STUDIOやWixなどのノーコードツールを利用することで、誰でも簡単かつ迅速に自分の運営しているビジネスやサービスを紹介するウェブサイトを構築できます。
また、BubbleやApp Sheetなどを利用することで、ウェブアプリケーションを構築することも可能です。
そして商品の販売やサービスのサブスクリプション申込などの機能を組み込むことで、より効率的に注文や申し込みの受付を処理できるようになります。
Stripeで、コードを書かずに決済・サブスク申込をサイト・アプリに組み込む3つの方法
Stripeを利用すると、決済やサブスクリプション申込への動線を手軽に作ることができます。
ここでは、以下の3つのユースケースでの組み込み方を紹介します。
- 商品ページは自分で構築・用意したい
- 写真や商品名もStripe側だけで管理したい
- 複数のプランを比較できるように組み込みたい
決済ページへのリンクを貼り付けるだけなら、Payment Linksの支払いリンクURL
もっとも簡単な方法は、「Stripeで発行したリンクを、サイトに設定する」ことです。
この場合、Stripe Payment Linksで作成した支払いリンクURLを、ノーコードツールに設定します。
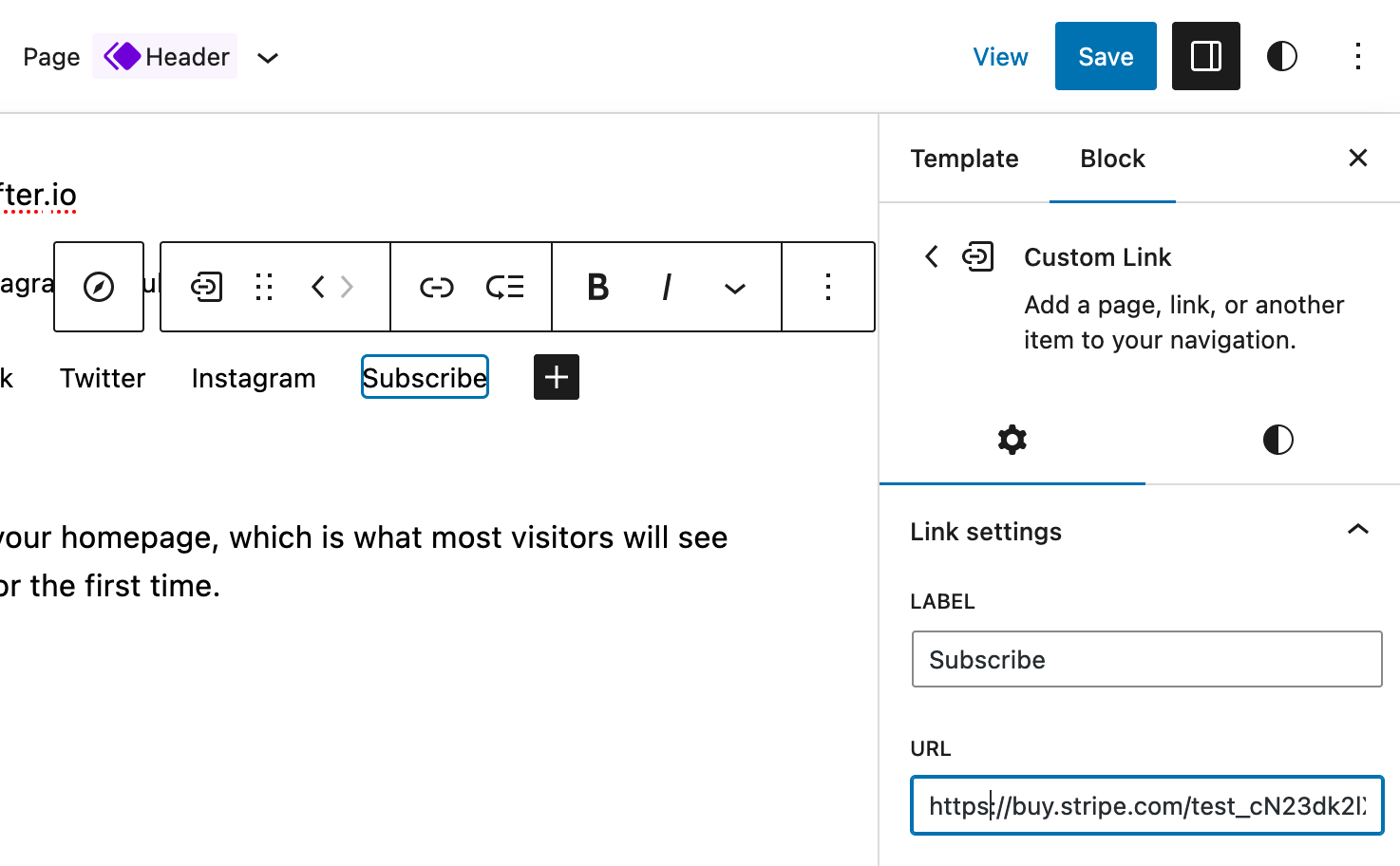
「サイトのナビゲーション・メニュー」にリンクを設定することで、ユーザーがサイトのどこからでも注文やサブスクリプションの申し込みができます。
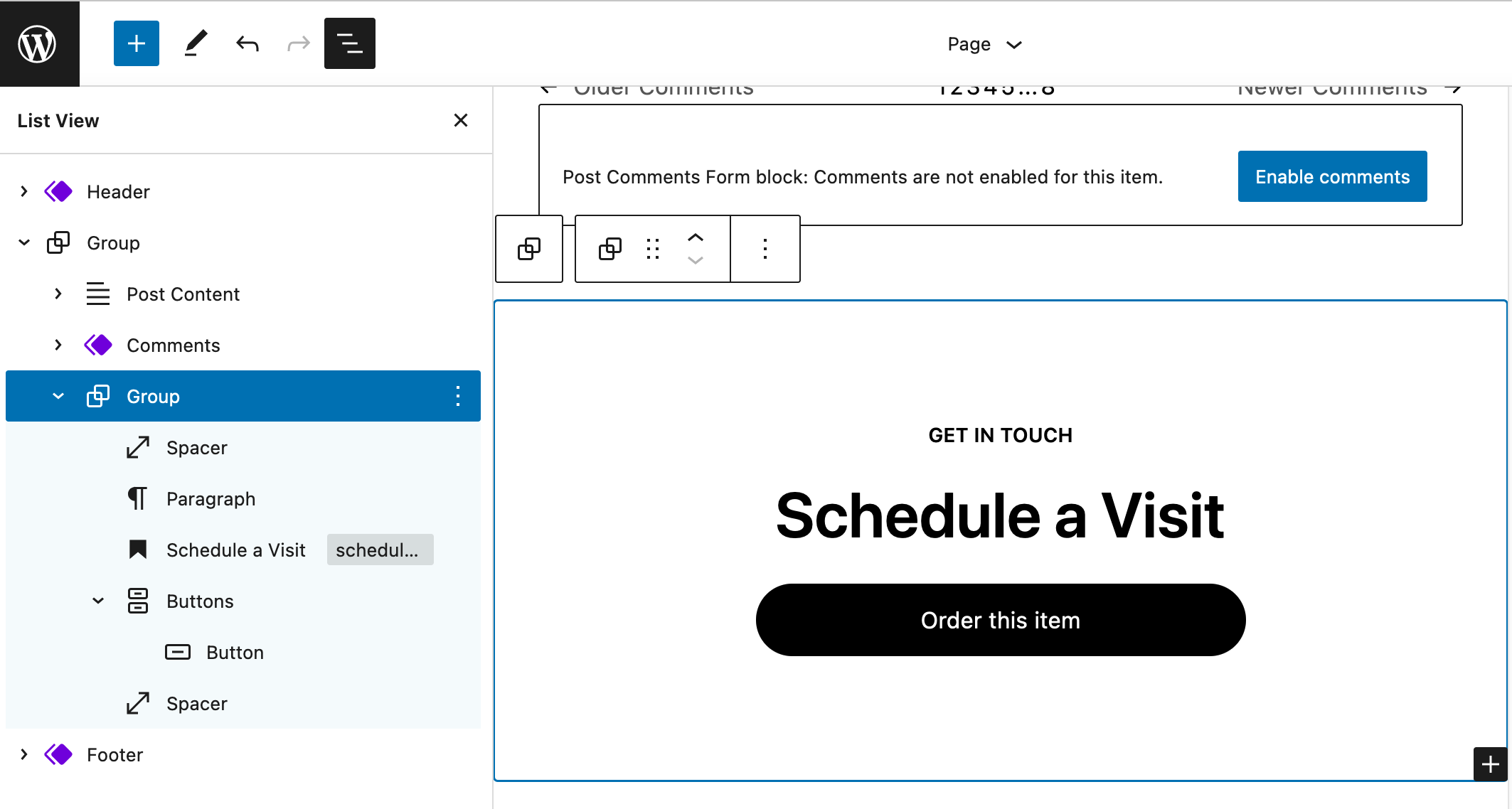
また、ノーコードツールには、CTAや商品ページなどを簡単に構築できるブロックパターンが用意されていることがあります。
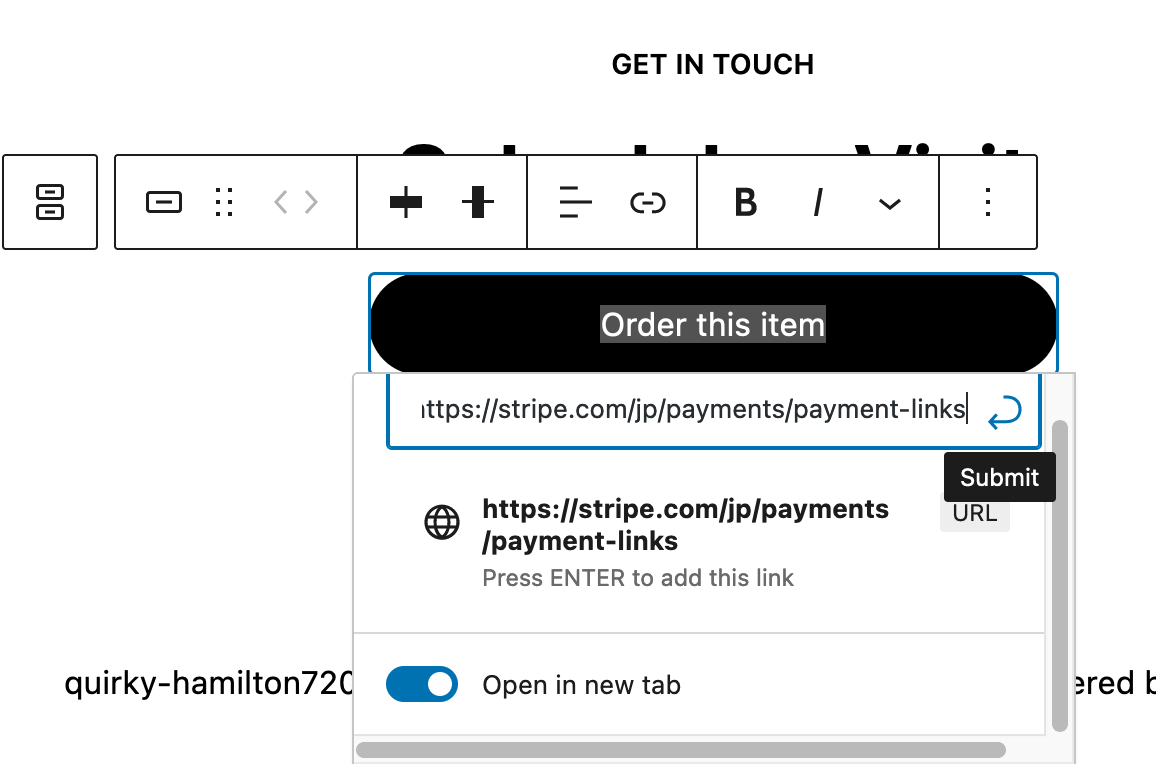
これらのパターンを利用し、ボタンや商品画像にPayment Linksで発行した支払いリンクURLを設定しましょう。
Payment Linksの支払いリンクURLを利用するメリット・デメリット
この方法のメリットは、「ノーコードツールが持つサイト構築・管理機能」をフル活用できることです。
- 商品ページやサービスのLPなど、「商品の魅力を顧客に伝えること」を目的としているページ
- どのページでも表示できるヘッダー・フッターまたはナビゲーションに動線を作りたい
などの目的・用途に利用できます。
また、URLにクエリ文字列を追加して、「UTMコードによるトラッキング」や「クーポン・顧客メールアドレスの事前設定」なども行えます。
一方で、Stripeとノーコードツール両方に商品名や価格・機能情報などを持たせることになるため、更新作業が煩雑になる可能性があります。
「Stripe側で価格・商品名の変更を行なったけども、LPの表示を変更し忘れた」などのミス・トラブルがないように、サイトやプラン管理のワークフローを事前にチームで共有しましょう。
商品情報をStripeで一元管理したい場合は、Buy Button
製品やサービスを紹介するブログ記事や、LPで複数の商品を並べて表示させたい場合などでは、「購入ボタン」も利用できます。
この機能は、Payment Linksの支払いリンクを作成することで利用できます。
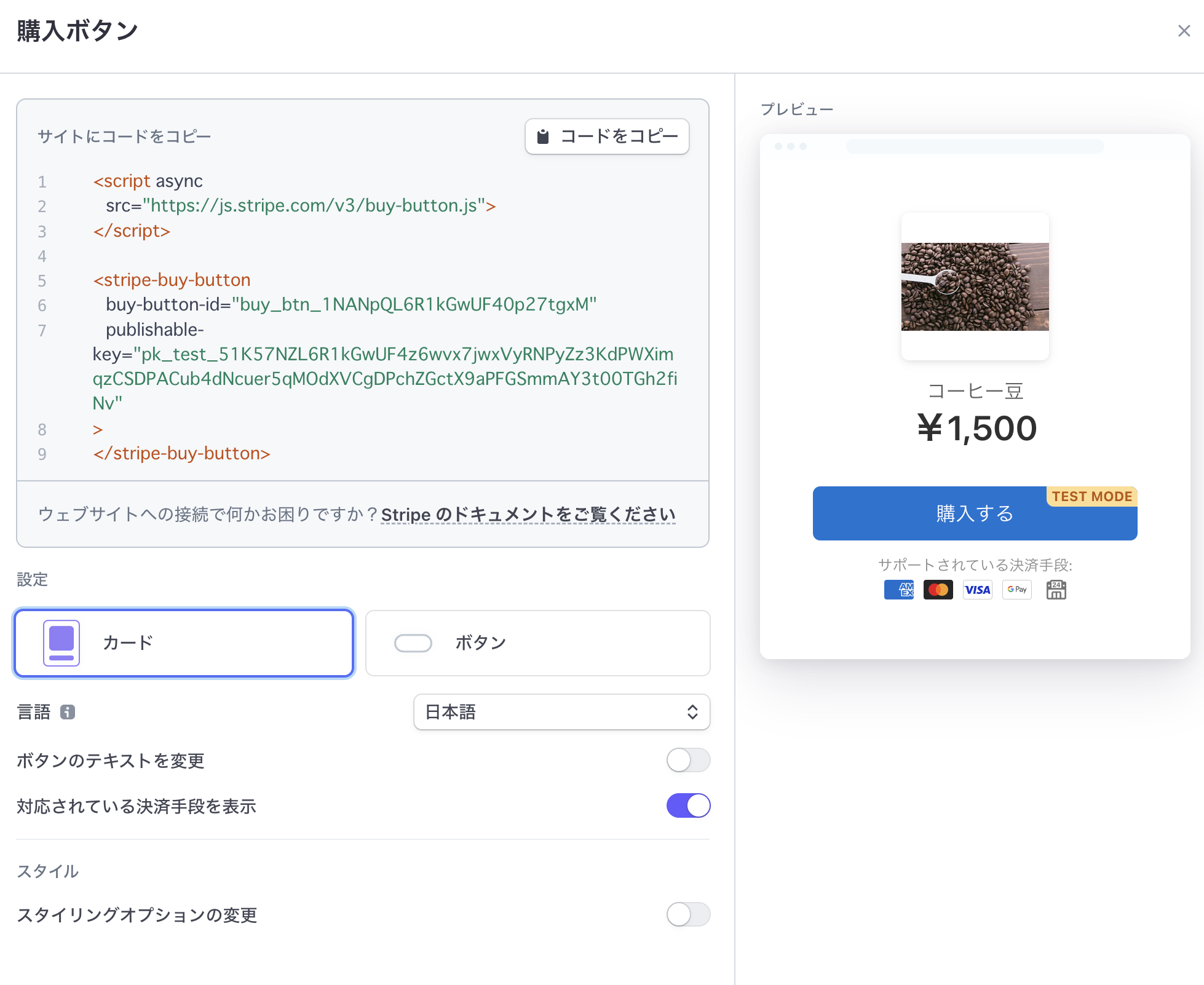
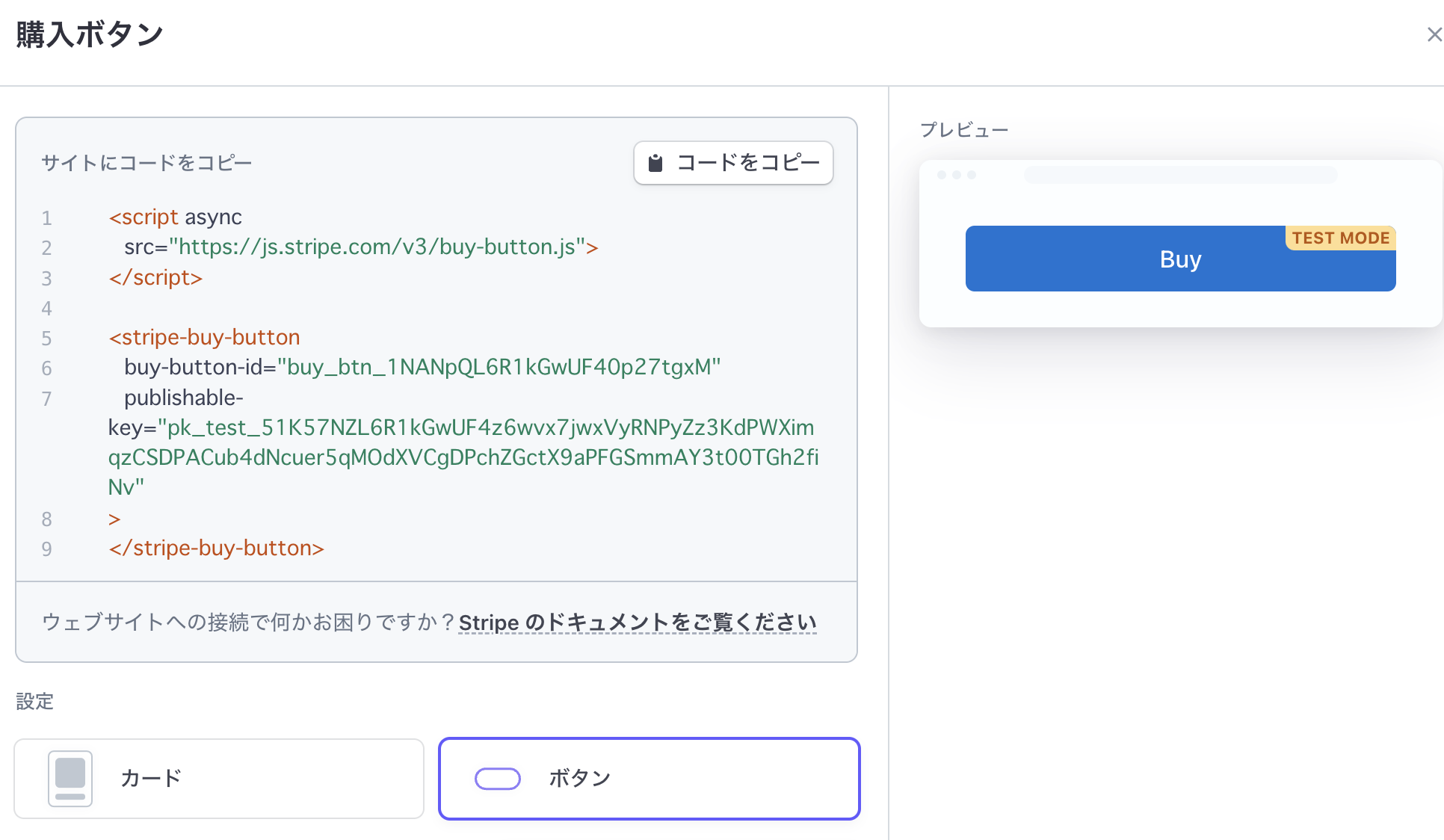
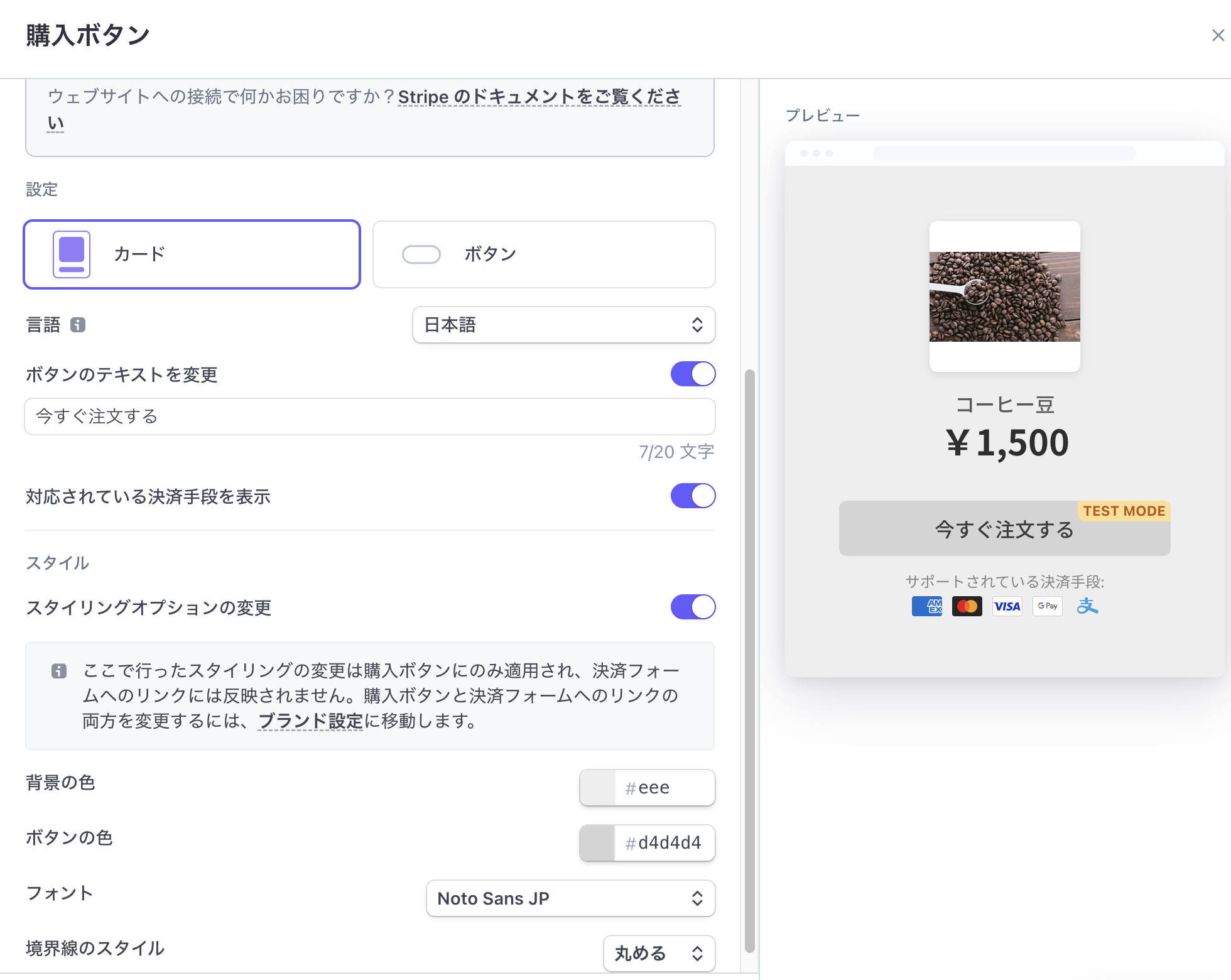
支払いリンク詳細ページの[購入ボタン]をクリックして、コードスニペットを取得しましょう。
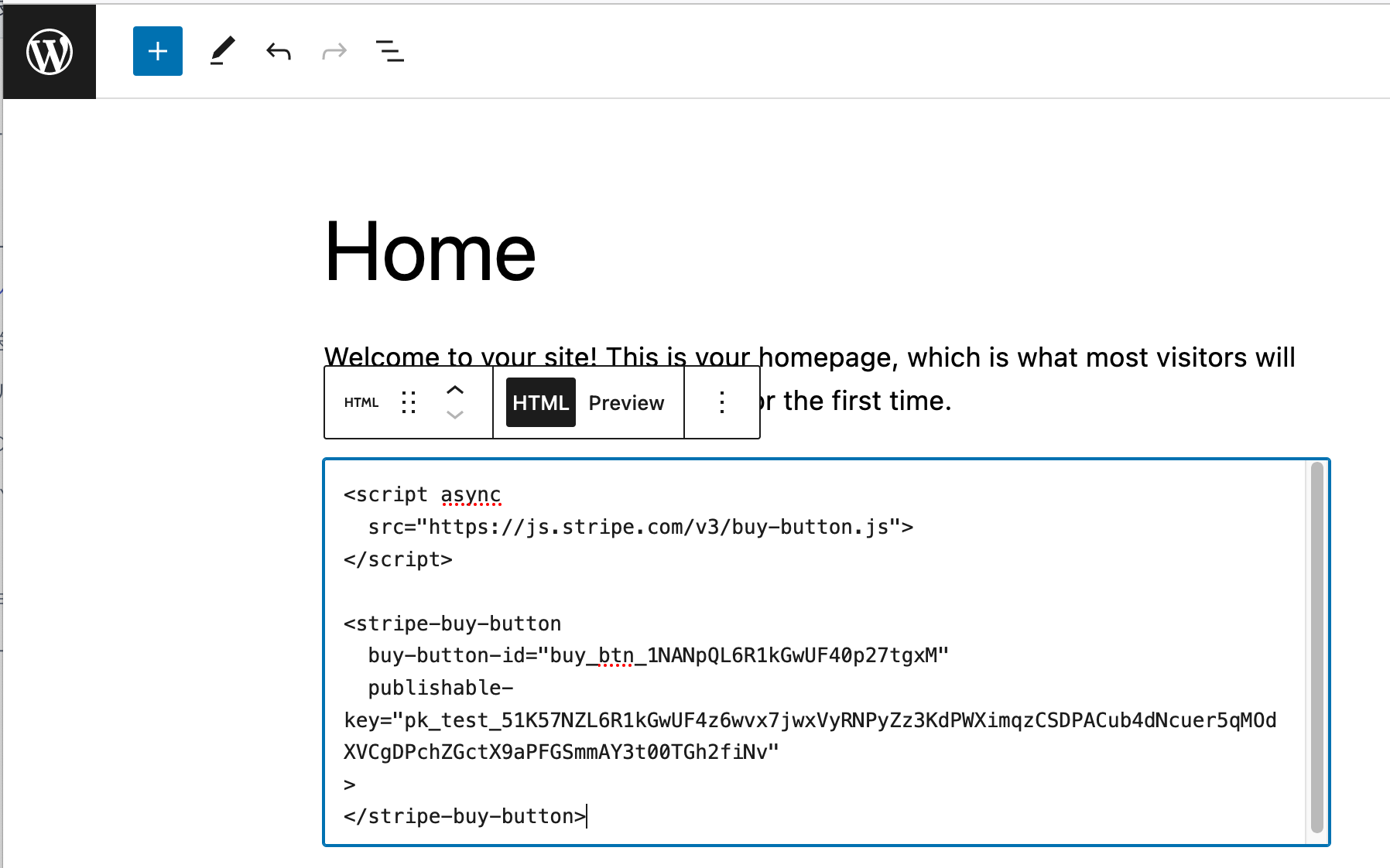
あとはノーコードツールなどで、コピーしたHTMLタグを設置するだけです。
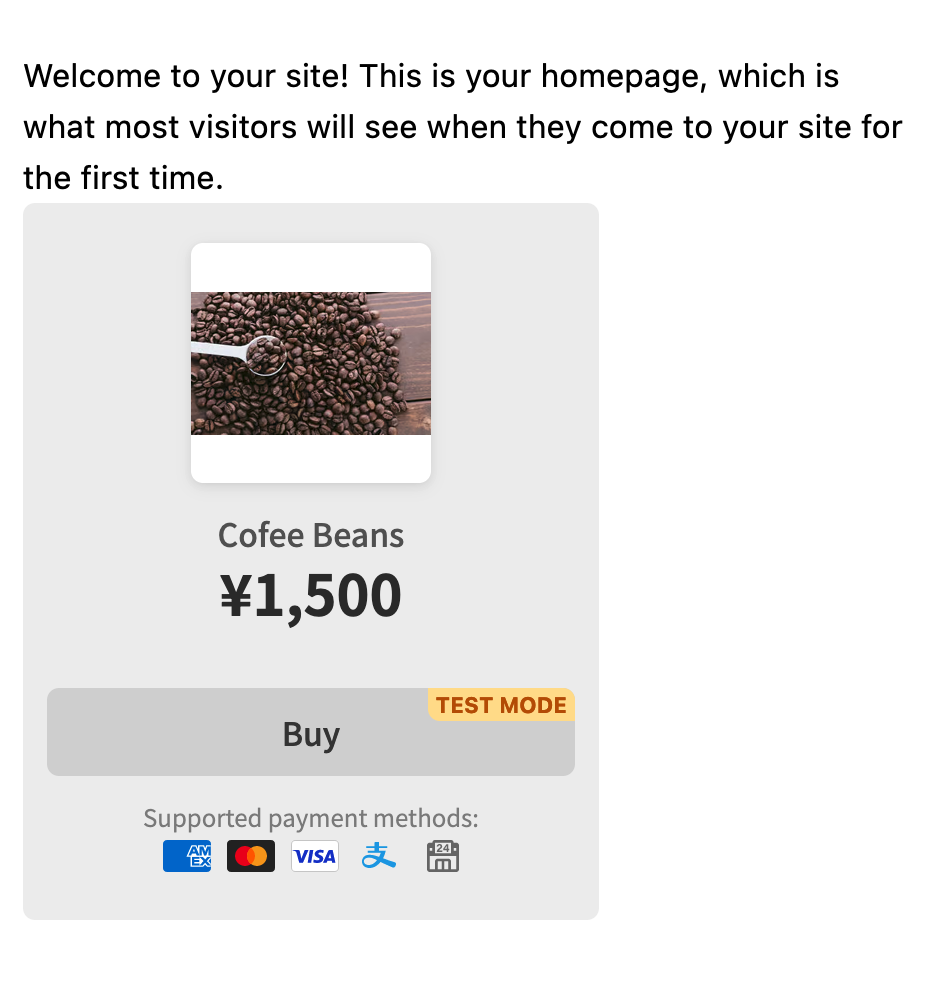
Stripeの支払いリンクに設定した商品名・価格・画像が、カード型レイアウトで表示されます。
ノーコードツールのHTML対応状況に注意
scriptタグを埋め込むため、ノーコードツール側でHTMLタグを埋め込みできる機能が提供されている必要があります。
Stripeダッシュボード上で、ボタンのテキストや見た目を調整できるので、サイトデザインに合わせる調整やCTAを複数試すなどの施作も行えます。

Payment Linksの購入ボタンを利用するメリット・デメリット
商品やプランに関する情報を、Stripe側だけで管理できます。また、商品情報などを数行のコードスニペットの埋め込みだけで実現できることもメリットです。
- 複数の商品をまとめて紹介するページ
- ブログ記事など、CTAとして簡単に決済・申し込みフォームへの導線を追加したいページ
などの目的に向いています。
また、複数の商品やプランをサイト・アプリに埋め込みたい場合は、商品の入れ替えや価格の変更などの作業が効率的に行えます。
一方でサイト上の表示は、Stripe側で設定できる内容以外のカスタマイズが難しくなります。
そのため、デザイン要件などによっては「ボタンのみ」の設定で埋め込むか、URLを利用した埋め込みを検討する必要があります。
機能表・プラン比較をするなら、料金表
サブスクリプションビジネスでは、「松竹梅」のような複数のプランを提供することが少なくありません。
この場合、「どのプランで何ができて、どのような制約があるか」を顧客にわかりやすく提示する必要があります。
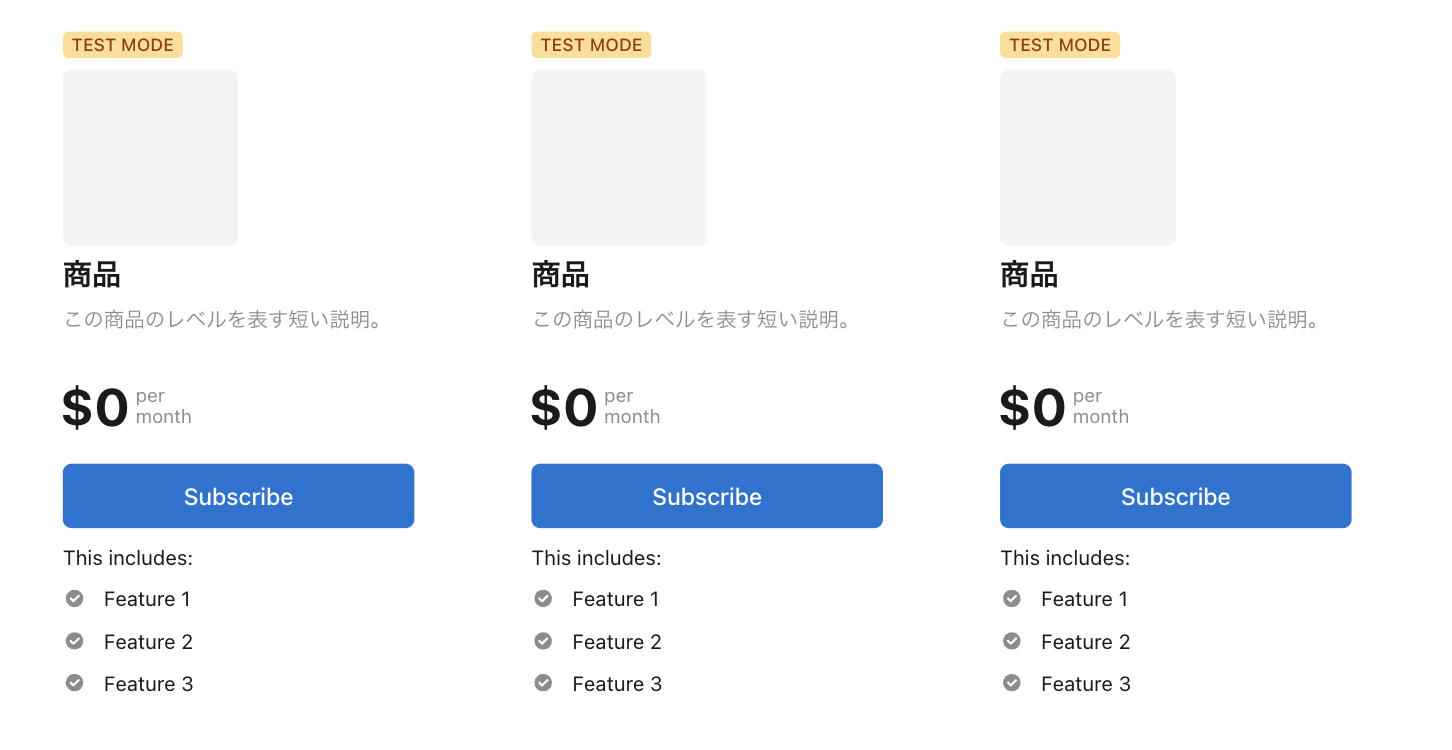
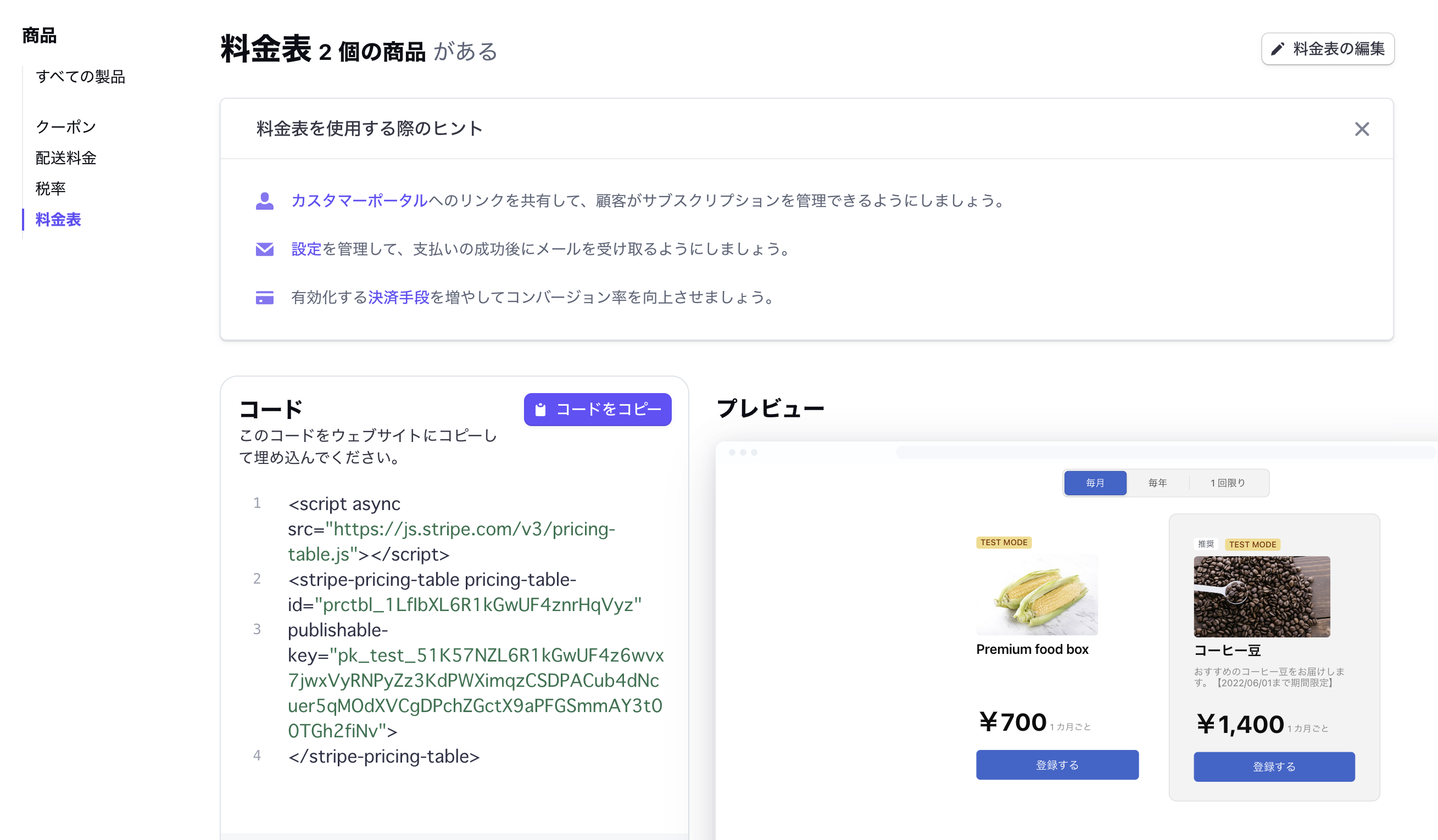
Stripeの場合、料金表のコードスニペットを発行して、簡単にプランの違いを顧客に伝えることができます。
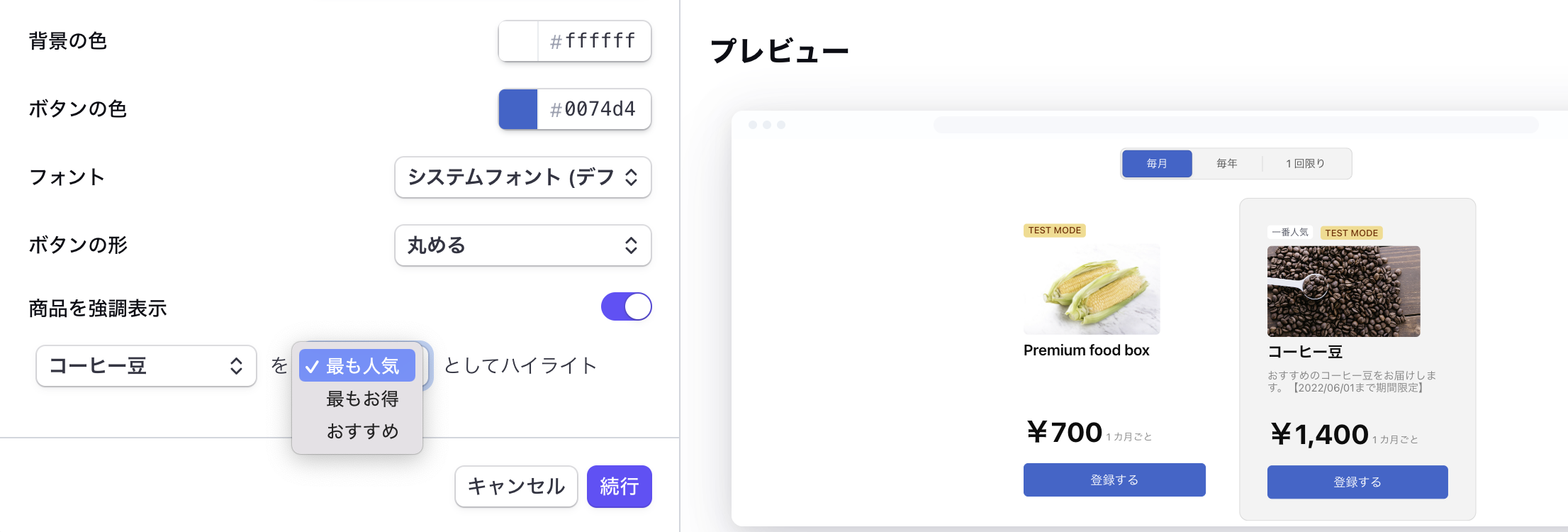
こちらも購入ボタンと同様に、背景やボタンの色・フォントなどのカスタマイズが行えます。
また、「どのプランをお勧め・強調表示したいか」の設定も行えます。
埋め込みには、scriptタグを含むコードスニペットを利用します。
ノーコードツールのHTML対応状況に注意
scriptタグを埋め込むため、ノーコードツール側でHTMLタグを埋め込みできる機能が提供されている必要があります。
料金表を利用するメリット・デメリット
一度コードスニペットの埋め込みが完了すれば、プランの変更や追加があった場合にも、Stripe側の操作だけで対応が完了します。
- 年額・月額など、複数期間のサブスクリプションを提供したい場合
- 料金表の情報を更新する作業が煩雑で、効率化したい場合
などにおすすめします。
ただし購入ボタン同様、デザイン上の制約はある程度発生することや、Stripeの商品に登録した機能表情報を多言語対応させることが2023/05時点ではできないことなどに注意しましょう。
簡単なまとめ
記事にて紹介したメリット・デメリットを、簡単に表にまとめました。
| 組み込み方法 | メリット | デメリット |
|---|---|---|
| Payment Linksの支払いリンクURL | URLだけなので、自由度が高い | 商品・料金情報が二重管理になることも |
| Payment Linksの購入ボタン | Stripeだけで商品・料金情報を管理できる | デザインの自由度に制限・HTMLタグ埋め込み機能が必須 |
| 料金表 | 複数プランの表示や機能比較が簡単に可能 | デザインの自由度に制限・HTMLタグ埋め込み機能が必須 |
あくまで「向いていることが多い」「組み込みが難しくなりやすい」などの目安ですので、「このケースでは絶対に使ってはいけない」などではないことにご留意ください。
[+1 Tips] 顧客の請求マイページもノーコードで!
請求履歴の確認や支払い情報の更新など、注文・サブスクリプション申し込み後に顧客が行いたい操作も、Stripeでノーコードに対応できます。
おわりに
ノーコードツールを使って、簡単かつ迅速にウェブサイトやアプリを構築することができます。さらに Stripe を利用することで、決済やサブスクリプション申込機能を容易に組み込むことができ、ビジネスの効率化を図ります。
- Stripe Payment Linksの支払いリンクURL
- Stripe Payment Linksの購入ボタン
- Stripeの料金表
これらをデザインやノーコードツールの機能にあわせて使い分けることで、効率的にオンライン決済への対応を完了させましょう。