アプリ道場 Advent Calendar 2015の13日目は@hideyukitoneです。
Sketchを使って複数サイズのアイコンを簡単に作成する方法を紹介します。
なぜ複数サイズのアイコンが必要なのか
iPhone、iPadには複数の画面サイズが存在するためです。
そのためiOSアプリを作るためには複数サイズのアイコンを用意してやる必要があります。
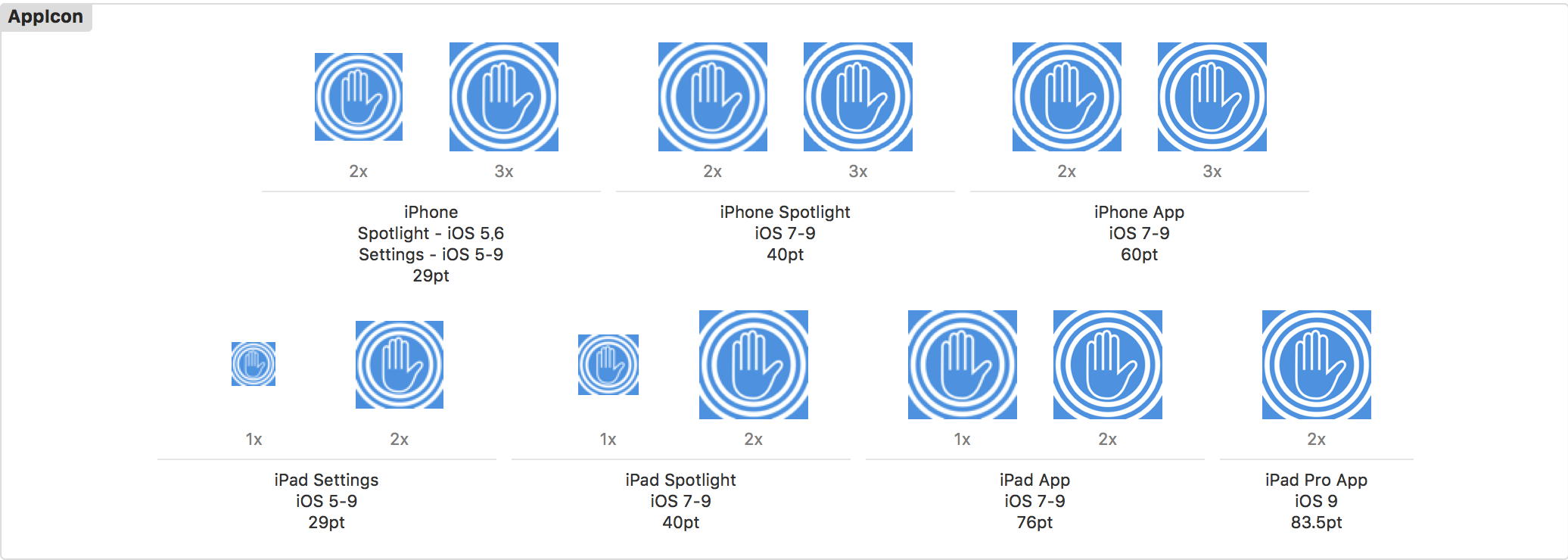
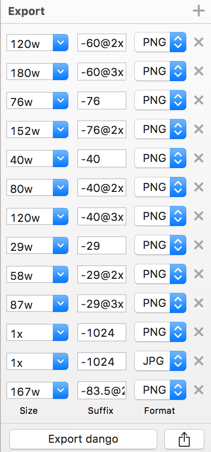
ちなみに私がリリースしておりますアプリではこれだけのアイコンを用意しています。

最近ではiPad Proが発売され必要なアイコンのサイズが1つ追加されました。
これを見てやる気がなくなった方もおられるかもしれませんが、大丈夫です。
今回紹介する方法で簡単に作成できます!
用意するもの
- Sketch
- アイコンのアイディア
これだけです。
Sketchとは
ベクター形式で絵を描くMac用アプリです。
海外のUIデザイナーの間で爆発的に広がっているそうです。
イラストレーターやフォトショップと比べて情報が少ないですが、使い方は簡単です。

少し前まではMac App Storeからも購入できたのですが、現在はこちらから購入する必要があります。
複数サイズの設定方法
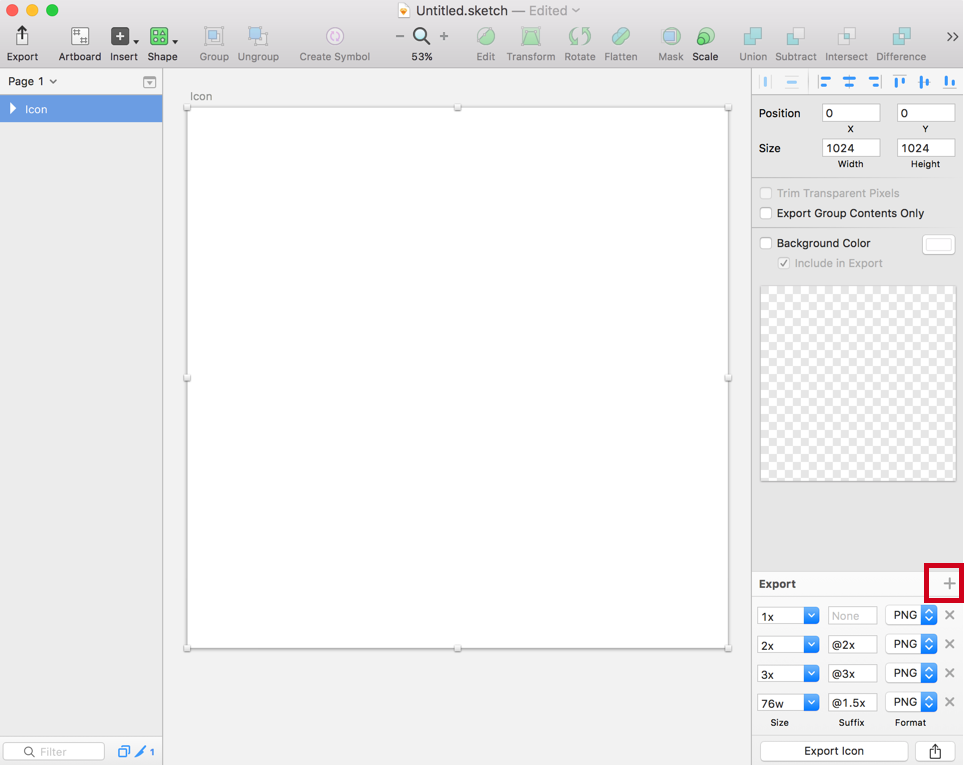
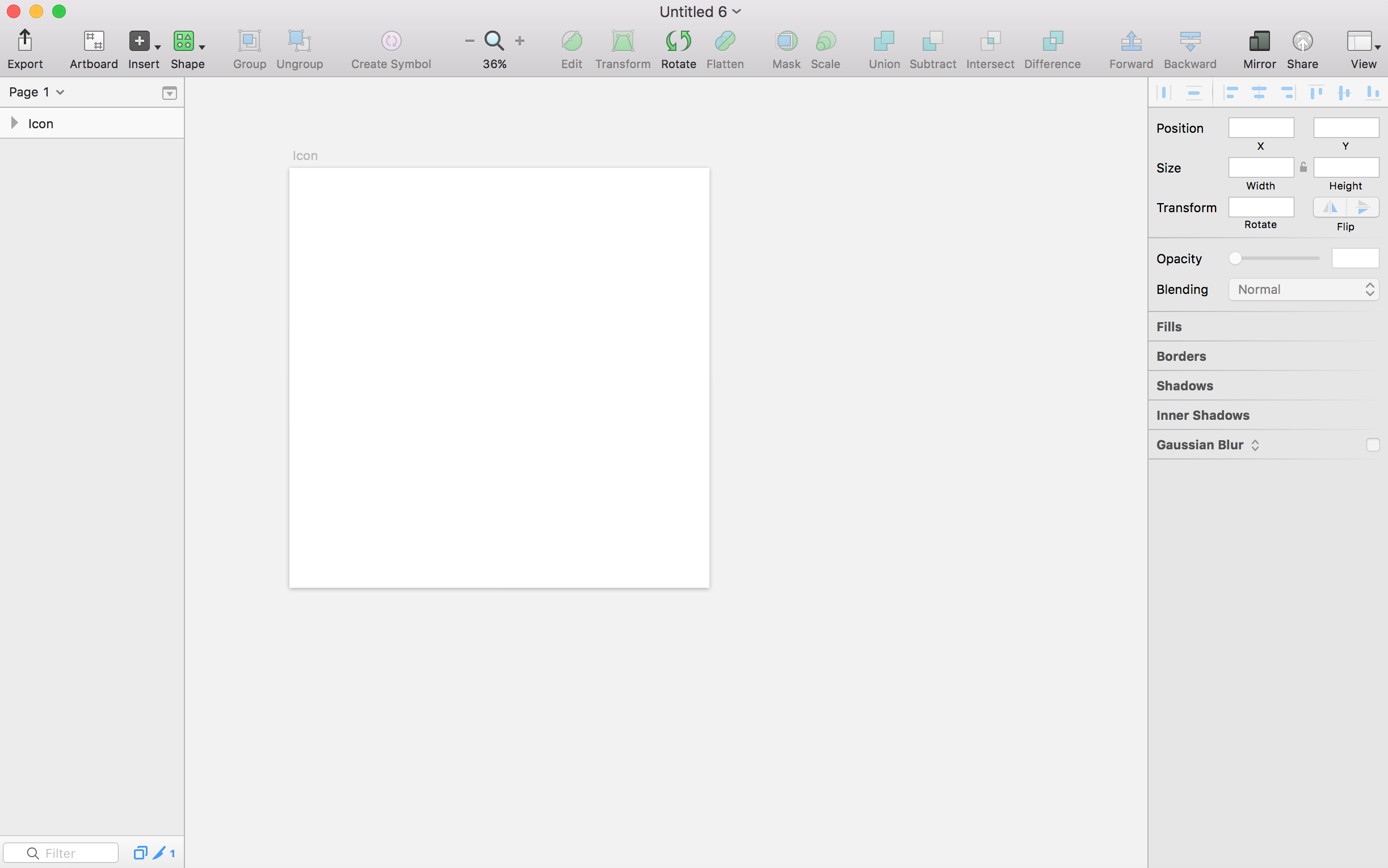
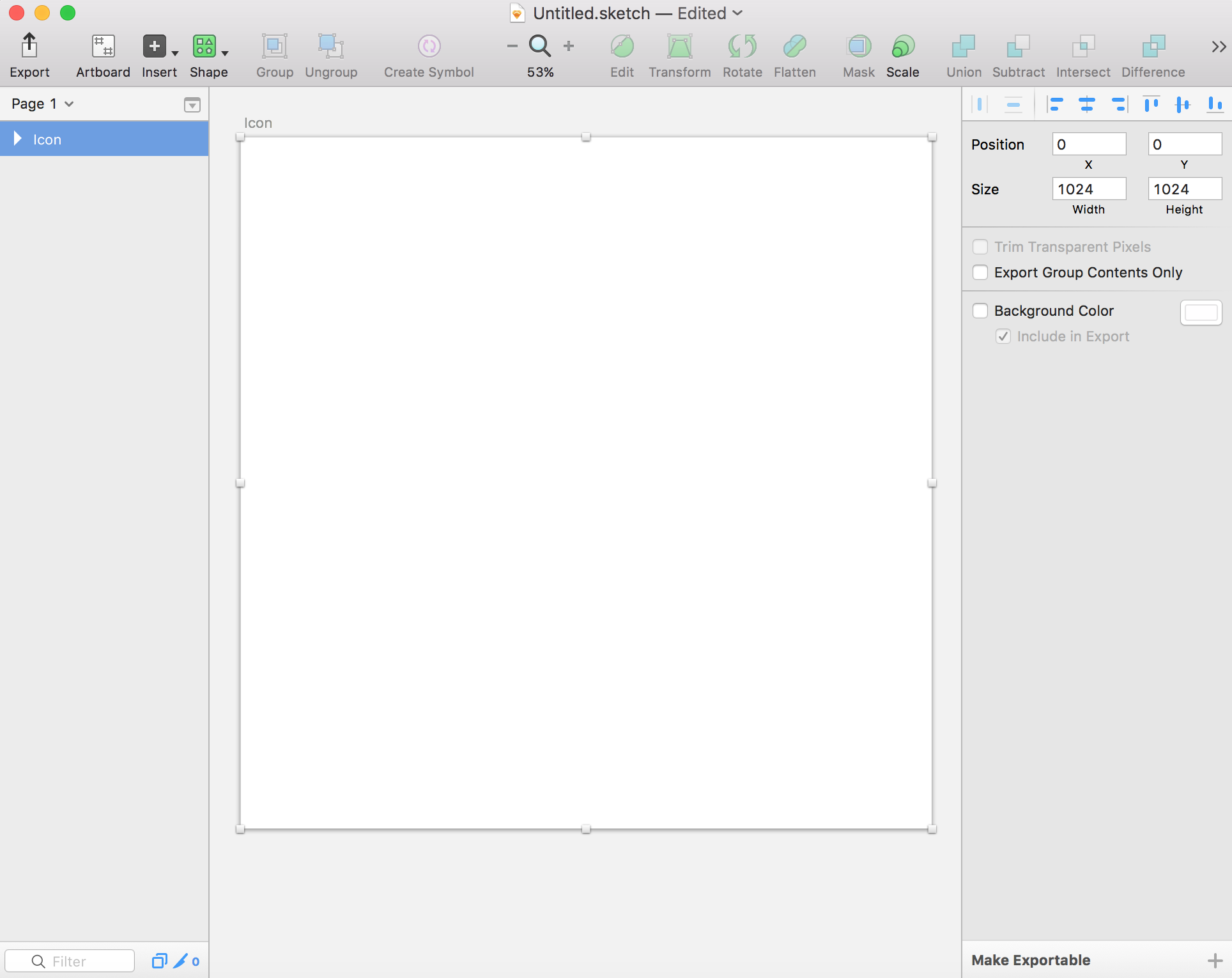
Artboardを作成します。
※サイズはAppStore公開用のアイコンサイズ1024×1024にしています。

あとは絵を描いて出力するだけです。
Sketchの良いところは作ったものをテンプレート化して再利用することができます。
iOSアイコン作成用のテンプレートを用意しておけば、一瞬で複数サイズのアイコンができるわけです。
やり方についてはあとで説明します。
出力時のサイズの設定方法
○xとするとArtboardのサイズ×○のサイズで出力します。
○wとするとArtboardのサイズに関係なく横幅が○になります。
高さは指定した横幅との比率で決まります。 ※高さ = (Artboardの横幅 / ○) * Artboardの高さ
ex)Artboard 100(横)×200(高さ)の場合
- 1x → 100×200で出力
- 2x → 200×400で出力
- 50w → 50×100で出力
iOS8からiOS9.2を対象にする場合の必要なサイズ
下記サイズを設定しておけば十分です。
複数のサイズを設定したSketchファイルをGitHubに置いています。

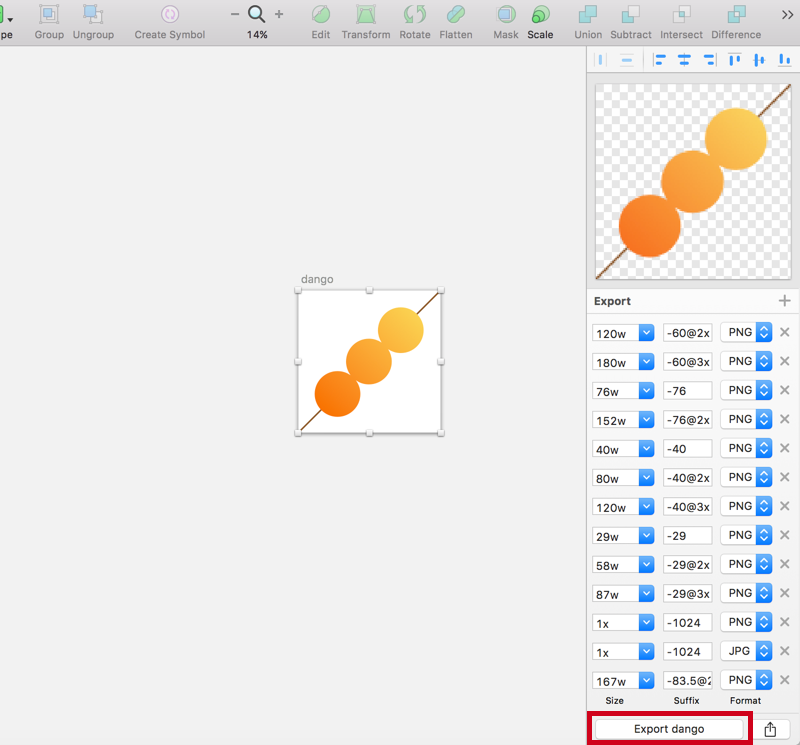
出力する
例としてお団子の絵を描いてみました。
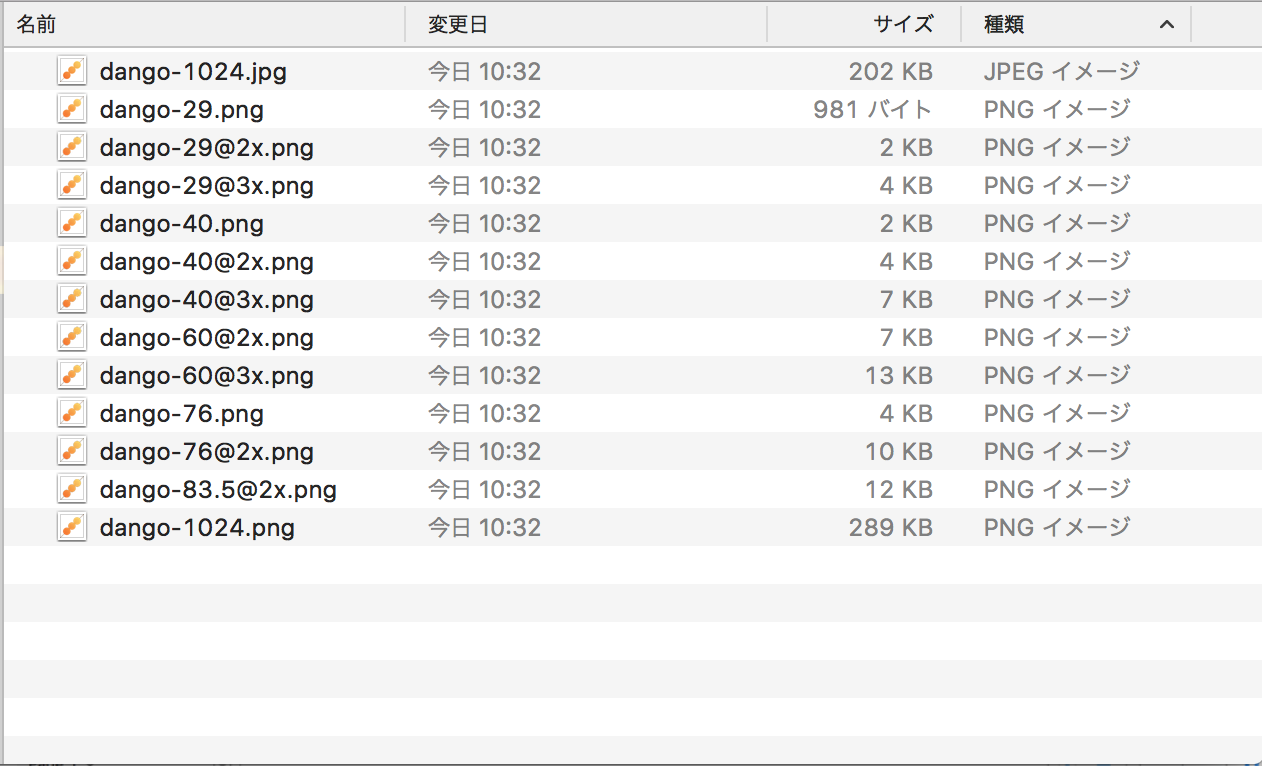
複数サイズのアイコンが出力されました。

dango-29XXX.png:iOSアイコン用(Assets.xcassetsに入れてください)
dango-40XXX.png:iOSアイコン用(Assets.xcassetsに入れてください)
dango-60XXX.png:iOSアイコン用(Assets.xcassetsに入れてください)
dango-76XXX.png:iOSアイコン用(Assets.xcassetsに入れてください)
dango-83.5XXX.png:iOSアイコン用(Assets.xcassetsに入れてください)
dango-1024.png:ブログなどで使用
dango-1024.jpg:AppStore公開用アイコン
※なぜjpgかはAppStore公開用アイコンについてに記載しています
AppStore公開用アイコンについて
AppStore公開用のアイコンはアルファチャンネル(透明度)を削除する必要があります。
pngで出力してアルファチャンネルを削除する必要があるのですが、めんどくさいです。
これを解決するためにjpgで出力する方法があります。
jpgにはアルファチャンネルが含まれないため、手順を1つ省くことができます。
そのため、先ほど出力したdango-1024.jpgはjpgとしています。
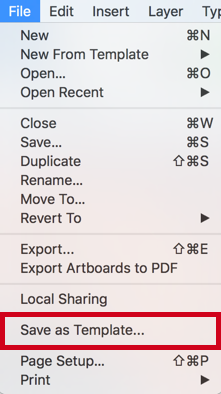
テンプレートを登録する
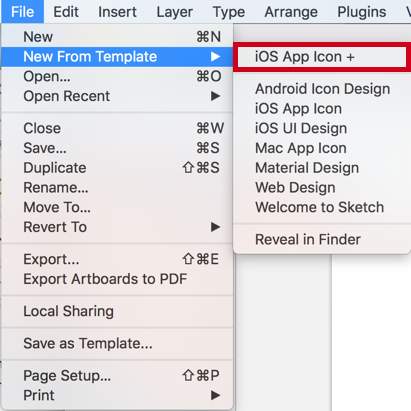
FileのSave as Template...を選びます。

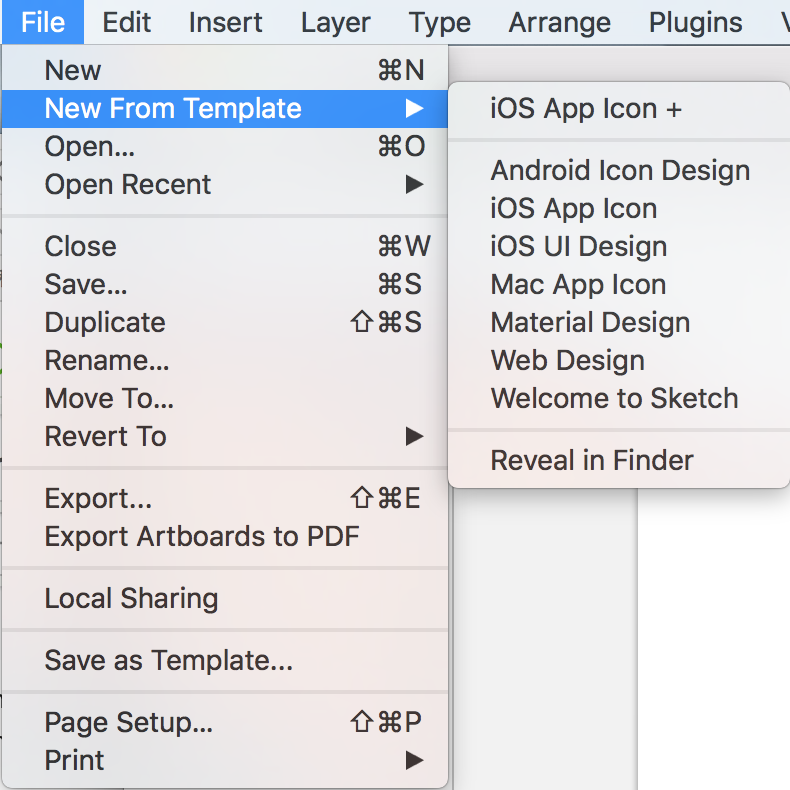
さきほど追加したiOS App Icon +が追加されました。

テンプレートを使用する
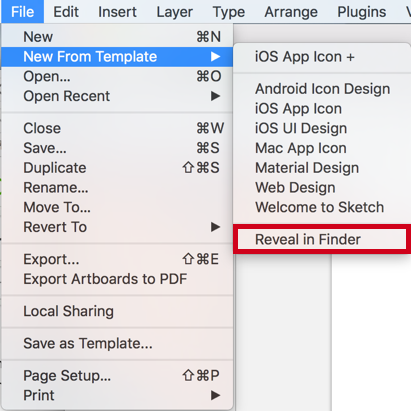
追加したテンプレートを編集するには
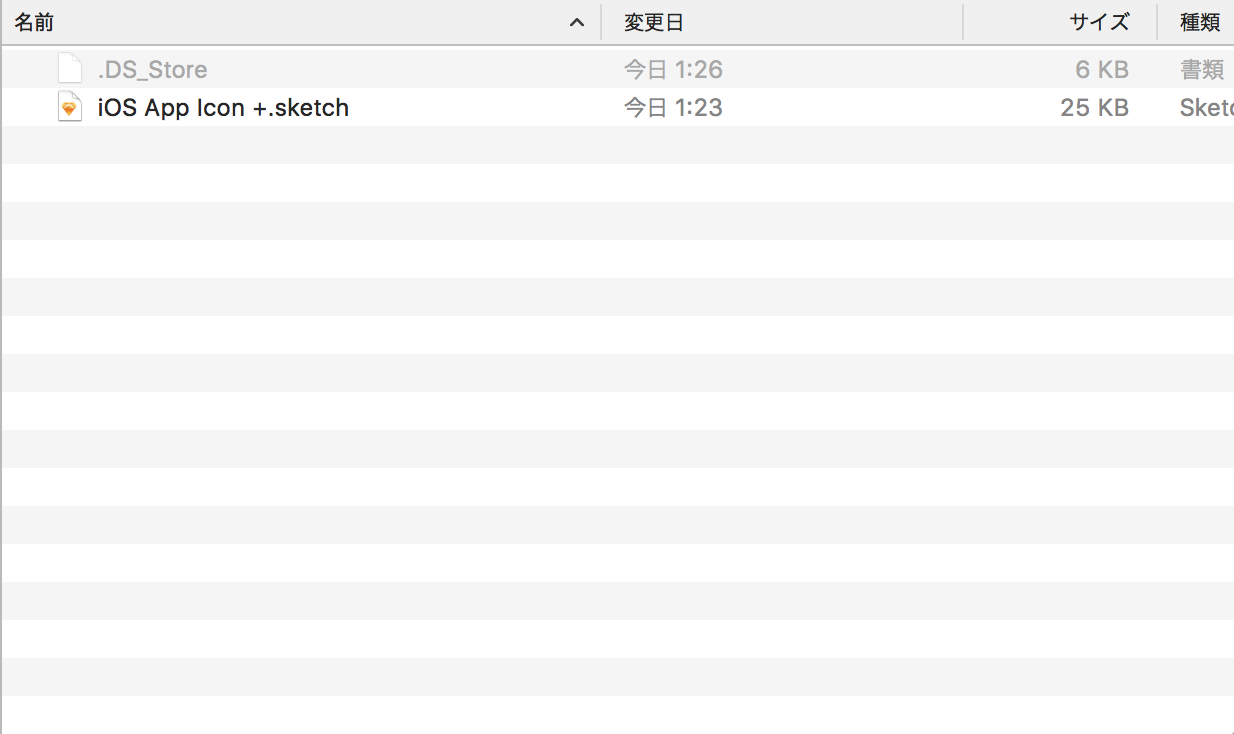
Reveal in Finderを選択して追加したテンプレートの保存先を表示します。

ここのsketchファイルを編集することでテンプレートを編集できます。

最後に
他にもアプリ内で使うアイコン、AppStore公開用のスクリーンショットなどをテンプレート化しておくと便利かと思います。
上でも記載しましたが今回紹介したiOSアイコン用のテンプレートをGitHubに置いています。
みなさまの作業効率化のためにご自由にお使いください。
追記(2017/7/26)
GitHubに置いていたテンプレートを更新しました。