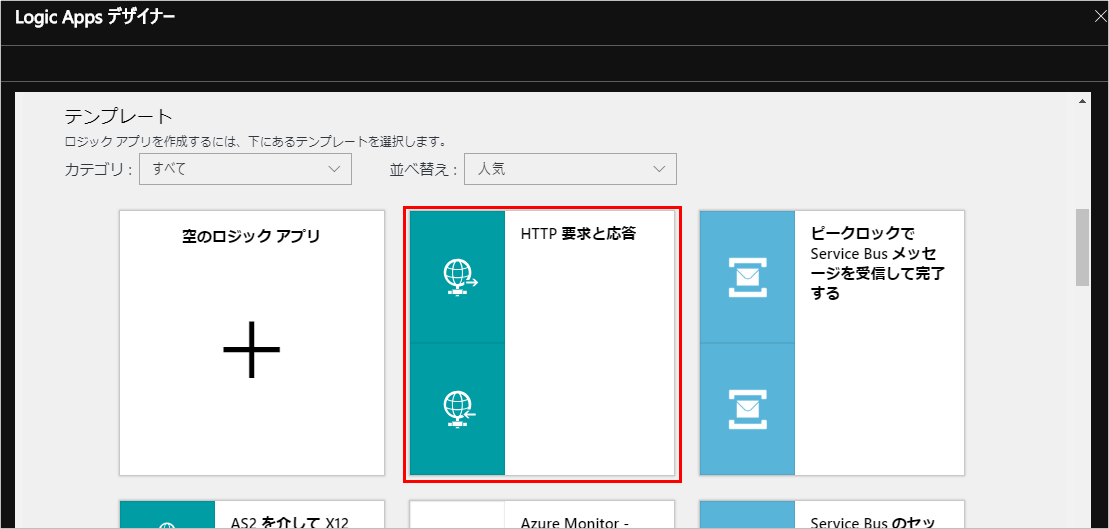
リソースに移動すると、下のほうにテンプレートで「HTTP要求と応答」というものがあるので、これを選択します(空のアプリを作って自分で作ることも可能です)。

これによりWeb APIのようにURLアクセスでこのアプリを呼び出すことができるようになります。
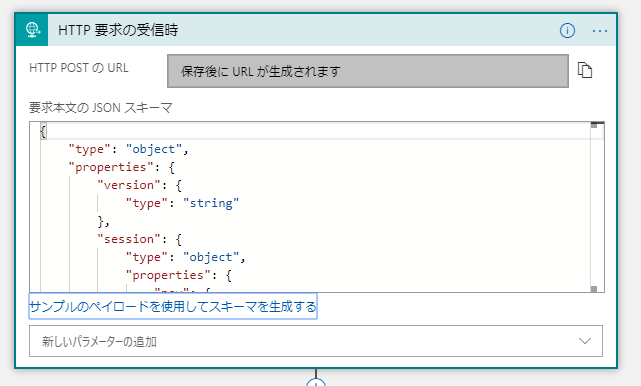
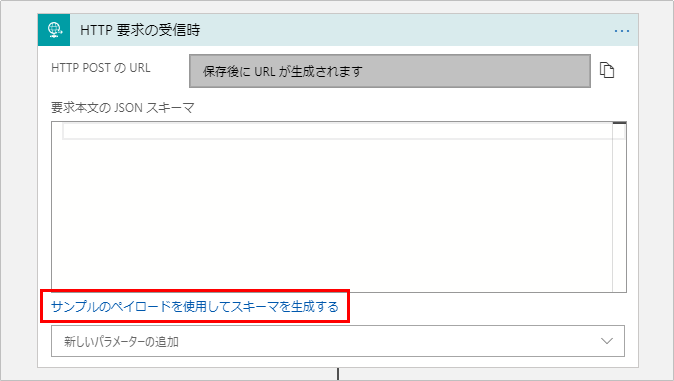
「HTTP要求の受信時」の「要求本文のJSONスキーマ」のところに以下の内容を入力します。
{
"type": "object",
"properties": {
"count": {
"type": "integer"
}
}
}
ちなみにリクエストはこのような形式を想定しています。
{
"count": 3
}
JSON形式のデータで、「count」という名前でサイコロを振る個数を指定します。
1-3. 変数の初期化
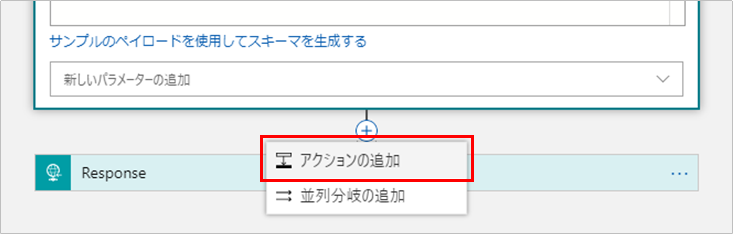
「HTTP要求の受信時」の下の「+」をクリックし、「アクションの追加」をクリックします。
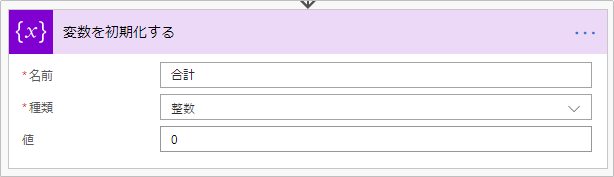
「Built-in」→「変数」(ボタンを押すと隠れている候補が見れます)の「変数を初期化する」を選択します。

内容は
- 名前:「合計」
- 種類:「整数」
- 値:「0」
とします。これは結果の読み上げで使用する「合計」の値を入れておくためのものです。
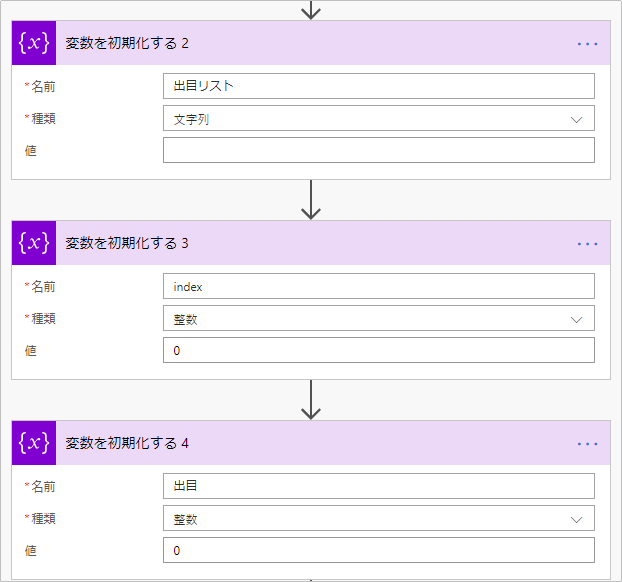
内容は以下の通りです。
読み上げ用の出目の内訳
- 名前:「出目リスト」
- 種類:「文字列」
- 値:「 」※半角スペース
このあとに作成する繰り返し処理の制御用
- 名前:「index」
- 種類:「整数」
- 値:「0」
繰り返し処理の中で使用する、サイコロの出目を保存するための変数
- 名前:「出目」
- 種類:「整数」
- 値:「0」
用意する変数は以上です。
1-4. サイコロを振る繰り返し処理の作成
サイコロを振る処理を作っていきます。
countの数だけ振るので、繰り返し処理を使います。」
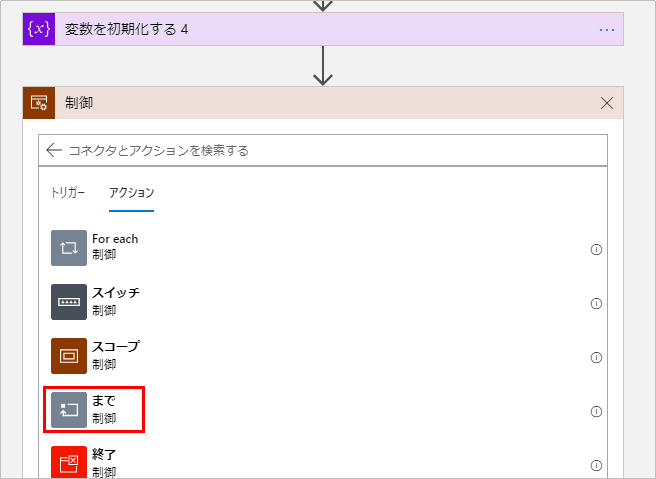
まず「変数を初期化する4」の下にアクションを追加し、「Built-in」の「制御」を選択し「まで」アクションを追加してください。

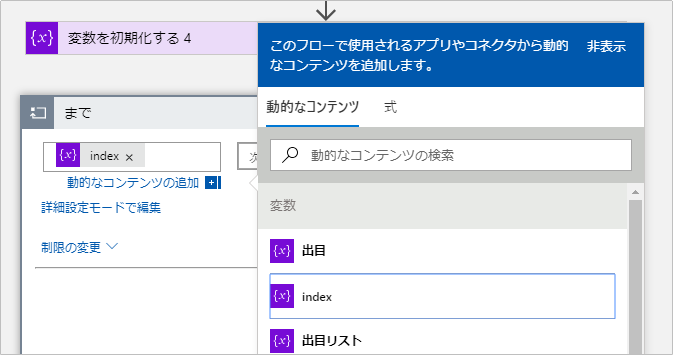
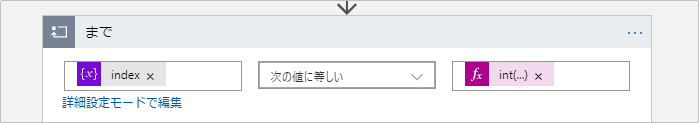
「まで」(Do until)は、中に書いたアクションをある条件を満たすまで繰り返す処理で、まず繰り返しの終了条件を設定します。
まず左の2つは「index」「次の値に等しい」とします。
「index」は入力欄にフォーカスすると出てくる「動的なコンテンツ」から選択して入力します。
一番右は「count」の数字を数値(int)に変換したものを入れます。
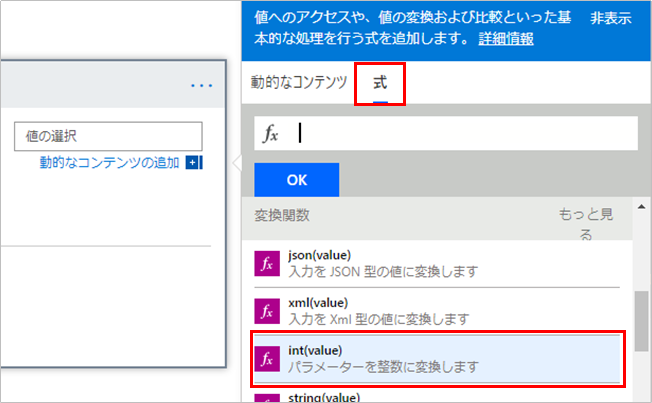
まず入力欄にカーソルを入れ、「動的なコンテンツ」の選択ウィンドウが出てきたら、「式」に切り替えます。

ここで「変換関数」の「int」関数をクリックし、「fx」内にint()が入ります。()の間にカーソルがある状態だと思うので、そのまま「動的なコンテンツ」に再度タブを切り替え、「count」をクリックします。
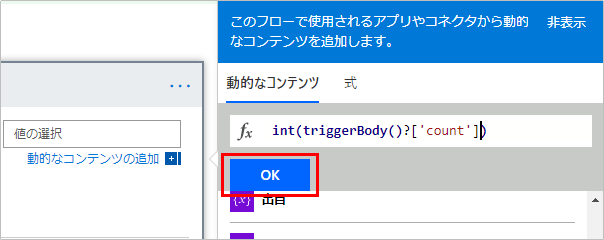
すると「fx」内がint(triggerBody()?['count'])となるので、OKをクリックします。

これで、「index」の値を繰り返し処理の中で1ずつ増やし、リクエストに含まれていたサイコロを振る個数(count)と同じになったら終了するようになりました。
indexの初期値は0なので、ちょうどcountの数だけ繰り返し処理が行われるという寸法です。

次に、サイコロを振る処理を作っていきます。
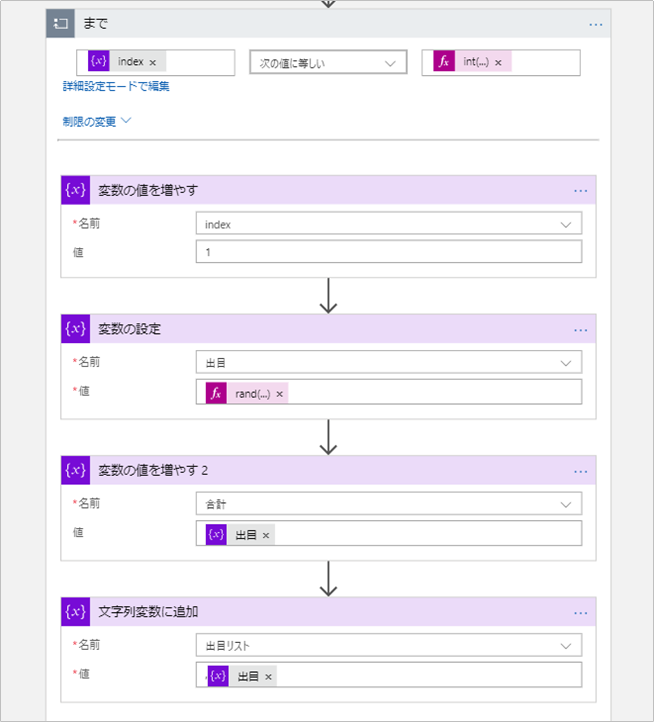
「まで」内にアクションを以下のように4つ作ります。
① 「変数の値を増やす」
- 名前:「index」
- 値:「1」
indexを1ずつ増やす処理です(countの値まで増えたら次で終了)。
②「変数の設定」
- 名前:「出目」
- 値:rand(1, 6)
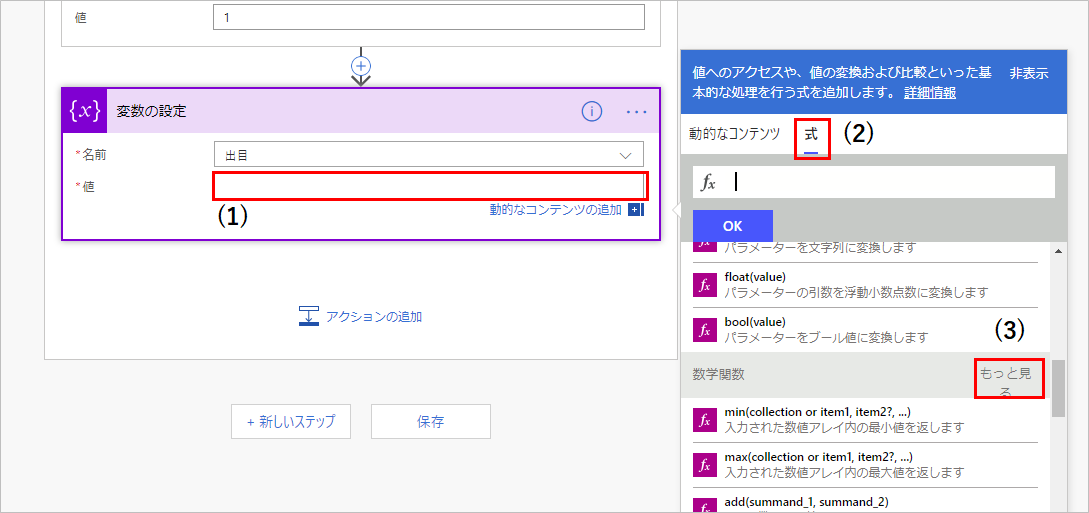
値は、以下のように設定します。
任意の数値の間でランダムな値を出力する「rand」関数を使います。
(1) 値にカーソルを入れる
(2) 「式」を選択
(3) 数学関数の「もっと見る」をクリック

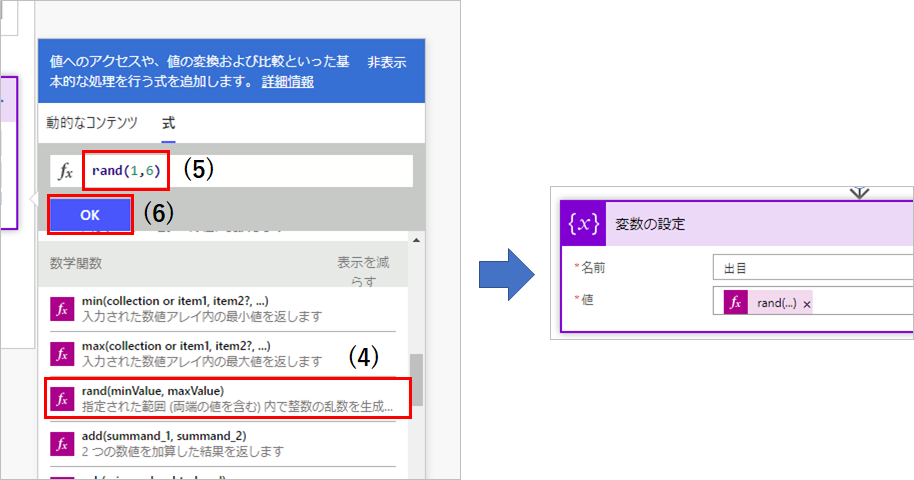
(4) rand関数をクリック
(5) 引数を入力(「rand(1, 6)」と入力。1から6までの間でランダムな値を得られる)
(6) OKをクリック

するとこのように「rand(...)」という項目が値にセットされます。
③「変数の値を増やす」
- 名前:「合計」
- 値:「出目」 ※動的なコンテンツから選択
④「文字列変数に追加」
- 名前:「出目リスト」
- 値:「, 」(カンマ+半角スペース)+「出目」 ※動的なコンテンツから選択
カンマと半角スペースを入力してから動的なコンテンツから「出目」を選択します。
すべて入力したら、「まで」のブロックはこのようになるはずです。

1-5. 結果の返却処理(応答)の作成
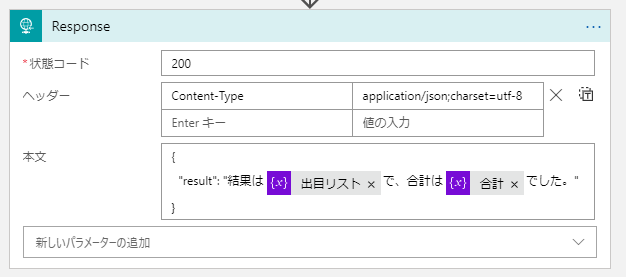
一番下の「Response」のブロックで結果の返却処理を作ります。
状態コードは「200」のまま。
ヘッダーには以下の内容を追加します。
Content-Type - application/json;charset=utf-8
本文には
{
"result": "結果は で、合計は でした。"
}
を入力後、動的なコンテンツとして「結果は」のあとに「出目リスト」、「合計は」のあとに「合計」を挿入します。
1-6. 「count」が渡ってこなかった場合の処理(とひとつだけ振る場合の処理)を作成
「count」がAPIに渡されないと、いくつサイコロを振ればよいのかわからず、処理がうまく動きません(ここまで実装したものだと無限ループにハマって抜けられなくなります)。
そこで、countが渡ってこなかったときの処理を考える必要があります。
「countが渡ってこない場合エラーとする」という考え方もありますが、ここでは「countが渡ってこない場合サイコロを1つだけ振る」という動きにしたいと思います。
countが0でも同様にうまく動かないため、countを「1」とみなすようにします。
countの値で処理を分岐させ、2以上のcountが渡ってきた場合サイコロを複数振り、そうでないときにひとつだけ振るようにしていきます(単一のサイコロと複数のサイコロで結果の伝え方も変えられるので一石二鳥)。
まずは分岐を作ります。
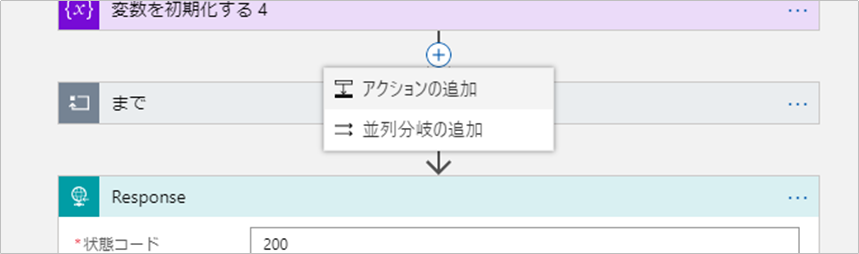
「まで」の手前の矢印にマウスカーソルを当て「+」をクリックし、出てきた「アクションの追加」をクリックします。

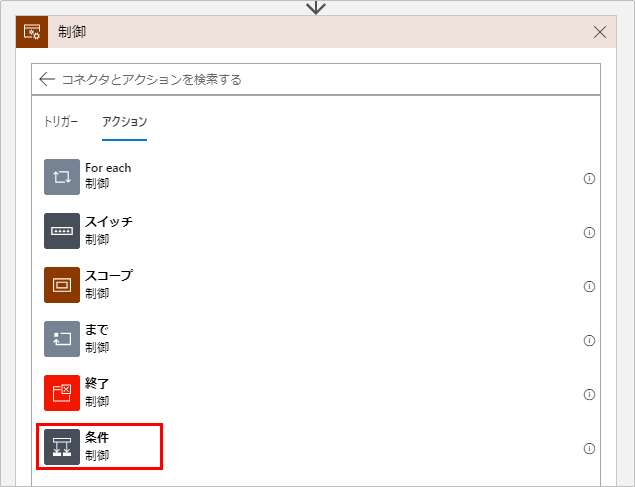
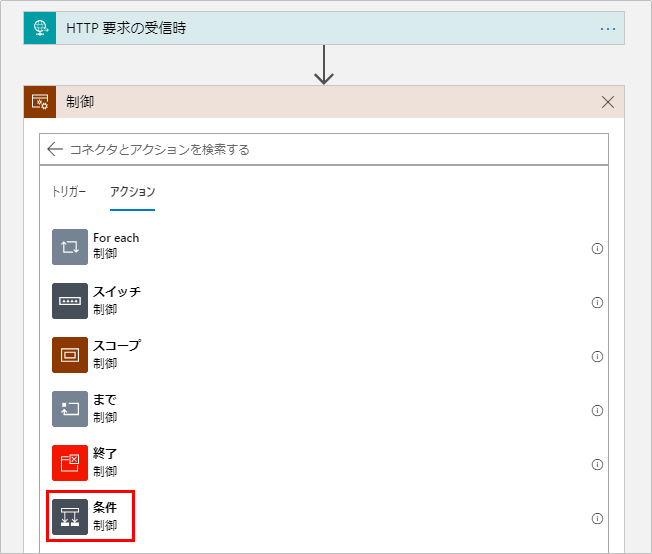
「アクションを選択してください」と出るので、「Built-in」の「制御」から「条件」を選択します。

条件には、最初の入力欄で以下のようにします。
- 「式」から「変換関数」の「int」を選択
- 「fx」と書かれた欄に
int()と入るので、その()内に、関数一覧の下のほうにある「操作」の「もっと見る」で表示される「coalesce」を選択 - 「fx」欄に入った
coalesce()の()内に「動的なコンテンツ」の「count」を入れる -
triggerBody()?['count']のあとに,0と入力
これらはすべてマウスをぽちぽちするだけで作れます。
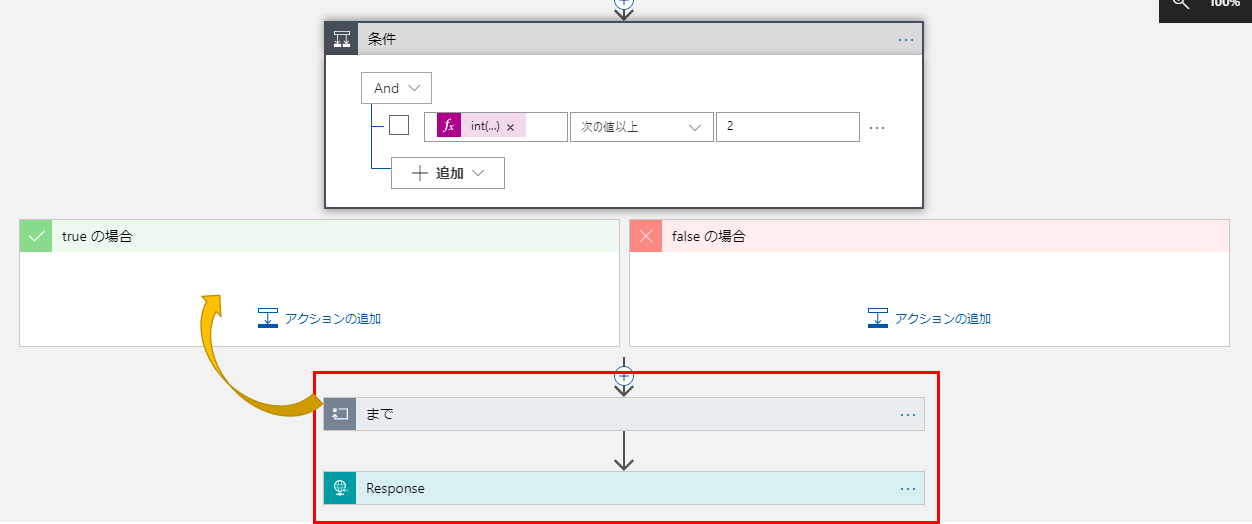
「fx」欄内が int(coalesce(triggerBody()?['count'],0)) になればOKです。
作れたら「OK」を押せば入ります。
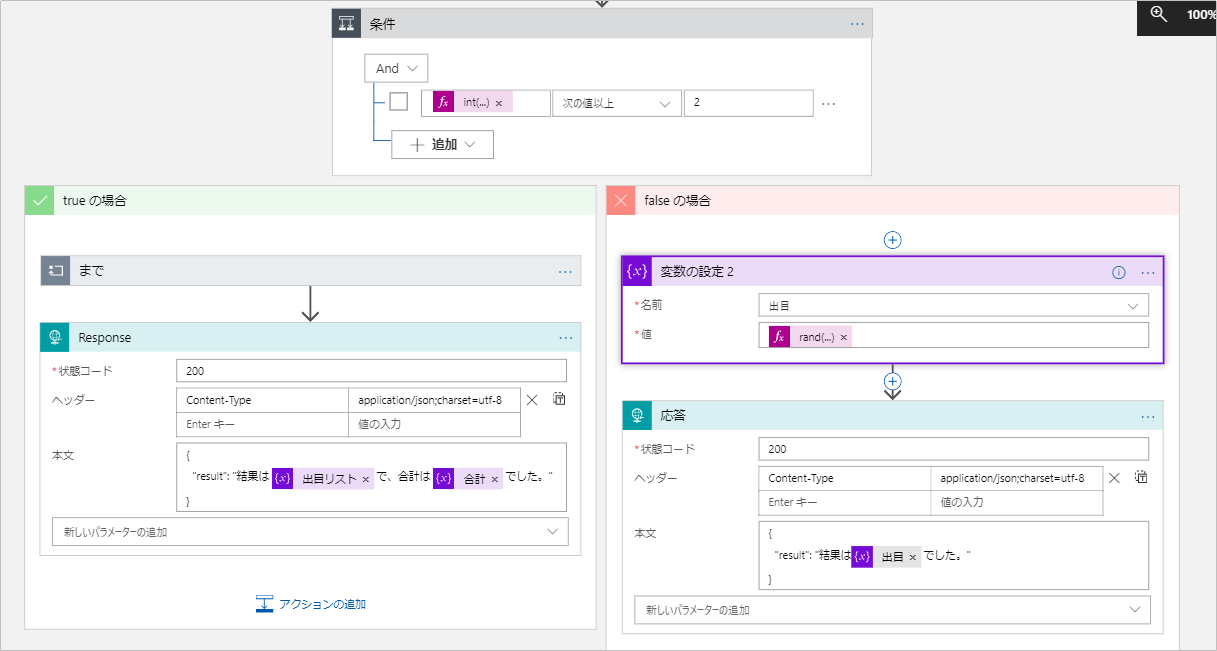
あとの2つの入力欄には次の値以上、2と設定します。
そして、「trueの場合」の分岐のほうにさきほど作った「まで」「Response」のブロックをひとつずつドラッグ&ドロップで移動させます。

次に「falseの場合」のブロックにサイコロをひとつだけ振り応答を返す処理を作ります。
さきほどと同様の要領で、「変数の設定」で「出目」にrand(1,6)を設定し、応答で結果を返すようにします。
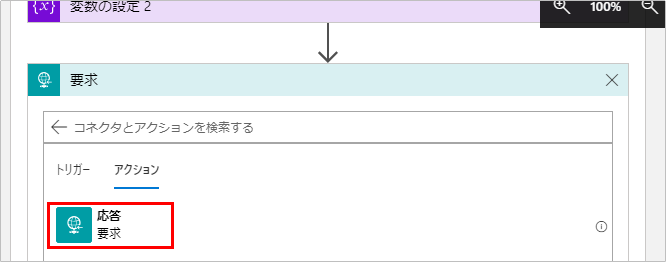
応答は「Built-in」→「要求」にある「応答」(ここでは日本語になっている)です。

状態コードは「200」のままで、ヘッダーには以下の内容。
Content-Type - application/json;charset=utf-8
本文には以下を設定します。
{
"result": "結果は [出目] でした。"
}
出目は動的なコンテンツです。
分岐全体が以下のようになればOKです。
これでサイコロAPIは完成です。
「保存」をクリックして終了です。

2. 対話モデルの作成
続いて、各音声アシスタントからこのAPIを呼び出すスキルを作っていきます。
対話モデルの作成は、各プラットフォームともほとんど同じです。
- 「ThrowDiceIntent」という名前のインテントを作成
- 「diceCount」という名前のスロット(Googleの場合はエンティティ)を作成
- 発話のパターンをいくつか登録
- 上記を学習させる
という流れです。
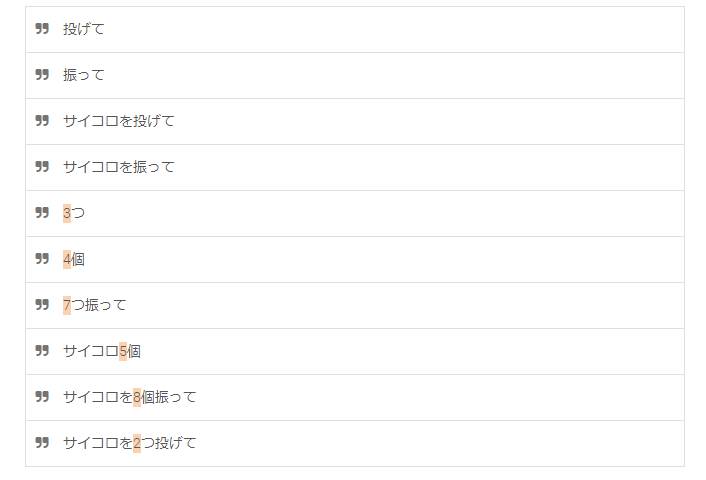
サイコロを投げるインテントとして解釈してもらう発話パターンは、以下のようなものを学習させます。
- サイコロを2つ投げて
- サイコロを8個振って
- サイコロ5個
- 7つ振って
- 4個
- 3つ
- サイコロを振って
- サイコロを投げて
- 振って
- 投げて
ポイントは、個数のみかそうでないか、数値の単位、「投げる」「振る」といった表現の幅に対応させることです。
振るサイコロの個数を指定する数字の部分は、ビルトインの数値型スロット(Googleの場合はエンティティ)として認識させ、それを「diceCount」という名前にします。
2-1. Alexa
2-1-1. スキルの作成
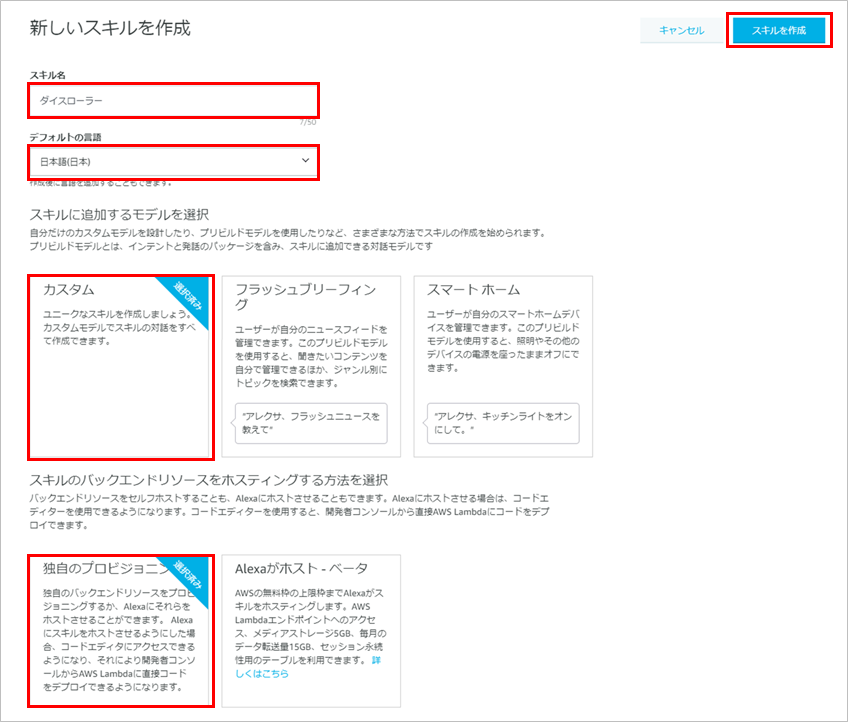
alexa developer consoleにアクセス・ログインし、「スキルの作成」をクリックします。

スキル名にはダイスローラーと入力し、デフォルトの言語は日本語(日本)を選択します。
「スキルに追加するモデルを選択」では「カスタム」「独自のプロビジョニング」が選択されていることを確認し、「スキルの作成」をクリックします。
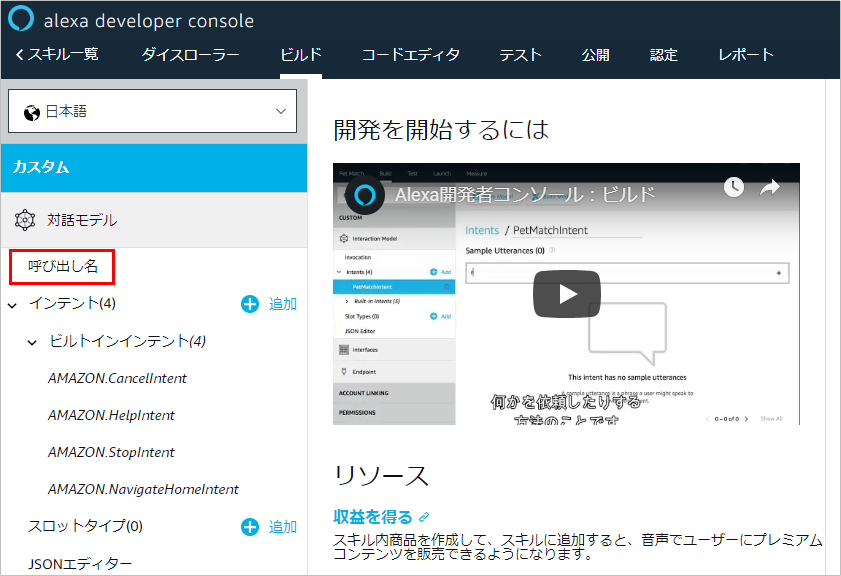
2-1-2. 呼び出し名の設定
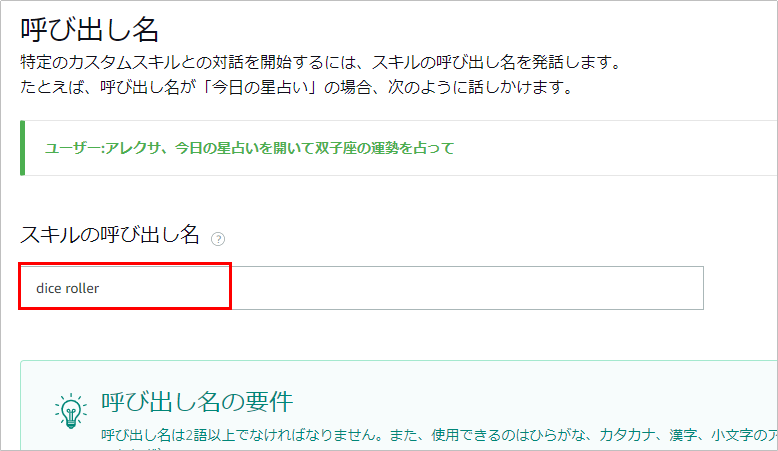
スキルの画面に移ったら、まず呼び出し名を設定します。
呼び出し名は、Alexaにスキルを起動してもらうために話しかける名称です。
「スキルの呼び出し名」にdice rollerと入力します(英語で入力しないと認識してくれない)。

2-1-3. インテントの追加
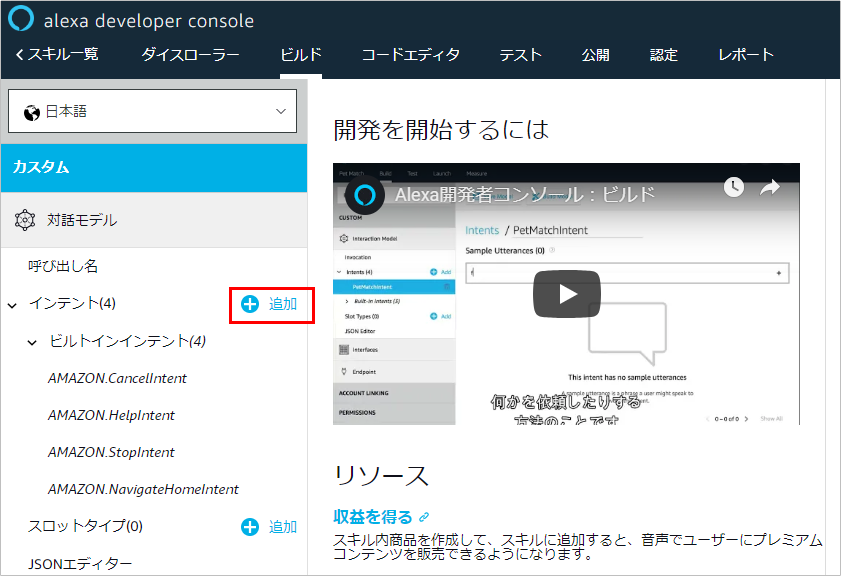
次にインテントを追加していきます。
メニューで、インテントの「追加」をクリックします。

インテント名にThrowDiceIntentと入力し、「カスタムインテントを作成」をクリックします。

2-1-4. スロットの作成
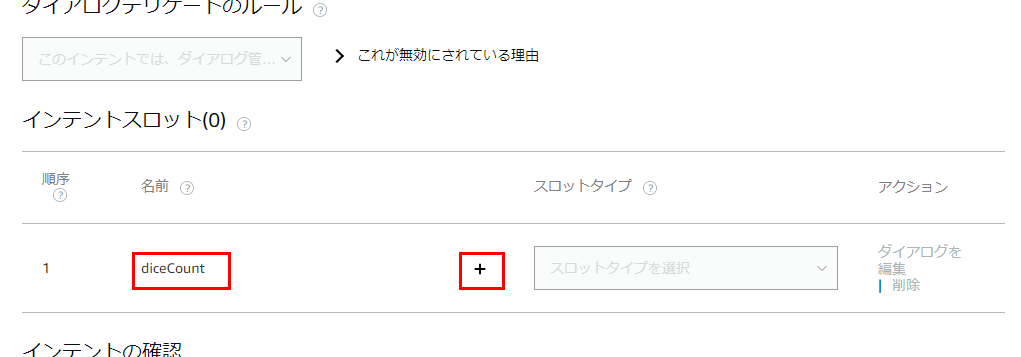
インテント「ThrowDiceIntent」の設定画面に移るので、一番下の「インテントスロット」のセクションで名前(「新しいスロットを作成」と書いてあるところ)にdiceCountと入力し、隣の「+」をクリックします。

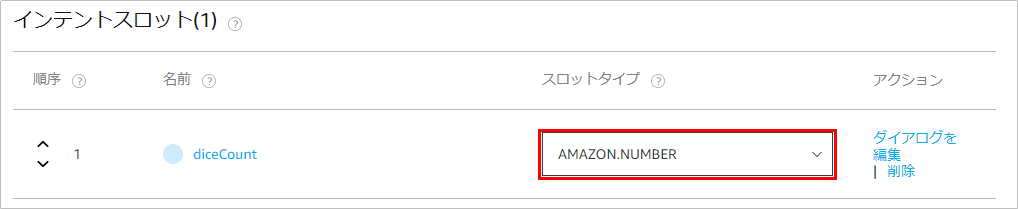
スロットタイプでAMAZON.NUMBERを選択します(+を押してから出ないと選択できません)。

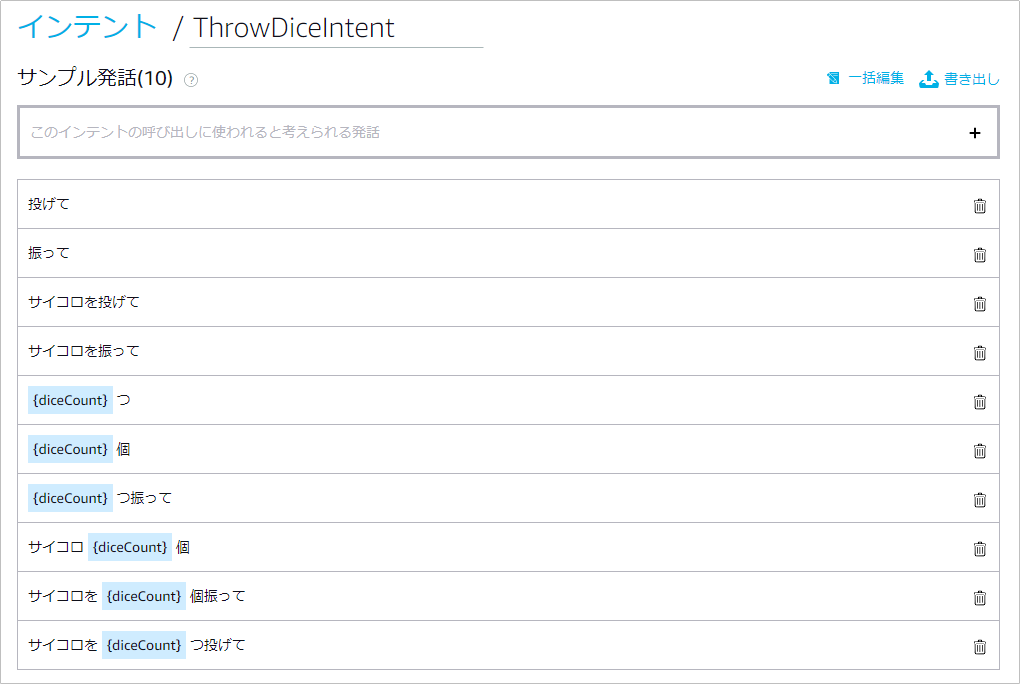
2-1-5. サンプル発話の登録
サンプル発話を登録していきます。
「サイコロを2つ投げて」などの文章を入れていきますが、数字部分はスロットにする必要があります。
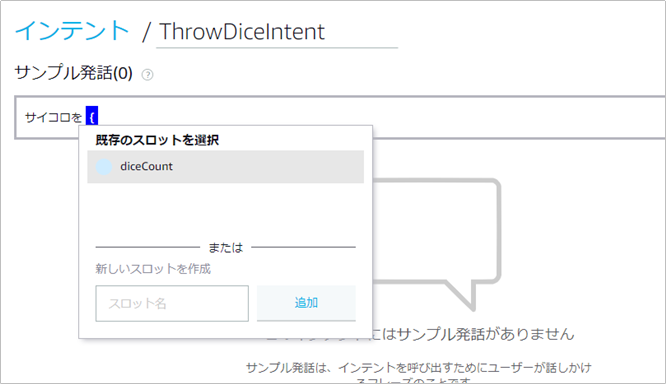
スロットはさきほど作ったdiceCountです。 { を入力すると候補が表示されるので、diceCountをクリックします。

2-1-6. モデルの保存とビルド
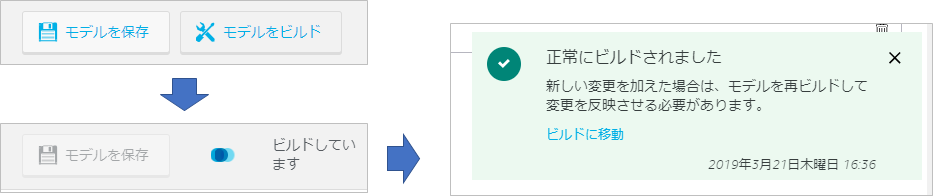
インテント・スロットの登録が完了したので、対話モデルを保存してビルドします。
「モデルを保存」「モデルをビルド」を押し、しばらく待つとビルド成功のメッセージが出ます。

2-2. Googleアシスタント
2-2-1. アクションの作成
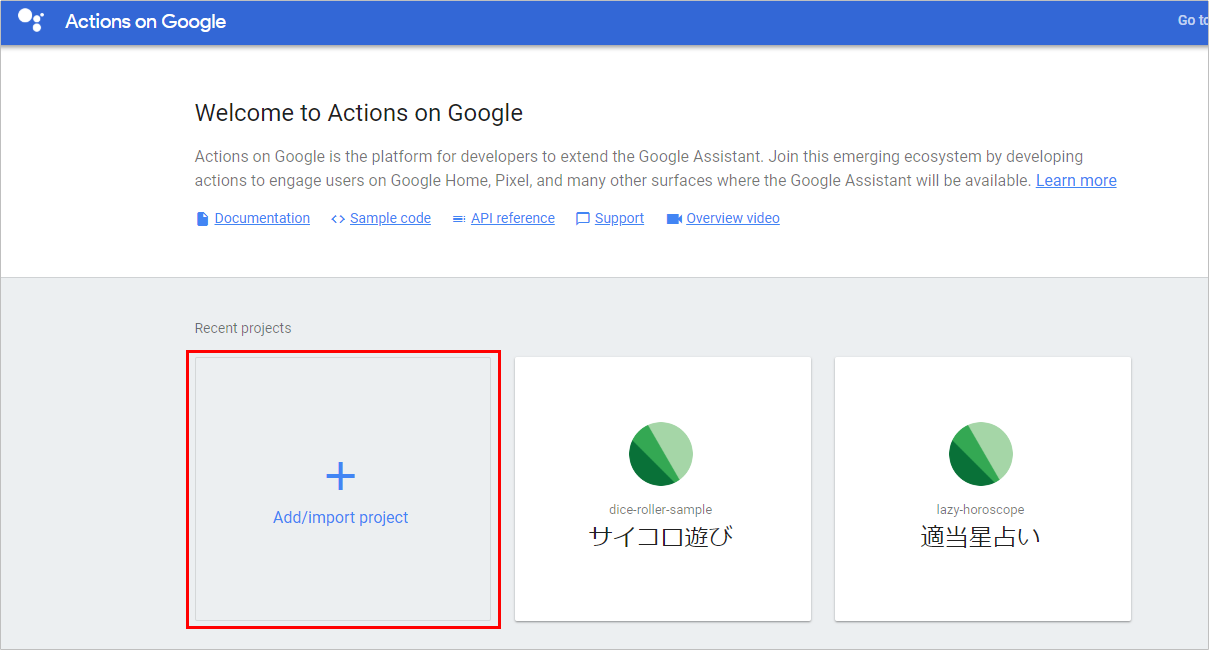
Actions on Googleにログインします。
「Add/import project」をクリックし、新規プロジェクトを作ります。

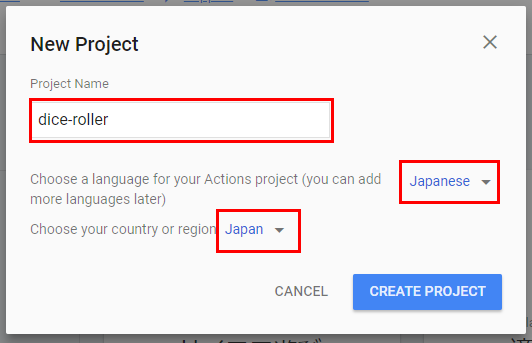
プロジェクト名はdice-rollerとし、言語と国を選択します。

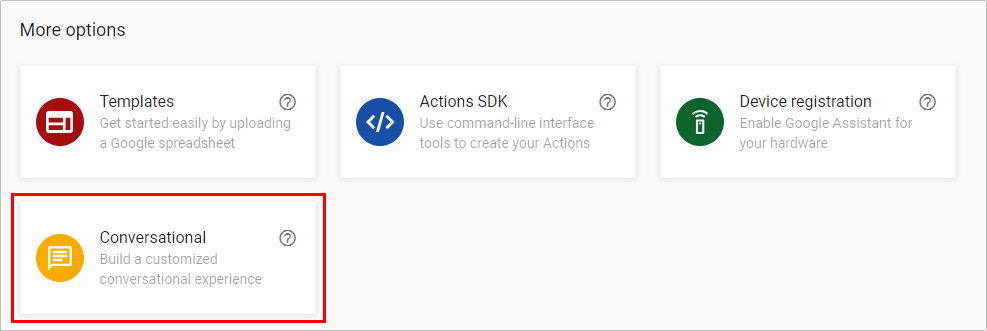
プロジェクト作成ができ画面遷移したら、下のほうの「More options」の「Conversational」をクリックします。

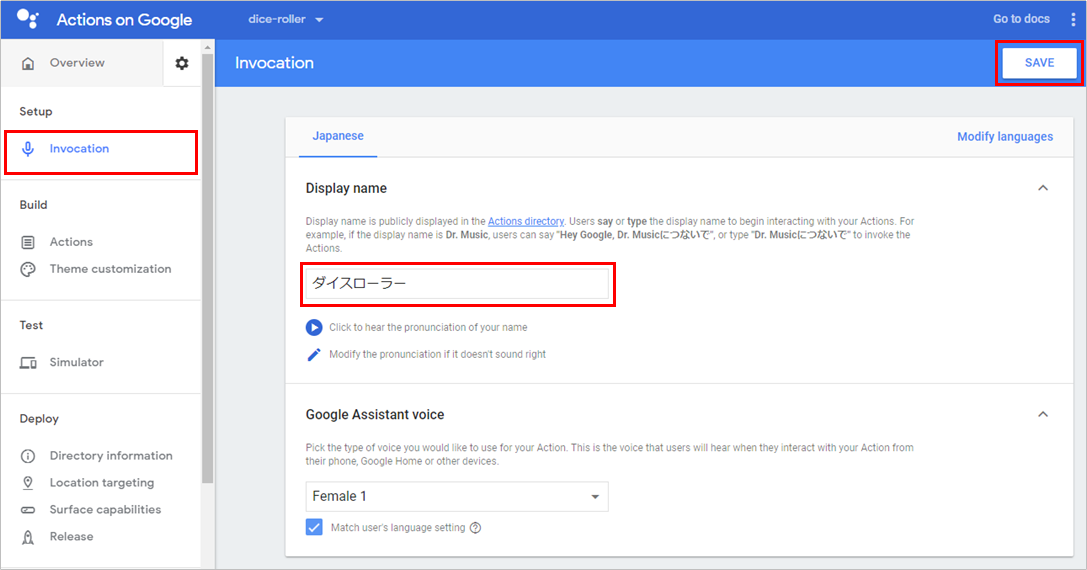
まず呼び出し名を登録します。「Invocation」をクリックし、「Display name」にダイスローラーと入力し「SAVE」を押します。

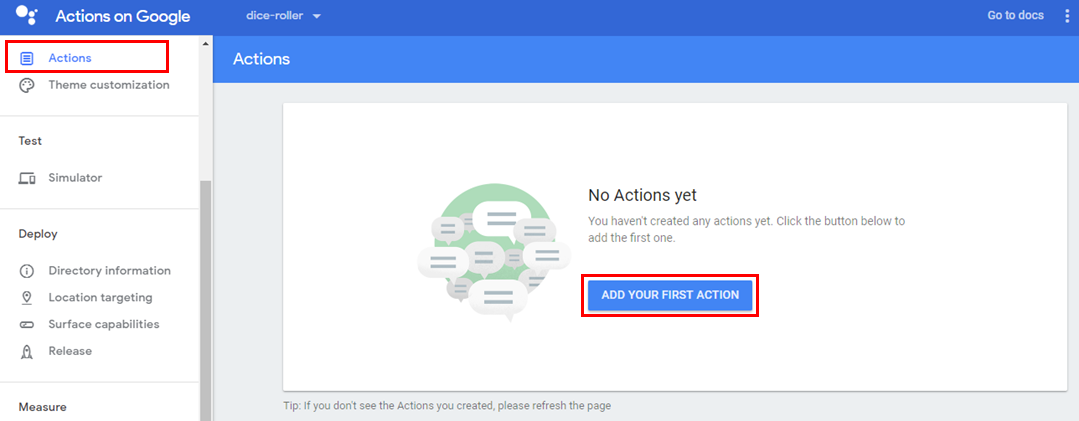
次に左のメニューの「Actions」をクリックし、「ADD YOUR FIRST ACTION」をクリックします。

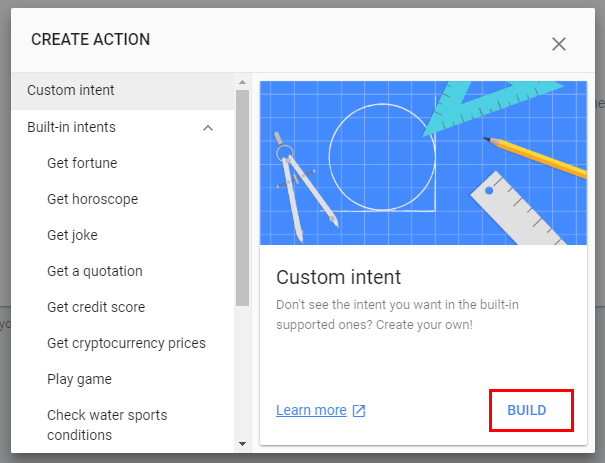
「Custom intent」の「BUILD」をクリックします。

するとDialogflowの画面が開きます。ここから対話モデルの作成作業に入ります。
2-2-2. Dialogflowでの対話モデル作成
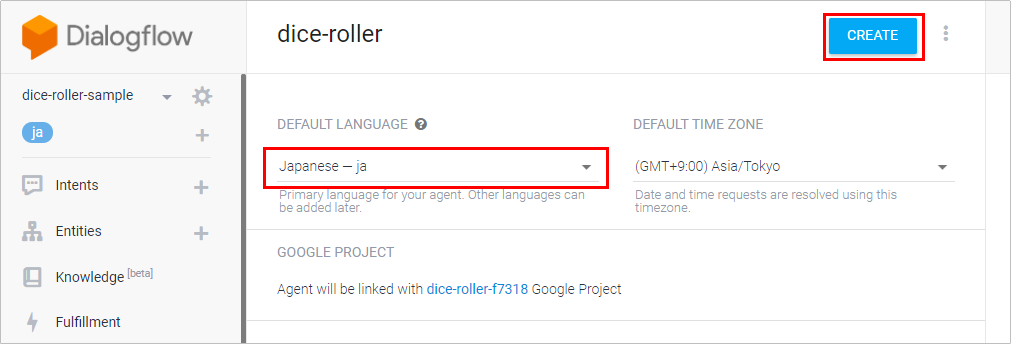
Dialogflowの画面が開いたら、まず言語を選択し「CREATE」をクリックします。

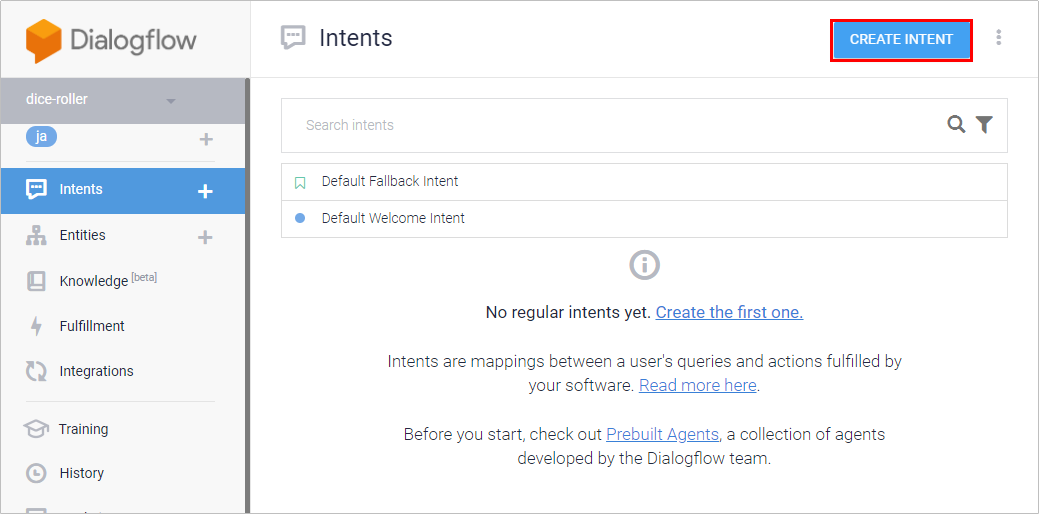
すると、インテント作成の画面に移ります。
さきほどのAlexaと同様に、「ThrowDiceIntent」を作っていきましょう。
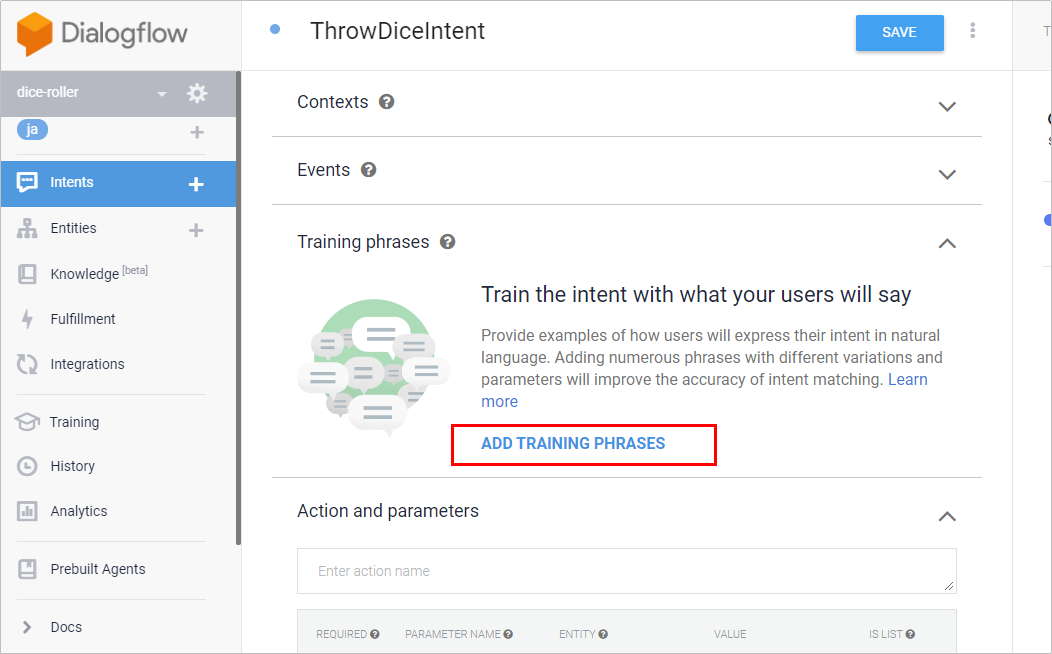
インテントの作成画面に移るので、「Intent name」にThrowDiceIntentと入力します。
次に発話パターンを登録していきます。
Alexaと異なり、数字を含んだ文章をそのまま入力していきます。
「Training phrases」のセクションで「ADD TRAINING PHRASES」をクリックします。

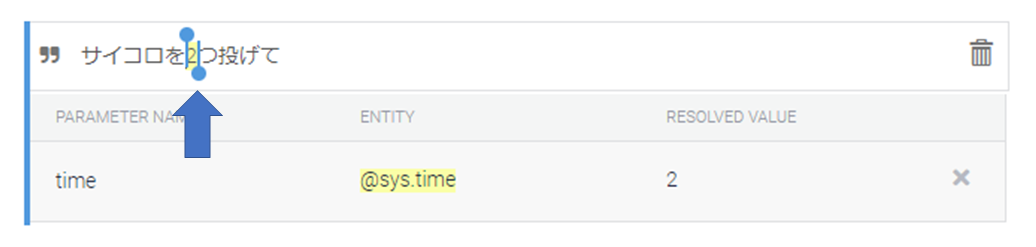
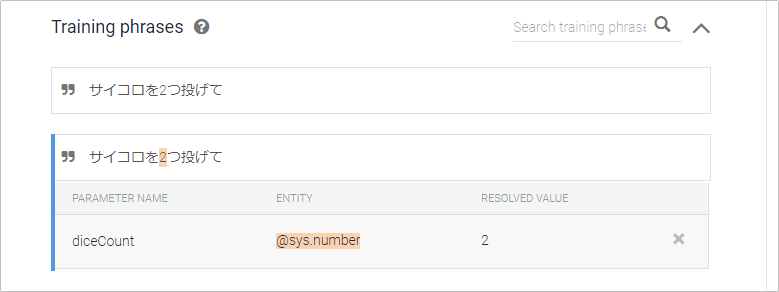
「Add user expression」にサイコロを2つ投げてと入力し、Enterを押します。
すると、「2つ」の部分がエンティティ(Alexaでのスロットに相当)としてハイライトされ、それが@sys.time型のパラメータではないかと推測されます。
しかし、ここでは数字部分のみ@sys.number型のパラメータになってほしいところなので、修正が必要です。
次に@sys.timeの部分をクリックして@sys.numberに変更し、パラメータ名もdiceCountに変更します。
このようになればOKです。

同じ要領で、他のパターンも登録していきます(このあとはほとんどパラメータは正しく認識してくれるはずですが、単位が含まれないよう注意してください)。
これで対話モデルはOKです。いったん「SAVE」を押して保存しましょう(Dialogflowではビルドは自動でやってくれます)。

2-3. Clova
2-3-1. LINEアカウントでのログイン
まずは、LINE Developersのページから、LINEアカウントでログインします。

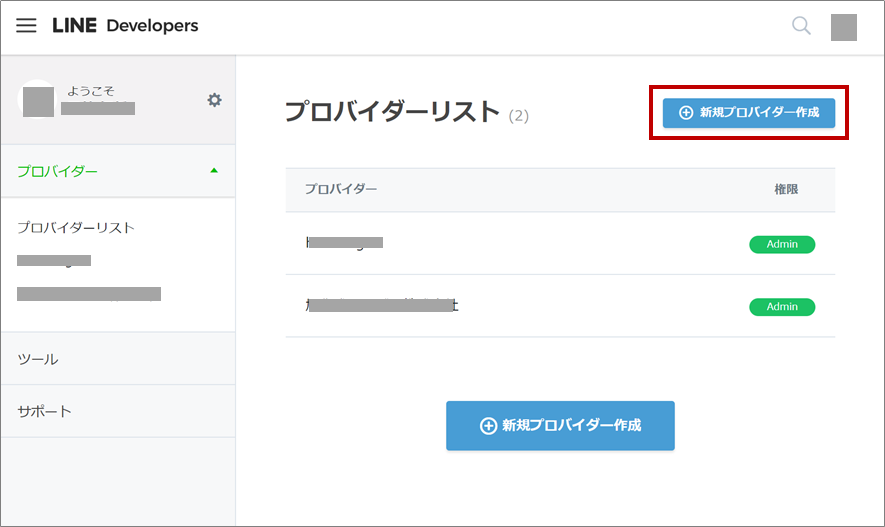
2-3-2. プロバイダーの作成
次に、プロバイダーを作成(またはすでに作成済みのプロバイダーを選択)します。

プロバイダーは「サービス提供者(企業・個人)の名前」のことで、これから作成するClovaスキルの提供元となります。新規作成する場合は、お好きなプロバイダー名を入力してください。


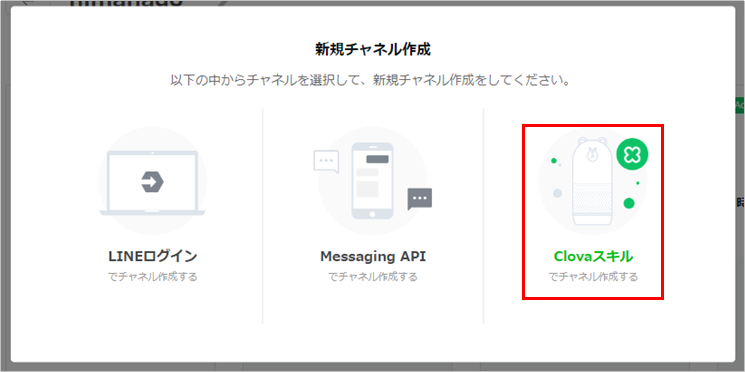
2-3-3. チャネル作成
続いて作成(選択)したプロバイダーに、これから作成するスキルのためのチャネルを作成します。
「Clovaスキル」の新規チャネル作成を行っていきます。
チャネル名をダイスローラーとし、「入力内容を確認する」をクリック。

続けて、「作成してClova Developer Centerに移動」をクリックします。

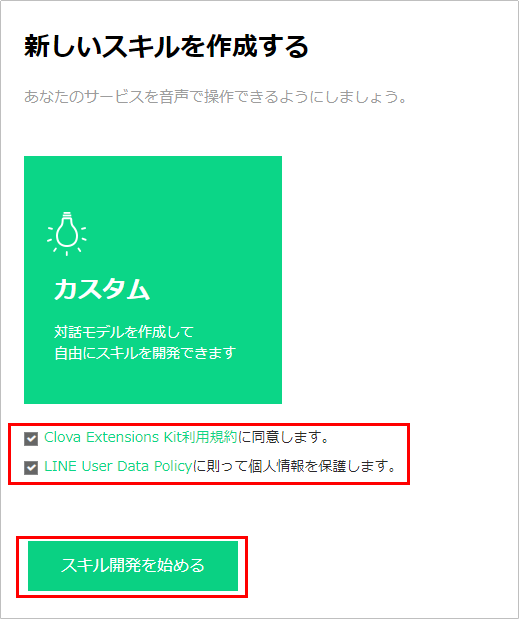
2か所にチェックを入れ、「スキル開発を始める」をクリックしてください。

「基本情報」の入力を求められるので、それぞれ入力します。
- Extension ID - 他のスキルとかぶらない一意の値(例:jp.co.example.DiceRollerなど)
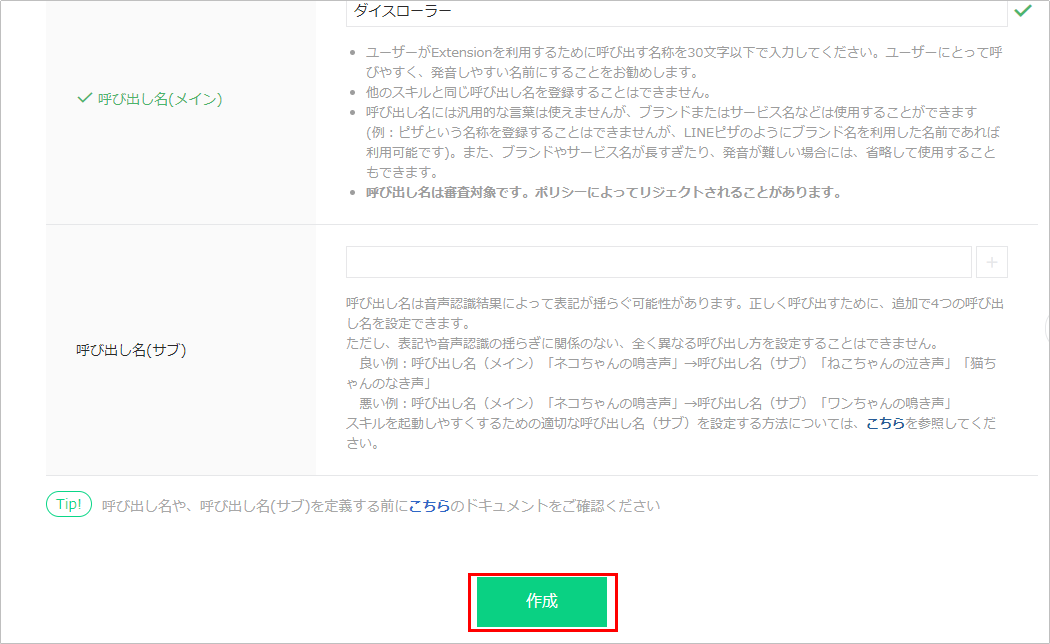
- スキル名 -
ダイスローラー - スキル名 (音声読み上げ) -
ダイスローラー - 呼び出し名(メイン) -
ダイスローラー - 呼び出し名(サブ) -
dice roller※Clovaも英語で聞き取ってくるので、英語の登録が必須です
2-3-4. スロットの登録
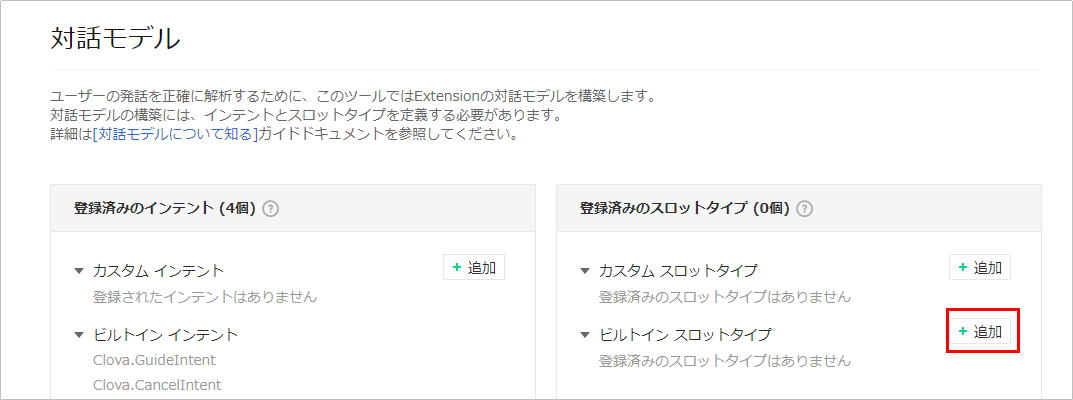
対話モデルの編集画面に移るので、Alexa/Googleと同じくインテントとスロットを登録していきます。
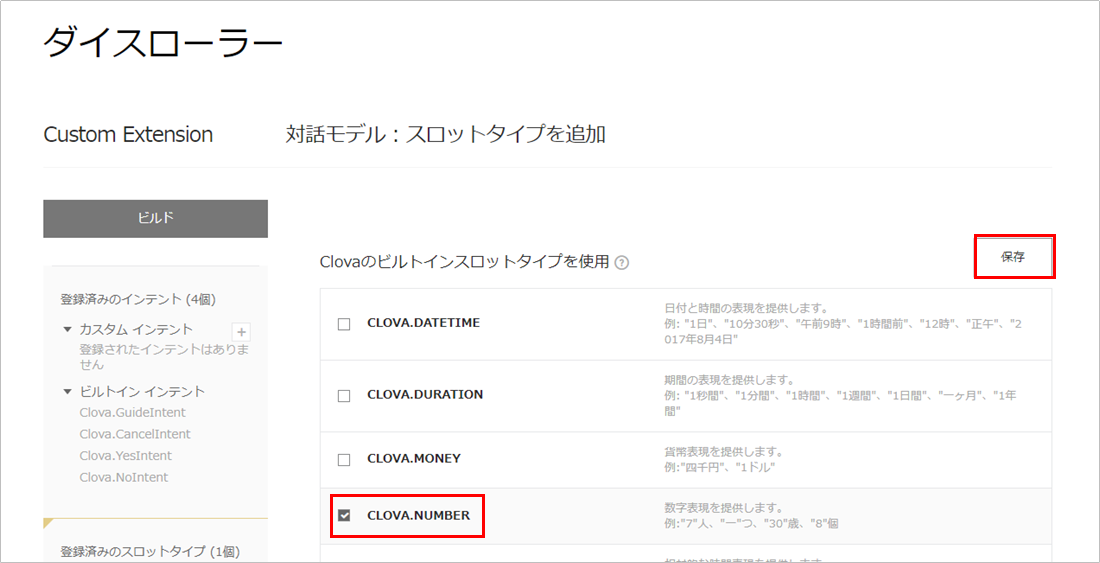
まずは、スロットの登録です。今回は単純な数値(振るサイコロの個数)をスロットとして使うので、Clovaに元から用意されているビルトインスロットを使います。
新しいウィンドウが開くので、「CLOVA.NUMBER」にチェックを入れ、「保存」をクリックします。

2-3-5. インテントの登録
そのウィンドウのまま、続けてインテントの登録をしていきます。
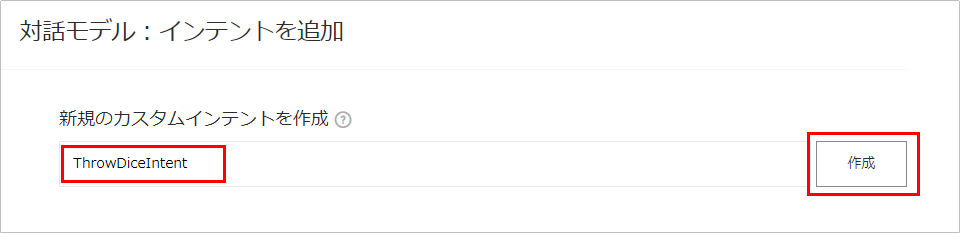
「カスタム インテント」の「+」をクリックします。

インテント名としてThrowDiceIntentと入力し、「作成」をクリックします。

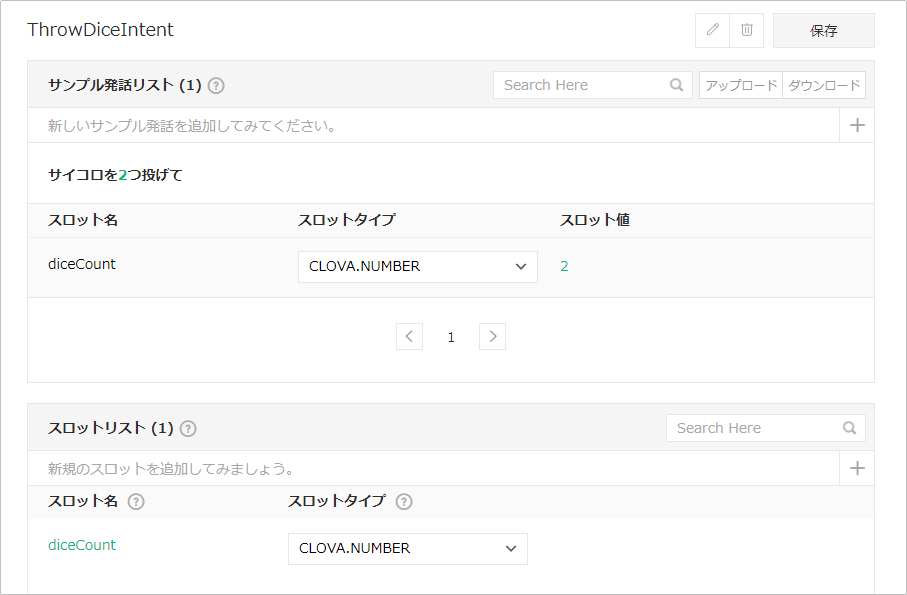
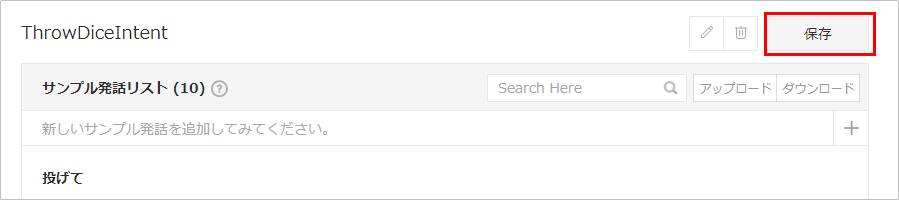
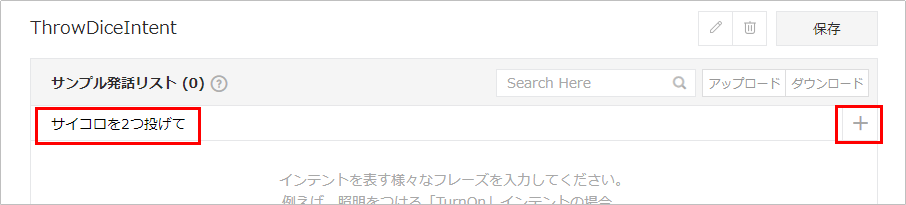
「サンプル発話リスト」に発話パターンを登録していきます。
まずサイコロを2つ投げてと入力して「+」をクリックします。

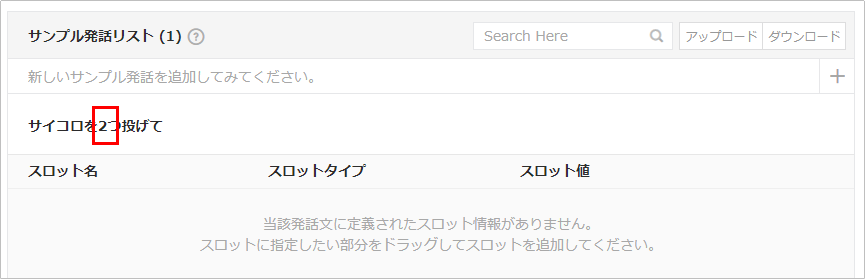
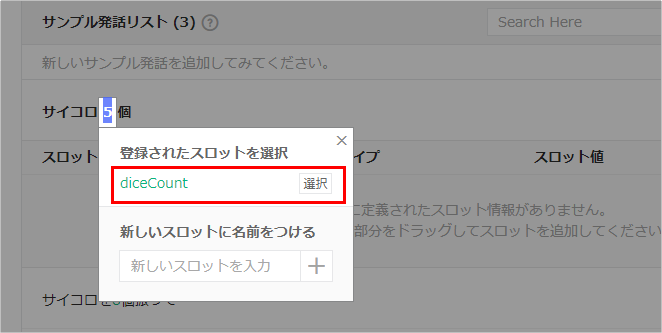
登録したサンプル発話の、スロットにしたい数字の部分をマウスで選択します。

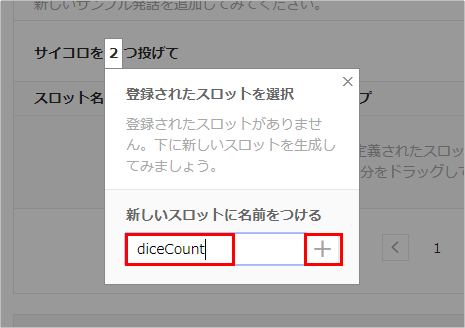
「新しいスロットに名前をつける」のところにdiceCountと入力し、「+」をクリックします。

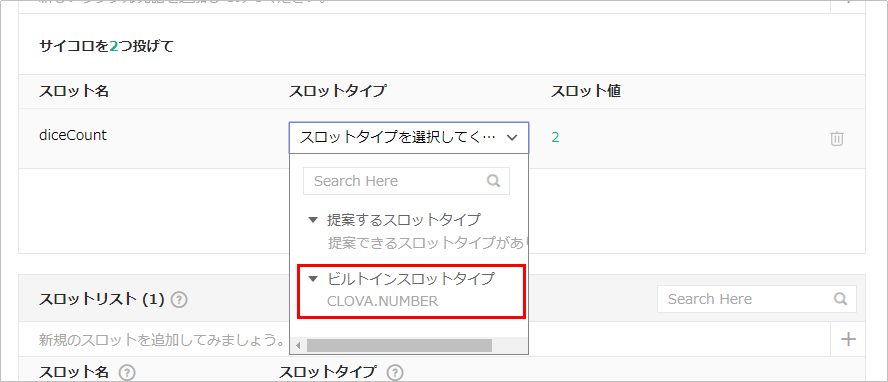
スロットタイプをビルトインスロットの「CLOVA.NUMBER」にします。

同様に他の発話パターンも登録していきます(以降はスロットは登録済みのものから選ぶだけになります)。

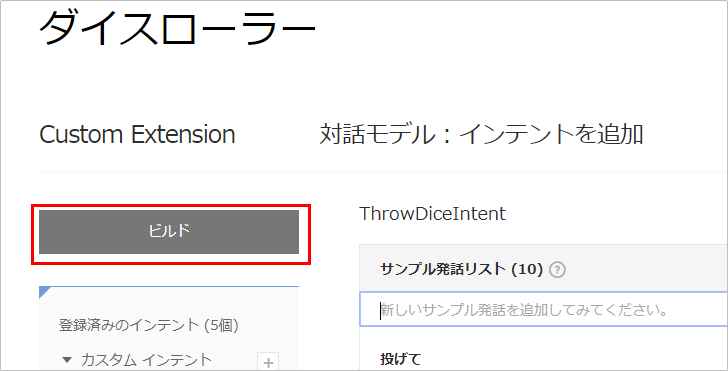
2-3-6. 対話モデルのビルド
3. 対話モデルとサイコロAPIを結ぶゲートウェイフローの作成
ではいよいよ、最初に作ったサイコロAPIと、3つの対話モデルをつなげていきます。
基本的に対話モデルとバックエンドのやりとりはJSONでやりとりが行われています。
どんなJSONが対話モデルから送られ、またどんなJSONをバックエンドから返してあげる必要があるのかは、各ドキュメントを参照したり、シミュレーターのテスト結果から調べることができます。
このJSONを、Microsoft Flowで解析し、サイコロAPIの呼び出しを含むフローを作っていきます。
3プラットフォームとも、基本的なフローはほぼ同じなので、まずAlexa用にまずフローを作り、Google Assistant用/Clova用はそれを複製して微修正する、という流れでクロスプラットフォーム対応していきます。
3-1. Alexa
まずはAlexaです。
3-1-1. HTTPトリガーの作成
サイコロAPIと同様、HTTPトリガーで動くフローを作っていきます。
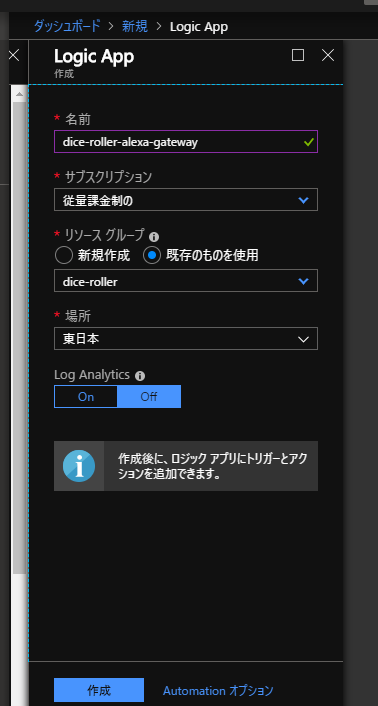
Azureポータルのダッシュボードより「リソースの作成」からLogic Appを作成します(「Web」などの中にある)。

Logic Appの名前('dice-roller-alexa-gateway'とした)、サブスクリプション、リソースグループ(さきほど作ったdice-rollerを選択)、場所を設定し「作成」をクリックします。
デプロイが完了したらリソースに移動し、サイコロAPIと同じくテンプレートで「HTTP要求と応答」というものがあるので、これを選択します。

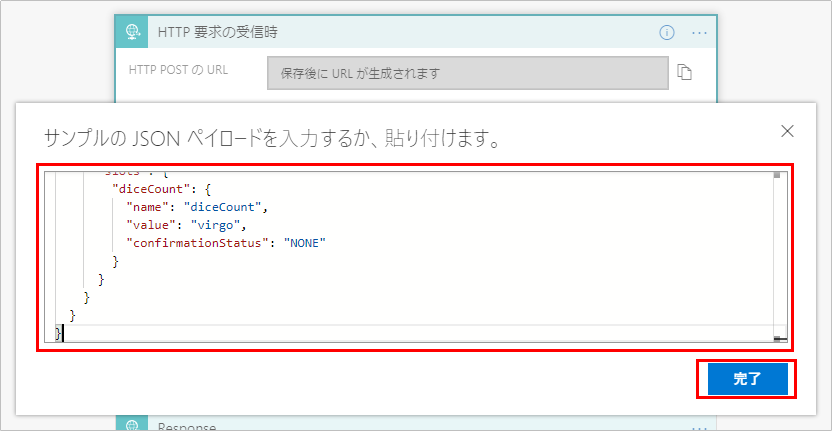
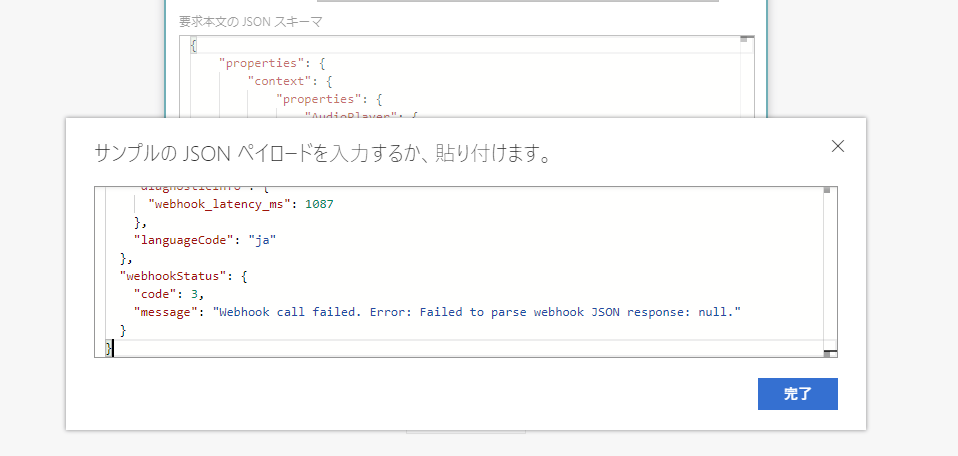
「要求本文のJSONスキーマ」の下にある「サンプルのペイロードを使用してスキーマを生成する」をクリックします。

以下のJSONを入力します。
これはリファレンスのIntentRequestの例を参考に、Slot名だけ今回作った「diceCount」に変更したのです。
※リファレンスではカンマがひとつ足りないので注意
{
"version": "1.0",
"session": {
"new": false,
"sessionId": "amzn1.echo-api.session.0000000-0000-0000-0000-00000000000",
"application": {
"applicationId": "amzn1.echo-sdk-ams.app.000000-d0ed-0000-ad00-000000d00ebe"
},
"attributes": {
"supportedHoroscopePeriods": {
"daily": true,
"weekly": false,
"monthly": false
}
},
"user": {
"userId": "amzn1.account.AM3B00000000000000000000000"
}
},
"context": {
"System": {
"application": {
"applicationId": "amzn1.echo-sdk-ams.app.000000-d0ed-0000-ad00-000000d00ebe"
},
"user": {
"userId": "amzn1.account.AM3B00000000000000000000000"
},
"device": {
"supportedInterfaces": {
"AudioPlayer": {}
}
}
},
"AudioPlayer": {
"offsetInMilliseconds": 0,
"playerActivity": "IDLE"
}
},
"request": {
"type": "IntentRequest",
"requestId": " amzn1.echo-api.request.0000000-0000-0000-0000-00000000000",
"timestamp": "2015-05-13T12:34:56Z",
"dialogState": "COMPLETED",
"locale": "string",
"intent": {
"name": "GetZodiacHoroscopeIntent",
"confirmationStatus": "NONE",
"slots": {
"diceCount": {
"name": "diceCount",
"value": "virgo",
"confirmationStatus": "NONE"
}
}
}
}
}
3-1-2. リクエストタイプによる分岐の作成
「HTTP要求の受信時」の下にアクションを追加し、「Built-in」→「制御」→「条件」と選択します。

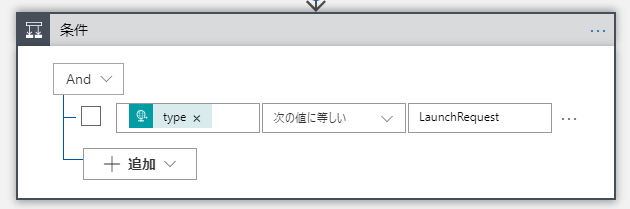
条件には、動的なコンテンツより「type」、次の値に等しい、LaunchRequestを入力します。

これにより、true側が起動リクエスト(LaunchRequest)の場合の処理、false側がそれ以外、となります。
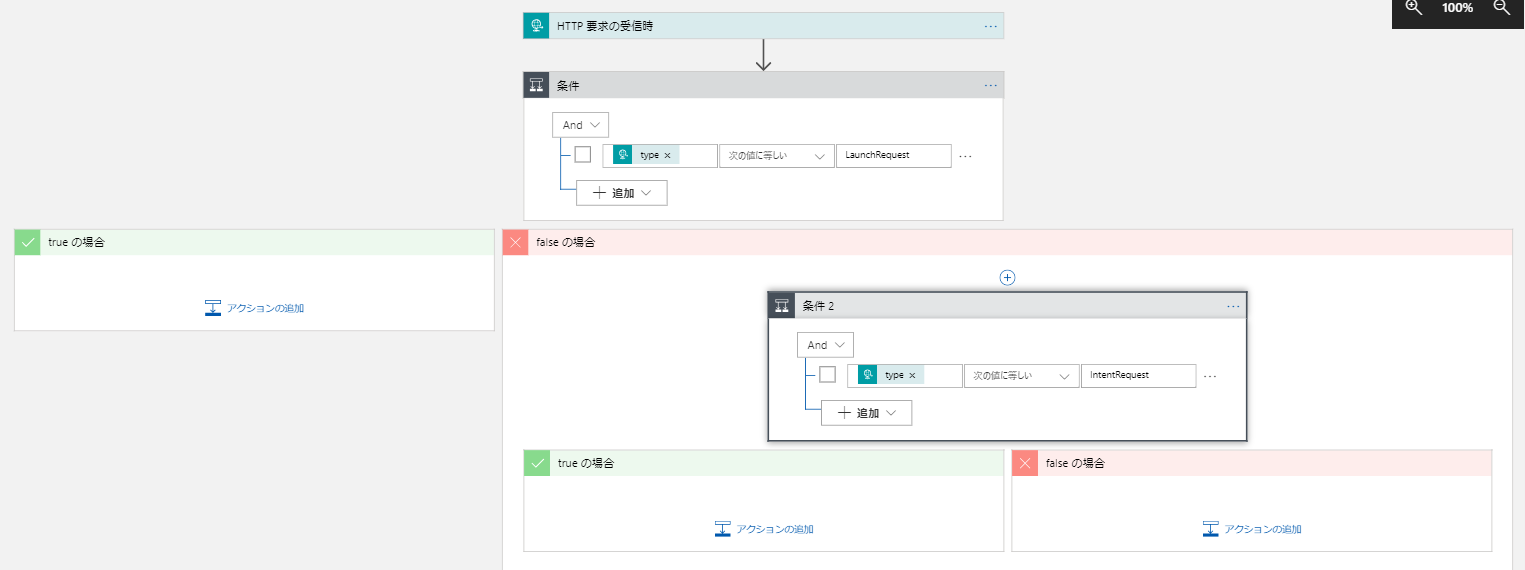
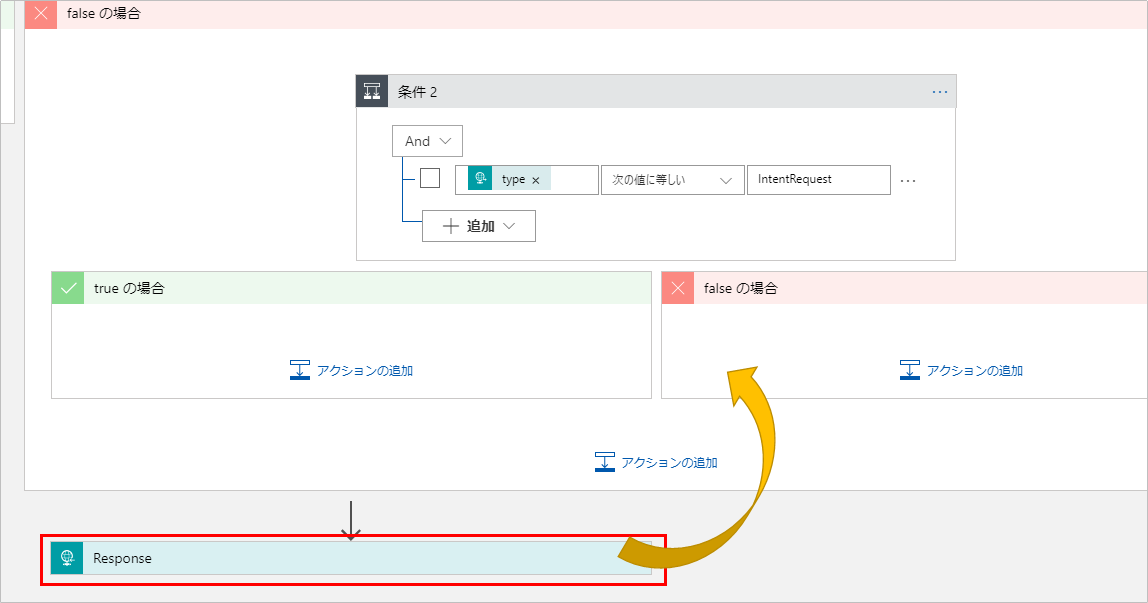
false側ではさらにインテントリクエスト(IntentRequest)かどうかを識別したいので、さらに条件を追加します。
すると、分岐はこうなります。

今回は起動とインテントリクエスト以外のリクエストに対する処理は省略します。
何もしないfalse-falseの部分に、空の応答をさせるため、もともとあった「Response」をドラッグ&ドロップで移動しておきます。

それでは以下で起動/インテントリクエストに対する処理を埋めていきます。
3-1-3. 起動リクエストに対するレスポンスの作成
最初の条件の「true」の中に「応答」のアクションを追加します。
ヘッダーにはこれまでと同じように、以下の内容を追加します。
Content-Type - application/json;charset=utf-8
本文には以下のJSONをセットします(Alexaのドキュメントを参考にしました)。
スキル起動時に「サイコロをいくつ投げますか?」としゃべらせるためのレスポンスです。
{
"response": {
"outputSpeech": {
"text": "サイコロをいくつ投げますか?",
"type": "PlainText"
},
"reprompt": {
"outputSpeech": {
"text": "サイコロをいくつ投げますか?",
"type": "PlainText"
}
},
"shouldEndSession": false
},
"version": "1.0"
}
3-1-4. インテントリクエストに対するレスポンスの作成
false-trueのブロックでは、リクエストされたインテントに対応する処理を作ります。
ここでインテント名に基づく条件分岐を作る必要があります。
ここでは対話モデルに作った「ThrowDiceIntent」の1種類に対応する処理のみ作っていきます(本来はカスタムインテントが1つでも、ガイド(ヘルプ)などデフォルトのインテントに対応する処理を作る必要がありますが、ここでは割愛します)。
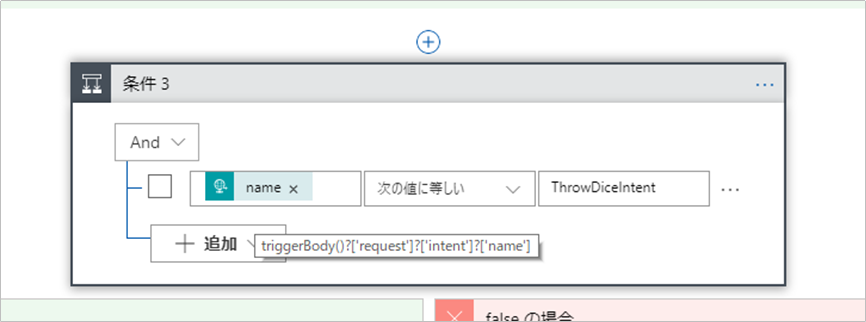
「条件」を追加し、動的なコンテンツから「name」、次の値に等しい、ThrowDiceIntentと入力します。

「name」は2つあるうちの上のほう(入力後マウスオーバーで「triggerBody()?['request']?['intent']?['name']」と表示されるほう)です。
falseのほうには、起動リクエストと同じ「応答」を入れておきます(何を聞かれても「サイコロをいくつ投げますか?」と言ってもらう)。
trueのほうはサイコロを振る処理なので、サイコロAPIの呼び出しを行います。
サイコロAPIはHTTPのリクエストで動くフローなので、HTTP呼び出しをそのまま作ってもよいですが、Logic App同士の呼び出しはもっと簡単に行うことができます。
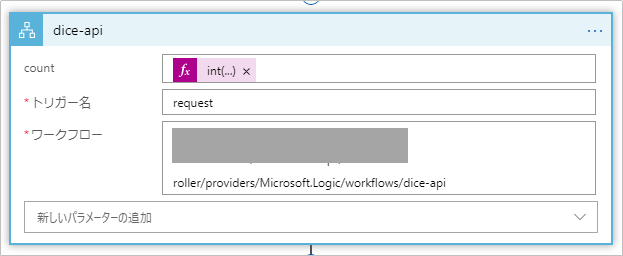
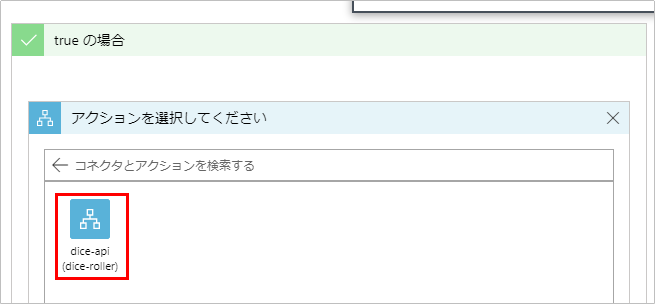
「アクションの追加」で「Built-in」→「Azure Logic Apps」を選択し、「dice-api」を選びます。

さらに「request」をクリックすると、呼び出しパラメータの設定ができるようになります。
「count」には、Alexaのリクエストに含まれるスロット「diceCount」の値を渡します。
数値型でないと渡せないようになっているので、ここでもintとcoalesceを使って空を0に変換します(ここはAPIとどちらかで済むようにすればよかったかもしれません)。
「式」で変換関数の「int」、操作(もっと見る)の「coalesce」を順にクリックし、動的なコンテンツの「value」を選択後、,0と入力します。
「fx」内がtriggerBody()?['request']?['intent']?['slots']?['diceCount']?['value']となればOKです。
続けて、dice-apiからのレスポンスを解析する処理を作ります。
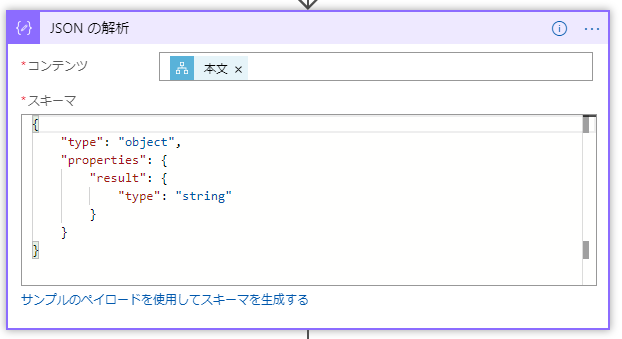
「アクションの追加」で「Built-in」→「データ操作」→「JSONの解析」を選びます。
「コンテンツ」にはdice-apiの「本文」を入れ、スキーマは「サンプルのペイロードを~」から以下のJSON(dice-apiからのレスポンス想定)を入力して作ります。
{
"result": "結果は1,1,1で、合計は3でした。"
}
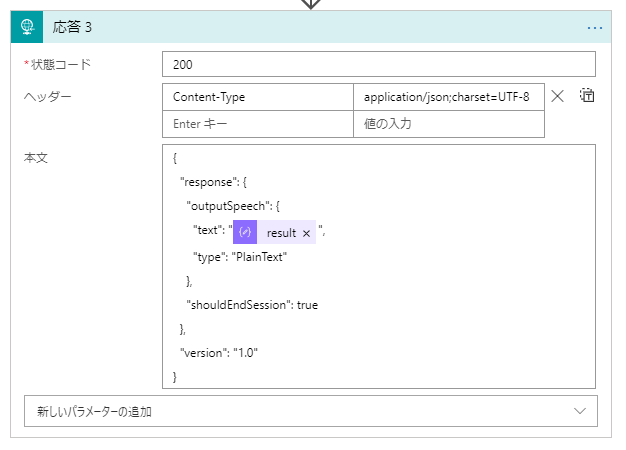
最後に「応答」を作ります。
ここでは解析結果の「result」を返すことと、アシスタントとの対話を終わりにするため、セッションを終了させるようshouldEndSessionをtrueにするようなレスポンスを作ります。
本文に入れるJSONは以下のようになります。
{
"response": {
"outputSpeech": {
"text": "[result]",
"type": "PlainText"
},
"shouldEndSession": true
},
"version": "1.0"
}
これでAlexa用のゲートウェイは完成です。「保存」を押します。
3-1-5. Alexaとの接続
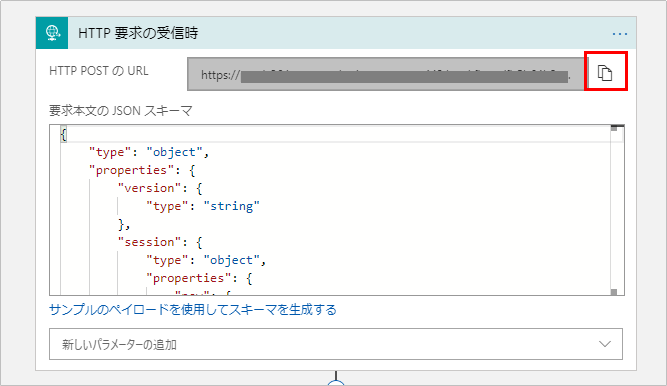
Alexa用のゲートウェイのLogic Appを保存後、一番上の「HTTP要求の受信時」に表示されるURLの右のボタンを押し、URLをコピーします。

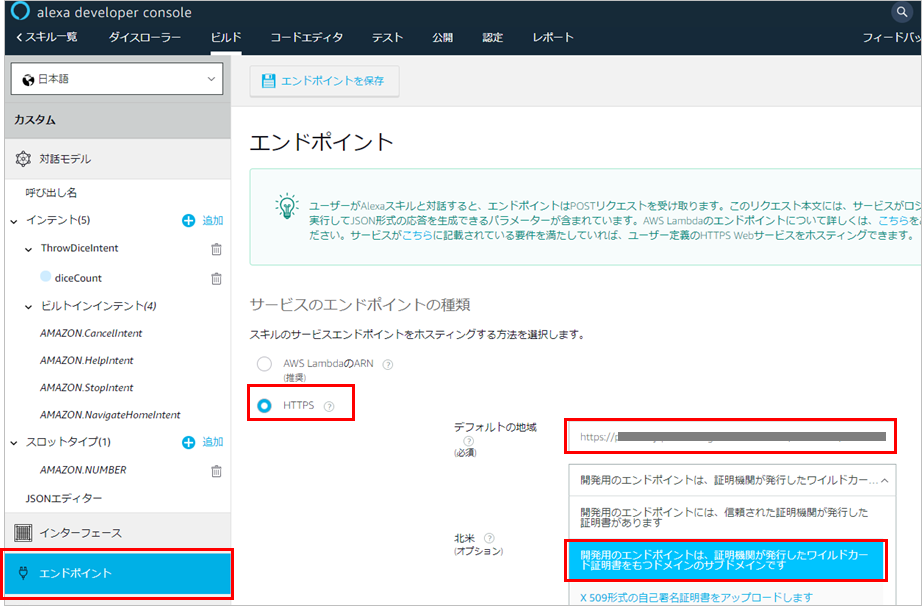
alexa developer consoleに戻り、「エンドポイント」を開きます。
「HTTPS」を選択し、コピーしたURLを貼り付けます。証明書に関する選択肢は、2つ目を選択します。
上にある「エンドポイントの保存」を押せば、Alexa→ゲートウェイ→サイコロAPIの接続が完了です。
3-1-6. シミュレーターでの動作確認
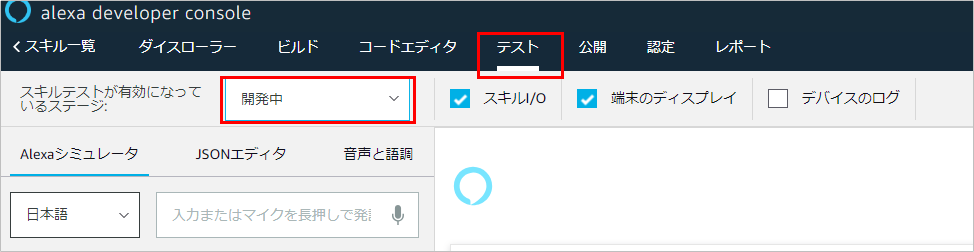
「テスト」タブに移り、「非公開」から「開発中」に変更します。

左側で、会話の確認ができます。
テキストで入力することも、マイクで話しかけることもできます。
「4つ」とテキスト入力するとスロットをうまく認識してくれず、マイクで「五個」というと認識してくれました(漢数字になる)。
うまくつなげられたようなので、Alexaはこれで完成です!
3-2. Googleアシスタント
ここから先はもうラクチンです。
3-2-1. Alexa用のLogic Appを複製
Alexa用に作ったLogic Appをコピーして、それを微修正して完成させていきます。
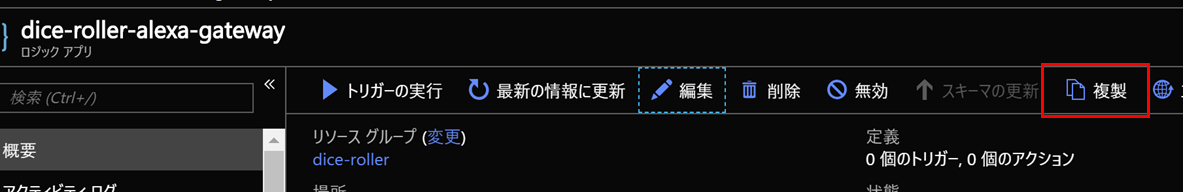
まず、さきほどのAlexa用のLogic Appを開き、「複製」をクリックします。

名前はdice-roller-google-gatewayとし、作成をクリックします。

3-2-2. Fulfillmentの設定
デプロイが終わったらリソースへ移動し、「編集」からデザイナーへ移動します。

一番上にある「HTTP要求の受信時」からURLを先ほどと同じようにコピーします。
Dialogflowの画面へ行き、「Fulfillment」の「Webhook」を有効(ENABLED)にし、コピーしたURLを貼り付けます。
設定したら、画面一番下の「SAVE」をクリックしてください。

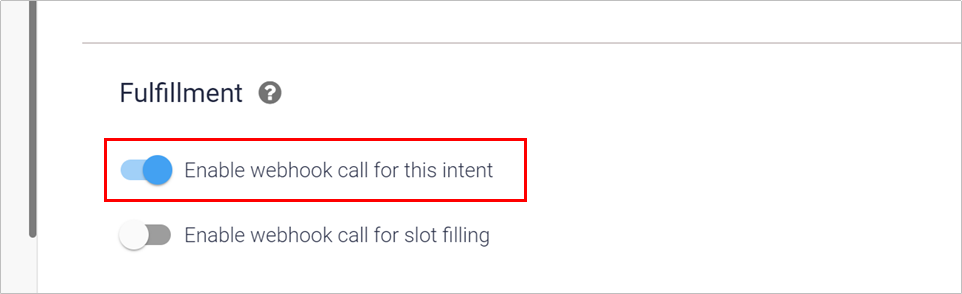
次に「Intents」を開き、「Default Welcome Intent」と「ThrowDiceIntent」のそれぞれでFulfillmentを有効化します。
各インテントを開き、一番下で「ENABLE FULFILLMENT」をクリックして以下のように設定してください(設定後、一番上の「SAVE」を押して保存する)。

3-2-3. JSONスキーマ定義の更新
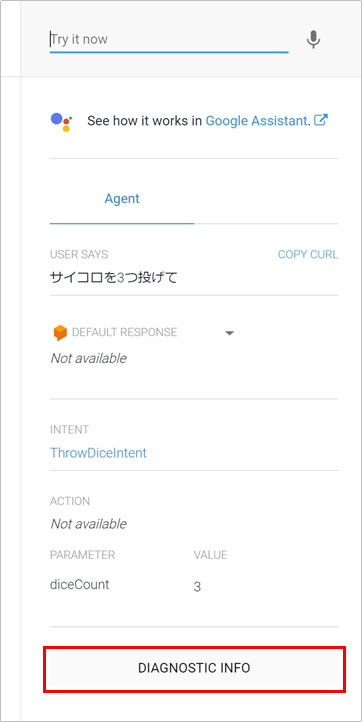
Fulfillmentの設定ができたら、右端にある「Try it now」にサイコロを3つ投げてなど発話を入力しEnterを押します。
すると、実際に発話のインテント/エンティティの解析とバックエンドへのリクエストが実行されます。
バックエンドはまだAlexaのものを複製しただけなので当然うまくいきませんが、ここでリクエストのJSONを得ることができます。
テスト結果の一番下の「DIAGNOSTIC INFO」をクリックします。

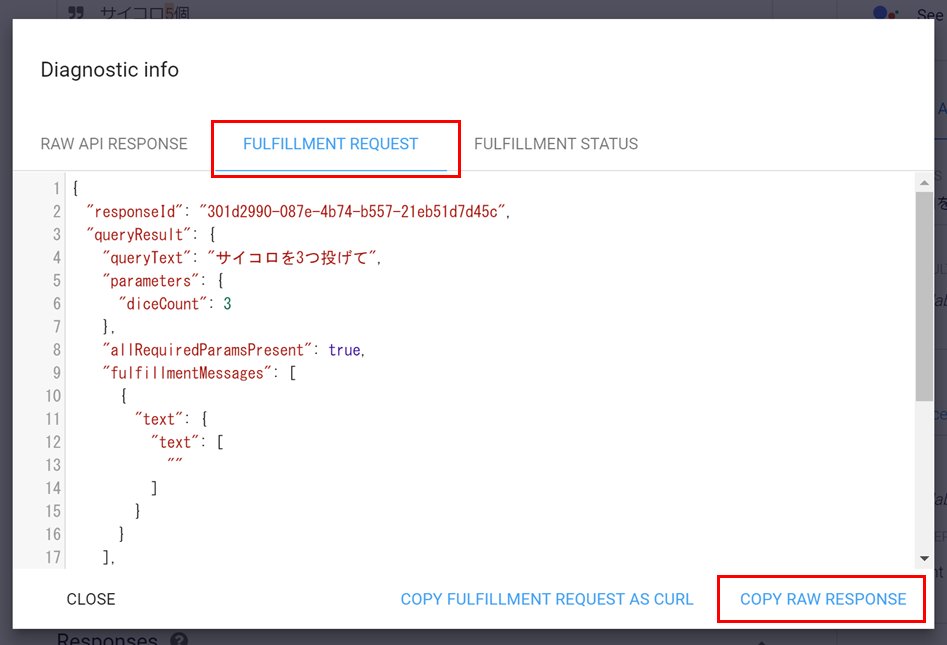
「FULFILLMENT REQUEST」でリクエスト本文が確認できるので、「COPY RAW RESPONSE」でその内容をコピーします。

コピーしたJSONを、Logic App(Google用)の一番上の「サンプルのペイロード~」から貼り付け、スキーマをGoogle Assistant用に変えます。
3-2-4. 動的なコンテンツ等の入れ直し
リクエストのスキーマ定義が変わったので、それに伴いフロー中で使っていた動的なコンテンツ等を入れ直していきます。
①1つ目の「条件」
動的なコンテンツ「displayName」、次の値に等しい、Default Welcome Intentに変更します。
②falseの中の「条件2」の上に、そのなかのtrueにある「条件3」を移動
ドラッグ&ドロップで移動させます。
③「条件2」を削除
不要なので、ブロックの右側にある「…」から「削除」をします。
④「条件3」を変更
最初の動的なコンテンツ「name」を、同じく動的なコンテンツ「displayName」にします。
⑤「条件3」trueの場合のdice-apiのパラメータ
「count」の式を、triggerBody()?['request']?['intent']?['slots']?['diceCount']?['value']の部分を削除し、動的なコンテンツ「diceCount」を入れ更新。
式がint(coalesce(triggerBody()?['queryResult']?['parameters']?['diceCount'],0))となっていればOKです。
⑥レスポンス本文の変更
「応答」(左端)と「応答2」(右端)は以下。
{
"fulfillmentText": "サイコロをいくつ投げますか?"
}
「応答3」(真ん中)は以下を設定します。
{
"payload": {
"google": {
"expectUserResponse": false,
"richResponse": {
"items": [
{
"simpleResponse": {
"textToSpeech": "[result]"
}
}
]
}
}
}
}
「result」は動的なコンテンツです。
以上で変更は終了です。
保存をして、シミュレーターで動作確認をします。
3-2-5. シミュレーターでの動作確認
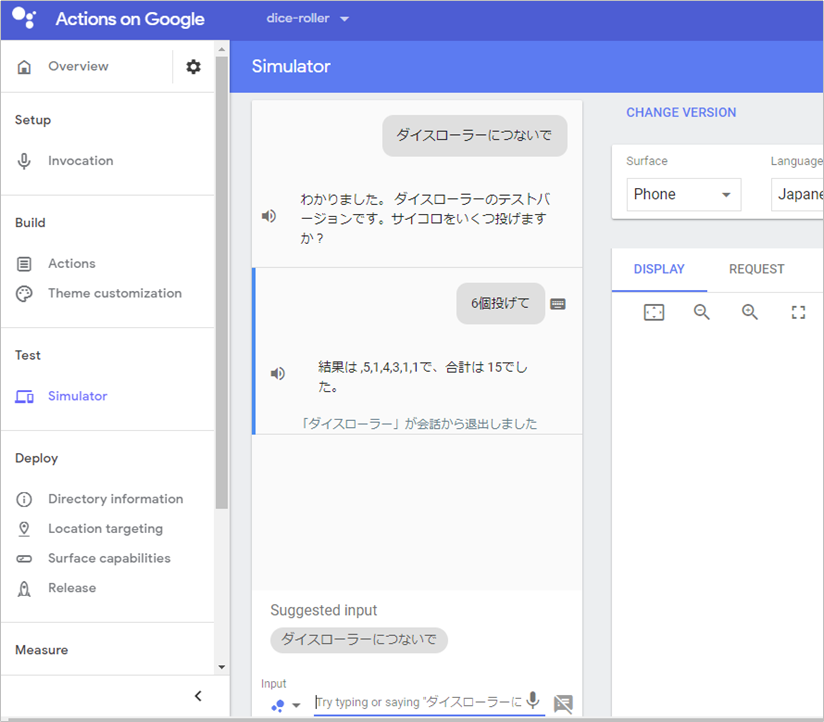
Actions on Googleの「Simulater」から動作確認できます。
このようになれば成功です!
3-3. Clova
3-3-1. Alexa用のLogic Appを複製
最後にClovaです。こちらも全く同じ要領でAlexa用のものを複製して変更していきます。
ClovaはGoogle AssistantよりもAlexaに似ているので、さきほどより楽です。
dice-roller-clova-gatewayという名前でLogic Appを複製しましょう。
3-3-2. CEKエンドポイントの設定
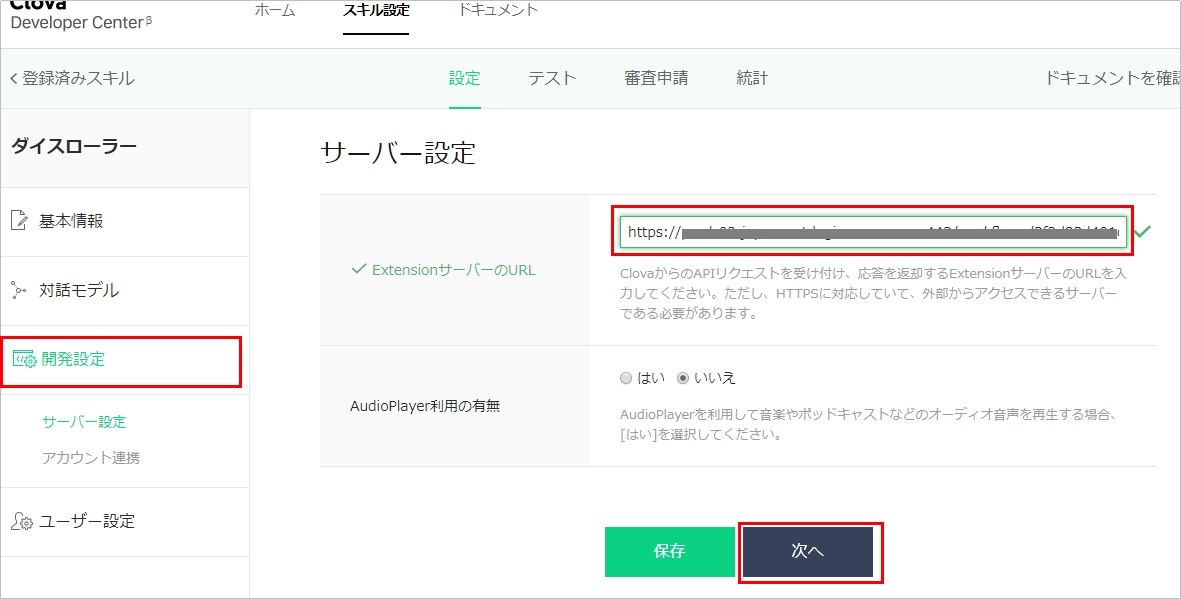
複製できたら、先ほどと同じくURLをコピーし、CEK側に設定します。
Clova Developer Centerで、「開発設定」からURLを設定します。

その後、必要事項がいくつか聞かれるので、適当な値を設定していきます。
※アイコンが必須なので、いらすとやさんからいただいた画像を使ってしのぎます。

3-3-3. JSONスキーマ定義の更新
Google Assistantのときと同様、JSONスキーマ定義を変更します。
今回はドキュメントを参考にJSONを用意します。以下のJSONを「サンプルのペイロード~」に貼り付けましょう。
{
"version": "1.0",
"session": {
"new": false,
"sessionAttributes": {},
"sessionId": "a29cfead-c5ba-474d-8745-6c1a6625f0c5",
"user": {
"userId": "U399a1e08a8d474521fc4bbd8c7b4148f",
"accessToken": "XHapQasdfsdfFsdfasdflQQ7"
}
},
"context": {
"System": {
"application": {
"applicationId": "com.example.extension.pizzabot"
},
"user": {
"userId": "U399a1e08a8d474521fc4bbd8c7b4148f",
"accessToken": "XHapQasdfsdfFsdfasdflQQ7"
},
"device": {
"deviceId": "096e6b27-1717-33e9-b0a7-510a48658a9b",
"display": {
"size": "l100",
"orientation": "landscape",
"dpi": 96,
"contentLayer": {
"width": 640,
"height": 360
}
}
}
}
},
"request": {
"type": "IntentRequest",
"intent": {
"name": "OrderPizza",
"slots": {
"diceCount": {
"name": "pizzaType",
"value": "ペパロニ"
}
}
}
}
}
スロット名だけ、今回用に変更しています。Alexaのときと同じですね。
3-3-4. 動的なコンテンツ等の入れ直し
実は動的なコンテンツは入れ直しの必要がありません(定義がほぼ同じため)。
各応答は変更が必要なので以下のように変えてください。
「応答1」「応答2」
{
"version": "1.0",
"sessionAttributes": {},
"response": {
"outputSpeech": {
"type": "SimpleSpeech",
"values": {
"type": "PlainText",
"lang": "ja",
"value": "サイコロをいくつ投げますか?"
}
},
"card": {},
"directives": [],
"shouldEndSession": false
}
}
「応答3」
{
"version": "1.0",
"sessionAttributes": {},
"response": {
"outputSpeech": {
"type": "SimpleSpeech",
"values": {
"type": "PlainText",
"lang": "ja",
"value": "[result]"
}
},
"card": {},
"directives": [],
"shouldEndSession": true
}
}
「result」は動的なコンテンツです。
shouldEndSessionをtrueにするのを忘れずに。
以上で終了です。保存し、シミュレーターで動作確認していきます。
3-3-5. シミュレーターでの動作確認
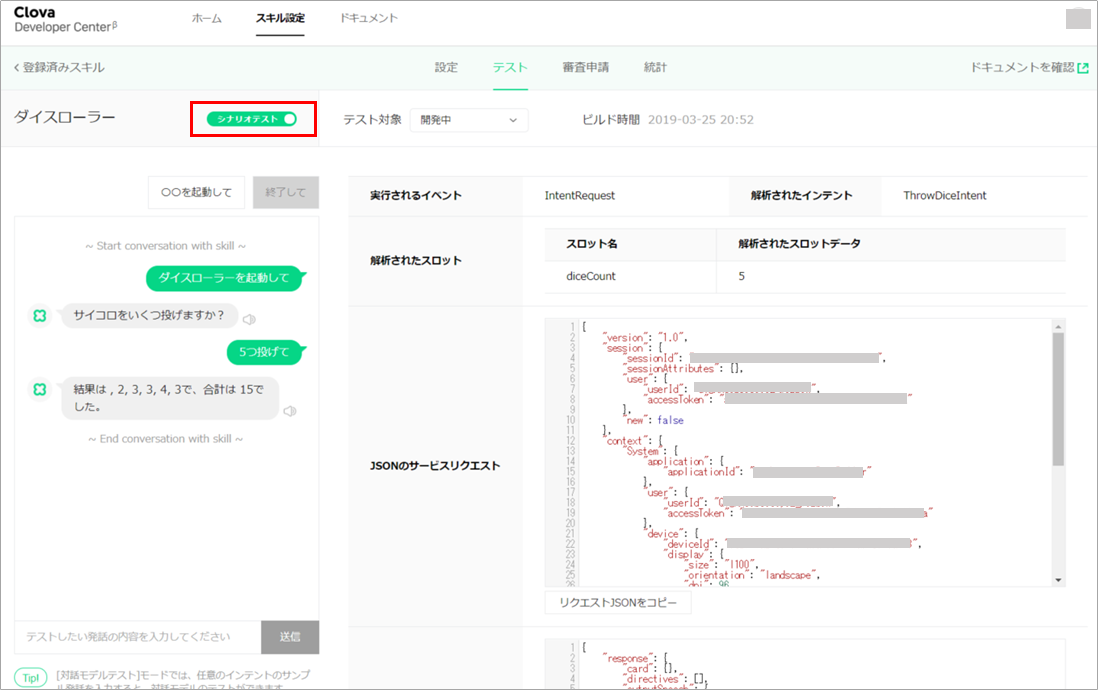
さきほどの開発設定を終えた画面で、「テスト」が表示されているので、そこで確認します。
「シナリオテスト」に切り替えると起動からの一連の流れをテストすることができます。
「○○を起動して」のボタンを押せばワンクリックで起動リクエストが投げられます。
このようになれば成功です!
以上で、クロスプラットフォーム対応のスキル開発は完了です。
4. 実機での動作確認
4-1. Alexa
特になにもせず、実機で動作確認ができます。
4-2. Googleアシスタント
Alexa同様、特になにもせず実機で動作確認ができます。
4-3. Clova
スマートフォンのClovaアプリの「スキルストア」より開発中のスキルの有効化を行うことで実機で動作させることができます。
実運用する場合の注意
今回は省略しましたが、Logic Appへのアクセスが本当にAlexaやGoogle Assistant、Clovaからのアクセスかどうかのリクエスト検証をしたほうがよいでしょう。
上記どちらも、各アシスタントからのリクエストを受けるゲートウェイのフローで対応することになります(実装方法はドキュメントを参考にしてください。余裕があれば追記するかも)。
まとめ
複雑なフローもあり、もともとスマートスピーカー向けのツールというわけではないため、誰でも簡単!とはいいきれませんが、ノンコーディングでスキルを作ることができました。
Azure Logic Appsは他サービスとの連携に長けているので、プログラミングなしに魅力的なスキルを作成できる可能性を秘めています。
ぜひ、プログラミングを普段行わない方にもスキル開発に挑戦してほしいなと思います。