Node-RED の Projects の機能で目についたものをつらつら書いてみる
- Node-RED Projects の公式説明ページ
1.まずは、Projects を有効にして、Node-RED の起動
- 下記のやり方は少し好みが入っているかも。
- 大事な部分は、
settings.jsのprojects: {enabled: true}をtrueに編集していところのみ。
echo '{}' > package.json
npm i -D node-red
ln -s node_modules/node-red/red.js red
- ベースとなる
settings.jsを編集する。 - 後から、ユーザディレクトリ内に作成された
settings.jsを編集しても良い。
vim node_modules/node-red/settings.js
-
settings.jsの編集部分とその前後のみを抜粋。
// Customising the editor
editorTheme: {
projects: {
// To enable the Projects feature, set this value to true
- enabled: false
+ enabled: true
}
},
- Node-RED 起動。
node red -u .
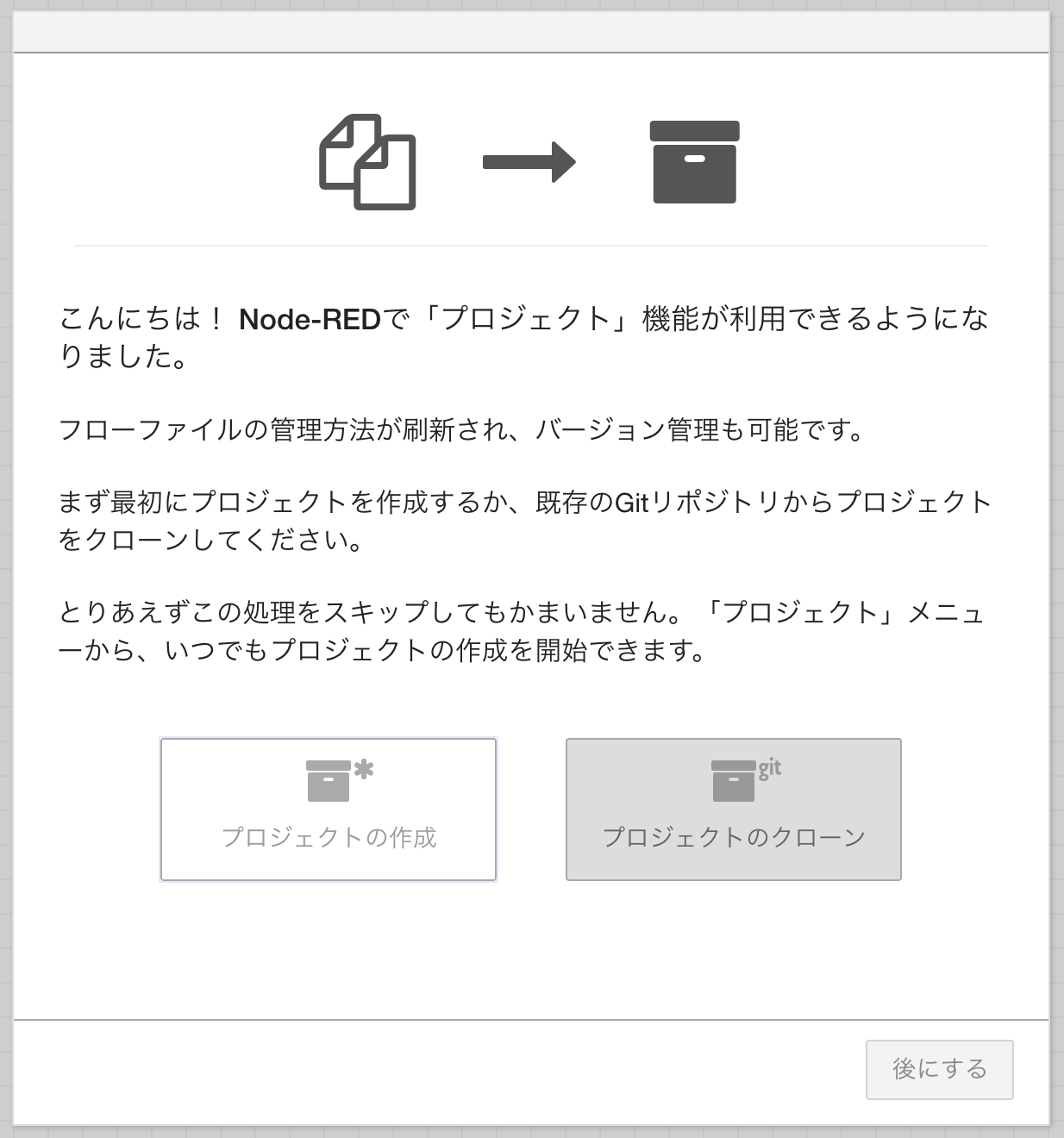
- http://localhost:1880 へアクセスすると、下記画面が表示される。
- とりあえず、
プロジェクトの作成ボタンを押す。
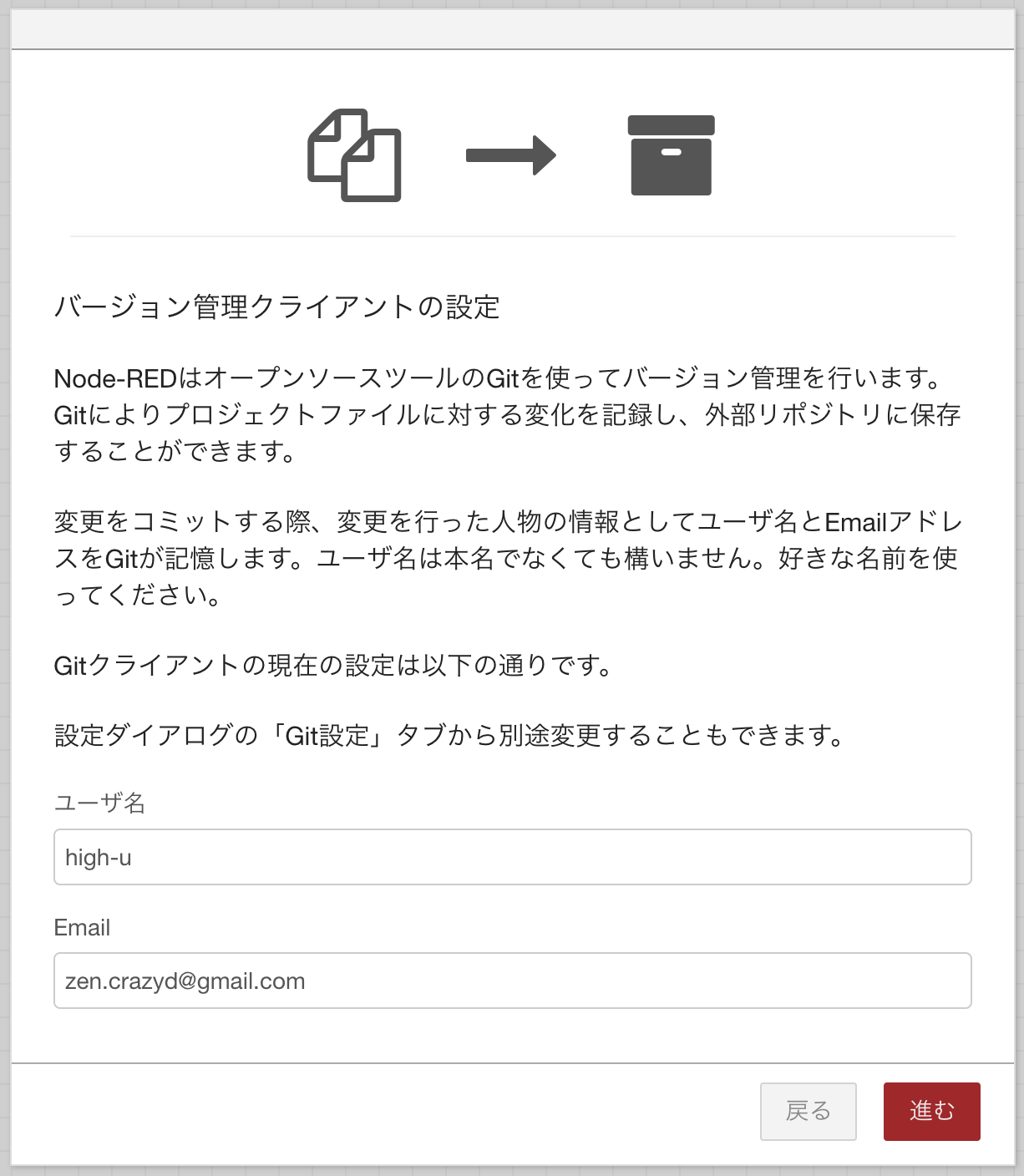
- git の
ユーザ名、Emailを入力する。
-
プロジェクト名を入力する。 - 今回の例では、分かりやすくするため github のリポジトリ名にする名称を入力する。
- フローファイル名をデフォルトで
flow.jsonが入力されているので、今回は、そのまま使用する。
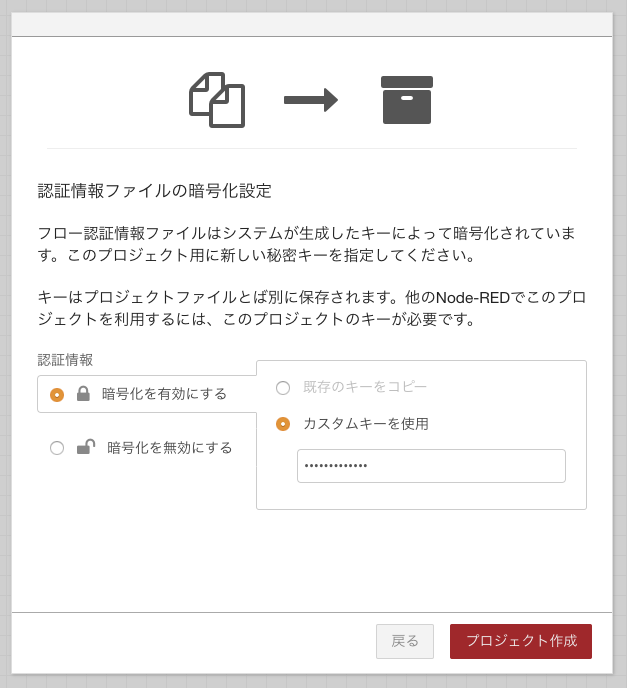
- 暗号化を有効にするため、鍵を入力する。暗号化用の鍵はおそらくなんでもいい。
- 公式サイトにも説明されているが、認証情報ファイルもパブリックなリポジトリにプッシュするなら、暗号化は有効であるべき。
- Projects とは関係ないけど、複数人、複数箇所などで、フローを作成するときには、その環境毎に認証情報ファイルの内容を適用したいことがある。その場合は、認証情報じゃなくて、環境変数とかにしたいんだよな。ノードの中には、環境変数に対応したものもあって、それ見るとサイコーって感じる。
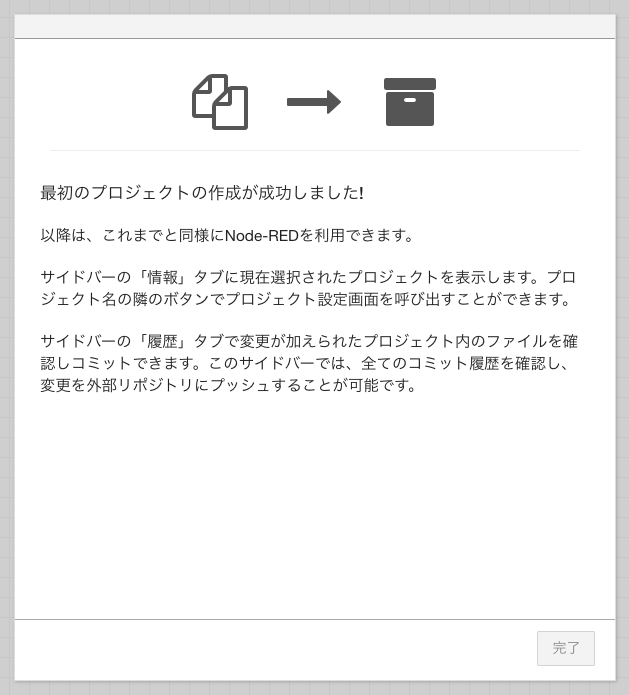
- 文章なんか読まずに
完了を押す!
- 上記の通り Node-RED を起動していると、カレントディレクトリがユーザディレクトリになっていて、
projectsディレクトリができているはずである。 - projects ディレクトリ配下の構成は以下の通り。
- README、フローファイル、認証情報ファイル、package.json が作成されている。
projects/
└── try-node-red-projects
├── README.md
├── flow.json
├── flow_cred.json
└── package.json
2.フローを作成し、コミットしてみる
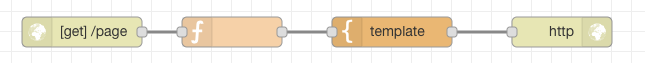
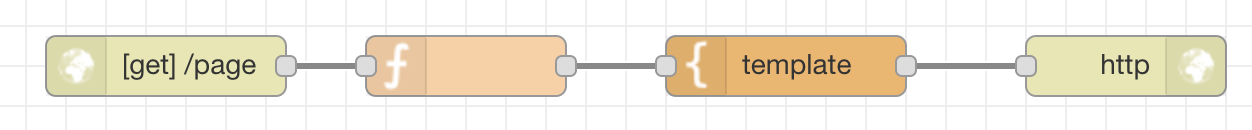
- 適当に、以下のようなフローを作成してみる。
- 下記では、 http://localhost:1880/page にアクセスすると template に基づいたページが表示される。
- function や template ノードの中は適当に。
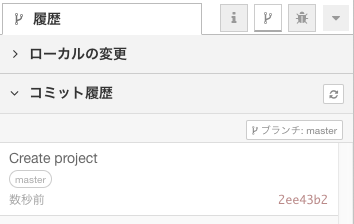
- フローを作成し、デプロイを行った後、サイドバー?の git タブ? へアクセスしてみると、ローカルの変更に、
flow.jsonが入っている。 -
git statusみたいなものか。
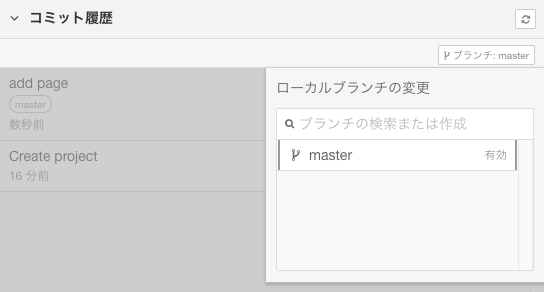
- コミット履歴を覗くと、プロジェクトを作成した時のものが確認できる。
- 変更をコミット対象にして、そのままコミットしてみる。
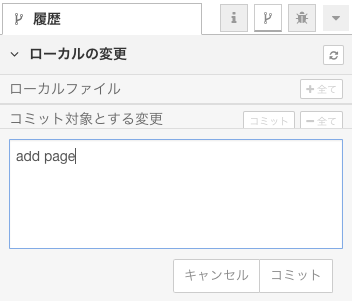
- ローカルの変更欄で、
+ 全てで対象に追加する。+で個別に追加しても良い。 -
git add .やgit add flow.jsonか。 - 上記操作後、コミット対象に flow.json が入る。
- そうしたら、
コミットを押す。
- テキストエリアにコミットメッセージを入力して
コミット押す。 -
git commit -m 'add page'か。
- ローカルの変更は、空になる。そりゃそうだ。
- コミット履歴が増える。そりゃそうだ。
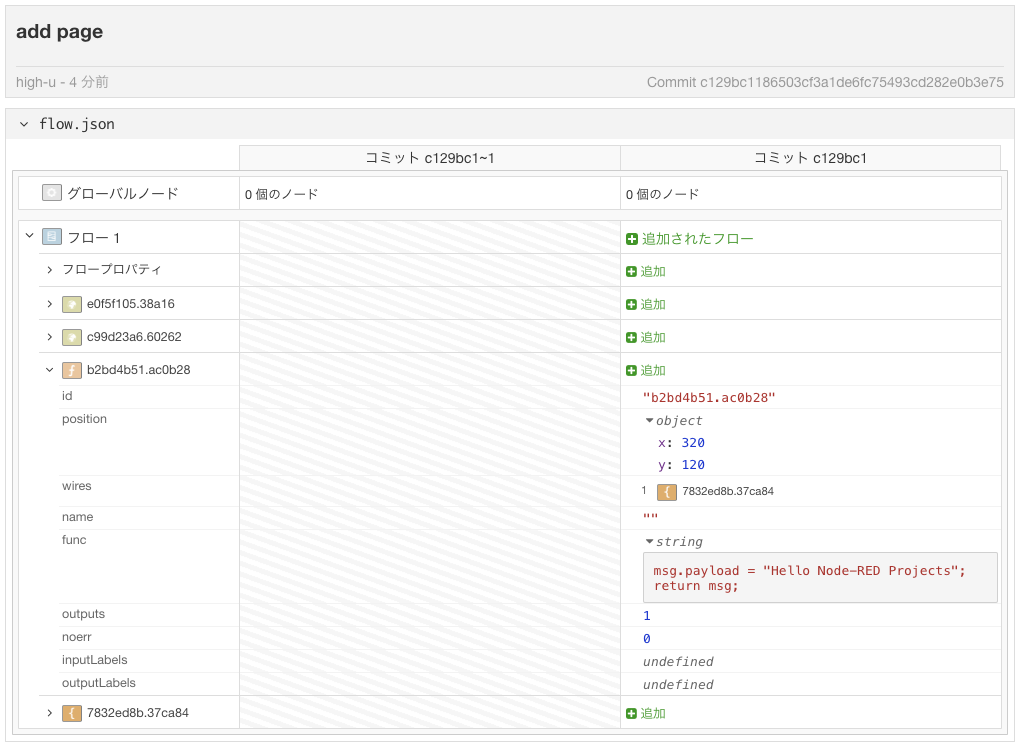
- コミット履歴のリストからいずれかをクリックすると、詳細がぴょこっと生えてくる。
3.github へ push する
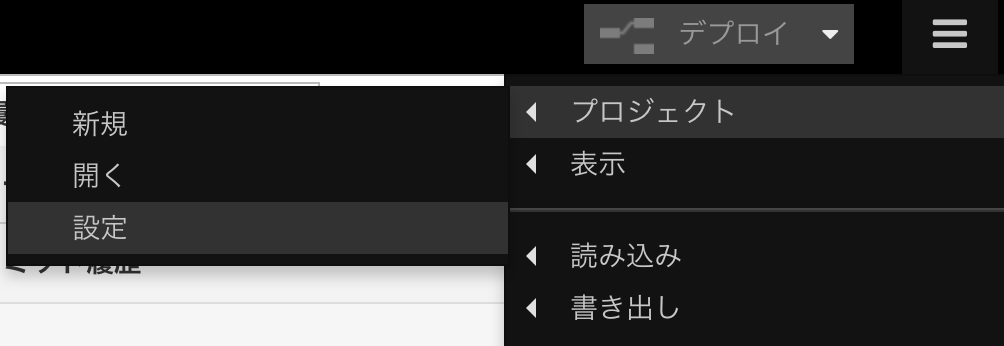
- プロジェクトの設定を開く。
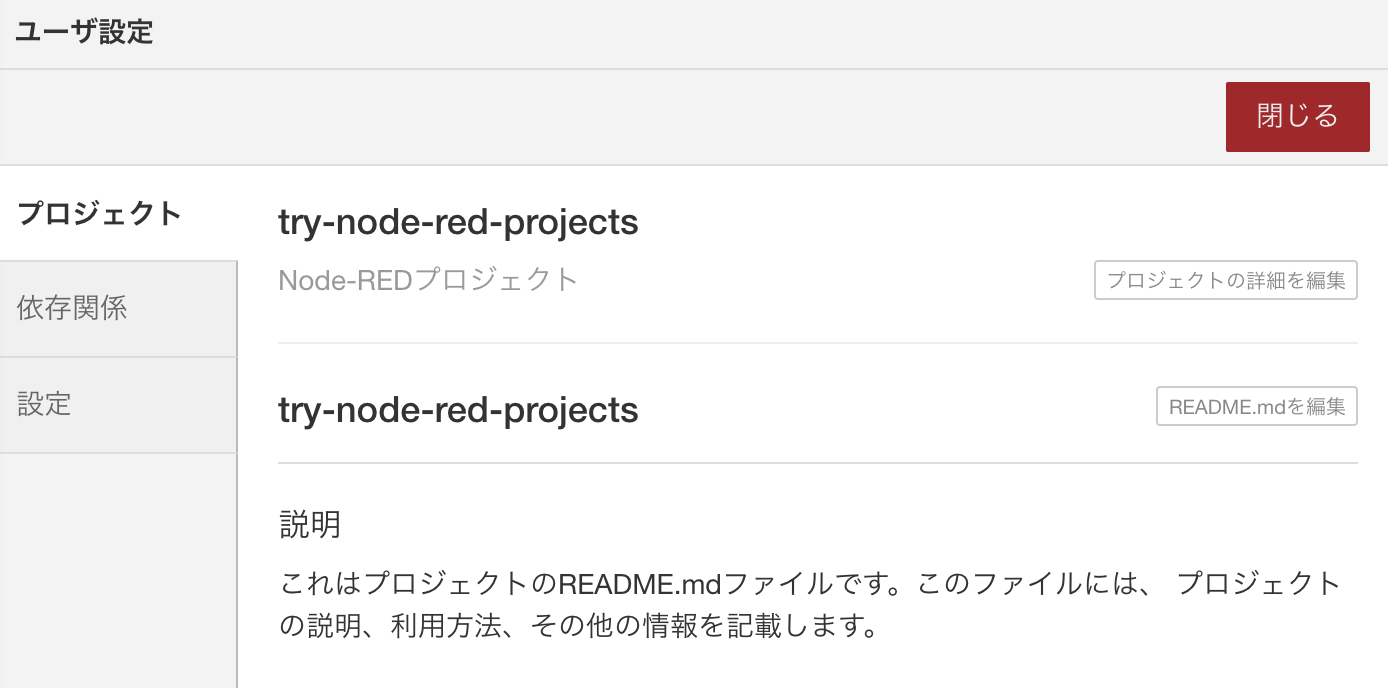
-
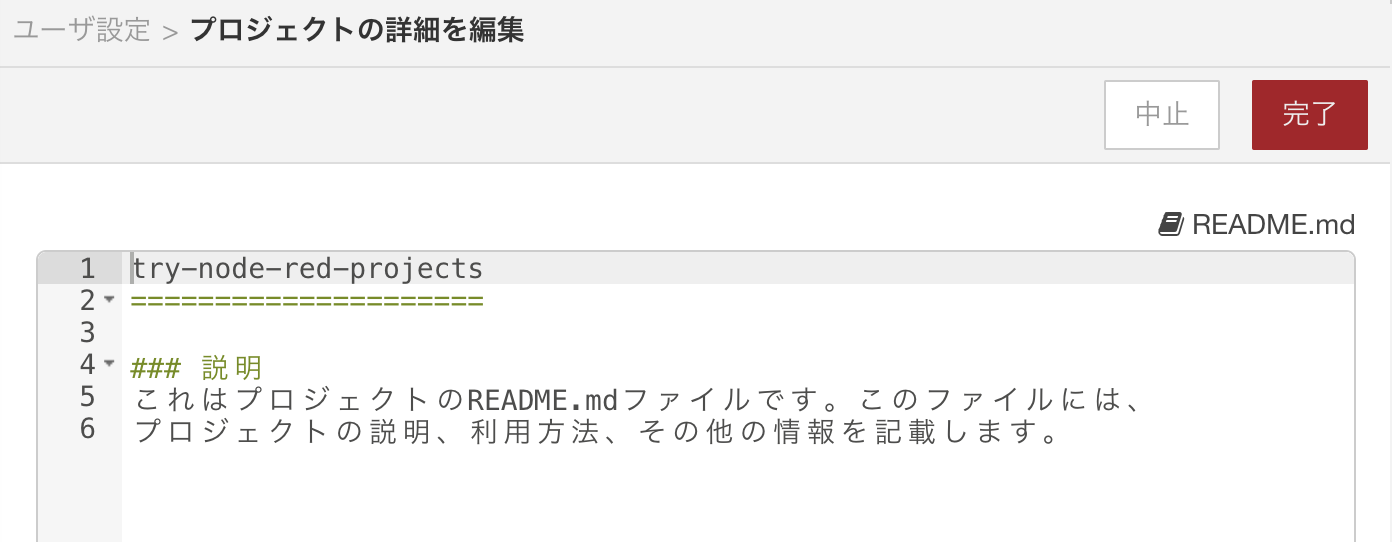
プロジェクトでは、プロジェクト名や、READMEの内容が確認/編集できる。
- README の編集はこんな感じ。
-
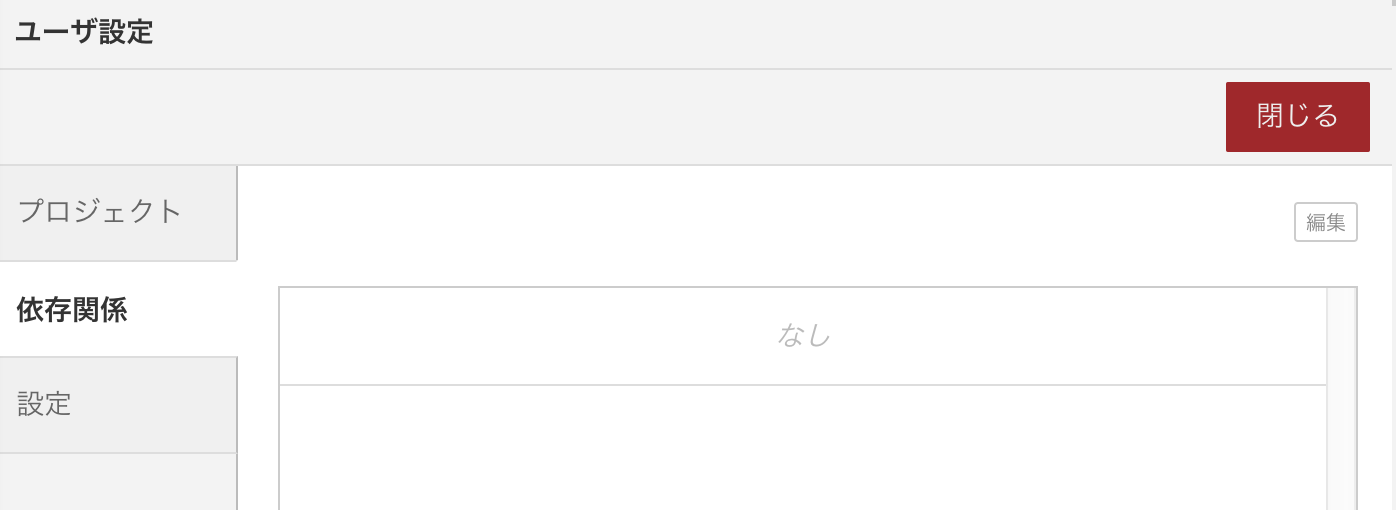
依存関係では、インストールしたノード一覧が確認/更新できる。
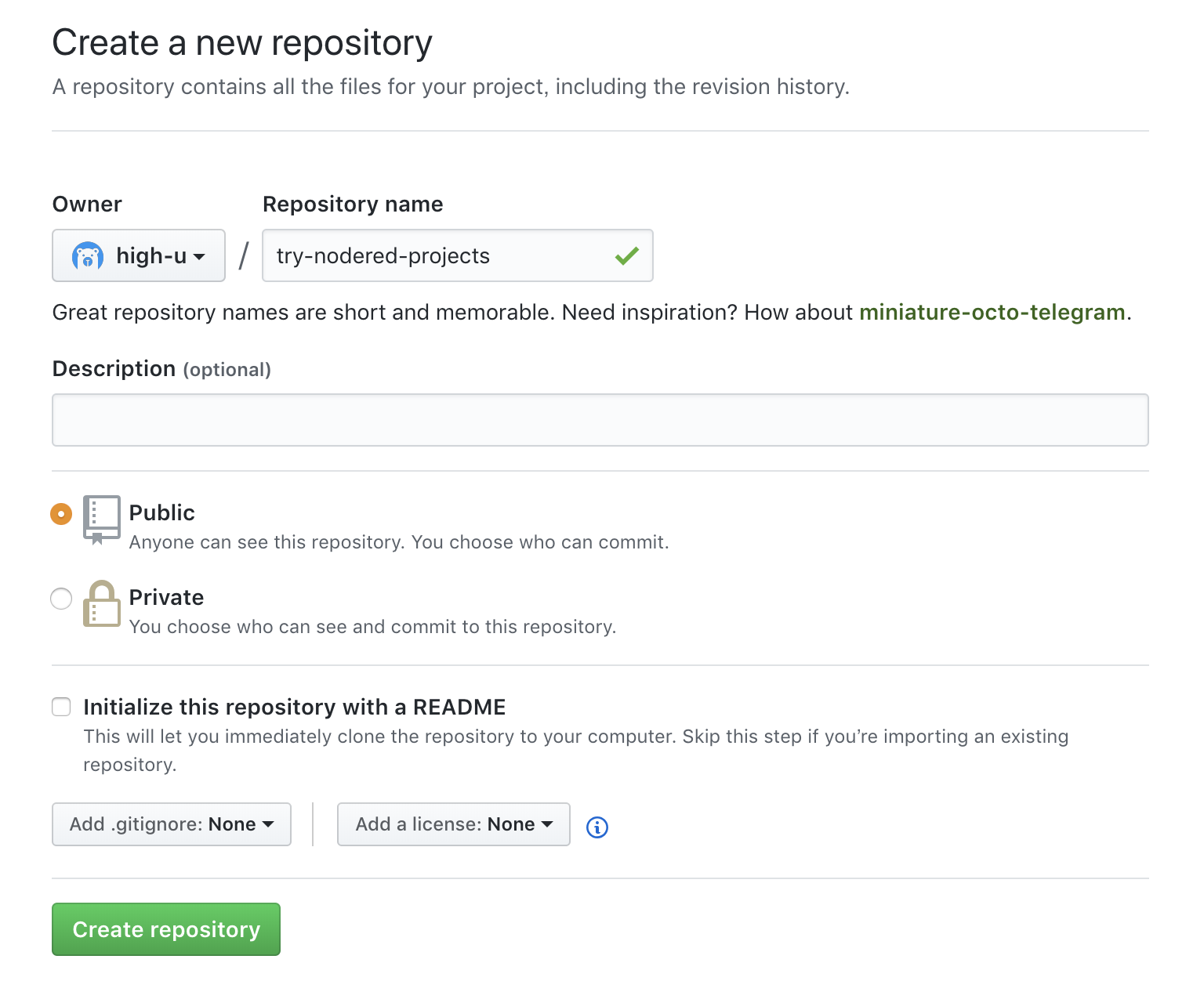
- github で、空のリモートリポジトリを作成する。
-
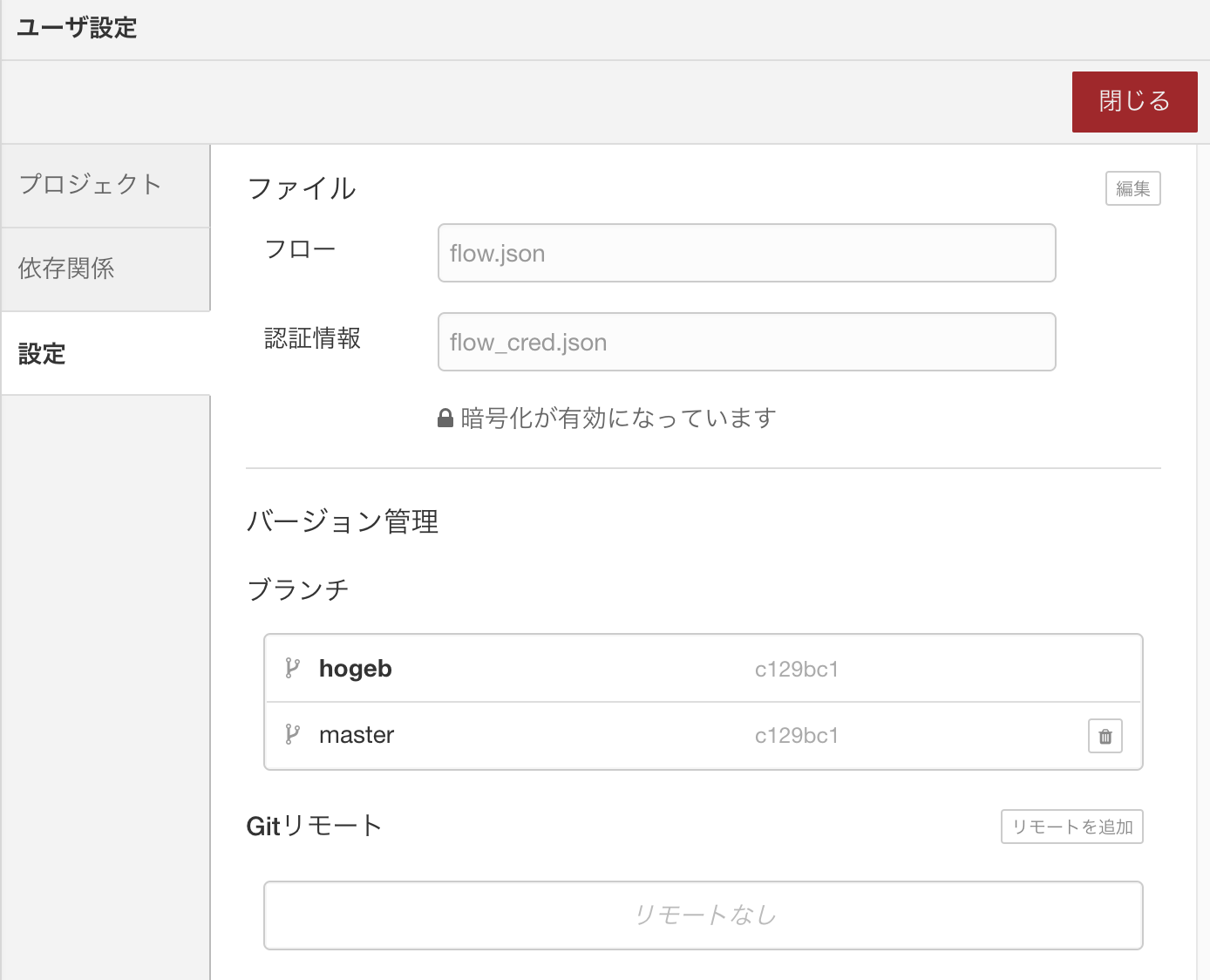
設定では、フローファイル名や、ローカルブランチ、リモートブランチの設定が確認/編集/追加できる。 -
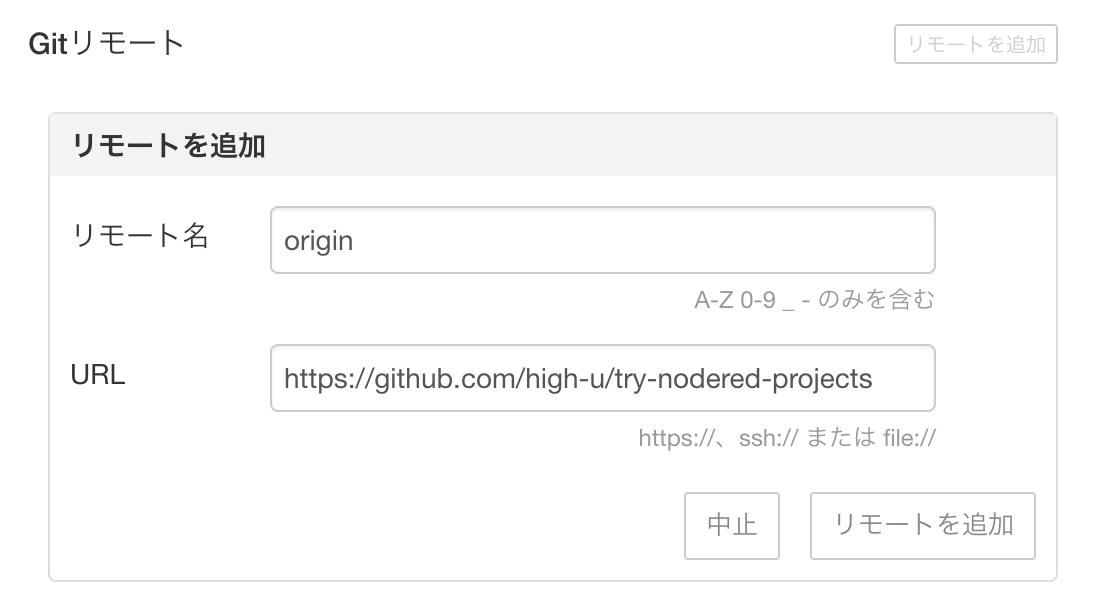
リモートを追加を押す。
- 今回は、
リモート名はデフォルトで入力されているoriginのまま、URL は、https://github.com/user-name/repository-nameを入力する。末尾の.gitはあっても無くても良さげ?
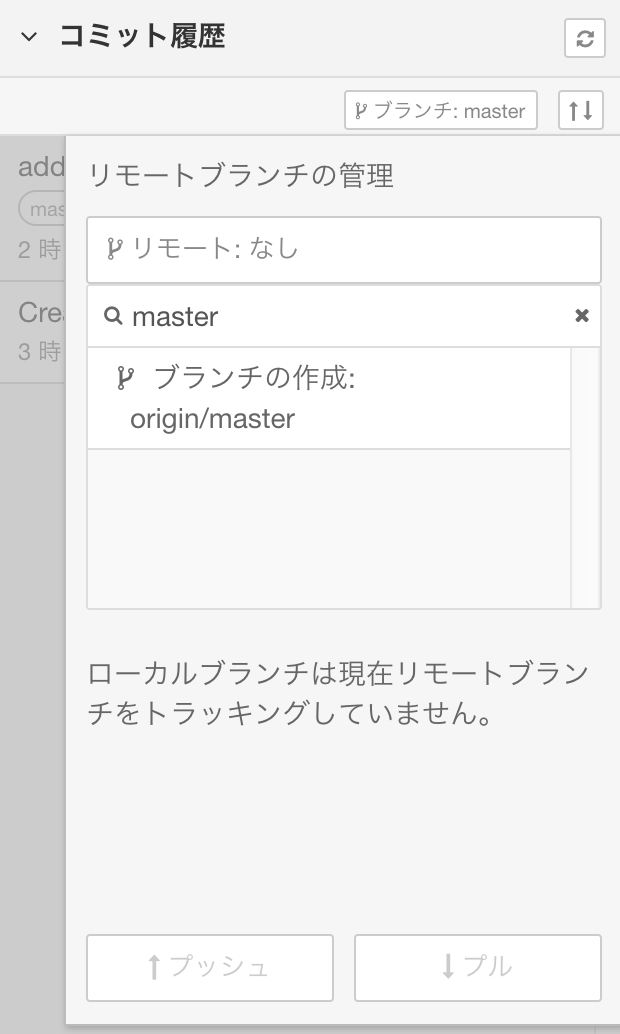
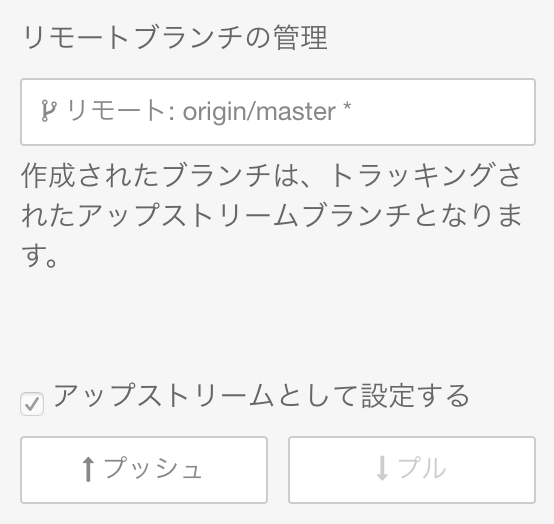
- サイドバーに戻って、リモートの master ブランチを作成する。
-
↑プッシュだ!
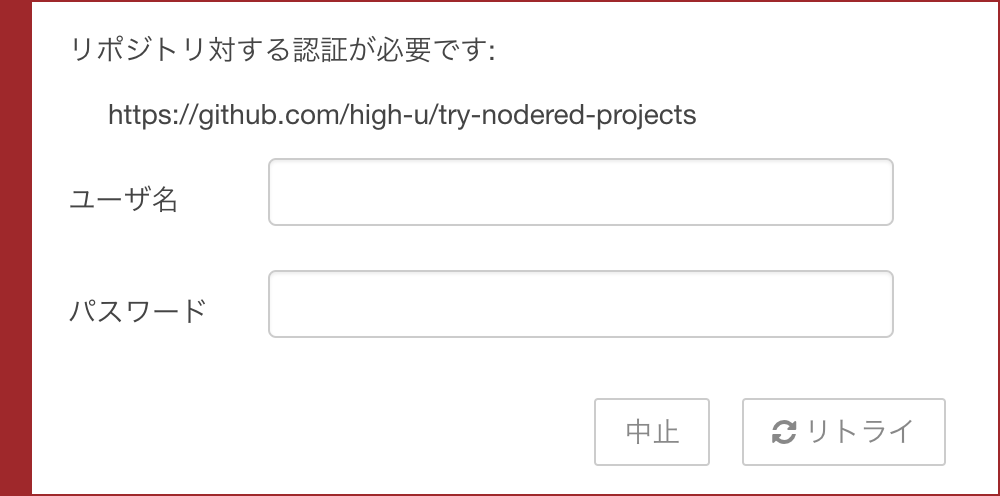
- github の認証が要求される。
-
リトライ押すと、(自分のPC環境では、一瞬、間があって、)完了する。
4.ブランチの作成
- 先程は master ブランチだったけど、ここで、ブランチの作成もできる。
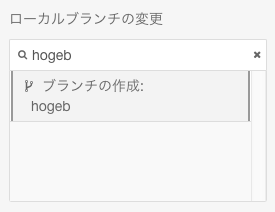
- 下記の例では、
hogebという存在していないブランチ名を入力している。 -
ブランチの作成と出てくるので、迷わずクリックする。
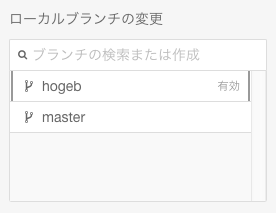
- できた〜!
-
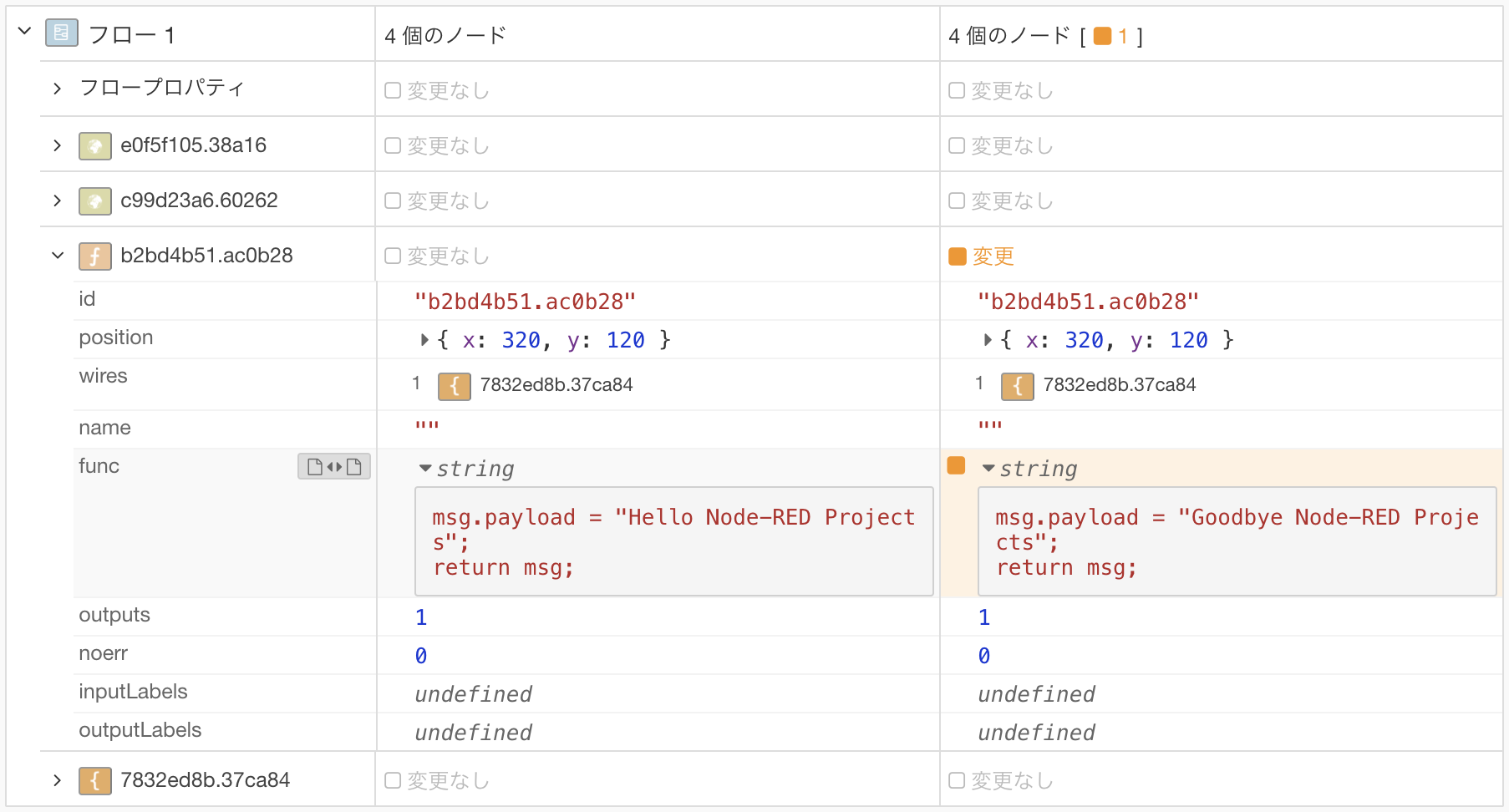
hogebブランチに有効が表示されている状態のまま、フローに変更を加えて、コミット、プッシュを行っておく。 - ちなみに、
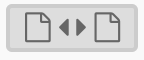
functionノードのソースコードの diff も見れる!!!!!!!!!
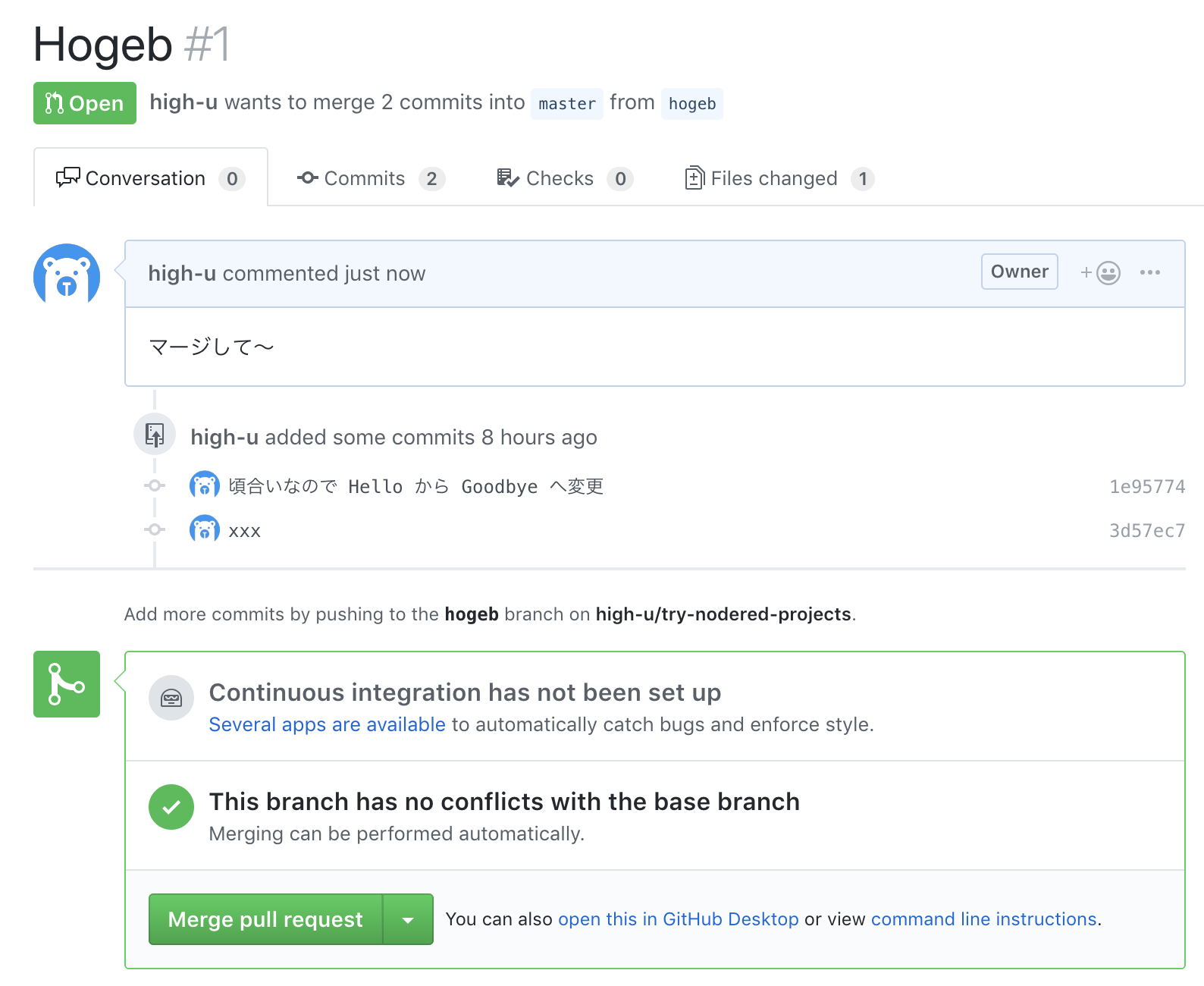
5.github でプルリクとマージする
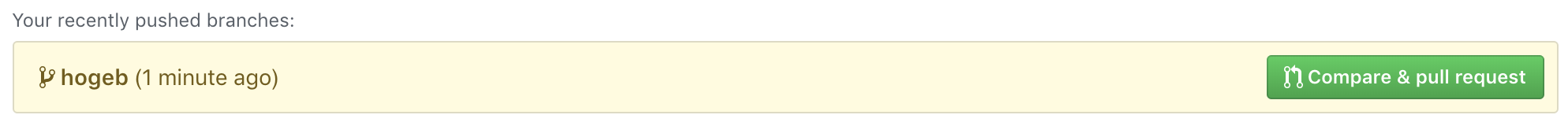
- おもむろに、プルリク作成する。
- 勢いで、マージする。
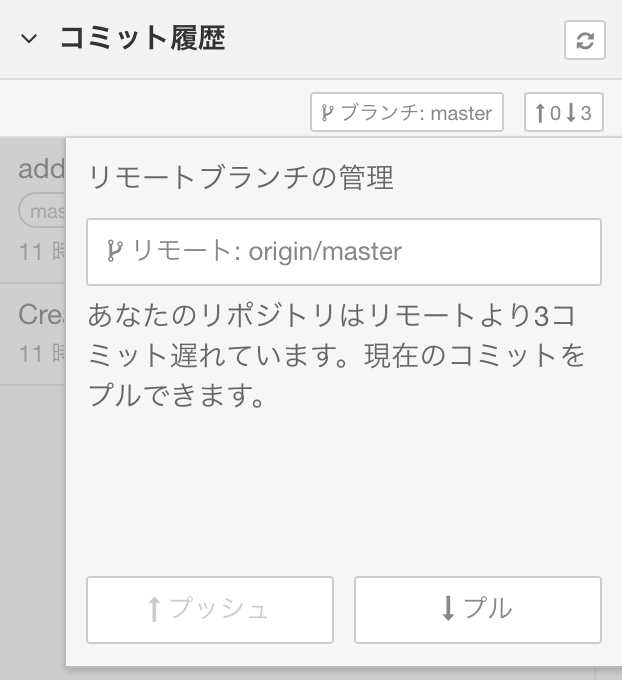
- Node-RED に戻って、下記ボタンを押す。(最新の状態になっていなければ。)
- コミット履歴に
↑0 ↓3のような表示が確認できるはず。 -
↓プルだ!
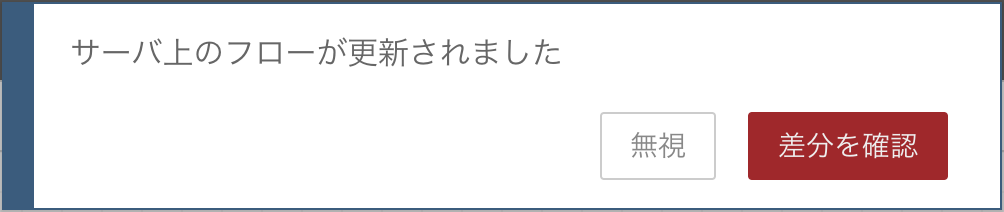
- こんな選択迫られるけど、
無視で。
6.プロジェクトの取り込み
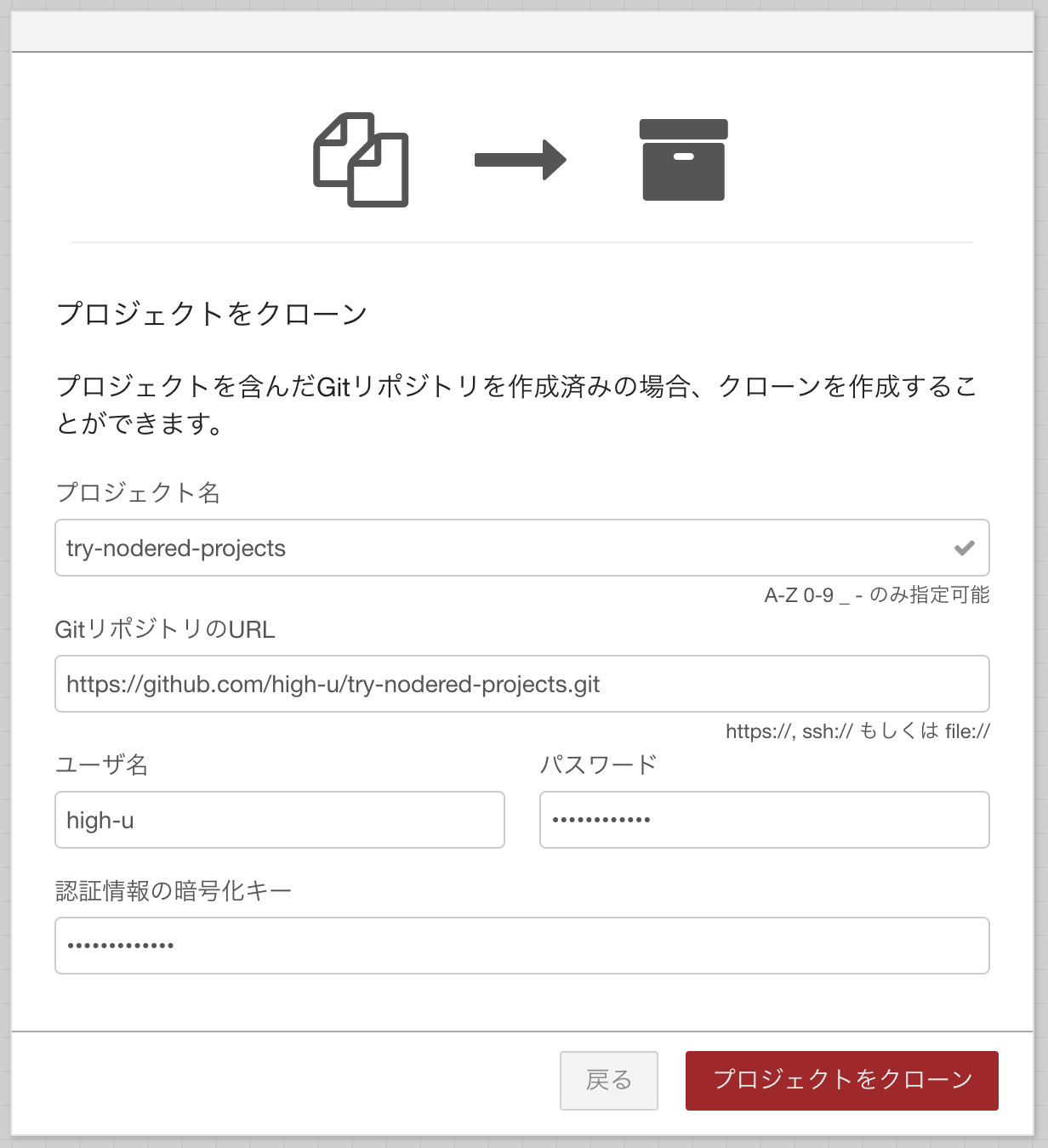
- 下記画面で、
プロジェクトのクローンを押す。
- 自身の情報を入力する。
- はじめに、
GitリポジトリのURLに、clone する URL を入力すれば、プロジェクト名は自動で入力される。 - あれ? ここの
ユーザ名とパスワードってなんだっけ? private リポジトリの場合? -
認証情報の暗号化キーは、Node-RED で、プロジェクトを作成した時に入力している鍵を入力する。 -
プロジェクトをクローン!
- 無事に取り込まれているよう。
- (認証情報ありのノードを含めておけばよかった。)
- 上記以外の機能は、確認できていない。ローカルの他の git クライアントか、github などのリモートリポジトリで操作して、push なり pull なりする必要がありそう。
- 機能紹介漏れてたら、教えて。
7.所感
- なんといっても、function も含めた diff が良いな。それに尽きる。
- Node-RED から離れず、git の基本操作が GUI できるのはやっぱ便利。
- 複数人でのフロー作成も改善要素多数。(複数人で作成なんてしない?)
- ま、使っていきましょー。