2021年12月14日、Stripe Taxが日本でもGAとなりました。
そこでこの記事では、Stripe Taxを使うメリットと有効化方法、製品ごとの適用方法について紹介してまいります。
対象となる読者
- 複数の国・地域を対象にしたビジネスをStripeで構築している
- Stripe Taxに興味があり、情報を集めている
- Stripe Taxの提案や導入を検討しており、具体的な実装方法などを調べている
Stripe Taxを使うメリット
Stripe Taxを使うことで、オンラインビジネスにおける税金の徴収や国別の計算など、税にまつわるタスクを数分でセットアップできるようになります。
税金徴収の登録が必要な国地域や時期を実際の取引をもとにモニタリングしたり、顧客の住所・位置に応じて適切な税額の計算の適用や、申告のための計算を助けるレポート機能を提供します。
ここでは、簡単に顧客向けの税計算の自動化について紹介します。
顧客の国・地域ごとにある税金の計算と価格への反映を自動化できる
日本国内だけでも消費税の税率が8%のものと10%のものがあるように、各国・各地域によって税金の対象商品や課税率は大きくことなります。
Stripe Taxを有効化すると、[商品の税種別]と[ビジネスの所在地]、そして[顧客の住所]の3つを利用してこの税計算と価格への反映を自動化できます。
例1: 日本からの注文
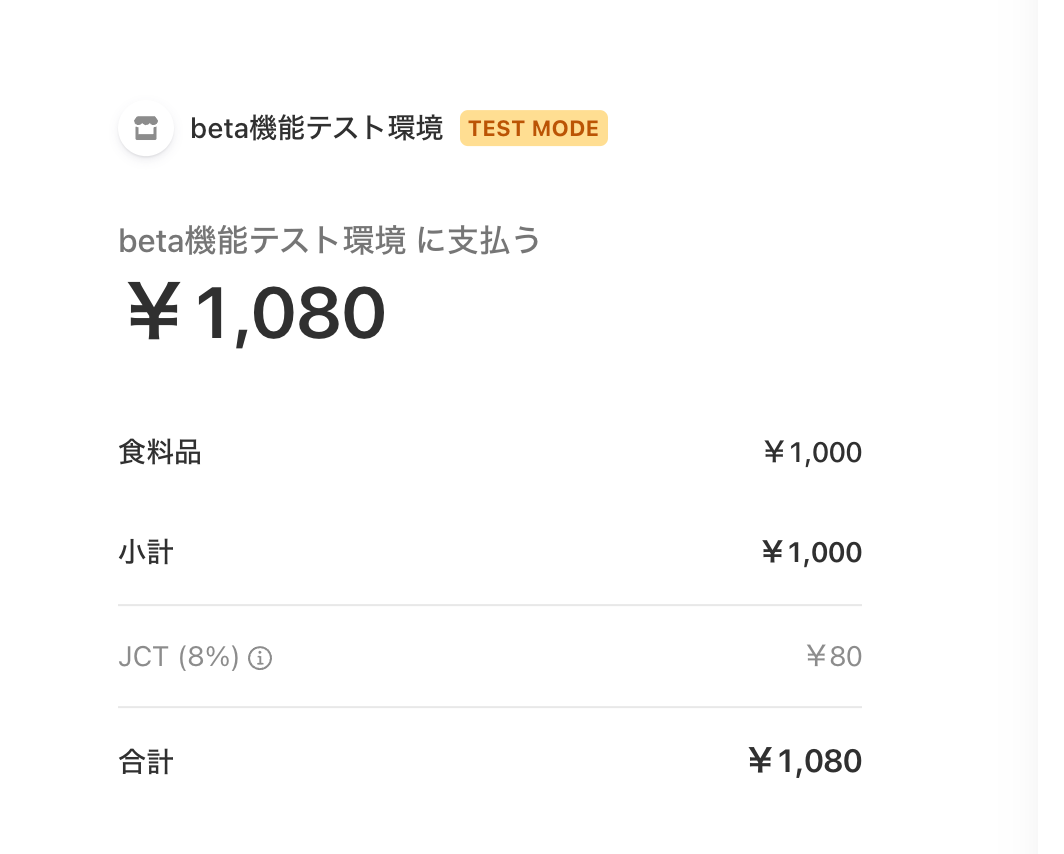
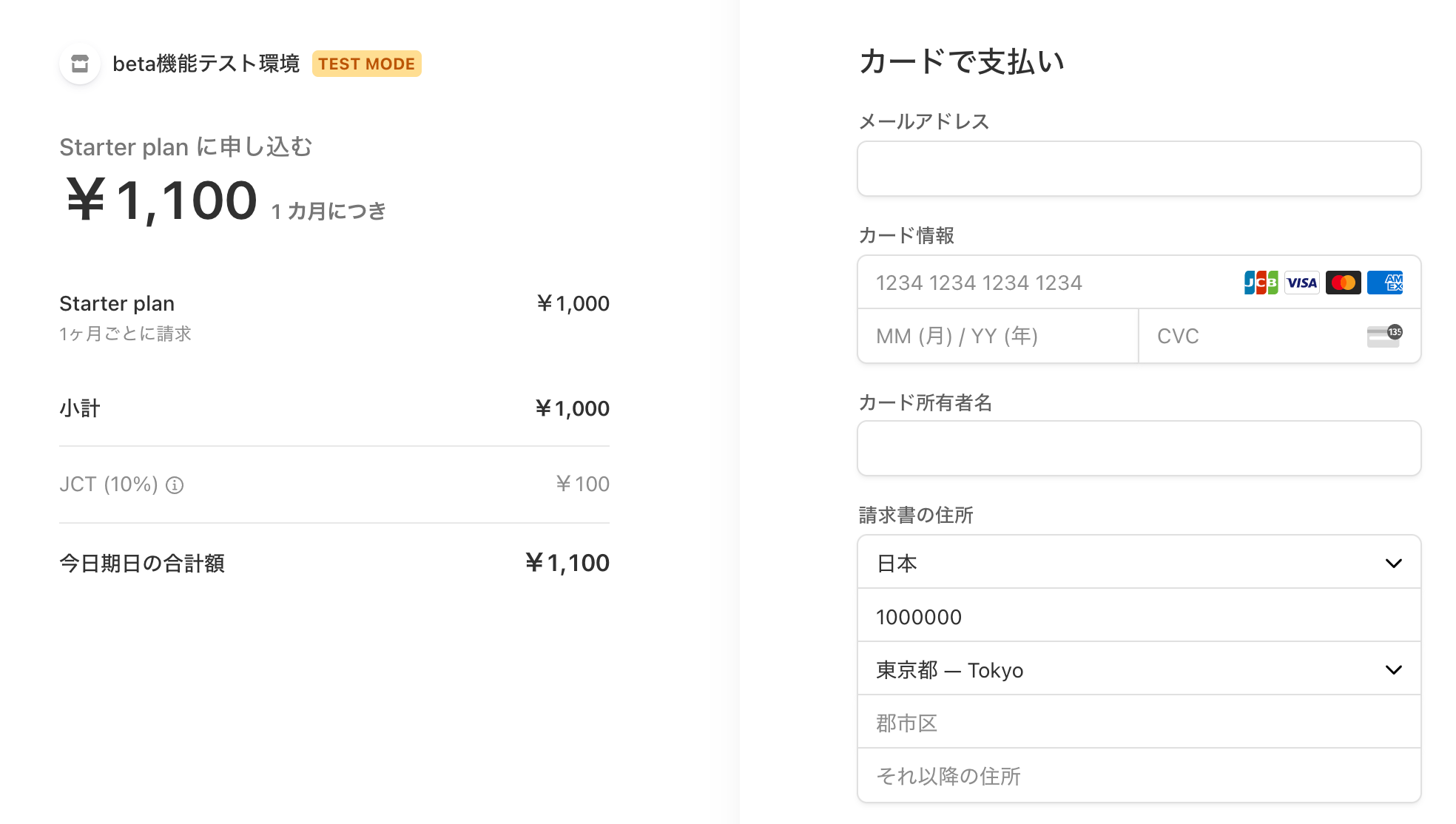
これは日本の住所が入力されたCheckoutページのサンプル画像です。
[請求書の住所]に日本の住所が入力されたため、[小計]と[合計]の間に日本の税率で徴収金額が表示されています。

また商品に設定する税金の種別を食料品など、軽減税率の対象に設定した場合には課税額が8%で計算されるようになります。
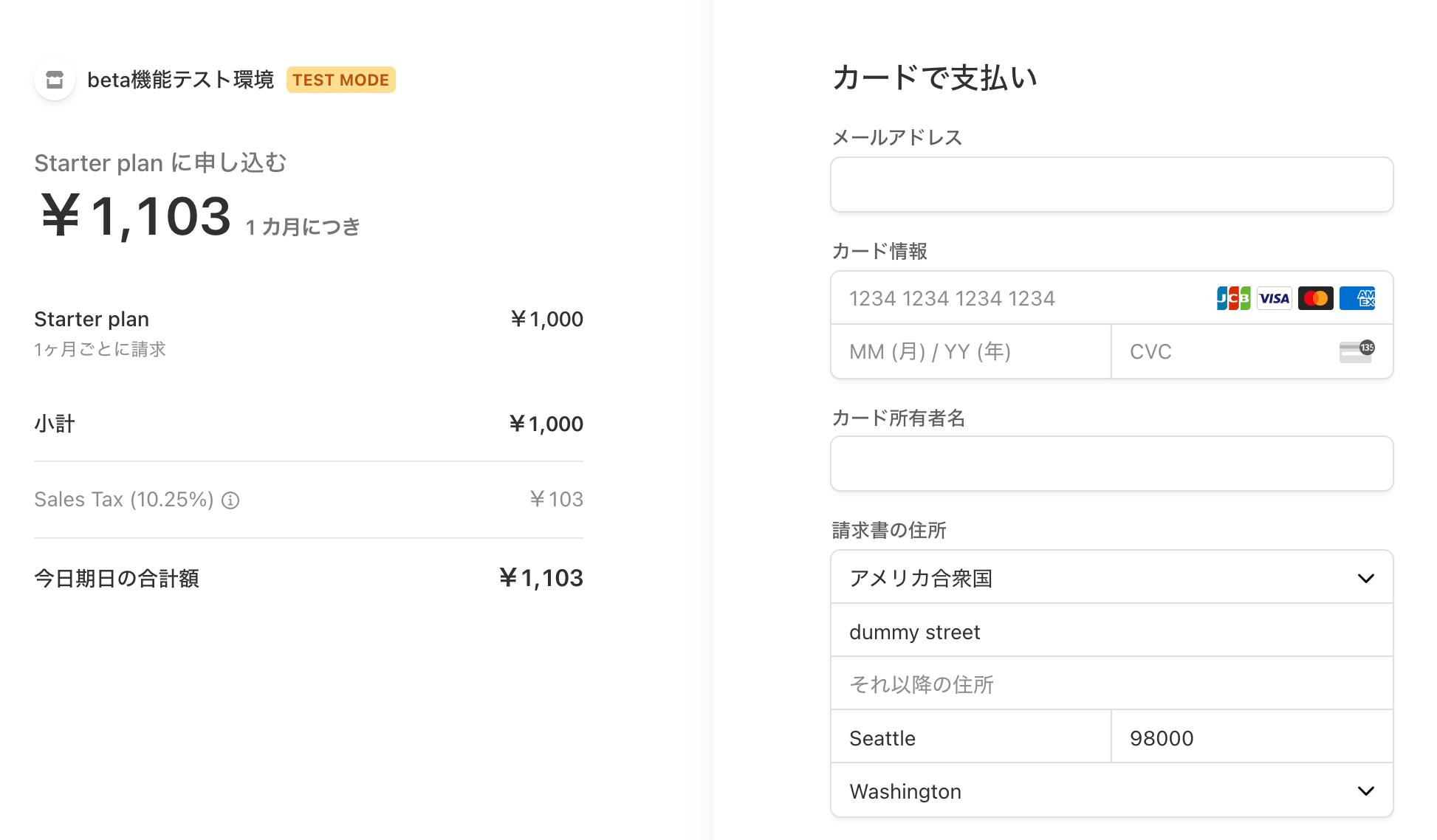
例2: 海外(アメリカ)からの注文
海外からの注文などを受けている場合でも、Stripe Taxで対象地域に登録しておけば、地域ごとに計算を行なってくれます。
下の画像はアメリカのワシントン州からの注文を想定したサンプルですが、税金の項目が日本向けのサンプルから変わっていることがわかります。

例3: 対象地域外からの注文
Stripe Taxで設定していない地域からの注文については、税金の計算は行いません。
その他の製品情報について
レポートの見方やダウンロードできる情報の詳細については、Stripe Docs (https://stripe.com/docs/tax/reports)をご確認ください。
また、製品の特徴や機能一覧については、Stripe Taxトップページも合わせてご覧ください。
サポートしている製品
Stripe Taxは、本記事公開時点(2021年12月14日)で以下のサービスをサポートしています。
- Billing
- Checkout
- Invoicing
- Payment Links
- Connect
Stripe Taxが利用できないケースのある製品
*本記事公開時点(2021年12月14日)の情報です。今後変更される可能性がありますのでご了承ください。
以下のケースでは、Stripe Taxを利用することができません。
そのため、合計金額に課税額を含めて設定する必要があります。
- Dashboard上でカード情報などを入力し、直接決済を実行する場合
- Elementsで、
PaymentIntentなどを利用した、「1回限りの決済」を実行する場合
利用できないケースに共通することは、「Stripeの商品を登録・利用せずに決済を試みていること」です。
Stripe Taxを利用される場合は、Payment LinksやInvoicing・Checkoutなど、Stripeの商品を利用して決済を行う製品をご利用ください。
事前準備
Stripe Taxは、事前にDashboardからいくつかの操作を行うことで利用を開始できます。
Stripe Taxを有効化する
Stripe Taxを利用すると、決済金額の0.5%が手数料として請求されます。
*手数料の請求タイミングや、手数料が発生する条件についての詳細は、Stripe TaxドキュメントのFAQ (https://stripe.com/docs/tax/faq#pricing)をご確認ください。
そのため、事前にDashboardからStripe Taxを有効化する必要があります。
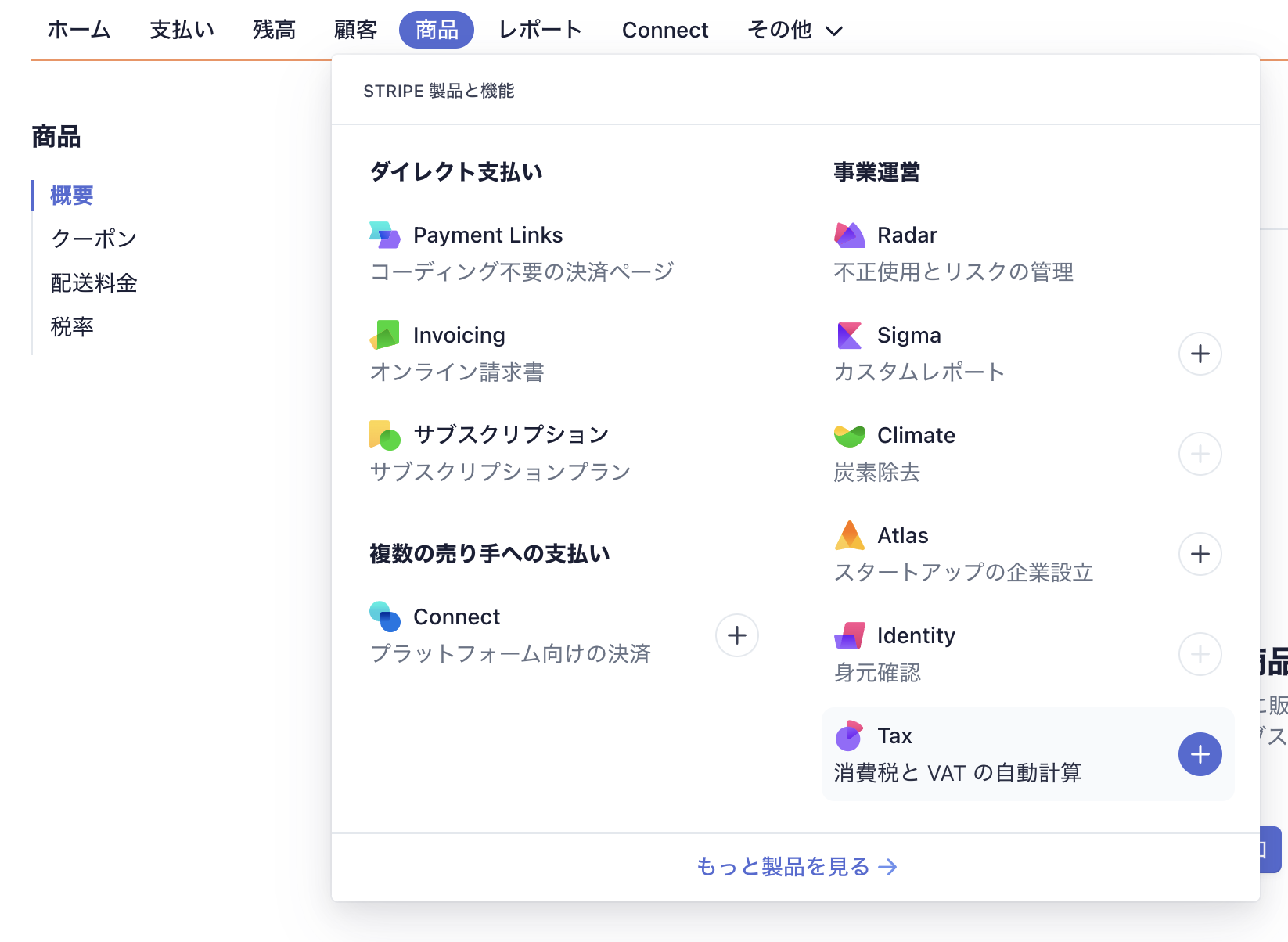
Dashboardにログインし、メニューから[商品]を選びましょう。すると、[Tax]が表示されますので、こちらをクリックします。

有効化していない場合、モーダルが表示されますので、[始める]ボタンをクリックします。
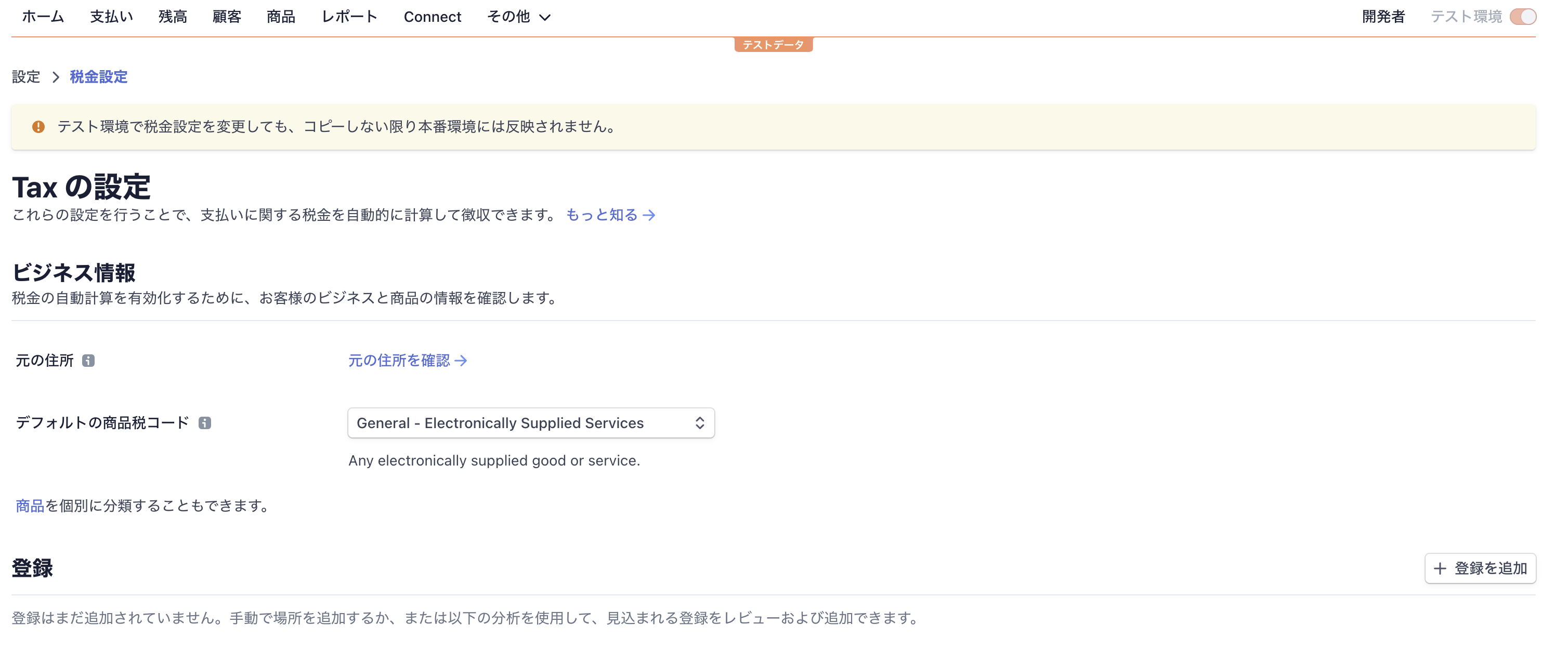
Stripe Taxの設定画面に移動すれば、有効化完了です。
Taxの設定を行う
税金の計算を行うためには、以下の設定が必要です。
- デフォルトで適用する税金コード(種別)
- ビジネスの所在地・または創業地の情報
- 計算を行う国・地域の一覧
デフォルトで適用する税金コード(種別)
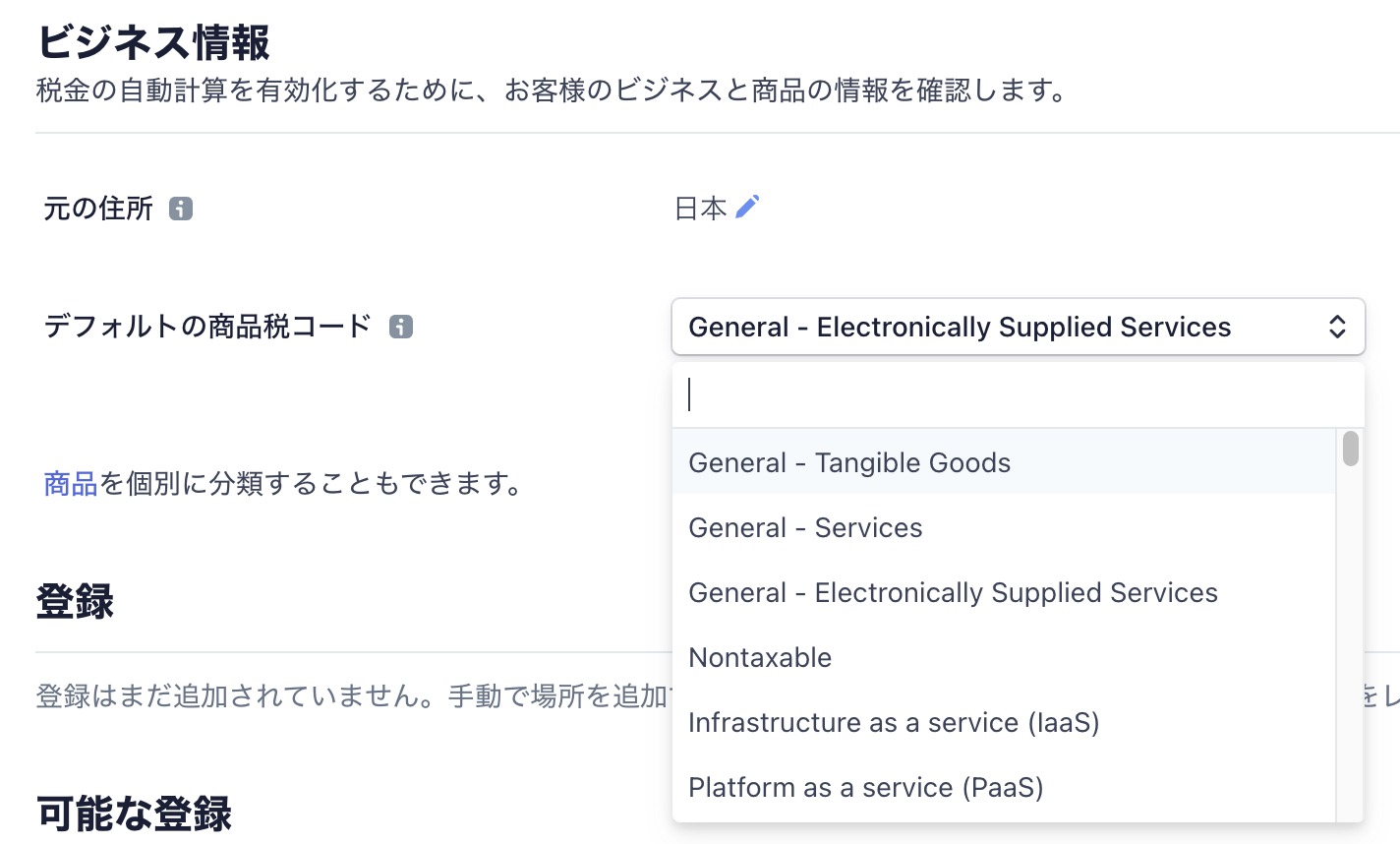
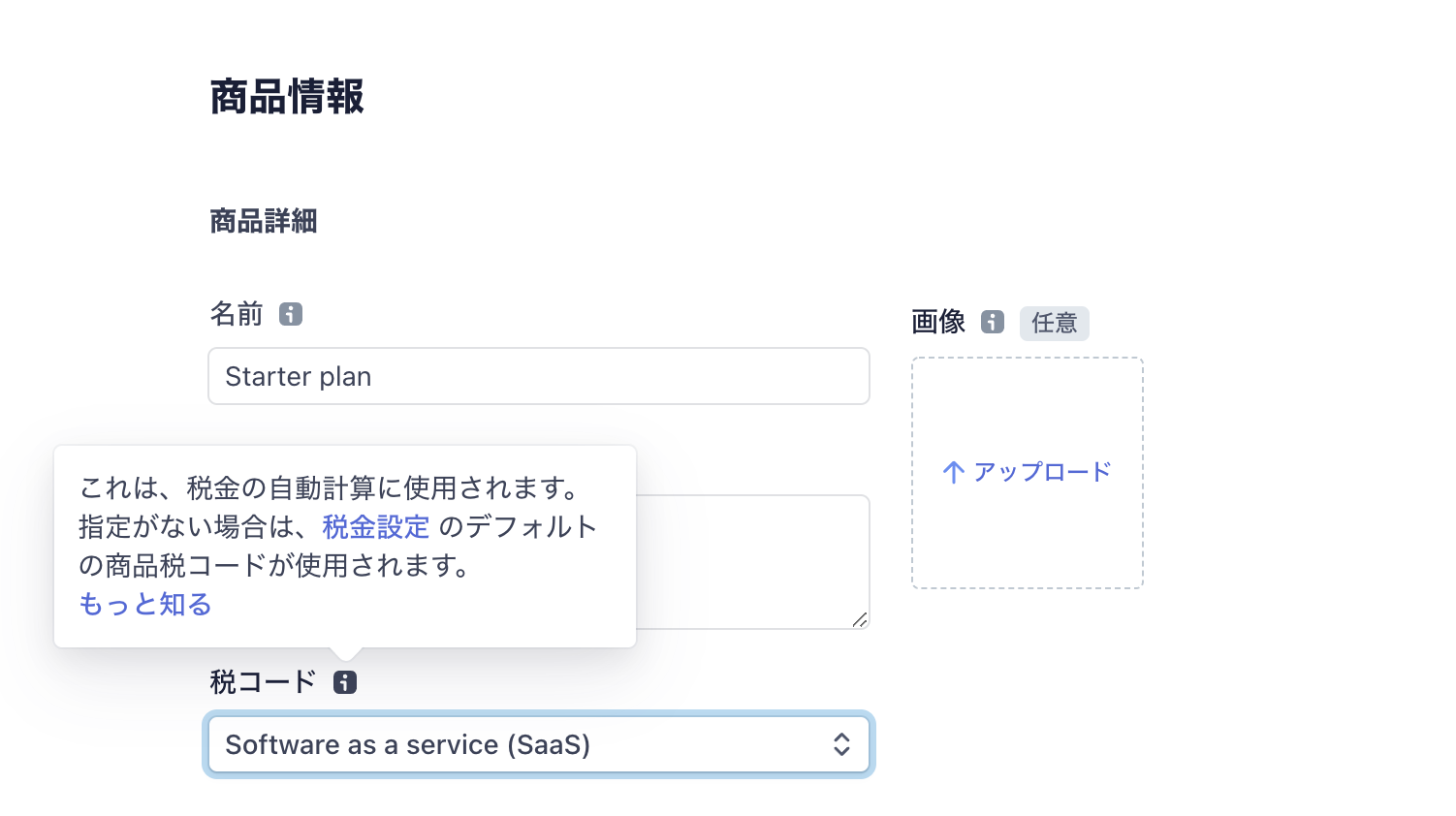
まず、デフォルトで設定したい税金コード(種別)を設定しましょう。
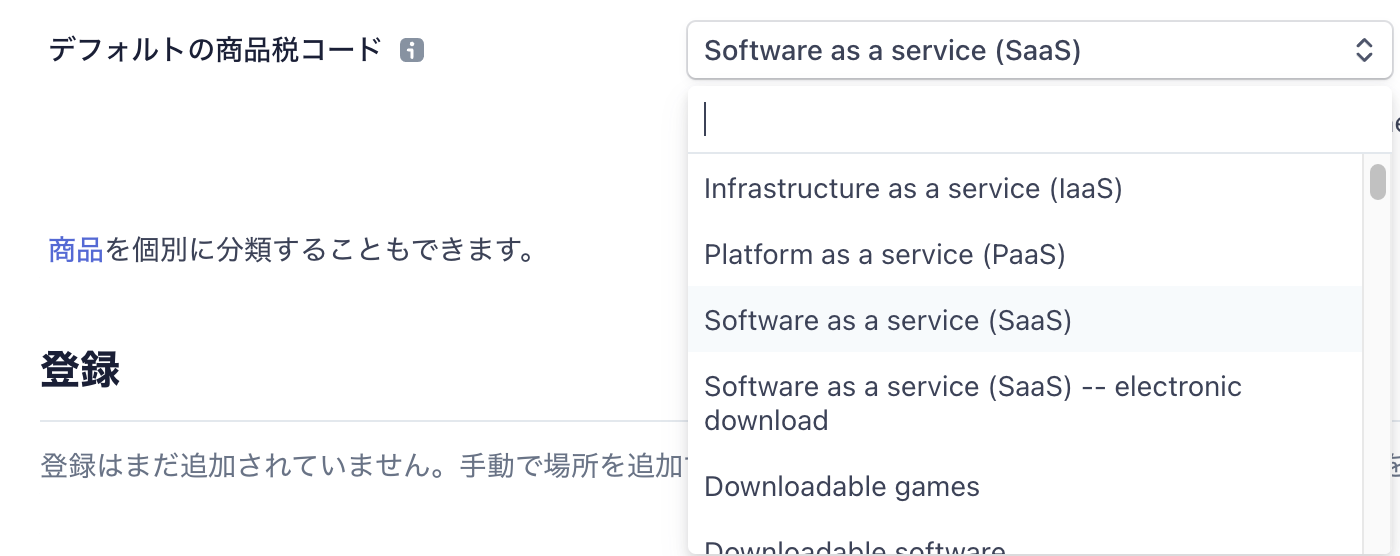
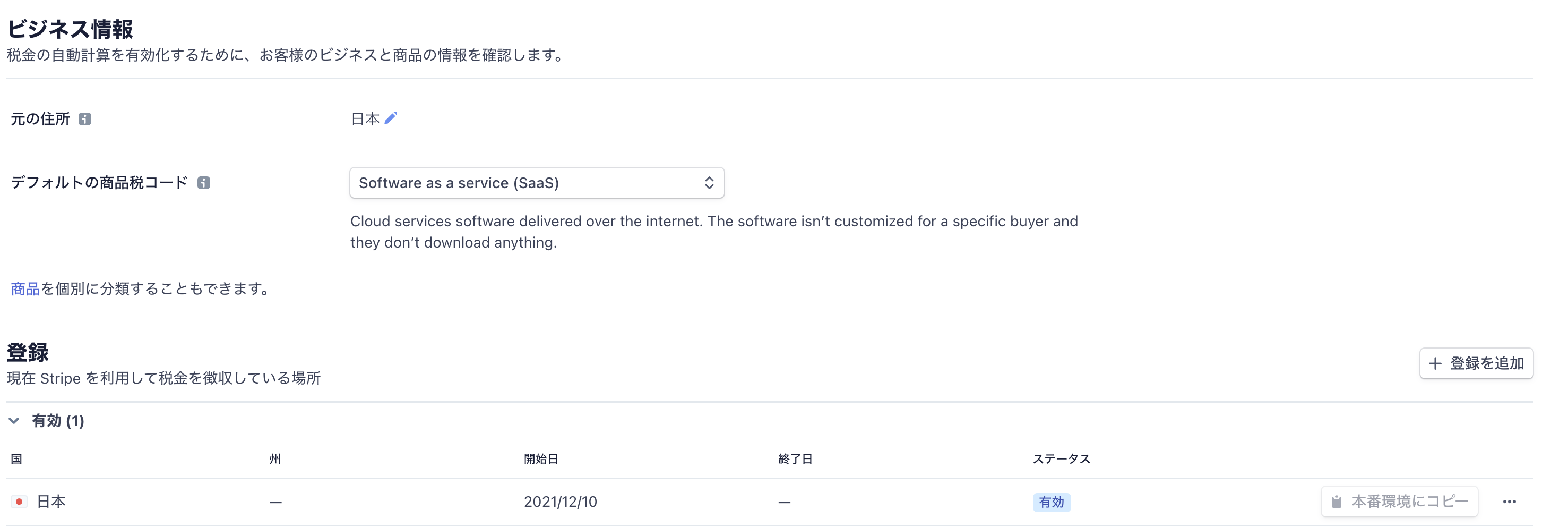
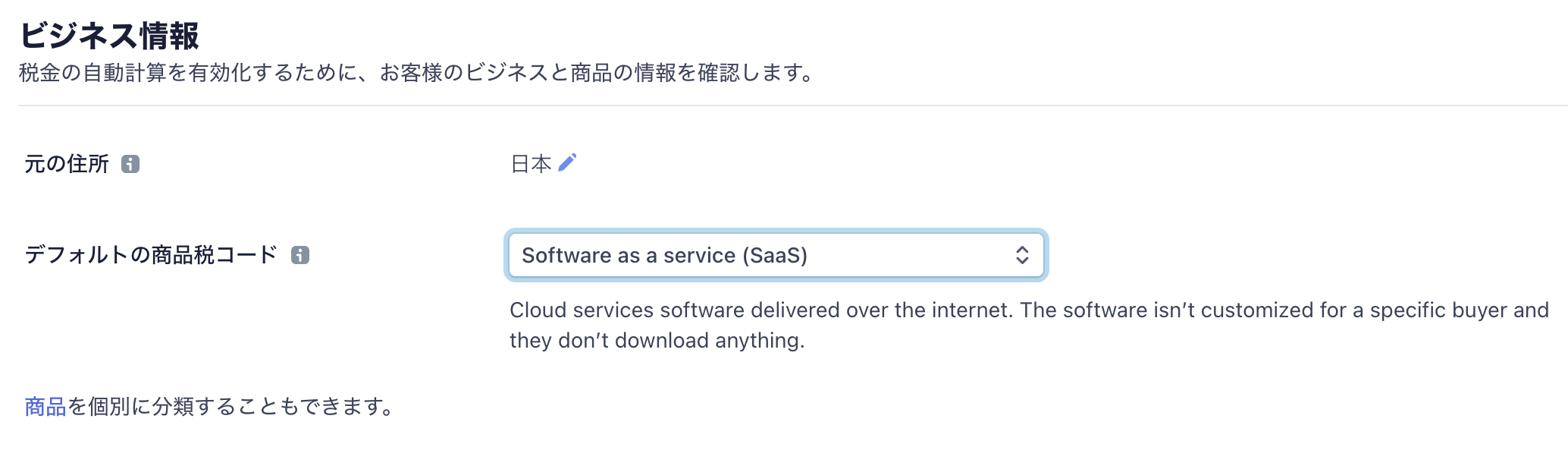
Stripe Taxトップページの[ビジネス情報]にある、[デフォルトの商品税コード]で設定します。
対応している税コードとその用途についてのリストは、Stripe Docsの利用可能な税コード( https://stripe.com/docs/tax/tax-codes )をご確認ください。
例えば、Software as a Service(SaaS)を運用しているアカウントであれば、「Software as a Service(SaaS)」を選択します。
ビジネスの所在地・または創業地の情報
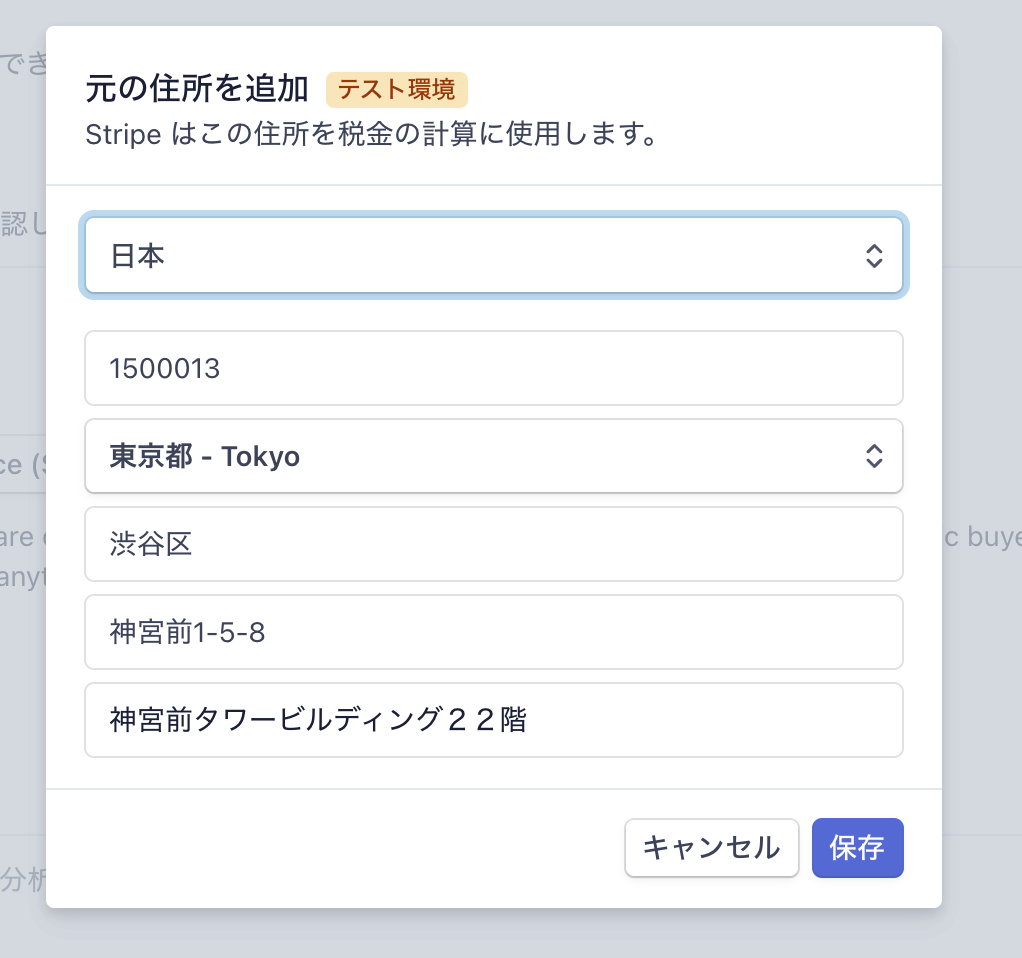
Stripe Taxトップページの[ビジネス情報]にある、[元の住所]で設定します。
- 入力している住所は、ストライプジャパン東京オフィスのものです。
住所が登録済みの場合
すでに登録が済んでいる場合は、その住所の地域名が表示されます。

右側にある鉛筆アイコンをクリックすると、住所変更のモーダルが立ち上がります。

- 入力している住所は、ストライプジャパン東京オフィスのものです。
住所の登録がまだの場合
[元の住所を確認]をクリックすると、モーダルで入力フォームが表示されます。
- 入力している住所は、ストライプジャパン東京オフィスのものです。
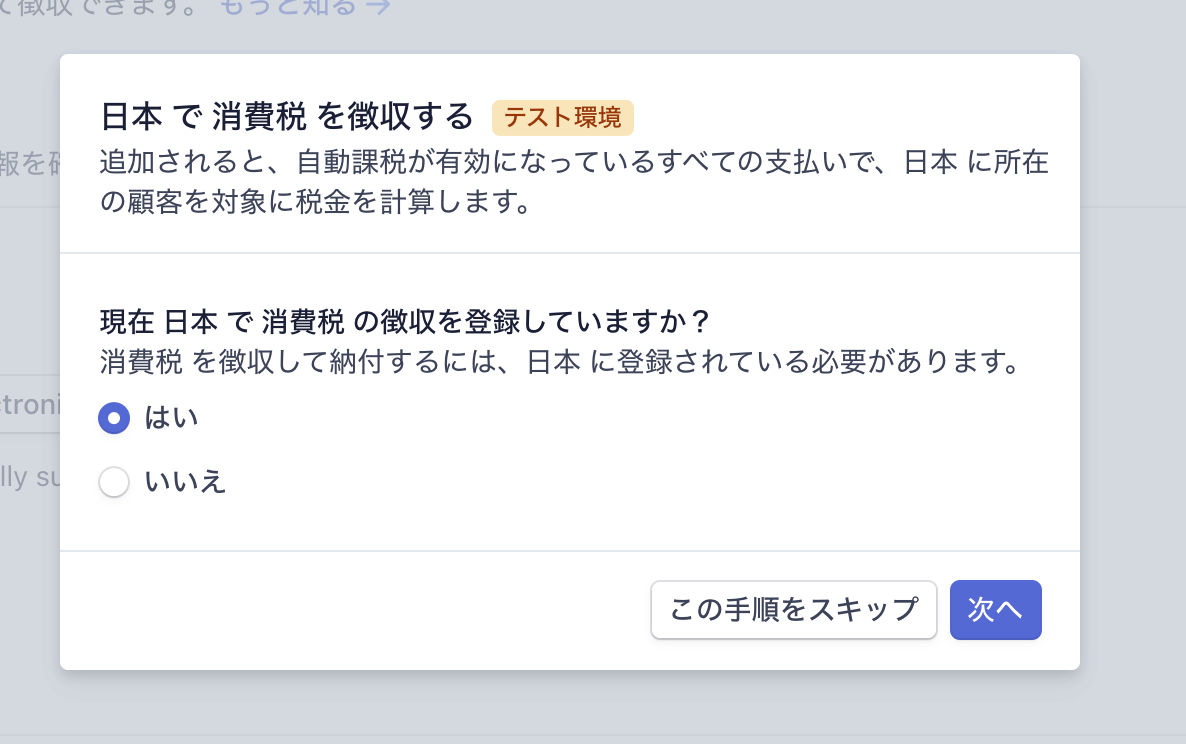
[次へ]をクリックすると、入力した地域で税金の徴収を行うかを確認する画面が表示されます。

[はい]を選んで[次へ]をクリックすると、税金の収集を開始する日付を設定する画面に移動します。
設定が完了すると、[登録]の[有効]リストに設定した地域(今回は日本)が追加されます。
計算を行う国・地域の一覧
デフォルトで設定した国・地域以外でも税金の徴収が必要な場合は、追加で設定を行う必要があります。
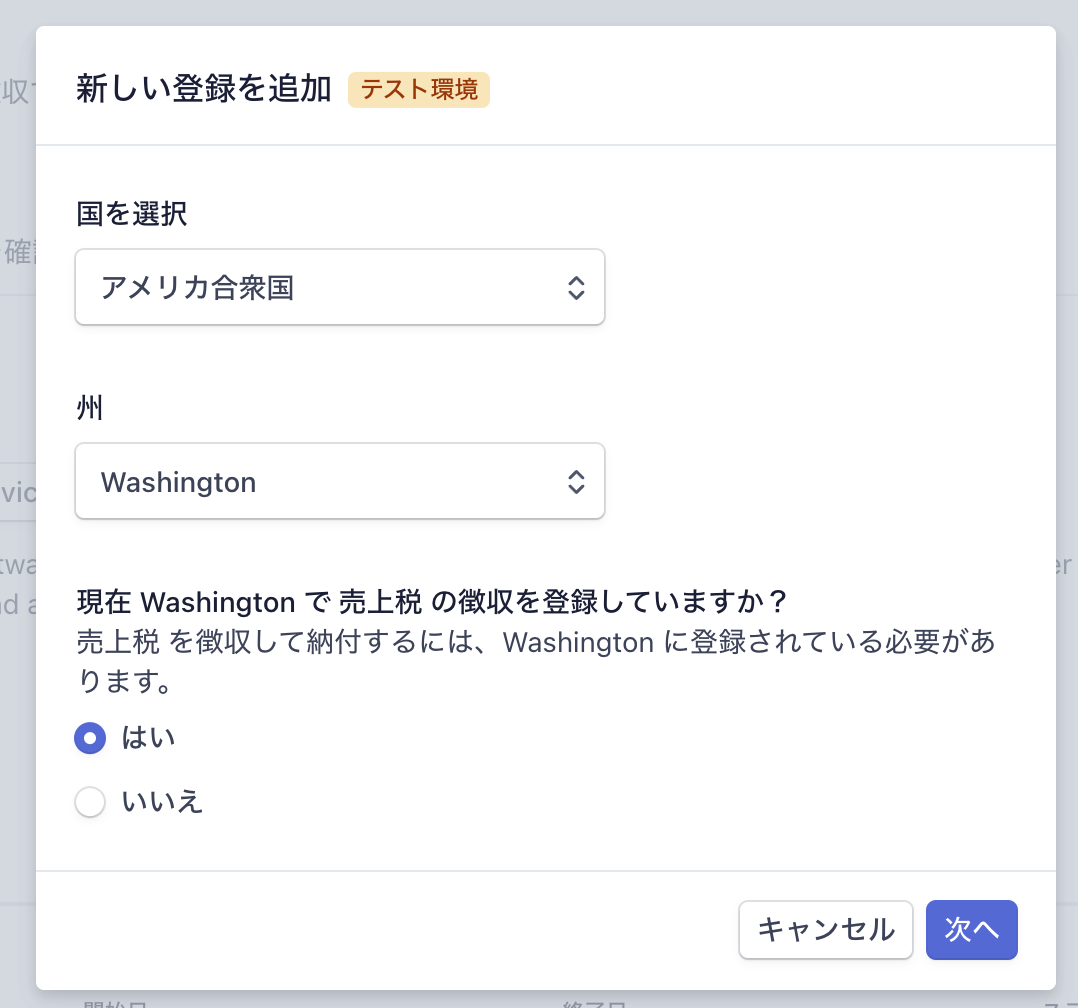
Stripe Taxトップページの[登録]画面に、[登録を追加]ボタンがあるのでクリックしましょう。
モーダル画面で、国と地域を指定する画面が表示されます。
国と地域を指定して[次へ]をクリックすると、徴収が必要な税金の情報と収集開始日を指定する画面に移動します。
[徴収開始日]をクリックすると、一覧に追加されます。
税金の登録について
各国・各地域に税金を納付するには、事前に登録が必要です。
登録の要件や手続きは国・地域によって異なることがあります。
国・地域別の登録方法に関するリンクをまとめたページがStripe Docsにありますので、詳細はこちらをご確認ください。
Stripe Taxを利用して、自動計算した税金を支払い金額へ反映する
Stripe Taxを使って税金を収集するための情報の登録が完了しました。
続いて顧客に請求する金額に、Stripe Taxで計算された税金を反映させる設定を行います。
商品の料金を登録・更新する
Stripe Taxを使った税金の自動収集には、商品の登録が必要です。
Stripe Dashboardの商品登録画面に、[税コード]項目が表示されており、Stripe Tax設定画面で登録したデフォルトの税コードが初期値として選択されています。
登録する商品の種類にあったコードを設定しましょう。
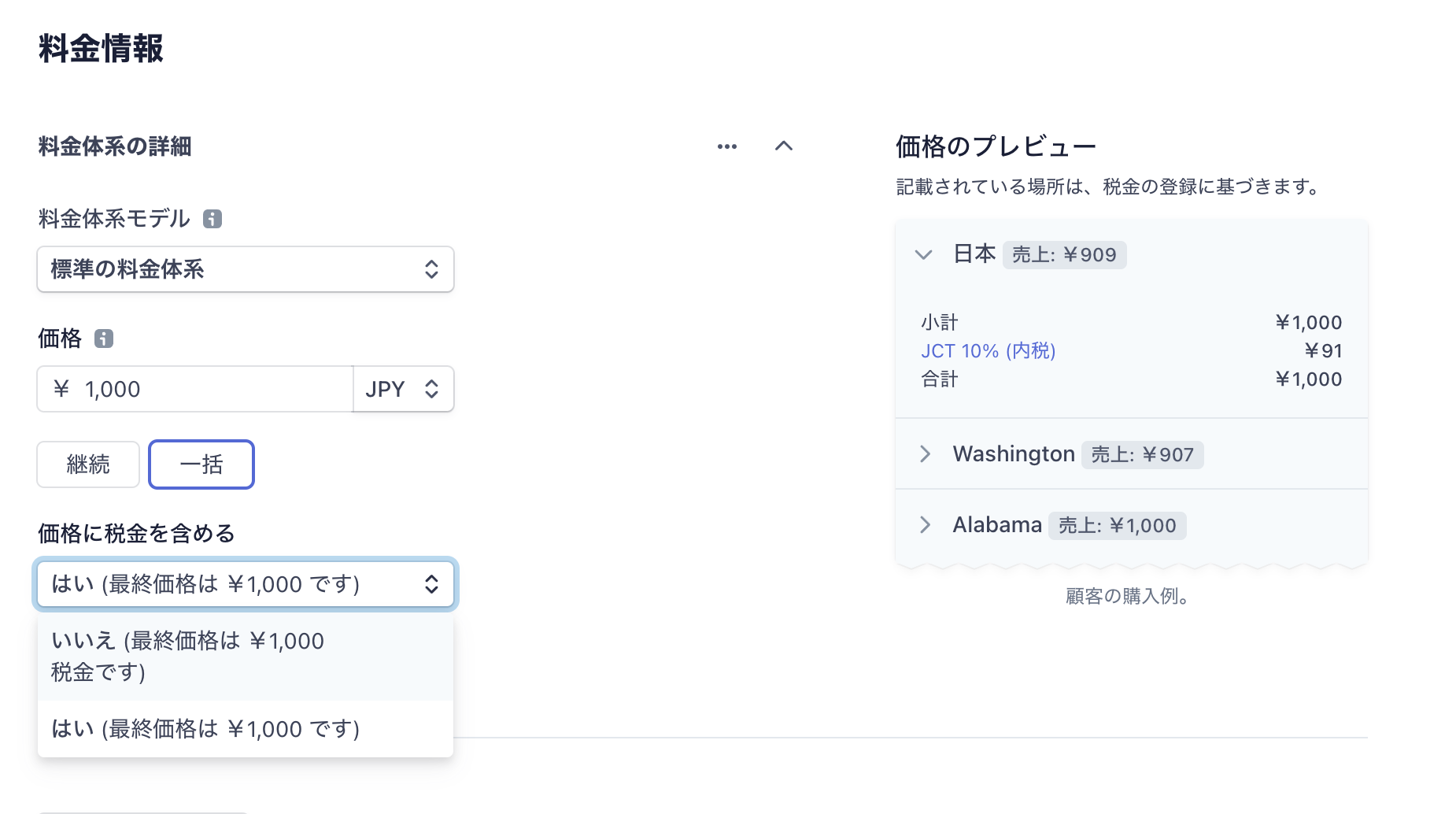
商品の料金設定と収集税額のプレビュー
商品登録時に料金についても一緒に登録します。
その際、[価格に税金を含める]項目が新しく追加されています。
[はい]を選択すると、[登録した価格]が実際の請求金額になるように課税額が計算されます。また[売上高]は[登録した価格] - [課税額]になります。
[いいえ]を選択すると、[登録した価格]が[売上高]になるように課税額が計算されます。そのため、[登録した価格] + [課税額]が実際に請求される金額となります。
地域別に、売上高や実際の請求金額がどうなるかについては、[価格のプレビュー]にて確認できます。
作成済みの商品についても、商品または料金の編集画面で同様に変更することができます。
支払いページを作成する
最後に、実際に顧客への請求を実行しましょう。
Payment Links
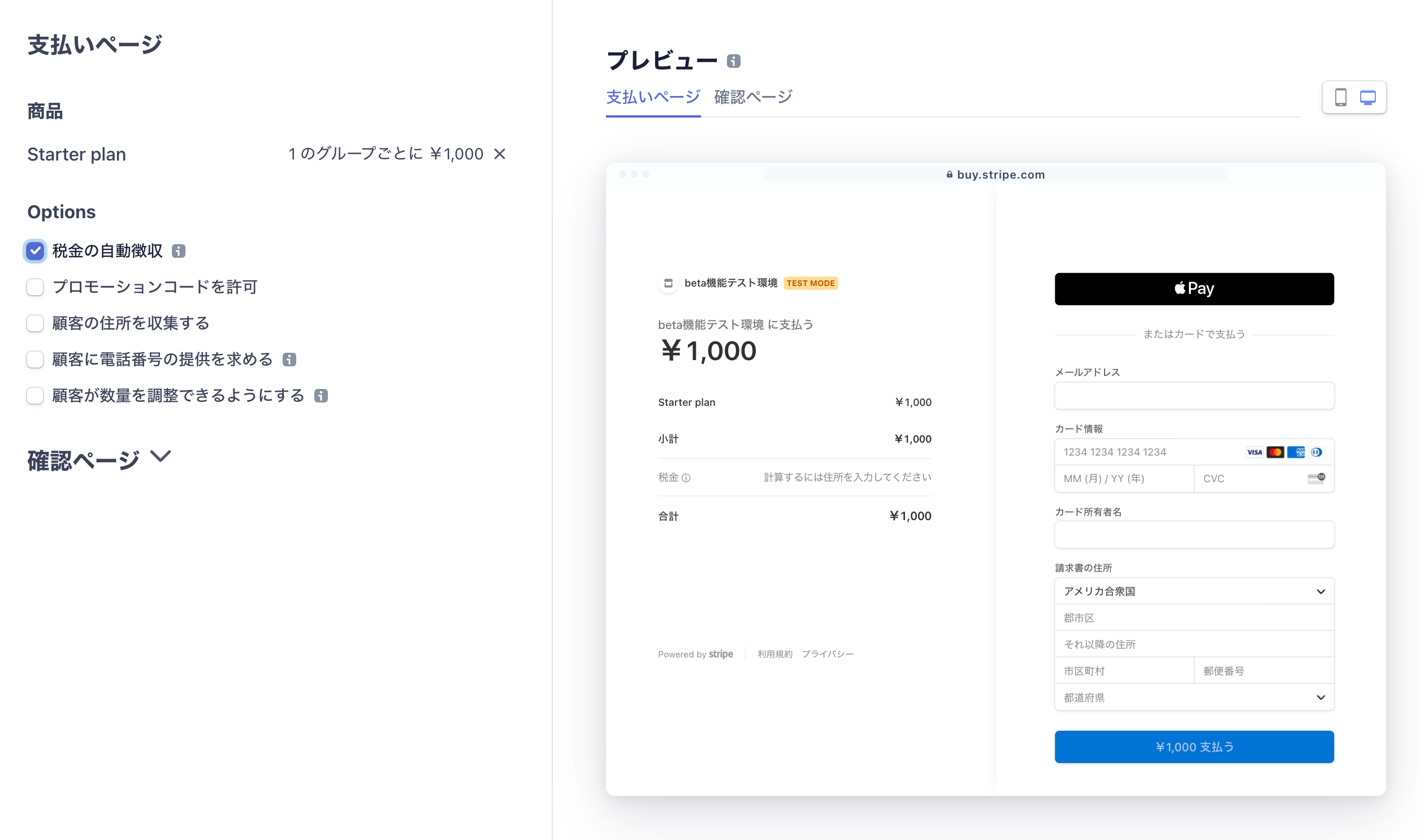
もっとも簡単に決済ページを用意できるのは、Payment Linksを利用する方法です。
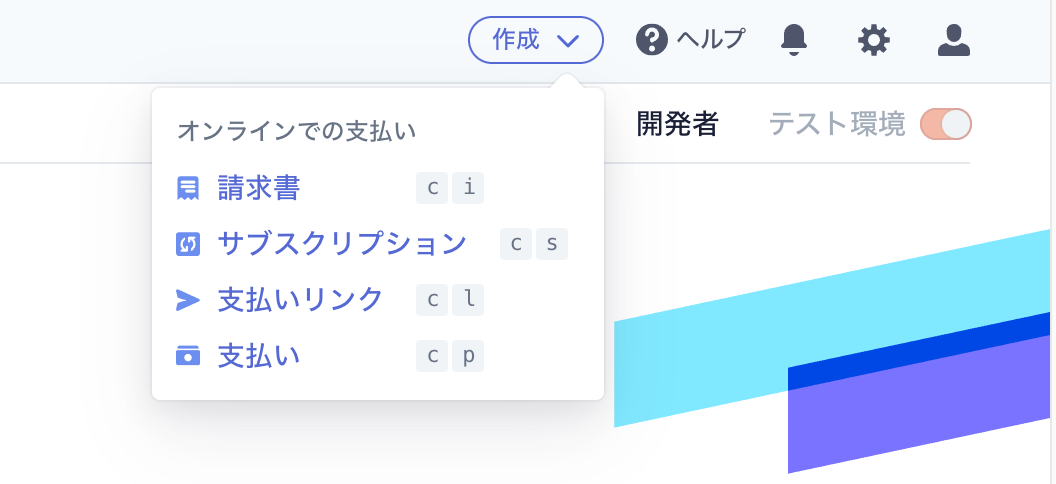
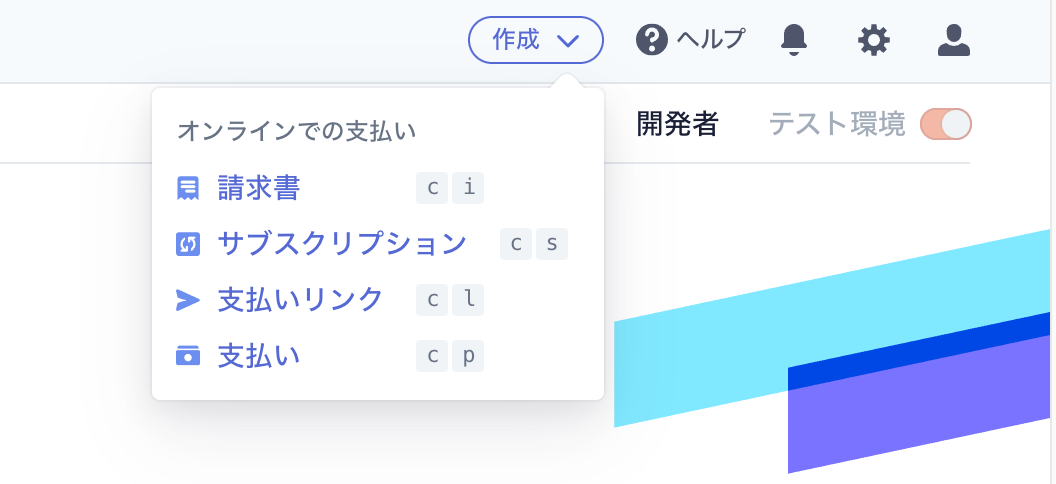
Dashboardのページ上部、[作成]から[支払いリンク]を選びましょう。または、[c]->[l]の順番にキーボード入力してもOKです。
支払いリンクの作成ページに、[税金の自動徴収]オプションが追加表示されています。
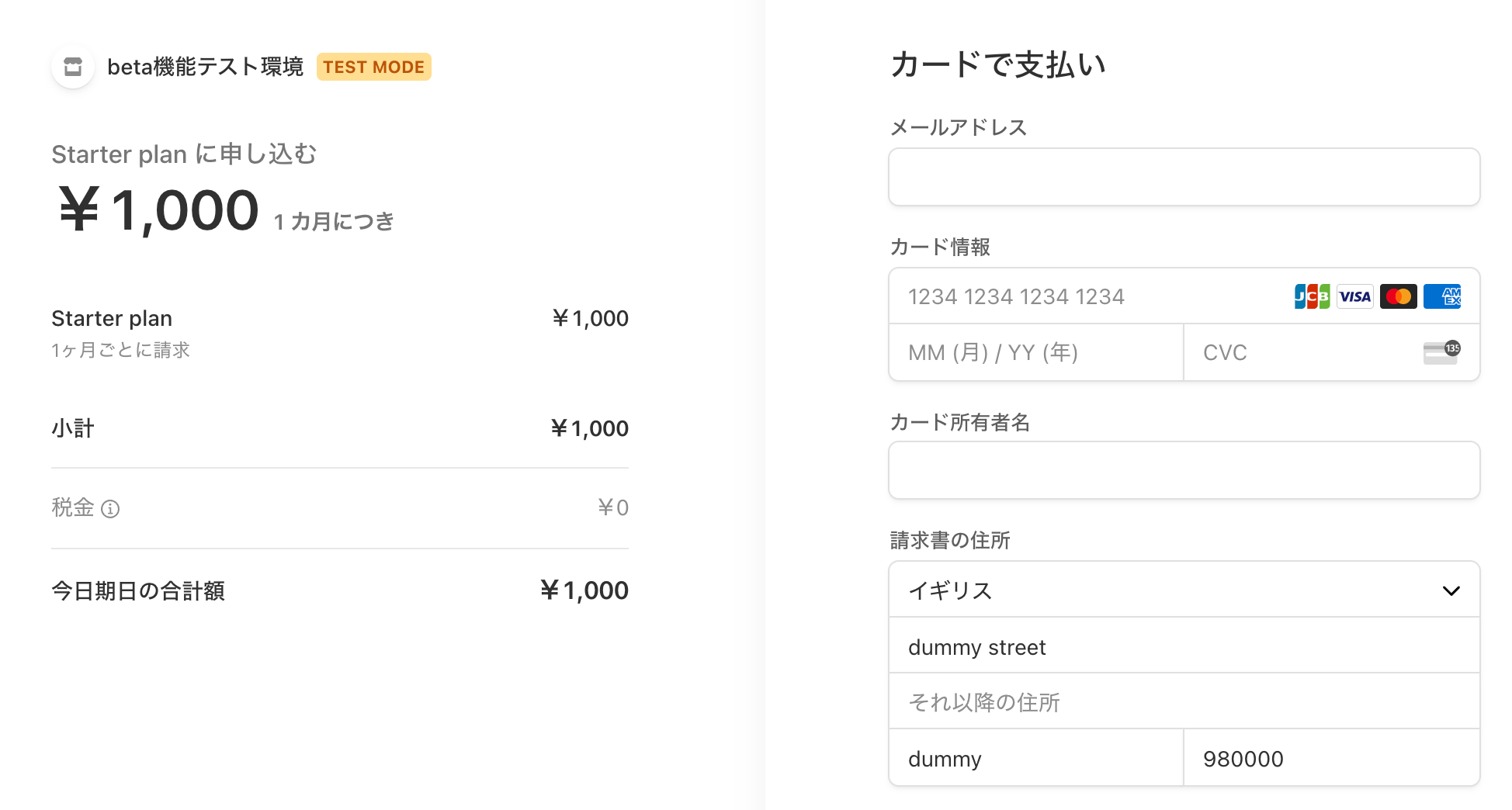
これを有効化すると、右側のプレビュー画面に、[税金]と[請求書の住所]が追加されます。
なお、一度支払いリンクを作成すると、その料金については[価格に税金を含める]項目は変更できなくなりますのでご注意ください。変更が必要な場合は、[料金]と[支払いリンク]を新しく作成する必要があります。
なぜ税金の自動徴収に住所が必要なの?
Stripe Taxの税計算システムは、顧客の住所データを利用してどの国・地域の税を適用するか決定します。
そのため、自動徴収を行うためには、住所入力が必要になります。
Invoicing
特定の顧客にのみ請求を行いたい場合、メールを使って支払いリンクを送ることもできます。
Dashboardのページ上部、[作成]から[請求書]を選びましょう。または、[c]->[i]の順番にキーボード入力してもOKです。

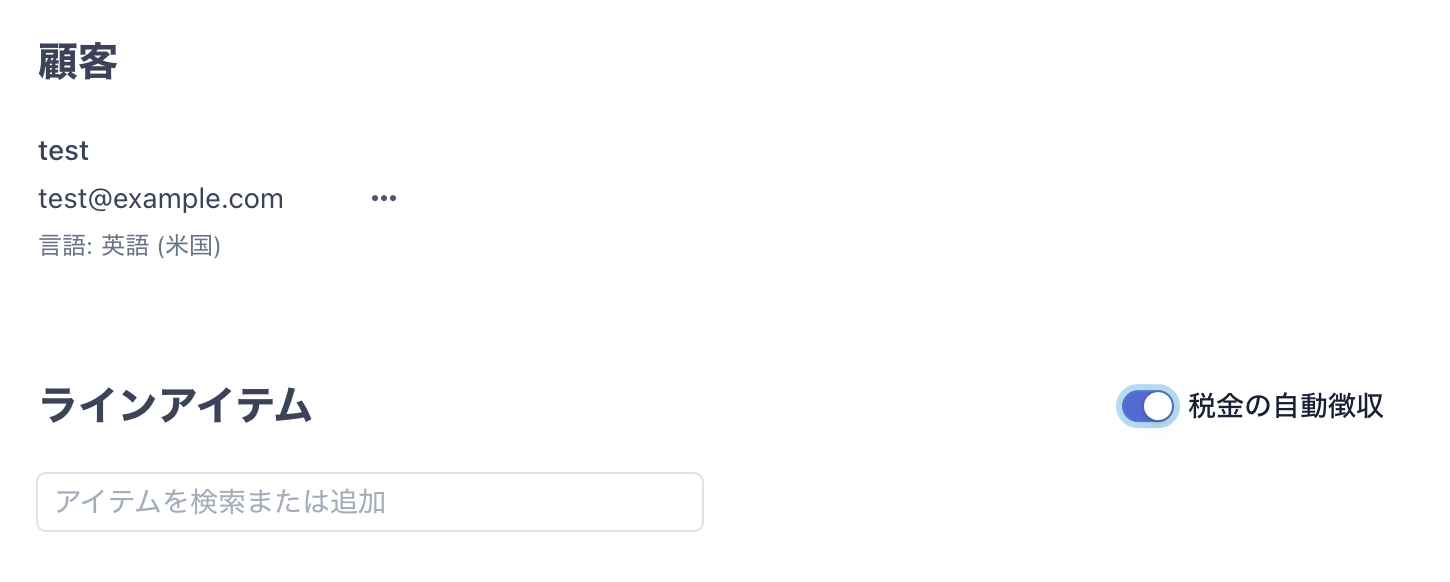
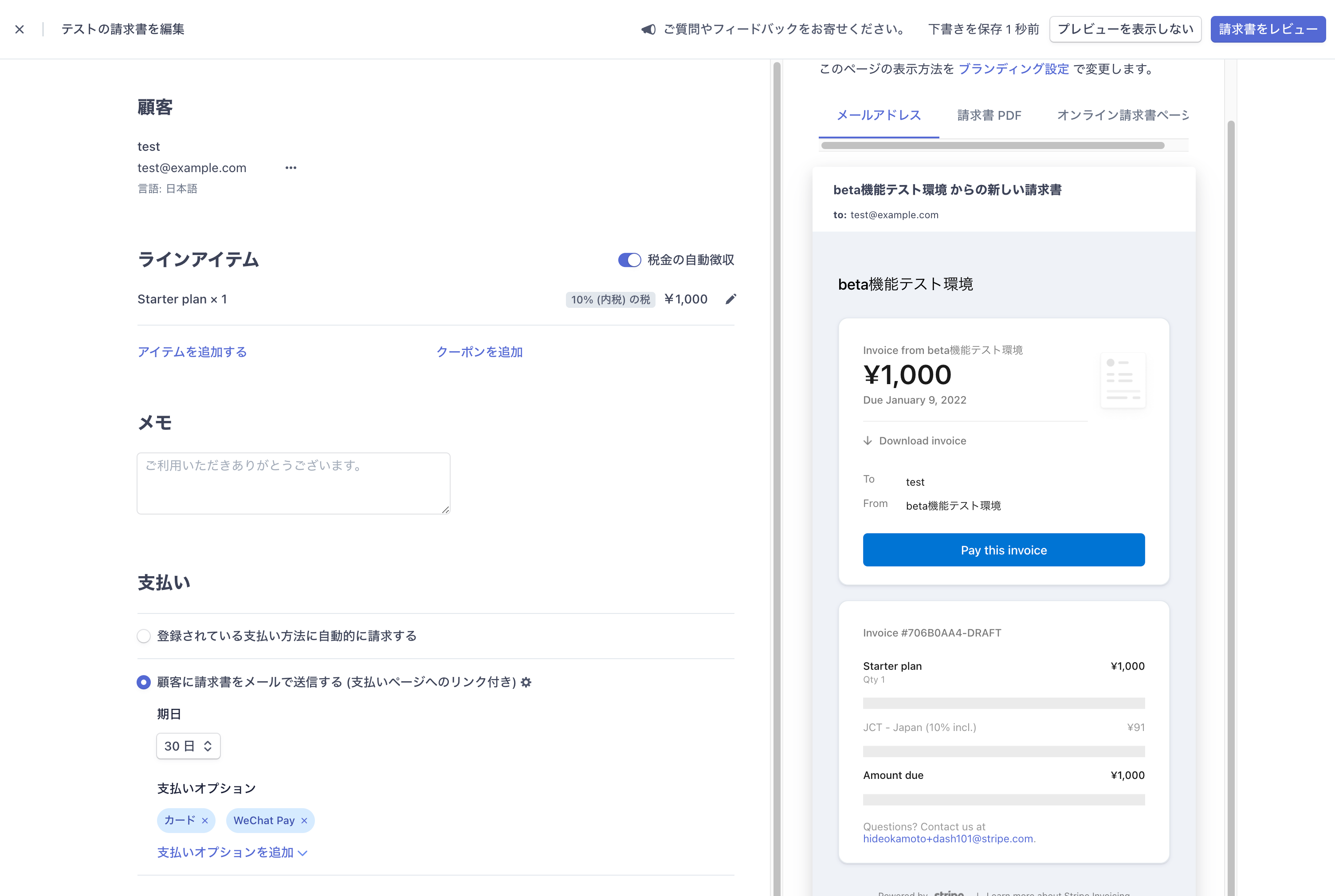
[顧客]を選択し、請求したい商品を[ラインアイテム]に追加することで、請求書が送付できます。
そしてこの時、[ラインアイテム]の横にある[税金の自動徴収]をオンにすることで、請求内容に税金を含めることができます。
[ラインアイテム]を登録する際、アイテムごとに[価格に税金を含める]か否かを設定できます。
設定が終わると、送信するメールやPDFの金額に、Stripe Taxが計算した課税金額も含まれるようになります。
詳細な設定方法やAPIを利用する場合については、Stripe Docsの[InvoicingとTax]をご確認ください。
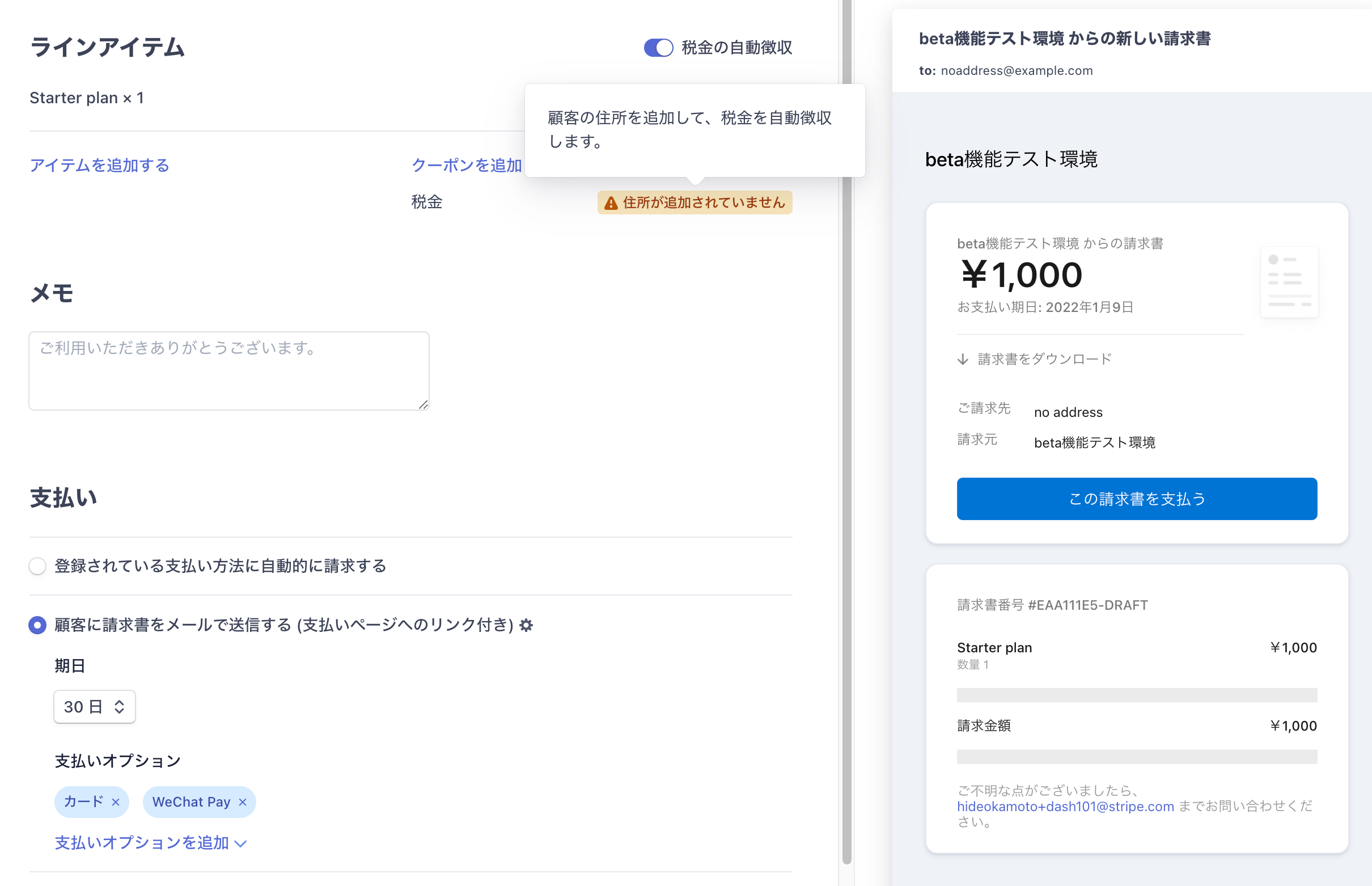
Invoicingで自動徴収を行う場合、顧客の住所登録が必要です
Payment Linksの部分でも紹介しましたが、基本的にはStripe Taxは顧客の住所を利用して適用する税種別を判断します。そのため、新しい顧客に対してInvoicingを利用して請求する場合は、顧客データを作成する際に住所の入力も行いましょう。
住所登録がない場合、以下の画像のように警告メッセージが表示されます。
Checkout
Stripe Checkoutを利用している場合、サーバー側で実行しているcheckout.session.create APIを変更します。
const session = await stripe.checkout.sessions.create({
payment_method_types: ['card'],
line_items: [{
price: 'price_xxxxx',
quantity: 1,
}],
+ automatic_tax: {
+ enabled: true,
+ }
mode: 'payment',
success_url: 'https://example.com/success',
cancel_url: 'https://example.com/cancel',
});
リクエストパラメーターのautomatic_tax[enabled]に、stringのtrueをセットするだけで、Stripe Taxの自動計算が有効になります。
すでに顧客データが作成済みの場合でも、automatic_tax[enabled]とcustomerをそれぞれ設定することで対応できます。
const session = await stripe.checkout.sessions.create({
payment_method_types: ['card'],
line_items: [{
price: 'price_xxxxx',
quantity: 1,
}],
+ automatic_tax: {
+ enabled: true,
+ }
+ customer: 'cus_xxxxx',
mode: 'payment',
success_url: 'https://example.com/success',
cancel_url: 'https://example.com/cancel',
});
「配送先住所の登録と収集を行なっていない状態」で、Checkoutが作成した決済ページ上で請求先住所を更新できるようにしたい場合は、customer_update[address]も追加しましょう。
const session = await stripe.checkout.sessions.create({
payment_method_types: ['card'],
line_items: [{
price: 'price_xxxxx',
quantity: 1,
}],
+ automatic_tax: {
+ enabled: true,
+ }
+ customer: 'cus_xxxxx',
+ customer_update: {
+ address: 'auto',
+ },
mode: 'payment',
success_url: 'https://example.com/success',
cancel_url: 'https://example.com/cancel',
});
より詳細な設定方法については、Stripe Docsの[CheckoutとTax]をご確認ください。
Billing(新規サブスクリプション)
Billingを利用したサブスクリプションの新規作成でもStripe Taxを設定できます。
Dashboardのページ上部、[作成]から[サブスクリプション]を選びましょう。または、[c]->[s]の順番にキーボード入力してもOKです。

Invoicingと同様に、住所登録が済んでいる顧客を選びましょう。新しく追加する場合は、[請求書の詳細]に住所を入力する必要があります。
[税金の自動徴収]をオンにした状態で、定期課金したい商品・料金を設定すると、[料金体系]に適用される税金の種類と割合が表示されます。
コードでの設定方法やより詳細な設定については、Stripe Docsの継続支払いの税金を徴収するをご確認ください。
Billing(既存サブスクリプション更新)
※2021/12/16追記: BillingでのTax運用方法について、別途記事を作成しました。こちらも合わせてご覧ください。
Stripe Taxを有効化する前に作成したサブスクリプションを更新するには、まず料金を更新する必要があります。
[価格に税金を含める]が未設定状態ですので、変更して保存しましょう。
その後、対象のサブスクリプション更新画面を開き、[税金の自動徴収]をオンにして更新します。
なお、すでにご自身で作成された税設定を適用されている場合は、[税金の自動徴収]をオンにすると、Stripe Tax側を利用するように設定が更新されますのでご注意ください。
スクリプトなどで一括変更を行う場合は、以下のようにautomatic_tax[enabled]=trueをセットしましょう。
const subscription = await stripe.subscriptions.update(
'{{SUBSCRIPTION_ID}}',
{
automatic_tax: {
enabled: true
}
},
);
より詳細な更新方法については、Stripe Docsの既存のサブスクリプションを移行するをご確認ください。
Tips
住所を利用せずにStripe Taxの税計算を行う
Stripe Taxには、顧客の住所を登録する代わりに、IPアドレスを利用する方法も用意されています。
stripe.customers.create({
description: 'a new user',
email: 'local@example.com',
+ tax: {
+ ip_address: '127.0.0.1'
+ },
+ expand: ['tax'],
}).then(customer => {
console.log(customer)
})
この際、レスポンスの中のexpandで追加したtaxを見ることで、Stripe Taxでの自動計算が可能かどうかを判断することができます。
tax: {
automatic_tax: 'unrecognized_location',
ip_address: '127.0.0.1',
location: null
}
tax.automatic_taxには、supported/unrecognized_location/not_collectiong/failedの4種類が含まれます。
それぞれのステータス詳細はStripe Docsをご確認ください。
supported以外が返っている場合、自動計算ができない可能性がとても高いです。そのため、IPアドレスを利用する場合は、ユーザーに住所入力をリクエストする仕組みを別途用意する必要があることにご注意ください。
参考資料
- Stripe Taxの手数料や発生条件について: https://stripe.com/docs/tax/faq#pricing
- Stripe Docs - 利用可能な税コード: https://stripe.com/docs/tax/tax-codes
- Stripe Docs - 税の登録: https://stripe.com/docs/tax/registering
- Stripe Docs - InvoicingとTax: https://stripe.com/docs/tax/invoicing
- Stripe Docs - CheckoutとTax: https://stripe.com/docs/tax/checkout
- Stripe Docs - 継続支払いの税金を徴収する: https://stripe.com/docs/tax/subscriptions
- Stripe Docs - 既存のサブスクリプションを移行する: https://stripe.com/docs/tax/subscriptions/migrate
- Stripe Docs - 報告と申請: https://stripe.com/docs/tax/reports
[PR] Stripe開発者向け情報をQiitaにて配信中!
2021年12月よりQiitaにて、Stripe開発者のためのブログ記事更新を開始しました。
- [Stripe Updates]:開発者向けStripeアップデート紹介・解説
- ユースケース別のStripe製品や実装サンプルの紹介
- Stripeと外部サービス・OSSとの連携方法やTipsの紹介
- 初心者向けのチュートリアル(予定)
など、Stripeを利用してオンラインビジネスを始める方法について随時更新してまいります。