はじめに
みなさま、いかがお過ごしでしょうか。Figma 流行ってきてますね〜。
他にも Framer X や STUDIO 、そして Figma の上位互換かもしれない Phase が盛り上がりを見せています。
導入記事も増えてきているので、具体的な 作成フロー を紹介したいと思います。
作成済みのファイルは探せばいっぱいあるので、Atomic Design ぽいプロセスで、よく使う UI パーツを作るところまでハンズオン形式で書いてみます。
ただし、原理主義的なプロセスや理論 ではなく、誰でも順を追って Figma を使える状態を目指します。
ストラテジストとエンジニア、そしてデザイナの作業が分断されている時点でイノベーティブではありません。
この三者が統合的にデザインできること、すなわち ワークフローそのものを最適化することが目標 です。
*Figma と Atomic Design の親和性*
デザイナーにとって、最も共感しづらいのは Atoms から作り始めることです。全体が見えなければ細かい設計はできません。
しかし Figma は全て仮の状態で進めても、あとで変更できます。
Sketch なども可能ですが、バージョン管理やコミュニケーションコストが高めです。
一方で 常に最新である Figma はそれがありません。
さらに、複数人で柔軟に共同設計できる ので、UI が出来上がるまでエンジニアがパーツやレイアウトで悩まなくて済みます。
しかもリアルタイムで書き換わるので、脳の並列化もできます。
一度作ると変化に強いチーム独自のフレームワークが出来上がるのです。
とりあえずやってみよう、Atomic Design っぽい作成フロー
これはあくまで 1 つの方法 でしかありません。
Atoms と Molecules の切り分けなどは記載しません。みなさんで話し合って決めてください。
そして デザインスプリント 同様、カスタムして使ってください。
STEP 0 : Stance
ツールはあくまでツールです。銀の弾丸はありません。
そのため目的だけは揃えておいてください。
1. 相互協力のために使用する
2. 発話志向で進める
3. 完成はそもそも存在しない
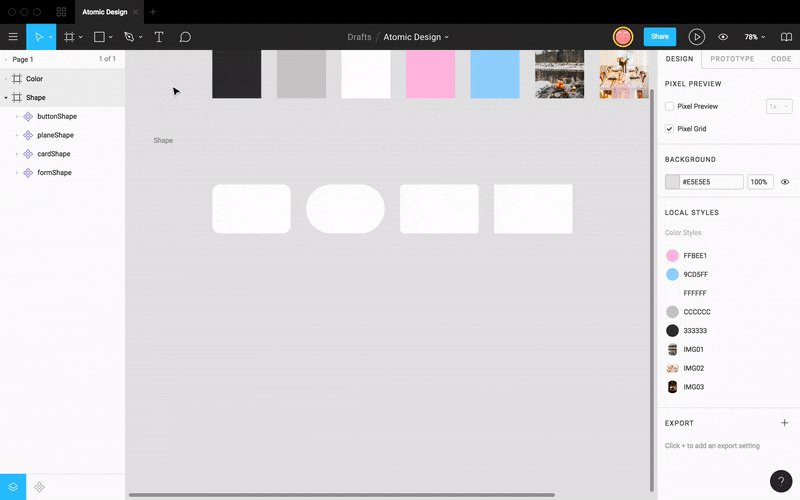
STEP 1 : Color
色がなければ何も見えません。
いまは適当でいいので Style の登録をしておきましょう。
メインカラー以外にグレー、リンクの青あたりは作っておくと楽です。
あとで足せますが 最低白黒 2 色 は作っておいてください。
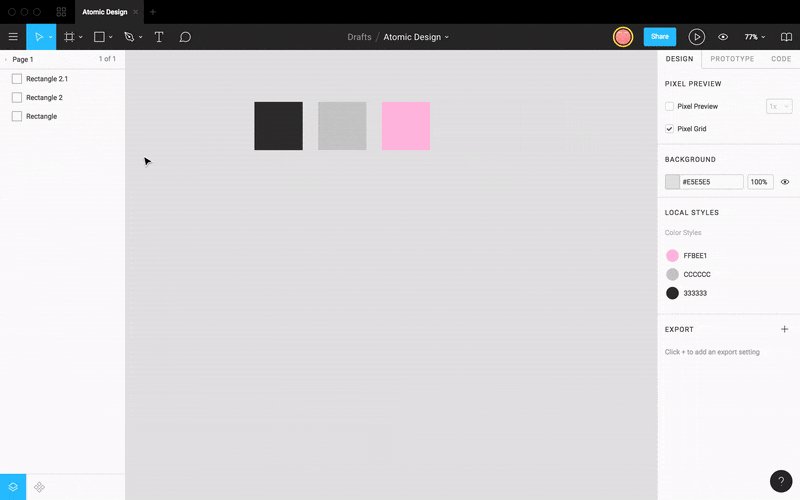
1. Rectangle Tool を選択
2. シングルクリック
3. Fill を選択し、色を調整
4. Color Style を登録
Style 化したら消しても大丈夫です。
また四角形のサイズは問いません。
*Align Tips*
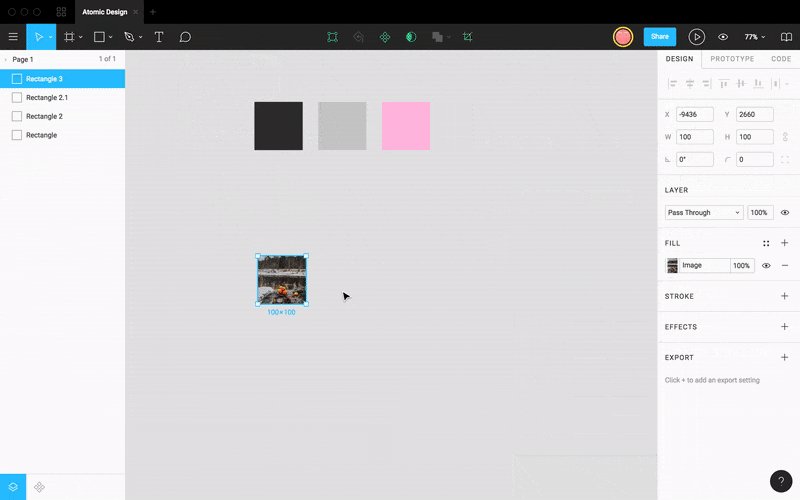
STEP 2 : Image
画像は色の集合体なので Figma ではシェイプの中に埋めることができます。
すでに挿入したい画像が決まっている場合は画像自体をコピペ、またはドラッグ & ドロップで配置してください。
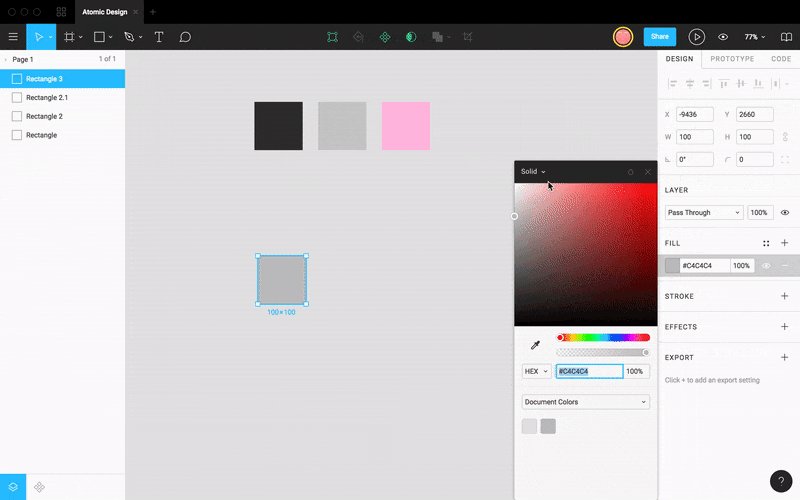
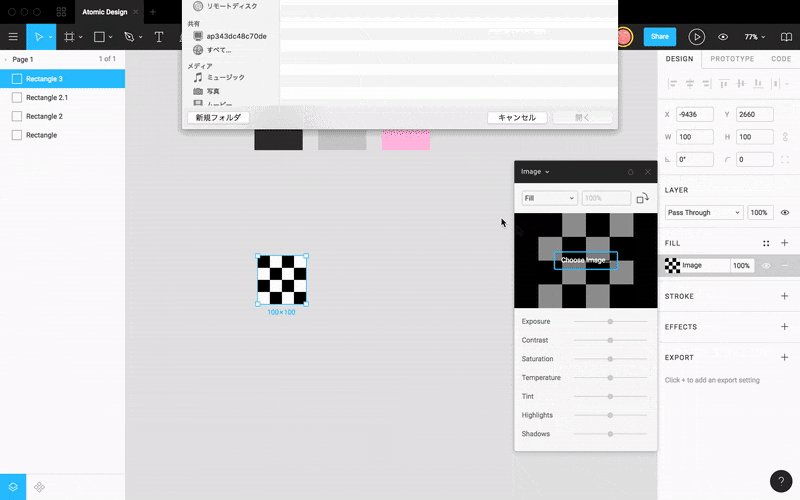
1. Rectangle Tool を選択
2. シングルクリック
3. Fill > 左上の Solid を Imageに
4. 任意の画像を選択
5. Color Style を登録
また、画像自体を Color Style にすることが可能なだけでなく、Fill の重ね合わせもすべて含んで Color Style にできます。
例えば画像の上に文字を置きたい場合、視認性確保のために透明度の高い黒をオーバーレイすることがあると思いますが、それすべてを 1 つの Style として登録できます。
*Image Tips*
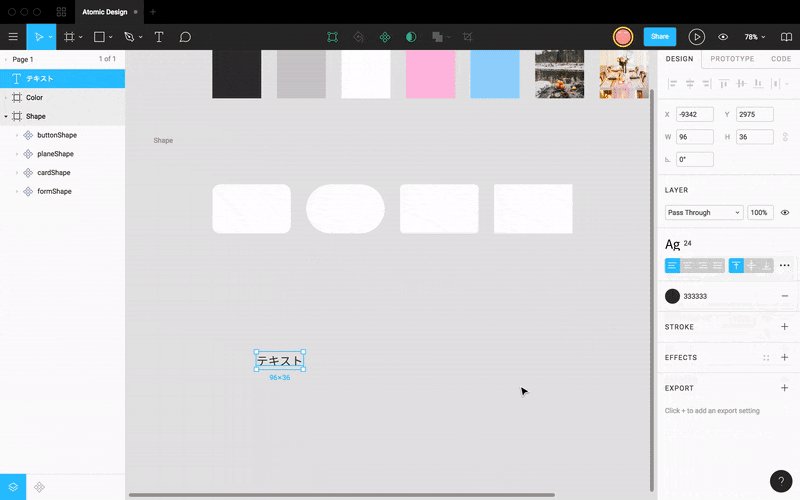
STEP 3 : Shape
UI は絵画ではありません。すべて外形線があります。
角 R 付きのボタンやカード、リスト等よく使う形状を作ります。
それぞれの Component を作っておくと R のサイズを一括で変えられるのでボタンの種類ごと変更しなくて済みます。
1. Rectangle Tool を選択
2. シングルクリック
3. Fill > Color Style を適応
4. Corner Radius を変更
5. Create Component
Figma では 繰り返し使用するものを Component 化 して、Master Component をコピペするようなイメージでいてください。
新しいオブジェクトを追加する場合や、それぞれの配置を変更したいときは Master Component だけ変更すれば全て変わります。
個人的によく使うのは以下です。
- ボタン R : 2 ~ ∞ px (大きくすると左右が半円のボタンになります)
- フォーム R : 0 ~ ∞ px
- カード R : 2 ~ 24 px (最近は大きいのが流行っているが扱うには慣れが必要)
- プレーン矩形 : 0 px
上記は作ったものとして進めます。
*Component Tips*
Master Component へジャンプ
子 Component を繰り返してどれが Master Component かわからなくなった場合は、右クリックして Go to Master Component を押しましょう。
Master Component に似たオブジェクト
右クリックして Detach Instance を押してください。Frame になります。
Q. なぜ、ボタンとカードは同じ R ではない?
細かいこだわりですが、カードの上にボタンを置く場合、カードの R の方が大きい方がよいので変えています。また、それに応じて他の矩形も変えることが多いので Component しています。
またプレーンな矩形は都度 Frame を作ることで代替可能です。角 R なしで一括で変えたいもののために作っています。
Q. Master Component は別ページにいれなくてよい?
さては Sketch ユーザですね?
Symbol と違って、専用のページを作らなくても運用できます。
ちなみに PROTOTYPE で画面遷移を付ける時は Master Component から画面にヒモ付けると、子 Component はすべて同じ画面に遷移できるようになります。
Frame(画面)をまたいで Component を使っている時は気を付けてください。
例えば、ハンバーガーメニューを押したら、メニューを開いた画面に遷移させたり、Submit ボタンで遷移先が同じ場合などは Master Component を使って繋げると便利です。
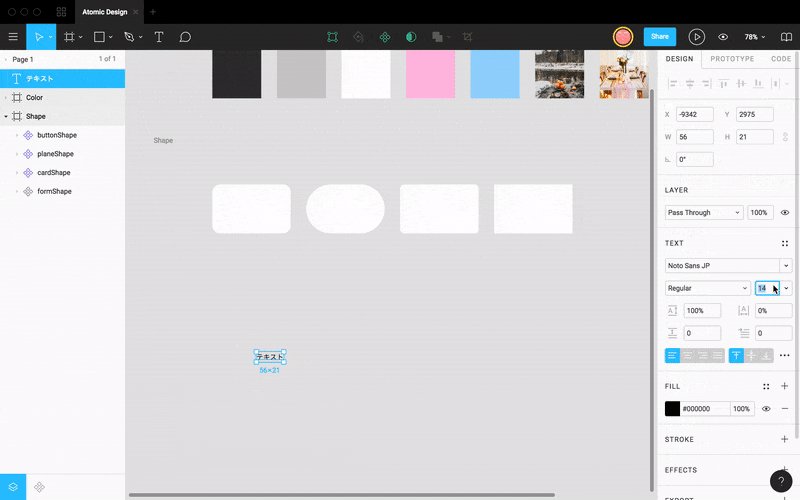
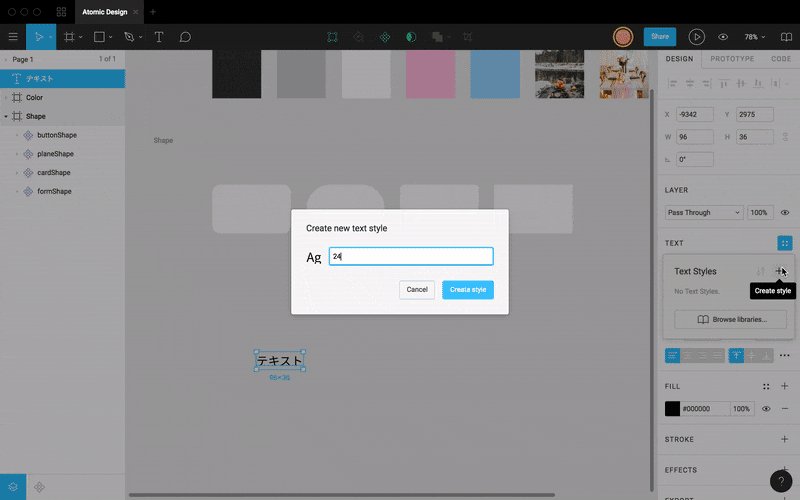
STEP 4 : Font
文字ほど人に伝わった風にみえるものはありません。
大小など文字サイズ違いを複数作っておきましょう。
1. Text Tool を選択
2. シングルクリック
3. 文字を打つ & プロパティ調整
4. Font Style を登録
5. 作成した文字を選択(個別に変えたい場合はドラック)
6. Color Style を適応
文字サイズは 3 くらいあればだいたい足ります。ハイパーリンクと薄い文字色などは Color Style を当てると良いです。
*Font Tips*
STEP 5 : Icon
神は細部に宿ります。
アイコンによってサービスの完成度は左右されますが、最初はダミーアイコン(四角)でもよいです。
デザイナがいない?それはやばいですね、適当なアイコンを入れて採用に励みましょう。
1. Frame Tool を選択
2. 矩形サイズを作成(24 x 24 など)
4. ベクターアイコンを作成、配置
5. Create Component
6. Background を非表示(目のアイコン)
*Icon Tips*
STEP 6 : Button
そろそろ単純作業に飽きてきたでしょうか。
ここからは各ステップで作成したものを組み合わていきます。
色や文字、外形線を組み合わせてボタンを作ります。
せっかくですからレスポンシブ?なパーツを作っていきましょう。
1. ボタン用 Shape をコピペし、リサイズ
2. Color Style を適応
3. 文字を配置
4. Create Component
5. 文字の CONSTRAINS を調整(Left & Right , Top & Bottom など)
ボタンのサイズに応じてテキストエリアが変更されるだけでよければ上記で終了です。
テキストボックスによって文字をトリミングしたい場合は以下を試してみてください。
6. 文字をグループ化し、Properties Panel のプルダウンメニューから Frame 化
7. 文字( Frame )の CONSTRAINS を Left & Right , Top & Bottom
*CONSTRAINS Tips*
CONSTRAINS
これは触って確認する方が早いと思います。
- Left : 左の margin を維持してほしいとき
- Right : 右の margin を維持してほしいとき
- Left & Right : 左右の margin を維持してほしいとき
- Center : Frame または Conponent の中央に配置したいとき
- Scale : リサイズに合わせて拡大縮小してほしいとき
これらは複数の Frame または Conponent で重ね掛けや組み合わせることができるので、ブレイクポイントがない拡大縮小であればだいたい作ることができます。
(例えばアイコンは固定サイズでシークバーが可変の動画再生 UI など)
特にスマートフォンのデザインでは役に立ちます。
STEP 7 : Form
ここまでくれば Figma の基本的な使い方はマスターしたも同然です。次の次元に進みましょう。
ボタンと文字入力フォームは形が似ているので、先ほど作ったボタンを流用します。
1. ボタン Component をコピペ
2. 右クリックして Detach Instance
3. 文字の Color Style を調整
4. レイヤーパネルから、Component パネルへ
5. option を押しながらフォームの外形線をドラッグアンドドロップ
6. Color Style を適応(必要に応じて STROKE もつける)
7. 文字を調整
8. Create Component
文字入力欄ができたでしょうか。
おっと、アイコンがあるフォームも作りたい?
9. Form をコピペ
10. 右クリックして Detach Instance
11. テキストの位置、 CONSTRAINS を調整
12. アイコンを配置、 CONSTRAINS を調整
13. Create Component
以降に関して
ここまでくれば後は Component の組み合わせや組み換えです。
Material Design などを参考に UI パーツを作ってみてください。
その他にも必要な UI Component があったらぜひコメントで教えてください。
操作面で困ったら日本語で相談できる、Figma コミュニティ があります。
ぜひ Join してください!
終わりに
ステークホルダーがデザインをきちんと理解していれば、戦略やバリュープロポジション、ユーザ調査に注力できますし、運用されている間に UI の改善など、よりスペキュラティブで、本質的なデザインにフォーカスできます。
そのためにも 共同で作成できる Figma はツールとしてとても可能性を秘めています。
これを機会に何らかのプロジェクトで、ご使用いただく一つの選択肢になれば幸いです。なんなら一緒に使いましょう!
おまけ
使用したファイル
以下 URL から実際のファイルを見ることができます。(若干変更しました)
興味がある方は、Sign In して触ってみてください。
なお View Only ファイルでも、Deplicate to your Drafts を押すと、編集できます。
https://www.figma.com/file/bB3Eft1qYDwvtEeao7eBuUBf/Atomic-Design?node-id=0%3A1

Atomic Design 以前の、DESIGN について
全体感を理解しないまま UI デザインできるのが Figma の利点でもあるのですが、あまりおすすめしません。
よほどセレンディピティが高いか、宗教上の理由、または VC にお尻を叩かれていない限り、全体像を共有してからの方が手戻りが少ないです。
そのためにも下記のような各種キャンバスやマップを練習しておき、Figma ファシリテーターとして、プロジェクトの初期段階から参画 してください。
- チームビルディング(Figma を触ってもらう時間を取りましょう)
- リーンモデルキャンバス
- バリュープロポジションキャンバス
- サービスブループリント
- カスタマージャーニー / UX マップ
- デザインスプリント
- インセプションデッキ
言うまでもありませんが、現場は多様なので全ての組織に効果的なプロセス、ツールはありません。
しかし Figma は一貫して使えます。
Atomic Design 解説や意義、メリットデメリット
下記を参照ください。