Stripeを導入頂いているサービスでは、多くの場合「顧客が、営業を介さずに、自分で製品を試して契約する」フローを採用しています。
この方法では、「いかに提供するサービスを体験してもらうか?」がとても重要な要素となり、企業は「無料プラン」や「無料トライアル」・「無料クーポン」などさまざまなオファーを顧客に提案します。
Stripeのサブスクリプション請求サービスである「Stripe Billing」では、このような「サービスを無料で体験してもらう仕組み」を作る機能を複数用意しています。
「無料プラン」「無料トライアル」「無料クーポン」それぞれの実現方法と注意点について、Node.jsを利用したコードサンプルと共に見ていきましょう。
SaaSサービスの「2つの売り方」
SaaSサービスでは、顧客の獲得方法は大きく分けてると2種類あります。
1つは営業担当者が見込み顧客に対して提案を行い、その提案内容を基に導入を検討する「ハイタッチ」なセールス方法です。
そしてもう一つの方法は、ウェブサイトやメール・SNSマーケティングなどを活用して、顧客が営業とのやりとりなどを行わずに導入検討と採用を決定できる「ロータッチ」セールスです。
ロータッチSaaSでは、「とにかく体験してもらうこと」が重要
ロータッチセールスでは、「気軽にサービスの利用を開始できる仕組み」が重要です。
営業担当者がつかないため、サービスの使い方や機能について、ユーザー自身に体験してもらう必要があります。
そのため、多くのサービスでは「無料で体験してもらう仕組み」が提供されています。
Stripeで実現可能な「3つの無料体験オファー」
Stripeでは、Stripe Billingを利用して3つのオファーが顧客に提示できます。
- 無料プラン: 0円の料金プランを作成して、提供します
- 無料トライアル: 期限を設定して、有料の料金プランを無料で提供します
- 無料クーポン: クーポンコードを知っている人に限定して、有料の料金プランを一定期間無料で提供します
メリットとデメリットの一部を、簡単に表にまとめました。
| オファー | メリット | デメリット |
|---|---|---|
| 無料プラン | 無期限でサービスを利用できる | 提供される機能が限られているため、顧客がサービスの長所をすべて体験できない |
| 無料トライアル | 有料プランと同等の機能を試すことができる | 短期での評価になるため、顧客が運用効率化などの「長期的な導入メリット」を体験し難い |
| 無料クーポン | 最上位プランの体験や、複数回のテストが可能 | 定期的かつ継続的にクーポンを提供すると、顧客がフルプライスで商品を買うことをためらう可能性がある |
「どれか1つを選ぶ」のではなく、「やろうとしているマーケティング施策に応じて、最適なオファーを選択する」ことが重要です。
Stripeでは、これらの無料オファーを組み合わせて運用することも可能です。マーケティングチームやカスタマーサクセスチームと協働して、どのオファーを提示するのが良いかを考えましょう。
触って覚える「Stripeを使った無料オファー」
ここからは、実際にStripeを使った無料オファーの出し方を体験しましょう。
事前準備
実際にStripeのAPIを動かしてみるため、ここからはいくつかのNode.jsで書かれたスクリプトを実行します。
Node.js以外の言語で試されたい方は、APIドキュメントを参考に、適宜書き換えてお試しください。
Node.jsのスクリプトを用意する
StripeのNode.js SDKを利用するため、ライブラリのインストールなどを行える作業スペースを用意しましょう。
次のコマンドで、ディレクトリの作成とnpmを利用したライブラリのインストール準備を行いましょう。
% mkdir stripe-checkout-free-subscription
% cd stripe-checkout-free-subscription
% npm init -y
続いてStripe SDKをインストールします。
% npm i stripe
StripeのAPIバージョンを2023-08-16より最新版にする
無料のサブスクリプションをStripe Checkoutで処理するには、APIバージョンを2023-08-16またはそれ以降にする必要があります。
ダッシュボードの[開発者]タブでデフォルトのAPIバージョンを確認しましょう。
デフォルトのAPIバージョンをアップグレードすることもできます。この場合、72時間以内であれば、ロールバックすることが可能です。
もし「テスト環境のみで試したい」場合や、「特定の処理だけ最新バージョンを利用したい」場合は、各言語のSDKに用意されている「APIバージョンを指定する機能」を利用しましょう。
const stripe = new Stripe('sk_test_xxx', { apiVersion: '2023-08-16' })
curl https://api.stripe.com/v1/customers \
-u sk_test_your_key: \
-H "Stripe-Version: 2023-08-16"
無料プランのサブスクリプションを提供して、サービスを体験してもらう
無料のプランを提供することで、見込み客がダッシュボードや基本的な製品機能を体験できるようになります。
Stripeで無料プランのサブスクリプションを提供する方法をみてみましょう。
簡単なNode.jsのスクリプトファイルを用意して、無料プランの商品をStripeに登録します。
const Stripe = require('stripe')
const stripe = new Stripe('<sk_test_から始まるStripeシークレットに置換する>', {
apiVersion: '2023-08-16'
})
stripe.products.create({
name: 'Free plan',
default_price_data: {
currency: 'jpy',
unit_amount: 0,
recurring: {
interval: 'month',
interval_count: 1
}
}
}).then(product => console.log(product))
コマンドを実行すると、フリープラン用の商品が登録されます。
$ node product.js
{
id: 'prod_xxxxx',
object: 'product',
active: true,
attributes: [],
created: 1693552739,
default_price: 'price_yyyyyy',
description: null,
features: [],
images: [],
livemode: false,
metadata: {},
name: 'Free plan',
package_dimensions: null,
shippable: null,
statement_descriptor: null,
tax_code: null,
type: 'service',
unit_label: null,
updated: 1693552739,
url: null
}
商品とデフォルト料金を事前に登録することで、CheckoutやPayment Linksなどを利用した申し込みフローが作成できます。
また、ダッシュボードやSQLを利用した分析機能(Stripe Sigma)などで、プランごとのMRRや解約率・契約者リストなどを見ることも可能です。
Amazon RedshiftやSnowflakeなどのデータウェアハウスをお持ちの場合は、Data Pipelineを利用してStripe上のデータを送信することもできます。
Stripe Checkoutで、無料プランの申し込みフォームを作成する
登録した商品データを利用して、無料プランのサブスクリプション申し込みフォームを作成しましょう。
node product.jsの実行結果から、price_から始まるdefault_priceの値をコピーします。
default_price: 'price_yyyyyy',
コピーしたIDを利用して、Stripe Checkoutのセッションを作成するJavaScriptコードを作成しましょう。
const Stripe = require('stripe')
const stripe = new Stripe('<sk_test_から始まるStripeシークレットに置換する>', {
apiVersion: '2023-08-16'
})
stripe.checkout.sessions.create({
mode: 'subscription',
line_items: [{
price: '<price_から始まる料金ID>',
quantity: 1
}],
success_url: 'http://example.com',
}).then(session => console.log(session.url))
サブスクリプションの申し込みフローですので、mode: 'subscription'を設定しましょう。
line_itemsのpriceに先ほどコピーしたdefault_priceの値を設定すると、作成した商品を申し込みできるようになります。
checkout.jsを実行すると、申し込みページのURLが作成されます。
% node checkout.js
https://checkout.stripe.com/c/pay/cs_test_xxxxxx
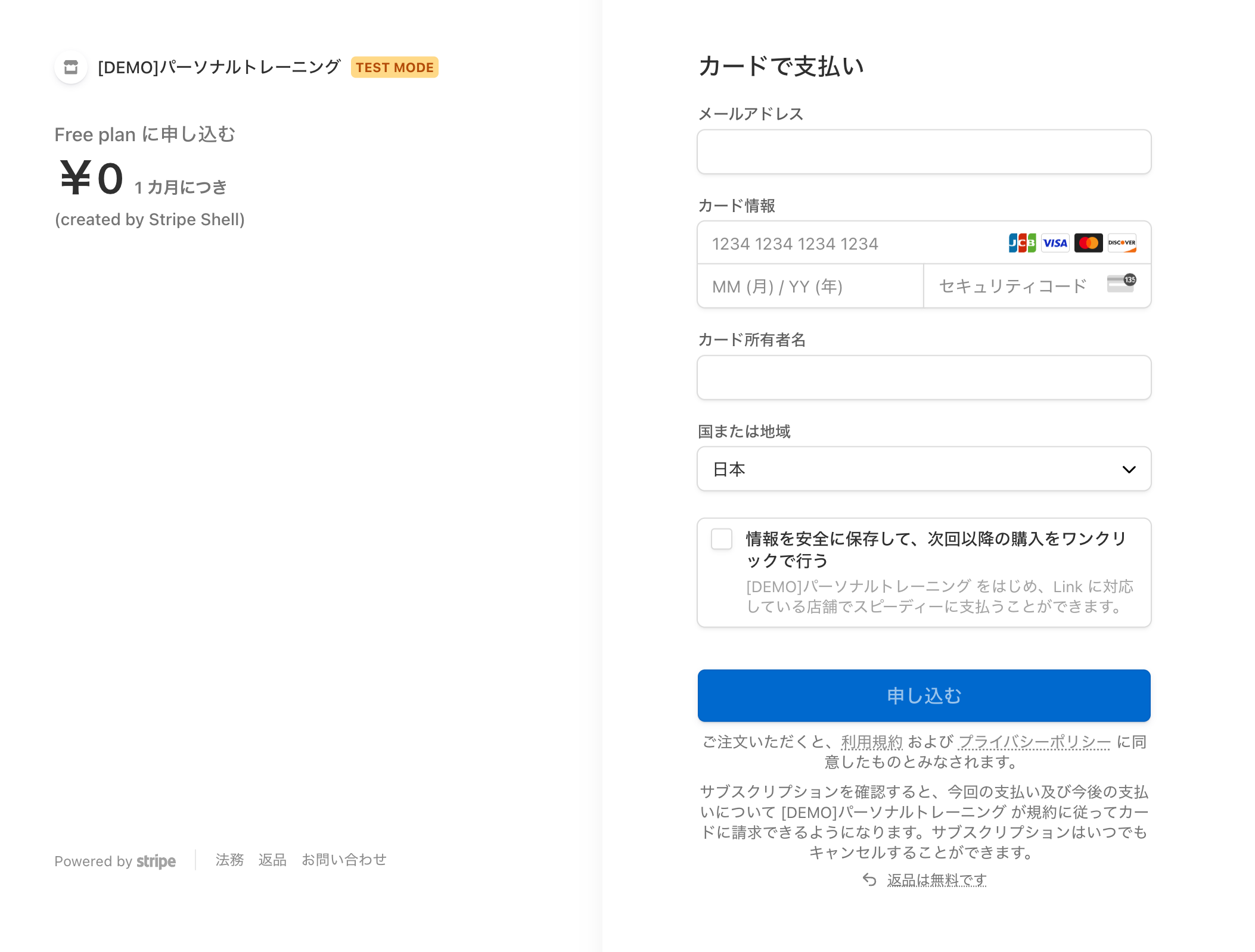
URLにアクセスすると、無料プランの申し込みページが表示されます。
Stripeのドキュメントに用意されているテストのクレジットカード番号を利用して、申し込みしてみましょう。
クレジットカードの登録をスキップする
より手軽にサービスを試してもらうため、クレジットカード情報の入力をスキップできます。
checkout.sessions.createの引数に、payment_method_collection: 'if_required'を追加しましょう。
const Stripe = require('stripe')
const stripe = new Stripe('<sk_test_から始まるStripeシークレットに置換する>', {
apiVersion: '2023-08-16'
})
stripe.checkout.sessions.create({
mode: 'subscription',
line_items: [{
price: '<price_から始まる料金ID>',
quantity: 1
}],
success_url: 'http://example.com',
+ payment_method_collection: 'if_required',
}).then(session => console.log(session.url))
申し込み内容を、Emailアドレスだけのシンプルなものにできました。
無料トライアルを提供して、サービスを体験してもらう方法
無料プランではなく、トライアル期間を提供することもできます。
トライアルの場合、無料のまま使い続けることができない分、より多くの機能を体験してもらうことができます。。
Stripeで無料トライアルを提供する方法をみてみましょう。
有料プランをStripeに登録する
無料プランと同様に、有料プランをStripeに登録するスクリプトを用意しましょう。
const Stripe = require('stripe')
const stripe = new Stripe('<sk_test_から始まるStripeシークレットに置換する>', {
apiVersion: '2023-08-16'
})
stripe.products.create({
name: 'Standard plan',
default_price_data: {
currency: 'jpy',
unit_amount: 9800,
recurring: {
interval: 'month',
interval_count: 1
}
}
}).then(product => console.log(product))
コマンドを実行すると、有料プランが商品としてStripeに登録されます。
$ node paid-product.js
{
id: 'prod_xxxxx',
object: 'product',
active: true,
attributes: [],
created: 1693552739,
default_price: 'price_yyyyyy',
description: null,
features: [],
images: [],
livemode: false,
metadata: {},
name: 'Standard plan',
package_dimensions: null,
shippable: null,
statement_descriptor: null,
tax_code: null,
type: 'service',
unit_label: null,
updated: 1693552739,
url: null
}
こちらもdefault_priceのIDをコピーしておきましょう。
Stripe Checkoutで、無料トライアルに対応した申し込みフォームを作成する
続いてCheckoutセッションを作成します。
const Stripe = require('stripe')
const stripe = new Stripe('<sk_test_から始まるStripeシークレットに置換する>', {
apiVersion: '2023-08-16'
})
stripe.checkout.sessions.create({
mode: 'subscription',
line_items: [{
price: '<price_から始まる料金ID>',
quantity: 1
}],
success_url: 'http://example.com',
subscription_data: {
trial_period_days: 14
}
}).then(session => console.log(session.url))
subscription_data[trial_period_days]を利用して、何日間トライアルを提供するかを設定しました。
paid-checkout.jsを実行すると、申し込みページのURLが作成されます。
% node paid-checkout.js
https://checkout.stripe.com/c/pay/cs_test_xxxxxx
URLにアクセスすると、トライアル期間の設定されたサブスクリプションの申し込みページが開きます。
トライアル申し込みで、クレジットカードの登録をスキップする
トライアル期間を設定した場合でも、payment_method_collection: 'if_required'を利用してクレジットカード登録を省略できます。
今回は「無料トライアルが終了した後の設定」についても追加しましょう。
stripe.checkout.sessions.create({
mode: 'subscription',
line_items: [{
price: '<price_から始まる料金ID>',
quantity: 1
}],
success_url: 'http://example.com',
subscription_data: {
trial_period_days: 14,
+ trial_settings: {
+ end_behavior: {
+ missing_payment_method: 'cancel'
+ }
+ }
},
+ payment_method_collection: 'if_required',
}).then(session => console.log(session.url))
subscription_data[trial_settings][end_behavior][missing_payment_method]を設定すると、「トライアル期間が終了した際、支払い情報の登録がなかった場合にサブスクリプションをどう処理するか?」を決めることができます。
cancelを設定すると、「支払い情報の入力がなかった場合は自動でキャンセル」されるようになります。
無料クーポンを提供して、サービスを体験してもらう方法
イベント参加者や特定のマーケティングキャンペーンへの参加者に限定して無料体験を提供するケースもあります。
Stripeでは、100% OFFのクーポンを作成することで、特定の顧客に限定した無料体験を提供できます。
100% OFFのクーポンを作成する
有料プランは、無料トライアル用に作成した商品を利用しましょう。
このステップでは、100% OFFのクーポンを作成するスクリプトを用意しましょう。
const Stripe = require('stripe')
const stripe = new Stripe('<sk_test_から始まるStripeシークレットに置換する>', {
apiVersion: '2023-08-16'
})
stripe.coupons.create({
percent_off: 100,
name: '3 month free',
duration: 'repeating',
duration_in_months: 3
}).then(coupon => {
return stripe.promotionCodes.create({
coupon: coupon.id
})
}).then(promotionCode => console.log(promotionCode.code))
-
durationをrepeatingに設定し、duration_in_monthsを設定することで、任意の期間(月単位)で割引を提供できます。 - 無料クーポンを配布する場合は、
percent_offを100に設定しましょう。 -
stripe.promotionCodes.createを利用して、顧客が入力するプロモーションコードを一緒に生成します
スクリプトを実行すると、クーポンのIDが取得できます。
% node coupon.js
YUVRJW2Z
特定の商品にのみ適用したい場合
最上位プランへのトライアルを避けたい場合には、「割引を適用できる商品」を個別に設定できます。
stripe.coupons.create({
percent_off: 100,
name: '3 month free (for standard plan)',
duration: 'repeating',
duration_in_months: 3,
+ applies_to: {
+ products: ['prod_xxx', 'prod_yyyy']
+ }
})
applies_to[products]に商品IDを設定すると、設定された商品以外にクーポンの割引が適用されなくなります。
Checkoutで無料クーポンの割引を受け付ける方法
こちらも動作を確認するため、Checkoutのセッションを用意しましょう。
無料トライアルで作成した、paid-checkout.jsを編集して使います。
const Stripe = require('stripe')
const stripe = new Stripe('<sk_test_から始まるStripeシークレットに置換する>', {
apiVersion: '2023-08-16'
})
stripe.checkout.sessions.create({
mode: 'subscription',
line_items: [{
price: '<price_から始まる料金ID>',
quantity: 1
}],
success_url: 'http://example.com',
+ allow_promotion_codes: true,
- subscription_data: {
- trial_period_days: 14
- }
}).then(session => console.log(session.url))
トライアルに関する設定を削除して、クーポンコードを入力できるようにしましょう。
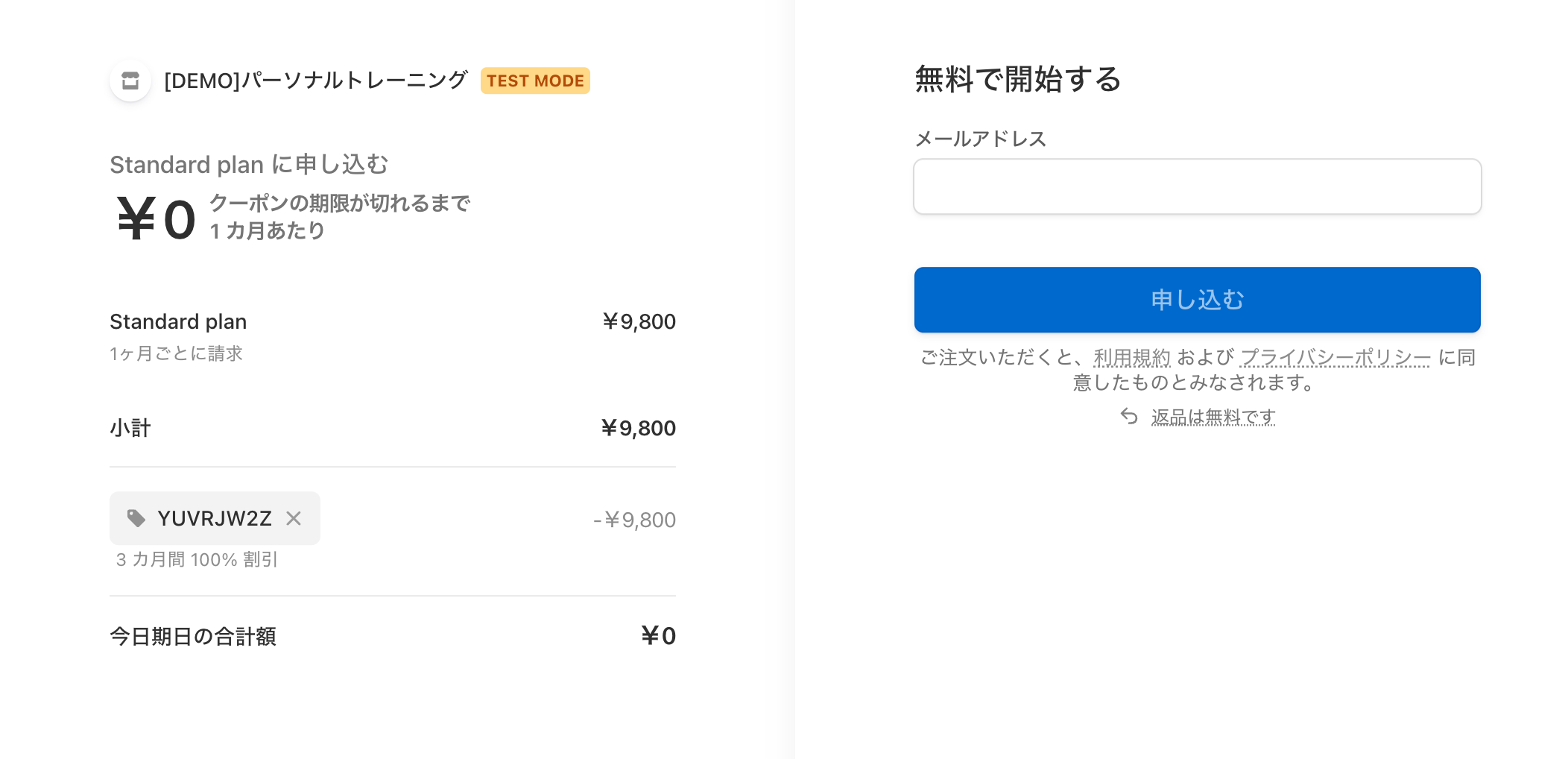
node paid-checkout.jsを実行して、決済ページに移動すると、クーポン入力フォームが表示されています。
作成したPromotion Codeを登録すると、請求額が無料に変わります。
無料クーポン適用時に、クレジットカードの登録をスキップする
クーポンについても、入力の省略が可能です。
const Stripe = require('stripe')
const stripe = new Stripe('<sk_test_から始まるStripeシークレットに置換する>', {
apiVersion: '2023-08-16'
})
stripe.checkout.sessions.create({
mode: 'subscription',
line_items: [{
price: '<price_から始まる料金ID>',
quantity: 1
}],
success_url: 'http://example.com',
allow_promotion_codes: true,
+ subscription_data: {
+ trial_settings: {
+ end_behavior: {
+ missing_payment_method: 'cancel'
+ }
+ }
+ },
+ payment_method_collection: 'if_required',
}).then(session => console.log(session.url))
クーポンコードを入力して、0円になった場合は、メールアドレスのみの入力で申し込みが完了できます。
こちらも、subscription_data[trial_settings][end_behavior][missing_payment_method]を利用して「決済情報の入力がなかった場合は、自動的にキャンセルする」ことができます。
カスタマーポータルを利用して、有料プランへの支払いに対応する
決済情報の登録をスキップした場合、「クーポンやトライアルの期限が切れる前」や「無料プランからのプラン変更」などの場面で決済情報を入力する必要があります。
決済情報の入力画面を表示する
決済情報の登録だけの画面を、カスタマーポータルのディープリンクで設定できます。
const Stripe = require('stripe')
const stripe = new Stripe('<sk_test_から始まるStripeシークレットに置換する>', {
apiVersion: '2023-08-16'
})
stripe.checkout.sessions.create({
return_url: 'http://example.com',
customer: '<cus_から始まる顧客ID>',
flow_data: {
type: 'payment_method_update',
}
}).then(session => console.log(session.url))
URLにアクセスすると、決済情報の更新画面が表示されます。
カード情報を登録し、トライアルや無料クーポンの期限が過ぎた後の支払いに備えるように顧客へ案内しましょう。
プラン変更時に、カード情報を入力する
無料プランを提供する際には、プランを変更する際に決済情報を収集する必要があります。
カスタマーポータルを利用して、プラン変更と決済情報の登録ページへのリンクを提供しましょう。
const Stripe = require('stripe')
const stripe = new Stripe('<sk_test_から始まるStripeシークレットに置換する>', {
apiVersion: '2023-08-16'
})
stripe.checkout.sessions.create({
return_url: 'http://example.com',
customer: '<cus_から始まる顧客ID>',
flow_data: {
type: 'subscription_update',
subscription_update: {
subscription: '<sub_から始まるサブスクリプションID>'
}
}
}).then(session => console.log(session.url))
URLにアクセスすると、プランの変更画面が表示されます。
決済情報が登録されていない場合は、入力画面が自動表示されます。
Stripe Webhookを利用した、システムとStripeの連携
SaaSでは、契約の状態が変わったタイミングで、サービスの提供内容を変更する必要があります。
無料トライアルやクーポンの有効期限が切れた時に、クレジットカード情報などが登録されていない場合は、サービスの解約・キャンセル処理か、サービスの利用停止措置が必要です。
また、無料プランユーザーが有料プランに契約を変更した場合やその逆のケースでは、システム側のユーザーデータベースなどに、提供できる機能が変わったことを知らせる必要があるかもしれません。
このような「契約に関する状態変化」を、StripeではWebhook APIを利用して集約管理できます。
switch (event.type) {
case 'customer.subscription.trial_will_end':
const customer = event.data.object;
// トライアル終了3日前を、システムや顧客に通知するコード
break;
case 'invoice.upcoming':
const invoice = event.data.object;
// サブスクリプションの契約更新が近づいていることを、システムや顧客に通知するコード
break;
case 'customer.subscription.updated':
const customer = event.data.object;
// サブスクリプションのプラン変更や決済の失敗などの状態変化を、システムに通知するコード
break;
default:
// Unexpected event type
console.log(`Unhandled event type ${event.type}.`);
}
サブスクリプションに関するWebhookイベントの種類や、ユースケースについては、Stripeのドキュメントをご覧ください。
言語別のWebhook APIを作成する方法は、こちらのクイックスタートに表示されているサンプルも利用できます。
まとめ
Stripe BillingとStripe Checkoutを利用した際の、「無料体験」を顧客に提供する方法を3種類紹介しました。
期限を設けずに試してもらいたい場合や、無料ユーザーが増加してもコストやリソースを圧迫する恐れがない場合には、無料プランを提供することができます。トライアル期間を設定することで、体験できる期間を制限する代わりに、より多く・より実務に近い形でサービスを体験してもらう仕組みが用意できます。そして特定の顧客へのリーチや、マーケティングキャンペーンとの連携などを行いたい場合には、クーポンコードを利用した方法も存在します。
どの方法でも、Stripe Checkoutを利用することで、数行の設定を変更するだけで対応を完了できます。また、決済情報の入力やプラン変更についても、カスタマーポータルのディープリンク機能を活用して、アプリケーションやメールからシームレスに顧客へ案内が可能です。
Stripeを活用して、さまざまな形で「ロータッチSaaSのプロモーション」施策をお試しください。
関連記事
Stripe Billingでトライアル機能などを利用した事例
Meetup: Stripe Billing でトライアルからのコンバージョン率を 3 倍向上
Tiller: Stripe Checkout を利用することでトライアル登録数が 90% 増加:
実装に関する関連記事
ロータッチSaaSやサービスの成長に関するガイド記事
Stripeで、決済や請求・サブスクリプションの「バックオフィス業務」も効率化・自動化しよう
Stripeでは、決済の処理だけでなく、サービス・ビジネスの成長やプロモーションに活用できるさまざまな機能を用意しています。
また、レポーティングや分析・データウェアハウスまたは外部システムへの連携などもシームレスに行えるため、「決済・注文・サブスクリプション申し込みの受け付けを終えた後」についても効率化や改善・自動化できます。

https://stripe.com/jp/use-cases/finance-automation
「バックオフィス業務の自動化・効率化」に興味がある方は、以下のドキュメントから詳細を確認してみましょう。