【Bootstrap】ツールチップを追加する
Djangoでツールチップを設置した時の記録です。
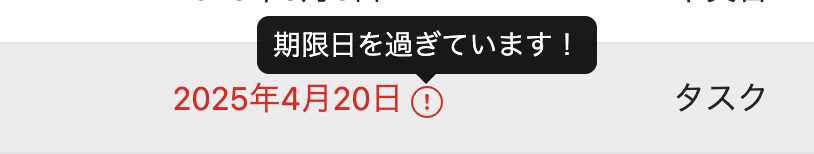
イメージ
jsファイル
jsファイルを作成します。(ツールごとにjsファイルを作成している場合)。
static / javascript / tooltip.js の場所に作成しました。
Bootstrap 「ツールチップの有効化」にあるコードを使用します。
tooltip.js
// BootstrapツールチップのJS
const tooltipTriggerList = document.querySelectorAll('[data-bs-toggle="tooltip"]')
const tooltipList = [...tooltipTriggerList].map(tooltipTriggerEl => new bootstrap.Tooltip(tooltipTriggerEl))
テンプレート
ツールチップを表示したいページに設置します。
html
{% extends 'base.html' %}
{% load static %}
...
<!-- アイコン -->
- <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-exclamation-circle" viewBox="0 0 16 16">
+ <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-exclamation-circle" viewBox="0 0 16 16" data-bs-toggle="tooltip" data-bs-title="期限日を過ぎています!">
<path d="M8 15A7 7 0 1 1 8 1a7 7 0 0 1 0 14m0 1A8 8 0 1 0 8 0a8 8 0 0 0 0 16"/>
<path d="M7.002 11a1 1 0 1 1 2 0 1 1 0 0 1-2 0M7.1 4.995a.905.905 0 1 1 1.8 0l-.35 3.507a.552.552 0 0 1-1.1 0z"/>
</svg>
...
{% block script %}
<script src="{% static "javascript/toast.js" %}"></script>
+ <script src="{% static "javascript/tooltip.js" %}"></script>
{% endblock %}
- data-bs-toggle="tooltip" data-bs-title="期限日を過ぎています!" を追加
- data-bs-title の内容はツールチップの中身
- Django のscript タグに、先ほど作成した.js ファイルを設置
- {% extends 'base.html' %} と {% load static %} も必要
補足
ここでいくつか補足します。
settings.py はこうなっています。
settings.py
# CSSファイルの設定
STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')
STATIC_URL = 'static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
STATICFILES_STORAGE = 'whitenoise.storage.CompressedManifestStaticFilesStorage'
base.html はこうなっています。
base.html
...
<body>
...
...
<!-- BootstrapのJS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script>
{% block script %}{% endblock %}
</body>
</html>
設置したら保存して実行し、ホバー時にツールチップが表示されることを確認します。
反映しない場合は、キャッシュ削除して更新も試してみてください。
(Mac: cmd + shift + R キー )
本番環境でツールチップがずれてしまうとき
ローカル環境では正常に表示されましたが、本番環境では本来の位置より10cmほど離れた場所に表示されてしまいました。
調べても明確な対処方法がわかりませんでしたが、次の方法で対処しました。
tooltip.js
// BootstrapツールチップのJS
const tooltipTriggerList = document.querySelectorAll('[data-bs-toggle="tooltip"]')
- const tooltipList = [...tooltipTriggerList].map(tooltipTriggerEl => new bootstrap.Tooltip(tooltipTriggerEl))
+ const tooltipList = [...tooltipTriggerList].map(tooltipTriggerEl => new bootstrap.Tooltip(tooltipTriggerEl, {
+ container: 'body', // ツールチップを body に配置して位置ズレを防ぐ
+ placement: 'auto', // 自動的に位置を調整
+ boundary: 'window', // ツールチップの境界をウィンドウに設定
+}));
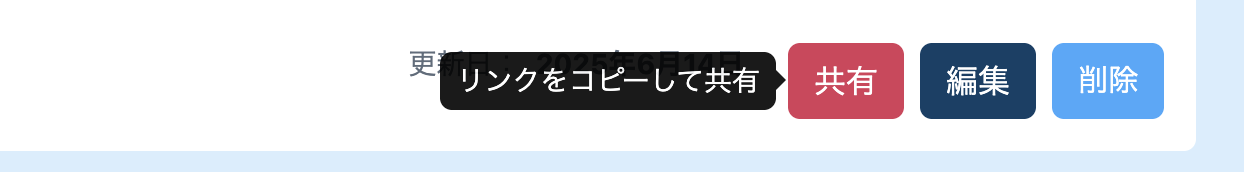
見た目はこうなります。
placement: 'auto' のみ場所が正しく表示されたためこのようにしています。top ではうまくいきませんでした。よりよい対処方法があれば知りたいです。