定期課金・サブスクリプションビジネスにおいて、銀行振込の需要は低くありません。
カードを持たない顧客やカード入力をためらう場面でのサービス申し込みなどだけでなく、企業がサービスを契約する際にも、銀行振込は決済方法の1つとして有効です。
しかし銀行振込とカード決済では、決済のタイミングが異なります。そのため、入金確認や消し込み作業などで手動のオペレーションが発生することが少なくありません。
今回の記事では、Stripeを利用して銀行振込でのサブスクリプション決済をサポートする方法を紹介します。
ノーコードでサブスクリプションを作成する
もっとも手軽にサブスクリプションを作ることができるのは、Dashboardから操作する方法です。
まず、Dashboardのサブスクリプション作成ページを開きましょう。
直接リンク: https://dashboard.stripe.com/test/subscriptions/create!
サブスクリプションを契約する顧客と、料金を設定しましょう。
この際、Dashboardにログインしているユーザーと同じメールアドレスの顧客を指定することで、請求書メールのテスト送信が可能になります。
支払い方法を[手動支払い用の請求書]に変更する
続いてページをスクロールし、[支払い方法]セクションに移動します。
ここで支払い方法を、[手動支払い用の請求書を顧客にメールで送付する]に変更しましょう。
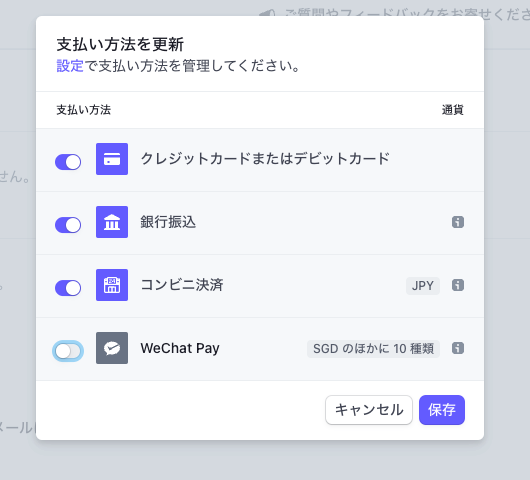
[支払い方法]のアイコン右側にある[管理]をクリックしましょう。
メールで請求書を送付する際に、顧客が利用できる支払い方法を設定する画面が開きます。
ここで[銀行振込]を有効にして、[保存]しましょう。
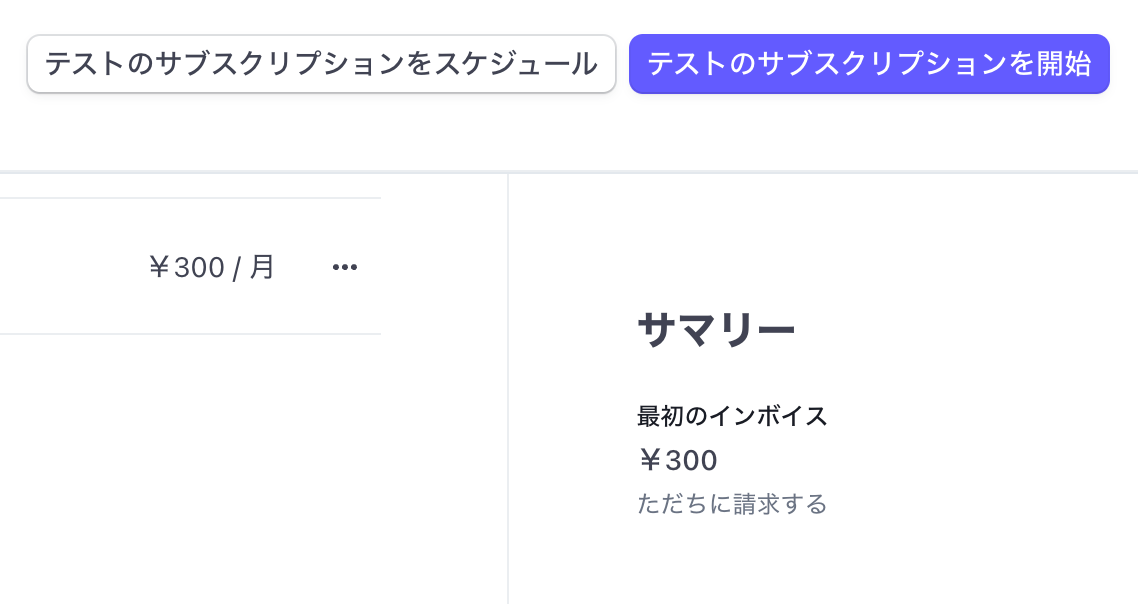
最後にページ上部の[テストのサブスクリプションを開始]をクリックしましょう。
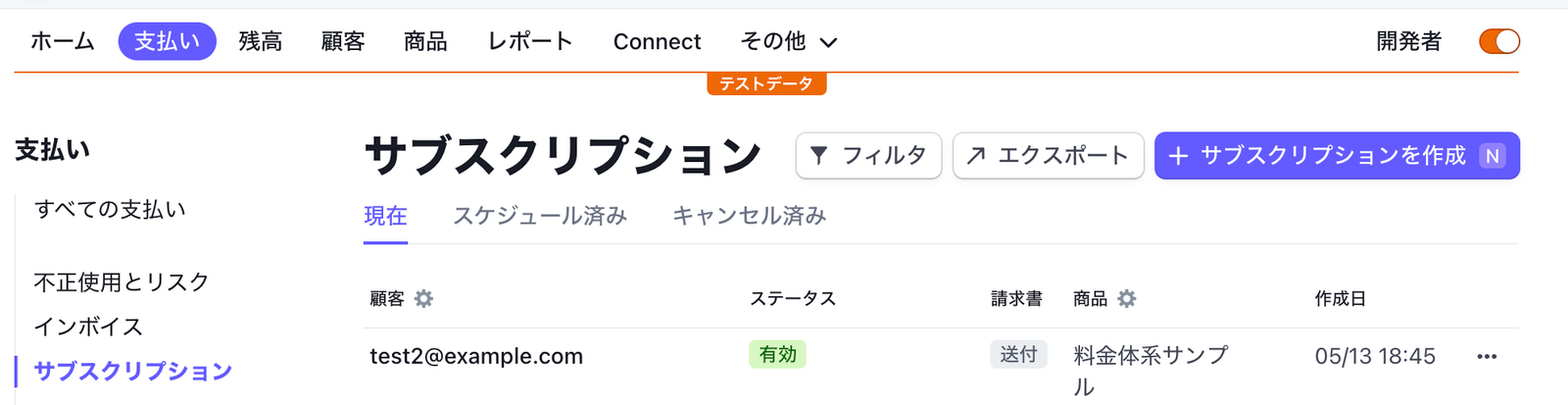
サブスクリプション一覧に移動し、一覧に作成したサブスクリプションが表示されていれば、作成完了です。
コードでサブスクリプションを作成する
コードでの実装の場合、Stripeが提供するREST APIをSDK経由で実行します。
この記事では、Node.jsを例に実装方法を紹介しますが、APIドキュメントではその他の言語やcUrl・Stripe CLIでの実行方法も確認できます。
サブスクリプションを作成するコード
銀行振込で決済するサブスクリプションは、以下のように作成します。
await stripe.subscriptions.create({
customer: customerId,
items: [{
price: 'price_xxx',
}],
collection_method: 'send_invoice',
days_until_due: 30,
payment_settings: {
payment_method_types: ['customer_balance'],
}
})
Point:
-
collection_methodをsend_invoice(手動支払い用の請求書を顧客にメールで送付する)に設定します -
days_until_dueで支払い期限を何日後にするかを指定しましょう -
payment_settings.payment_method_typesでcustomer_balanceを指定します - collection_methodを
send_invoiceにする場合、customerには有効なメールアドレスが設定されている必要があります。
振込先口座情報を取得するコード
銀行振込の場合、顧客に振込先の口座情報を伝える必要があります。
Stripeが送付する請求書メールに口座情報が記載されていますが、サービスのUIでも表示させた方がユーザーに親切です。
const result = await stripe.customers.createFundingInstructions('customerId', {
currency: 'jpy',
funding_type: 'bank_transfer',
bank_transfer: {
type: 'jp_bank_transfer'
}
})
このAPIを実行することで、以下のようにCustomerに対応した振込先の口座情報を取得することができます。
{
"object": "funding_instructions",
"bank_transfer": {
"country": "JP",
"financial_addresses": [
{
"supported_networks": [
"zengin"
],
"type": "zengin",
"zengin": {
"account_holder_name": "ストライプジャパン(カ シュウノウダイコウ",
"account_number": "1234567",
"account_type": "futsu",
"bank_code": "1234",
"bank_name": "いろは銀行",
"branch_code": "001",
"branch_name": "中央支店"
}
}
],
"type": "jp_bank_transfer"
},
"currency": "jpy",
"funding_type": "bank_transfer",
"livemode": false
}
この2つを組み合わせることで、銀行振込を利用したサブスクリプションを作成することができます。
Stripeから送られるメールを確認する
続いてどのようなメールが送信されるかを確認しましょう。
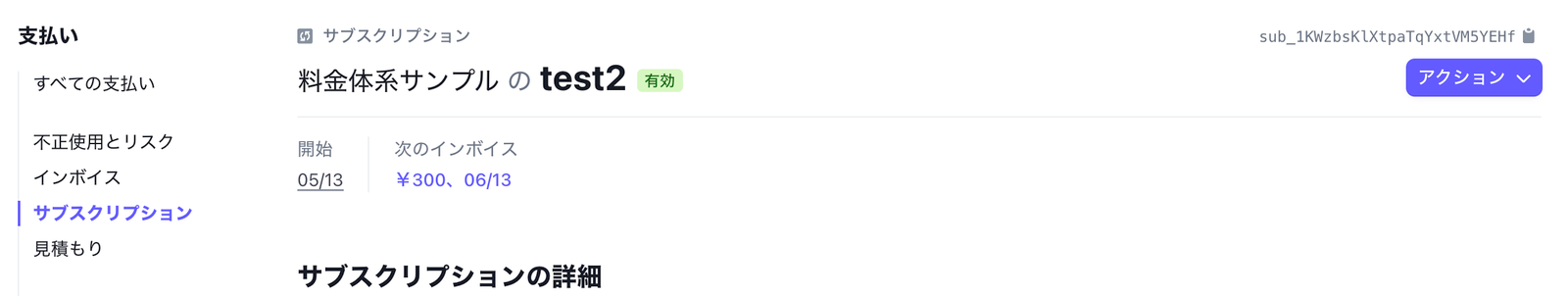
サブスクリプション一覧から、作成したサブスクリプションをクリックし、詳細ページに移動します。
ページをスクロールし、[インボイス]を見つけたら、初回の請求の行をクリックしましょう。
インボイスの詳細ページから[請求書を送信]をクリックし、メールを送信しましょう。もしテスト環境でメール送信ができない場合は、顧客のメールアドレスをDashboardにログイン中のユーザーのメールアドレスに変更します。
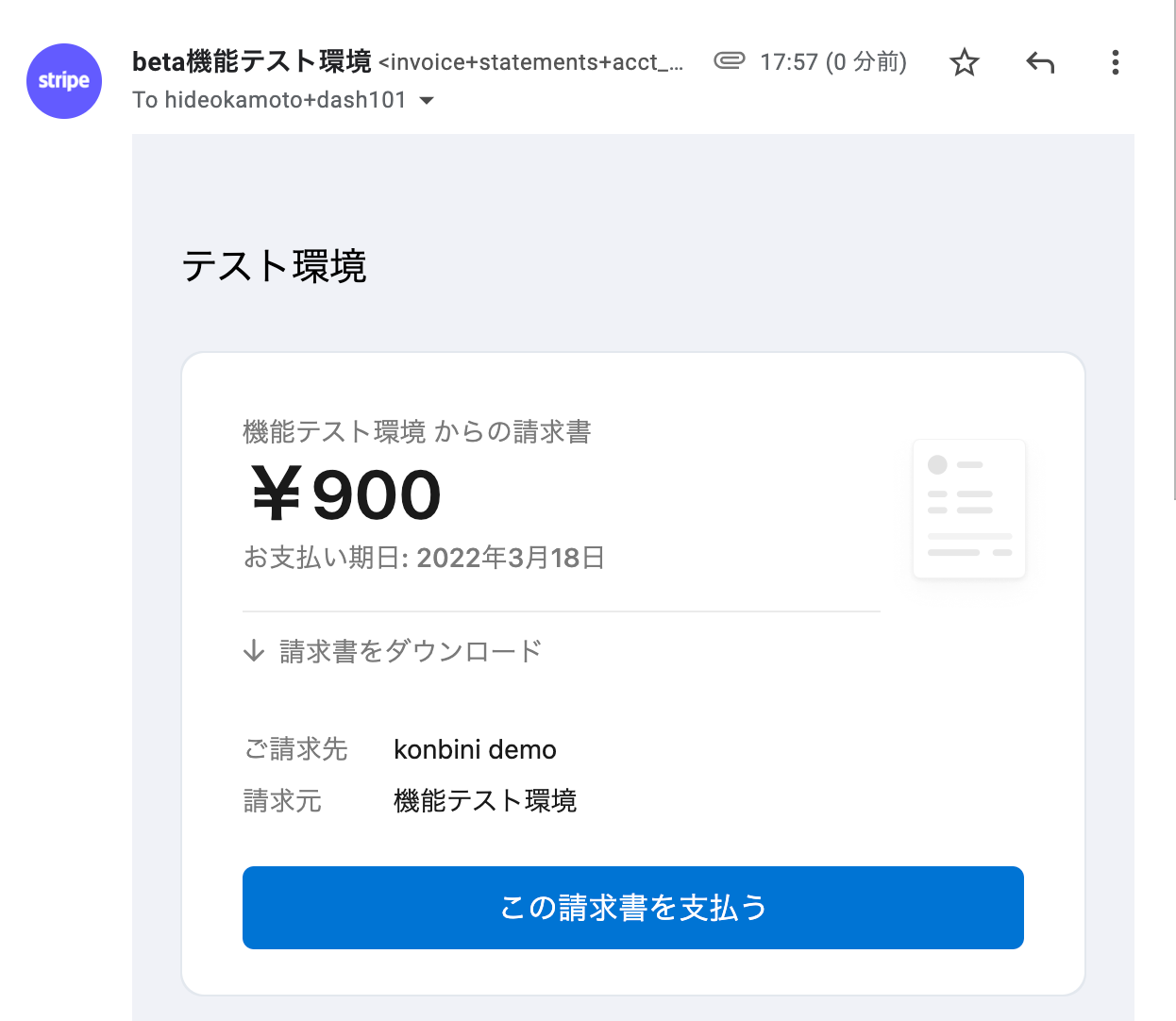
送信に成功すると、Stripeが顧客に送信する請求書メールが届きます。
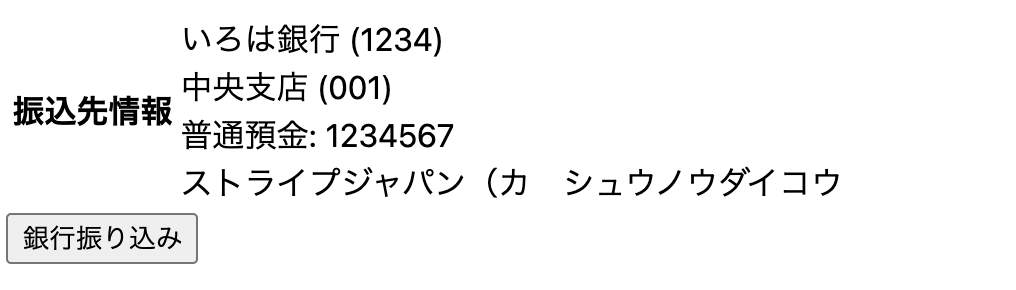
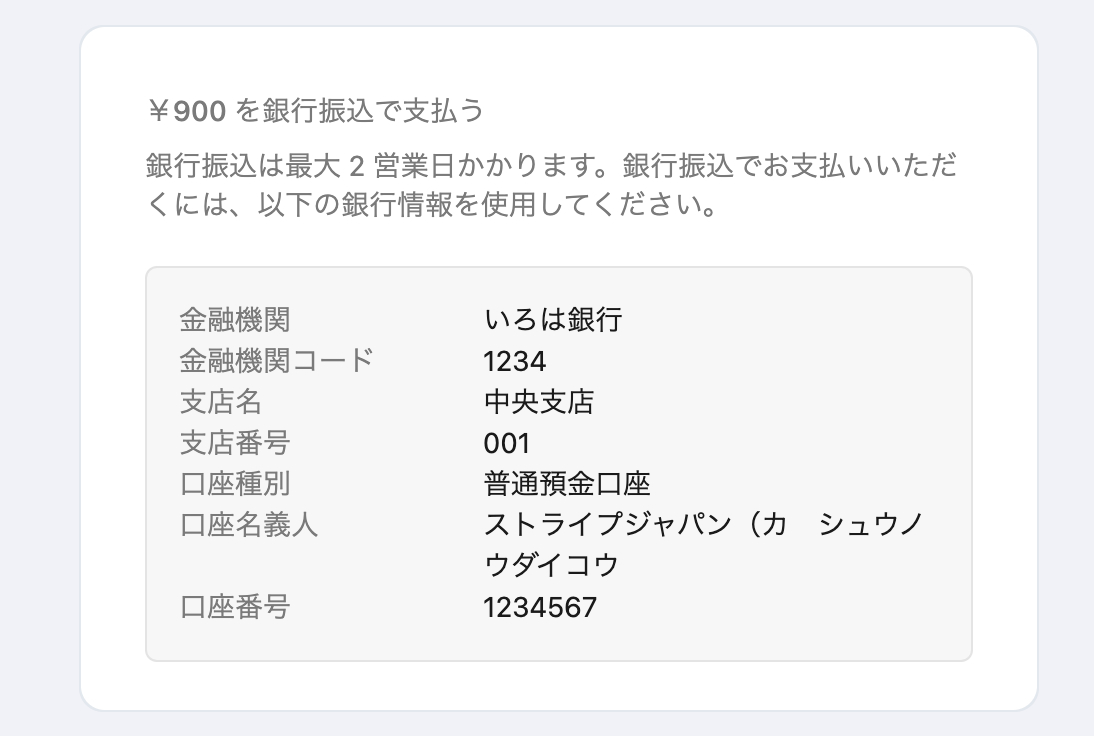
ページをスクロールすると、銀行振込での振込先情報が確認できます。
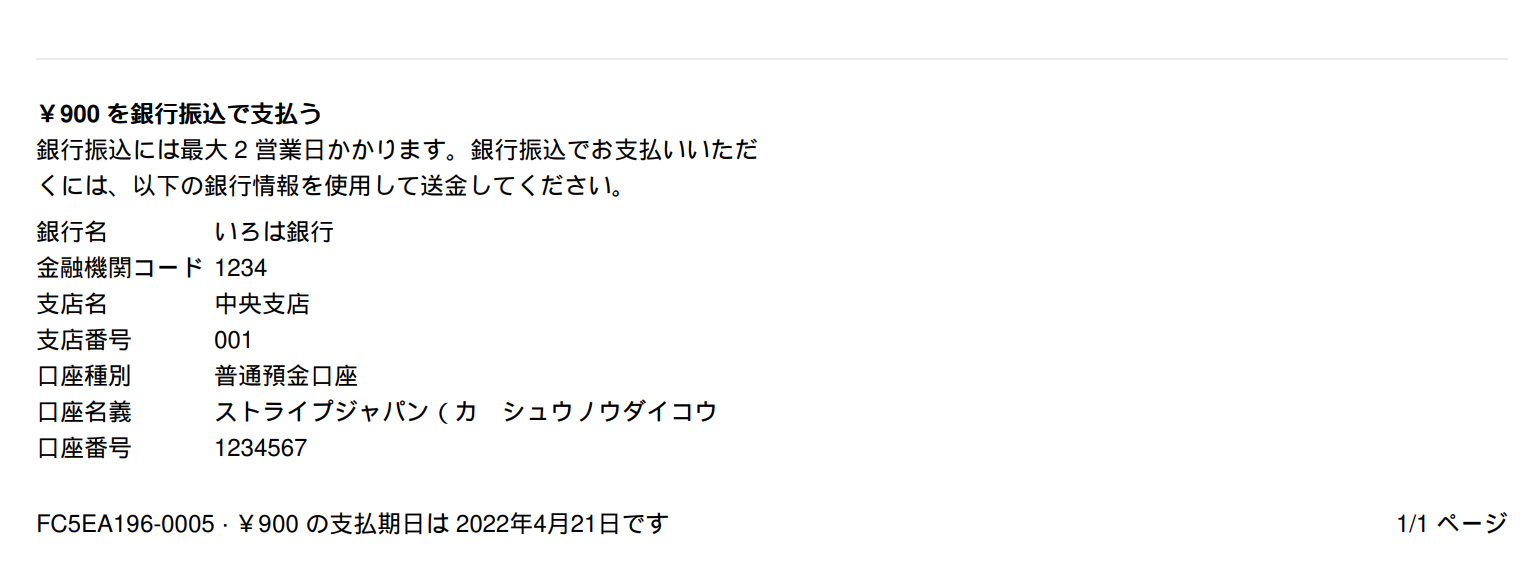
請求書のPDFデータにも口座情報が記載されています。
Webhookで銀行振込の決済のサイクルを処理する
銀行振込やコンビニ決済など、顧客側で決済のためのアクションが必要なサブスクリプションでは、「決済が完了した時点から、サービスの提供を開始する」仕組みが必要になります。
そのため、Webhookのイベントを利用し、statusがactiveになったタイミングでアプリのDBを更新するなどの処理を行いましょう。
if (event.type === 'customer.subscription.updated') {
const subscription = event.data.object;
if (subscription.status === "active") {
/**
* サブスクリプションを開始することを、システムに伝える。
**/
} else if (subscription.status === "past_due") {
/**
* 支払いが完了していないことを、システムに伝える。
**/
}
}
また、次回以降の請求についても、銀行振込では顧客側のアクションが必要です。
そのため、もしCRMなどで顧客のフォローを行いたい場合などでは、以下のようにイベントを受け付けましょう。
if (['invoice.payment_action_required'].includes(event.type)) {
/**
* 銀行振込など、顧客側で対応が必要な請求が発生した際の処理を実装する。
* - UIやメールなどでユーザーに通知する
* - CRMなどを経由して自社サポートチームにフォローを依頼する
*/
}
Webhookの利用法についての詳細は、ドキュメントをご確認ください。
おわりに
B2B向けのSaaSなどでは、クレジットカードだけサポートしている場合、銀行振込での対応が可能かどうかの問い合わせがあることが少なくありません。
また、銀行口座を確認し、実際に入金ができているかや金額に過不足がないかのチェックをする必要があるなど、手数料以外のオペレーションコストが発生しやすい決済方法でもあります。
Stripeを利用することで、手動オペレーションが発生することなく、サブスクリプションでの定期決済を提供できるようになります。