この記事はクソアプリ Advent Calendar 2023 24日目の記事です。
はじめに
皆さんはAmazonアソシエイト・プログラムを知っていますか?
ブログやSNSなどに、Amazonへのリンクを貼って、ユーザーがそれをクリックしたあと商品を買うと貼った人に幾許かの紹介料が入るというものです。要するにアフィリエイトです。
これ、まあ別にユーザー側が払う金額に影響はないし、本来は誰も損しない仕組みなのですが一つ疑問が浮かびます。
それはリンクを貼った人は本当にそれをいい商品だと思って紹介しているのか?という疑問です。
Amazonのリンクがアフィリンクなのかそうでないのかで、おすすめの商品を紹介された時の信頼度は天と地の差だと思いませんか?
ですが現状、URLをしっかり見ないとアフィリンクかはわからないのでそれを簡単に判別できるようにしたろうというのが今回紹介する拡張機能です。x
と、いうのは建前で、よくわからんうちに金稼ぎの対象にされるのがなんか納得いかない私個人のひねくれた思想を具現化したクソ拡張機能です。
では続きをどうぞ!
今回作った拡張機能の紹介
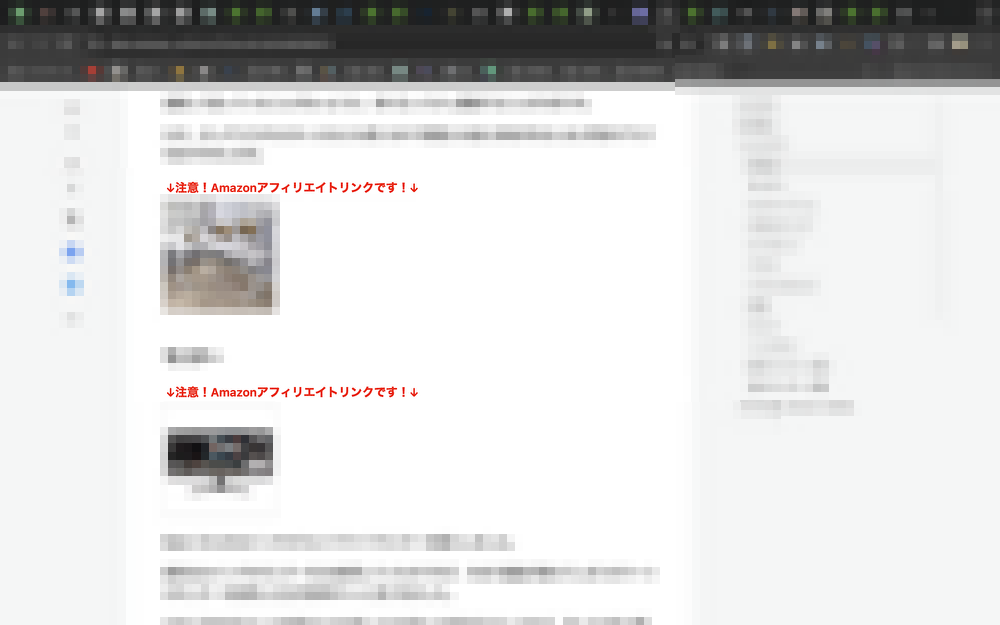
画像のように、アフィリンクと思われるaタグおよびimgタグの上に注意書きを表示します。
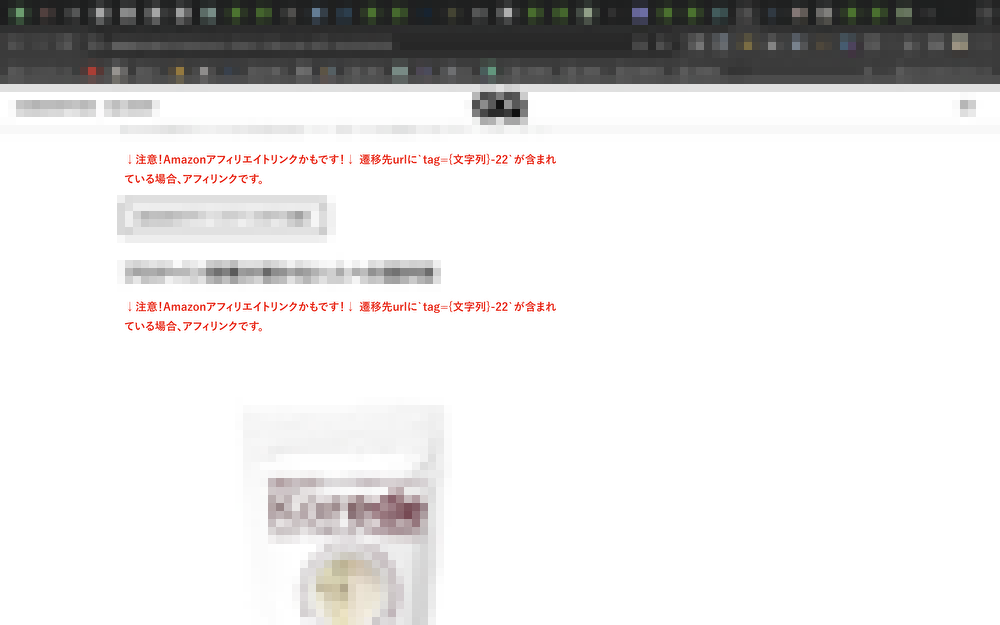
また、短縮urlの場合、

このように確定ではないにしろ注意してねという旨の注意書きが表示されます。
わざわざ短縮するのはほぼアフィリンクを隠したい時だけだと思うので...
インストール方法
ほかの拡張機能と同じように、ストアからインストールしてください、と言いたかったのですが、突貫工事かつ思いつきで今日(2023/12/23)作ったため、
拡張機能を公開するには審査があるということを知りませんでした
しかも年末だし審査完了するの来年になりそうなので、公開され次第リンクをこの記事に貼っときます。(誠にごめんなさい)
2023/12/26追記
無事公開されていたのでリンクを追記します!
今すぐ使いたいよ!って奇特な方のためにここからはローカル?で動く、今回のAmazonアフィリンクチェッカーの作り方を解説します。
注意として、アフィリエイトリンクを完全に捌ける訳ではありません。
完璧な見分け方は、Amazonに遷移した時、URLにtag={文字列}-22があるかどうかです。
あったらアフィリエイトリンクです。
試したい方向け、Amazonアフィリンクチェッカーの作り方
Mac環境で、VSCodeおよびターミナルを使用します。
異なる環境の方は適宜読み替えて進めてください。
- ディレクトリを作成
// ディレクトリを作成
$ mkdir amazon_affiliate_checker_test
// 作ったディレクトリに移動
$ cd amazon_affiliate_checker_test
// JavaScript記述用のファイルを作成
$ :>content.js
// 拡張機能のもろもろを設定する用のJsonファイルを作成
$ :>manifest.json
// カレントディレクトリをVSCodeで開く
$ code .
順に実行してください。
codeコマンドが動かない場合は以下を参考にしてください。
- ファイルの中身を記述
{
"manifest_version": 3,
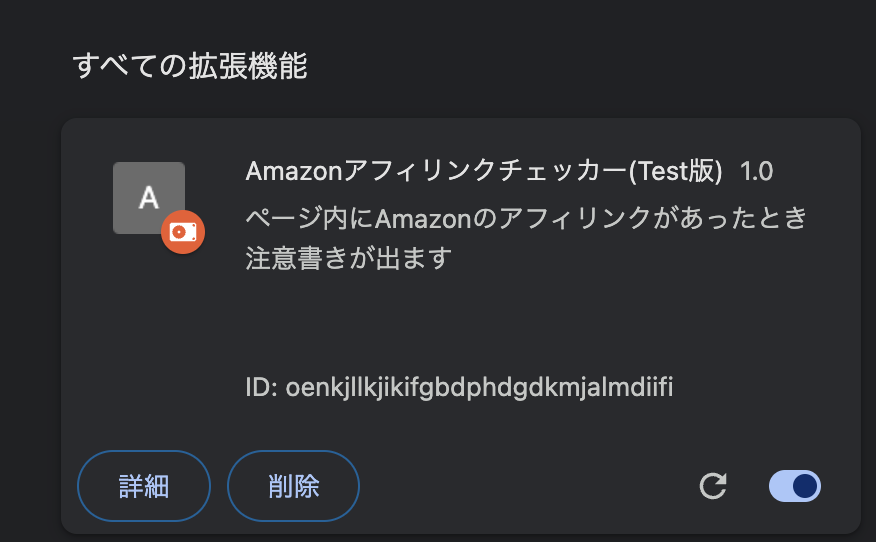
"name": "Amazonアフィリンクチェッカー(Test版)",
"version": "1.0",
"description": "ページ内にAmazonのアフィリンクがあったとき注意書きが出ます",
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["content.js"]
}
]
}
const amazonUrlRegex = /https:\/\/www\.amazon\.co\.jp.*tag=.*-22.*/;
const shorteningAmazonUrlRegex = /https:\/\/amzn\.to\/.*$/;
function showAffiliateUrlMessage(element) {
const messageDiv = document.createElement("div");
messageDiv.style.padding = "3px";
messageDiv.textContent = "↓注意!Amazonアフィリエイトリンクです!↓";
messageDiv.style.color = "red";
messageDiv.style.fontWeight = "bold";
element.before(messageDiv);
}
function showAffiliateShorteningUrlMessage(element) {
const messageDiv = document.createElement("div");
messageDiv.style.padding = "3px";
messageDiv.textContent =
"↓注意!Amazonアフィリエイトリンクかもです!↓\n遷移先urlに`tag={文字列}-22`が含まれている場合、アフィリンクです。";
messageDiv.style.color = "red";
messageDiv.style.fontWeight = "bold";
element.before(messageDiv);
}
function checkElement(element) {
if (amazonUrlRegex.test(element.href)) {
showAffiliateUrlMessage(element);
} else if (shorteningAmazonUrlRegex.test(element.href)) {
showAffiliateShorteningUrlMessage(element);
}
}
document.querySelectorAll("a").forEach(checkElement);
コードの意味については、chatGPTにでも投げて解説してもらってください。(丸投げ)
ページ内に存在するaタグを全てif文にかけて、アフィリンクっぽかったらその要素の上にmessageDivを挿入しているだけです。
- 拡張機能として使えるようにする
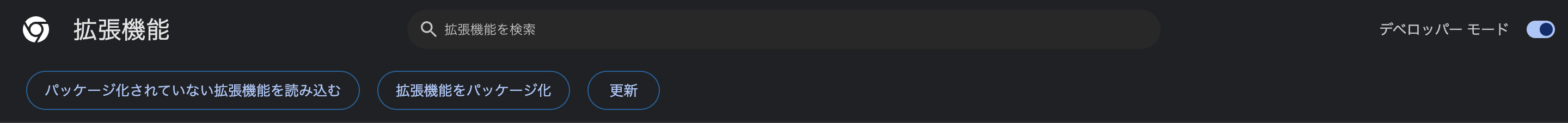
Chromeのアドレスバーにchrome://extensions/と打ち込んでください。
そうするとページ右上にデベロッパーモードと書かれたトグルボタンが出てくるので押します。

パッケージ化されていない拡張機能を読み込むを押し、先ほど作った/amazon_affiliate_checkerディレクトリを指定します。
画像のように表示されればOKです!
amazon おすすめ 2023とでも検索して、出てきたページをみてみましょう。
メッセージが表示されていれば正常に動いています。意外とQiitaでもアフィリンク、存在します。
おわりに
ここまでお読みいただき、ありがとうございました!
拡張機能は意外と簡単につくれるものなんですね。なにか思いついたらまた作ってみようかと思います。