YAMAP エンジニア Advent Calendar 2021 の第8日目の記事です。
ときどき「この地理データを地図上にサクッといい感じに表示したいな」というケースに出くわします。
Mapbox GL JS や leaflet.js を使って表示するのも良いのですが、もっとかんたんにノーコードで実現できないかなと思っていました。
カシミール3D や QGIS を使ってもいいのですが、動作が重いのと操作性が煩雑なのでどうしようかと思っていたところに以下の記事を見つけました。
東京大学が「デジタルツイン」構築向けWebGISプラットフォーム「Re:Earth」をオープンソースとして公開
今回は Re:Earth をお試ししてみたという内容です。ほぼ チュートリアル と同じ内容になりますが備忘録として投稿します...
環境
今回はローカルの Mac の Docker 上で Re:Earth を動かします
Auth0の設定
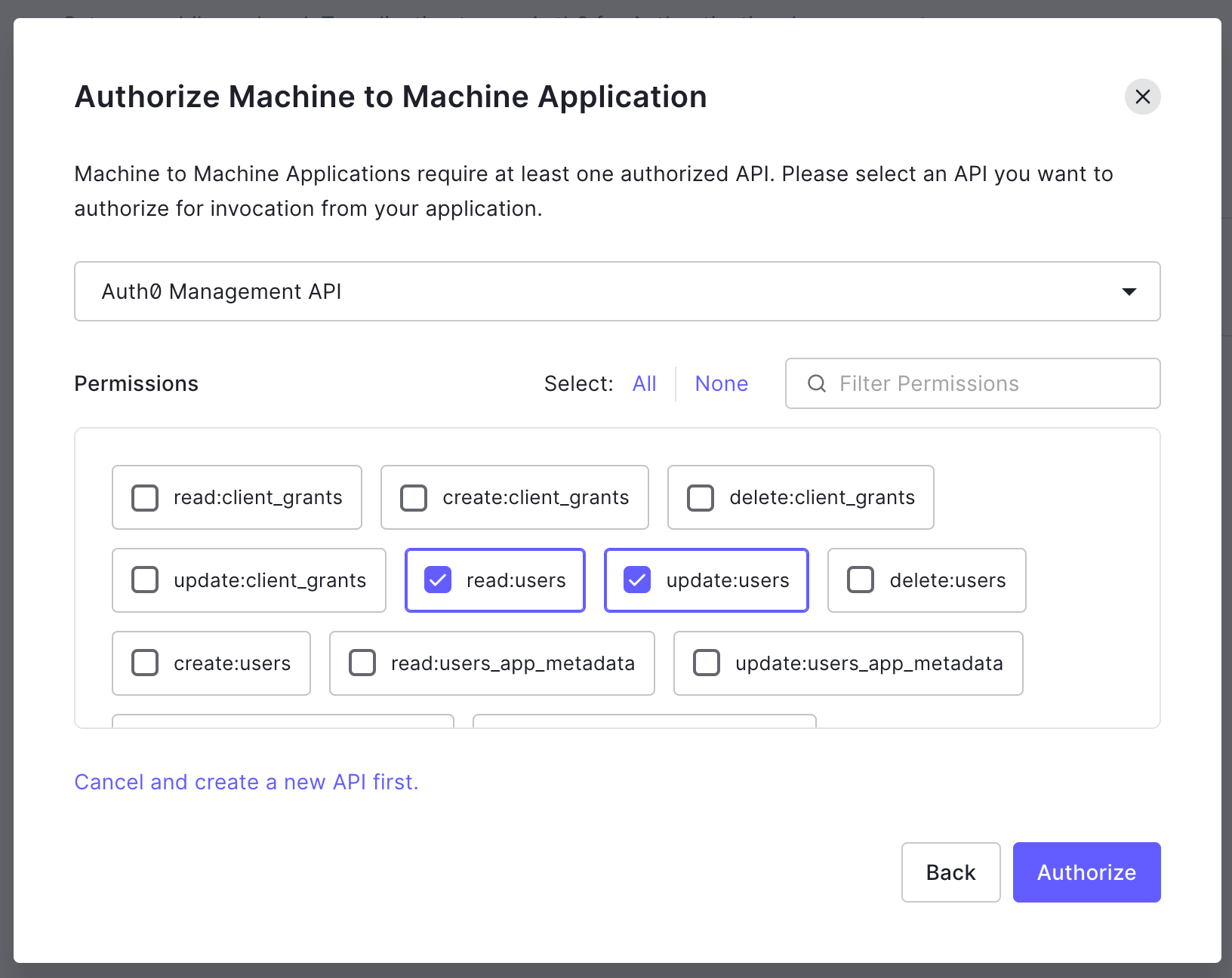
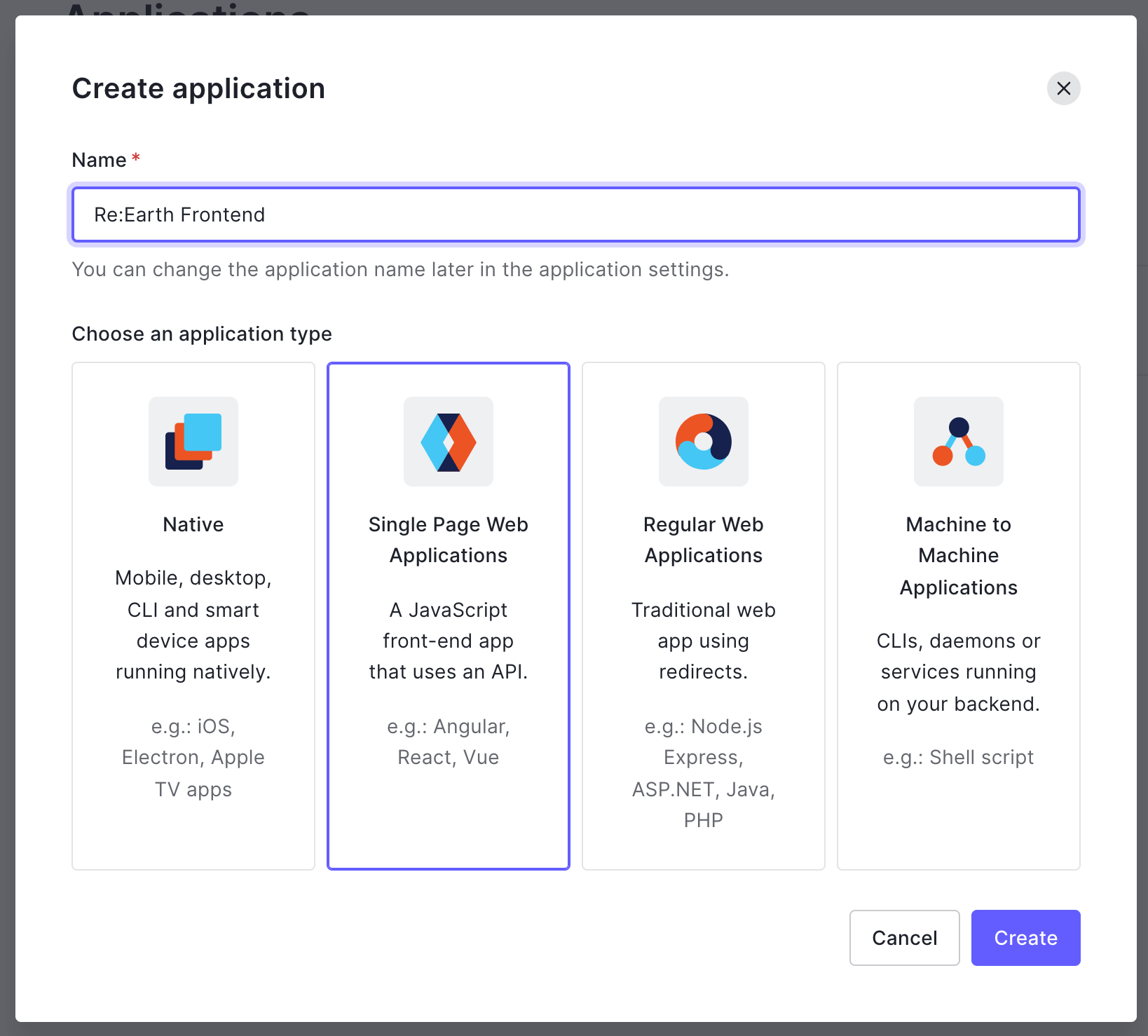
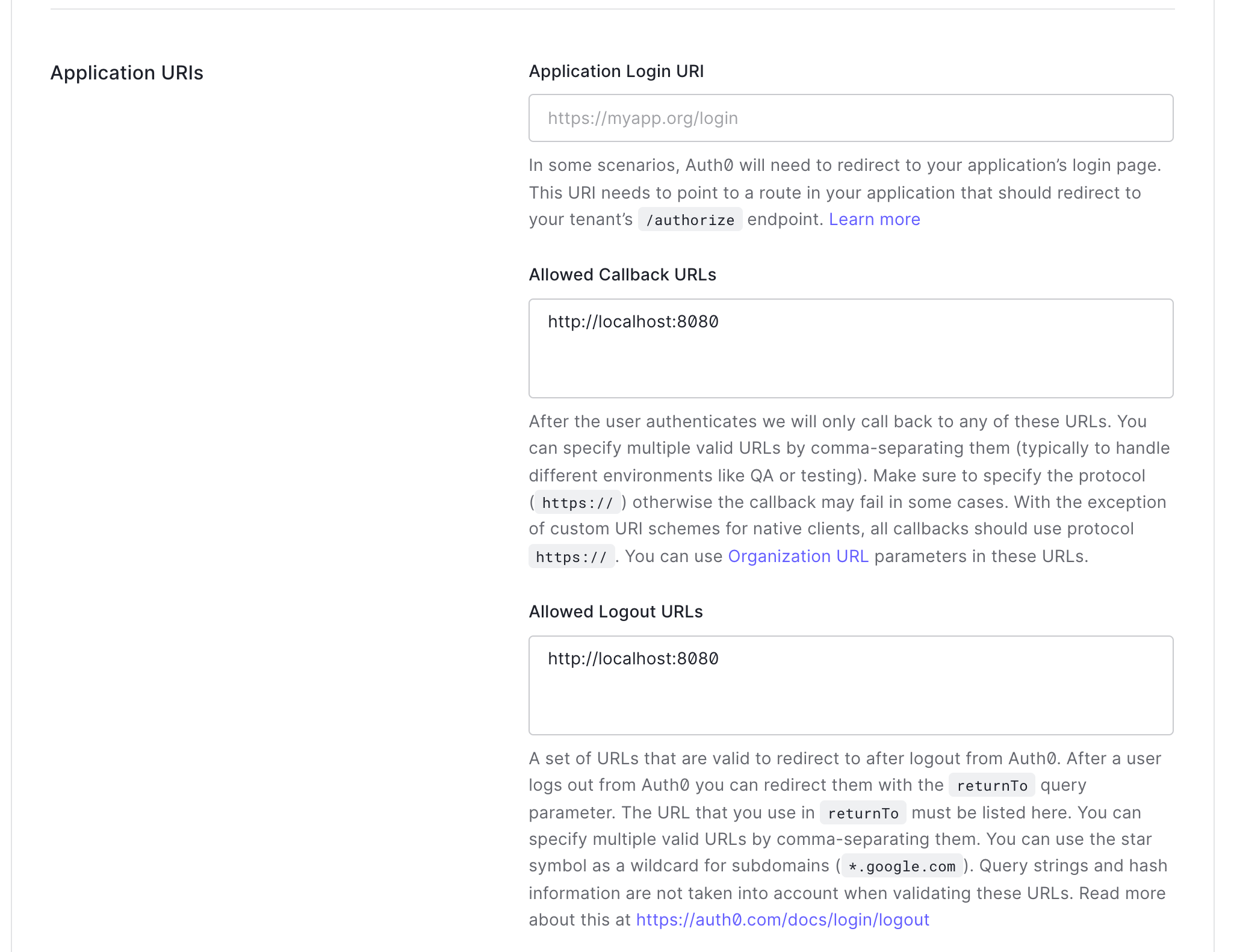
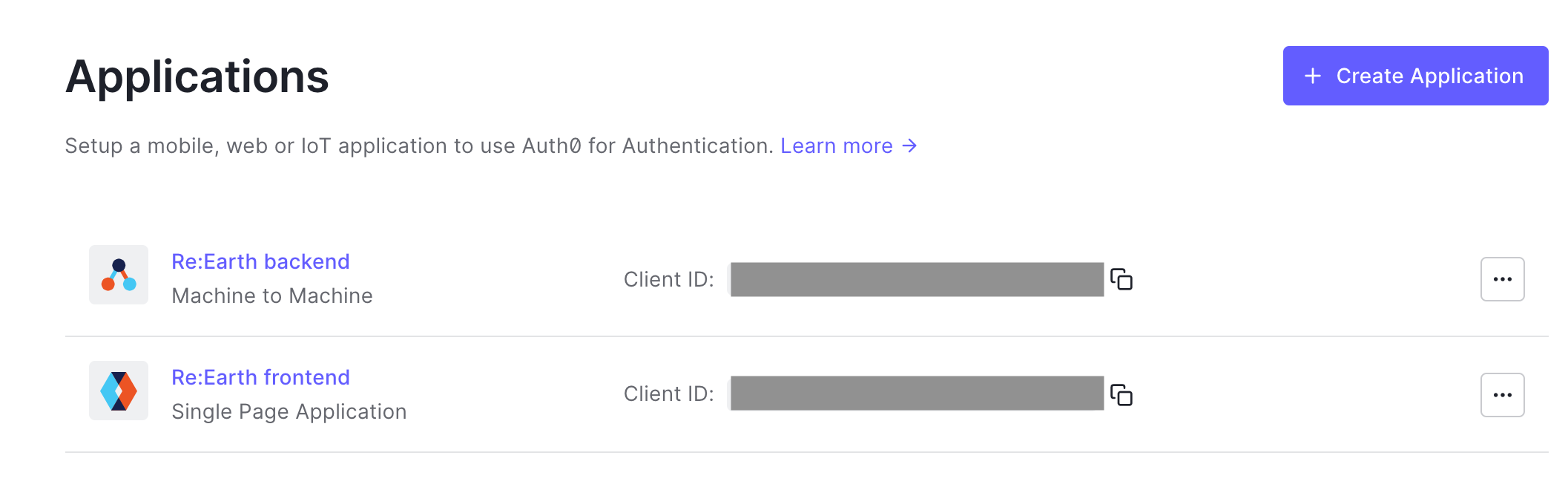
チュートリアル どおりに Auth0 の設定を行います。ここが最も面倒かもしれませんが、最初の1回だけなので大丈夫です。
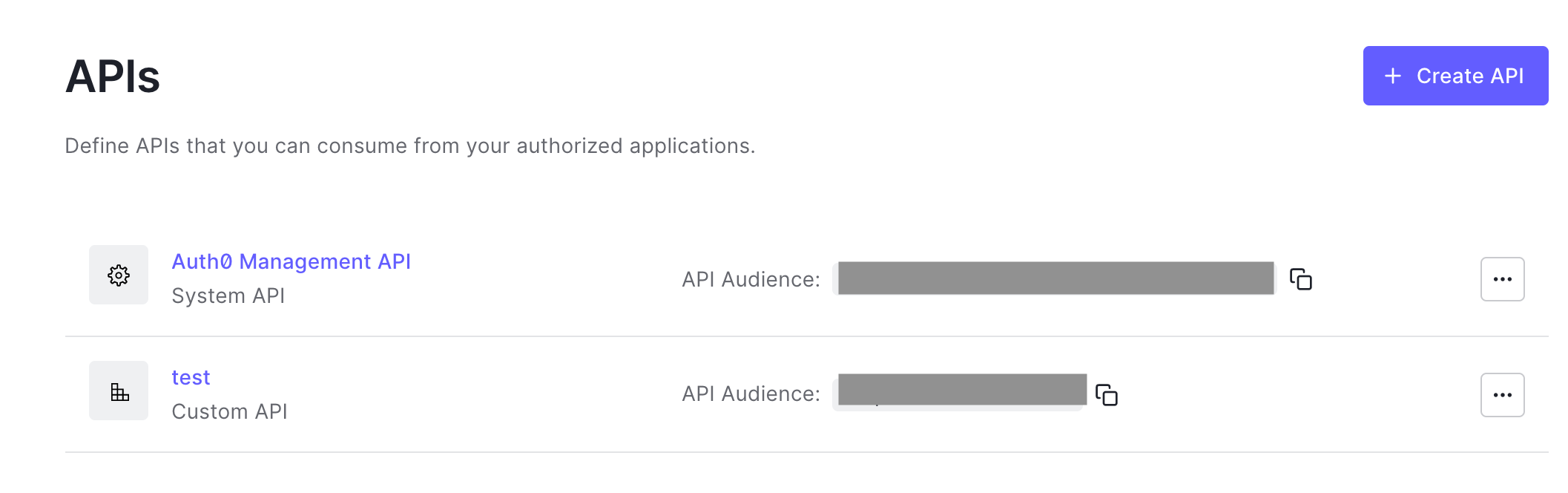
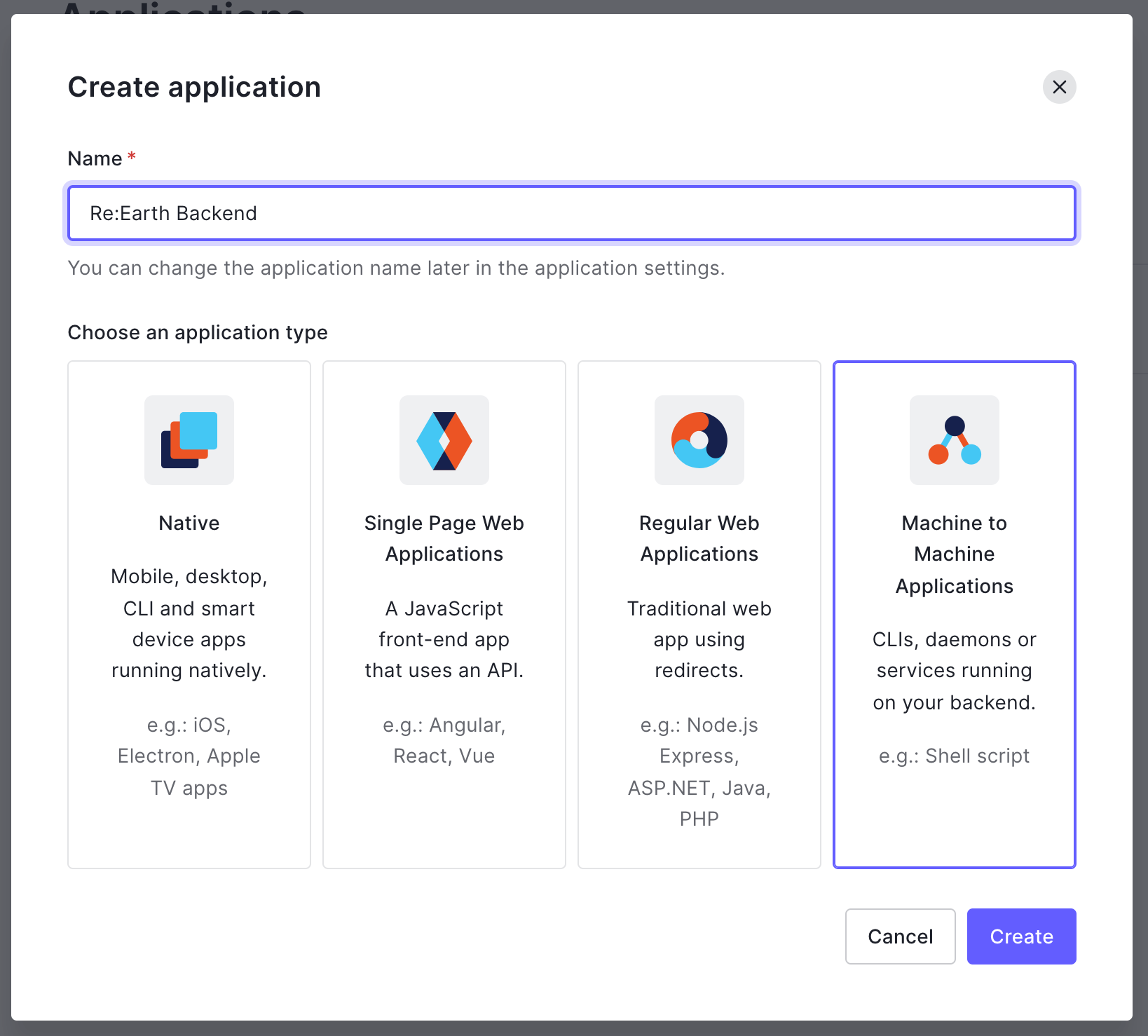
まずは Application を作成します。バックエンド側の設定をポチポチと進めます

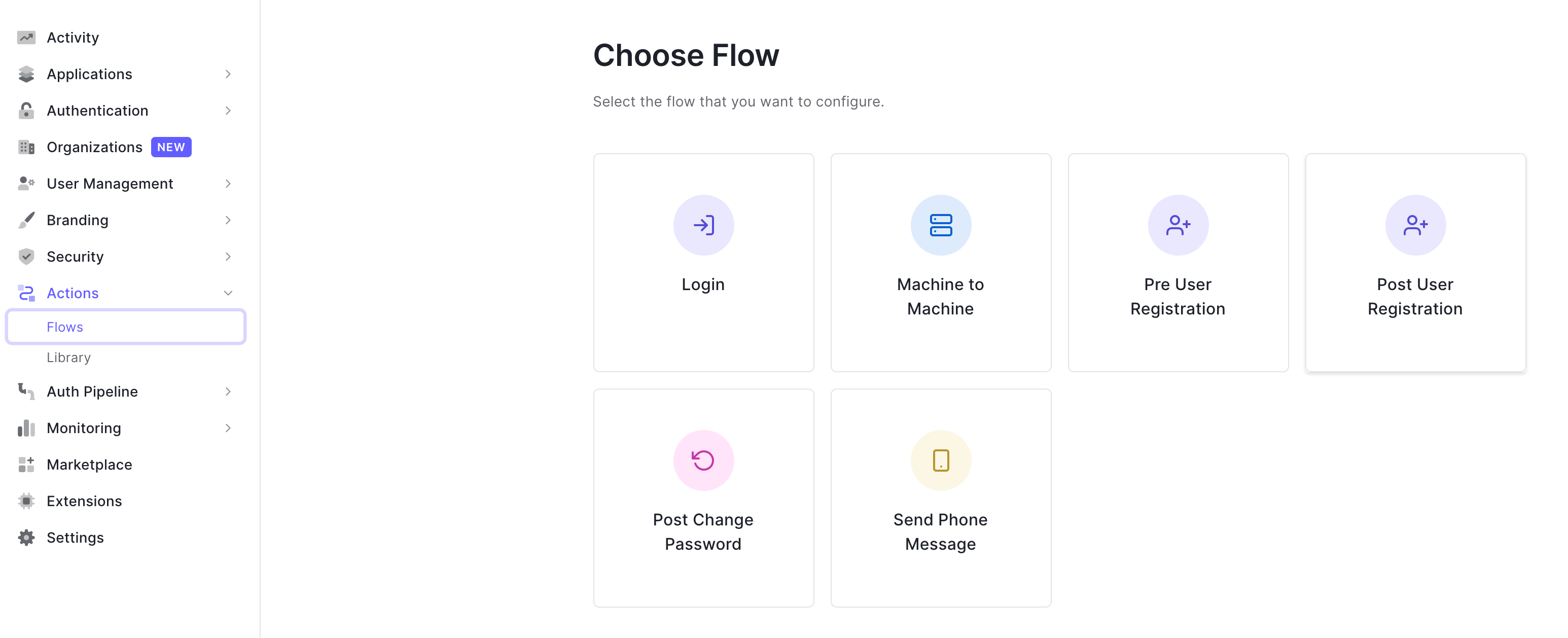
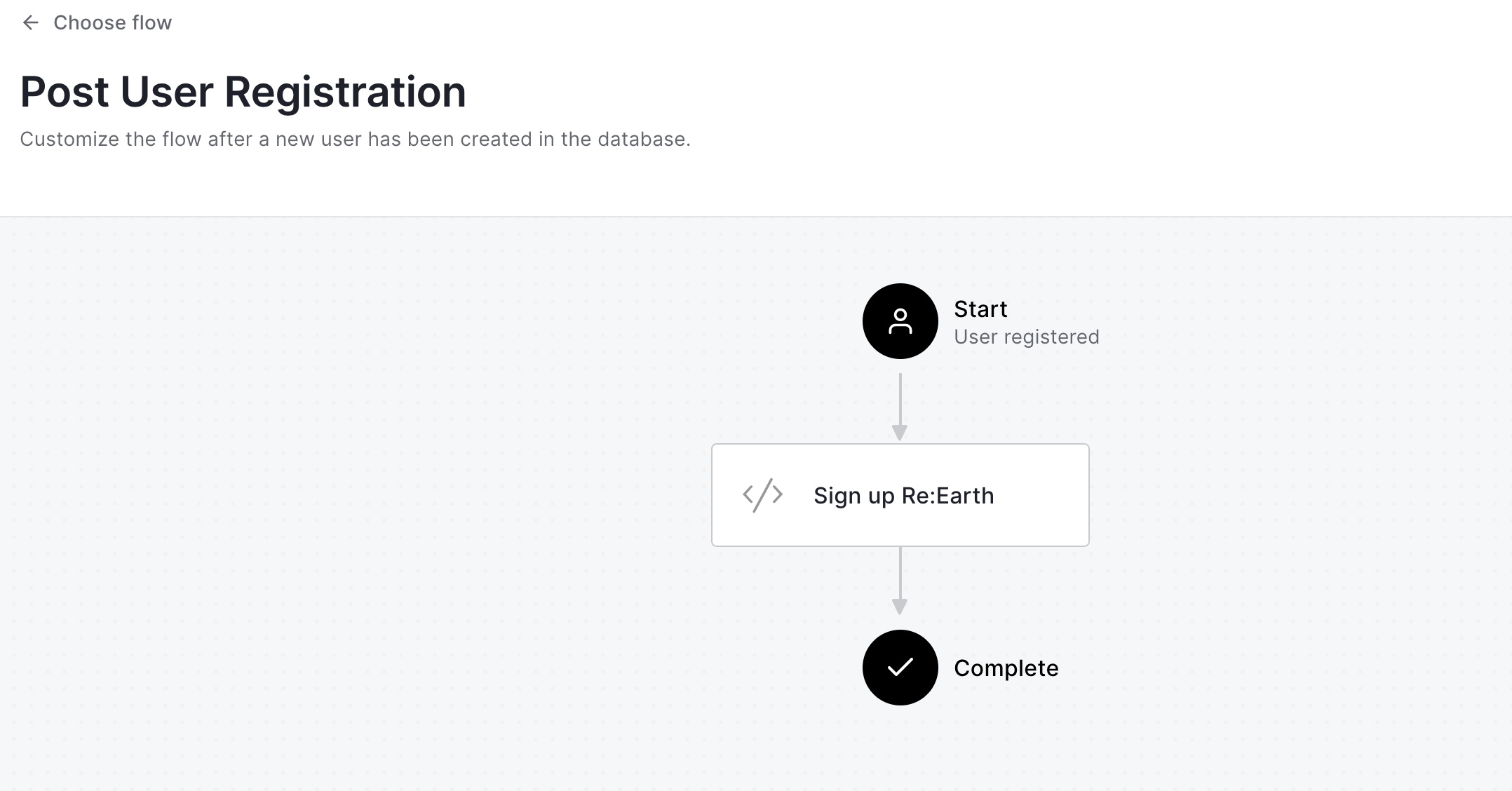
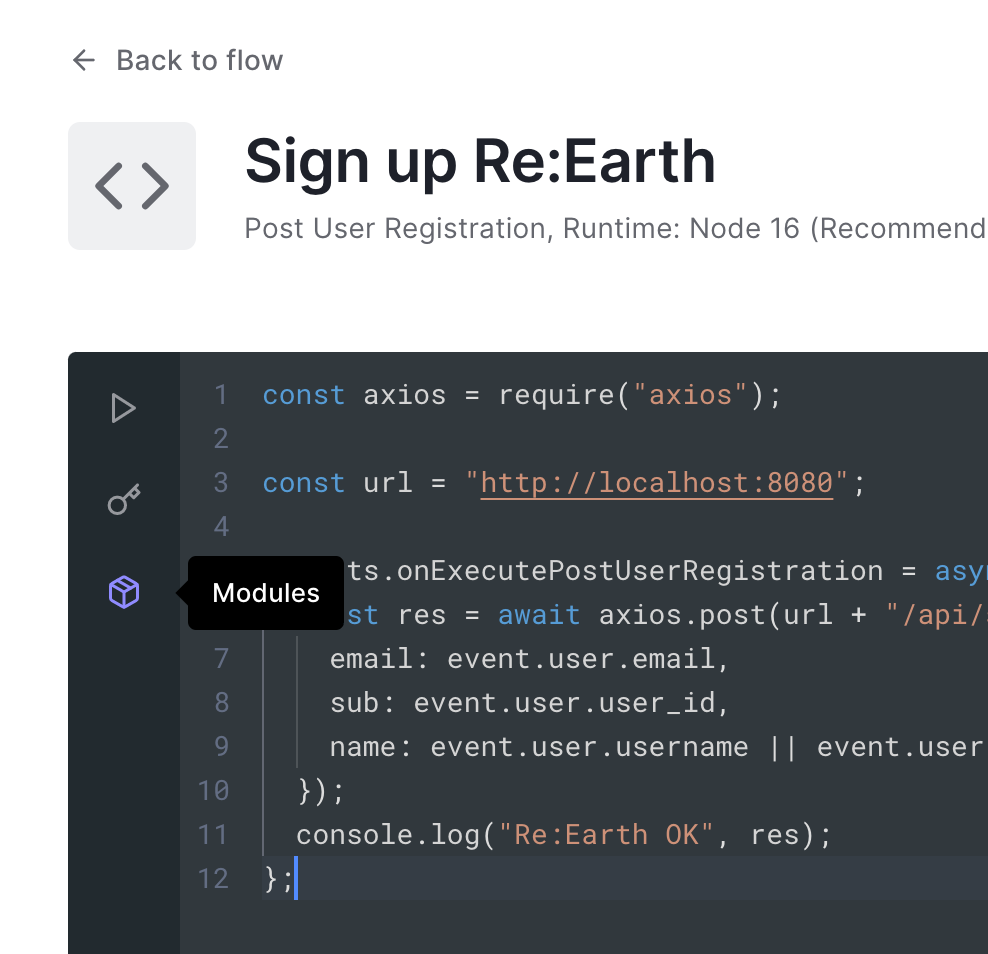
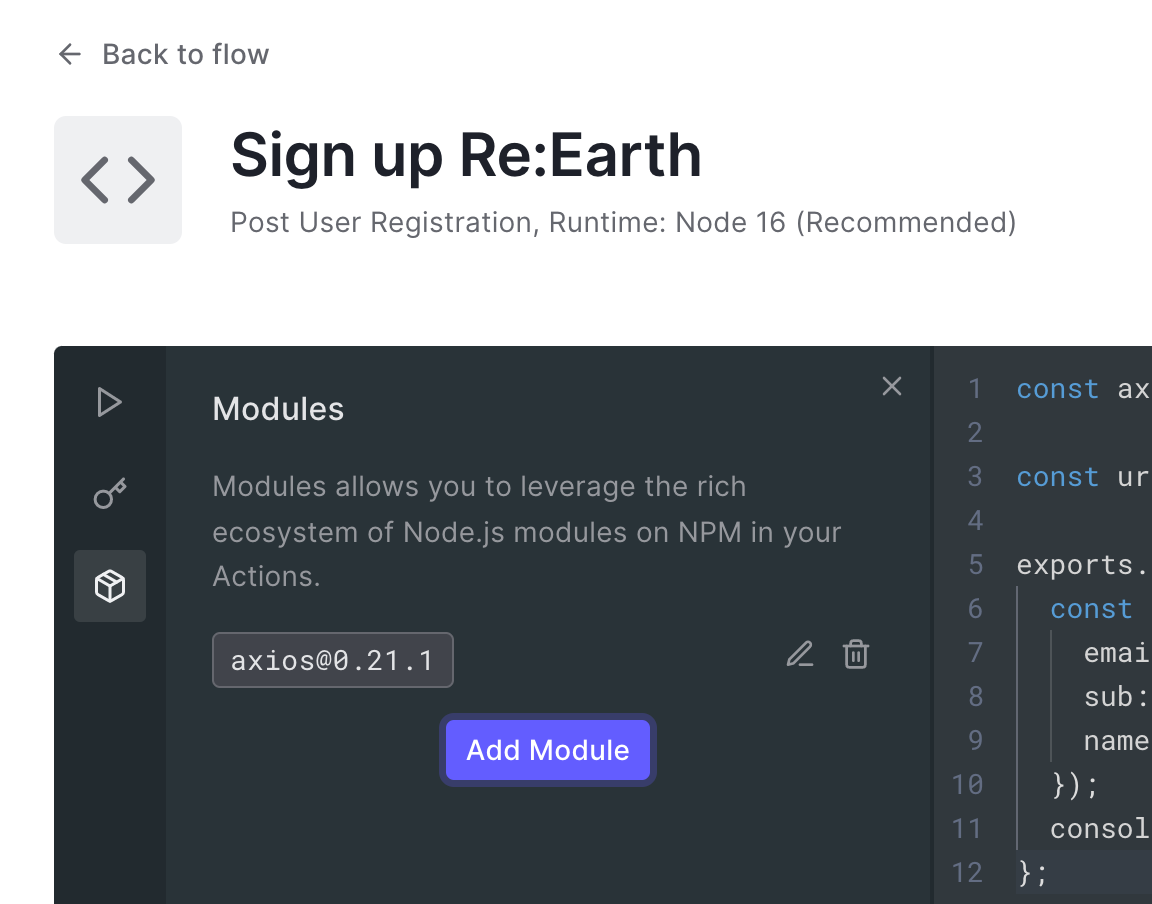
text box に以下のコードを記載します
const axios = require("axios");
const url = "http://localhost:8080";
exports.onExecutePostUserRegistration = async (event) => {
const res = await axios.post(url + "/api/signup", {
email: event.user.email,
sub: event.user.user_id,
name: event.user.username || event.user.nickname || event.user.email,
});
console.log("Re:Earth OK", res);
};
User のところで新しいユーザを追加しておきます
事前準備はいったん完了です
Dockerで起動
docker-compose.yml をダウンロードします
curl -OL https://raw.githubusercontent.com/reearth/reearth/main/docker-compose.yml
Auth0 の設定内容を参照して .env ファイルを作成します
REEARTH_AUTH0_AUDIENCE=http://localhost:8080
REEARTH_AUTH0_CLIENTID=YOUR_CLIENTID
REEARTH_AUTH0_CLIENTSECRET=YOUR_CLIENTSECRET
REEARTH_AUTH0_DOMAIN=YOUR_DOMAIN.jp.auth0.com
REEARTH_AUTH0_WEBCLIENTID=YOUR_WEBCLIENTID
起動します
docker-compose up -d
コマンドでユーザ登録
以下のコマンドで Auth0 に作成しておいたユーザを登録します
curl -H 'Content-Type: application/json' http://localhost:8080/api/signup -d @- << EOF
{
"sub": "google-oauth2|XXXXXXXXXXXXXXXXXX",
"email": "your_name@example.com",
"name": "Kohei Higuchi"
}
EOF
上記の sub には Auth0 の user_id を設定します

ブラウザで表示
http://localhost:8080/ が表示されました

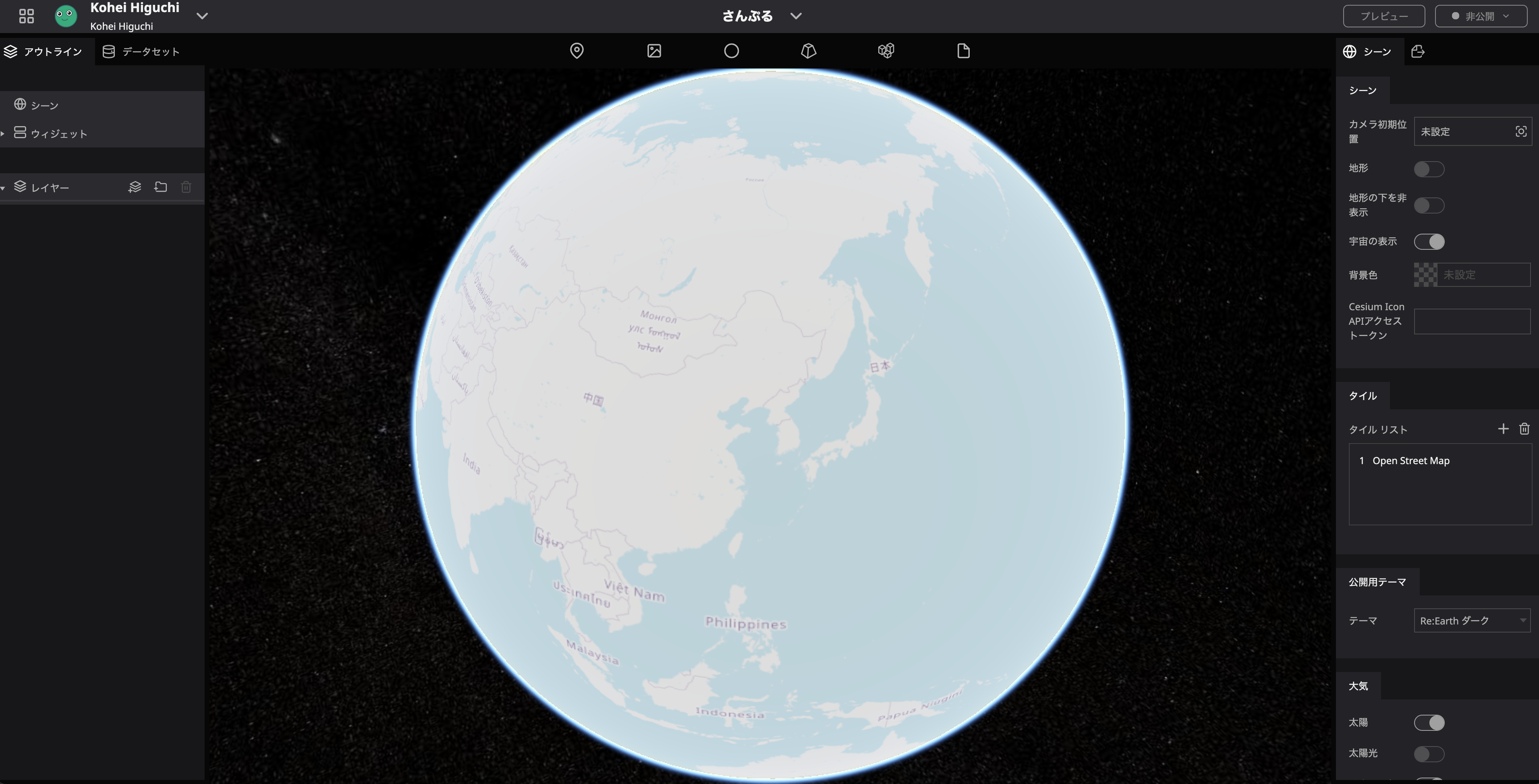
サインインすると Re:Earth が使えるようになりました

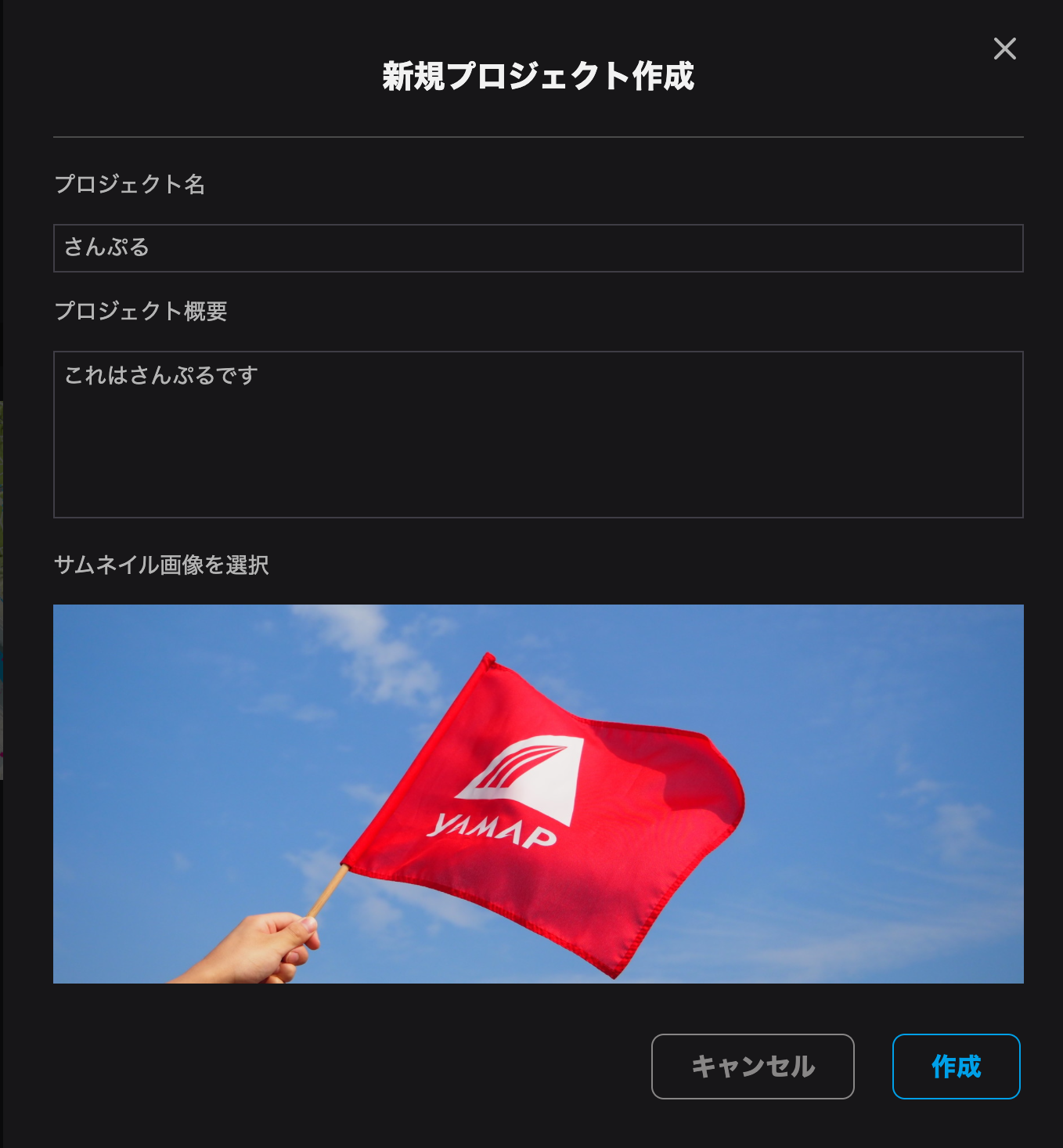
サンプルプロジェクトを作成する
geojson を表示してみる
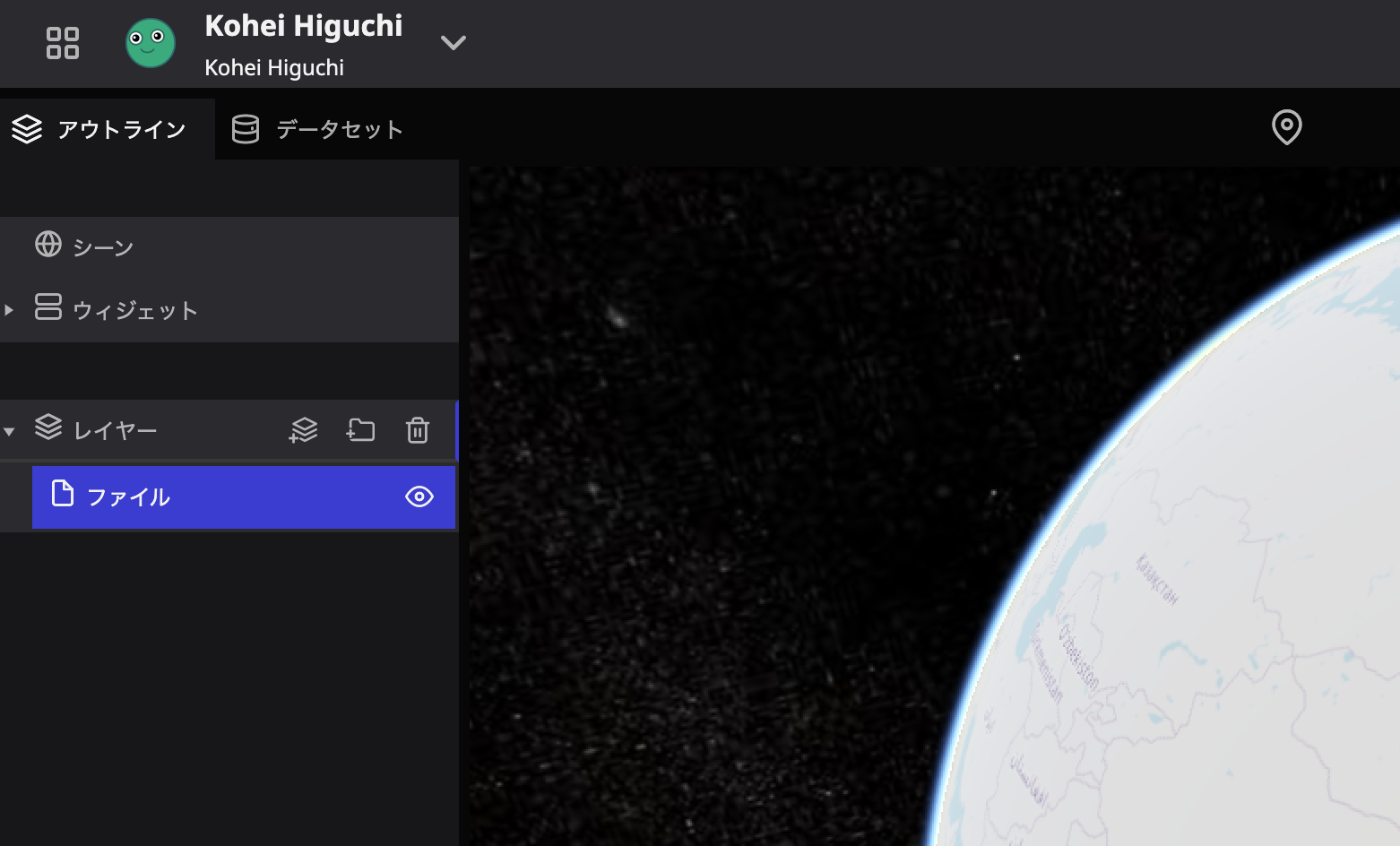
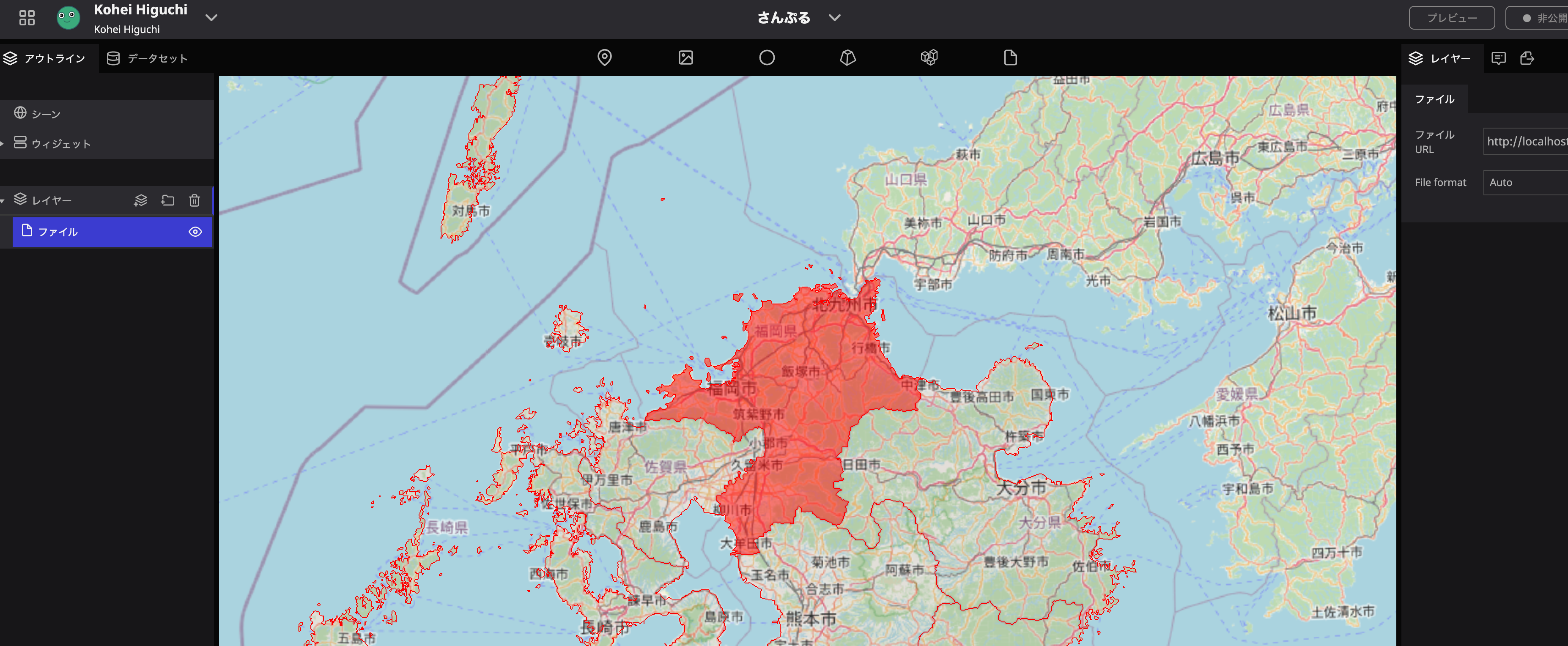
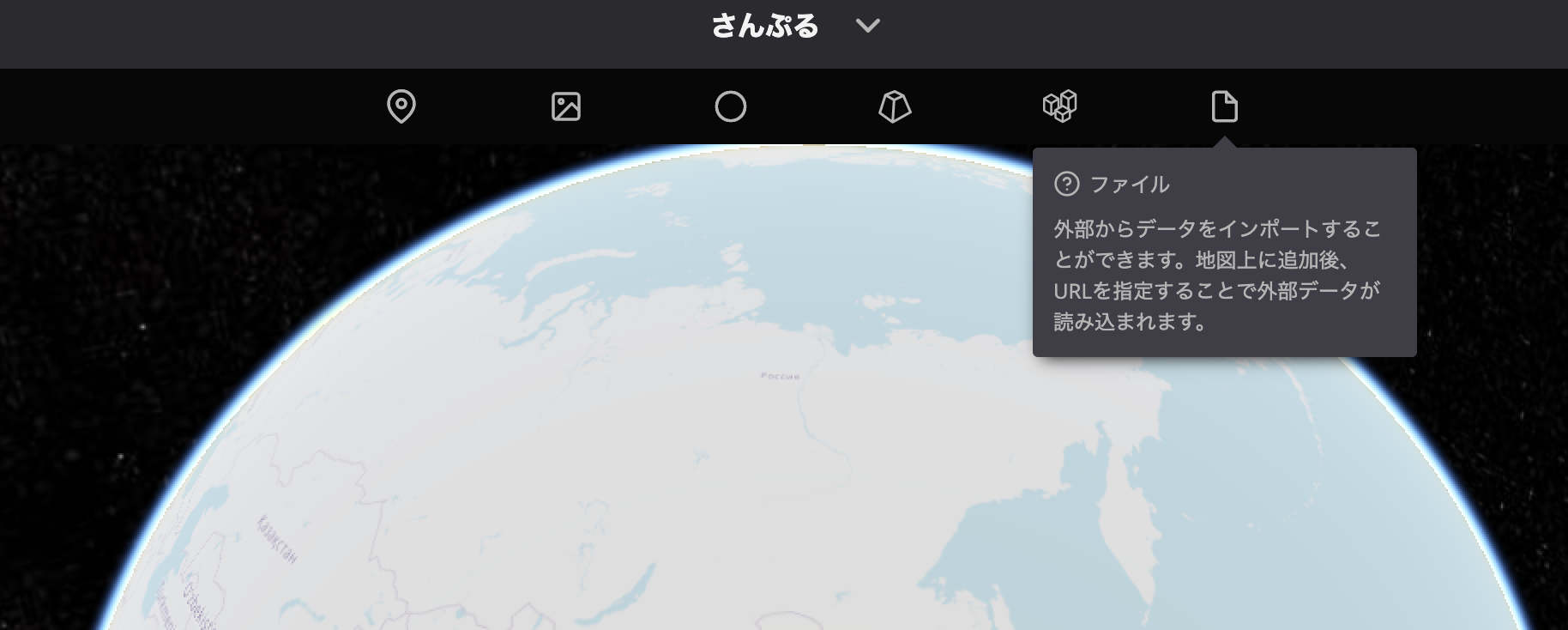
試しに適当な geojson を表示してみます
ここのファイルアイコンを地図上の D&D します

右サイドバーのファイル URL から geojson ファイルをアップロードします

geojson.io でファイル編集
ちなみに geojson ファイルは geojson.io で簡単に編集できます
地理院の衛星写真を表示する
タイルを URL に変更して、URL 欄に https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/{z}/{x}/{y}.jpg と設定すると衛星写真が表示されます

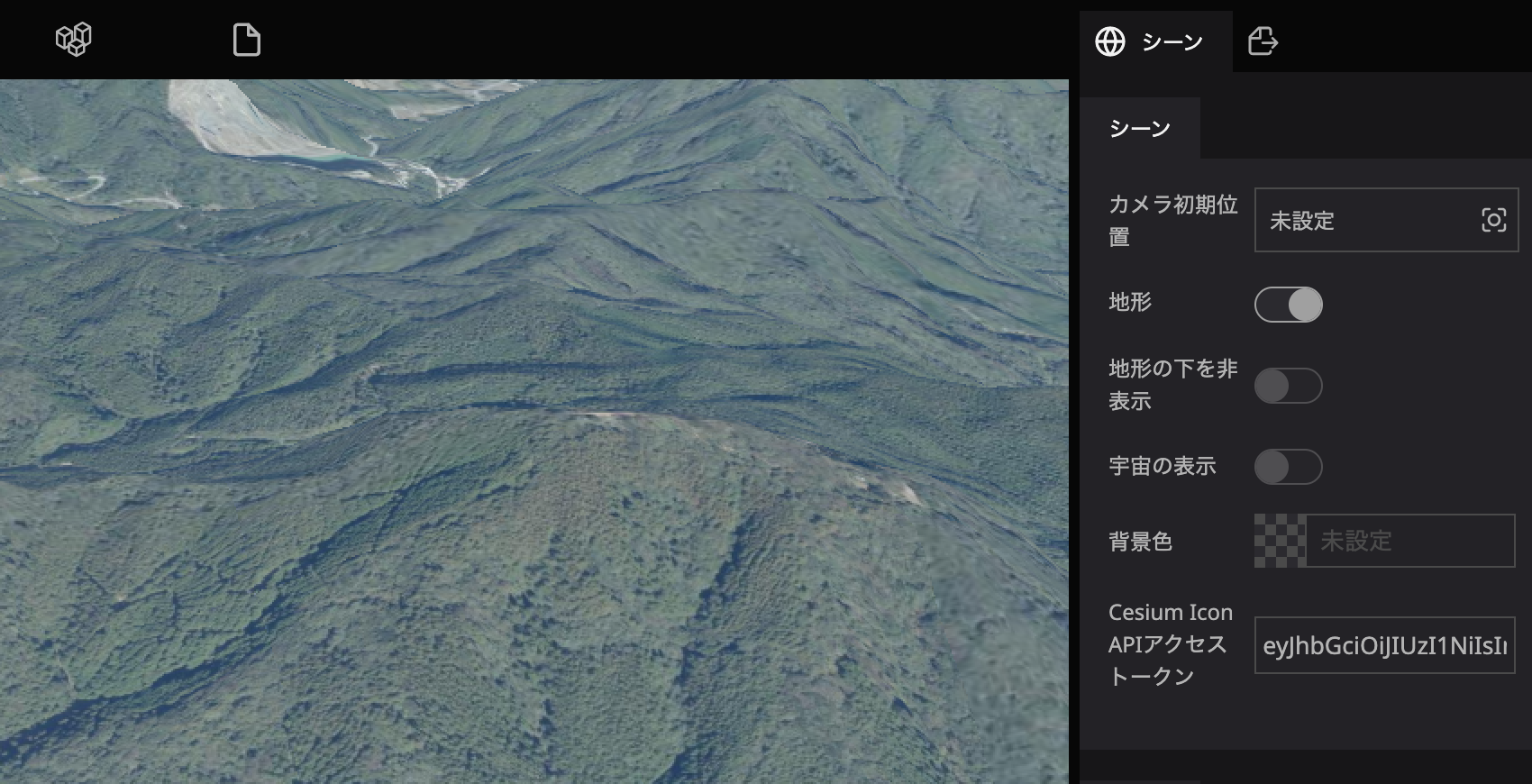
3D 表示してみる
地形をオンにして、 Ctrl を押しながらドラッグすると 3D 表示されます。
まとめ
このように Re:Earth を使うと簡単にコードを書かずに地図上に地理情報を表示できました。他にも写真を地図上に貼ったり、3D オブジェクトを配置したりと色々な表現ができます。お気軽に使うには便利です。
また OSS として公開されており、プラグイン開発なども今後盛んに行われるようです。
もう少し使い倒して自分でプラグインが作れるようにがんばります。