この記事はFrontrend Advent Calendar 2014 - Qiita 2日目の記事です。
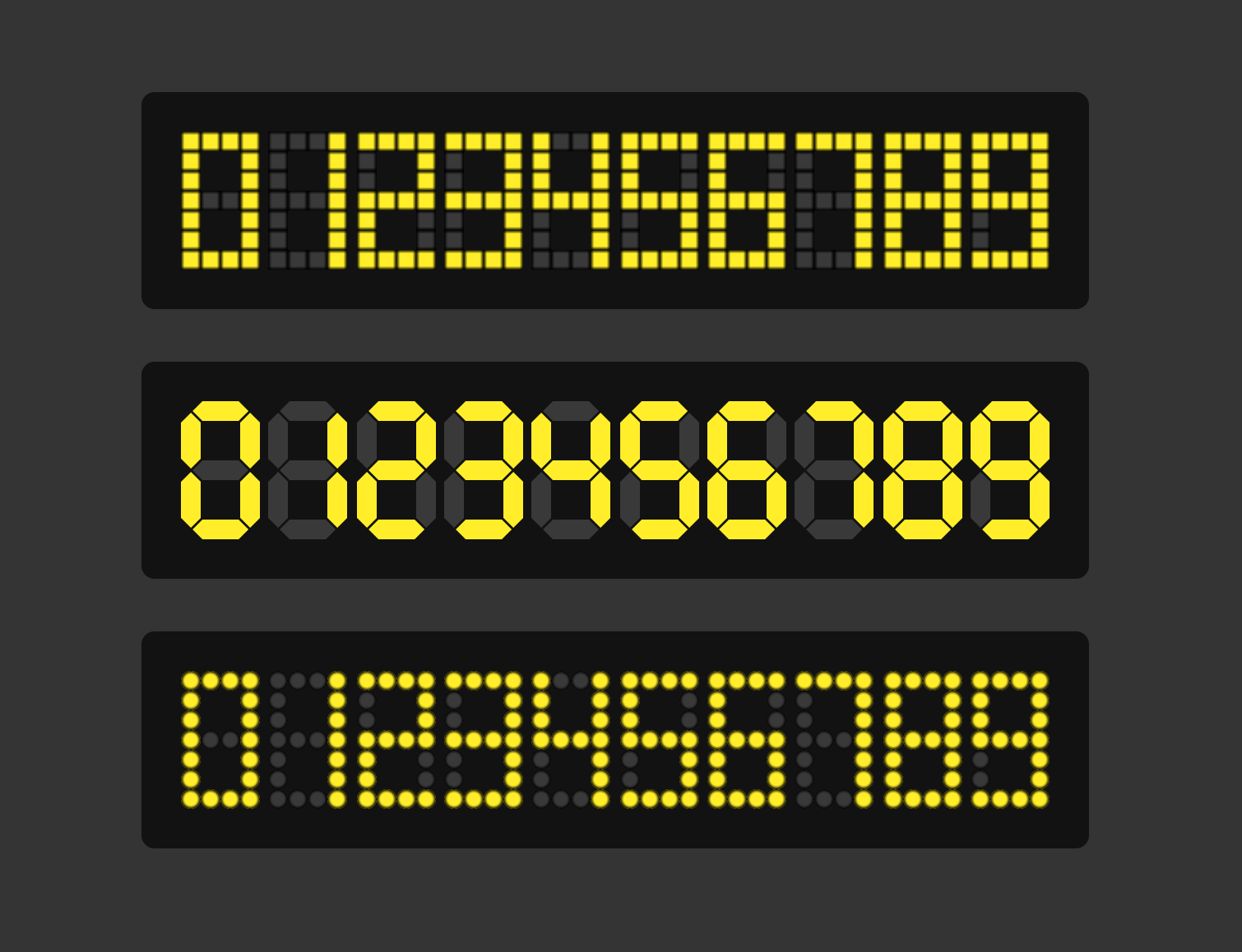
CSSでデジタルっぽい数字の表現をする
実際のサンプルとコードはCodepenで確認できる。
(Google Chrome 39.0.2171.71 だけでしかまだ確認していない)
よくある<div></div>一個でシリーズとかでもなく、<span></span>でドット部分を用意し、position:absoluteで配置し、点灯箇所を数字ごとに変えているだけ。上下のドットだけで構成しているような場合は、<div></div>一個でもつくれそうな気がしないでもないが、真ん中のタイプはちょっと苦しそうだったので、素直に<span></span>を並べてつくった。
真ん中のやつ
上下は特に難しいことはしていないが、真ん中のやつは、少しばかりどうつくるか悩んだ。コード全体は先ほどのCodepenのCSSペインにある、.counter-digitalのあたりをみると良い。悩んだ割には単純で、擬似要素で配置した上で隣接する部分の隙間を空けるために、transform:translate(n)でずらす、みたいなことをやっている。
currentColorはすばらしい
点灯時・非点灯時の色をうまく管理するために、currentColorを使っている。colorプロパティおよびcurrentColorについては、「ご存じですか、colorプロパティ」のスライドがわかりやすいとおもう。
あとは、CSSConf AUのSimuraiのプレゼンテーションも見るのをおすすめする。
追記
currentColorについてはKeeping CSS short with currentColorも良いかも。
今回使っているところの一部をピックアップすれば次のようなコード。
.counter--0 .counter__bit:nth-child(1) {
color: #ffEE29; /* この色を */
}
.counter--digital .counter__bit:nth-child(2):before,
.counter--digital .counter__bit:nth-child(10):before,
.counter--digital .counter__bit:nth-child(18):before {
top: 0;
bottom: 0;
right: 100%;
border-right-color: currentColor; /* こっちにも */
}
もしcurrentColorを使わなければ、各所に#ffEE29を書くことになり、変更するときにはそれらを変えなければいけなくなる。上手く使えば純粋なCSSでも、本サンプルや、先ほど紹介したSimuraiのデモのようなものをつくるときに、ちょっと便利になる。
※ currentColorキーワードのブラウザの対応については調べきれていない...ので、詳しい人情報ください。
でもまあHTMLもCSSもくっそ多い
CSSに関しては、そもそももうちょっと書き方工夫できそうだなーっていうのはあるのだけど、何よりもHTMLが多い。
なので、おまけとしてWeb Components化、もといPolymerを使って手抜き簡単なものを作った。
<d-counter counter="0" type="digital">0</d-counter>
<d-counter counter="1" type="digital">1</d-counter>
<d-counter counter="2" type="digital">2</d-counter>
<d-counter counter="3" type="digital">3</d-counter>
<d-counter counter="4" type="digital">4</d-counter>
<d-counter counter="5" type="digital">5</d-counter>
<d-counter counter="6" type="digital">6</d-counter>
<d-counter counter="7" type="digital">7</d-counter>
<d-counter counter="8" type="digital">8</d-counter>
<d-counter counter="9" type="digital">9</d-counter>
こういう感じのカスタム要素にして、大量の<span></span>は隠蔽してしまうとすっきり。
まとめ
実用性がありそうな、そうでもないような、CSSネタでした。