はじめに
みなさんこの記事をご存知でしょうか。
【毎日自動更新】Qiitaのデイリーストックランキング!ウィークリーもあるよ
これはQiitaに投稿された記事をストックランキングとしてまとめてくれる非常に素晴らしい記事です。毎日見させてもらってます。
こんな記事を作りたい!と思って真似して作ってみました。
Swift記事まとめ(毎日自動更新)
前日に投稿されたSwiftの記事をストック数順にまとめてみました。
今回はこの記事をどうやって作ったのか簡単にご紹介したいなと思います。
自動更新記事作成の方法
使ったもの
Qiita API(PHP)
1.Qiitaのパスワードを設定する
自分はGithubのアカウントと連携させていたので元々Qiitaのパスワードを設定していませんでした。
QiitaのAPIを使うのにパスワードは必須ではないですが、パスワード使って認証しておいた方が何かと良さそうなので設定しておきます。
→パスワードの設定
2.tokenの取得
早速QiitaのAPIを叩いてまずはtokenを取得します。
tokenはパスワードが同じであれば変わらないので、一度取得したらあとはそれを使いまわします。パスワードを変更したらtokenも変わるので再取得が必要です。
/*
* POSTリクエスト
*
* @param string $url
* @param array $data
* @return array $response
*/
function post($url, $data)
{
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-Type: application/json'));
$result = curl_exec($ch);
return json_decode($result, true);
}
$url = 'https://qiita.com/api/v1/auth';
$param = array('url_name' => 'ユーザー名',
'password' => 'パスワード');
$paramJson = json_encode($param);
$result = post($url, json_encode($param));
3.swiftタグの記事を取得
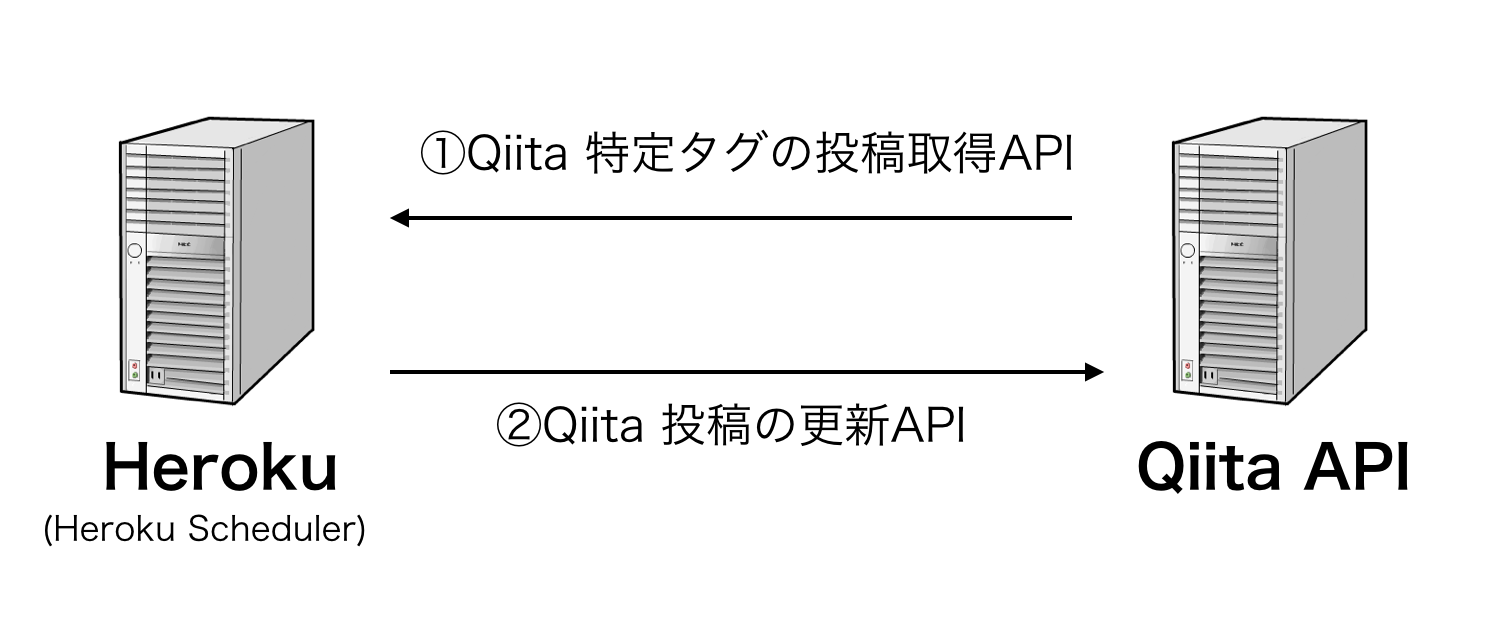
特定タグの投稿取得APIを叩いてswift記事を取得します。
/*
* GETリクエスト
*
* @param string $url
* @return array $response
*/
function get($url)
{
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$result = curl_exec($ch);
return json_decode($result, true);
}
$token = 'さっき取得したtoken';
$url = 'https://qiita.com/api/v1/tags/swift/items';
$requestUrl = $url . '?token=' . $token
. '&per_page=50';
$result = get($requestUrl);
4.記事の投稿
記事はあらかじめ「限定共有投稿」にして投稿しておきます。(タイトル、タグ、本文は適当で大丈夫です。)
投稿もAPIがあるのでAPIを使っても大丈夫だと思います。
5.更新する記事のuuidを取得
記事の更新APIを叩くのに、どの記事を更新するかというuuidが必要になります。こちらは特定ユーザーの投稿取得APIを使います。
/*
* GETリクエスト
*
* @param string $url
* @return array $response
*/
function get($url)
{
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$result = curl_exec($ch);
return json_decode($result, true);
}
$url = 'https://qiita.com/api/v1/users/ユーザー名/items';
$requestUrl = $url . '?token=' . $token;
$result = get($requestUrl);
resultに自分が投稿した記事が入ってます。そこにuuidも書かれているのでそちらを使います。
6.記事の更新
先ほど取得したswift記事をストック数順に並び替えます。並び替えは適当にPHPでごにょごにょします。(省略)
まとめたものをマークダウン形式にしてQittaの記事に投稿します。
/*
* PUTリクエスト
*
* @param string $url
* @param array $data
* @return array $response
*/
function put($url, $data)
{
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'PUT');
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_USERAGENT, 'userAgent');
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-Type: application/json'));
$result = curl_exec($ch);
return json_decode($result, true);
}
$url = 'https://qiita.com/api/v1/items/更新する記事のuuid';
$requestUrl = $url . '?token=' . $token;
$body = '<h1>マークダウン形式で記事を書きます</h1>';
$json = '{"title": "Swift記事まとめ(毎日自動更新)",
"body": "' . $body . '",
"tags": [{"name": "Swift"}]
}';
$result = put($requestUrl, $json);
Heroku(Heroku Scheduler)
上記の一連の流れをHeroku Schedulerを使って毎日1回バッチ的に実行させます。
0.Herokuとは
HerokuとはPaasの1つで、ざっくり言うと無料(一部)で簡単にサーバーを用意できるやつです。
HerokuでWebアプリ開発を始めるなら知っておきたいこと(1) 無料のスペック
1.Herokuに登録
とりあえずは無料で登録できます。→ Heroku

2.Heroku Toolbeltをダウンロード
Herokuをコマンドラインで使えるようにします。→ Heroku Toolbelt

3.アプリの作成
こちらが分かりやすくて非常に参考になります。→ Heroku導入メモ
今回は以下ファイルをHerokuにデプロイできれば大丈夫です。
- index.php
- これがないとHerokuにプッシュできないらしいです。
- 空ファイルで問題ないです。
- qiita.php
- こちらは先ほどのQiita APIを実行するスクリプトです。
4.Herokuでスクリプトの実行
上記ファイルがデプロイされた状態で、まずは試しに実行してみます。
$ heroku login
$ heroku run 'qiita.php'
これでちゃんとQiitaの記事が更新できていれば完璧です。
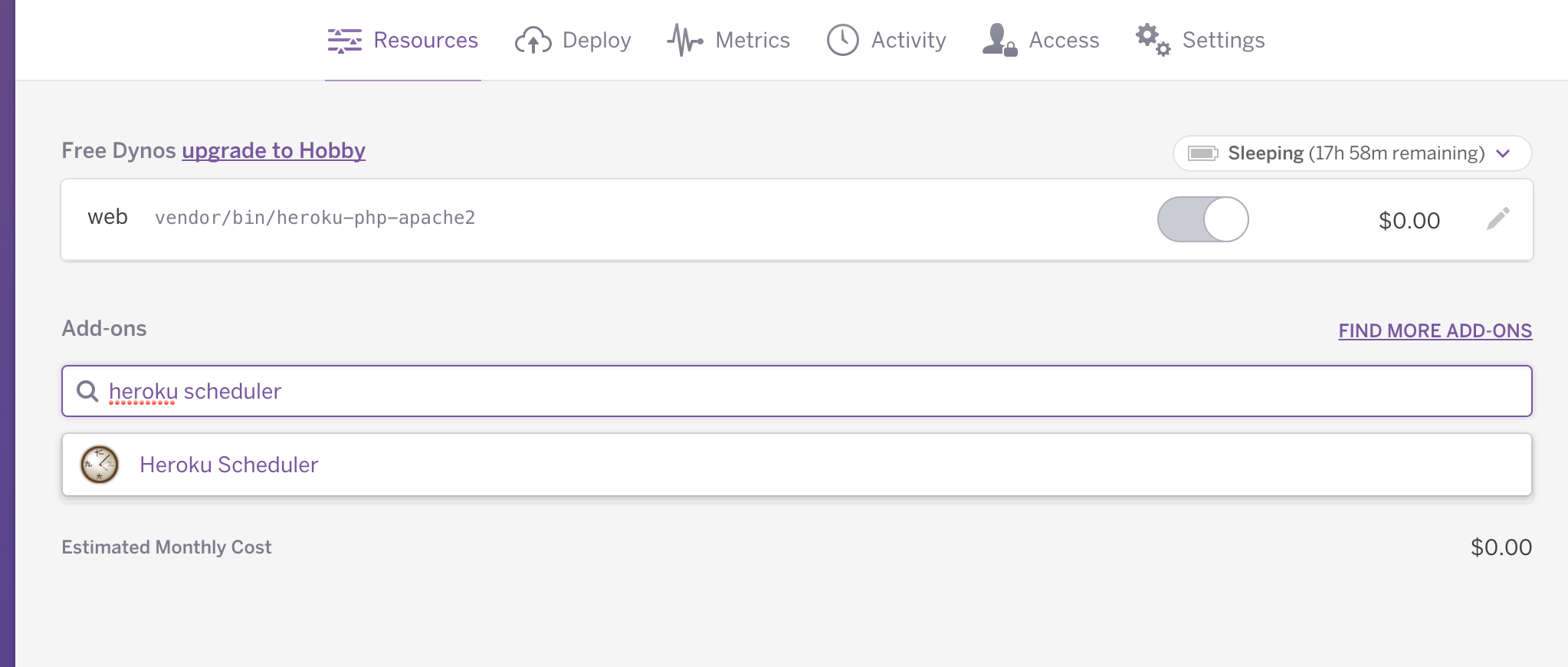
6.Heroku Schedulerの追加
Personal appsのAdd-onsにHeroku Schedulerを追加します。
Heroku Schedulerは無料で使えますが、追加するにはクレジットカードの登録が必須になります(無料なのに、、何か怖いけど登録しておきます。。)
海外用に住所とか書かないといけないので、そこは頑張ります。。(英語頑張りたい。。)

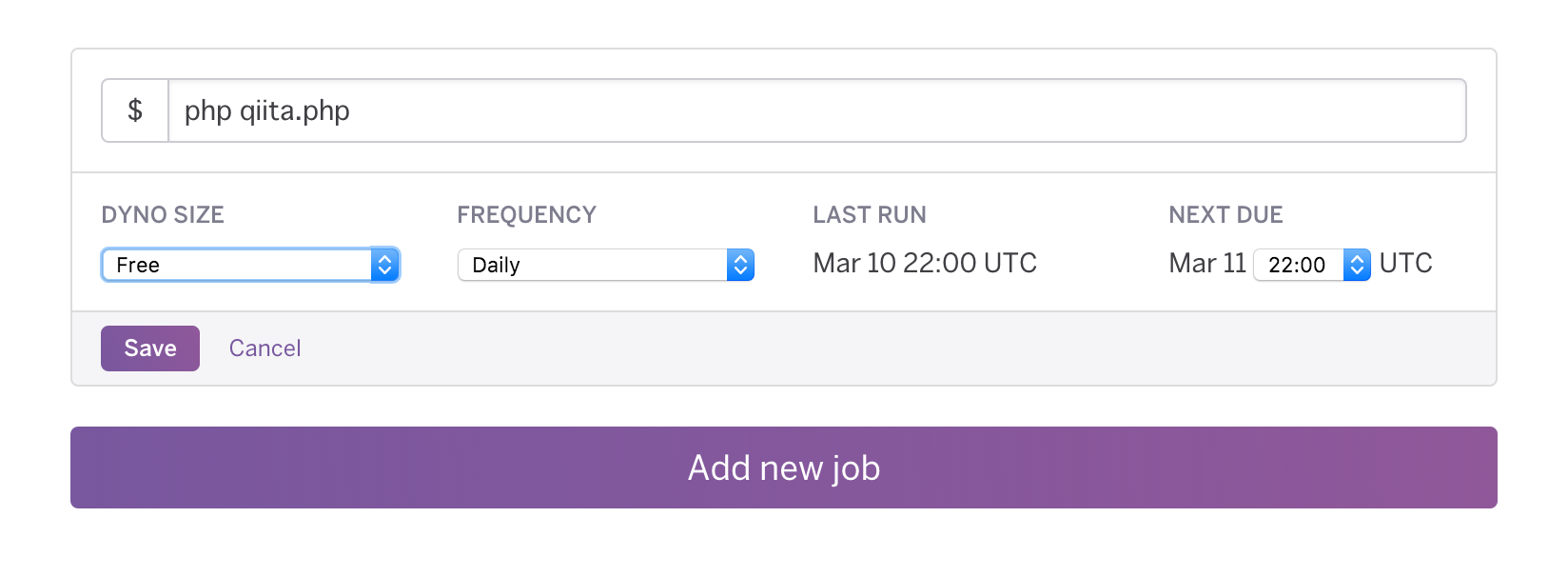
6.Heroku Schedulerの設定
あとはHeroku Schedulerに上記スクリプト実行コマンドを登録しておきます。

上記の例だと毎日朝7:00時に実行されます。(※UTC時間なので+9時間が日本時間です。)
こちらの設定などもやっておいた方が良いかもです。
→ [heroku]herokuでphpをスケジューラ(heroku Scheduler)実行する
$ heroku login
プロジェクト直下で[heroku addons:add scheduler:standard]実行
$ heroku addons:add scheduler:standard
phpパス指定
$ heroku config:set LD_LIBRARY_PATH=/app/php/ext:/app/apache/lib
以上で完了です! これで毎日自動更新される記事ができました。
感想
- Herokuは結構サクッと使えていい感じだった。
- 基本無料だけど無料分は限られているようで、もしかしたらいつか自動で課金されるんじゃないかとヒヤヒヤしています。。(カードも登録しちゃったし、、)
- Herokuに関してはこの辺を読んでおくと良いかもです。
- 知っておきたい!Herokuを使う上では当たり前?の16の常識
- 海外サイトなのでwebのDashboardが気持ち遅い感じです。
- QiitaのAPIについてもドキュメントがしっかりしているの使いやすかったです。
- 後で見つけましたが既にクライアントライブラリもいっぱいあるようでした。
- 【まとめ】Qiita API ライブラリ/ラッパー