はじめに
この記事は、ターミナルに表示されるconsole.logをカラフルにして、視認性を上げる方法を紹介します。
なぜカラフルにするのか
console.logで表示されるログは、デフォルトでは白黒で表示されます。これが大量に流れてくるとすごくみづらいんですよね...
どこに目当てのログがあるのか、そもそもログにでているのか。探すのに数秒〜数十秒かけるのはもったいないので、カラフルにして解決しましょうという記事です。
なお、特定のプレフィックス的なものをつけて検索で探す方法もありますが、ロマンとかっこよさに欠けるのでナシです。
カラフルにする方法
ANSIエスケープコードというものを使用して、カラフルにすることができます。
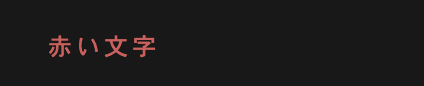
console.log('\x1b[31m', '赤い文字', '\x1b[0m');
これでどういった表示がされるかというと...
どうでしょうか!煌々と輝く赤い文字が表示されました!
これで視認性が極限まで上がりましたね。
そのほかの色や、背景色、文字のスタイルなども使用できるので、その例を見ていきましょう。
また、記法としては\x1b[{コード}mという形式で記述します。
文字色の種類
| 色 | コード | 例 |
|---|---|---|
| 黒 | 30 | \x1b[30m |
| 赤 | 31 | \x1b[31m |
| 緑 | 32 | \x1b[32m |
| 黄色 | 33 | \x1b[33m |
| 青 | 34 | \x1b[34m |
| マゼンタ | 35 | \x1b[35m |
| シアン | 36 | \x1b[36m |
| 白 | 37 | \x1b[37m |
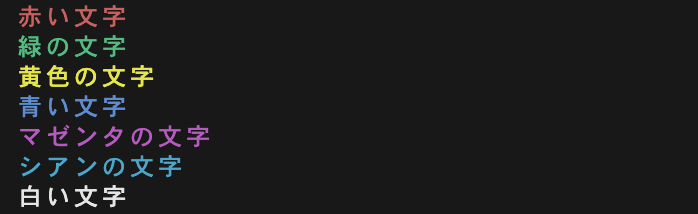
console.log('\x1b[31m', '赤い文字', '\x1b[0m');
console.log('\x1b[32m', '緑の文字', '\x1b[0m');
console.log('\x1b[33m', '黄色の文字', '\x1b[0m');
console.log('\x1b[34m', '青い文字', '\x1b[0m');
console.log('\x1b[35m', 'マゼンタの文字', '\x1b[0m');
console.log('\x1b[36m', 'シアンの文字', '\x1b[0m');
console.log('\x1b[37m', '白い文字', '\x1b[0m');
背景色の種類
| 色 | コード | 例 |
|---|---|---|
| 黒 | 40 | \x1b[40m |
| 赤 | 41 | \x1b[41m |
| 緑 | 42 | \x1b[42m |
| 黄色 | 43 | \x1b[43m |
| 青 | 44 | \x1b[44m |
| マゼンタ | 45 | \x1b[45m |
| シアン | 46 | \x1b[46m |
| 白 | 47 | \x1b[47m |
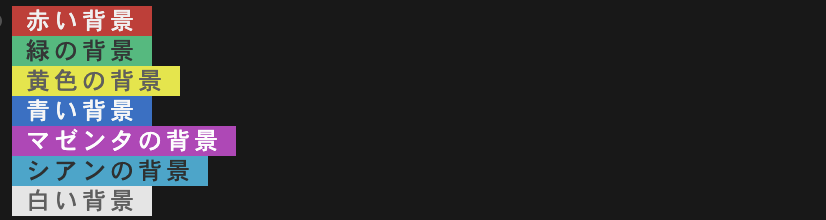
console.log('\x1b[41m', '赤い背景', '\x1b[0m');
console.log('\x1b[42m', '緑の背景', '\x1b[0m');
console.log('\x1b[43m', '黄色の背景', '\x1b[0m');
console.log('\x1b[44m', '青い背景', '\x1b[0m');
console.log('\x1b[45m', 'マゼンタの背景', '\x1b[0m');
console.log('\x1b[46m', 'シアンの背景', '\x1b[0m');
console.log('\x1b[47m', '白い背景', '\x1b[0m');
### 文字色の種類(明るい版)
| 色 | コード | 例 |
|---|---|---|
| 明るい黒 | 90 | \x1b[90m |
| 明るい赤 | 91 | \x1b[91m |
| 明るい緑 | 92 | \x1b[92m |
| 明るい黄色 | 93 | \x1b[93m |
| 明るい青 | 94 | \x1b[94m |
| 明るいマゼンタ | 95 | \x1b[95m |
| 明るいシアン | 96 | \x1b[96m |
| 明るい白 | 97 | \x1b[97m |
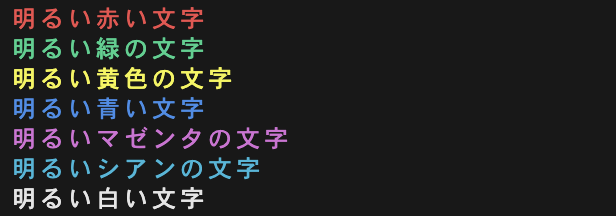
console.log('\x1b[91m', '明るい赤い文字', '\x1b[0m');
console.log('\x1b[92m', '明るい緑の文字', '\x1b[0m');
console.log('\x1b[93m', '明るい黄色の文字', '\x1b[0m');
console.log('\x1b[94m', '明るい青い文字', '\x1b[0m');
console.log('\x1b[95m', '明るいマゼンタの文字', '\x1b[0m');
console.log('\x1b[96m', '明るいシアンの文字', '\x1b[0m');
console.log('\x1b[97m', '明るい白い文字', '\x1b[0m');
背景色の種類(明るい版)
| 色 | コード | 例 |
|---|---|---|
| 明るい黒 | 100 | \x1b[100m |
| 明るい赤 | 101 | \x1b[101m |
| 明るい緑 | 102 | \x1b[102m |
| 明るい黄色 | 103 | \x1b[103m |
| 明るい青 | 104 | \x1b[104m |
| 明るいマゼンタ | 105 | \x1b[105m |
| 明るいシアン | 106 | \x1b[106m |
| 明るい白 | 107 | \x1b[107m |
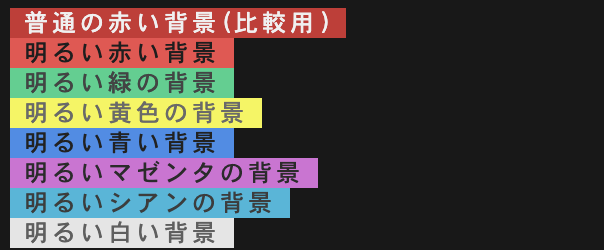
console.log('\x1b[41m', '普通の赤い背景(比較用)', '\x1b[0m');
console.log('\x1b[101m', '明るい赤い背景', '\x1b[0m');
console.log('\x1b[102m', '明るい緑の背景', '\x1b[0m');
console.log('\x1b[103m', '明るい黄色の背景', '\x1b[0m');
console.log('\x1b[104m', '明るい青い背景', '\x1b[0m');
console.log('\x1b[105m', '明るいマゼンタの背景', '\x1b[0m');
console.log('\x1b[106m', '明るいシアンの背景', '\x1b[0m');
console.log('\x1b[107m', '明るい白い背景', '\x1b[0m');
文字のスタイル
| スタイル | コード | 例 |
|---|---|---|
| リセット | 0 | \x1b[0m |
| 太字 | 1 | \x1b[1m |
| 薄い文字 | 2 | \x1b[2m |
| イタリック | 3 | \x1b[3m |
| 下線 | 4 | \x1b[4m |
| 反転(背景と文字) | 7 | \x1b[7m |
| 隠し文字 | 8 | \x1b[8m |
| 取り消し線 | 9 | \x1b[9m |
| 二重下線 | 21 | \x1b[21m |
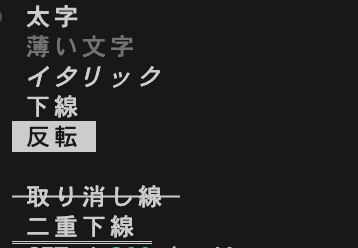
console.log('\x1b[1m', '太字', '\x1b[0m');
console.log('\x1b[2m', '薄い文字', '\x1b[0m');
console.log('\x1b[3m', 'イタリック', '\x1b[0m');
console.log('\x1b[4m', '下線', '\x1b[0m');
console.log('\x1b[7m', '反転', '\x1b[0m');
console.log('\x1b[8m', '隠し文字', '\x1b[0m');
console.log('\x1b[9m', '取り消し線', '\x1b[0m');
console.log('\x1b[21m', '二重下線', '\x1b[0m');
組み合わせ
ここまで紹介してきたものを組み合わせて、さらにカラフルなログを表示してみましょう。
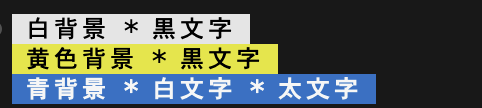
console.log('\x1b[47;30m', '白背景 * 黒文字', '\x1b[0m');
console.log('\x1b[43;30m', '黄色背景 * 黒文字', '\x1b[0m');
console.log('\x1b[37;44;1m', '青背景 * 白文字 * 太文字', '\x1b[0m');
まとめ
今回は、console.logをカラフルにする方法を紹介しました。
正直楽しさ全振りの記事ですが、実際に使うとまあまあ視認性もちゃんと上がるので、ぜひ使ってみてください!