概要
はじめてFirebaseを使用してみました。
今後新しくアプリ作成する時、すぐにある程度のところまで進めるように順序をまとめます。
1回やってみると思ったよりも簡単に作れるので、オススメです。
使用したサービス
Cloud Firestore → サーバを介さずに直接Firestoreにアクセスでき、リアルタイムに更新されたデータを取得できる
Authentication → アプリケーションに簡単に認証機能を追加することができる
Hosting → デプロイが楽にできる
環境を作成するまでの流れ
Node.jsのinstall (LTS)
Firebaseのアカウント作成
Projectの作成
自分の作りたいアプリの名前を入力し作成します。
FirestoreでDB作成
作成するときに本番環境モードかテストモードかが選択できます。本番環境モードは細かいパーミッションの設定ができます。
Firestoreのデータ構造はCollection、document、dataというふうに分かれていて、少しわかりにくいですが触ってみればすぐに理解できると思います。
.env作成
FirebaseのProjectSetting→Firebase SDK snippetでConfigのチェックを入れるとスクリプトが表示されます。
このスクリプトを元にFirebaseのAPIKEY等のパラメータを記載します。
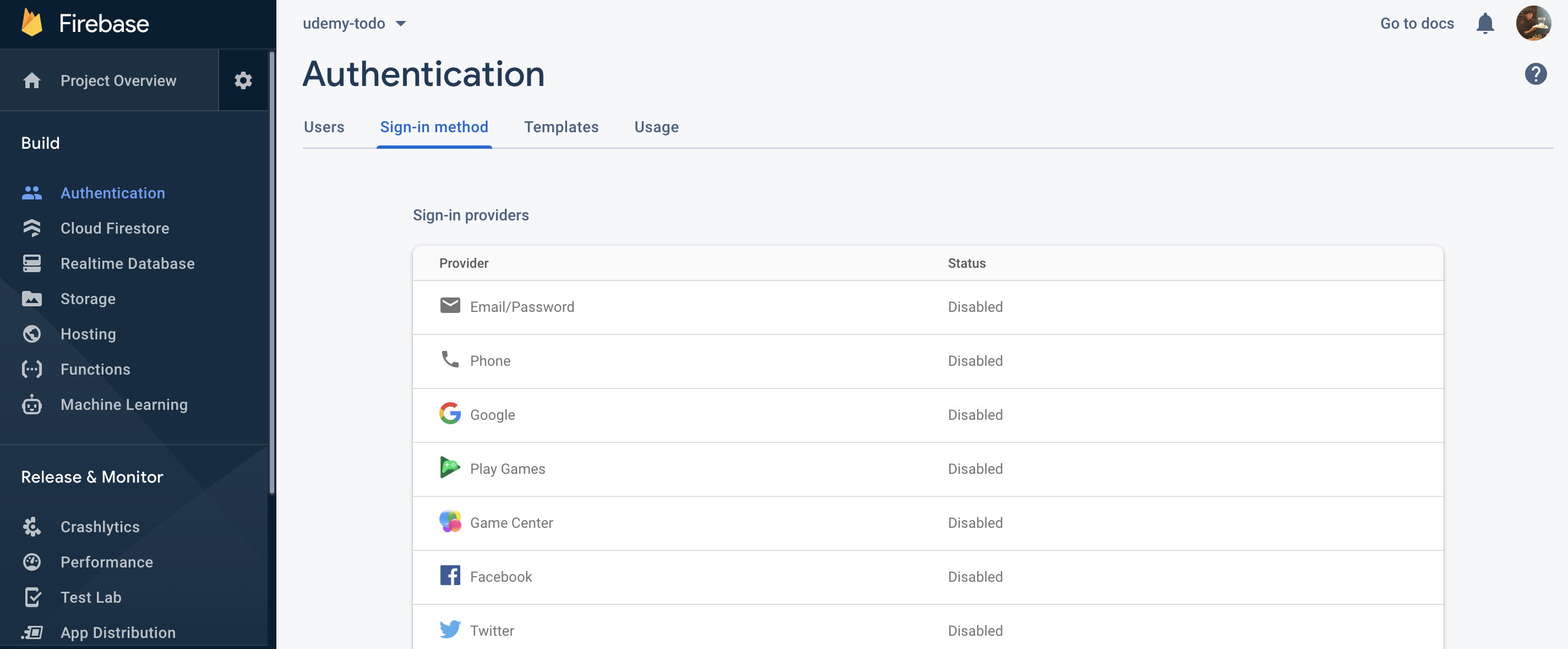
Authentication設定
Authenticationに進むと、画面上に様々な認証方式が表示されるので、好きなものを選択します。
選択してチェックを入れるだけでFirebase側のやることは終わりです。

const Login: React.FC = (props: any) => {
const [isLogin, setIsLogin] = useState(true);
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
useEffect(() => {
const unSub = auth.onAuthStateChanged((user) => {
user && props.history.push("/");
});
return () => unSub();
}, [props.history]);
// 省略
return (
);
};
export default Login;
Hosting設定
Hostingに進み、Firebase CLIのインストールのコマンド入力
sudo npm install -g firebase-tools
firebase init
そしてターミナル上でデプロイしたいプロジェクトを選択
firebase deploy
するとHosting URLが表示されるので、こちらにアクセス
まとめ
業務では余り使う機会なさそうだけども、実際に使ってみて、早くて便利だなと感じたのでこれからもう少し触ってみたいです。