はじめに
この記事は駆け出しエンジニアの最初の難関であるProgateの道場コースを今まさに挫折しかけている人に向け、ひとつひとつ実践と解説を交え、一緒に攻略しようという趣旨のものとなります。
できるようになること
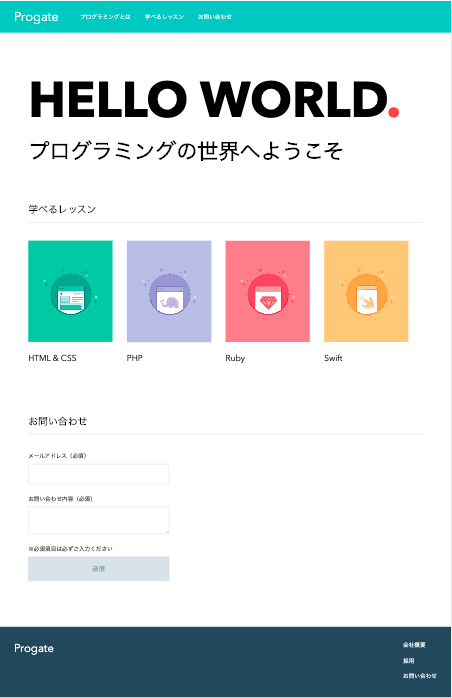
道場コースHTML & CSS初級編をクリアできます。
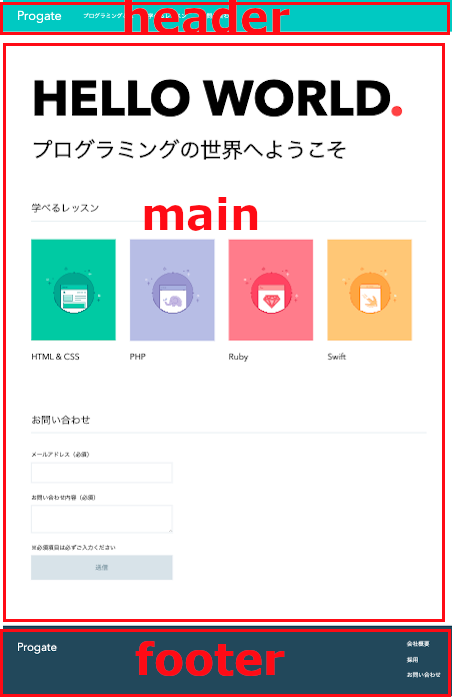
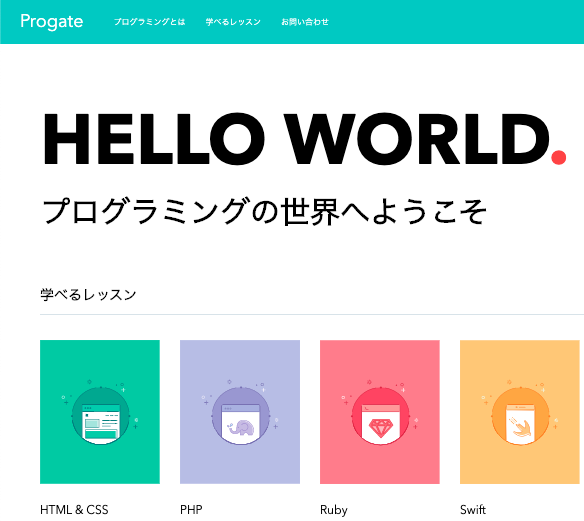
全体像の確認
header、main、footerに分けることができました。
道場コースの手順通り、最初はheaderから攻めていくことにします。
headar
<div class="header">
<div class="header-logo"></div>
<div class="header-list"></div>
</div>
header-list内はul要素で構成されています。
そこに文字を入れちゃいましょう。
<div class="header">
<div class="header-logo">Progate</div>
<div class="header-list">
<ul>
<li>プログラミングとは</li>
<li>学べるレッスン</li>
<li>お問い合わせ</li>
</ul>
</div>
</div>
※Progateではデフォルトでli要素に対しlist-style: none;が適用されているので頭の「・」は無くなっています。本来は手動でlist-style: none;を付ける必要があります。
ではCSSを付けていきましょう。
まずはheaderクラスの背景色を付けます。
.header {
background-color: #26d0c9;
}
divはブロック要素なのでwidth(幅)とheight(高さ)を指定しなければ、
・幅は親要素のwidth(ここではbody)に依存します。
・高さは含まれる内容の高さ分追加されます。
では次に要素を横並びにしましょう。
ここで初級道場コースの番人こと、**「float」**が登場します。
「float」の機能を簡単に説明します。
float: left; = 左に寄せる
float: right; = 右に寄せる
まずheader-logoに対してfloat: left;を適応させましょう。
.header {
background-color: #26d0c9;
}
.header-logo {
float: left;
}
「ん?なんで「Progate」と「プログラミングとは」が横並びになってるの??」
と思った方がいるかも知れません。
float: left; は「左に寄せる」ですが、正確には**「浮かせて左に寄せる」**です。
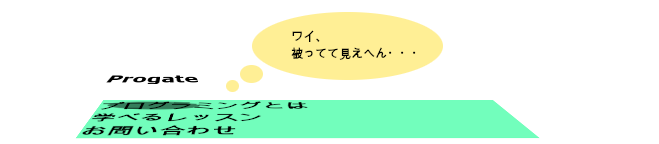
header-logoに対してfloat: left;を適応させると・・・

header-logoが浮きました!
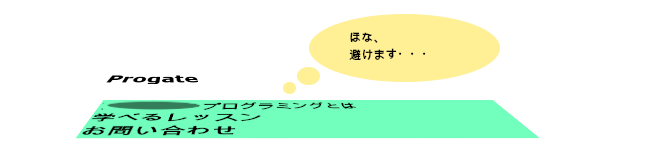
しかしこのままでは文字が被ってしまうので自動的に文字が移動します。
ではfloatの仕様がわかったところで次はheader-listのそれぞれのli要素にfloat: left; を適用させましょう。
.header {
background-color: #26d0c9;
}
.header-logo {
float: left;
}
.header-list li {
float: left;
}
これでheader-list内のそれぞれのli要素が上から順番に浮いて左に寄るはずです。

できました!
・・・が背景色が消えてしまいました。
これはブロック要素の中身が無ければ高さが無くなるという性質が原因となっています。


仕様書の指定通り、header-logoに高さを指定して上げましょう。
.header {
background-color: #26d0c9;
height: 90px;
}
.header-logo {
float: left;
}
.header-list li {
float: left;
}
いい感じですね!
続いてheader内のスタイルを整えて行きましょう。
まずはmarginを使って間隔を空けます。
.header {
background-color: #26d0c9;
height: 90px;
}
.header-logo {
float: left;
margin: 20px 40px;
}
.header-list li {
float: left;
margin: 33px 20px;
}
間隔を開ける方法としてmarginとpaddingがあります。
最初はこれがどっちがどっちか分からなくなるものなので、ここで詳しく解説しておきます。
わかりやすくする為header-logoに対しborderを指定します。
.header-logo {
float: left;
margin: 20px 40px;
border: 1px solid black;
}
では、まずはmarginを変更してみます。
上下のmarginを40pxにします。
.header-logo {
float: left;
margin: 40px 40px;
border: 1px solid black;
}
するとボーダーラインごとheader-logoが動きましたね。
続いてpaddingを指定してみます。
.header-logo {
float: left;
margin: 40px 40px;
padding: 10px;
border: 1px solid black;
}
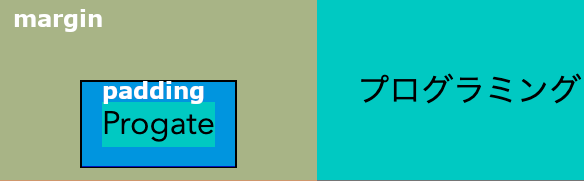
今度はボーダラインの内側の間隔が空いたのがわかります。
要は
marginはボーダーラインの外側に間隔を空ける
paddingはボーダーラインの内側に間隔を空ける
ということになります。

ではheaderを完成させましょう。
あとはheader-logoのfont-sizeとテキストの色を変えればOKです。
.header {
background-color: #26d0c9;
height: 90px;
color: #fff; /*親要素に指定すれば子要素にも適用されます*/
}
.header-logo {
float: left;
margin: 20px 40px;
font-size: 36px;
}
.header-list li {
float: left;
margin: 33px 20px;
}
これでheaderの完成です!
main
次にmainを作っていきます。
mainはたくさんの要素がありますが、ひとつひとつ落ち着いて見ていきましょう。
とりあえず、mainを大きく3つのdiv要素に分けてみます。

<div class="header">
<div class="header-logo">Progate</div>
<div class="header-list">
<ul>
<li>プログラミングとは</li>
<li>学べるレッスン</li>
<li>お問い合わせ</li>
</ul>
</div>
</div>
<!-- ↓ここから -->
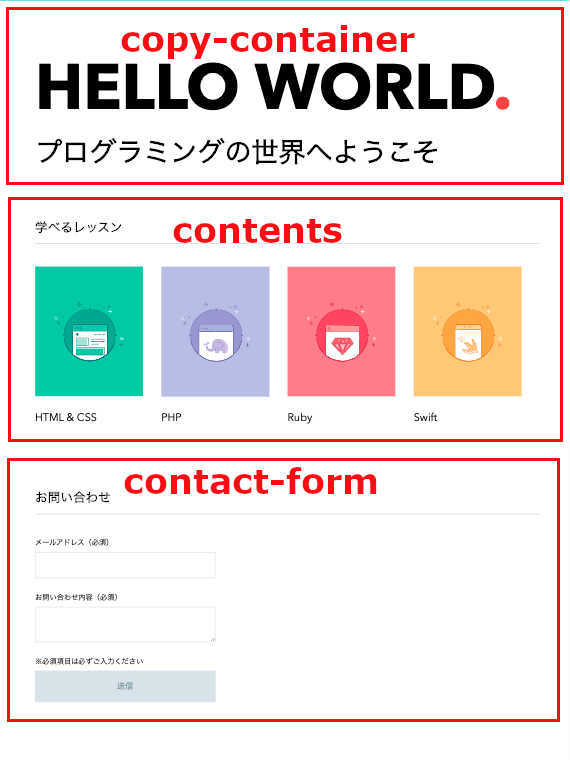
<div class="main">
<div class="copy-container"></div>
<div class="contents"></div>
<div class="contact-form"></div>
</div>
さて、ではcopy-containerから攻めて行きます。
ここは簡単です、各テキストはh1、h2タグで構成されています。

そして、「 . 」のみが赤色になっているので、あとでスタイルを付ける為にspanタグで囲ってあげましょう
<div class="copy-container">
<h1>HELLO WORLD<span>.</span></h1>
<h2>プログラミングの世界へようこそ</h2>
</div>
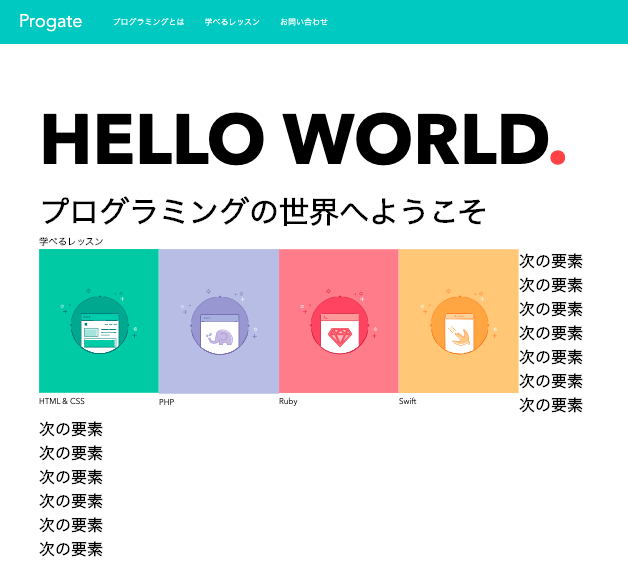
現状こんな感じです。
次に仕様書の通りスタイルを付けていきます
.header-list li {
float: left;
margin: 33px 20px;
}
/* ↓ここから */
.main {
padding: 100px 80px;
}
.copy-container h1 {
font-size: 140px;
}
.copy-container h2 {
font-size: 60px;
}
.copy-container span {
color: #ff4a4a
}
こんな感じになったと思います。
mainのpadding-bottomは最終的に100pxになるので今のうちに付けています。
ではcontentsに移ります。
ここはまたfloatが入ってくるので少しややこしく感じるかも知れません。
<div class="main">
<div class="copy-container">
<h1>HELLO WORLD<span>.</span></h1>
<h2>プログラミングの世界へようこそ</h2>
</div>
<!-- ↓ここから -->
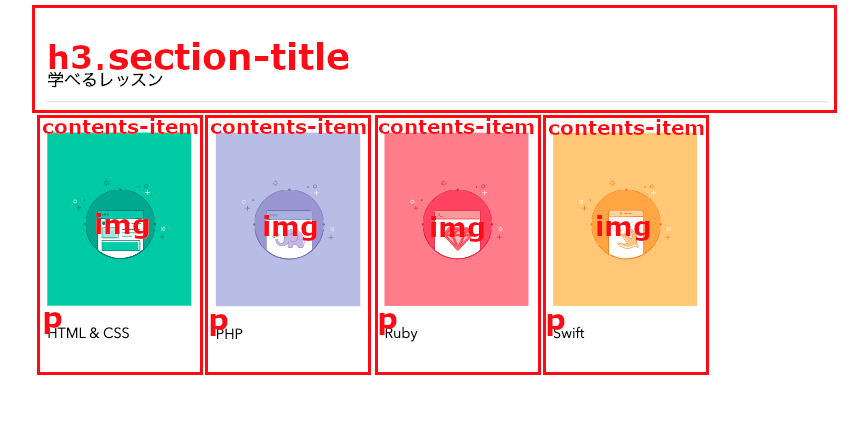
<div class="contents">
<h3 class="section-title"></h3>
<!-- item1 -->
<div class="contents-item">
<img src="">
<p></p>
</div>
<!-- item2 -->
<div class="contents-item">
<img src="">
<p></p>
</div>
<!-- item3 -->
<div class="contents-item">
<img src="">
<p></p>
</div>
<!-- item4 -->
<div class="contents-item">
<img src="">
<p></p>
</div>
</div>
急に記述が長くなるとどれがどれだか分からなくなりますよねw
落ち着いてコメントアウトを活用しつつ、少しでも見やすくしましょう。
さぁ、雛形はできたので、あとは必要な項目を入れていくだけです。
画像のURLはProgateのヒントからコピペしましょう。
<div class="contents">
<h3 class="section-title">学べるレッスン</h3>
<!-- item1 -->
<div class="contents-item">
<img src="https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/study/html.svg">
<p>HTML & CSS</p>
</div>
<!-- item2 -->
<div class="contents-item">
<img src="https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/study/php.svg">
<p>PHP</p>
</div>
<!-- item3 -->
<div class="contents-item">
<img src="https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/study/ruby.svg">
<p>Ruby</p>
</div>
<!-- item4 -->
<div class="contents-item">
<img src="https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/study/swift.svg">
<p>Swift</p>
</div>
</div>
材料は揃いました。
スタイルを付けて行きましょう。
まず、横並びから片付けましょう。
flaotの概念を理解したあなたにはもう解りますよね?
.copy-container span {
color: #ff4a4a
}
/* ↓ここから */
.contents-item {
float: left;
}
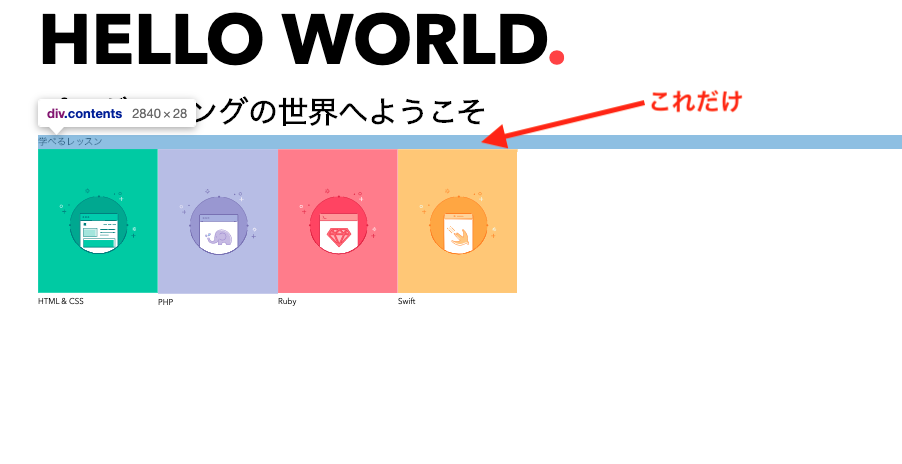
できました!
しかし、flaotの処理はこれで終わりではありません。
確かflaotで浮いた分だけ、親要素の高さ(height)は消えてしまうのでしたね?
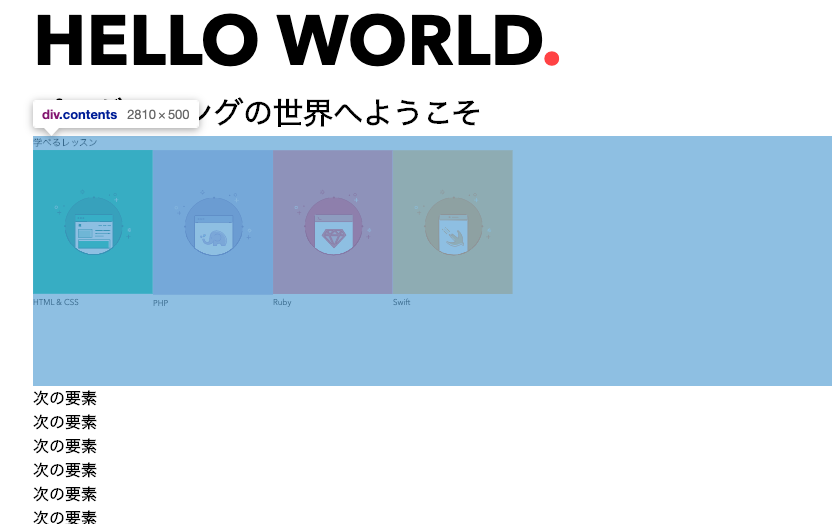
現状、親要素contentsの高さはcontentsの中にあるsection-titleの高さ分しかありません。

このままだと次の要素を追加してもレイアウトが崩れてしまいます。

Progateの仕様書通り、contentsのheightを500pxにしてあげましょう。
.copy-container span {
color: #ff4a4a
}
.contents {
height: 500px;
}
.contents-item {
float: left;
}
OKです!
さぁ、ここまでできたらもう少しです。
あとは仕様書通りにスタイルを付けましょう。
.contents {
height: 500px;
}
.contents-item {
float: left;
}
.section-title {
font-size: 28px;
border-bottom: 2px solid #dee7ec;
/* ↓paddingとmarginを上手く使い分ける必要があります */
padding-bottom: 15px;
margin: 100px 0 50px;
}
.contents-item {
margin-right: 40px;
}
.contents-item p {
font-size: 24px;
margin-top: 30px;
}
いいですね!
ここまで来るとあとは折り返しです!
頑張りましょう!
main部の最後contact-formに入ります。
例のごとく、各要素ごとに分けていきます。

<!-- item4 -->
<div class="contents-item">
<img src="https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/study/swift.svg">
<p>Swift</p>
</div>
</div>
<!-- ↓ここから -->
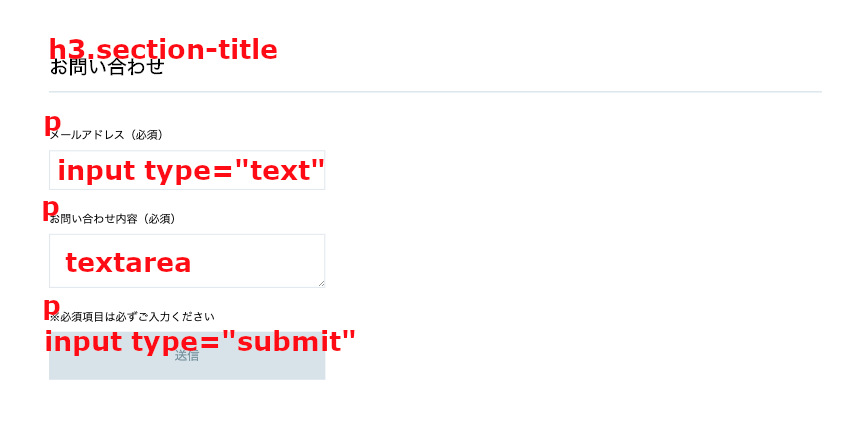
<div class="contact-form">
<h3 class="section-title">お問い合わせ</h3>
<p>メールアドレス(必須)</p>
<input type="text">
<p>お問い合わせ内容(必須)</p>
<textarea></textarea>
<p>※必須項目は必ずご入力ください</p>
<input type="submit" value="送信" class="contact-submit">
</div>
深く考えずにポンポンと置いていけば良いですね。
送信ボタンにはcontact-submitクラスを付けてあげましょう。
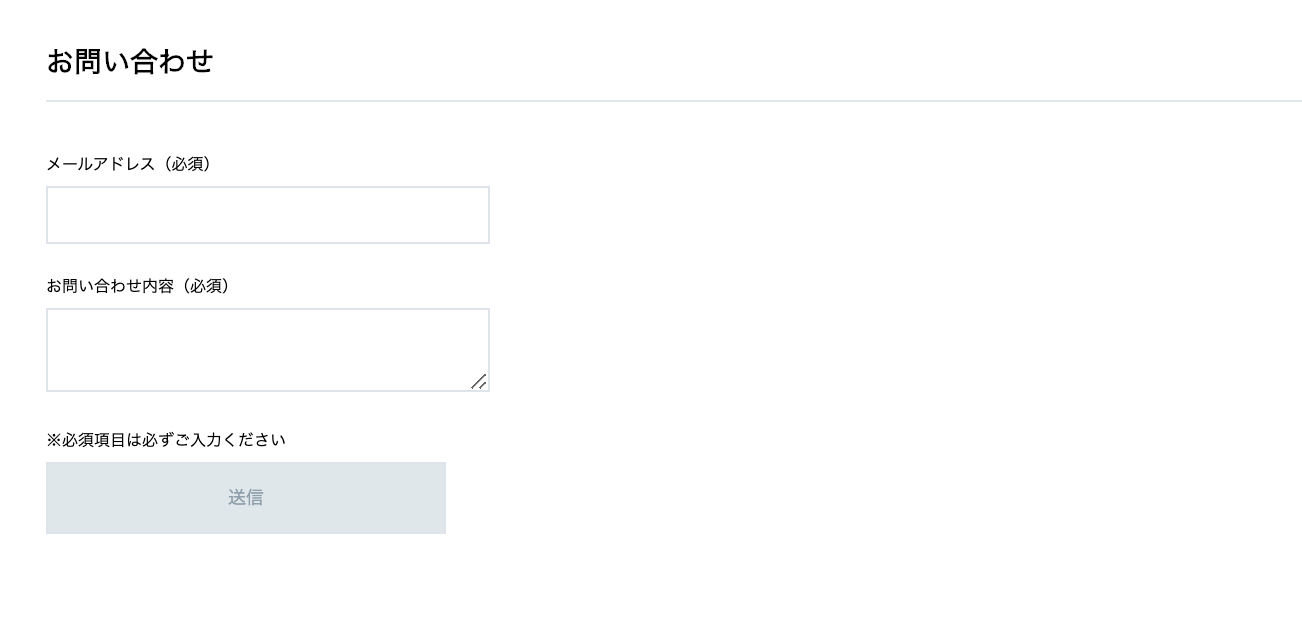
スタイルに関しても仕様書通りにやればいけそうです
section-titleには前にスタイルを付けているので触る必要はないですね。
.contents-item p {
font-size: 24px;
margin-top: 30px;
}
/* ↓ここから */
input, textarea {
width: 400px;
padding: 20px;
margin: 10px 0 30px;
border: 1px solid #dee4ec;
}
.contact-submit {
font-size: 18px;
background-color: #dee7ec;
color: #889eab;
}
これでmainは終わりです!
次でいよいよラストです!
footer
footerの構成はこんな感じです。
ここでもfloatを使う必要がありそうですね。

とりあえずHTMLを置いて行きます。
<p>※必須項目は必ずご入力ください</p>
<input type="submit" value="送信" class="contact-submit">
</div>
</div>
<!-- ↓ここから -->
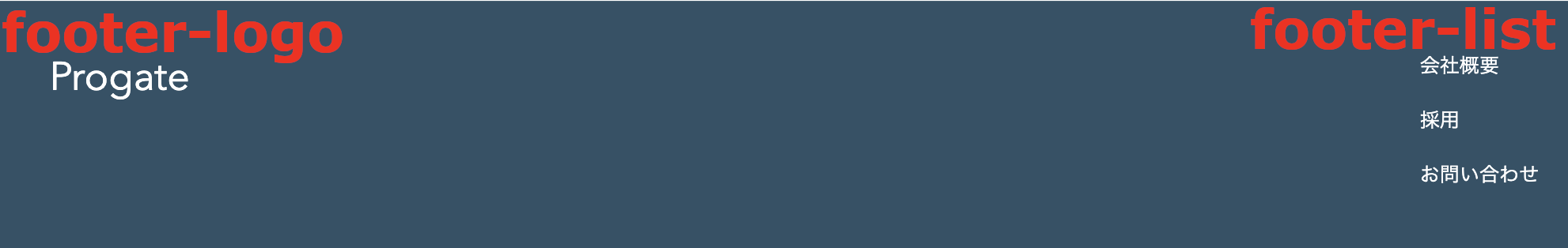
<div class="footer">
<div class="footer-logo">Progate</div>
<div class="footer-list">
<ul>
<li>会社概要</li>
<li>採用</li>
<li>お問い合わせ</li>
</ul>
</div>
そして、float以外のスタイルは付けてしまいますね。
.contact-submit {
font-size: 18px;
background-color: #dee7ec;
color: #889eab;
}
/* ↓ここから */
.footer {
color: #fff;
height: 120px;
background-color: #2f5167;
padding: 40px;
}
.footer-logo {
font-size: 32px;
}
.footer-list {
}
.footer-list li {
margin-bottom: 20px;
}
ここからやりたいことはfooter-listを右に持っていくことですね。
ではfooter-listにfloat: right;を適用させてやれば良さそうです。
.footer {
color: #fff;
height: 120px;
background-color: #2f5167;
padding: 40px;
}
.footer-logo {
font-size: 32px;
}
.footer-list {
float: right;
}
.footer-list li {
margin-bottom: 20px;
}
すると・・・

header-listの位置が少し下にズレていますね。
これだけでは足りないようです。
header-logoにもfloatを適用させましょう。
.footer-logo {
font-size: 32px;
float: left;
}
.footer-list {
float: right;
}
.footer-list li {
margin-bottom: 20px;
}
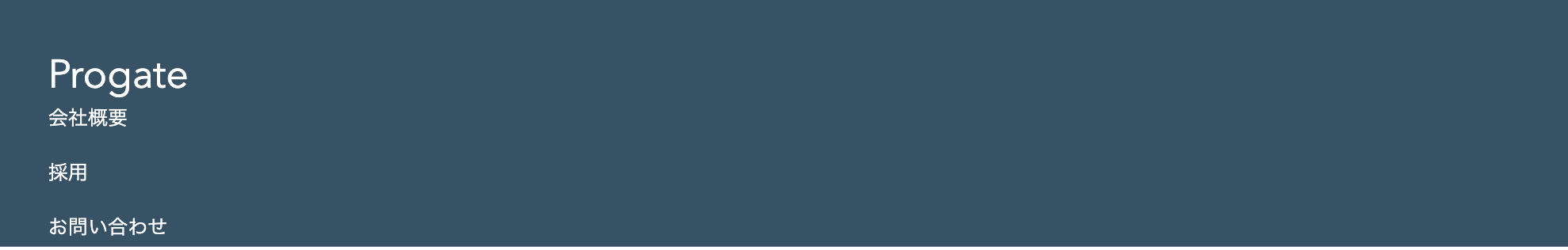
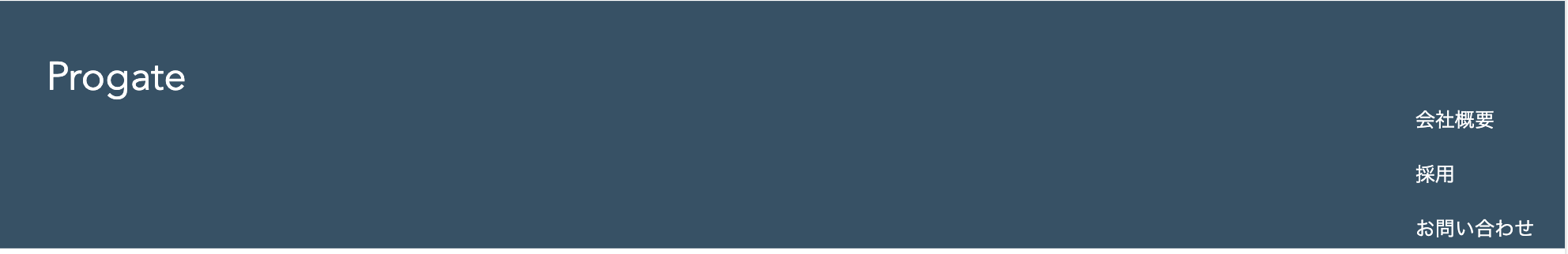
完成!
ここまでお疲れ様でした!
良いProgateライフを!!