アプリ道場 Advent Calendar 2015の6日目は@hideyukitoneです。
最近ハマっているスニペットについて書いていきます。
開発速度を上げるためには必須じゃないかと思います。
まだ使ったことない方やこれから使ってみようと思われている方向けに書いていこうと思います。
スニペットとは?
登録したコードを簡単に再利用する機能になります。
定型文を作っておくイメージです。
正直最初聞いた時はもっといい名前なかったんかなって思いましたw
調べてみると断片という意味の英語で、IT用語では簡単に切り貼りして再利用できる部分という意味だそうです。アメリカ人からしたら納得のネーミングなんですかね。
登録方法 -コードの登録-
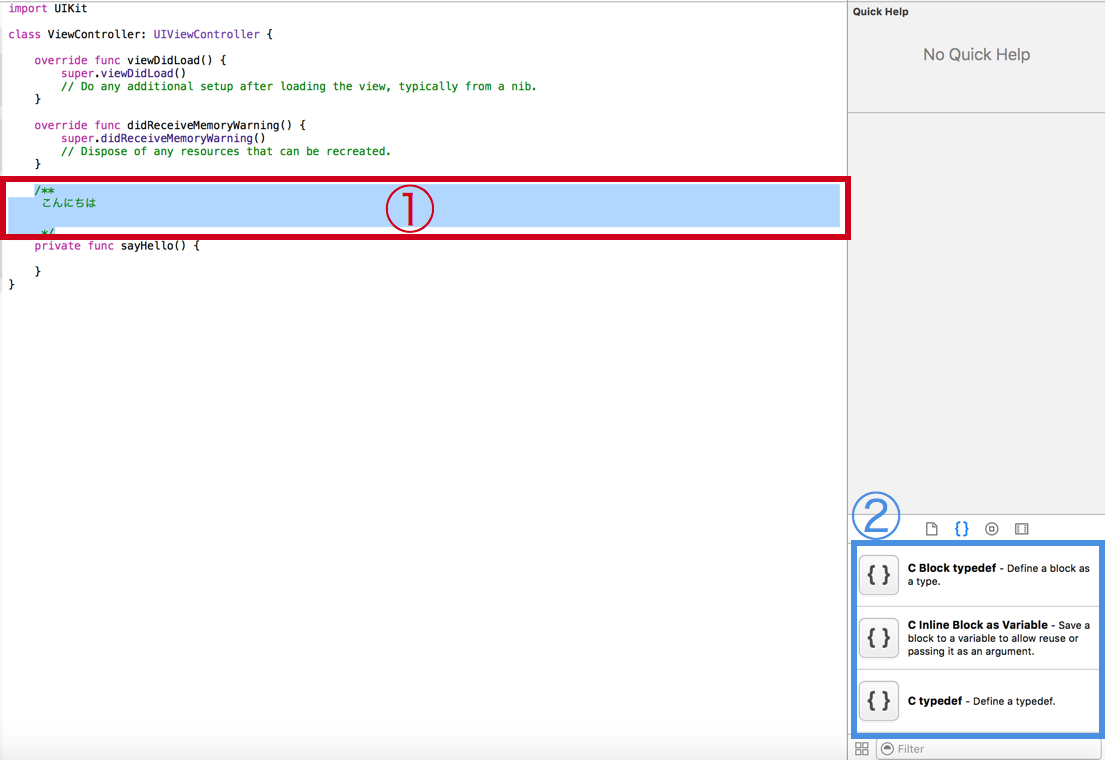
①をドラッグ&ドロップで②へ持って行きます。
これだけです。

ドラッグ&ドロップできない時
操作は簡単なんですけど、うまくドラッグ&ドロップできないことがあります。
ドラッグ&ドロップしようとしても①の選択範囲が変わるだけの時があるんです。
実はこれがなかなか解決できずスニペットがあまり好きではありませんでした。。
ドラッグ&ドロップできない時 -解決方法-
①の上でマウスポインターが「I」のような奴から黒い矢印になるまで押し続けてください。10秒くらいかかる時もあります。
コレ→
黒い矢印になったら②まで持って行きます。(他に良い方法をご存知の方は教えて下さい)
登録方法 -タイトルなど詳細情報の登録-
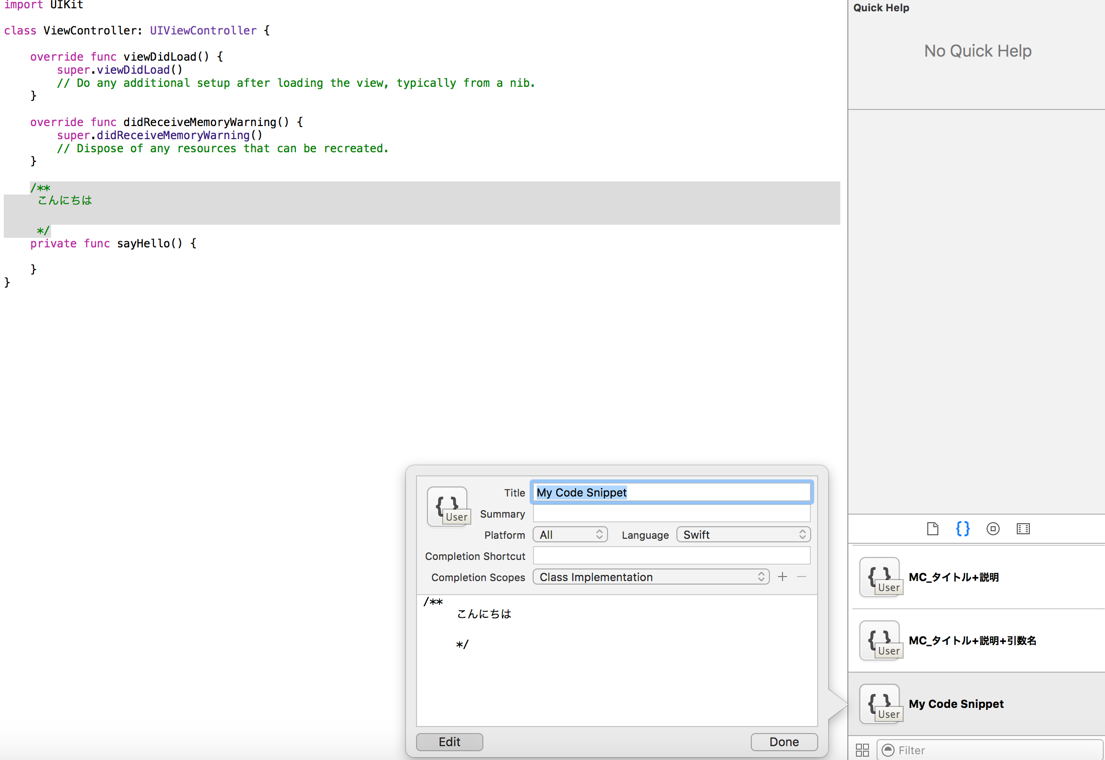
ドラッグ&ドロップをすると下記のような画面が出てきたかと思います。
閉じてしまった場合や出てこない場合は対象スニペットをクリック→Editで開くことができます。
この出てきた画面からタイトルなどを入力していきます。

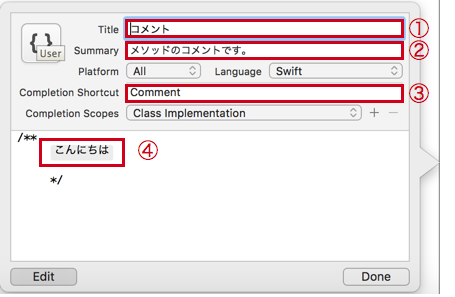
詳細情報入力
下記の①から④までを入力しておくと引用時に便利です。
どこで使われるかは下の「登録したスニペットを引用する」に記載しております。
①→タイトル
②→説明
③→ショートカット(引用する時のショートカットです)
④→プレースホルダー
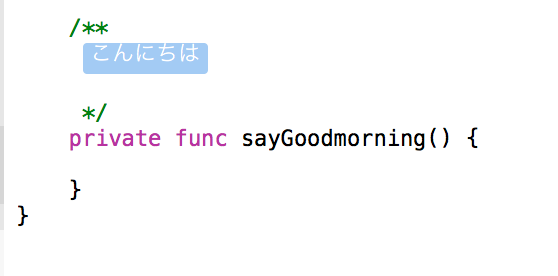
<#と#>で囲って`<#こんにちは#>`としてやるとプレースホルダーにできます。
※囲った瞬間に内容を変更できなくなるので注意してください。
プレースホルダーとは
検索してみると下記のように説明されていました。
実際の内容を後から挿入するために、とりあえず仮に確保した場所のこと。また、そのことを示す標識などのこと。
プレースホルダーはXcodeを使っているとどこかで見かけたことがあるかと思います。
入力するところが灰色になっているあれですね。
登録したスニペットを引用する
引用する方法は2通りあります。
- スニペットをドラッグ&ドラッグでコード部分に持っていく
- ショートカットから引用する
スニペットをドラッグ&ドラッグでコード部分に持っていく
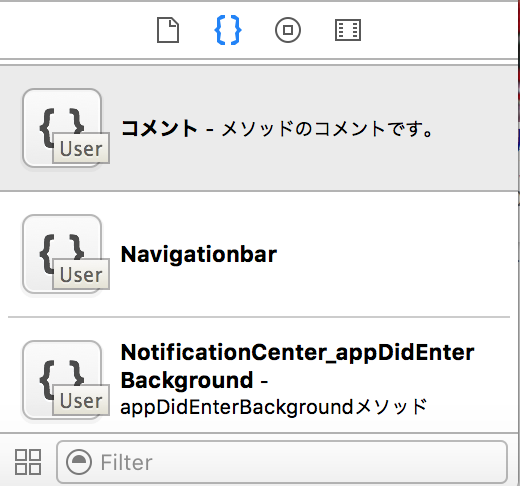
下記のように先ほど入力したタイトルと説明が表示されているのが確認できます。
このタイトルと説明から引用したいものを探してドラッグ&ドロップでコードに持っていきます。

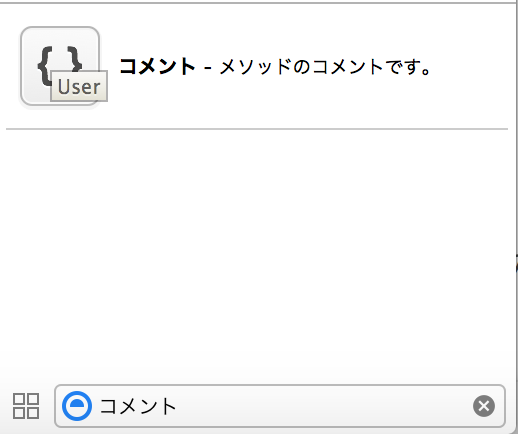
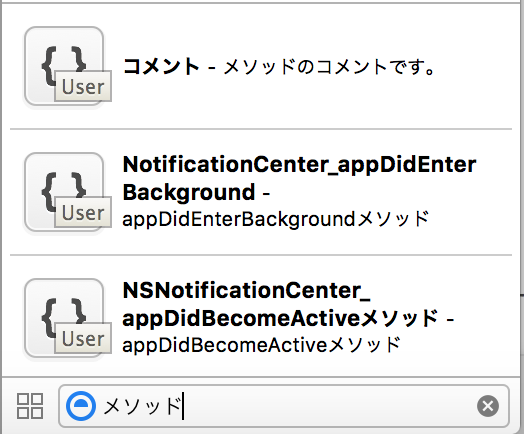
Filterより検索できます。
タイトルと説明部分が検索対象です。


ショートカットから引用する
先ほど登録したショートカットを使います。
こちらの方が実用的なため、ショートカットから引用することが多くなるかと思います。
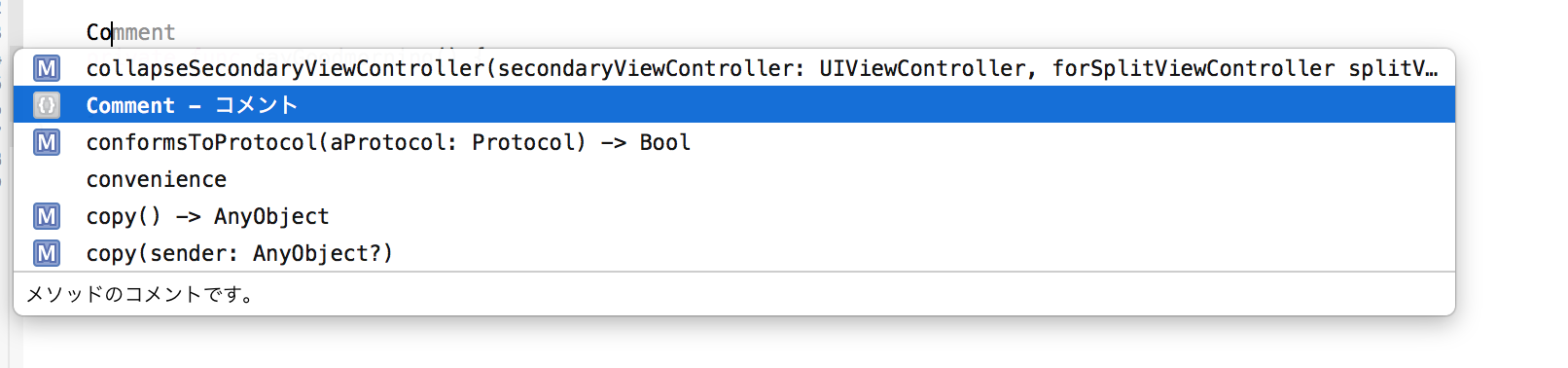
下記のようにcoと入力しただけで候補として上がってきました。
また先ほど入力したタイトルと説明が表示されているのが分かります。
Enterを押して引用します。

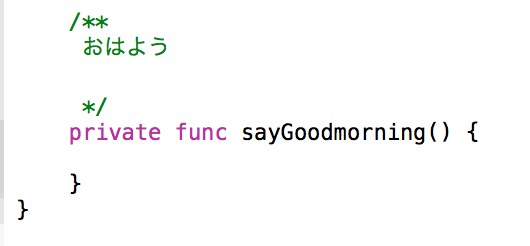
引用後
引用すると下記のようになります。
プレースホルダーを設定しておくと入力忘れを防止できて良いですね。

最後に
今回例として使用したのはたかがメソットコメントですが、
これだけでも開発速度が上がる気がしてこないでしょうか?
私はTableViewを使うときの必須メソッドやenumなどを登録しています。
私自身、スニペットを使う前と比べると開発速度がかなり上がりました。
今となっては、これなしでは開発できないですね。
そもそもメソッドコメントの書き方なんて覚えてられないですし。。
ちなみに複数Macで開発をされている場合でも同期を取ることができます。
興味のある方は調べてみてください。
自分専用のスニペットを作成して開発速度を上げましょう!