この記事はTechCommit Advent Calendar 2023の24日目の記事です。
前日はかぴえもんさんのSwiftUIの学習を始めましたです。
2025/09/22 追記
どうやらここ数年で大きく変化したようなので、この記事に書いてある導入のしかたや設定の仕方が通じなくなったようです。
導入などに関しては他のかたの記事や、公式ドキュメントをご参照ください。
CodeRabbitってなに?
ざっくりというとプルリクをレビューしてくれるAiツール
この記事を編集時点はパブリックリポジトリなら無料で使えるとのこと
詳しいことは公式サイトで。
introduction
CodeRabbit in Action
Plans
使い方
詳しいことは公式サイト見たほうが良い。
大まかな登録の流れは
- githubもしくはgitlabのアカウントを使って登録
- organizationを選択
- (よく分からなければとりあえず自分のアイコンや名前が表示されてるやつクリックすれば多分大丈夫)
- 見てもらうリポジトリを個別にするか、全部見てもらうか決める
- (私は全部にした)
CodeRabbitの設定を編集してみた
まずは、CodeRabbitに見てほしいリポジトリ名のConfigureと書かれたオレンジ色のボタンをおして設定画面に行きましょう。

※ リポジトリ名を押すとgithubのリポジトリに飛びます。
デフォルト設定でも問題ないとは思いますが。
私は2箇所いじりました
言語を日本語に変更

デフォルトでは英語でレビューされるので日本語でレビューするように編集しました。
どんな風にレビューするか設定
それぞれの意味
Path
どこのどのファイルに
Instructions
どんなレビューをするか
今回私はこのツールを教えて頂いた方を参考にして
srcフォルダの.jsファイルと.vueファイルに以下のようにレビューするように設定してみました。
- 初心者だから優しくしてください。
- 基礎的なこと教えてください。
- googleが提唱するやり方に沿ってるかどうか確認してください。(英語なのは公式サンプルからそのままコピペしたから)
変更したらApplyボタンで保存します。
ここの部分に関する公式のurl貼っときます
add-repo
customize-coderabbit
プルリクを作ってレビューしてもらう
ブランチ切って作業してコミットしてアップしてプルリクを作成。
環境や、編集したコード数にもよりますが大体5~15ぐらい待てばレビューが帰ってくるので気長に待ちましょう。
こんな感じのレビューをされました。
以下の写真はvueでテトリス作ったファイルたちをリファクタリングしている時の写真です。
四角で囲んだ部分にこのコミットでどんなことをしたのかというまとめが出力されました。
この写真では、新機能、改善点と見出しが表示されていますが。他のレビューではバグ修正、リファクタリング、パフォーマンス改善という見出しも表示されました。どういう編集したかによって変化するようです。
下にスクロールするとウォークスルーとどのファイルがどのように変更されたかのまとめ(変更概要)が表示されました。

更に下にスクロールすると差分に対して、「このやり方は良くないよ」「ここ改善できそうだよ」などのレビューが表示されました。

CodeRabbitと会話してみた
レビューのReplyという場所に文字を入力して送信するとCodeRabbitと会話できるようなのでやってみました。
先程載せた写真でjson.parseを使うディープコピーはパフォーマンス的に良くないらしいので、json.parse()を使わないディープコピーについてでもっと教えて欲しいとコメントしてみました。
大体5分ほどで返信が届きました。

structuredClone()という関数があってこれを使えばパフォーマンス良く複製ができるとのこと。
早速編集したところ,正しく動かずエラー文からしてstructuredClone()ではコピーできない情報だったことが判明。
ローダッシュを使う方法があるので、そちらを試したところ、問題なく正常に動作した。
パフォーマンスについては目立つほどの改善はなかったが。自分でローダッシュのcloneDeepについて調べていたところ、
json.parse()では全て文字列にしてしまうのでDate()など一部情報が壊れてしまうとのことなので、今後は基本cloneDeepか今回は動かなかったが、structuredClone()でディープコピーをしていこうと思います。
この記事を編集段階で現在一番良いなと思ったレビュー
テトリスで今まで消した列の合計によりゲームのレベルが上がる処理を他のファイルに移した時のレビュー


私はif文で判別していたが、配列とfindを使う方法を提案してくれた。
before
export function levelCalculation(countOfLinesVanished){
if (countOfLinesVanished >= 270) {
return {
level:10,
autoDropInterval:1100,
ojyamaInterval:6000
}
}
if (countOfLinesVanished >= 216) {
return {
level:9,
autoDropInterval : 1200,
ojyamaInterval : 7000
}
}
:
(省略)
:
if (countOfLinesVanished >= 6) {
return {
level:2,
autoDropInterval : 1900,
ojyamaInterval : 14000
}
}
return {
level:1,
autoDropInterval : 2000,
ojyamaInterval : 15000
}
}
/** レベル計算 */
const currentLevel = levelCalculation(this.countOfLinesVanished)
after
export const levelConfig = [
{ threshold: 270, level: 10, autoDropInterval: 1100, ojyamaInterval: 6000 },
{ threshold: 216, level: 9, autoDropInterval: 1200, ojyamaInterval: 7000 },
:
(省略)
:
{ threshold: 6, level: 2, autoDropInterval: 1900, ojyamaInterval: 14000 },
{ threshold: 0, level: 1, autoDropInterval: 2000, ojyamaInterval: 15000 },
];
/** レベル計算 */
const currentLevel = levelConfig.find(config => this.countOfLinesVanished >= config.threshold);
おかげさまで約80行あったコードが約15行に減りました。
自分だけだとこの方法は絶対に思いつきませんでした。
過去のプルリクをレビューしてほしいと頼んでみたけど。。。
もっと他の部分も改善していこうと思い。CodeRabbitを導入する前のプルリクをレビューしてもらおうとしました。
@coderabbitaiをつけてコメントを追記するとCodeRabbitと会話ができるのでコメントからレビューしてくださいとお願いしてみる。
色々つけたしてもう一度コメントを送信してみる。

なぜかreadme.mdだけみてレビューしたもよう。
うーむ、今までのレビューのようなものが出力されるのを期待したが求めてるのとちがうものが出力されました。
最後にTetris.jsについてもっと詳しくレビューしてもらえるようにコメントを送信しました。

写真はないですが、
- クラスプロパティの定義
- メソッドの分割
- ゲームロジックの分離
など7箇所の改善を提案をされたがやはり今までのレビューの仕方とは違うものが出力されました。
正直なことをいうと今までのようなレビューの仕方のほうが見やすいしわかりやすいのでそのやり方で出力してほしかったです。
chatgptにコード丸投げして「レビューして」と依頼するのと変わらないレベルかなと思いました。
もちろん、私の使い方が悪かったかもしれません。
今後に期待したいです。
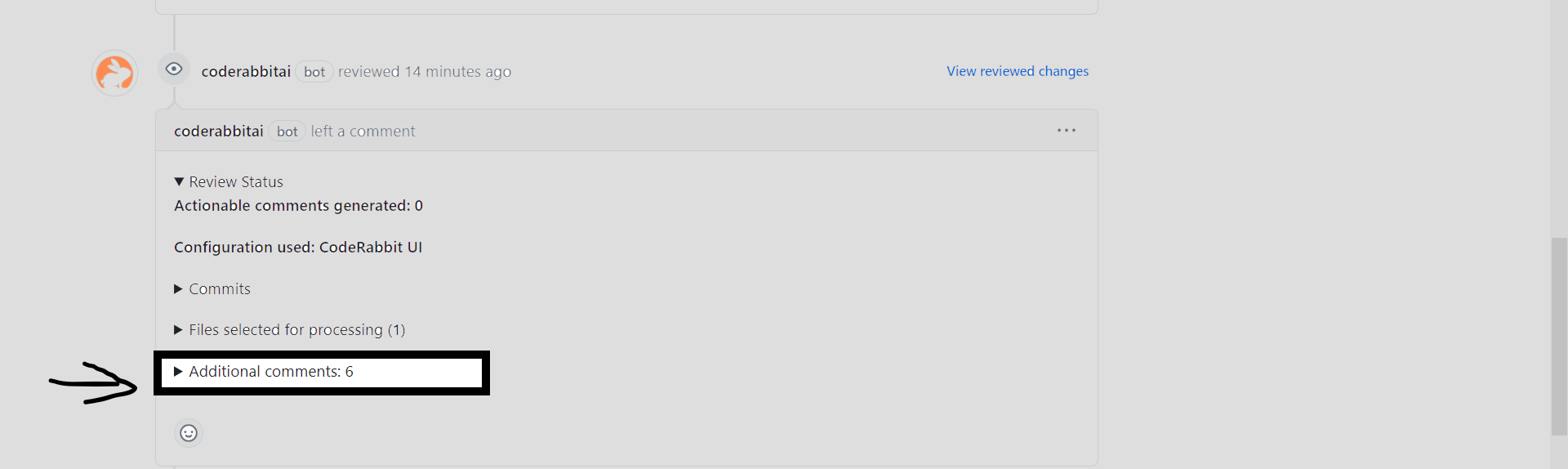
(追記 2024/1/8)バグかわかりませんが、こんなパターンもありました。
一見なんのレビューもされていませんがReview Statusをクリックして

しかし、この出力の仕方では問答ができないというデメリットがあります。
(というかこの出力のされ方ではメリットがなさそう…)
CodeRabbitをいじった記憶が無いのですが、なにかいじってしまったからでしょうか…。
注意
1時間あたりでレビューされるファイル数、会話数などの制限が設けられているいます。
無課金ユーザーはもっと厳し目に制限がされているようです。
詳しくはfaqの13番まで
終わりに
レビューによってcloneDeepやstructuredClone()調べるきっかけになったり、自分だけでは思いつかなかった方法を提案してくれるので便利なだけでなく勉強にもなりました。
最後は不満で本文を終えてしまいましたが、まだまだここ最近に作られたツールなので今後より使いやすくなる、よりよいレビューが出力されることを期待していきましょう。
私自身ももっとAIを使いこなしていかないといけないなと思いました。