はじめに
Androidアプリのスプラッシュ画面を作成するにあたって自分が躓いたポイント等の備忘録です。
Delphi 10.3 Community Editionで動作確認をしています。
画像を用意しよう
[Android のアプリケーション オプション スプラッシュ]
(http://docwiki.embarcadero.com/RADStudio/Rio/ja/%EF%BC%BB%E3%82%A2%E3%83%97%E3%83%AA%E3%82%B1%E3%83%BC%E3%82%B7%E3%83%A7%E3%83%B3%EF%BC%BD%E3%82%AA%E3%83%97%E3%82%B7%E3%83%A7%E3%83%B3#.E3.82.B9.E3.83.97.E3.83.A9.E3.83.83.E3.82.B7.E3.83.A5.E7.94.BB.E5.83.8F)
エンバカデロのドキュメントにある様に、スプラッシュ画面用の画像としては、以下のサイズを用意すれば良いようです。
- 426x320px (小)
- 470x320px (標準)
- 640x480px (大)
- 960x720px (特大)
複数の解像度に対応する際は、ベクタ画像を作っておくのが便利です。
今回は、INKSCAPEを使った方法を紹介します。
まず予めドキュメントのプロパティにて、キャンバスサイズを640x480、背景色を白以外の色に設定しておきます。
でるお(仮)のデータをお借りして、以下のように絵を作成します(並べただけ)。

※INKSCAPEは標準で背景色が透明のため、白色の四角形を でるお の後ろに配置しています。
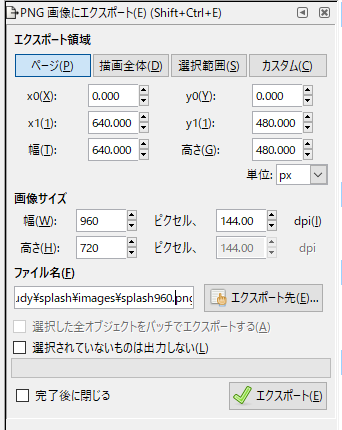
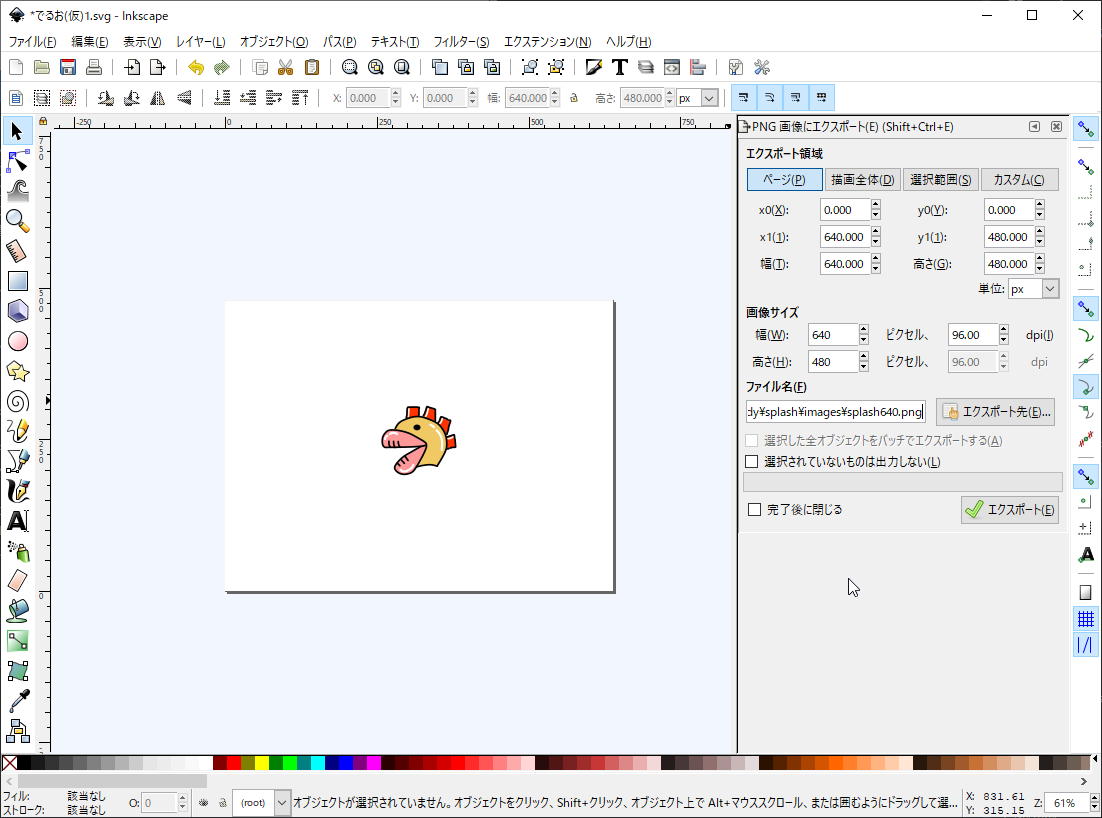
そして、「PNG画像にエクスポート」機能にて、
- 領域:ページ
- 画像サイズ:幅640 高さ480
- ファイル名:(プロジェクトで使用するフォルダ)\splash640.png
として、エクスポートを実行します。
画像ファイルを確認したら、次は画像サイズを変更して、再度エクスポートします。
- 画像サイズ:幅960 高さ720
- ファイル名:(プロジェクトで使用するフォルダ)\splash960.png
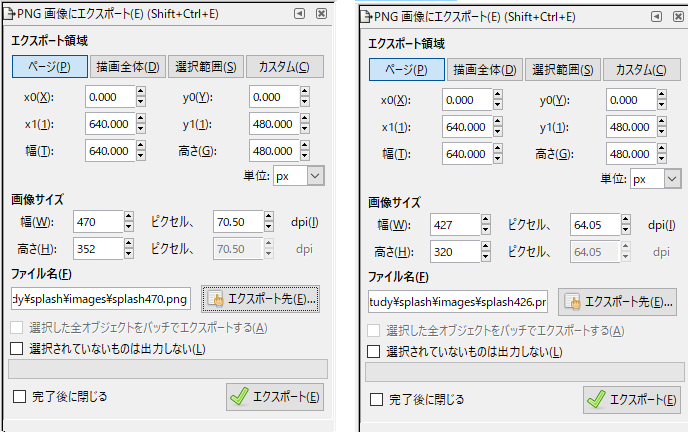
後は同様に、サイズ・名称を470、426と変えながら出力していくのですが、縦横の比率が一致していない為、ぴったりとしたサイズになりません。

画像のような設定で出力し、後から画像加工ソフトでトリミングします(詳しい操作は割愛)。

(ペイントでもできます)
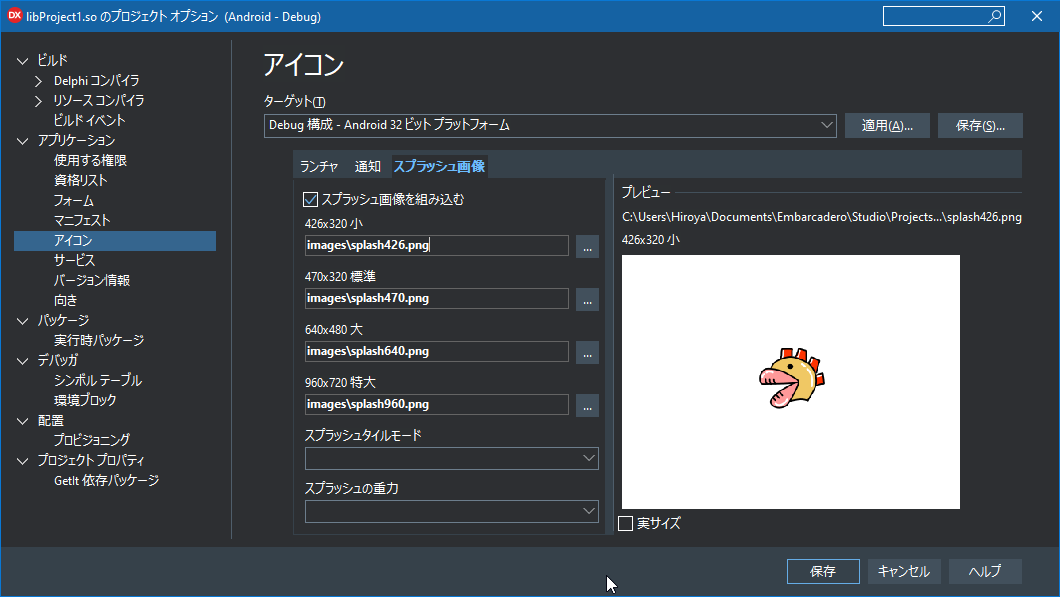
DelphiのIDEにて、プロジェクト→オプション→アプリケーション→アイコンを選択し、ターゲットをAndroidに変え、スプラッシュ画像を設定していきます。

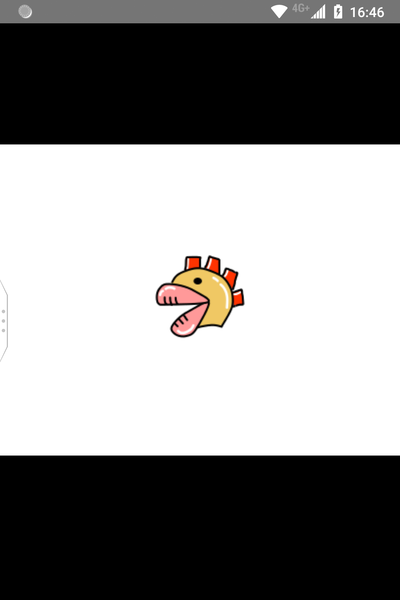
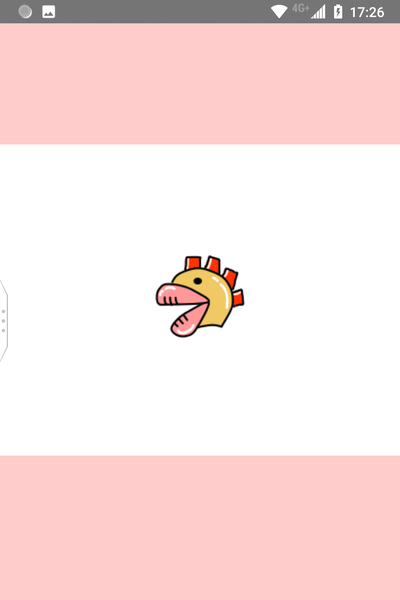
無事表示されました!が、上下の帯が気になりますね・・。
黒い帯をなんとかしたい
1つ目の方法として、9-Patchファイルを使用する方法があります。
Android での 9-patch 画像の使用
でもDraw9Patchで加工するの手間なんじゃ・・。もっと楽な方法は無いんか・・?
ということで、別の方法を紹介します。
先ほどデバッグ実行したことで、プロジェクトフォルダ内にAndroidフォルダができていると思います。
Android/Debug/splash_image_def.xmlを、プロジェクトフォルダの直下にコピーします。
テキストエディタで開くと、次のようになっています。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" android:opacity="opaque">
<item android:drawable="@android:color/black" />
<item>
<bitmap
android:src="@drawable/splash_image"
android:antialias="true"
android:dither="true"
android:filter="true"
android:gravity="center"
android:tileMode="disabled"/>
</item>
</layer-list>
@android:color/black を @android:color/white に変えたらいけそうですね!変更して上書き保存します。
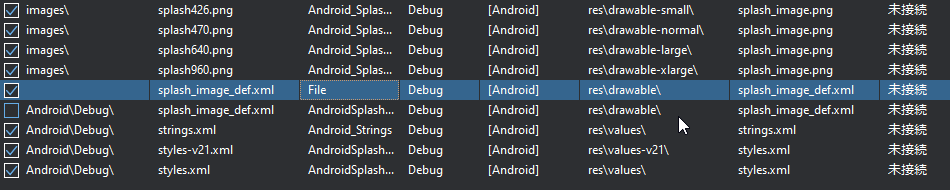
IDEに戻り、プロジェクト→配置を選択し、変更したsplash_image_def.xmlを追加します。
配置先をres\drawble\に変更し、自動生成される方のチェックを外しておきます。

他の背景色のときはどうするか
item android:drawable="@android:color/black" 部分をshapeタグに置き換えます。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" android:opacity="opaque">
<item>
<shape android:shape="rectangle" >
<solid android:color="#FFFFCCCC" />
</shape>
</item>
<item>
<bitmap
android:src="@drawable/splash_image"
android:antialias="true"
android:dither="true"
android:filter="true"
android:gravity="center"
android:tileMode="disabled"/>
</item>
</layer-list>

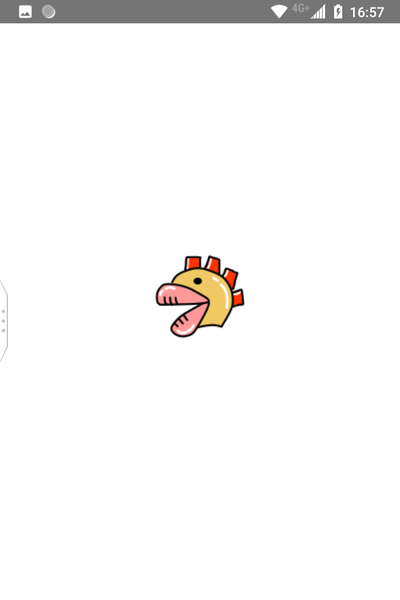
できました。
splash_image_def.xml を加工すれば色々できそうなことが見えてきます。が、これより先はAndroidに特化した話になってくるので・・(知識不足)。
以上です!
あれっ・・。
くっきりさせたい
各解像度の画像を用意した割に、低解像度用の画像が引き延ばし表示されている気がします・・。
何故でしょうか。
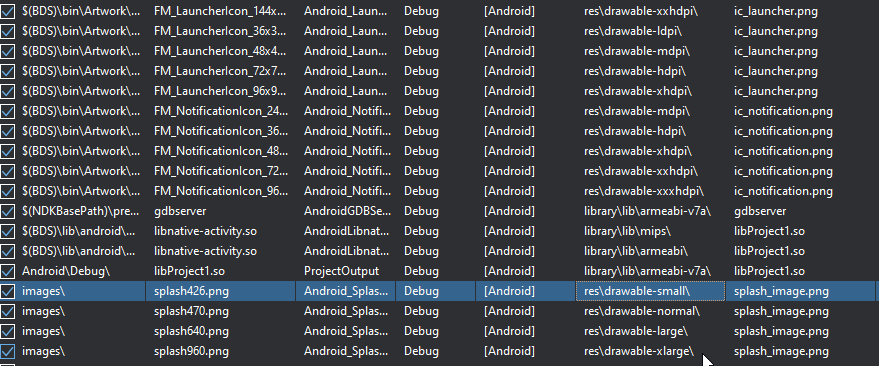
配置設定を見てみます。

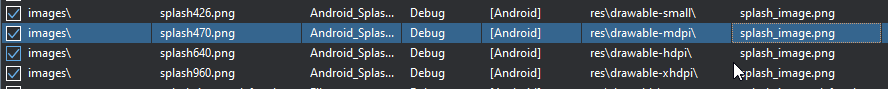
アイコン類はdrawable-*dpiなのに、スプラッシュはdrawable-smallなどの配置先になっています。
これらは、画面の物理サイズに応じて選択されるようです。過去のAndroid側の仕様が画素の高密度化と合わなくなってきている感じでしょうか・・。
とりあえず、次のように設定を変えてみました。(splash426.png はそのままで、以降をmdpi、hdpi、xhdpiに変更。)

やった! (おしまい)