1. Quasar Framework とは
1.1. どんなフレームワークか
- 公式 http://quasar-framework.org/
- モバイルハイブリッドアプリケーションを作るためのフレームワーク
- Quasar = モバイルコンポーネント on Vue.js + デザインフレームワーク + Webpackビルドシステム
- Cordova / Electron に統合できる
- もちろんスマホブラウザ、PCブラウザでも動作する
- レスポンシブ対応できる
- モバイルで使うであろうコンポーネントが充実
- ちょっと書けばかなりリッチなUIが作れる
- ドキュメントが充実している
- バージョンはまだ 0.x.x で、バージョンアップで一部、下位互換が無くなったりしたので注意
会社の同僚の受け売りです。
1.2. こんなコンポーネントが用意されている
http://quasar-framework.org/components/
http://quasar-framework.org/quasar-play/android/index.html#/showcase
http://quasar-framework.org/quasar-play/apple/index.html#/showcase
1.3. q-layout は便利だが、ちょっと注意
q-layout という便利な機能があるのだけど、quasar framework 0.13.x、0.14.x では、配下のコンポーネントが変な挙動をするとの証言が2、3上がった。具体例を示せず申し訳ない。
2. 環境構築
2.1. Chrome の拡張を入れる
もちろん、絶対じゃないけど、vue のコンポーネントの階層がデベロッパーツールで見れるようになる。
Vue.js devtools - Chrome ウェブストア
2.2. VSCode の拡張を入れる
いろいろあるけど、下記を入れた。
Vue.js Extension Pack - Visual Studio Marketplace
他にも Vue VS Code Extension Pack - Visual Studio Marketplace とかが便利らしい。
2.3. アプリ用のディレクトリを作る
ディレクトリ作って、そのディレクトリを VSCode で開いた。
mkdir ~/Projects/vue/quasar-d3-challenge
code $_
VSCode 上のターミナルが開いていなければ、 Shift + Ctrl + @ (Mac)で開く。
メニューからは、 表示 --> 統合ターミナル で開ける。
(ここから先は、 ターミナル と書いた時は、VS Code 上のターミナルを指す。)
ターミナルで、 node -v を叩いて、node が入っているか確認。node.js は nvm 好きなので、それで入れているが、動けばなんでも良い。ググればたくさん出て来るのでそちらを参照。
今回は、 v6.12.2 を使った。
2.4. Quasar Framework のインストール
ターミナルで下記コマンド実行し、グローバルに quasar コマンドをインストール。
npm install -g quasar-cli
Quasar CLI のバージョンをチェック。
quasar version
v0.6.4 だった。
3. アプリ作成
3.1. プロジェクト作成
ターミナルで下記コマンドを実行。
quasar init default .
quasar init <starter_kit_name> <folder_name> というコマンド。
starter_kit_name は、 quasar list で確認できる。今回は default を使用。
folder_name は、フォルダー名を入力すれば、カレントディレクトリにそのフォルダ名でフォルダが作成されその中に各種ファイルが作成される。今回は . を使用。
上記コマンドは、カレントディレクトリ内に、ファイル、ディレクトリがあると怒られるので、空にしておく。
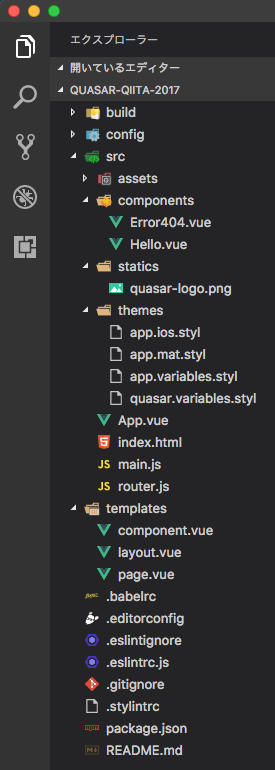
ここで、 .gitignore や README.md 、 package.json なども生成される。
そしたら、下記をサクッと。
npm install
3.2. Quasar でテスト実行
ターミナルで下記コマンドを。
quasar dev
成功すれば、下記のようなメッセージが表示される。
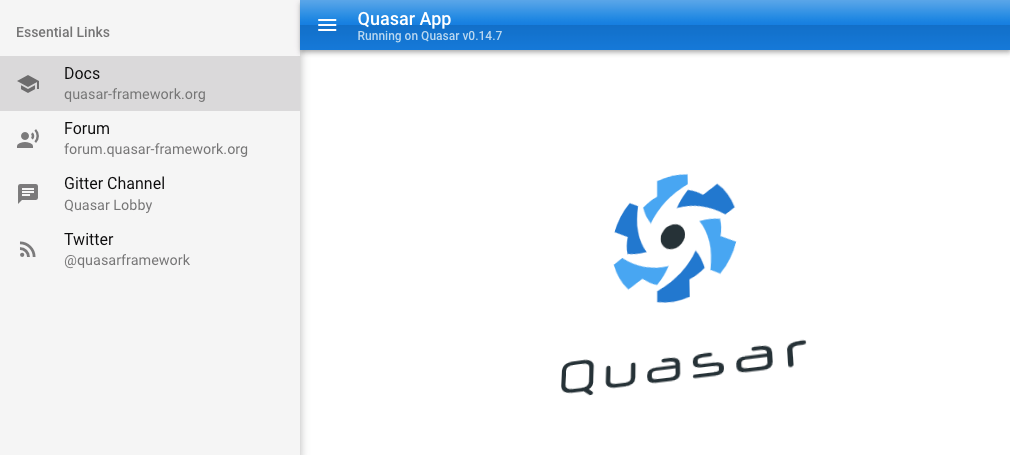
ブラウザでこんな画面が勝手に開く。
ツールバーのデザインがひと昔前感があるけど、リッチな感じ。Quasar のロゴがマウスカーソルを追う。
Ctrl + C で終了。
3.3. Build する
コマンドで、 quasar build --help を打つと何やら出てくる。
quasar build --help
Usage: quasar-build [theme]
Options:
-h, --help output usage information
Example:
# build for production
$ quasar build
# build for production with specific theme
$ quasar build mat
$ quasar build ios
ただ、今回はシンプルに。
quasar build
build のオプションを何もつけないと
Building Quasar App with "mat" theme...
らしい。
このこまんどでは、 dist ディレクトリが作られて、その配下にビルドされたものが入る。
Build complete with "mat" theme in "/dist" folder.
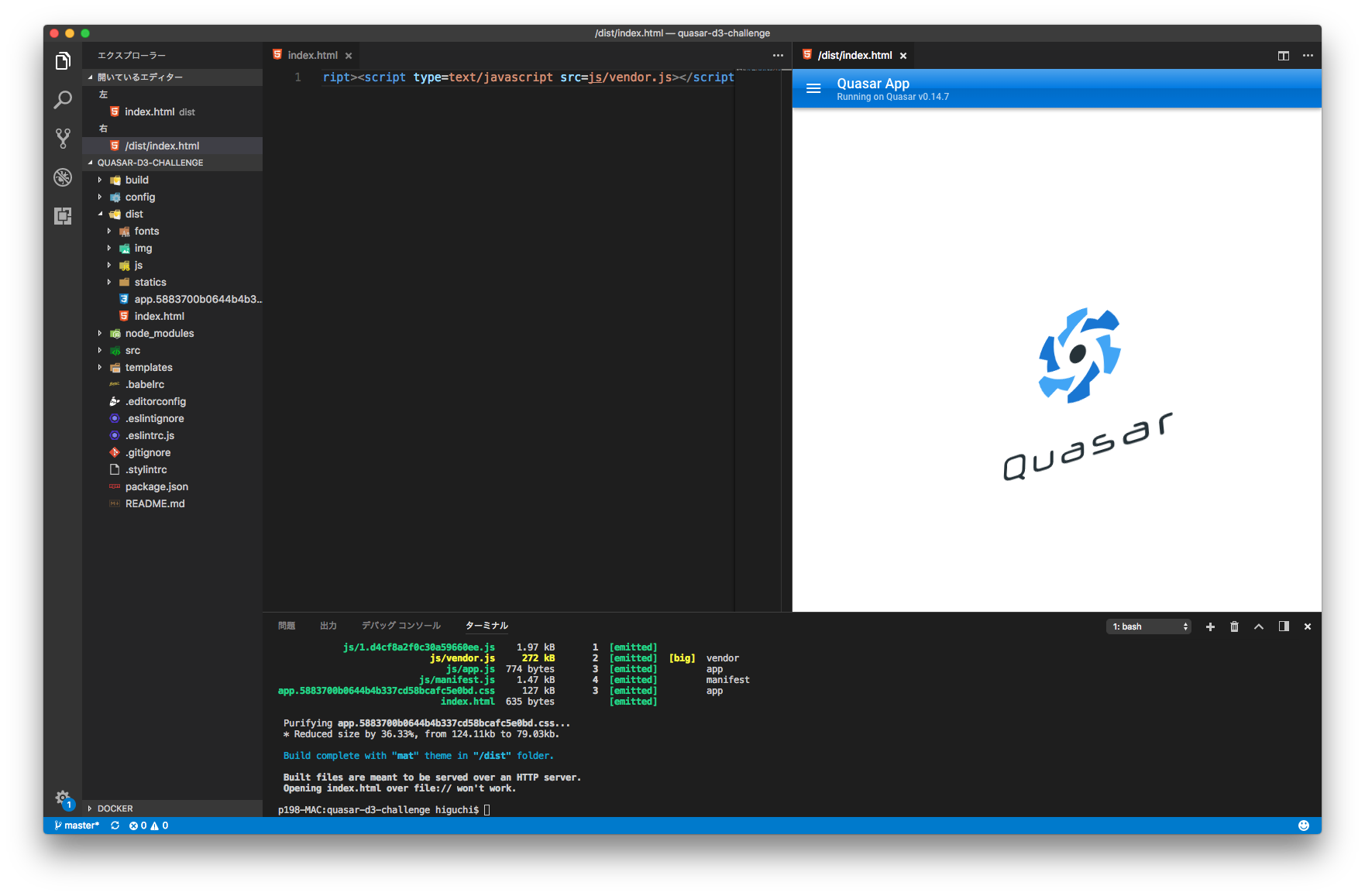
ビルドしたアプリの確認は、 VSCode のローカルで立ち上がるサーバの拡張を入れると便利。
今回は、 Live Server - Visual Studio Marketplace を利用。
./dist/index.html をタブで開いて、 command + shift + p (Mac) で、コマンド パレットを開き、 live と打つと、 Show Live Server Preview が表示されるので、それを選択する。
めだたく、右側に表示される。
一旦、ここまで。
4. 続く
アドベントカレンダー『Vue.js #1 Advent Calendar 2017 | 19日目』の登録をしておきながら、投稿が非常に遅くなってしまい、申し訳ございません。(投稿日時:2017/12/31 23:50 頃)
しかも、続きものにしてしまった。 (-_-;;