最近Reveal.jsを使うことが続いたので、README.mdを翻訳してみました。
対象バージョン: 3.1.0
実際に使ったことのないマルチプレクスプラグインやLeapMotionなど後半の翻訳はかなりアヤシイです。
reveal.js
A framework for easily creating beautiful presentations using HTML. Check out the live demo.
きれいなプレゼンテーションをHTMLで簡単に作成するフレームワークです。ライブデモをご覧下さい
reveal.js comes with a broad range of features including nested slides, Markdown contents, PDF export, speaker notes and a JavaScript API. It's best viewed in a modern browser but fallbacks are available to make sure your presentation can still be viewed elsewhere.
reveal.jsは、ネストしたスライド、Markdown対応、PDFエクスポート、スピーカーノート、JavaScript APIといった幅広い機能を持っています。モダンブラウザを使うと最も良い見た目になりますが、それ以外の環境でもプレゼンテーションを表示できるようにフォールバックします。
More reading:
追加情報:
-
Installation: Step-by-step instructions for getting reveal.js running on your computer.
-
Changelog: Up-to-date version history.
-
Examples: Presentations created with reveal.js, add your own!
-
Browser Support: Explanation of browser support and fallbacks.
-
Plugins: A list of plugins that can be used to extend reveal.js.
-
インストール: あなたのコンピュータでreveal.jsを実行するための手順。
-
Changelog: 最新のバージョン履歴。
-
使用例: reveal.jsで作成されたプレゼンテーション。あなたのプレゼンテーションも追加して下さい!
-
ブラウザサポート: ブラウザサポートの内容とフォールバックの説明。
-
プラグイン: reveal.jsを拡張するプラグインのリスト。
Online Editor
オンラインエディタ
Presentations are written using HTML or Markdown but there's also an online editor for those of you who prefer a graphical interface. Give it a try at http://slides.com.
プレゼンテーションはHTMLかMarkdownで書きますが、グラフィカルなインタフェースで書きたい人はオンラインエディタも使えます。http://slides.comを試してみて下さい。
Instructions
説明書
Markup
マークアップ
Markup hierarchy needs to be <div class="reveal"> <div class="slides"> <section> where the <section> represents one slide and can be repeated indefinitely. If you place multiple <section>'s inside of another <section> they will be shown as vertical slides. The first of the vertical slides is the "root" of the others (at the top), and it will be included in the horizontal sequence. For example:
マークアップは、<div class="reveal"> <div class="slides"> <section>の階層が必要です。<section>が1枚のスライドになり、何枚でも続けることができます。他の<section>の中に書いた1つ以上の<section>は、縦方向に表示されるスライドになります。縦方向のスライドの1枚目は“ルート”になって(一番上に表示されます)、横方向のスライドの列に組み込まれます。例えば:
<div class="reveal">
<div class="slides">
<section>Single Horizontal Slide<br />横方向のスライド</section>
<section>
<section>Vertical Slide 1<br />縦方向のスライド1</section>
<section>Vertical Slide 2<br />縦方向のスライド2</section>
</section>
</div>
</div>
Markdown
It's possible to write your slides using Markdown. To enable Markdown, add the data-markdown attribute to your <section> elements and wrap the contents in a <script type="text/template"> like the example below.
Markdownでスライドを書くこともできます。以下の例のように、<section>要素にdata-markdown属性を追加して、<script type="text/template">要素の中にMarkdownコンテンツを書きます。
This is based on data-markdown from Paul Irish modified to use marked to support Github Flavoured Markdown. Sensitive to indentation (avoid mixing tabs and spaces) and line breaks (avoid consecutive breaks).
Github Flavoured Markdownをサポートするためにmarkedを使うように修正したPaul Irishのdata-markdownを使っています。インデント(タブとスペースの混在は避けて下さい)と改行(連続した改行を避けて下さい)に注意が必要です。
<section data-markdown>
<script type="text/template">
## Page title
A paragraph with some text and a [link](http://hakim.se).
</script>
</section>
External Markdown
外部Markdown
You can write your content as a separate file and have reveal.js load it at runtime. Note the separator arguments which determine how slides are delimited in the external file. The data-charset attribute is optional and specifies which charset to use when loading the external file.
Markdownコンテンツを別ファイルに書いて、reveal.jsから実行時に読み込むことができます。外部ファイルのスライドをどのように分割するか定義するseparator引数に気をつけて下さい。data-charset属性で外部ファイルを読み込むときの文字コードを指定できます(オプション)。
When used locally, this feature requires that reveal.js runs from a local web server.
ローカルPCでこの機能を使うときは、reveal.jsをローカルウェブサーバから実行する必要があります。
<section data-markdown="example.md"
data-separator="^\n\n\n"
data-separator-vertical="^\n\n"
data-separator-notes="^Note:"
data-charset="iso-8859-15">
</section>
Element Attributes
要素属性
Special syntax (in html comment) is available for adding attributes to Markdown elements. This is useful for fragments, amongst other things.
Markdownの要素に属性を追加する(HTMLコメント形式の)特殊な書き方が使えます。中でもフラグメントで使うと便利です。
<section data-markdown>
<script type="text/template">
- Item 1 <!-- .element: class="fragment" data-fragment-index="2" -->
- Item 2 <!-- .element: class="fragment" data-fragment-index="1" -->
</script>
</section>
Slide Attributes
スライド属性
Special syntax (in html comment) is available for adding attributes to the slide <section> elements generated by your Markdown.
スライドの<section>要素に属性を追加する(HTMLコメント形式の)特殊な書き方が使えます。
<section data-markdown>
<script type="text/template">
<!-- .slide: data-background="#ff0000" -->
Markdown content
</script>
</section>
Configuration
設定
At the end of your page you need to initialize reveal by running the following code. Note that all config values are optional and will default as specified below.
以下のコードを実行して、ページの最後でrevealを初期化します。すべての設定値はオプションで、以下に示す初期値を持っています。
Reveal.initialize({
// Display controls in the bottom right corner
// 右下隅にコントロールを表示する
controls: true,
// Display a presentation progress bar
// プレゼンテーションのプログレスバーを表示する
progress: true,
// Display the page number of the current slide
// 現在のスライドのページ番号を表示する
slideNumber: false,
// Push each slide change to the browser history
// スライドの変更をブラウザの履歴に記録する
history: false,
// Enable keyboard shortcuts for navigation
// ナビゲーションのキーボードショートカットを有効にする
keyboard: true,
// Enable the slide overview mode
// スライドオーバービューモードを有効にする
overview: true,
// Vertical centering of slides
// スライドを上下中央揃えする
center: true,
// Enables touch navigation on devices with touch input
// タッチ入力できるデバイスでタッチナビゲーションを有効にする
touch: true,
// Loop the presentation
// プレゼンテーションをループする
loop: false,
// Change the presentation direction to be RTL
// プレゼンテーションの方向を右から左にする
rtl: false,
// Turns fragments on and off globally
// プレゼンテーション全体でフラグメントのオン/オフを切り替える
fragments: true,
// Flags if the presentation is running in an embedded mode,
// i.e. contained within a limited portion of the screen
// 埋め込みモードでプレゼンテーションが実行されているか指定する
// (つまり)画面の一部に含まれている
embedded: false,
// Flags if we should show a help overlay when the questionmark
// key is pressed
// ?キーが押されたらヘルプを表示するか指定する
help: true,
// Number of milliseconds between automatically proceeding to the
// next slide, disabled when set to 0, this value can be overwritten
// by using a data-autoslide attribute on your slides
// 自動的に次のスライドをめくるまでの時間(ミリ秒単位)。0の時は自動めくりを行わない。
// スライドのdata-autoslide属性で上書きできる
autoSlide: 0,
// Stop auto-sliding after user input
// ユーザの入力で自動めくりを停止する
autoSlideStoppable: true,
// Enable slide navigation via mouse wheel
// マウスホイールでスライドをナビゲーション可能にする
mouseWheel: false,
// Hides the address bar on mobile devices
// モバイルデバイスでアドレスバーを隠す
hideAddressBar: true,
// Opens links in an iframe preview overlay
// リンクを開くとき、iframeのオーバーレイでプレビュー表示する
previewLinks: false,
// Transition style
// スライド切り替えのスタイル
transition: 'default', // none/fade/slide/convex/concave/zoom
// Transition speed
// スライド切り替えのスピード
transitionSpeed: 'default', // default/fast/slow
// Transition style for full page slide backgrounds
// ページ全体のスライド背景を切り替えるスタイル
backgroundTransition: 'default', // none/fade/slide/convex/concave/zoom
// Number of slides away from the current that are visible
// 現在のスライドからこの値までのスライドが“見える”
viewDistance: 3,
// Parallax background image
// パララックス背景画像
parallaxBackgroundImage: '', // e.g. "'https://s3.amazonaws.com/hakim-static/reveal-js/reveal-parallax-1.jpg'"
// Parallax background size
// パララックス背景のサイズ
parallaxBackgroundSize: '', // CSS syntax, e.g. "2100px 900px"
// Amount to move parallax background (horizontal and vertical) on slide change
// Number, e.g. 100
// スライドが変わったときに(水平、垂直方向に)パララックス背景を動かす距離
// 数値。例)100
parallaxBackgroundHorizontal: '',
parallaxBackgroundVertical: ''
});
The configuration can be updated after initialization using the configure method:
設定値は初期化したあともconfigureメソッドで更新できます:
// Turn autoSlide off
// 自動めくりオフ
Reveal.configure({ autoSlide: 0 });
// Start auto-sliding every 5s
// 5秒ごとの自動めくりを始める
Reveal.configure({ autoSlide: 5000 });
Dependencies
依存関係
Reveal.js doesn't rely on any third party scripts to work but a few optional libraries are included by default. These libraries are loaded as dependencies in the order they appear, for example:
Reveal.jsは動作時にサードパーティスクリプトに 依存しません が、いくつかのオプションライブラリを含んでいます。これらのライブラリは、以下のように、依存関係に書かれた順番で読み込まれます:
Reveal.initialize({
dependencies: [
// Cross-browser shim that fully implements classList - https://github.com/eligrey/classList.js/
// classListを完全に実装するクロスブラウザシム - https://github.com/eligrey/classList.js/
{ src: 'lib/js/classList.js', condition: function() { return !document.body.classList; } },
// Interpret Markdown in <section> elements
// <section>要素内のMarkdownを解釈する
{ src: 'plugin/markdown/marked.js', condition: function() { return !!document.querySelector( '[data-markdown]' ); } },
{ src: 'plugin/markdown/markdown.js', condition: function() { return !!document.querySelector( '[data-markdown]' ); } },
// Syntax highlight for <code> elements
// <code>要素をシンタックスハイライトする
{ src: 'plugin/highlight/highlight.js', async: true, callback: function() { hljs.initHighlightingOnLoad(); } },
// Zoom in and out with Alt+click
// Alt+クリックで拡大縮小する
{ src: 'plugin/zoom-js/zoom.js', async: true },
// Speaker notes
// スピーカーノート
{ src: 'plugin/notes/notes.js', async: true },
// Remote control your reveal.js presentation using a touch device
// タッチデバイスを使ってreveal.jsのプレゼンテーションをリモート操作する
{ src: 'plugin/remotes/remotes.js', async: true },
// MathJax
{ src: 'plugin/math/math.js', async: true }
]
});
You can add your own extensions using the same syntax. The following properties are available for each dependency object:
同じ書き方で自分のエクステンションを追加できます。依存オブジェクトで以下のプロパティが利用できます:
-
src: Path to the script to load
-
async: [optional] Flags if the script should load after reveal.js has started, defaults to false
-
callback: [optional] Function to execute when the script has loaded
-
condition: [optional] Function which must return true for the script to be loaded
-
src: ロードするスクリプトのパス
-
async: [オプション] reveal.jsが始まってからスクリプトを読み込むか。初期値はfalse
-
callback: [オプション] 読み込んだスクリプトを実行する関数
-
condition: [オプション] スクリプトを読み込む場合はtrueを返す関数
Ready Event
Readyイベント
A 'ready' event is fired when reveal.js has loaded all non-async dependencies and is ready to start navigating. To check if reveal.js is already 'ready' you can call Reveal.isReady().
reveal.jsが非同期ではない依存ファイルをすべて読み込んで、ナビゲーションを始める準備ができた時に、'ready'イベントが発火します。reveal.jsが'ready'かどうかは、Reveal.isReady()の呼び出しで確認できます。
Reveal.addEventListener( 'ready', function( event ) {
// event.currentSlide, event.indexh, event.indexv
} );
Presentation Size
プレゼンテーションサイズ
All presentations have a normal size, that is the resolution at which they are authored. The framework will automatically scale presentations uniformly based on this size to ensure that everything fits on any given display or viewport.
すべてのプレゼンテーションは、書かれたときの解像度である通常サイズを持ちます。表示するディスプレイやビューポートにぴったり合うように、均一に自動的にプレゼンテーションのサイズを調整します。
See below for a list of configuration options related to sizing, including default values:
サイズについての設定オプションと初期値は以下の一覧を見て下さい:
Reveal.initialize({
...
// The "normal" size of the presentation, aspect ratio will be preserved
// when the presentation is scaled to fit different resolutions. Can be
// specified using percentage units.
// プレゼンテーションの“通常”サイズ。異なる解像度に合わせるためサイズを調整するとき、
// アスペクト比は維持される。パーセント単位で指定可能。
width: 960,
height: 700,
// Factor of the display size that should remain empty around the content
// コンテンツの周囲に取る隙間の、ディスプレイサイズに対する係数
margin: 0.1,
// Bounds for smallest/largest possible scale to apply to content
// コンテンツに適用可能な最小/最大の倍率の制限
minScale: 0.2,
maxScale: 1.5
});
Auto-sliding
自動めくり
Presentations can be configured to progress through slides automatically, without any user input. To enable this you will need to tell the framework how many milliseconds it should wait between slides:
ユーザが操作しなくても、プレゼンテーションのスライドを自動的にめくるように設定できます。有効にするためには、スライドをめくるまで何ミリ秒待つか指定します:
// Slide every five seconds
Reveal.configure({
autoSlide: 5000
});
When this is turned on a control element will appear that enables users to pause and resume auto-sliding. Alternatively, sliding can be paused or resumed by pressing »a« on the keyboard. Sliding is paused automatically as soon as the user starts navigating. You can disable these controls by specifying autoSlideStoppable: false in your reveal.js config.
この機能がオンになると、自動めくりを一時停止、再開するコントロール要素が表示されます。あるいはキーボードの»a«を押しても、めくりを一時停止、再開できます。ユーザがナビゲーションを始めると、自動的に自動めくり機能は一時停止します。reveal.jsの設定でautoSlideStoppable: falseを指定すると、これらの操作を抑制できます。
You can also override the slide duration for individual slides and fragments by using the data-autoslide attribute:
スライドやフラグメントにdata-autoslide属性をそれぞれ指定することで、スライドの表示時間を上書きできます:
<section data-autoslide="2000">
<p>After 2 seconds the first fragment will be shown.<br />2秒後に最初のフラグメントが表示される。</p>
<p class="fragment" data-autoslide="10000">After 10 seconds the next fragment will be shown.<br />10秒後に次のフラグメントが表示される。</p>
<p class="fragment">Now, the fragment is displayed for 2 seconds before the next slide is shown.<br />このフラグメントが表示してから2秒後に次のスライドが表示される。</p>
</section>
Whenever the auto-slide mode is resumed or paused the autoslideresumed and autoslidepaused events are fired.
自動めくりモードが一時停止したり、再開したりすると、autoslideresumed やautoslidepausedイベントが発火します。
Keyboard Bindings
キーボード操作
If you're unhappy with any of the default keyboard bindings you can override them using the keyboard config option:
初期のキーボード操作が気にくわなければ、keyboard設定オプションでキーボード操作を上書きできます:
Reveal.configure({
keyboard: {
13: 'next', // go to the next slide when the ENTER key is pressed
// ENTERキーが押されると次のスライドへ移動
27: function() {}, // do something custom when ESC is pressed
// ESCキーが押されたらカスタム処理を実行
32: null // don't do anything when SPACE is pressed (i.e. disable a reveal.js default binding)
// SPACEキーが押されても何もしない (reveal.jsの初期操作を禁止)
}
});
Lazy Loading
遅延読み込み
When working on presentation with a lot of media or iframe content it's important to load lazily. Lazy loading means that reveal.js will only load content for the few slides nearest to the current slide. The number of slides that are preloaded is determined by the viewDistance configuration option.
メディアやiframeコンテンツがたくさんあるプレゼンテーションでは、遅延読み込みが重要になります。遅延読み込みとは、reveal.jsが現在のスライドの近くにあるいくつかのスライドのコンテンツしか読み込まなくなります。読み込むスライドの枚数はviewDistance設定オプションで指定します。
To enable lazy loading all you need to do is change your "src" attributes to "data-src" as shown below. This is supported for image, video, audio and iframe elements. Lazy loaded iframes will also unload when the containing slide is no longer visible.
以下のように、"src"属性を"data-src"属性に書き換えることで、遅延読み込みが有効になります。画像、動画、音声、iframeの要素でサポートされます。遅延読み込みしたiframeは、スライドが見えなくなるとアンロードされます。
<section>
<img data-src="image.png">
<iframe data-src="http://hakim.se"></iframe>
<video>
<source data-src="video.webm" type="video/webm" />
<source data-src="video.mp4" type="video/mp4" />
</video>
</section>
API
The Reveal object exposes a JavaScript API for controlling navigation and reading state:
Revealオブジェクトがナビゲーションと読み込み状態を操作するJavaScriptAPIを提供します。
// Navigation
// ナビゲーション
Reveal.slide( indexh, indexv, indexf );
Reveal.left();
Reveal.right();
Reveal.up();
Reveal.down();
Reveal.prev();
Reveal.next();
Reveal.prevFragment();
Reveal.nextFragment();
// Toggle presentation states, optionally pass true/false to force on/off
// プレゼンテーションの状態を切り替える(オプションパラメータのtrue/falseを渡すとオン/オフを強制する)
Reveal.toggleOverview();
Reveal.togglePause();
Reveal.toggleAutoSlide();
// Change a config value at runtime
// 実行中に設定値を変更する
Reveal.configure({ controls: true });
// Returns the present configuration options
// 現在の設定値を取得する
Reveal.getConfig();
// Fetch the current scale of the presentation
// プレゼンテーションの現在の倍率を取得する
Reveal.getScale();
// Retrieves the previous and current slide elements
// 直前と現在のスライド要素を取得する
Reveal.getPreviousSlide();
Reveal.getCurrentSlide();
Reveal.getIndices(); // { h: 0, v: 0 } }
Reveal.getProgress(); // 0-1
Reveal.getTotalSlides();
// State checks
// 状態を確認する
Reveal.isFirstSlide();
Reveal.isLastSlide();
Reveal.isOverview();
Reveal.isPaused();
Reveal.isAutoSliding();
Slide Changed Event
スライド変更イベント
A 'slidechanged' event is fired each time the slide is changed (regardless of state). The event object holds the index values of the current slide as well as a reference to the previous and current slide HTML nodes.
状態にかかわらずスライドが変化したときに'slidechanged'イベントが発火します。イベントオブジェクトは、現在のスライドのインデックスと、直前と現在のスライドのHTMLノードへの参照を持ちます。
Some libraries, like MathJax (see #226), get confused by the transforms and display states of slides. Often times, this can be fixed by calling their update or render function from this callback.
MathJax (#226を参照) などのライブラリは変換や、スライドの表示状態の変更で動作がおかしくなります。このコールバックでライブラリの更新や描画関数を呼び出すと、直ることが多いです。
Reveal.addEventListener( 'slidechanged', function( event ) {
// event.previousSlide, event.currentSlide, event.indexh, event.indexv
} );
Presentation State
プレゼンテーションの状態
The presentation's current state can be fetched by using the getState method. A state object contains all of the information required to put the presentation back as it was when getState was first called. Sort of like a snapshot. It's a simple object that can easily be stringified and persisted or sent over the wire.
プレゼンテーションの現在の状態はgetState関数で取得できます。状態オブジェクトはプレゼンテーションをgetStateを最初に呼び出したときの状態に戻すために必要なすべての情報を持っています。スナップショットのようなものです。単純なオブジェクトで、簡単に文字列化したり、永続化したり、送信したりできます。
Reveal.slide( 1 );
// we're on slide 1
// スライド1を表示中
var state = Reveal.getState();
Reveal.slide( 3 );
// we're on slide 3
// スライド3を表示中
Reveal.setState( state );
// we're back on slide 1
// 再度スライド1を表示
Slide States
スライドの状態
If you set data-state="somestate" on a slide <section>, "somestate" will be applied as a class on the document element when that slide is opened. This allows you to apply broad style changes to the page based on the active slide.
スライドの<section>にdata-state="somestate"を設定すると、スライドが開かれたときに"somestate"は要素のクラスになります。アクティブなスライドによって広範囲にスタイルを変更することができます。
Furthermore you can also listen to these changes in state via JavaScript:
さらにこれらの変更をJavaScriptでも受信できます。
Reveal.addEventListener( 'somestate', function() {
// TODO: Sprinkle magic
// TODO: 魔法をかける
}, false );
Slide Backgrounds
スライドの背景
Slides are contained within a limited portion of the screen by default to allow them to fit any display and scale uniformly. You can apply full page backgrounds outside of the slide area by adding a data-background attribute to your <section> elements. Four different types of backgrounds are supported: color, image, video and iframe. Below are a few examples.
様々なディスプレイや倍率に均一に合わせられるように、スライドは既定では画面の限られた一部分に含められます。<section>要素にdata-background属性を設定すると、スライドエリアの外側も含めたページの背景全体を設定できます。色、画像、動画、iframeの4種類の背景があります。以下に例を示します。
<section data-background="#ff0000">
<h2>All CSS color formats are supported, like rgba() or hsl().<br />rgba()やhsl()のようなすべてのCSSの色指定の書式をサポートします</h2>
</section>
<section data-background="http://example.com/image.png">
<h2>This slide will have a full-size background image.<br />このスライドはフルサイズの背景画像を持ちます</h2>
</section>
<section data-background="http://example.com/image.png" data-background-size="100px" data-background-repeat="repeat">
<h2>This background image will be sized to 100px and repeated.<br />このスライド100pxの背景画像を繰り返します</h2>
</section>
<section data-background-video="https://s3.amazonaws.com/static.slid.es/site/homepage/v1/homepage-video-editor.mp4,https://s3.amazonaws.com/static.slid.es/site/homepage/v1/homepage-video-editor.webm" data-background-video-loop>
<h2>Video. Multiple sources can be defined using a comma separated list. Video will loop when the data-background-video-loop attribute is provided.<br />複数の動画をカンマで区切って定義できます。data-background-video-loop属性が指定されると動画をループ再生します</h2>
</section>
<section data-background-iframe="https://slides.com">
<h2>Embeds a web page as a background. Note that the page won't be interactive.<br />ウェブページを背景として埋め込みます。埋め込んだページは操作できません</h2>
</section>
Backgrounds transition using a fade animation by default. This can be changed to a linear sliding transition by passing backgroundTransition: 'slide' to the Reveal.initialize() call. Alternatively you can set data-background-transition on any section with a background to override that specific transition.
背景は既定ではフェードアニメーションで遷移します。Reveal.initialize()でbackgroundTransition: 'slide'と指定すると直線的にスライドする遷移に変更できます。あるいは、セクションにdata-background-transitionを設定すると、遷移方法を上書きできます。
Parallax Background
パララックス背景
If you want to use a parallax scrolling background, set the first two config properties below when initializing reveal.js (the other two are optional).
パララックススクロールの背景を使いたい場合は、reveal.jsを初期化するときに以下の2つの設定値(残り2つはオプションです)を指定して下さい。
Reveal.initialize({
// Parallax background image
// パララックス背景画像
parallaxBackgroundImage: '', // e.g. "https://s3.amazonaws.com/hakim-static/reveal-js/reveal-parallax-1.jpg"
// Parallax background size
// パララックス背景画像のサイズ
parallaxBackgroundSize: '', // CSS syntax, e.g. "2100px 900px" - currently only pixels are supported (don't use % or auto)
// "2100px 900px"などのCSSの記述方法。現在はピクセル指定のみサポートされる(%やautoは使用不可)
// Amount of pixels to move the parallax background per slide step,
// a value of 0 disables movement along the given axis
// These are optional, if they aren't specified they'll be calculated automatically
// スライドしたときにパララックス背景を移動するピクセル数。0を指定するとその方向へは移動しない。
// 指定しなければ自動的に計算される
parallaxBackgroundHorizontal: 200,
parallaxBackgroundVertical: 50
});
Make sure that the background size is much bigger than screen size to allow for some scrolling. View example.
スクロールさせるために画面のサイズよりも十分大きな背景画像にして下さい。サンプルはこちら。
Slide Transitions
スライド遷移
The global presentation transition is set using the transition config value. You can override the global transition for a specific slide by using the data-transition attribute:
プレゼンテーション全体の遷移はtransitionの設定値で設定します。特定のスライドにdata-transition属性を指定することで、全体の遷移を上書きできます。
<section data-transition="zoom">
<h2>This slide will override the presentation transition and zoom!<br />このスライドではプレゼンテーションの遷移を上書きしてズームします!</h2>
</section>
<section data-transition-speed="fast">
<h2>Choose from three transition speeds: default, fast or slow!<br />スライド遷移のスピードを標準、速い、遅いから選べます!</h2>
</section>
You can also use different in and out transitions for the same slide:
同じスライドで異なる入り方と出方を指定できます:
<section data-transition="slide">
The train goes on …
<br />列車は走る…
</section>
<section data-transition="slide">
and on …
<br />走る…
</section>
<section data-transition="slide-in fade-out">
and stops.
<br />そして止まる
</section>
<section data-transition="fade-in slide-out">
(Passengers entering and leaving)
<br />(乗客が乗り降りして)
</section>
<section data-transition="slide">
And it starts again.
<br />そして再び走り出す
</section>
Note that this does not work with the page and cube transitions.
ページとキューブ遷移では動作しないことに注意して下さい。
Internal links
内部リンク
It's easy to link between slides. The first example below targets the index of another slide whereas the second targets a slide with an ID attribute (<section id="some-slide">):
簡単にスライド同士をリンクできます。以下の最初の例は、他のスライドをインデックスで指定します。2番目の例はID属性(<section id="some-slide">)で指定しています。
<a href="#/2/2">Link</a>
<a href="#/some-slide">Link</a>
You can also add relative navigation links, similar to the built in reveal.js controls, by appending one of the following classes on any element. Note that each element is automatically given an enabled class when it's a valid navigation route based on the current slide.
reveal.jsの組み込みコントロールと同じような、相対的なナビゲーションリンクを追加することも出来ます。要素に以下のクラスのうちの1つを追加します。
それぞれの要素は、現在のスライドに対してそれぞれのナビゲーションが有効になると、自動的にenabledクラスが設定されます。
<a href="#" class="navigate-left">
<a href="#" class="navigate-right">
<a href="#" class="navigate-up">
<a href="#" class="navigate-down">
<a href="#" class="navigate-prev"> <!-- Previous vertical or horizontal slide -->
<a href="#" class="navigate-next"> <!-- Next vertical or horizontal slide -->
Fragments
フラグメント
Fragments are used to highlight individual elements on a slide. Every element with the class fragment will be stepped through before moving on to the next slide. Here's an example: http://lab.hakim.se/reveal-js/#/fragments
スライドの個別の要素をハイライトするためにフラグメントを使います。すべてのfragmentクラスを持つ要素は、次のスライドに移動する前に段階的に表示されます。一例です: http://lab.hakim.se/reveal-js/#/fragments
The default fragment style is to start out invisible and fade in. This style can be changed by appending a different class to the fragment:
フラグメントの既定のスタイルは、最初は表示されず、フェードインします。フラグメントに異なるクラスを設定することでスタイルを変更できます:
<section>
<p class="fragment grow">grow 拡大</p>
<p class="fragment shrink">shrink 縮小</p>
<p class="fragment fade-out">fade-out フェードアウト</p>
<p class="fragment current-visible">visible only once 1度だけ表示</p>
<p class="fragment highlight-current-blue">blue only once 1度だけ青く表示</p>
<p class="fragment highlight-red">highlight-red 赤くハイライト</p>
<p class="fragment highlight-green">highlight-green 緑色でハイライト</p>
<p class="fragment highlight-blue">highlight-blue 青くハイライト</p>
</section>
Multiple fragments can be applied to the same element sequentially by wrapping it, this will fade in the text on the first step and fade it back out on the second.
複数のフラグメントは包まれている同じ要素に対して順番に適用されます。この例では、テキストが最初フェードインして、次にフェードアウトします。
<section>
<span class="fragment fade-in">
<span class="fragment fade-out">I'll fade in, then out</span>
</span>
</section>
The display order of fragments can be controlled using the data-fragment-index attribute.
data-fragment-index属性でフラグメントの表示順を制御できます。
<section>
<p class="fragment" data-fragment-index="3">Appears last / 最後に表示</p>
<p class="fragment" data-fragment-index="1">Appears first / 最初に表示</p>
<p class="fragment" data-fragment-index="2">Appears second / 2番目に表示</p>
</section>
Fragment events
フラグメントのイベント
When a slide fragment is either shown or hidden reveal.js will dispatch an event.
スライドのフラグメントが表示されたり消えたときにreveal.jsはイベントを処理します。
Some libraries, like MathJax (see #505), get confused by the initially hidden fragment elements. Often times this can be fixed by calling their update or render function from this callback.
MathJax (#505を参照) などのライブラリは最初は表示されないフラグメント要素で動作がおかしくなります。このコールバックでライブラリの更新や描画関数を呼び出すと、直ることが多いです。
Reveal.addEventListener( 'fragmentshown', function( event ) {
// event.fragment = the fragment DOM element
} );
Reveal.addEventListener( 'fragmenthidden', function( event ) {
// event.fragment = the fragment DOM element
} );
Code syntax highlighting
コードシンタックスハイライト
By default, Reveal is configured with highlight.js for code syntax highlighting. Below is an example with clojure code that will be syntax highlighted. When the data-trim attribute is present surrounding whitespace is automatically removed.
Revealはhighlight.jsでコードシンタックスハイライトを行うように設定されています。以下のClojureのコードはシンタックスハイライトされる例です。data-trim属性を指定すると、両端の空白を自動的に取り除きます。
<section>
<pre><code data-trim>
(def lazy-fib
(concat
[0 1]
((fn rfib [a b]
(lazy-cons (+ a b) (rfib b (+ a b)))) 0 1)))
</code></pre>
</section>
Slide number
スライド番号
If you would like to display the page number of the current slide you can do so using the slideNumber configuration value.
現在のスライドのページ番号を表示したい場合はslideNumberを設定します。
// Shows the slide number using default formatting
// 規定のフォーマットでスライド番号を表示する
Reveal.configure({ slideNumber: true });
// Slide number formatting can be configured using these variables:
// h: current slide's horizontal index
// v: current slide's vertical index
// c: current slide index (flattened)
// t: total number of slides (flattened)
// 以下の変数でスライド番号のフォーマットを設定できる
// h: 現在のスライドの横方向の順番
// v: 現在のスライドの縦方向の順番
// c: (階層をなくした状態の)現在のスライドの順番
// t: (階層をなくした状態の)スライドの総数
Reveal.configure({ slideNumber: 'c / t' });
Overview mode
オーバービューモード
Press "Esc" or "o" keys to toggle the overview mode on and off. While you're in this mode, you can still navigate between slides,
as if you were at 1,000 feet above your presentation. The overview mode comes with a few API hooks:
"ESC"や"o"キーでオーバービューモードのオン/オフを切り替えます。このモードでは、1000フィート上空からプレゼンテーションを眺めているように、スライドをナビゲーションできます。オーバービューモードもいくつかのAPIフックがあります:
Reveal.addEventListener( 'overviewshown', function( event ) { /* ... */ } );
Reveal.addEventListener( 'overviewhidden', function( event ) { /* ... */ } );
// Toggle the overview mode programmatically
// プログラムでオーバービューモードを切り替える
Reveal.toggleOverview();
Fullscreen mode
全画面モード
Just press »F« on your keyboard to show your presentation in fullscreen mode. Press the »ESC« key to exit fullscreen mode.
»F«キーを押すとプレゼンテーションを全画面モードで表示します。»ESC«キーで全画面モードを抜けます。
Embedded media
メディアの埋め込み
Embedded HTML5 <video>/<audio> and YouTube iframes are automatically paused when you navigate away from a slide. This can be disabled by decorating your element with a data-ignore attribute.
スライドが別ページにナビゲーションするとHTML5の<video>/<audio>やYouTubeのiframesは自動的に一時停止します。要素にdata-ignore属性を指定するとこの動作を禁止します。
Add data-autoplay to your media element if you want it to automatically start playing when the slide is shown:
メディアの要素にdata-autoplay属性を付け加えると、スライドが表示されると自動的に再生を開始します:
<video data-autoplay src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"></video>
Additionally the framework automatically pushes two post messages to all iframes, slide:start when the slide containing the iframe is made visible and slide:stop when it is hidden.
さらに、フレームワークはすべてのiframeに2つのpost messagesを送信します。iframeがあるスライドが表示された時にslide:startを、表示されなくなったときにslide:stopを送信します。
Stretching elements
要素の伸張
Sometimes it's desirable to have an element, like an image or video, stretch to consume as much space as possible within a given slide. This can be done by adding the .stretch class to an element as seen below:
画像や動画のように、できるだけ多くのスライドの領域を使うように拡大したい要素があります。以下のように、要素に.stretchクラスを設定することで実現できます:
<section>
<h2>This video will use up the remaining space on the slide<br />この動画はスライドの残りの領域をすべて使います</h2>
<video class="stretch" src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"></video>
</section>
Limitations:
- Only direct descendants of a slide section can be stretched
- Only one descendant per slide section can be stretched
制限:
- 伸張されるのはスライドのsection要素の直接の子要素だけです
- 伸張されるのは1つのスライドsection要素につき1つの子要素だけです
postMessage API
The framework has a built-in postMessage API that can be used when communicating with a presentation inside of another window. Here's an example showing how you'd make a reveal.js instance in the given window proceed to slide 2:
フレームワークに、他のウィンドウにあるプレゼンテーションと通信するための、組み込みのpostMessage APIがあります。この例では指定したウィンドウのreveal.jsをスライド2に進める方法を示しています:
<window>.postMessage( JSON.stringify({ method: 'slide', args: [ 2 ] }), '*' );
When reveal.js runs inside of an iframe it can optionally bubble all of its events to the parent. Bubbled events are stringified JSON with three fields: namespace, eventName and state. Here's how you subscribe to them from the parent window:
iframeの中でreveal.jsを実行しているとき、すべてのイベントを親にバブルすることもできます。バブルされたイベントはnamespace、eventName、stateのフィールドを持つ文字列化されたJSONになります。この例では親ウィンドウでバブルを受信する方法を死しています:
window.addEventListener( 'message', function( event ) {
var data = JSON.parse( event.data );
if( data.namespace === 'reveal' && data.eventName ='slidechanged' ) {
// Slide changed, see data.state for slide number
}
} );
This cross-window messaging can be toggled on or off using configuration flags.
このウィンドウ間のメッセージは設定フラグでオン/オフできます。
Reveal.initialize({
...,
// Exposes the reveal.js API through window.postMessage
postMessage: true,
// Dispatches all reveal.js events to the parent window through postMessage
postMessageEvents: false
});
PDF Export
PDFエクスポート
Presentations can be exported to PDF via a special print stylesheet. This feature requires that you use Google Chrome or Chromium.
Here's an example of an exported presentation that's been uploaded to SlideShare: http://www.slideshare.net/hakimel/revealjs-300.
プレゼンテーションを専用の印刷スタイルシートでPDFにエクスポートできます。Google ChromeかChromiumが必要です。
プレゼンテーションをエクスポートしてSlideShareにアップロードした例です: http://www.slideshare.net/hakimel/revealjs-300.
- Open your presentation with
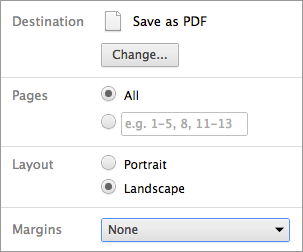
print-pdfincluded anywhere in the query string. This triggers the default index HTML to load the PDF print stylesheet (css/print/pdf.css). You can test this with lab.hakim.se/reveal-js?print-pdf. - Open the in-browser print dialog (CMD+P).
- Change the Destination setting to Save as PDF.
- Change the Layout to Landscape.
- Change the Margins to None.
- Click Save.
-
print-pdfをクエリ文字列に含めてプレゼンテーションを表示すると、PDF印刷のスタイルシートを読み込む(css/print/pdf.css)。lab.hakim.se/reveal-js?print-pdfのリンクで確認できる。 - ブラウザの印刷ダイアログを開く (CMD+P)
- 出力先をPDF 形式で保存に変更する
- レイアウトを横に変更する
- 余白をなしに変更する
- 保存をクリックする
Alternatively you can use the decktape project.
代わりにdecktapeプロジェクトを使うこともできます。
Theming
テーマ
The framework comes with a few different themes included:
フレームワークにはいくつかのテーマが用意されています:
-
black: Black background, white text, blue links (default theme)
-
white: White background, black text, blue links
-
league: Gray background, white text, blue links (default theme for reveal.js < 3.0.0)
-
beige: Beige background, dark text, brown links
-
sky: Blue background, thin dark text, blue links
-
night: Black background, thick white text, orange links
-
serif: Cappuccino background, gray text, brown links
-
simple: White background, black text, blue links
-
solarized: Cream-colored background, dark green text, blue links
-
black: 黒い背景、白い文字、青いリンク (既定のテーマ)
-
white: 白い背景、黒い文字、青いリンク
-
league: 灰色の背景、白い文字、青いリンク (3.0.0以前のreveal.jsの既定のテーマ)
-
beige: ベージュ色の背景、暗い色の文字、茶色のリンク
-
sky: 青い背景、細い暗い色の文字、青いリンク
-
night: 黒い背景、太く白い文字、オレンジ色のリンク
-
serif: カプチーノ色の背景、灰色の文字、茶色のリンク
-
simple: 白い背景、黒い文字、青いリンク
-
solarized: クリーム色の背景、暗い緑の文字、青いリンク
Each theme is available as a separate stylesheet. To change theme you will need to replace black below with your desired theme name in index.html:
テーマはそれぞれ別のスタイルシートになっています。index.htmlにある以下の記述のblackを、希望のテーマ名に書き換えると変更されます。
<link rel="stylesheet" href="css/theme/black.css" id="theme">
If you want to add a theme of your own see the instructions here: /css/theme/README.md.
独自のテーマを追加したいときは、この手順に従って下さい: /css/theme/README.md.
Speaker Notes
スピーカーノート
reveal.js comes with a speaker notes plugin which can be used to present per-slide notes in a separate browser window. The notes window also gives you a preview of the next upcoming slide so it may be helpful even if you haven't written any notes. Press the 's' key on your keyboard to open the notes window.
reveal.jsには、別のウィンドウでスライドごとのノートを表示するスピーカーノートプラグインがあります。ノートのウィンドウには次に表示されるスライドのプレビューも表示されるので、ノートをまったく書いていなくても役に立ちます。's'キーを押すとノートウィンドウが開きます。
Notes are defined by appending an <aside> element to a slide as seen below. You can add the data-markdown attribute to the aside element if you prefer writing notes using Markdown.
以下に示すように<aside>要素でノートを定義します。aside要素にdata-markdown属性を付けると、Markdownでノートを書けます。
When used locally, this feature requires that reveal.js runs from a local web server.
ローカルPCでこの機能を使うときは、reveal.jsをローカルウェブサーバから実行する必要があります。
<section>
<h2>Some Slide</h2>
<aside class="notes">
Oh hey, these are some notes. They'll be hidden in your presentation, but you can see them if you open the speaker notes window (hit 's' on your keyboard).<br />
これがノートです! プレゼンテーションには表示されませんが、スピーカーノートウィンドウを表示すると、確認できます('s'キーを押して下さい)。
</aside>
</section>
If you're using the external Markdown plugin, you can add notes with the help of a special delimiter:
外部Markdownプラグインを使う場合は特別なデリミタを使ってノートを書けます。
<section data-markdown="example.md" data-separator="^\n\n\n" data-separator-vertical="^\n\n" data-separator-notes="^Note:"></section>
# Title / タイトル
## Sub-title / サブタイトル
Here is some content... / これは本文
Note:
This will only display in the notes window. / ここはノートウィンドウだけに表示される
Server Side Speaker Notes
サーバサイドスピーカーノート
In some cases it can be desirable to run notes on a separate device from the one you're presenting on. The Node.js-based notes plugin lets you do this using the same note definitions as its client side counterpart. Include the required scripts by adding the following dependencies:
In some cases it can be desirable to run notes on a separate device from the one you're presenting on. The Node.js-based notes plugin lets you do this using the same note definitions as its client side counterpart. Include the required scripts by adding the following dependencies:
プレゼンテーションを行っているデバイスとは別のデバイスにノートを表示したいことがあります。Node.jsで作られたノートプラグインを使えば、同じノートの定義で実現できます。以下の依存関係を追記して必要なスクリプトを取り込んで下さい。
Reveal.initialize({
...
dependencies: [
{ src: 'socket.io/socket.io.js', async: true },
{ src: 'plugin/notes-server/client.js', async: true }
]
});
Then:
- Install Node.js
- Run
npm install - Run
node plugin/notes-server
そのあと:
- Node.jsをインストール
-
npm installを実行 -
node plugin/notes-serverを実行
Multiplexing
マルチプレクス
The multiplex plugin allows your audience to view the slides of the presentation you are controlling on their own phone, tablet or laptop. As the master presentation navigates the slides, all client presentations will update in real time. See a demo at http://revealjs.jit.su/.
マルチプレクスプラグインを使うと、あなたが操作しているプレゼンテーションのスライドを、聴衆の電話、タブレット、ラップトップで表示できます。マスタープレゼンテーションでスライドをナビゲーションすると、すべてのクライアントのプレゼンテーションはリアルタイムに更新されます。http://revealjs.jit.su/のデモを見て下さい。
The multiplex plugin needs the following 3 things to operate:
- Master presentation that has control
- Client presentations that follow the master
- Socket.io server to broadcast events from the master to the clients
マルチプレクスプラグインは以下の3つが必要です:
- 操作するマスタープレゼンテーション
- マスターに追従するクライアントプレゼンテーション
- マスターからクライアントにイベントを送信するSocket.ioサーバ
More details:
詳しくは:
Master presentation
マスタープレゼンテーション
Served from a static file server accessible (preferably) only to the presenter. This need only be on your (the presenter's) computer. (It's safer to run the master presentation from your own computer, so if the venue's Internet goes down it doesn't stop the show.) An example would be to execute the following commands in the directory of your master presentation:
(できれば)発表者だけがアクセスできる、静的なファイルサーバから提供されます。あなた(発表者)のコンピュータだけで必要になります。(会場のインターネットが不調になっても発表が止まらないので、あなた自身のコンピュータからマスタープレゼンテーションを実行すると、より安全です) 以下の例では、マスタープレゼンテーションのディレクトリでコマンドを実行します:
npm install node-staticstatic
If you want to use the speaker notes plugin with your master presentation then make sure you have the speaker notes plugin configured correctly along with the configuration shown below, then execute node plugin/notes-server in the directory of your master presentation. The configuration below will cause it to connect to the socket.io server as a master, as well as launch your speaker-notes/static-file server.
スピーカーノートプラグインといっしょにマスタープレゼンテーションを使う場合は、以下の示すようにスピーカーノートプラグインが正しく設定されていることを確認して、マスタープレゼンテーションのディレクトリでnode plugin/notes-serverを実行します。以下の設定はマスターとしてsocket.ioサーバに接続して、スピーカーノートと静的ファイルサーバを起動します。
You can then access your master presentation at http://localhost:1947
http://localhost:1947でマスタープレゼンテーションにアクセスできます。
Example configuration:
Reveal.initialize({
// other options...
// その他の設定
multiplex: {
// Example values. To generate your own, see the socket.io server instructions.
// 設定値の一例。socket.ioサーバの手順を確認して、実際の値を生成する
secret: '13652805320794272084', // Obtained from the socket.io server. Gives this (the master) control of the presentation
// socket.ioサーバから取得する。プレゼンテーションの(マスター)制御を与える
id: '1ea875674b17ca76', // Obtained from socket.io server
// socket.ioサーバから取得する
url: 'revealjs.jit.su:80' // Location of socket.io server
// socket.ioサーバの場所
},
// Don't forget to add the dependencies
// 以下の依存関係を必ず追加する
dependencies: [
{ src: '//cdnjs.cloudflare.com/ajax/libs/socket.io/0.9.16/socket.io.min.js', async: true },
{ src: 'plugin/multiplex/master.js', async: true },
// and if you want speaker notes
// スピーカーノートが必要なら追加する
{ src: 'plugin/notes-server/client.js', async: true }
// other dependencies...
// その他の依存関係
]
});
Client presentation
クライアントプレゼンテーション
Served from a publicly accessible static file server. Examples include: GitHub Pages, Amazon S3, Dreamhost, Akamai, etc. The more reliable, the better. Your audience can then access the client presentation via http://example.com/path/to/presentation/client/index.html, with the configuration below causing them to connect to the socket.io server as clients.
公開された静的なファイルサーバから提供されます。GitHubページ、Amazon S3、Dreamhost、Akamaiなどが例です。信頼性が高い程良いです。以下の設定の場合、聴衆はhttp://example.com/path/to/presentation/client/index.htmlからクライアントプレゼンテーションにアクセスして、クライアントとしてsocket.ioサーバに接続します。
Example configuration:
設定の例:
Reveal.initialize({
// other options...
// その他の設定
multiplex: {
// Example values. To generate your own, see the socket.io server instructions.
// 設定値の一例。socket.ioサーバの手順を確認して、実際の値を生成する
secret: null, // null so the clients do not have control of the master presentation
// クライアントはマスタープレゼンテーションの制御を持たないのでnull
id: '1ea875674b17ca76', // id, obtained from socket.io server
// socket.ioサーバから取得したID
url: 'revealjs.jit.su:80' // Location of socket.io server
// socket.ioサーバの場所
},
// Don't forget to add the dependencies
// 以下の依存関係を必ず追加する
dependencies: [
{ src: '//cdnjs.cloudflare.com/ajax/libs/socket.io/0.9.16/socket.io.min.js', async: true },
{ src: 'plugin/multiplex/client.js', async: true }
// other dependencies...
// その他の依存関係
]
});
Socket.io server
socket.ioサーバ
Server that receives the slideChanged events from the master presentation and broadcasts them out to the connected client presentations. This needs to be publicly accessible. You can run your own socket.io server with the commands:
Server that receives the slideChanged events from the master presentation and broadcasts them out to the connected client presentations. This needs to be publicly accessible. You can run your own socket.io server with the commands:
マスタープレゼンテーションのslideChangedイベントを受信して接続しているクライアントプレゼンテーションに送信するサーバです。公開されていなければなりません。このコマンドでsocket.ioサーバを実行します:
npm installnode plugin/multiplex
Or you use the socket.io server at http://revealjs.jit.su.
もしくはhttp://revealjs.jit.suのsocket.ioサーバを使います。
You'll need to generate a unique secret and token pair for your master and client presentations. To do so, visit http://example.com/token, where http://example.com is the location of your socket.io server. Or if you're going to use the socket.io server at http://revealjs.jit.su, visit http://revealjs.jit.su/token.
マスターとクライアントプレゼンテーション専用に生成したシークレットとトークンのペアが必要です。
http://example.com/tokenのURLで生成します(http://example.comはsocket.ioサーバの場所で置き換えて下さい)。http://revealjs.jit.suのsocket.ioサーバを使う場合は、http://revealjs.jit.su/tokenにアクセスして下さい。
You are very welcome to point your presentations at the Socket.io server running at http://revealjs.jit.su, but availability and stability are not guaranteed. For anything mission critical I recommend you run your own server. It is simple to deploy to nodejitsu, heroku, your own environment, etc.
http://revealjs.jit.suで実行しているsocket.ioサーバをあなたのプレゼンテーションで使うことは大歓迎ですが、可用性と安定性は保障されません。重要な場合では、ご自分のサーバを実行することを推奨します。nodejitsuやheroku、自身の環境に簡単に配置できます。
socket.io server as file static server
静的ファイルサーバとしてのsocket.ioサーバ
The socket.io server can play the role of static file server for your client presentation, as in the example at http://revealjs.jit.su. (Open http://revealjs.jit.su in two browsers. Navigate through the slides on one, and the other will update to match.)
http://revealjs.jit.suの例のように、socket.ioサーバはクライアントプレゼンテーションの静的ファイルサーバの役割を担うこともできます。
(http://revealjs.jit.suを2つのブラウザで開いて、一方でスライドをナビゲーションすると、もう片方の表示が更新されます)
Example configuration:
設定の例:
Reveal.initialize({
// other options...
// その他の設定
multiplex: {
// Example values. To generate your own, see the socket.io server instructions.
// 設定値の一例。socket.ioサーバの手順を確認して、実際の値を生成する
secret: null, // null so the clients do not have control of the master presentation
// クライアントはマスタープレゼンテーションの制御を持たないのでnull
id: '1ea875674b17ca76', // id, obtained from socket.io server
// socket.ioサーバから取得したID
url: 'example.com:80' // Location of your socket.io server
// socket.ioサーバの場所
},
// Don't forget to add the dependencies
// 以下の依存関係を必ず追加する
dependencies: [
{ src: '//cdnjs.cloudflare.com/ajax/libs/socket.io/0.9.16/socket.io.min.js', async: true },
{ src: 'plugin/multiplex/client.js', async: true }
// other dependencies...
// その他の依存関係
]
It can also play the role of static file server for your master presentation and client presentations at the same time (as long as you don't want to use speaker notes). (Open http://revealjs.jit.su in two browsers. Navigate through the slides on one, and the other will update to match. Navigate through the slides on the second, and the first will update to match.) This is probably not desirable, because you don't want your audience to mess with your slides while you're presenting. ;)
(スピーカーノートを使わないなら)マスタープレゼンテーションとクライアントプレゼンテーション用の静的ファイルサーバの役割を同時に担うこともできます。(http://revealjs.jit.suを2つのブラウザで開いて、1つめのブラウザでスライドをナビゲーションすると、2つ目の表示が更新されます。2つ目のブラウザでナビゲーションすると、1つ目が更新されます)
これは余り望ましい動作ではないかもしれません。プレゼンテーションしているスライドを聴衆が操作してむちゃくちゃにするのは望まないでしょう ;)
Example configuration:
設定の例:
Reveal.initialize({
// other options...
// その他の設定
multiplex: {
// Example values. To generate your own, see the socket.io server instructions.
// 設定値の一例。socket.ioサーバの手順を確認して、実際の値を生成する
secret: '13652805320794272084', // Obtained from the socket.io server. Gives this (the master) control of the presentation
// socket.ioサーバから取得する。プレゼンテーションの(マスター)制御を与える
id: '1ea875674b17ca76', // Obtained from socket.io server
// socket.ioサーバから取得する
url: 'example.com:80' // Location of your socket.io server
// socket.ioサーバの場所
},
// Don't forget to add the dependencies
// 以下の依存関係を必ず追加する
dependencies: [
{ src: '//cdnjs.cloudflare.com/ajax/libs/socket.io/0.9.16/socket.io.min.js', async: true },
{ src: 'plugin/multiplex/master.js', async: true },
{ src: 'plugin/multiplex/client.js', async: true }
// other dependencies...
// その他の依存関係
]
});
Leap Motion
The Leap Motion plugin lets you utilize your Leap Motion device to control basic navigation of your presentation. The gestures currently supported are:
Leap Motionプラグインを使うと、Leap Motionでプレゼンテーションの基本的なナビゲーションを行えます。現在サポートしているジェスチャーは:
1 to 2 fingers
1~2本指
Pointer — Point to anything on screen. Move your finger past the device to expand the pointer.
ポインタ — スクリーン上の何かを指示します。デバイスを外れて指を移動させるとポインタを拡張できます。
1 hand + 3 or more fingers (left/right/up/down)
片手の3本以上の指(左/右/上/下)
Navigate through your slides. See config options to invert movements.
スライドをナビゲーションします。移動方向を逆にするには設定オプションを確認して下さい。
2 hands upwards
両手を上げる
Toggle the overview mode. Do it a second time to exit the overview.
オーバービューモードをを切り替えます。2回目のモーションでオーバービューモードを終了します。
Config Options
設定オプション
You can edit the following options:
| Property | Default | Description |
|---|---|---|
| autoCenter | true | Center the pointer based on where you put your finger into the leap motions detection field. |
| gestureDelay | 500 | How long to delay between gestures in milliseconds. |
| naturalSwipe | true | Swipe as though you were touching a touch screen. Set to false to invert. |
| pointerColor | #00aaff | The color of the pointer. |
| pointerOpacity | 0.7 | The opacity of the pointer. |
| pointerSize | 15 | The minimum height and width of the pointer. |
| pointerTolerance | 120 | Bigger = slower pointer. |
以下の設定を変更できます:
| プロパティ | 初期値 | 説明 |
|---|---|---|
| autoCenter | true | LeamMotionの検出領域に指を入れた場所に応じてポインタを中心に置く |
| gestureDelay | 500 | ジェスチャーとジェスチャーの間のディレイ(ミリ秒単位) |
| naturalSwipe | true | タッチスクリーンを触っているようにスワイプする。逆向きにする場合はfalse |
| pointerColor | #00aaff | ポインタの色 |
| pointerOpacity | 0.7 | ポインタの透明度(0.0は透明) |
| pointerSize | 15 | ポインタの最小の高さと幅 |
| pointerTolerance | 120 | 値が大きくなると、ポインタがゆっくりになる |
Example configuration:
設定の例:
Reveal.initialize({
// other options...
// その他の設定
leap: {
naturalSwipe : false, // Invert swipe gestures
// スワイプジェスチャーを逆向きにする
pointerOpacity : 0.5, // Set pointer opacity to 0.5
// ポインタの透明度を0.5にする
pointerColor : '#d80000' // Red pointer
// 赤いポインタ
},
dependencies: [
{ src: 'plugin/leap/leap.js', async: true }
]
});
MathJax
If you want to display math equations in your presentation you can easily do so by including this plugin. The plugin is a very thin wrapper around the MathJax library. To use it you'll need to include it as a reveal.js dependency, find our more about dependencies here.
このプラグインを使うと、プレゼンテーションに簡単に数学の方程式を表示できます。このプラグインはMathJaxライブラリの薄いラッパーです。reveal.jsの依存関係に追加すると利用できます。依存関係について詳しくはこちら。
The plugin defaults to using LaTeX but that can be adjusted through the math configuration object. Note that MathJax is loaded from a remote server. If you want to use it offline you'll need to download a copy of the library and adjust the mathjax configuration value.
このプラグインは既定でLaTeXを使いますが、math設定オブジェクトで変更できます。MathJaxはリモートサーバから読み込みます。オフラインで使用するには、ライブラリのコピーをダウンロードして、mathjax設定値を変更して下さい。
Below is an example of how the plugin can be configured. If you don't intend to change these values you do not need to include the math config object at all.
以下はプラグイン設定の例です。これらの値を変更する必要がなければmath設定オブジェクトは不要です。
Reveal.initialize({
// other options ...
// その他の設定
math: {
mathjax: 'http://cdn.mathjax.org/mathjax/latest/MathJax.js',
config: 'TeX-AMS_HTML-full' // See http://docs.mathjax.org/en/latest/config-files.html
// http://docs.mathjax.org/en/latest/config-files.html を確認下さい
},
dependencies: [
{ src: 'plugin/math/math.js', async: true }
]
});
Read MathJax's documentation if you need HTTPS delivery or serving of specific versions for stability.
HTTPSでの配布や、安定性向上のため特定のバージョンを提供したい場合は、MathJaxの文書を読んで下さい。
Installation
インストール
The basic setup is for authoring presentations only. The full setup gives you access to all reveal.js features and plugins such as speaker notes as well as the development tasks needed to make changes to the source.
基本的なセットアップはプレゼンテーションを作成するためのセットアップです。完全なセットアップはすべてのreveal.jsの機能と、スピーカーノートなどのプラグイン、ソースを変更するための開発タスクをセットアップします。
Basic setup
基本的なセットアップ
The core of reveal.js is very easy to install. You'll simply need to download a copy of this repository and open the index.html file directly in your browser.
reveal.jsのコアは簡単にインストールできます。単にこのリポジトリのコピーをダウンロードして、ブラウザで直接index.htmlを開くだけです。
-
Download the latest version of reveal.js from https://github.com/hakimel/reveal.js/releases
-
Unzip and replace the example contents in index.html with your own
-
Open index.html in a browser to view it
-
https://github.com/hakimel/reveal.js/releasesから最新のreveal.jsをダウンロードする
-
解凍してindex.htmlのサンプルコンテンツを置き換える
-
index.htmlをブラウザで表示する
Full setup
完全なセットアップ
Some reveal.js features, like external Markdown and speaker notes, require that presentations run from a local web server. The following instructions will set up such a server as well as all of the development tasks needed to make edits to the reveal.js source code.
外部Markdownやスピーカーノートなどのいくつかのreveal.jsの機能は、プレゼンテーションをローカルウェブサーバで実行する必要があります。以下の手順では、サーバやreveal.jsのソースコードを編集するための開発タスクをセットアップします。
```sh
$ git clone https://github.com/hakimel/reveal.js.git
```
- Navigate to the reveal.js folder
```sh
$ cd reveal.js
```
- Install dependencies
```sh
$ npm install
```
- Serve the presentation and monitor source files for changes
```sh
$ grunt serve
```
-
Open http://localhost:8000 to view your presentation
You can change the port by usinggrunt serve --port 8001. -
Node.jsをインストールする
-
Gruntをインストールする
-
reveal.jsのリポジトリをクローンする
$ git clone https://github.com/hakimel/reveal.js.git -
reveal.jsのフォルダに移動する
$ cd reveal.js -
依存ライブラリをインストールする
$ npm install -
プレゼンテーションを提供してソースファイルの変更を監視する
$ grunt serve -
http://localhost:8000でプレゼンテーションを表示する
grunt serve --port 8001でポート番号を変更できる
Folder Structure
フォルダ構造
-
css/ Core styles without which the project does not function
-
js/ Like above but for JavaScript
-
plugin/ Components that have been developed as extensions to reveal.js
-
lib/ All other third party assets (JavaScript, CSS, fonts)
-
css/ プロジェクトを動作させるのに必要となるコアスタイルシート
-
js/ プロジェクトを動作させるのに必要となるJavaScript
-
plugin/ reveal.jsの拡張コンポーネント
-
lib/ その他のサードパーティのファイル(JavaScript、CSS、フォント)
License
MIT licensed
Copyright (C) 2015 Hakim El Hattab, http://hakim.se