1. now
1.1. now とは
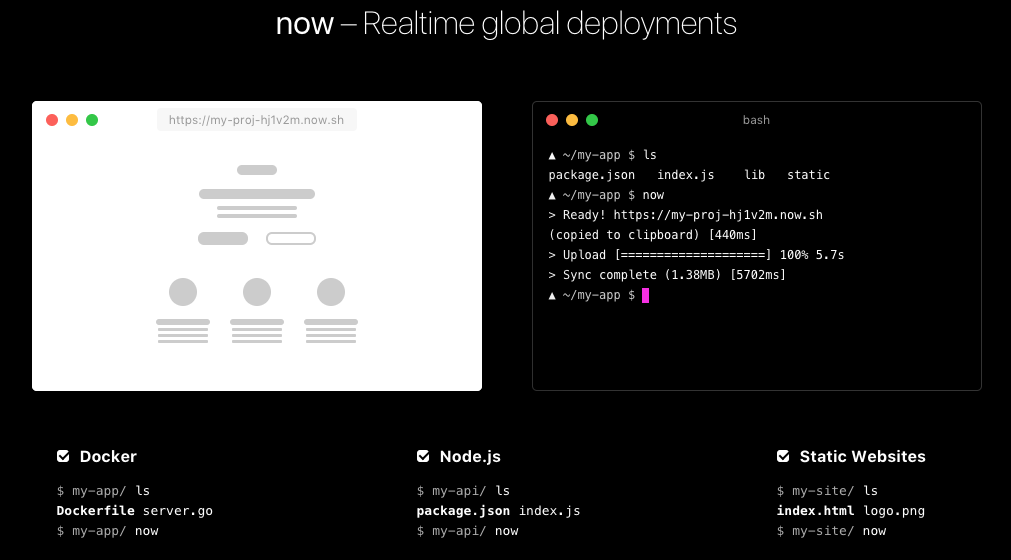
now をひとことで言うなら、 Docker と Node.js と 静的ウェブサイトに対応した PaaS。
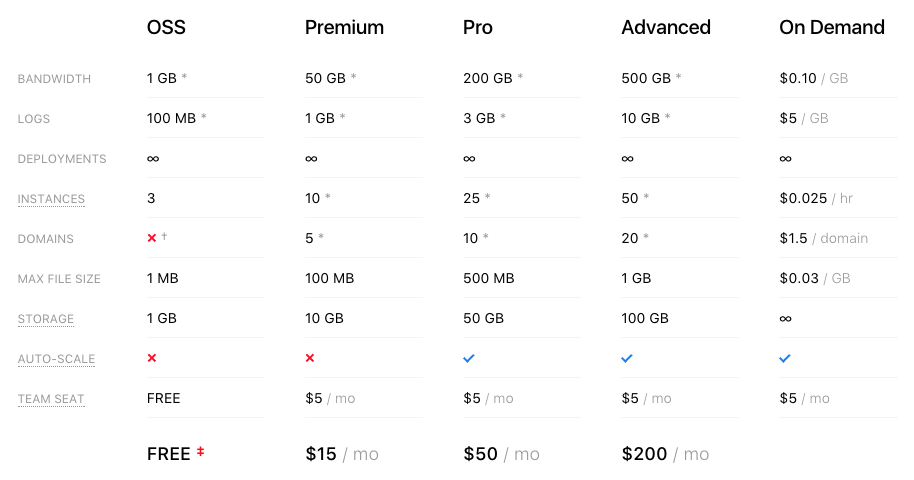
で、無料プランもある。
コレ見ると OSS でもデプロイが無制限になってるけど、以前の制限であった 20 に引っかかった(2018/01/06)。
なぜだ。
ただし、しばらくアクセスがないと FROZEN 状態となってしまう。
参考:https://zeit.co/docs/getting-started/scaling
now を作っているところは、 socket.io や mongoose を開発している?
参考:https://zeit.co/now#whos-behind-now
あと、 Next.js や Nuxt.js も同じところが作ってる?
2016年10月25日 zeit.co のチームが React アプリケーションをサーバーサイドレンダリングするためのフレームワーク Next.js を発表しました。そしてその発表からわずか数時間後、Next.js と同じやり方で、しかし今度は Vue.js をサーバーサイドレンダリングするアプリケーションを構築するアイディアが生まれました。すなわち Nuxt.js の誕生です。
引用元:https://ja.nuxtjs.org/guide/
now へのデプロイについても ページ がある。
1.2. now コマンドのインストール
now のコマンドをインストールする。
npm install -g now
2. Node-RED のデプロイ
2.1. github からデプロイするソースを取得する
git clone https://github.com/high-u/node-red-for-now.git
cd node-red-for-now
2.2. 秘密の情報を設定
まずは、 Node-RED のログイン情報を設定。
参考:https://zeit.co/docs/getting-started/secrets
下記は、ユーザ名 admin 、パスワード password での値。
パスワードの作成は、 ココ を参照。
now secrets add node-red-username 'admin'
now secrets add node-red-password '$2a$08$zZWtXTja0fB1pzD4sHCMyOCMYz2Z6dNbM6tl8sJogENOMcxWV9DN.'
次に、AWS S3 へのアクセス情報を設定。
これは、自身の AWS の情報を設定。
now secrets add aws-access-key-id 'AKXXXXXXXXXXXXXXXX6A'
now secrets add aws-secret-access-key 'YZXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXCi'
設定した情報の一覧を確認する。
now secret ls
> 4 secrets found under zen.crazyd@gmail.com [22s]
name created
node-red-username 7d ago
node-red-password 7d ago
aws-access-key-id 3d ago
aws-secret-access-key 3d ago
値を変更する時は、上書きができないっぽいので、 rm (削除)後、 add (追加)する。
now secret --help で確認できる。
2.3. now.json の編集
"name" と "alias" の値("node-red-2018")を編集する。
"name" の値はそのままでも動くけど、好きなものに変える。
"alias" は、サブドメイン(xxx.now.sh) になるところなので、一意である必要がある。 now alias を行わなければ、編集しなくても問題なし。
{
"name": "node-red-2018",
"alias": "node-red-2018",
"env": {
"NODE_RED_USERNAME": "@node-red-username",
"NODE_RED_PASSWORD": "@node-red-password",
"AWS_ACCESS_KEY_ID": "@aws-access-key-id",
"AWS_SECRET_ACCESS_KEY": "@aws-secret-access-key"
},
"files": [
"setup.js",
"settings.js",
"README.md"
],
"type": "npm",
"forwardNpm": false,
"engines": {
"node": "8.9.3"
}
}
"env" は、上記で設定した秘密の情報を、環境変数(process.env.XXX)で使えるようにするための設定。
"files" は、デプロイ対象のファイルを指定している。"files" のキーが存在していなければ、ディレクトリ内のファイルを自動でデプロイしてくれるっぽいけど、きちんと指定しておきたい(個人的な思い)。
"type" は、これも指定しなくても自動で判別してくれるけど、指定した。
"forwardNpm" は、プライベートnpmパッケージをインストールするときに必要みたい。使わないので、今回は false で。
"engines" は、node.js のバージョンを指定する。現時点(2018/01/08)では、最新が 8.9.3 っぽい。指定しなくてもよしなにやってくれる。
参考:https://zeit.co/blog/now-json
2.4. デプロイ
now コマンドを実行。
now
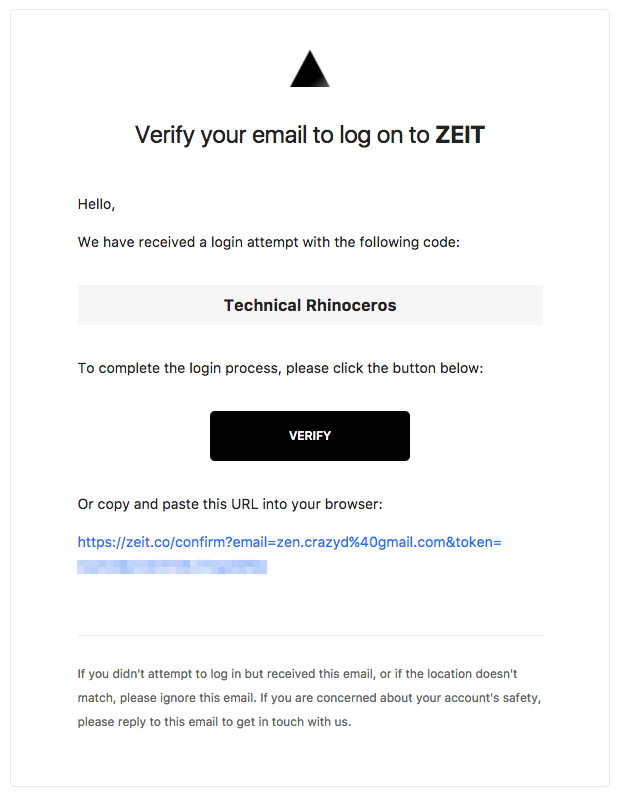
はじめてだと、メールアドレスを聞かれ、下記のようなメールが飛んで来るので、 VERIFY をクリック。
> No existing credentials found. Please log in:
> We sent an email to zen.crazyd@gmail.com. Please follow the steps provided
inside it and make sure the security code matches Technical Rhinoceros.
✔ Email confirmed
✔ Fetched your personal details
> Ready! Authentication token and personal details saved in "~/.now"
もう一度 now 。(2度目以降は、now は1度で良い)
now
Ready! のところで、デプロイ後の URL の記載がある。この時点でデプロイはされていない。
> Deploying ~/Projects/Node-RED/node-red-for-now under zen.crazyd@gmail.com
> Using Node.js 8.9.3 (requested: `8.9.3`)
> Ready! https://node-red-2018-birvznsxxx.now.sh (copied to clipboard) [29s]
> You (zen.crazyd@gmail.com) are on the OSS plan. Your code and logs will be made public.
> Are you sure you want to proceed with the deployment? [y|N]
y キーを押下したら、デプロイがスタートする。
> NOTE: You can use `now --public` to skip this prompt
> Synced 1 file (629B) [20s]
> Initializing…
> Building
> ▲ npm install
> ⧗ Installing 4 main dependencies…
> ✓ Installed 440 modules [8s]
> ▲ npm start
> > my-project@0.1.0 start /home/nowuser/src
> > npm-run-all -s start:*
> > my-project@0.1.0 start:setup /home/nowuser/src
> > node ./setup.js
> > my-project@0.1.0 start:nodered /home/nowuser/src
> > node ./node_modules/node-red/red.js --settings ./settings.js
> prepop flows
> 8 Jan 07:30:55 - [info]
> Welcome to Node-RED
> ===================
> 8 Jan 07:30:55 - [info] Node-RED version: v0.17.5
> 8 Jan 07:30:55 - [info] Node.js version: v8.9.3
> 8 Jan 07:30:55 - [info] Linux 4.9.16-coreos-r1 x64 LE
> 8 Jan 07:30:58 - [info] Loading palette nodes
> 8 Jan 07:30:59 - [warn] ------------------------------------------------------
> 8 Jan 07:30:59 - [warn] [rpi-gpio] Info : Ignoring Raspberry Pi specific node
> 8 Jan 07:30:59 - [warn] ------------------------------------------------------
> 8 Jan 07:30:59 - [info] Settings file : /home/nowuser/src/settings.js
> 8 Jan 07:30:59 - [info] Server now running at http://127.0.0.1:3000/
> Deployment complete!
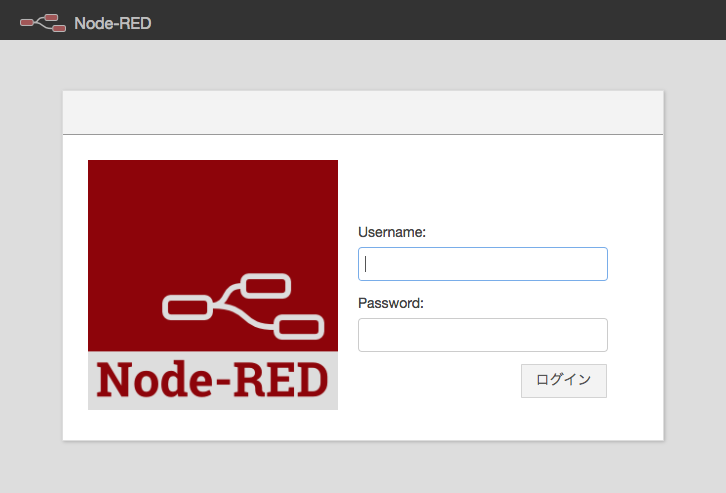
さっきの URL へアクセスすると
が表示されたら成功。
admin / password でログインしてみる。
ここまでコマンドラインで続けてきたが、Web のダッシュボードでももちろん確認可能。
https://zeit.co/dashboard/instances
アプリの URL の後ろに `/_src' を付けてアクセスするとデプロイしたファイルが確認できる。
ということは、URLが分かれば誰でも見れるということ。
2.5. サブドメインセット!
now alias
> Assigning alias node-red-2018 to deployment...
> Success! node-red-2018.now.sh now points to node-red-2018-birvznspdc.now.sh! [742ms]
今回の例だと、
https://node-red-2018.now.sh
でアプリへアクセスできるようになる。
3. Node-RED のデプロイ
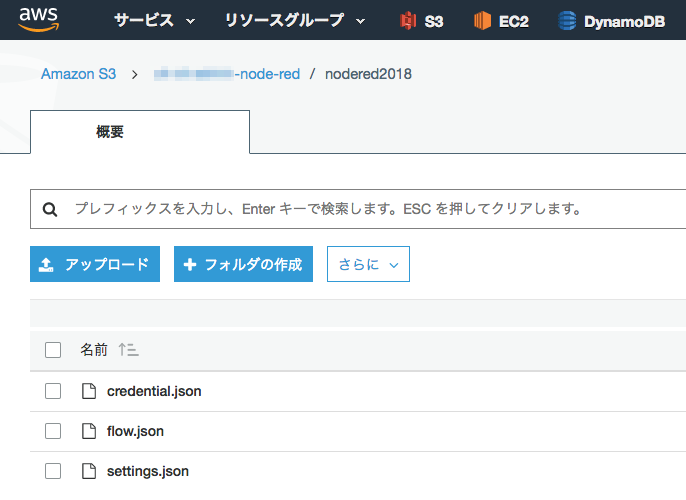
フローを何でも良いので作って、デプロイすると、 S3 のバケットに以下のようなものができているはず。
バケット名は、 user display name + '-node-red' らしい。
参考:https://www.npmjs.com/package/node-red-contrib-storage-s3
4. 各ファイルのざっくり説明
4.1. package.json
{
"name": "my-project",
"version": "0.1.0",
"description": "Node-RED for now.",
"main": "red.js",
"scripts": {
"start": "npm-run-all -s start:*",
"start:setup": "node ./setup.js",
"start:nodered": "node ./node_modules/node-red/red.js --settings ./settings.js"
},
"dependencies": {
"aws-sdk": "^2.176.0",
"node-red": "^0.17.5",
"node-red-contrib-storage-s3": "0.0.4"
},
"devDependencies": {
"npm-run-all": "^4.1.2"
}
}
重要なのは下記3つ。
- "scripts"
- npm-run-all コマンドで、
-sオプションを指定し、コマンドを順番に実行させている。 - "start:setup" では、AWS を利用するために必要なファイルを作成している。
- "start:nodered" では、
--settingsで、 settings.js を指定して、 Node-RED を起動している。
- npm-run-all コマンドで、
- "dependencies"
- "node-red-contrib-storage-s3" は、 Node-RED のフローを、AWS S3 に保存するためのパッケージ。
- "devDependencies"
- "npm-run-all" は、 "scripts" で使う。
また、S3に保存されているフローが既にあって、標準でない(インストールした)ノードを使用している場合は、この package.json の "dependencies" に、ノードを追加しておくと良い。
4.2. setup.js
var fs = require('fs')
// make dir
var awsdir = process.env.HOME + '/.aws'
if (!fs.existsSync(awsdir)) {
fs.mkdirSync(awsdir)
}
// make config file
var config = [
'[default]',
'output = json',
'region = us-east-1'
].join('\n')
fs.writeFileSync(awsdir + '/config' , config)
// make credentials file
var credentials = [
'[default]',
'aws_access_key_id = ' + process.env.AWS_ACCESS_KEY_ID,
'aws_secret_access_key = ' + process.env.AWS_SECRET_ACCESS_KEY
].join('\n')
fs.writeFileSync(awsdir + '/credentials' , credentials)
下記ファイルを作成している。
~/.aws/config
~/.aws/credentials
config はいらないかもしれない。
4.3. settings.js
module.exports = {
awsRegion: 'us-east-1',
awsS3Appname: 'nodered2018',
storageModule: require('node-red-contrib-storage-s3'),
httpAdminRoot: '/',
httpNodeRoot: '/api/',
uiPort: 3000,
functionGlobalContext: {
// os:require('os'),
},
adminAuth: {
type: 'credentials',
users: [{
username: process.env.NODE_RED_USERNAME,
password: process.env.NODE_RED_PASSWORD,
permissions: '*'
}]
},
debugMaxLength: 1000,
debugUseColors: true,
flowFile: 'flows.json',
userDir: process.env.HOME,
ui: { path: 'ui' },
logging: {
console: {
level: 'trace'
}
}
}
上部の下記3行は、 フローを S3 に保存するためのもの。
ココ を参考にしている。
adminAuth.users.username と adminAuth.users.password には、秘密の情報( now secret add で追加した情報)が入るように指定。
userDir は、ホームディレクトリを指定。ここ以外でうまくいくディレクトリが見つけられなかった。
残りは、ココ を参照。
4.4. README.md
使用方法を説明した文章を入れているだけ。
4.5. .gitignore
git 使ってなければいらないのかもな。now のデプロイに影響しているかどうかは未確認。
5. 雑感
- シンプルな CLI で完結してて良い。
- 上書きができない?デプロイ毎に必ず新規URLが発行される。自分の使い方では少し不便。
- 月$15を払っちゃおうか検討中...
次は docker で試す。
以上