株式会社デジタルクエスト エンジニア Advent Calendar 2018 6日目担当のWatahikiです。
構築したWebサイトを長期間ほったらかしにしておくと痛い目にあいます。
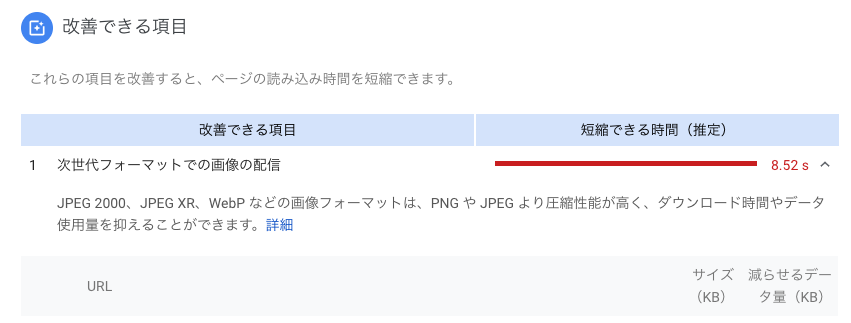
PageSpeed Insightsで Google様から採点をいただいたとあるWebサイト、目も当てられない点数に。
PageSpeed Insights
バージョンアップされた Googleの PageSpeed Insights でWebサイトのパフォーマンスを実施していて、改善項目に 「次世代フォーマットでの画像の配信」 とアラートがあがってきました。

次世代フォーマットの話題は過去から耳にはしていたものの、実際に取り扱ったこともなかったので調べてみました。
- JPEG 2000 (.jpf)
- JPG XR (.jxr)
- WebP (.webp)
次世代フォーマット画像 対応状況
まず各ブラウザの対応状況から見てみました (2018/12/5)

(引用: https://caniuse.com/)
| ブラウザ | JPEG 2000 | JPG XR | WebP |
|---|---|---|---|
| Chrome (71.0) | × | × | ○ |
| Safari (12.0.1) | ○ | × | × |
| Opera (57.0) | × | × | ○ |
| FireFox (63.0) | × | × | ○ |
| Mobile Safari (iOS 11.3) | ○ | × | ○ |
| Chrome for iOS (71.0) | ○ | × | ○ |
| ※ Safari(12.0.1)でWebP対応を記載していたものを非対応に訂正しました。 (2019/11/21) |
MacbookとiPhoneのブラウザで検証しました。https://caniuse.com/ と若干結果が異なっています。
Google提供の測定で推奨しているフォーマットがChromeで対応していないことに驚きました。
また、iPhoneとPCのChromeで JEPG 2000 に対応・非対応と分かれているのも…。
ネイティブアプリの対応状況は進んでおり、
Android Studioでは ver2.3以降、かんたんに画像コンバートできるようにサポートされています。
Xcodeではサポートはないものの、Googleが提供している libwebp を導入することで対応可能のようです。
フォーマットが統一されていないのは誰得の状況ですが、PageSpeed Insightsとしては、対応状況が一歩抜きん出ている WEBP を採用しろってことなんだと思います。
WebPの検証
WebPでの容量削減はあちこちで検証結果が確認できましたが、実際にやってみました。
2010 × 4807、4.6MBで透過ありのPNGファイルを対象としています。
$ brew install webp
$ cwebp sample.png -o webp_q50.webp -q 50
$ cwebp sample.png -o webp_q100.webp -q 100
$ cwebp sample.png -o webp_lossless.webp -lossless
| option | Size (byte) | rate |
|---|---|---|
| 元画像ファイル | 4633012 | - |
| 50 | 232974 | 94.97% |
| 100 | 994466 | 78.54% |
| lossless | 2894308 | 37.53% |


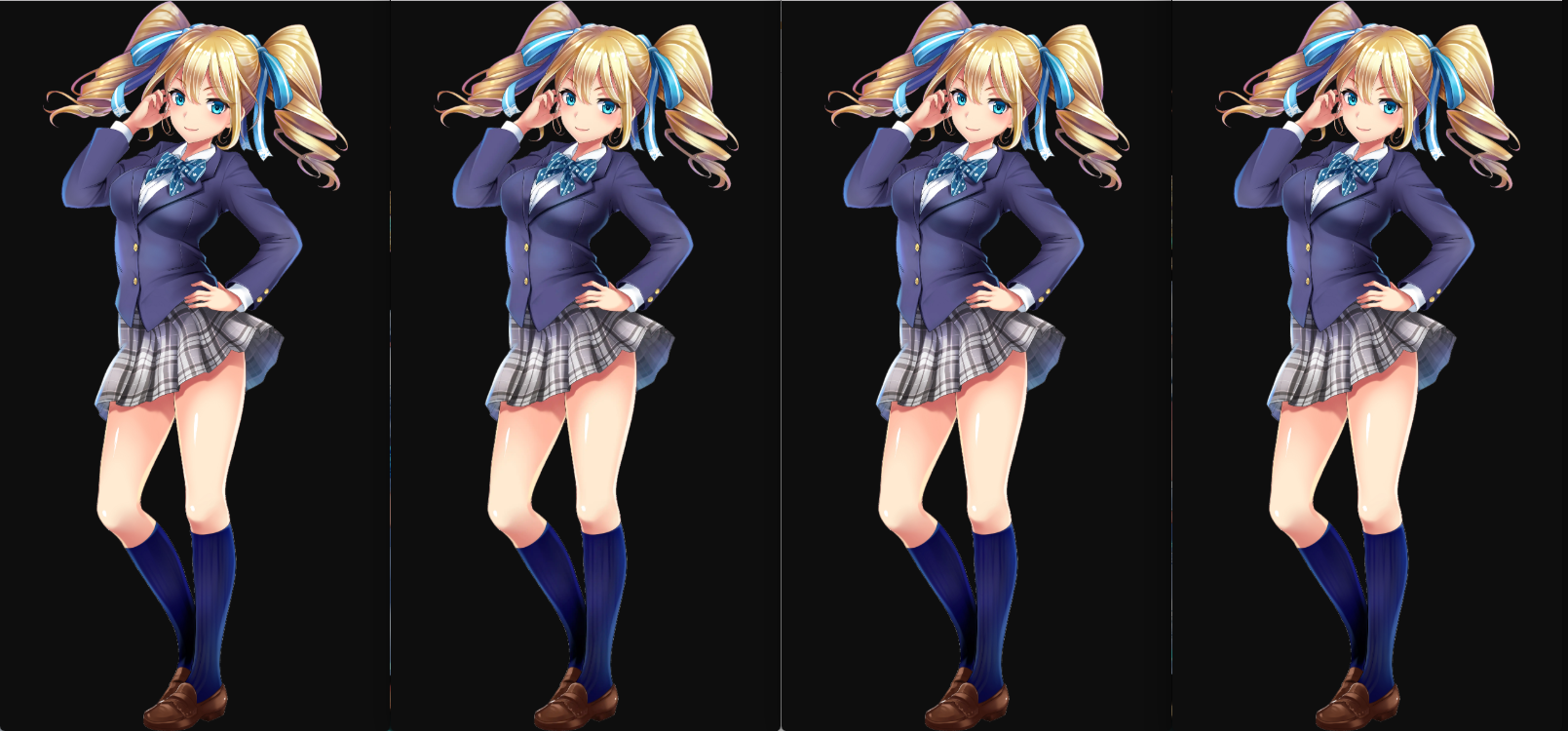
表と同じ順番 (左から、元画像、q=50、q=100、lossress の順番)
q=50だと劣化が見てわかるレベルですが、q=100だとほとんどわかりません。
lossressでも容量は37%も圧縮されているので、とても効果的だと思います。
対応
かなりの容量圧縮率ですが、ブラウザのサポートは万全とは言えないので、 picture要素を使って対応ブラウザのみ表示で試してみます。
<picture>
<source type="image/webp" srcset="webp_q100.webp">
<img src="sample.png">
</picture>