概要
uMapは外部データやOSMからoverpass api経由で自由に抜いたデータを独自アイコンなどで柔軟に視覚化できるツールですが、これに加えて、マッピングつまりOSMへの書き込みができるのが「MapContrib」です。
同様のコンセプトでwheelmap、OSM Hydrantなど、特定のテーマに特化したマッピング・プロジェクトは既にいくつかありますが、「MapContrib」はこうしたテーマ別のマッピング・プロジェクトをいくつでも汎用的に作れるようにしたツールです。レスポンシブにデザインされていてスマートフォンでも利用できます。
新しいテーマの作り方
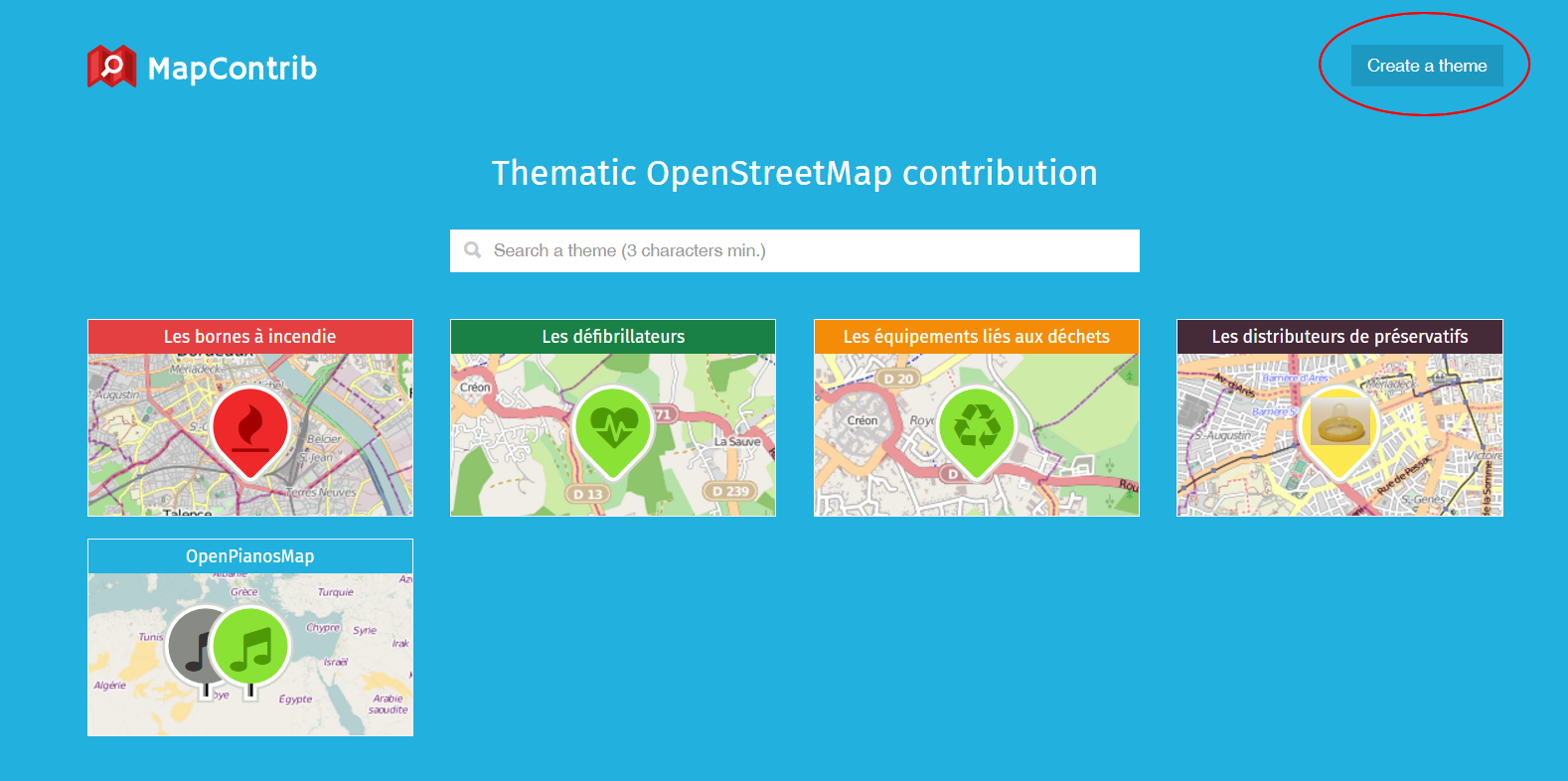
トップ画面とログイン
右上の「Create a theme」を選んでOSMアカウントと紐付けてログインします。

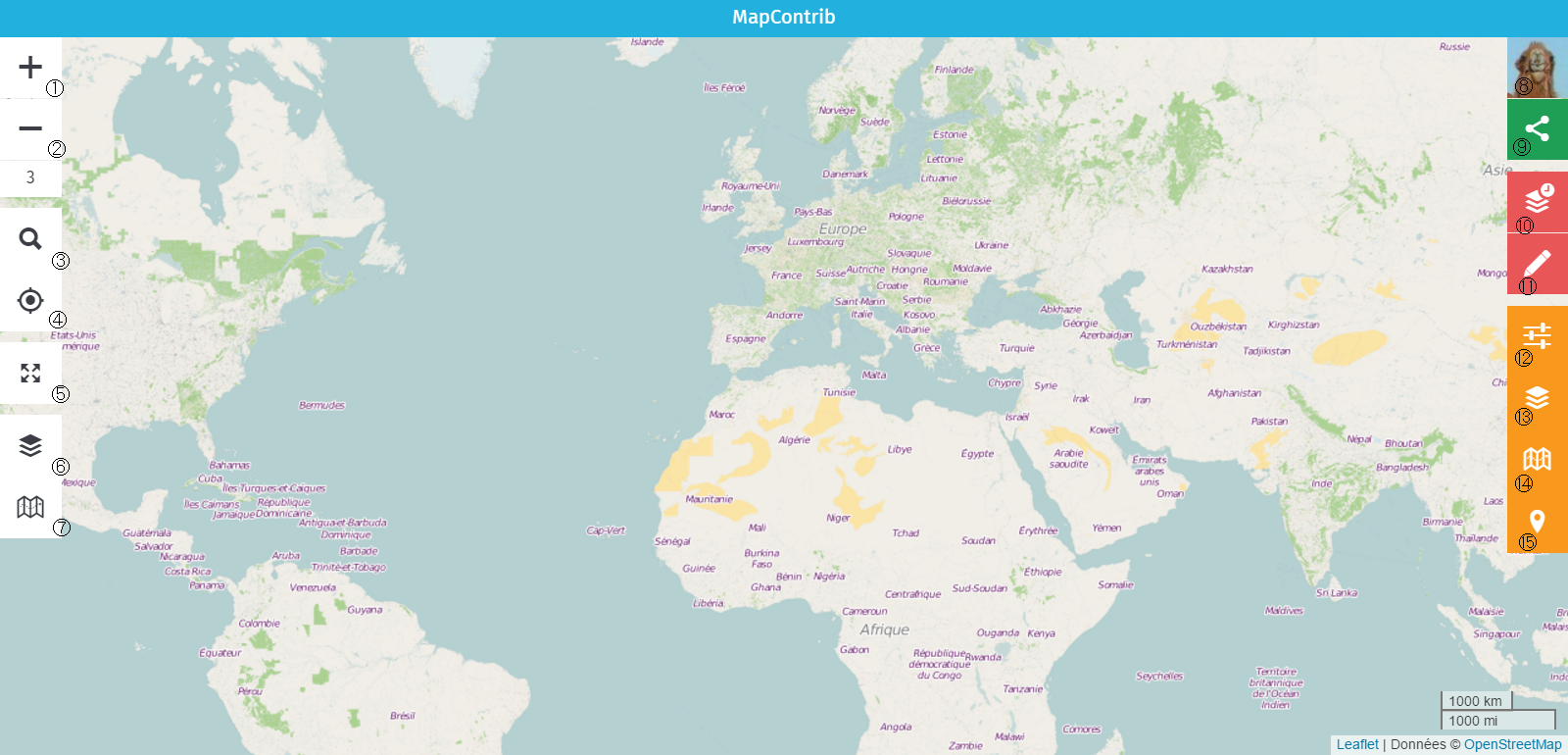
テーマ作成初期画面
左側のアイコンは主に閲覧用の、右側はテーマ作成用の機能です。

(1)ズームイン
(2)ズームアウト
(下の数字はズームレベル)
(3)検索
地名、施設名、郵便番号などで地図の表示位置を検索します。
(4)現在地表示
現在地の地図を表示します。
(5)画面切替
全画面モードと通常画面を切り替えます。歩きながらマッピングする際には全画面モードが便利です。
(6)表示レイヤ切替
表示するレイヤを選択します。
(7)ベースマップ切替
背景にするベースマップを切り替えます。
(8)アカウント
ログイン・ログアウト、このツールの説明、トップ画面へのリンクなどがあります。将来はこのあたりに自分の作ったテーマ一覧などが表示されるだろうと思いますが、現時点ではまだ最低限の機能しか実装されていないようです。
(9)シェア
ソーシャルネットワークなどで共有するために、このテーマのURLやiframeのスクリプトを取得する機能です。
(10)一時レイヤ作成
作成した「テーマ」に一時的なレイヤを重ねる際に使います。例えば街歩きの際に自分のメモを書き込んだり、後でGPSログを重ねたりすることなどが考えられます。タブを閉じたり、ブラウザを落とすと消えてしまいますので注意が必要です。
(11)不足データの追加
ここからPOIを新規登録できます。「テーマ」に沿って、後述の「(15)ノード種別」を予め登録しておくと、分かりにくいタグもワンタッチで登録できます。
(12)メイン設定
テーマの名前などや全般的な動作を設定します。
(13)レイヤ作成
このツールのキモとなる部分です。テーマに合わせて対象データやアイコン、表示内容などを指定します。一般利用者向けの表示・非表示や、編集の許可・不許可なども設定できます。
対象データの指定にはoverpass apiが使え、overpass-turboで作成したスクリプトをそのままコピペして使えます。
表示内容はuMapに似てMarkdown記法が使え、さらにOSMタグのキー値を{}で括るとその値を表示させることもできます。
例:{name} と書くとnameキーの値をアイコンをクリックした時に開くポップアップなどの中に表示することができます。
(14)ベースマップ選択
このテーマで背景に表示するベースマップを選びます。これは後から一般利用者が上記(7)で別のものに切り替えることもできます。
(15)ノード種別
JOSMプリセットのように、このテーマでよく使うタグを予めショートカット的に登録しておき、「(11)不足データの追加」で、複雑なタグを手打ちする代わりに日本語で登録した名前で引用することができます。キーと値はそれぞれ固定(read-only)にするかどうか選べます。また、メモとして使うだけでOSMに登録しないように設定することもできます。
テーマの例
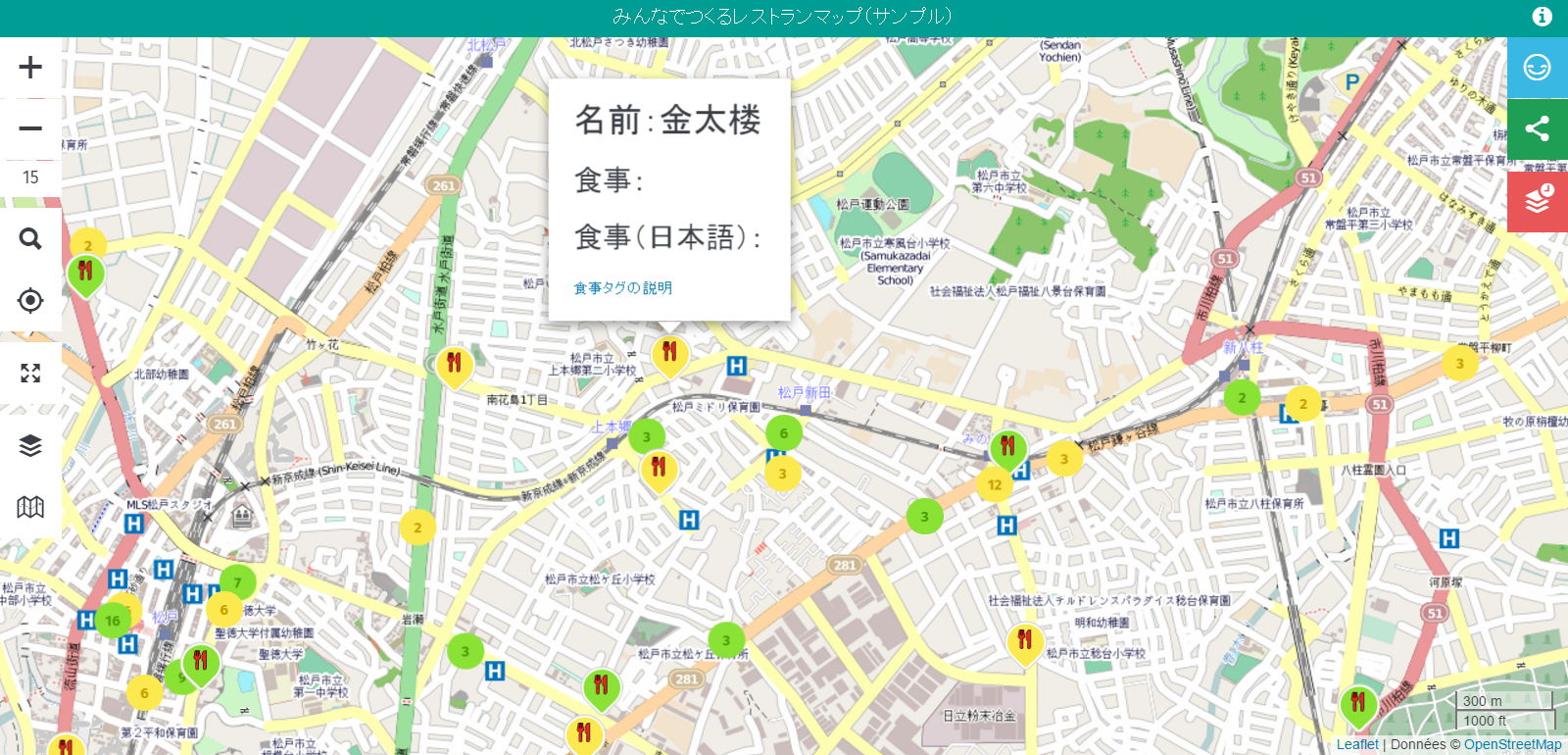
みんなでつくるレストランマップ(サンプル)
テーマの概要
レストランのうち、名前と食事(料理)のタグが両方入っているものをグリーンのアイコンで、いずれかが未入力のものを黄色のアイコンで示し、地元の知識や現地調査で確認した値を現地で歩きながらスマートフォンで、あるいは屋内からPCで入力します。


データ抽出Overpass QLの記述内容
<タグ記述がOKのもの(レイヤで分け、緑のアイコンで表示)>
/*
This has been generated by the overpass-turbo wizard.
The original search was:
“amenity=restaurant and name=*”
*/
[out:json][timeout:25];
// gather results
(
// query part for: “amenity=restaurant”
node["amenity"="restaurant"]["name"]["cuisine"]({{bbox}});
way["amenity"="restaurant"]["name"]["cuisine"]({{bbox}});
relation["amenity"="restaurant"]["name"]["cuisine"]({{bbox}});
);
// print results
out body;
>;
out skel qt;
<nameまたはcuisineタグが抜けているもの(レイヤで分け、黄色のアイコンで表示)>
/*
This has been generated by the overpass-turbo wizard.
The original search was:
“amenity=restaurant”
*/
[out:json][timeout:25];
// gather results
(
// query part for: “amenity=restaurant”
node["amenity"="restaurant"][!"name"]({{bbox}});
node["amenity"="restaurant"][!"cuisine"]({{bbox}});
way["amenity"="restaurant"][!"name"]({{bbox}});
way["amenity"="restaurant"][!"cuisine"]({{bbox}});
relation["amenity"="restaurant"][!"name"]({{bbox}});
relation["amenity"="restaurant"][!"cuisine"]({{bbox}});
);
// print results
out body;
>;
out skel qt;
上記クエリはfast_foodが含まれないなど不十分なところがあるのでサンプルとしてご覧ください。
ゲスト用画面
ログインしていないゲストユーザからは以下のように右側のテーマ編集用アイコン4番目以下が非表示となり、ポイントのアイコンを選んでも編集はできません(ポップアップ右上に鉛筆アイコンが表示されません)。右上の青いスマイルアイコンからOSMアカウントでログインすると、許可されていれば編集することができます。

さいごに
このツールは自分の興味のある分野のタグの付け忘れをチェックしたり、マッピングパーティのテーマに合わせて事前に仕込んでおくなど、いろんな使い方が考えられると思います。興味を持たれた方はぜひ自分なりのテーマ作りをお試しください。
なお、自分で作成したテーマのURLは必ず控えておいてください。現状、自分で作成したテーマを一覧できる画面がなく、トップ画面の検索窓でテーマ名から探すしか無いようです。