1. Salesforce 環境の用意
1.1. Developer Edition を取得する。
1.2. Platform Event を作成する。
1.2.1. 設定画面を開く
歯車アイコンから、 設定 をクリックする。
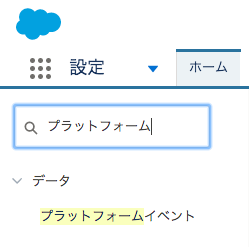
1.2.2. プラットフォームイベントを開く
プラットフォーム と入力して、検索結果から、プラットフォームイベントのページへ遷移する。
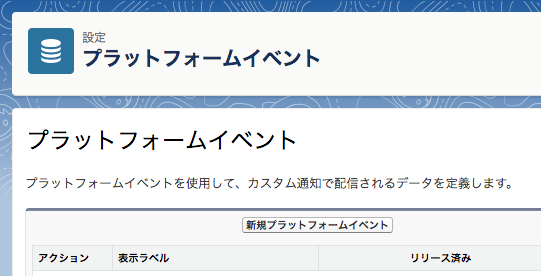
1.2.3. イベントを作成する
新規プラットフォームイベント ボタンより、新規作成する。
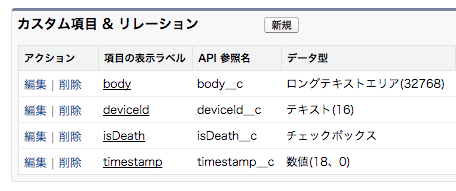
1.2.4. イベントのカスタム項目を作成
今回は下記4つのカスタム項目を作成。
1.3. API アクセス用に、セキュリティトークンを取得する。
(IP 制限でもいい)
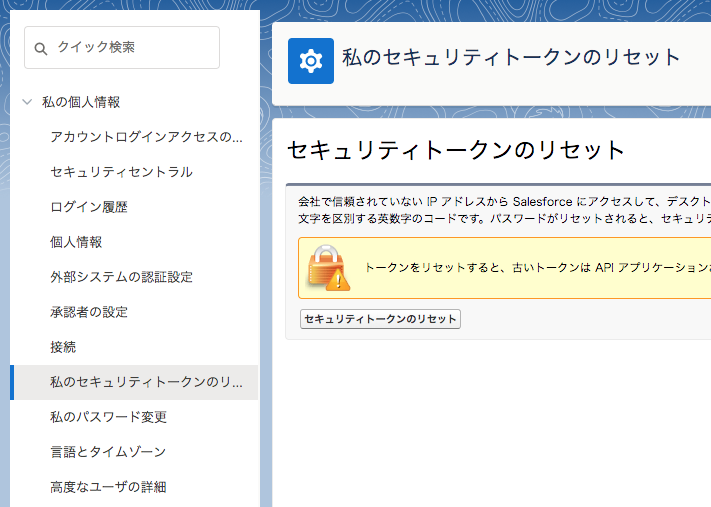
下記の 設定 をクリック。
サイドメニューで、 私のセキュリティトークンのリ... を選択し、画面へ遷移したら セキュリティトークンのリセット ボタンを押下する。
メールが送信されてくるので、セキュリティトークンをチェックしておく。
2. Glitch で、Node-RED 環境を用意する
2.1. Glitch
2.1.1. Glitch へアクセスする。
2.1.2. Project を作成する。
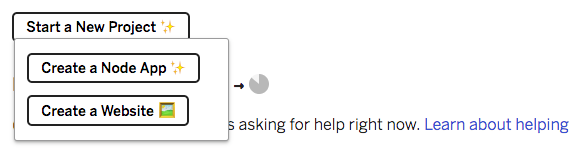
Start a New Project ボタンをクリックし、 Create a Node App をクリックする。
2.1.3. package.json を修正
デフォルトの package.json に、下記 node-red の行を追加する。
"dependencies": {
+ "node-red": "0.17.x",
"express": "^4.16.2"
},
package.json の全体はこれ。
{
"//1": "describes your app and its dependencies",
"//2": "https://docs.npmjs.com/files/package.json",
"//3": "updating this file will download and update your packages",
"name": "my-glitch-app",
"version": "0.0.1",
"description": "What am I about?",
"main": "server.js",
"scripts": {
"start": "node server.js"
},
"dependencies": {
"node-red": "0.17.x",
"express": "^4.16.2"
},
"engines": {
"node": "8.x"
},
"repository": {
"url": "https://glitch.com/edit/#!/welcome-project"
},
"license": "MIT",
"keywords": [
"node",
"glitch",
"express"
]
}
2.1.4. server.js を修正
デフォルトの server.js を空にして、下記を貼り付ける。
var http = require('http');
var express = require("express");
var RED = require("node-red");
// Expressアプリケーションの生成
var app = express();
// 静的コンテンツのルートを追加
app.use("/",express.static("public"));
// サーバの生成
var server = http.createServer(app);
// 設定オブジェクトの生成 - 他のオプションについてはデフォルトの 'settings.js' ファイルを参照してください
var settings = {
httpAdminRoot:"/",
httpNodeRoot: "/api",
uiPort: 8080,
functionGlobalContext: { } // グローバルコンテキストを有効化
};
// サーバと設定とランタイムの初期化
RED.init(server,settings);
// エディタUIのルートを '/red' に指定
app.use(settings.httpAdminRoot,RED.httpAdmin);
// HTTP node UIのルートを '/api' に指定
app.use(settings.httpNodeRoot,RED.httpNode);
server.listen(8080);
// ランタイム起動
RED.start();
上記は、 Node-RED日本ユーザ会 : 既存アプリケーションへの組込み のコードを少し書き換えたもの。
本来は、 adminAuth を入れて、ユーザ認証を有効にすべき。
暫く待つと、下記 Show [Live] ボタン?が押せるようになるので、クリック。
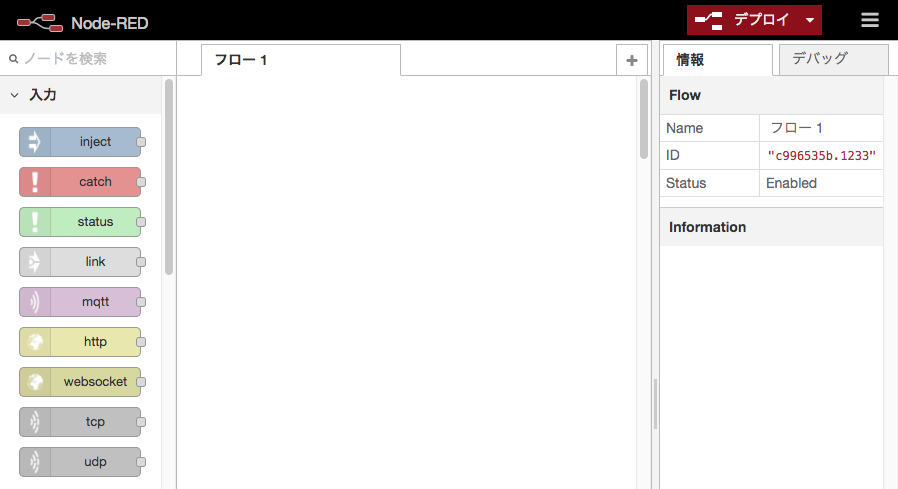
Node-RED が表示される。
2.2. Node-RED
2.2.1. Salesforce Platform Event ノードをインストールする。
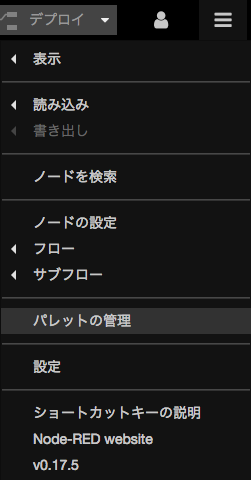
ハンバーガーメニュー » パレットの管理、をクリックする。
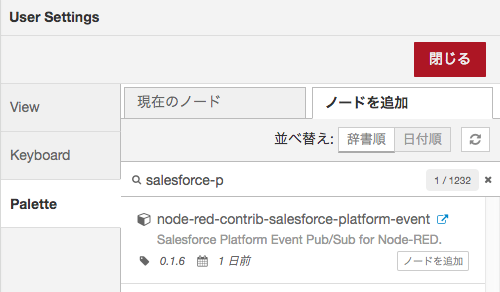
ノードを追加 タブを選択し、 salesforce-p と入力し、node-red-contrib-salesforce-platform-event の ノードの追加 ボタンをクリックする。
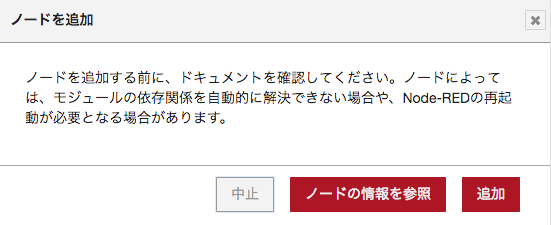
追加 追加ボタンをクリック。
追加処理が完了したら 閉じる ボタンをクリックする。
2.2.2. フロー(Node-REDの処理)を読み込む
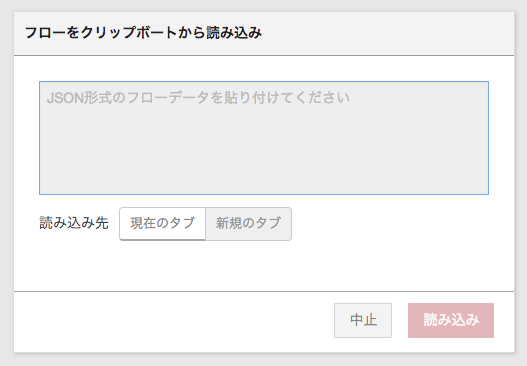
ハンバーガーメニュー » 読み込み » クリップボード、をクリックする。
下記の画面に、下記 JSON を貼り付けて、 読み込み ボタンをクリックする。
貼り付ける JSON 。
[{"id":"b1b4bca8.e4436","type":"inject","z":"f1b0324f.3d005","name":"inject","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"x":162,"y":96,"wires":[["46e7834f.2dc5dc"]]},{"id":"7640704e.8338","type":"debug","z":"f1b0324f.3d005","name":"debug","active":true,"console":"false","complete":"payload","x":578,"y":176,"wires":[]},{"id":"3aabc83.4119638","type":"debug","z":"f1b0324f.3d005","name":"debug","active":true,"console":"false","complete":"payload","x":578,"y":256,"wires":[]},{"id":"3a1e0c54.823234","type":"salesforce-platform-event-pub","z":"f1b0324f.3d005","salesforce":"a140012d.ca6cb","eventname":"testPF__e","name":"","x":394,"y":176,"wires":[["7640704e.8338"]]},{"id":"5d3ba5b9.75451c","type":"salesforce-platform-event-sub","z":"f1b0324f.3d005","salesforce":"a140012d.ca6cb","eventname":"testPF__e","name":"","x":394,"y":256,"wires":[["3aabc83.4119638"]]},{"id":"46e7834f.2dc5dc","type":"template","z":"f1b0324f.3d005","name":"set data","field":"payload","fieldType":"msg","format":"handlebars","syntax":"plain","template":"{\n \"deviceId__c\":\"xxxxxx1\",\n \"body__c\": \"{\\\"ke1\\\":\\\"val1\\\",\\\"key2\\\":\\\"val2\\\"}\",\n \"timestamp__c\": 1512442614321,\n \"isDeath__c\" : false\n}","output":"json","x":316,"y":96,"wires":[["3a1e0c54.823234"]]},{"id":"a140012d.ca6cb","type":"salesforce-platform-event-config","z":"","name":""}]
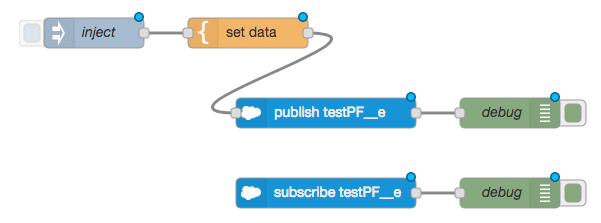
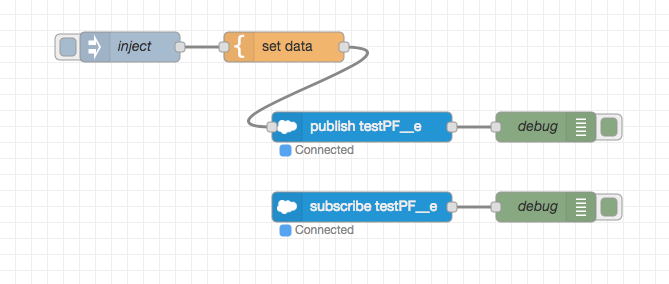
読み込まれたフローを配置(カーソルを動かしてクリック)したら、下記のようになる。
デプロイ ボタンをクリックする。
2.2.3. Salesforce の認証情報を設定する
下記のノードをダブルクリックする。
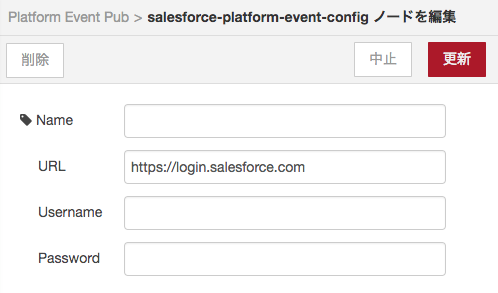
Salesforce 欄右端の鉛筆アイコンをクリックして、認証情報の入力画面へ遷移する。
下記の画面の3項目を入力する。
- URL:
https://login.salesforce.com - Username: (自身のユーザ名)
- Password: (自身のユーザのパスワード + セキュリティトークン)
- パスワードとセキュリティトークンの間は何も挟まない。
更新 ボタンを押して、 完了 ボタンを押したら、 デプロイ ボタンを押す。
3. いざ実行!
inject の左側の四角いボタンをクリック。
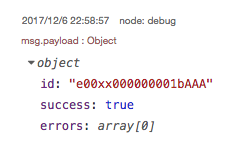
Publish の結果(上の debug )
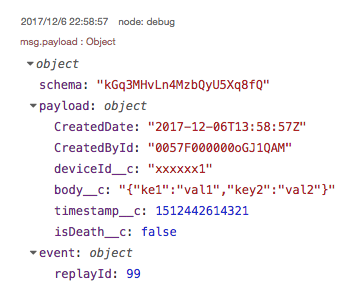
Subscribe の結果(下の debug )
以上
4. あとがき
4.1. Salesforce に Publish したデータを貯めてみる。
4.1.1. データを入れるカスタムオブジェクトを作成する。
作成したプラットフォームイベント testPF__e と同構成のカスタムオブジェクト testPF_data__c を作成する。
4.1.2. Platform Event の Trigger を作成する。
trigger LowInkTrigger on testPF__e (after insert) {
List<testPF_data__c> pfdata = new List<testPF_data__c>();
for (testPF__e event : Trigger.New) {
testPF_data__c data = new testPF_data__c();
data.deviceId__c = event.deviceId__c;
data.body__c = event.body__c;
data.timestamp__c = event.timestamp__c;
data.isDeath__c = event.isDeath__c;
pfdata.add(data);
}
insert pfdata;
}
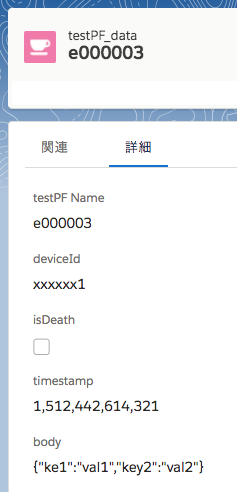
4.1.3. フローを実行して、中を見てみる。
(トリガが落ちると、Subscribe できないっぽい。)