はじめに
Firebase Authenticationを設定する記事や、Google認証でログインする実装を書いた記事はたくさん見かけるのですが、結局、何を設定して実装すれば出来上がるのか通しで書いてある記事がなかなか見つけられませんでした。
様々な記事を参考にしてGoogle認証でログインするところまで実装することは出来たのですが、途中でエラーで躓いたり、色々な調査をしたりと、ちょっと大変でした。
そこで改めて今回の記事で、プロジェクトの設定から実装、そしてGoogle認証の実行が出来るところまでを通しで書いていきたいと思います。
Firebase Authenticationとは
パスワード認証やOAuth2に対応したフェデレーションIDを使った認証をアプリケーションに組み込む事ができるサービスの一つです。このサービスを利用する事で、簡単に、そして無料でユーザー認証の機能を実現する事が出来てしまいます。
今回は、特にその中でもユーザー操作が簡単なフェデレーション認証の1つ、Google認証を利用したログインの実装について投稿したいと思います。
Androidアプリに組み込む場合、Androidユーザーであれば誰でも持っているGoogleアカウントを利用するため、幅広い用途で利用出来ると思います。
この記事での完成イメージ
この投稿で説明する内容の完成イメージは以下です。

Googleログインボタンを押下し、Googleアカウントを選択する事でユーザー認証が完了します。
1.Firebaseのプロジェクトを追加する
まずは、Firebase プロジェクトの画面に行って新しいプロジェクトを作成します。
上記の「プロジェクトを追加」を選択します。
その後、プロジェクトの名前を決めたりと、簡単な4ステップがあるので指示通りにプロジェクトを作成します。
2.プロジェクトのAuthenticationを選択
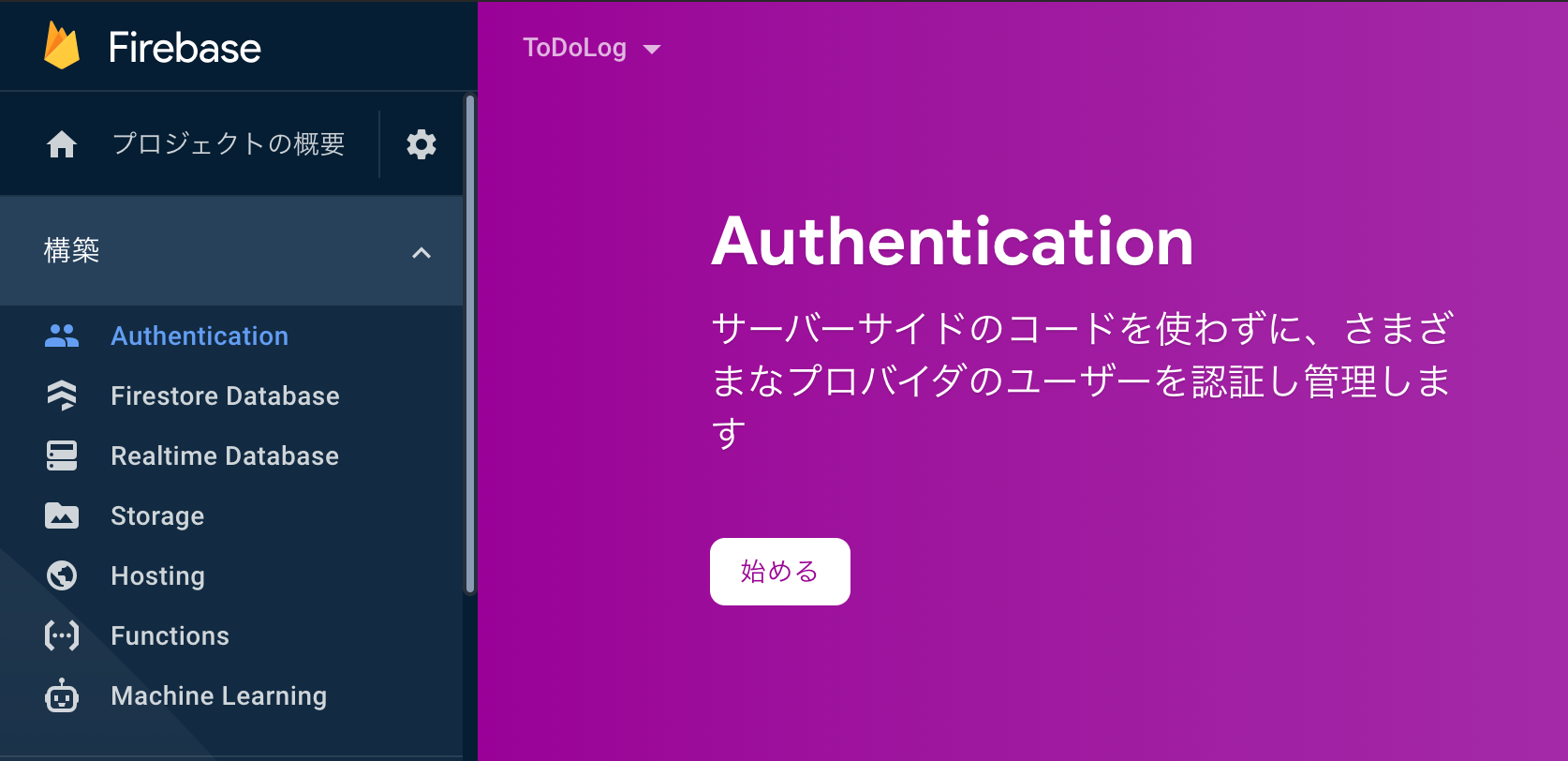
プロジェクトを作成するとプロジェクトのコンソール画面に入りますので、左側のツールメニューからAuthenticationを選択して、「始める」を選択します。

3.ログイン方法の追加でGoogleを有効にする
以下の手順に沿ってGoogle認証を有効にしていきます。
3.1.プロバイダを選択
3.2.ログインプロバイダを有効にする
3.3.プロジェクトの設定をして保存
プロジェクトの公開名の設定とメールアドレスを設定して保存します。
プロジェクトの公開名はプロバイダを有効にした時点で勝ってに名前が設定されるので、基本的にはそのままでOKです。メールアドレスはプルダウンから自分のgmailのアドレスが選択出来ます。

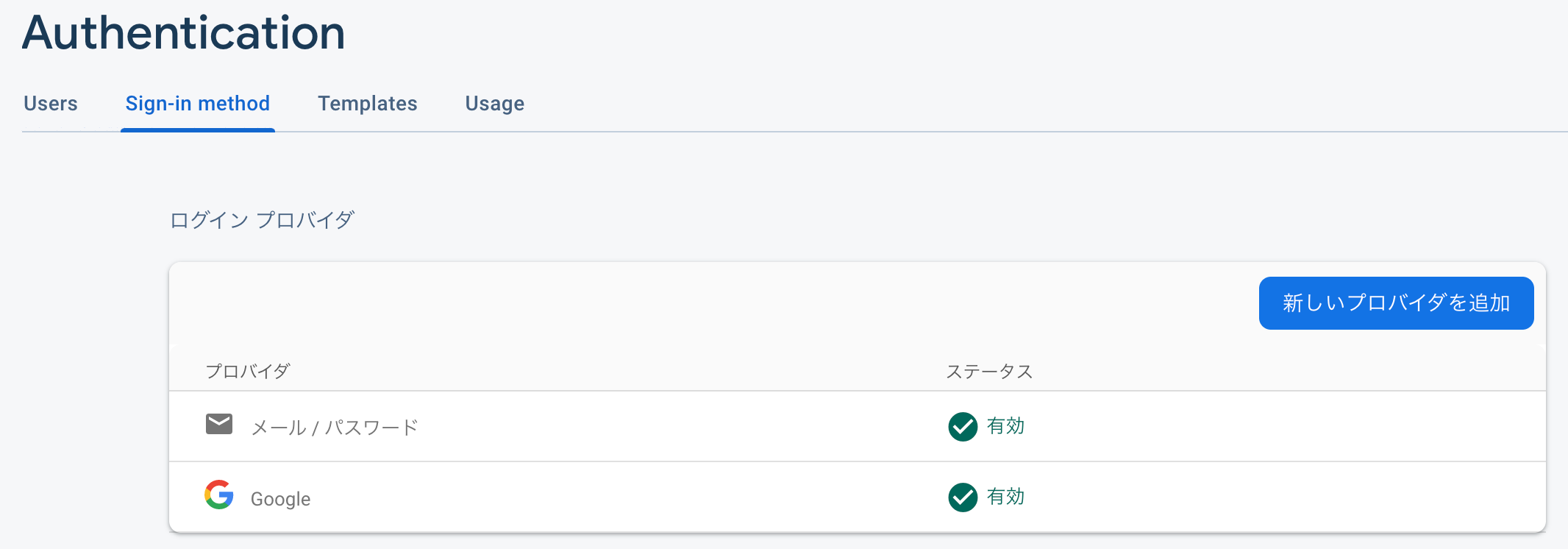
以下のようにGoogleが有効になっていればOKです。

4.AndroidStudioからAuthenticationの設定
Android Studioで新しいアプリのプロジェクトを作成してある前提で説明していきます。
Firebase Authenticationの設定を以下の手順に沿って行います。
基本的にはアシスタントの機能を利用すれば簡単に設定する事が出来ます。
4.1.Firebaseアシスタントを開く
Android StudioのTool→Firebaseを選択します。

4.2.Firebaseプロジェクトと接続する
以下のアシスタントの画面の「①Connect your app to Firebase」から「Connect to Firebase」を選択します。

すると、FirebaseのWebサイトに飛ばされるので、最初に作成したプロジェクトを選択します。

4.3.gradleにfirebase-authを追加する
アシスタントの「②Add the Firebase Authentication SDK to your app」の「Add the Firebase Authentication SDK to your app」を選択します。

以下のようにbuild.gradleに追加するようダイアログが表示されるので、指示通りにgradleを修正して同期します。

ここで、一旦ビルドしておくことをお勧めします。ビルドする事でこの後の実装で必要とするリソースデータが生成されるからです。
4.4.フィンガープリントを設定する
アシスタントの「③Complete your set up in the Firebase Console」にあるように、Firebaseコンソール画面でフィンガープリントを設定する必要があります。
フィンガープリントはデバッグ用とリリース用の2つ設定しておくと良いです。
開発中はデバッグ用のフィンガープリントが必要になり、ストア用のSigned Buildしたアプリでは、リリース用のフィンガープリントが必要になります。
4.4.1.デバッグ用のフィンガープリントの生成
まずは、デバッグ用のフィンガープリントから。
Android StudioのTerminalを選択して、以下のコマンドを実行します。
keytool -list -v -keystore /Users/<ユーザー名>/.android/debug.keystore -alias androiddebugkey
すると以下のようにパスワードを求められるので、「android」と入力します。

実行結果は以下のようになります。
[01:52:47 kouichi Ponshu:501]$ keytool -list -v -keystore /Users/<ユーザー名>/.android/debug.keystore -alias androiddebugkey
キーストアのパスワードを入力してください:
別名: androiddebugkey
作成日: 2018/02/10
エントリ・タイプ: PrivateKeyEntry
証明書チェーンの長さ: 1
証明書[1]:
所有者: C=US, O=Android, CN=Android Debug
発行者: C=US, O=Android, CN=Android Debug
シリアル番号: 1
有効期間の開始日: Sat Feb 10 23:51:37 JST 2018終了日: Mon Feb 03 23:51:37 JST 2048
証明書のフィンガプリント:
SHA1: XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX
SHA256: XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX
署名アルゴリズム名: SHA1withRSA (弱)
サブジェクト公開キー・アルゴリズム: 1024ビットRSAキー(弱)
バージョン: 1
Warning:
証明書はSHA1withRSA署名アルゴリズムを使用しており、これはセキュリティ・リスクとみなされます。このアルゴリズムは将来の更新で無効化されます。
証明書は1024ビットRSAキーを使用しており、これはセキュリティ・リスクとみなされます。このキー・サイズは将来の更新で無効化されます。
JKSキーストアは独自の形式を使用しています。"keytool -importkeystore -srckeystore /Users/<ユーザー名>/.android/debug.keystore -destkeystore /Users/<ユーザー名>/.android/debug.keystore -deststoretype pkcs12"を移行することをお薦めします。
この出力結果のSHA1の「XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX」をコピーしておきます。
4.4.2.フィンガープリントの登録
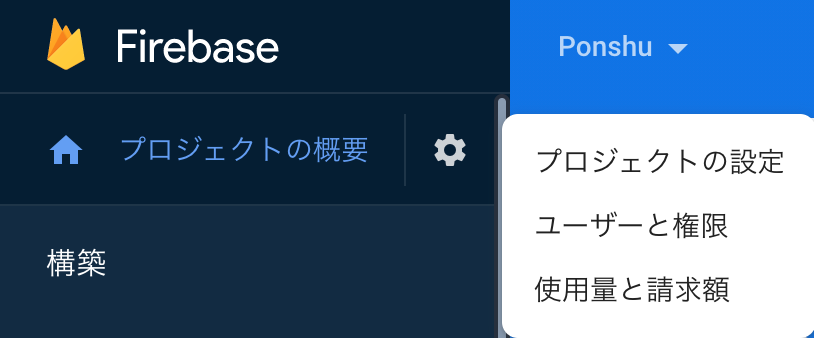
Firebaseコンソール画面に戻り、以下のようにプロジェクトの設定を選択します。

「フィンガープリントを追加」を選択して、先ほどコピーしたフィンガープリントをペーストします。

4.4.3.リリース用のフィンガープリントの生成
リリース用のフィンガープリントを生成する場合には、まず、「Generated Signed Bundle / APK」を実行して、リリース用のアプリを生成する手順を実行しておきます。

その過程で生成するkeyfile.jksを指定して以下のようにコマンドを実行します。
keytool -list -v -keystore /<Key store path>/keyfile.jks
パスワードが聞かれるので、Key store passwordで設定したパスワードを入力します。
すると、デバッグ用の時と同じようにフィンガープリントが生成されるので、同じようにして登録すれば完了です。
#5.Google認証によるログインの実装
基本的にはアシスタントの以下の手順に沿って実装していきます。
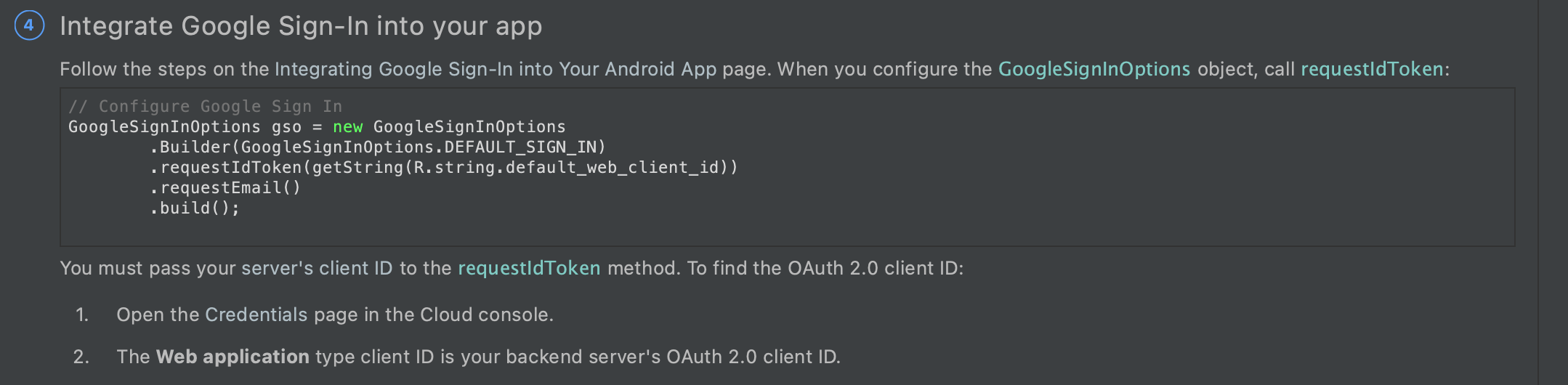
④Integrate Google Sign-in into your app

⑤Get a shared instance and initialize

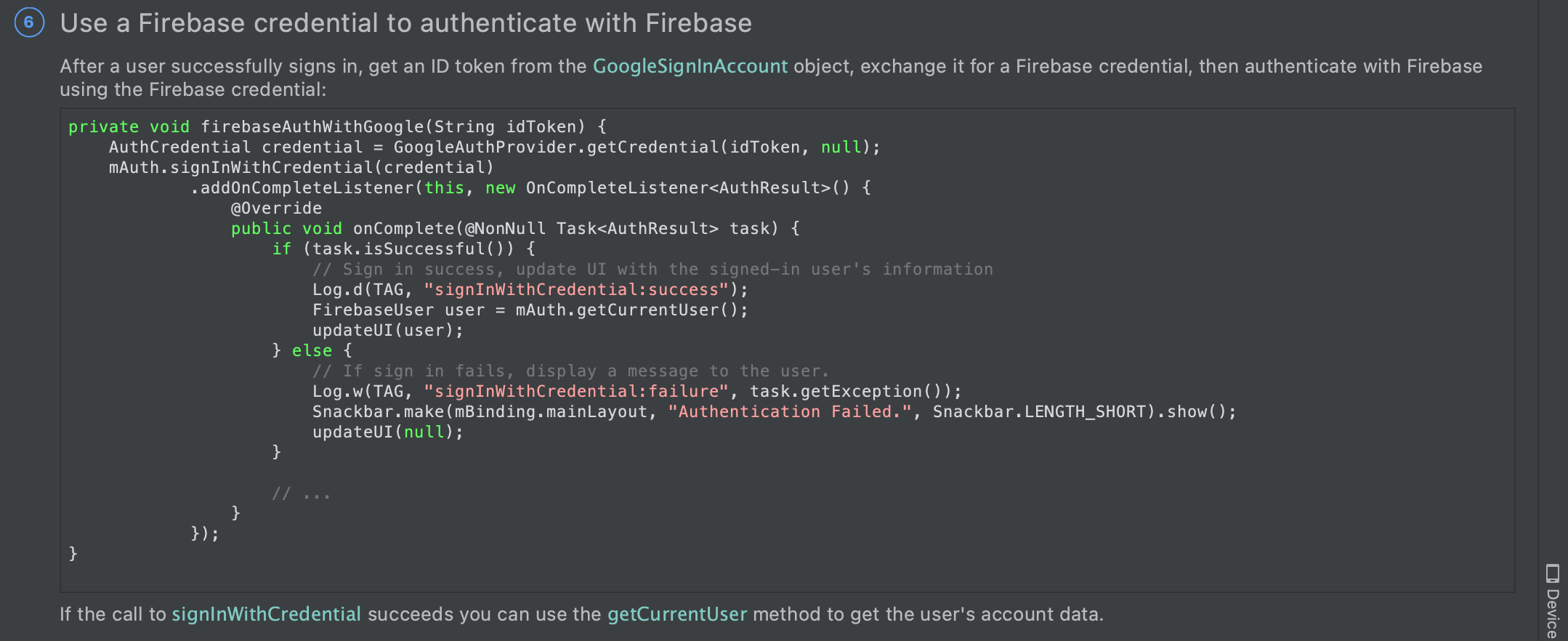
⑥Use a Firebase credential to authenticate with Firebase

上記の他にも権限の設定や画面レイアウトの実装などもあるので、順を追って説明していきます。
5.1.AndroidMAnifest.xmlの修正
ネットワークアクセスが必要なため
・ACCESS_NETWORK_STATE
・INTERNET
の権限を付与します。
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.highcom.ponshu">
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<application
5.2.画面レイアウトにGoogleログインボタンを追加
以下のように、画面にGoogleログインボタンを設定します。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".LoginActivity">
<com.google.android.gms.common.SignInButton
android:id="@+id/google_sign_in_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
5.3.Google認証でのログインをアクティビティに実装
画面に設置したGoogleログインボタンを押下してGoogle認証によるログインが出来るように、アクティビティを以下のように実装します。
public class LoginActivity extends AppCompatActivity {
private FirebaseAuth mAuth;
private GoogleSignInClient mGoogleSignInClient;
private static final int RC_SIGN_IN = 9001;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
mAuth = FirebaseAuth.getInstance();
mAuth.setLanguageCode("ja");
GoogleSignInOptions gso = new GoogleSignInOptions.Builder(GoogleSignInOptions.DEFAULT_SIGN_IN)
.requestIdToken(getString(R.string.default_web_client_id)).requestEmail().build();
mGoogleSignInClient = GoogleSignIn.getClient(this, gso);
SignInButton signInButton = findViewById(R.id.google_sign_in_button);
signInButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
signIn();
}
});
}
@Override
protected void onStart() {
super.onStart();
FirebaseUser currentUser = mAuth.getCurrentUser();
}
private void signIn() {
Intent signInIntent = mGoogleSignInClient.getSignInIntent();
startActivityForResult(signInIntent, RC_SIGN_IN);
}
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
// Result returned from launching the Intent from GoogleSignInApi.getSignInIntent(...);
if (requestCode == RC_SIGN_IN) {
Task<GoogleSignInAccount> task = GoogleSignIn.getSignedInAccountFromIntent(data);
try {
// Google Sign In was successful, authenticate with Firebase
GoogleSignInAccount account = task.getResult(ApiException.class);
Log.d("LOGIN", "firebaseAuthWithGoogle:" + account.getId());
firebaseAuthWithGoogle(account.getIdToken());
} catch (ApiException e) {
// Google Sign In failed, update UI appropriately
Log.w("LOGIN", "Google sign in failed", e);
}
}
}
private void firebaseAuthWithGoogle(String idToken) {
AuthCredential credential = GoogleAuthProvider.getCredential(idToken, null);
mAuth.signInWithCredential(credential)
.addOnCompleteListener(this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
if (task.isSuccessful()) {
// Sign in success, update UI with the signed-in user's information
Log.d("LOGIN", "signInWithCredential:success");
FirebaseUser user = mAuth.getCurrentUser();
Intent intent = new Intent(LoginActivity.this, MainActivity.class);
startActivity(intent);
} else {
// If sign in fails, display a message to the user.
Log.w("LOGIN", "signInWithCredential:failure", task.getException());
Toast.makeText(LoginActivity.this, "Authentication failed.", Toast.LENGTH_SHORT).show();
}
}
});
}
}
6.ビルドして実行
以上でプロジェクトの設定から実装までは完了です!
あとは、ビルドして実行してみましょう。Googleログインによる認証が出来ていると思います。
もし、実行して以下のようなApiException:10が発生した場合
com.google.android.gms.common.api.ApiException: 10:
DEVELOPER_ERRORです。フィンガープリントの設定がうまく出来ていない可能性があるので、改めてフィンガープリントの設定に戻ってやり直してみると良いと思います。
私の場合はこれにハマりました。。。
さいごに
本来であれば、ユーザー認証を行うためにば、認証サーバーを立てたりユーザーデータに対するセキュリティなど、気をつけなければならない事がたくさんあります。
ですが、Firebase Authenticationを利用する事でそのような煩わしさもなく、ユーザー認証機能が実現出来てしまうのですから凄いです。
そこで、Qiita10周年記念イベントの10年後のために今勉強しておきたい技術という事で今回の記事を投稿してみようと思いました。


