トップページを作ろう!
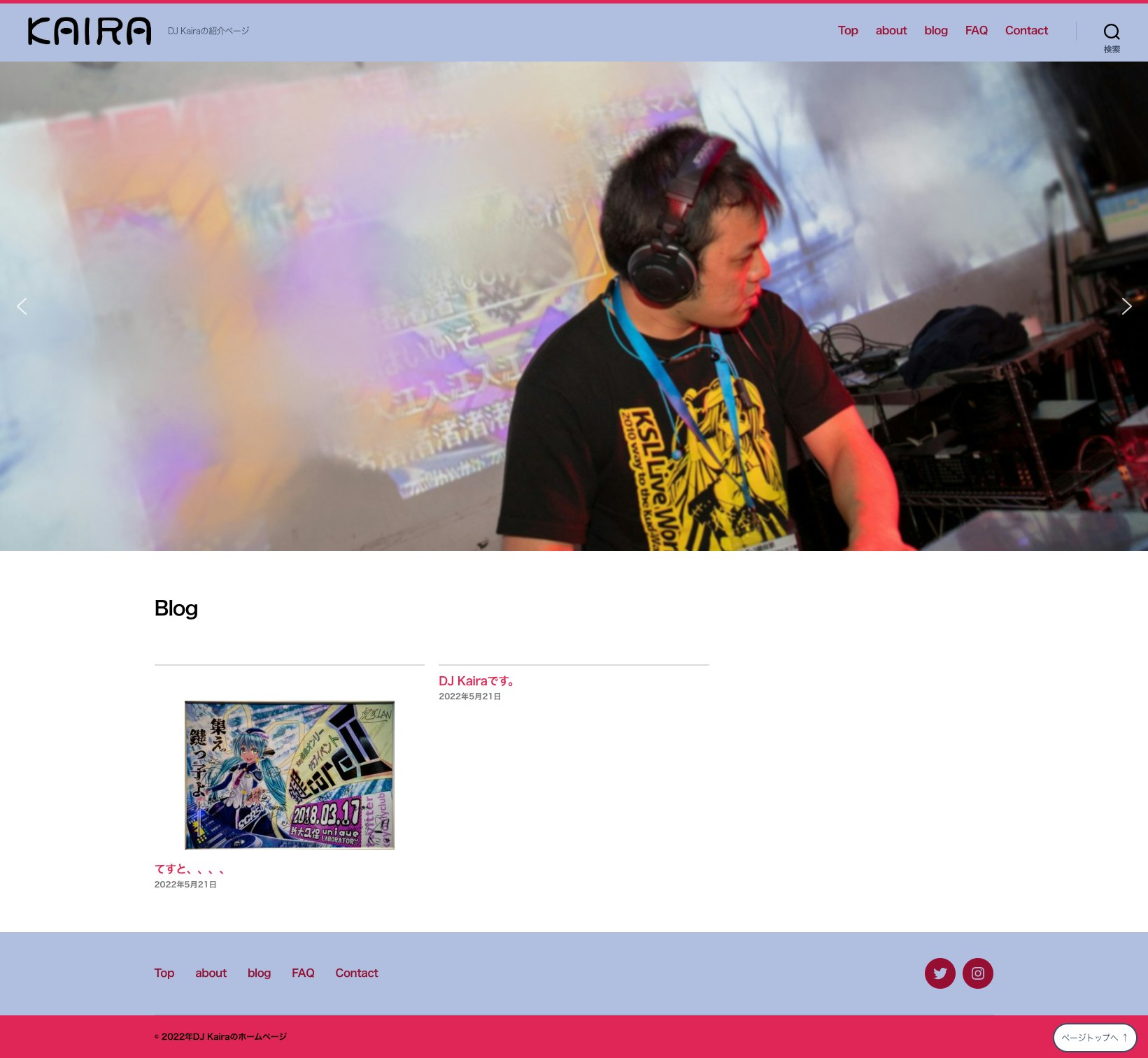
とりあえず、顔となるトップページを作ってサイトっぽさを感じていきたい!!ということでアーティストサイトの重要なポイントであるトップページ。早速、作ってみました。
見た目の印象・・・ダサい
ぱっと見、かっこよくとあれほど言っていたのにダサく感じます。
なぜだろう。
ダサい原因と解決策
写真がそもそもイケてない。
とてもダサく見えます。写真などの画像データがカッコ悪いので、ダサいDJに見えますね。
対策
- イベント中にたくさん写真を撮ること。選択肢が増えれば、それだけカッコ良く見える確率が上がります。もちろん、他の演者さんにも協力してもらうことを惜しまないこと。イベント後に素材を共有すれば、Win-Winになれると思う。
- Photoshopなどの画像加工ソフトで、手直しすること。後から直せるというのは、利点ではあるが、頼りすぎない。個人レベルでやる時には、技量によってかかる時間が違うので、写真をそのまま使えるのであれば、それがベストに感じます。
ヘッダ、フッタと文字色があっていない気がする。
ポップさをイメージして、とりあえずの色味を決めていきましたが、なんか毒々しいような気がします。この辺りの感覚は、個性の部分もありそうです。
対策
- カラーパターンを考えること。色見本になる技術書で、とにかく良さげな色を試していくことが大事だと思います。
- 映すディスプレイを変えてみること。Mac・WindowsなどのPC画面、iPhoneのスマホ画面で表示を確認することで気づくことがあると思います。同じ画像が、異なるディスプレイによって違って見えることも多いです。
イメージが伝わってこない
DJのサイトというようなところは、ぱっと見で伝わるが、まだ弱く感じます。アニメやサブカルが好きというようなニュアンスを前面に出していきたいので、もう少しインパクトが欲しいと感じます。
対策
- サイトコンセプトをアップデートすること。「DJサイトをとりあえず作る」というレベルから、「どういうDJサイトにしたい」という部分を深掘りすることが必要です。
- トップページ単体の目的をはっきりさせること。ページ単位の役割が明確になれば、自ずと伝えたい印象がシンプルになると思います。
そのほか気になるところ
- ファビコンがない
- 使っているテーマがワンパターン
- Mix音声ファイルがない
感想
カッコ良いサイト作っていくんだと息巻いていましたが、いざ実装始めると自分がダサくなっているという印象が強いですね。
個人レベルで行っているから、仕方ないという風に言い訳をしたくはないのです。広いアンテナを張り巡らして、キャッチアップをしながら修正を続けていくことが大切かなと思います。
あとは、カッコ悪いのもいずれはよくなるんだという期待を持ちながら、Webサイト作成を楽しんでいくことが何より大切かなと思います。
次回の作業タスク
- Topページをカッコ良く改修
- aboutページのレイアウト構成
- blogページのレイアウト構成
- FAQページのレイアウト構成
- Contactページのレイアウト構成