この記事は Supership株式会社 Advent Calendar 2016の11日目の記事になります。
こんばんは。@hiirokです。12月12日に投稿です(´・ω・`)
今回はサービス開発でのUXのUIについて考えたお話を書きます。
あ、UXとかUIとか、バズワード言っちゃってるよと思います?もう流行ってないですか。。。というか略してないで日本語で言いなさいよ。。。はい、ごもっともです。良いタイトル思いついたらあとで書き直します。
言葉の定義や解釈は様々あると思いますが、本記事では以下のように扱います。
-
UX:User Experienceの略 -
UI:User Interfaceの略 -
Experience: 可視化しないと目に見えない体験 -
Interface: 何かと何かが接する面 -
User:Experienceに接する人、利用する人
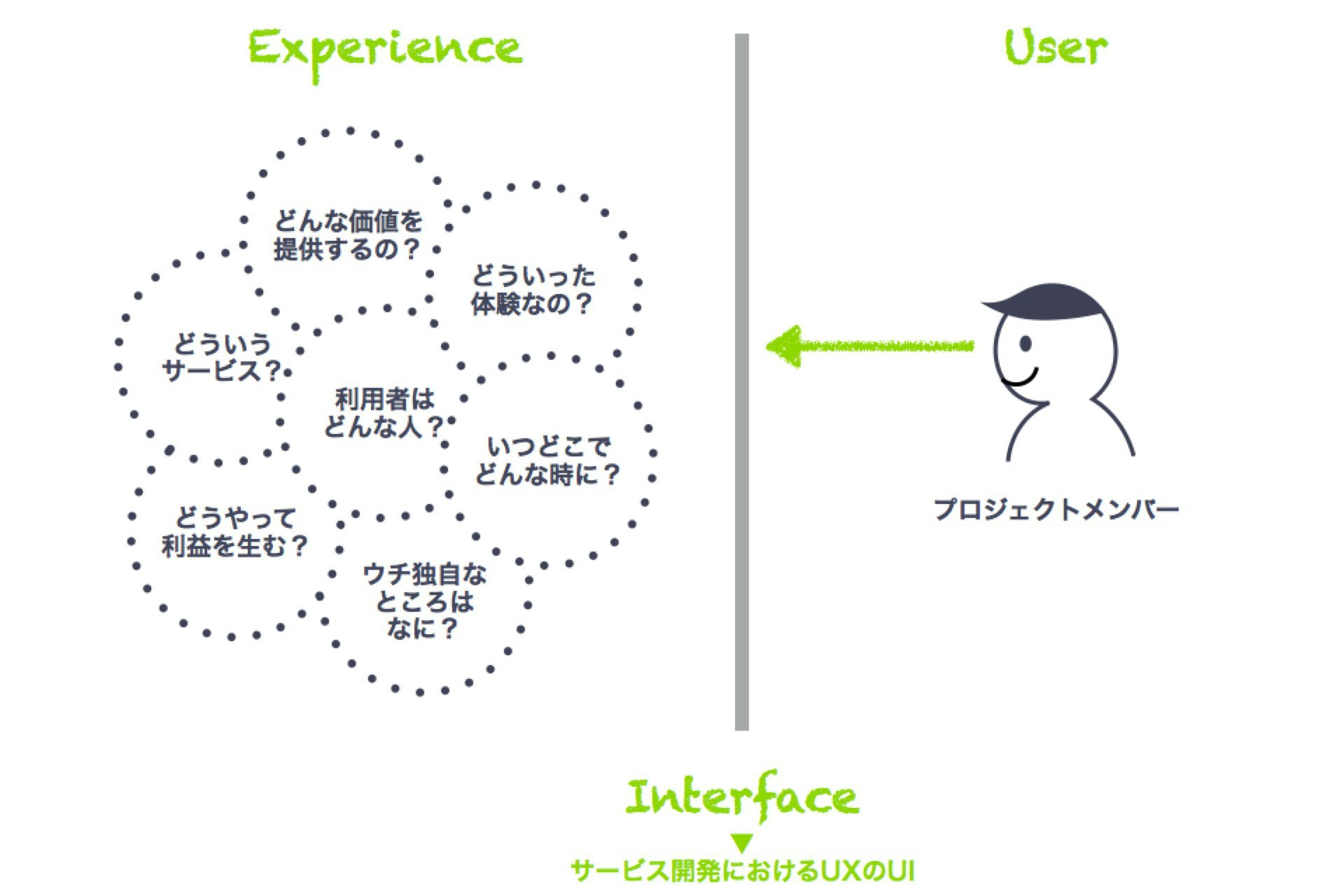
サービス開発におけるUXのUIとは?
変なタイトルをつけたことで前置きが長くなりましたが、そろそろ本題へ。
サービス開発では、利用者にどんな体験をしてもらってどういった価値を提供するのかを考える必要があります。さらにプロジェクトチーム全体でその共通認識を持っていると、スムーズにサービス作りを進めることができます。
その共通認識を作るために、現在担当している「Poptalk-タレントとファンのチャットコミュニティ」というサービス開発でおこなった取り組みをご紹介いたします。
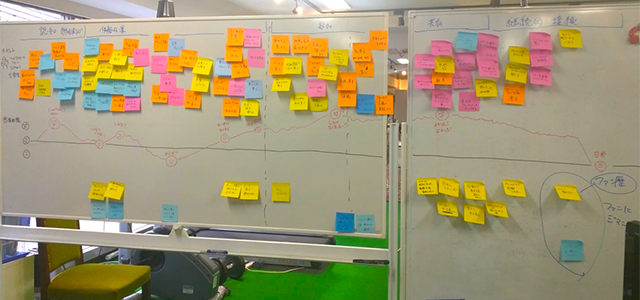
グラレコ風カスタマージャーニーマップ
サービス全体のユーザーゴールや体験設計が不明確な点があったため、プロジェクトメンバーが同じ方向に向かって進めるように、ジャーニーマップを作りたいねという話になりに行った取り組みです。
作成プロセス
本来は実地調査をベースに行うと思いますが、時間の制約と、メンバーの意識のすり合わせの目的もあったので、まずは数人でライトに妄想しながらやりました。
- メインとなるターゲットの簡易ペルソナを決める
- そのペルソナをイメージしながら、LIVEに行くときの行動を時系列で洗い出し
- ざっくばらんにポストイットに話しながら書きながら
- 雑にグルーピングしながらホワイトボードに貼っていく
- フェーズを分ける(認知・情報収集・参加・共有・継続的接続)
- 感情曲線を書く
- その時の感情もざっくりメモ
- ユーザーが価値と感じているところ、課題なところを洗い出し
- この時点で、Poptalkはどうやって使われたらいいのか、どんな価値提供したいのかブレストへ
- グラレコ風に清書
- チームそばの壁に張り出して共有
どんな役割をもったメンバーでも分かりやすく、楽しんで見てもらえるように、あえて手書きでの描き起こしを選択しました。
チームの席からも常に目にはいるところの壁に張り出し、ふとした雑談でもジャーニーマップを使って話せる環境を作れたらいいなぁと考えました。
良かった点
やってみて個人的に良かったことを何点か。
- ワークショップ形式でみんなと一緒に作ったことで、いろんな視点があって共通認識作れた
- まとめている時点でサービスの使うシーンやアイデアが生まれ企画に活かすことが出来た
- 嫌でも目に付くようにすることで、プロジェクト外の人にも狙いや方向性が伝わった
悪かった点
もちろん狙い通りにはいかず課題もいっぱいです。
- 初回の共有としては効果的だったが、なかなか議論を生み出すところまで持っていけなかった
- グラレコへのあこがれで(手段の目的化)で満足してしまい、更新していくことができない
ちゃんと共有したいという思いが強すぎたところが一番の反省点でした。日々の業務に取り込むにはもう少し余白があったり、仕掛けが必要そうなのでまた改善して行きたいなと思います。
おわりに
サービスを作るときには、どうしても目に見えない体験など抽象的な概念を扱うため、図やイラストを用いた可視化表現は有効だと思います。
プロジェクトやサービスの成長フェーズに合わせて最適なカタチがあるので、今後もUXのUIを考えていければ良いなと思います。
12日目の Supership株式会社 Advent Calendar 2016 は @yoskhdia さんです。どうぞお楽しみに!