フラグメントとは?
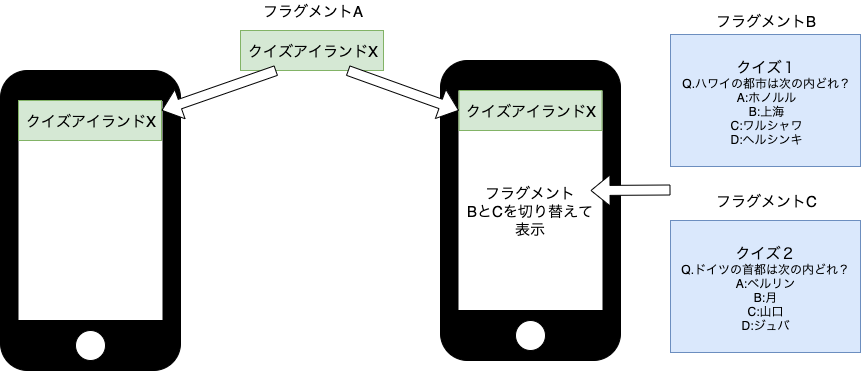
フラグメントはアクティビティの中で扱う部品です。アクティビティは一つの画面に対応するものでしたが、その中で表示をしたりその切り替えなどの処理をひとまとめに行うことができます。これらを使いこなすことによって下記の図のように部品を共通化することができます。個人的にはwebのSPAに似てる気がしますね。
実行環境
- SDKのバージョン:Android29
- エディタ:AndroidStudio
- 使用言語:kotlin(今回はいじっていないです)
フラグメントファイルの準備
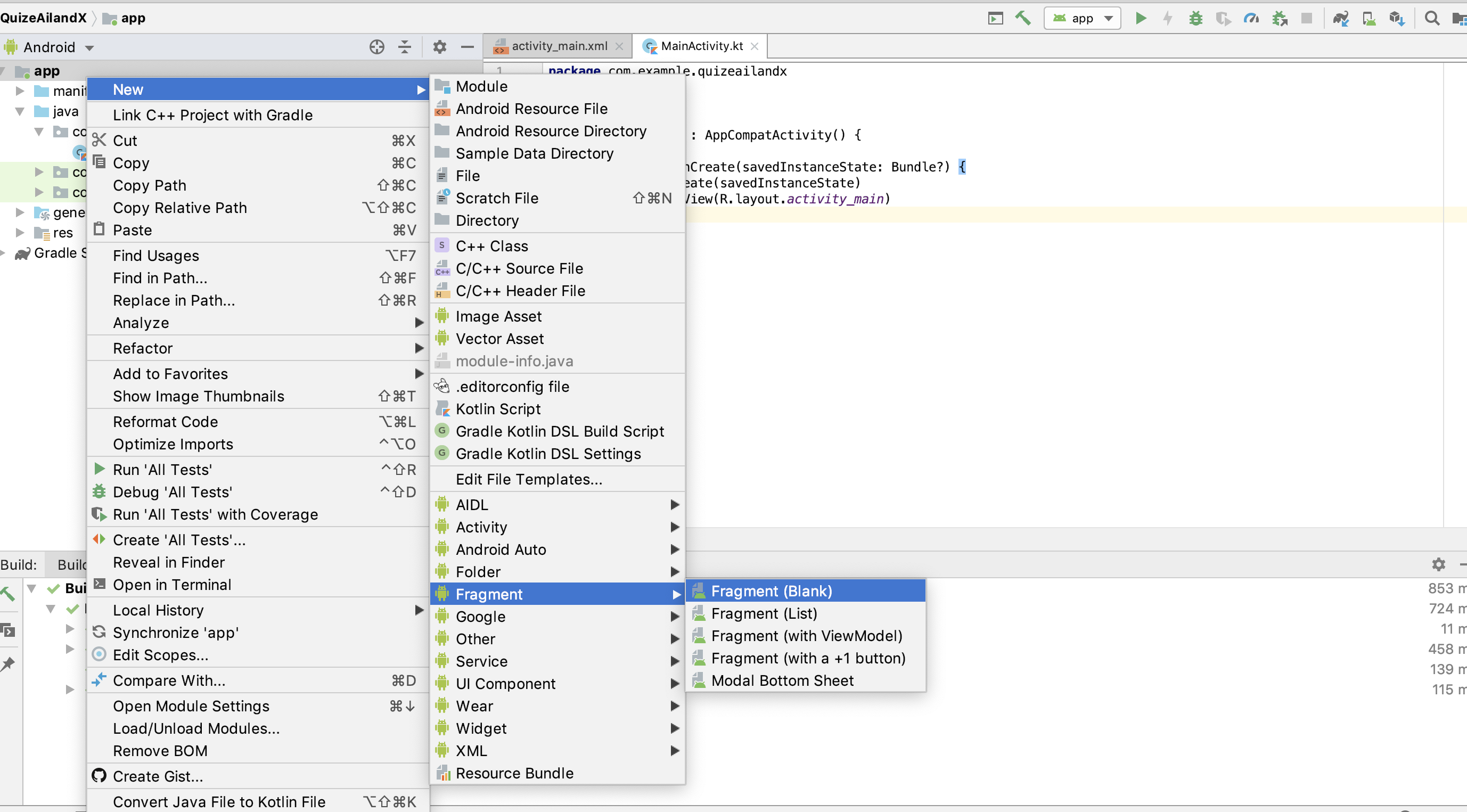
まず、app→New→Fragment→Fragment(Blank)の順番で新しいFragmentのファイルを作成します。

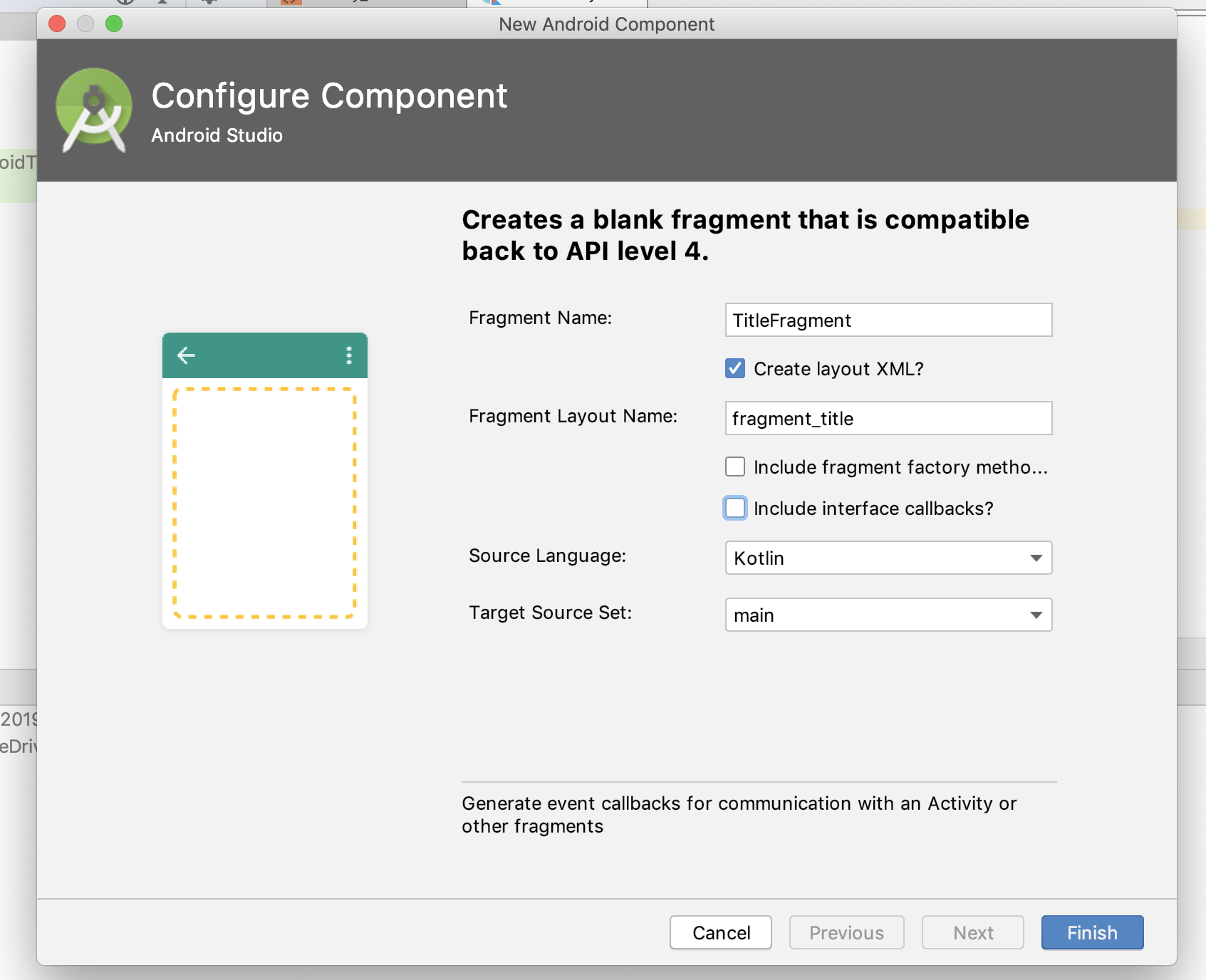
そうすると次の様な確認画面が出てきます。今回は以下の設定にしたいと思います

これでフラグメントファイルの準備が終わります
フラグメントで使用する画像の準備
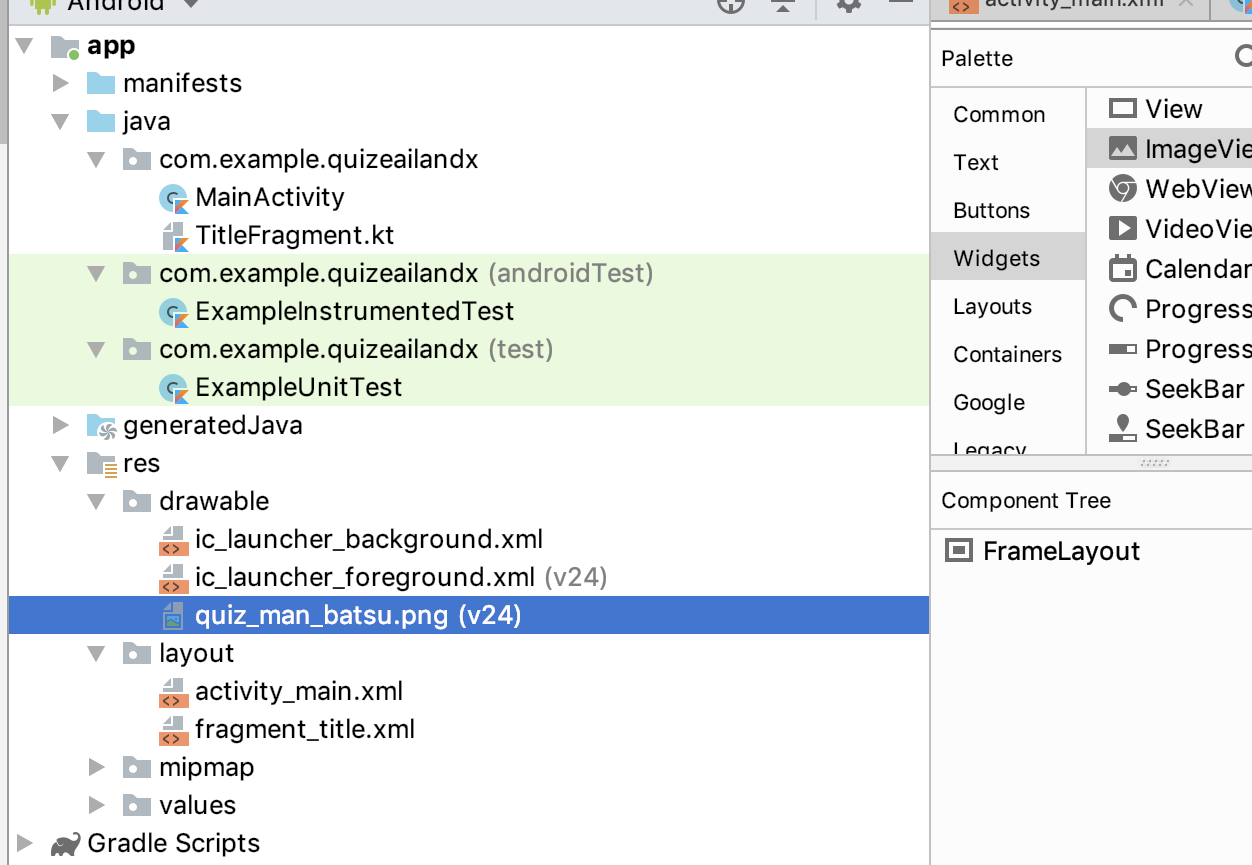
画像はdrawableで管理します。挿入したい画像をコピーしてdrawableにペーストしてください。

これで画像をアプリ内で利用することができます
フラグメントファイルの作成
これからフラグメントの作成をしようと思います。今回作成するフラグメントはアプリ画面上部にある共通タイトルを作成したいと思います。
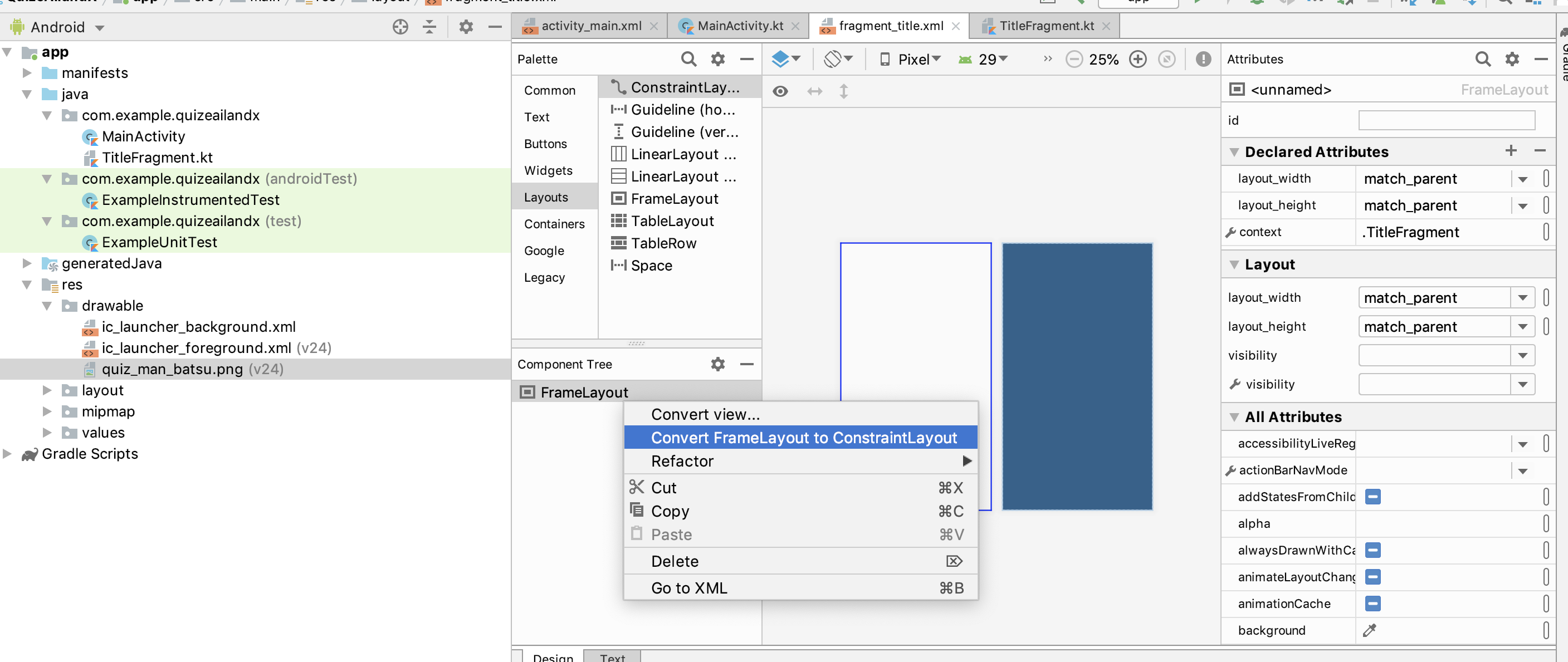
まず先ほど準備したファイルに余計なテキストがあると思うのでそれを削除、次にFrameLayoutをConstraitLayoutに変換します。FrameLayoutの上で右クリックを押し、"Convert FrameLayout to ConstraitLayout"を選択します。この際確認画面が出ますがOKを押してください。ConstraitLayoutを用いる理由としては制約ハンドラを使うためです。

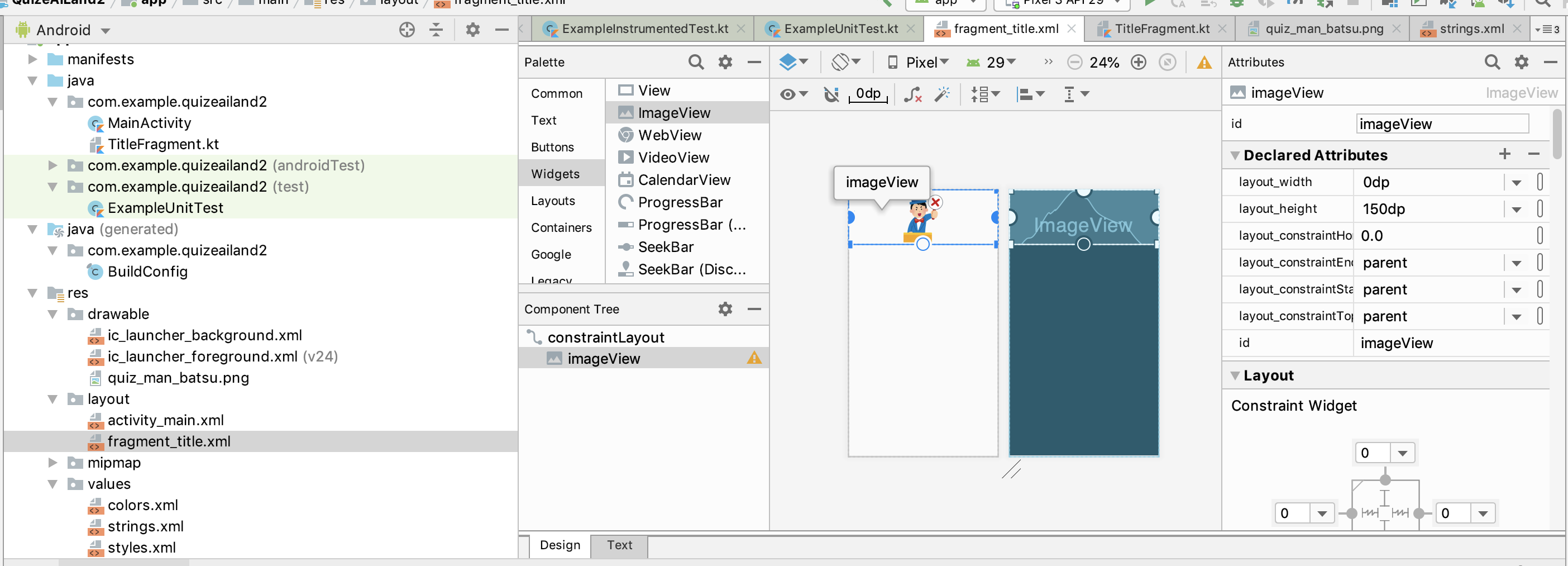
次にWigitsのimageViewをクリッしたまま画面に移動。そこで画像データを選択して画像の挿入を行います。画像の選択はimgageViewを置いたきに表示される画面から、projectを選択すると先ほど準備した画像が選ぶことができます。

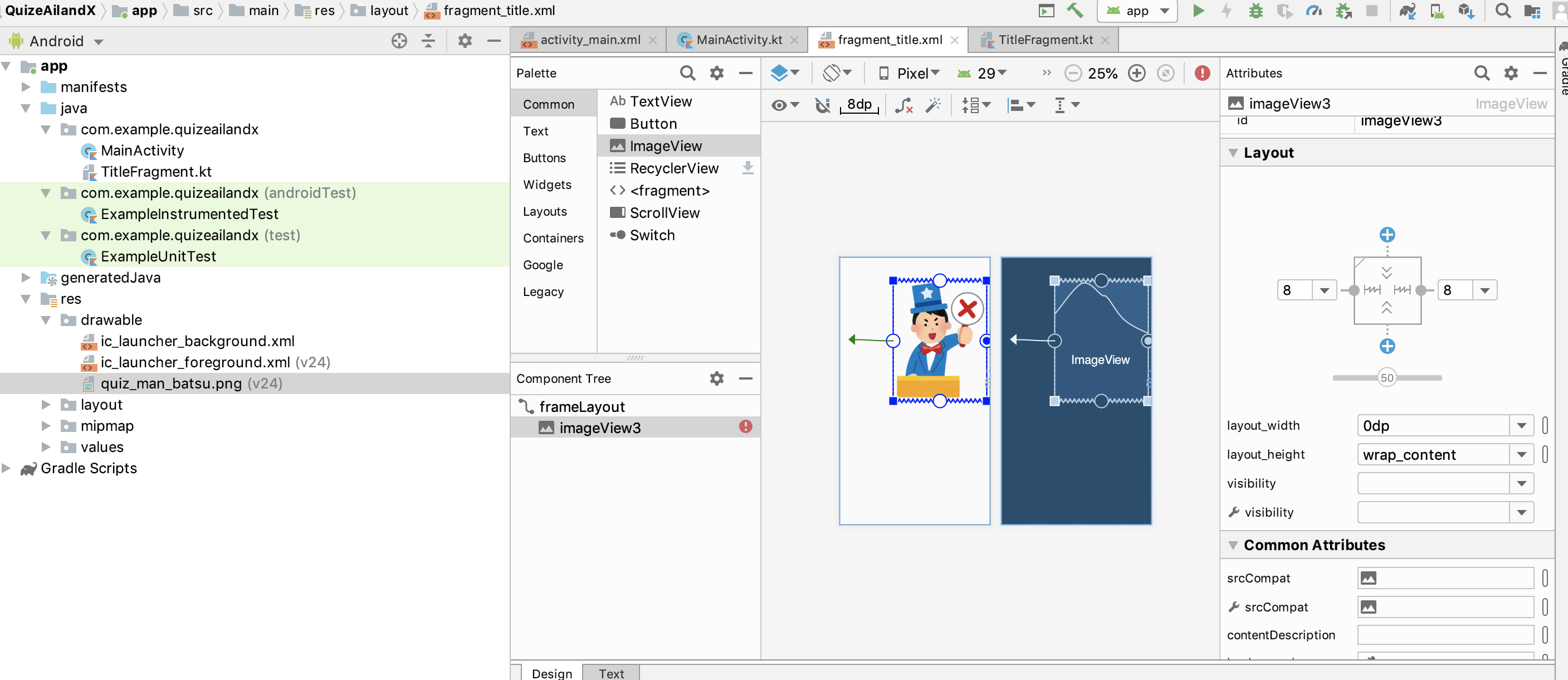
また、下の画像の様に制約ハンドラを用いて、下以外を接続し、widthをmatch_parent,heightを150dpに設定すると上記の画像の様になります。

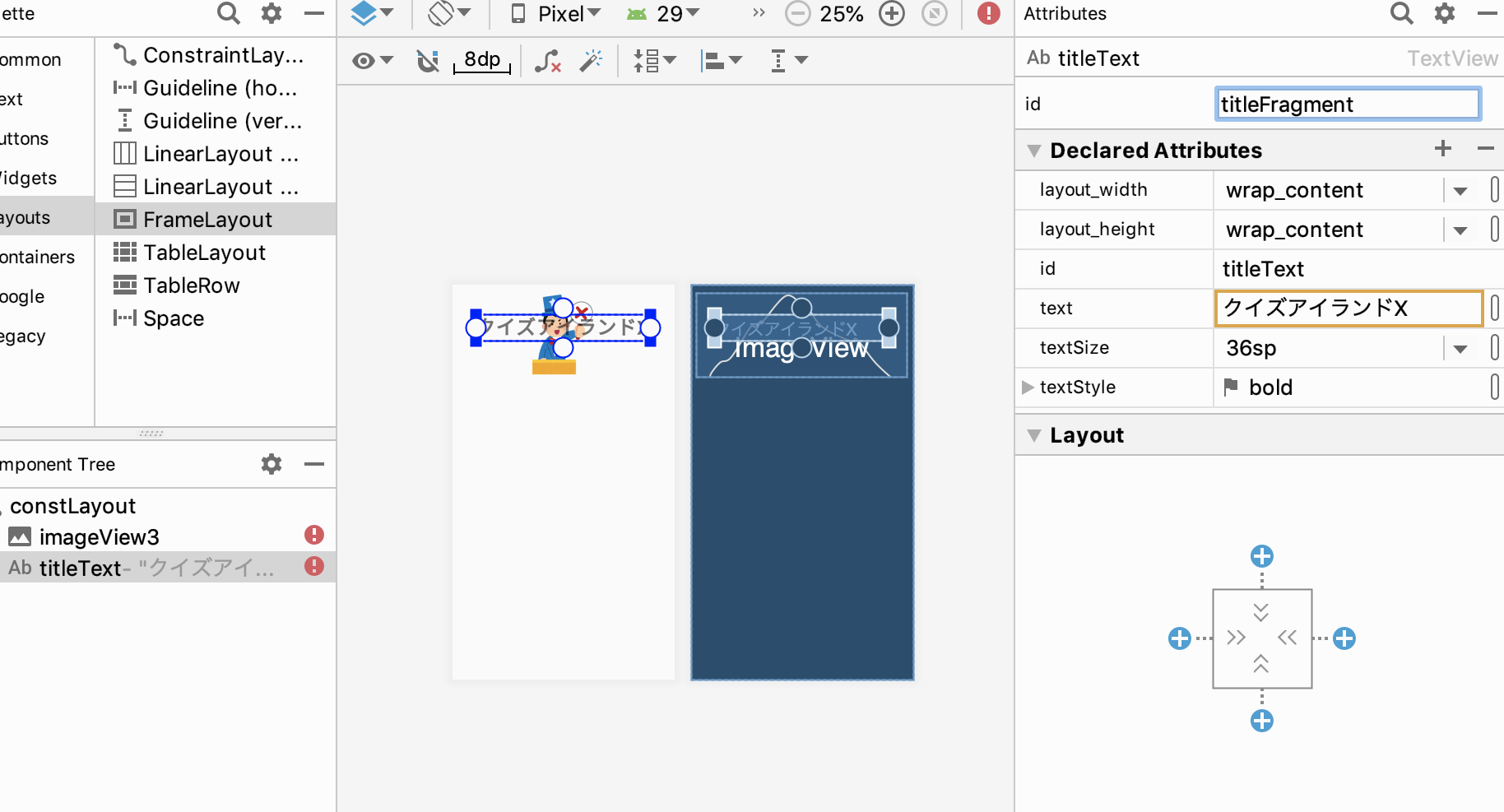
次にテキストの用意をします。textViewを配置しidをtitleTextとします。textは適当に設置してください。

これでフラグメントは完成しました
フラグメントの反映
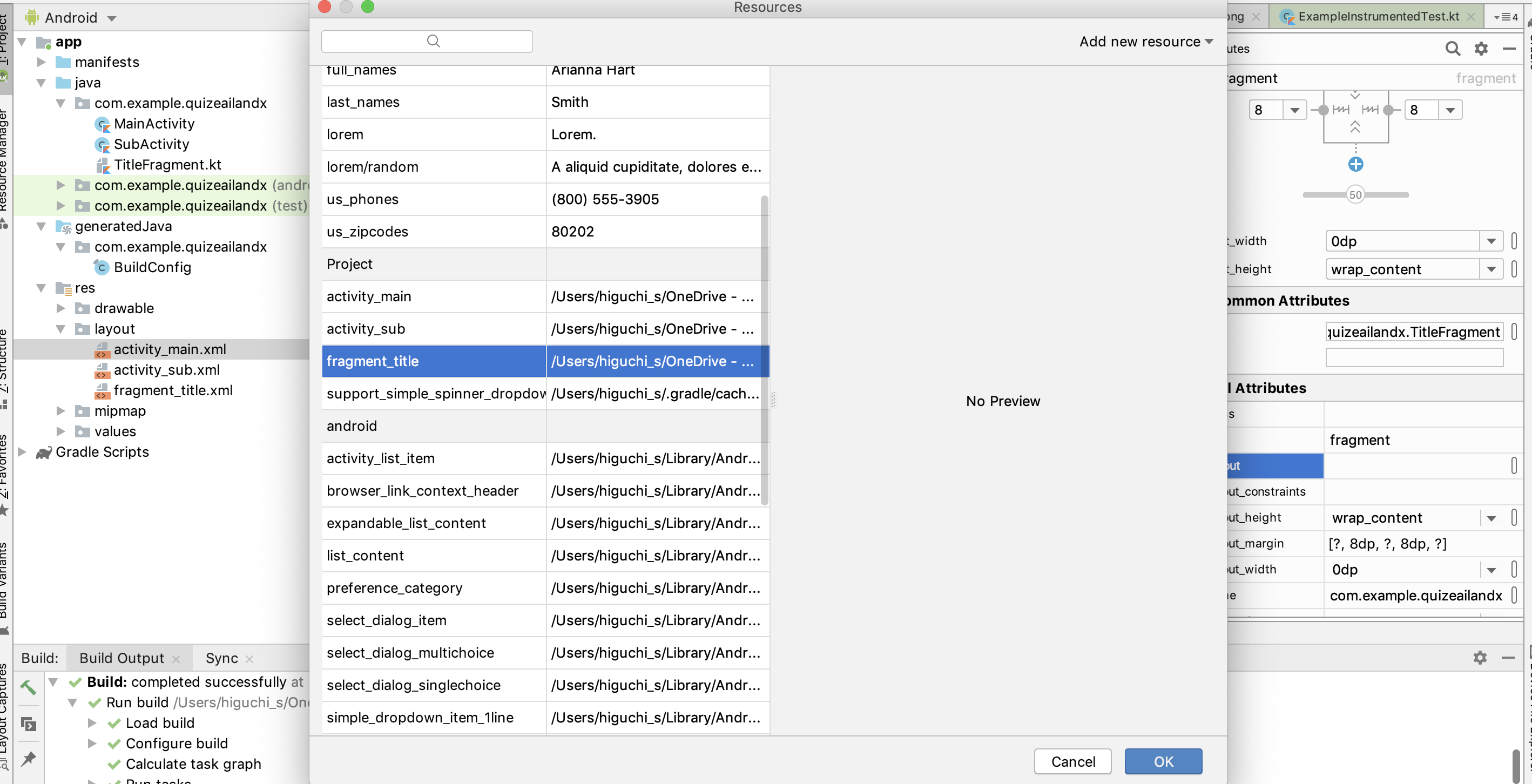
これから作成したフラグメントを他の画面に反映させたいと思います。まず、res→layoutにあるactivity_main.xmlを開いてください。そこにテキストがあれば削除し、Containersからfragmentを画面にドラックアンドドロップします。フラグメントを入れた後は画面右側のAttirbutesにあるlayoutにある白い縦長のボタンを押し、表示された画面からfragment_titleを選択、OKを押します。

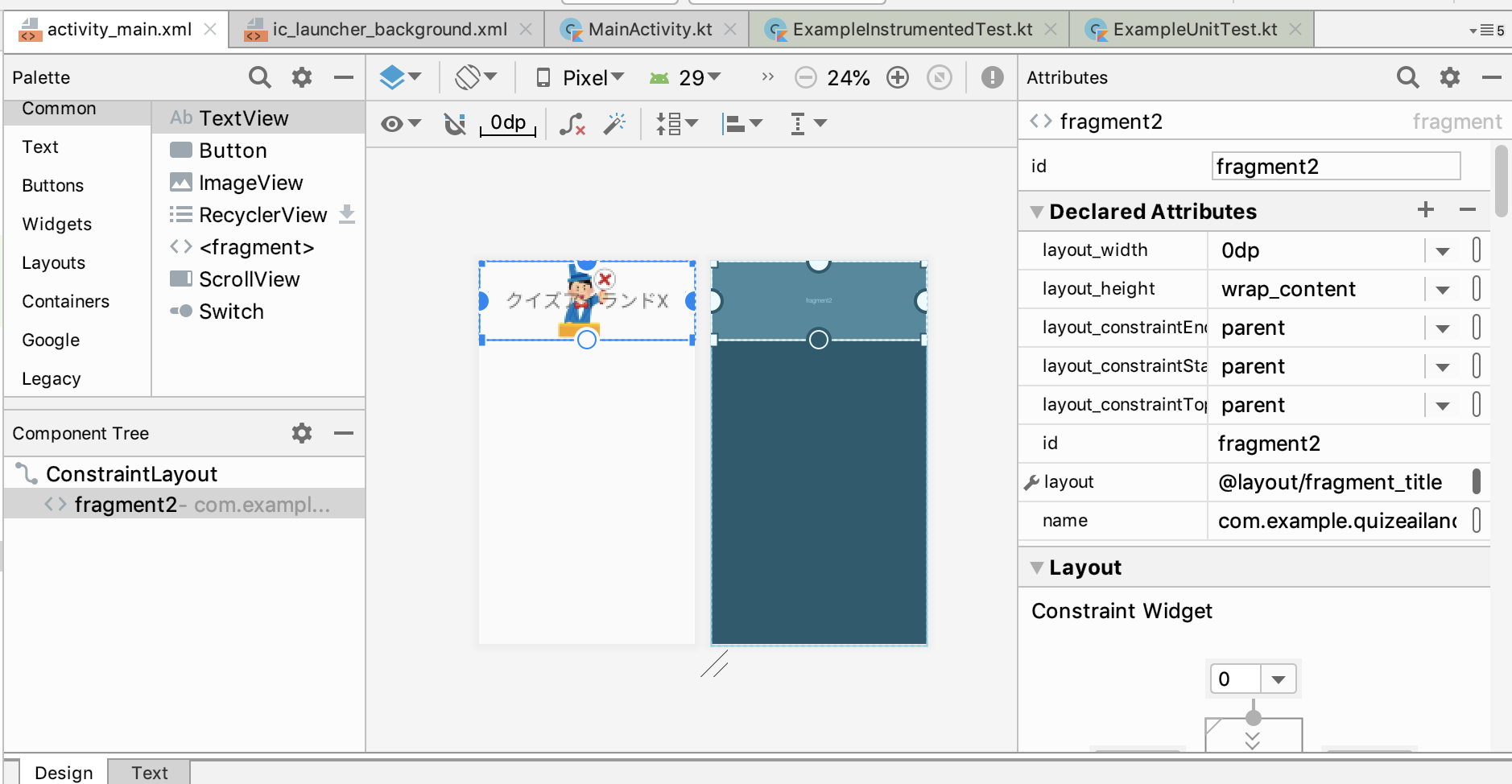
選択後、フラグメントの画像が表示されるのでwidthをmatch_parent,heightをwrap_contentに設定、制約ハンドラを用いて位置を整えるとタイトル画面をメイン画面に表示することができます。

同様の手順で他の画面にも表示することができます。
フラグメントでは他にもテキストのみを画面に合わせて切り替えたりできるので今後そちらの方も挑戦してみようかと思います